Cài Đặt Blog
Thay đổi cách hiển thị thông tin tài khoản ngân hàng của Woocommerce?
Chào bạn, lại là Thịnh đây. Hiện tại, trang website của Thịnh đang cung cấp và bán rất nhiều sản phẩm số.
Giao diện thanh toán cũng đã đẹp hơn so với trước đây. Tuy nhiên, Thịnh thấy vẫn còn những bất cập nhất định.
Nhớ lại những ngày đầu khi bắt đầu làm website và cung cấp sản phẩm số.
Trang Website của Thịnh còn chả có nổi thanh toán bằng cách quét mã QR Code nữa cơ.
Sau 1 lần góp ý thẳng thắn từ người mua sản phẩm số thì Thịnh đã tích hợp công cụ thanh toán QR code lên Website của Thịnh và trộm vía là nó hoạt động rất tốt, trơn tru.
Nếu bạn quan tâm về cách tích hợp công cụ thanh toán Woocommerce bằng QR code bạn có thể tìm đọc tại bài viết này nha.
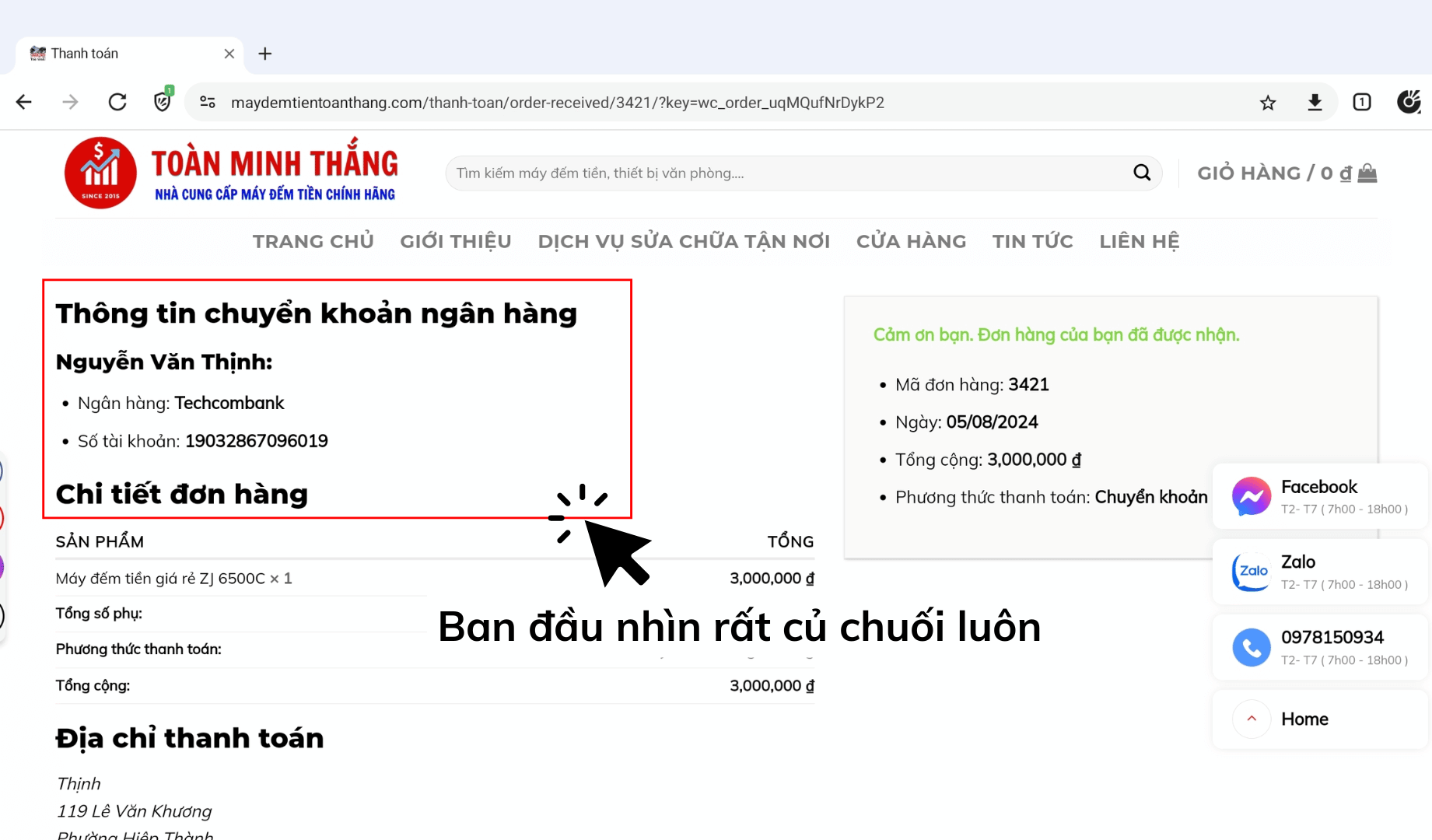
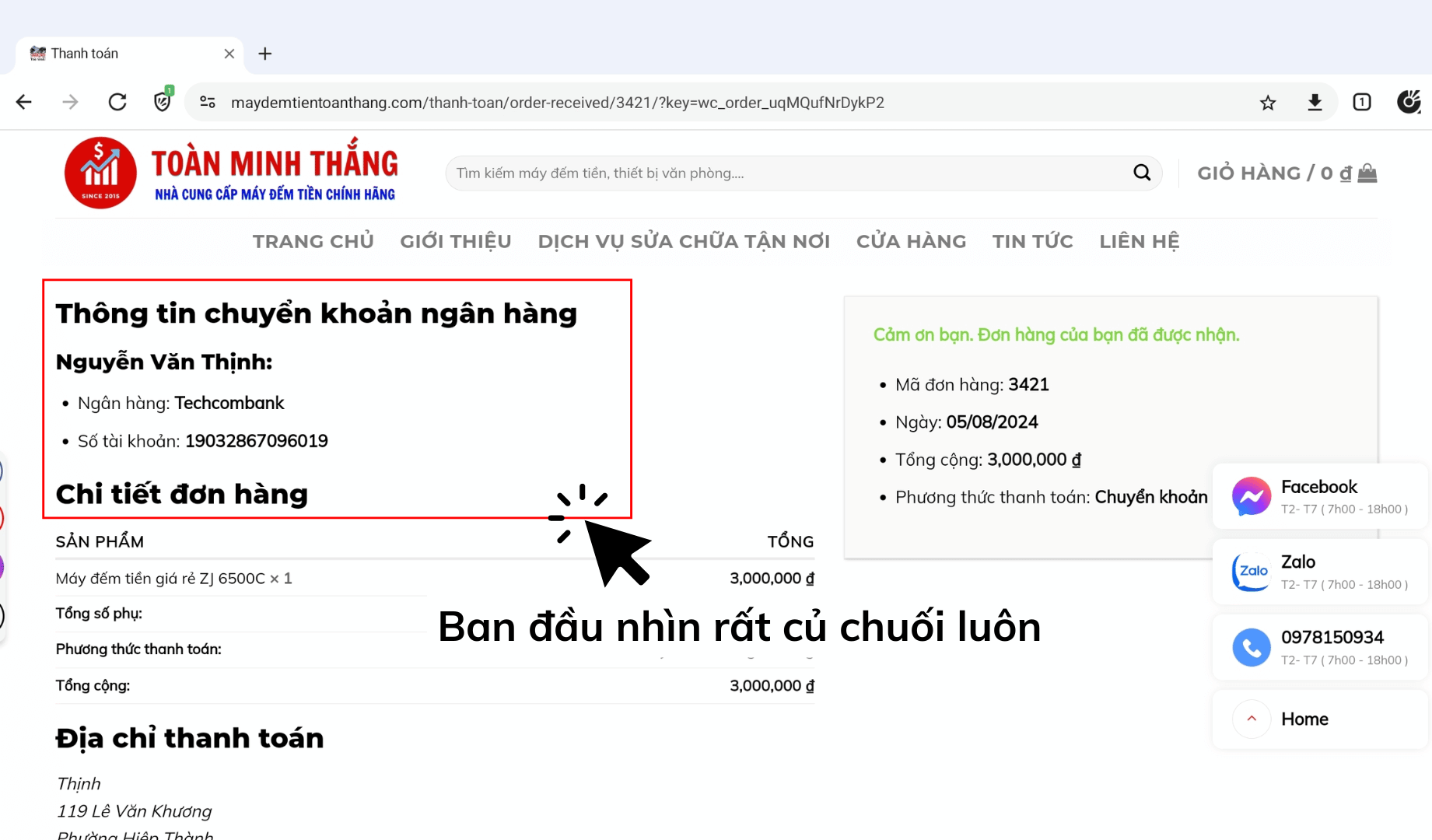
Tuy đã có thanh toán QR Code khá xịn xò tuy nhiên, Thịnh vẫn cảm thấy chưa hài lòng bởi thông tin ngân hàng còn hiển thị phèn chúa như thế này.

