Cài Đặt Blog
Cách Thịnh tích hợp mã QR Code thanh toán Website WordPress?
Thực tế, Thịnh đã được chính khách hàng mua sản phẩm online của mình than phiền về vấn đề thanh toán online trên Web.
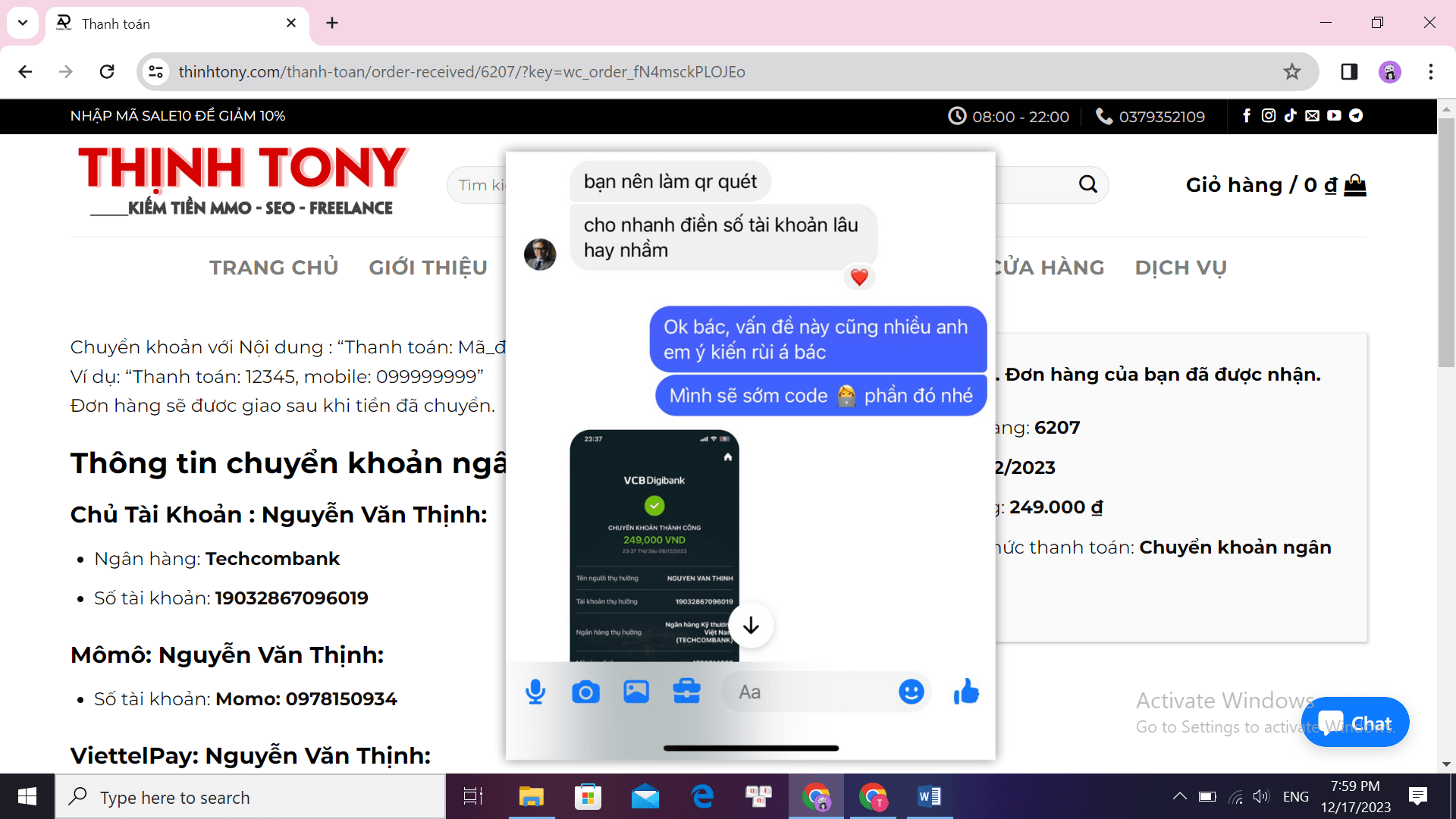
Bạn hãy nhìn bức ảnh dưới đây, khách hàng đã than phiền Thịnh.