Nhưng không sao, tại bài viết này Thịnh đã có phương pháp thay đổi cách hiển thị thông tin tài khoản ngân hàng của woocommerce đẹp chuyên nghiệp xịn xò.
Điều này sẽ giúp bạn ghi điểm trong mắt người dùng hơn rất nhiều.
Bắt đầu ngay nhé!
Tại sao cần thay đổi cách hiển thị thông tin tài khoản ngân hàng trên woocommerce?
Giống như mọi khi, trước khi bắt đầu hướng dẫn bạn cách thực hiện. Thịnh muốn cung cấp cho bạn những tác dụng thực tế trước.
Hãy nhìn lại hai bức hình ảnh trực quan ở ngay dưới đây.
Bạn sẽ thấy chúng có nhiều khác biệt.

Và sau đây là bức ảnh hiện tại khi đã được thay đổi cập nhập thêm code.

Bạn có nhận ra sự thay đổi không?
Tuy rằng điều thay đổi chỉ là rất nhỏ thôi nhưng nó đã giúp bạn ghi điểm trong mắt khách hàng đấy.
Thật sự mà nói nó đáng để bạn thay đổi cập nhập đúng ko nào!
Ok bắt đầu vào cách làm ngay nhé.
Cách để hiển thị thông tin tài khoản ngân hàng của woocommerce nhìn đẹp chuyên nghiệp hơn?
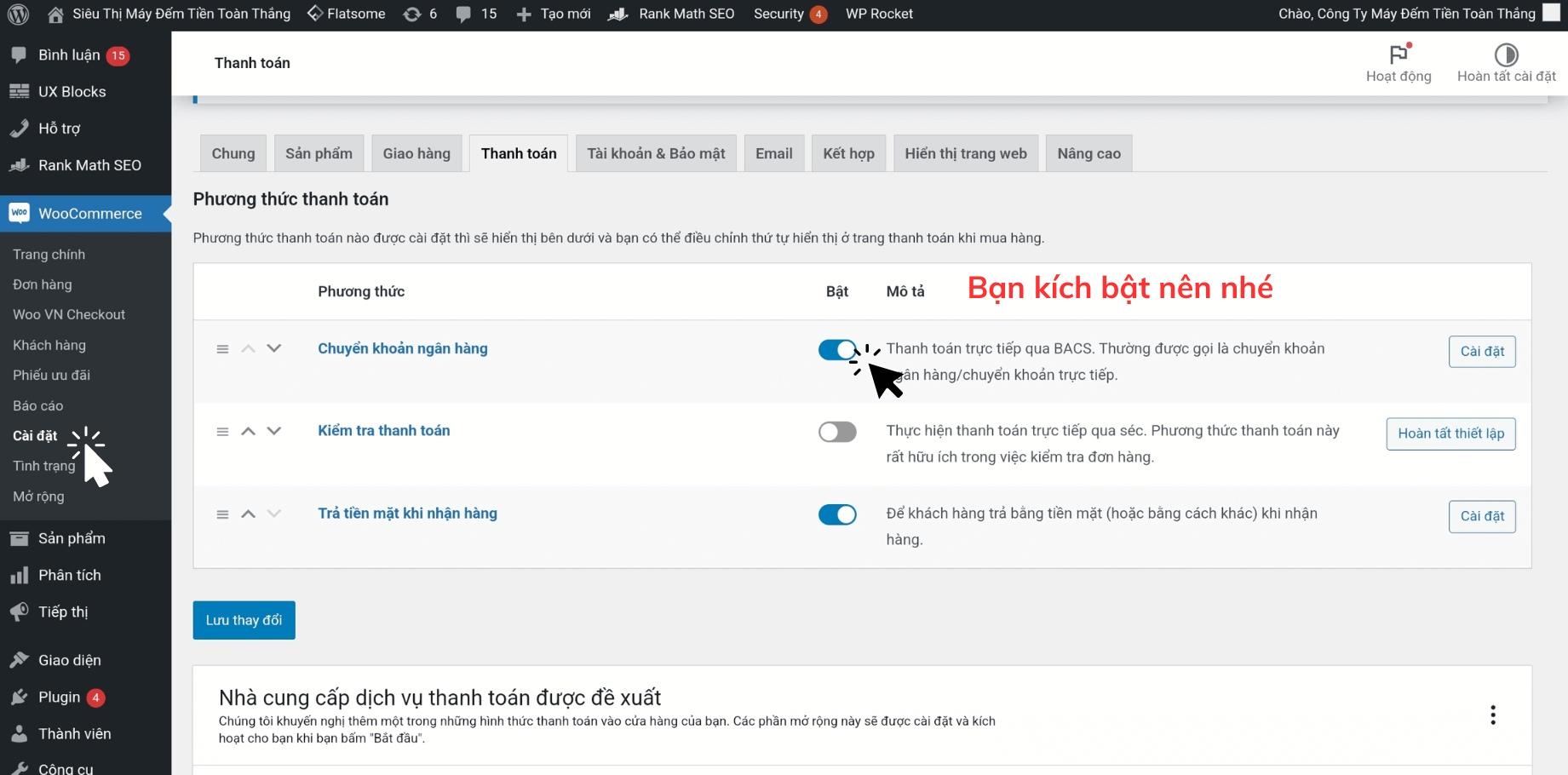
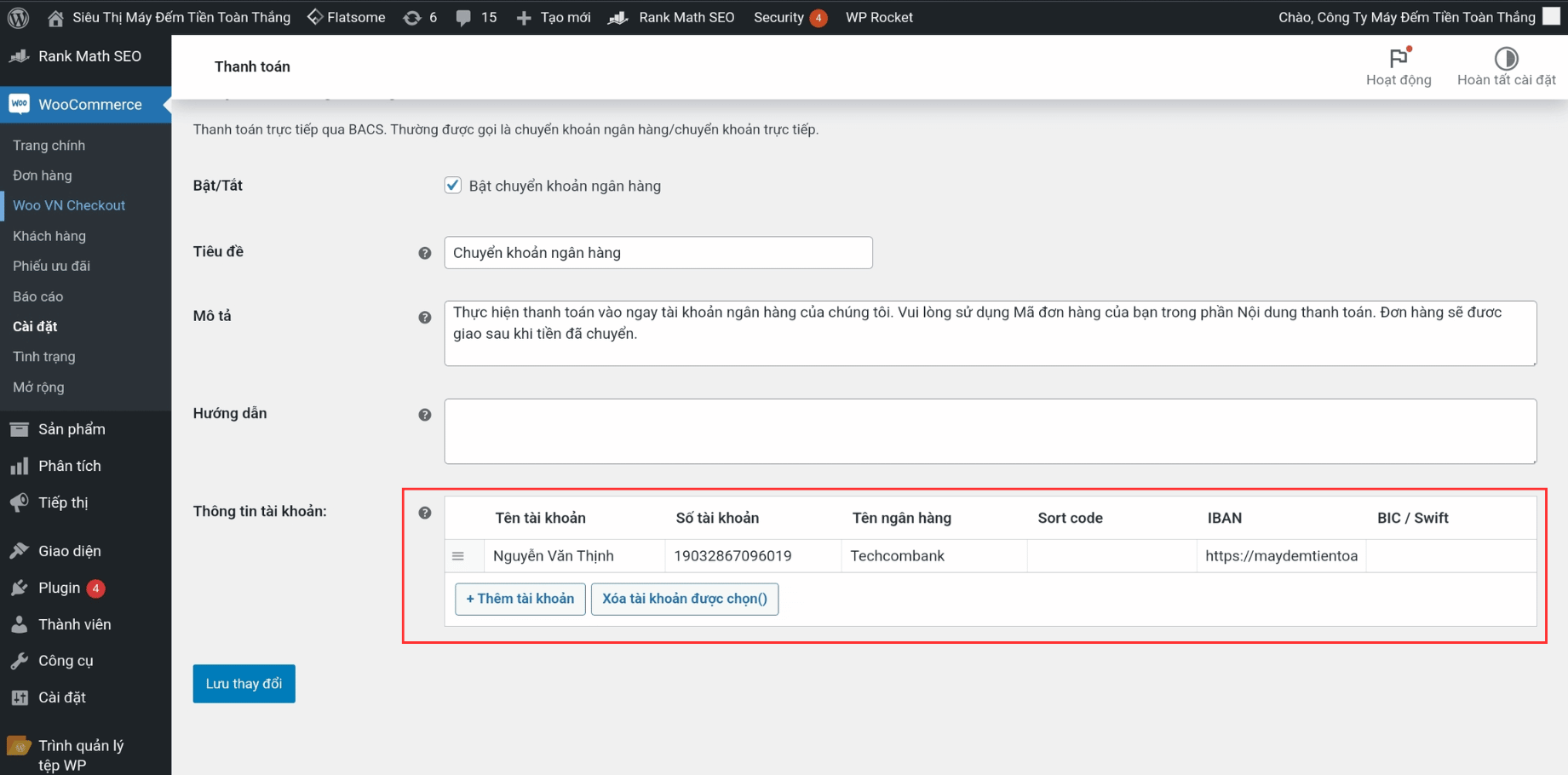
Đầu tiên, bạn cần bật tính năng thanh toán chuyển khoản trên Woocommerce nhé.
Đường dẫn: Woocommerce —-> Cài đặt —-> Thanh toán

Kế tiếp, bạn ấn chọn cài đặt và điền những thông tin quan trọng như:
- Tên của bạn
- Số tài khoản ngân hàng
- Tên ngân hàng
Tuy nhiên, do ngân hàng bên Việt nam chúng ta không sử dụng dòng IBAN nên sẽ tận dụng nó làm nơi lưu trữ ảnh logo thương hiệu của Ngân hàng.

Dòng IBAN này bạn sẽ tải lên URL Lưu trữ logo của ngân hàng nha.
Nếu bạn không điền URL vào IBAN thì trang thanh toán sẽ không có logo ngân hàng.
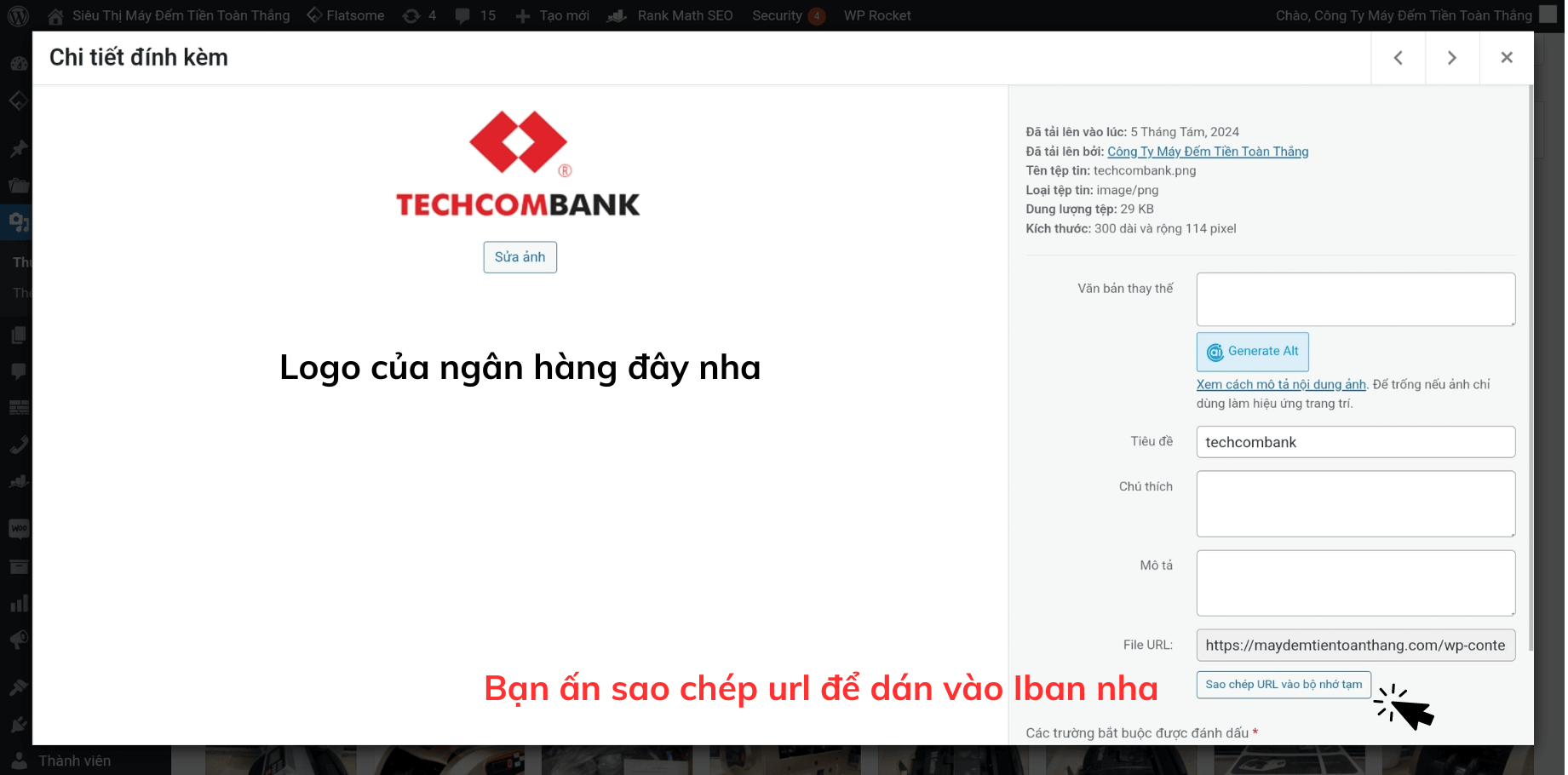
Bạn tải ảnh logo ngân hàng vào thư viện ảnh, sao đó bấm sao chép đường link URl và thêm vào dòng IBAN là hoàn tất.

Link tổng hợp tất cả các logo của ngân hàng, bạn ấn tải tại đây
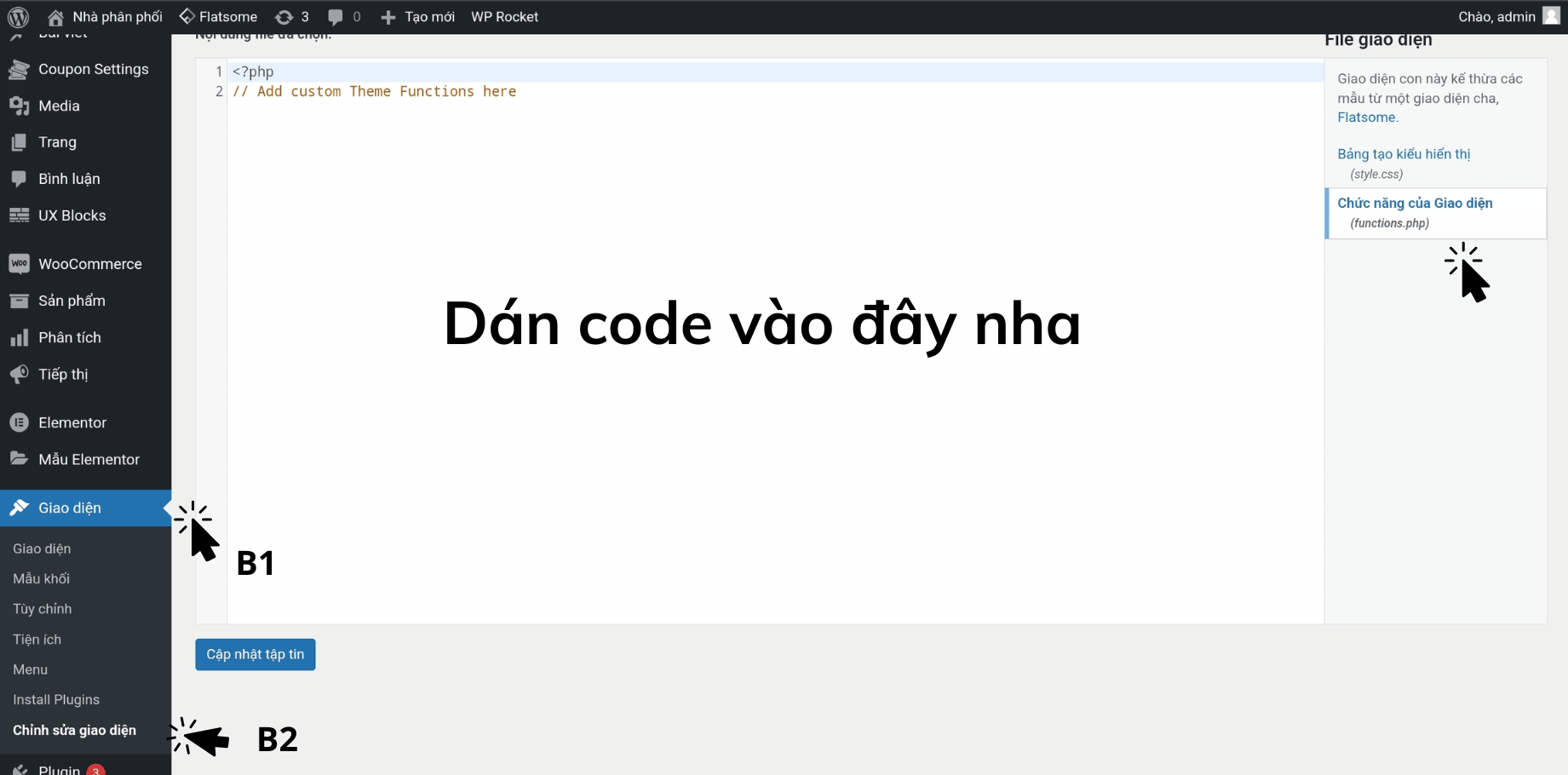
Tiếp theo, bạn dán đoạn Code HTML ở ngay dưới đây và dán theo đường dẫn như sau
Giao diện —-> Theme File Editor ( chỉnh sửa giao diện ) —–> Functions.php —–> dán Code bấm Lưu
Code thay đổi cách hiển thị thông tin tài khoản ngân hàng của Woocommerce
Nguồn Code By Anh Lê Văn Toản