Thật sự nếu chỉ để thông tin số tài khoản như vậy thật thiếu chuyên nghiệp.
Khách hàng khi cần thanh toán đơn hàng sẽ phải tự nhập bằng tay rất dễ điền sai thông tin.
Không chỉ có vậy, việc điền thanh toán thủ công như vậy sẽ tiêu tốn rất nhiều thời gian của khách hàng.
Vì vậy, trong bài viết này Thịnh sẽ chia sẻ cho bạn cách tích hợp mã QR Code thanh toán vào đơn hàng WooCommerce.
Bắt đầu ngay thôi nào!
Tích hợp mã QR Code thanh toán vào đơn hàng WooCommerce có tác dụng gì?
Như Thịnh đã chia sẻ ở ngay mở đầu bài viết, phần này Thịnh sẽ phân tích rõ hơn về công dụng của tích hợp mã QR Code thanh toán.
Hiện nay, quét mã QR Code để thực hiện chuyển khoản thanh toán không sử dụng tiền mặt ngày càng trở nên phổ biến.
Tính năng này không chỉ giúp tiện lợi khi mua sắm tại siêu thị hay chợ, mà còn là một phần quan trọng không thể thiếu trong bán hàng online, đặc biệt là trên các trang web thương mại điện tử.
Thay vì việc người chuyển phải nhập thủ công thông tin như: Số tài khoản, Ngân hàng, Số tiền và Nội dung, việc sử dụng QR Code sẽ giúp quét thông tin chuyển khoản một cách nhanh chóng và thuận tiện.