/*
* Tùy chỉnh hiển thị thông tin chuyển khoản trong woocommerce
*/
add_filter('woocommerce_bacs_accounts', '__return_false');
add_action( 'woocommerce_email_before_order_table', 'devvn_email_instructions', 10, 3 );
function devvn_email_instructions( $order, $sent_to_admin, $plain_text = false ) {
if ( ! $sent_to_admin && 'bacs' === $order->get_payment_method() && $order->has_status( 'on-hold' ) ) {
devvn_bank_details( $order->get_id() );
}
}
add_action( 'woocommerce_thankyou_bacs', 'devvn_thankyou_page' );
function devvn_thankyou_page($order_id){
devvn_bank_details($order_id);
}
function devvn_bank_details( $order_id = '' ) {
$bacs_accounts = get_option('woocommerce_bacs_accounts');
if ( ! empty( $bacs_accounts ) ) {
ob_start();
echo '<table style=" border: 1px solid #ddd; border-collapse: collapse; width: 100%; ">';
?>
<tr>
<td colspan="2" style="border: 1px solid #eaeaea;padding: 6px 10px;"><strong>Thông tin chuyển khoản</strong></td>
</tr>
<?php
foreach ( $bacs_accounts as $bacs_account ) {
$bacs_account = (object) $bacs_account;
$account_name = $bacs_account->account_name;
$bank_name = $bacs_account->bank_name;
$stk = $bacs_account->account_number;
$icon = $bacs_account->iban;
?>
<tr>
<td style="width: 200px;border: 1px solid #eaeaea;padding: 6px 10px;"><?php if($icon):?><img src="<?php echo $icon;?>" alt=""/><?php endif;?></td>
<td style="border: 1px solid #eaeaea;padding: 6px 10px;">
<strong>STK:</strong> <?php echo $stk;?><br>
<strong>Chủ tài khoản:</strong> <?php echo $account_name;?><br>
<strong>Chi Nhánh:</strong> <?php echo $bank_name;?><br>
<strong>Nội dung chuyển khoản:</strong> DH<?php echo $order_id;?>
</td>
</tr>
<?php
}
echo '</table>';
echo ob_get_clean();;
}
}
Như vậy là xong rồi đấy, khi bạn hoàn tất các bước trên, thành quả bạn nhận được sẽ giống như Demo ở trên của Thịnh.
Thịnh chúc bạn áp dụng thành công nha! Cảm ơn bạn đã đọc bài viết này của Thịnh nè.
Nhớ theo dõi nhiều bài viết khác trên Blog Thịnh Tony chấm com nhá.