Bằng cách này, không chỉ tăng cường trải nghiệm người dùng mà còn nâng cao hiệu suất trong quá trình thanh toán.
Việc tích hợp tính năng quét mã QR Code cho chuyển khoản có thể giúp tăng tỷ lệ chuyển đổi và tỷ lệ thanh toán trước trên trang web của bạn.
Điều này không chỉ mang lại sự thuận tiện cho khách hàng mà còn giúp trang web bạn trở nên chuyên nghiệp và đáng tin cậy hơn.
Cách tích hợp mã QR Code thanh toán ngân hàng
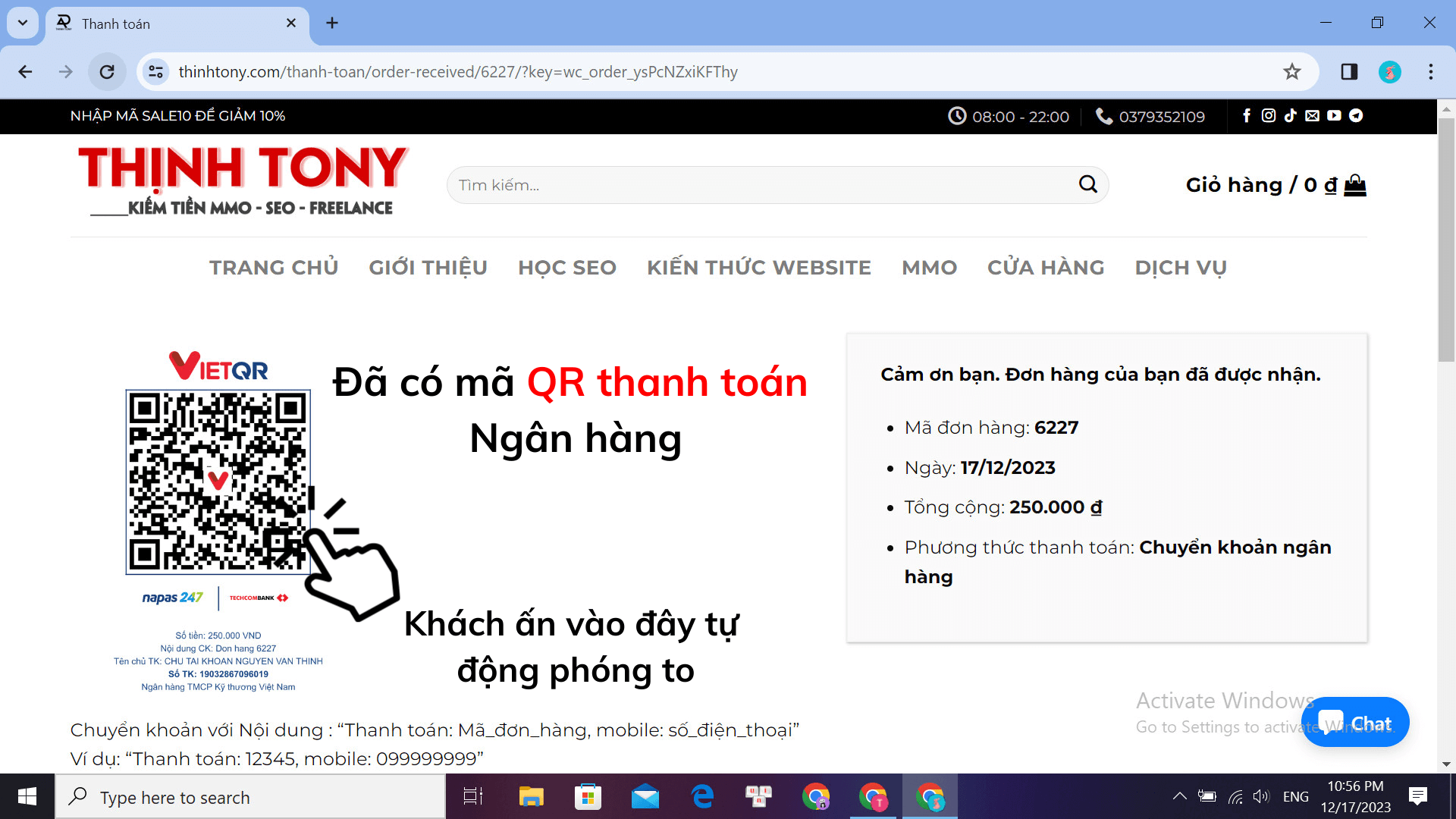
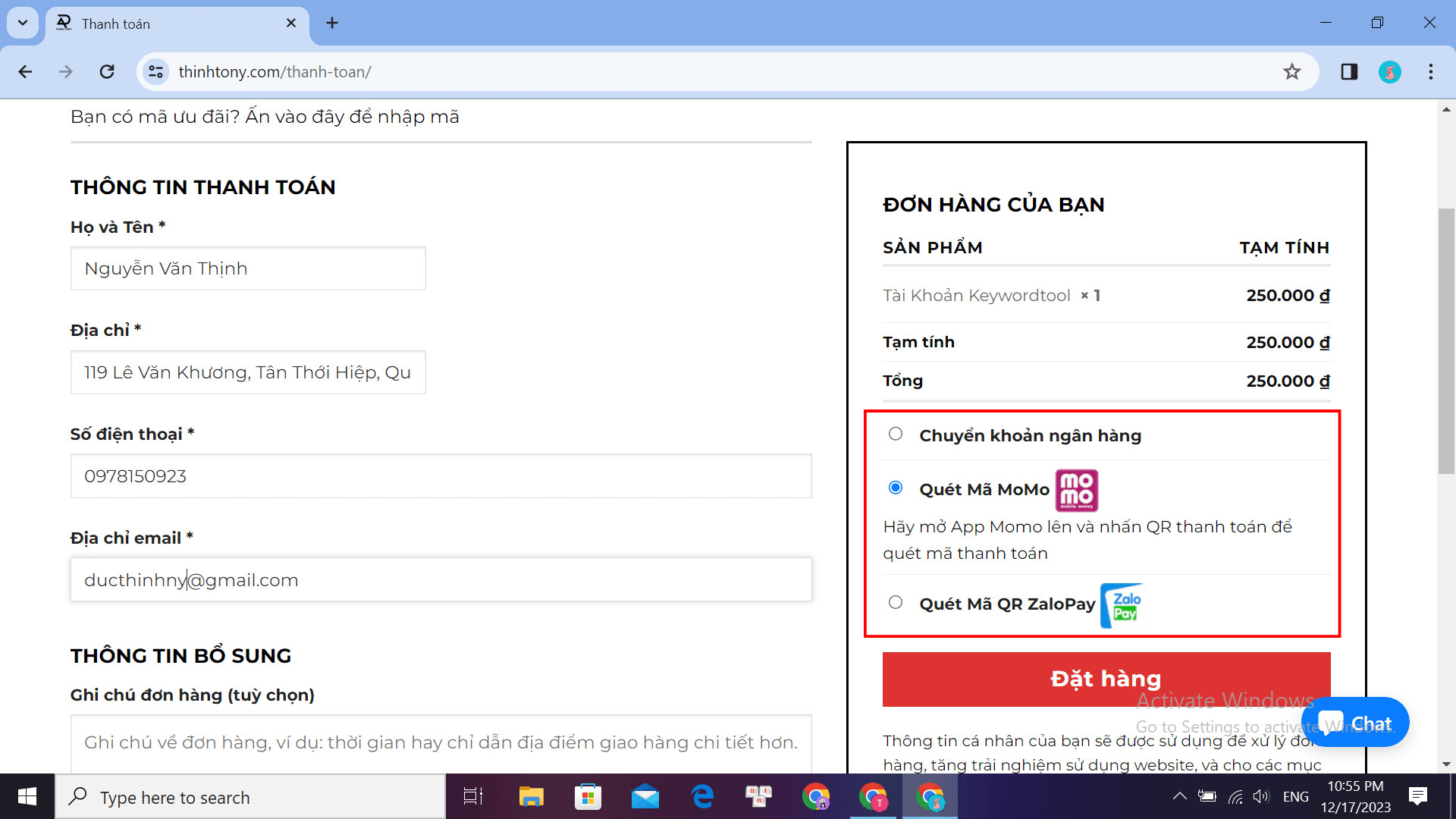
Bạn hãy nhìn bức ảnh dưới đây, thành quả sau khi Thịnh đã tích hợp mã QR thanh toán ngân hàng.

Làm sao để có mã QR thanh toán ngân hàng? Rất đơn giản bạn nhé, bạn sẽ tiến hành làm theo 2 bước của Thịnh.
Đầu tiên, bạn cần thêm đoạn code này vào File functions.php
File functions.php, bạn có thể tìm thấy theo đường dẫn ví dụ sau:
Wp-content -> Themes -> Chọn theme Web bạn đang sử dụng -> functions.php
Code dán vào file functions.php như sau:
add_action('woocommerce_thankyou_bacs', function($order_id){
$bacs_info = get_option('woocommerce_bacs_accounts');
if(!empty($bacs_info) && count($bacs_info) > 0):
$order = wc_get_order( $order_id );
$content = 'Don hang ' . $order->get_order_number(); // Nội dung chuyển khoản
?>
<div class="vdh_qr_code">
<?php foreach($bacs_info as $item): ?>
<span class="vdh_bank_item">
<img class="img_qr_code" src="https://img.vietqr.io/image/<?php echo $item['bank_name']?>-<?php echo $item['account_number']?>-print.jpg?amount=<?php echo $order->get_total() ?>&addInfo=<?php echo $content ?>&accountName=<?php echo $item['account_name']?>" alt="QR Code">
</span>
<?php endforeach; ?>
<div id="modal_qr_code" class="modal">
<img class="modal-content" id="img01">
</div>
</div>
<style>
.vdh_qr_code{justify-content:space-between;display:flex}.vdh_qr_code .vdh_bank_item{width:260px;display:inline-block}.vdh_qr_code .vdh_bank_item img{width:100%}.vdh_qr_code .img_qr_code{border-radius:5px;cursor:pointer;transition:.3s;display:block;margin-left:auto;margin-right:auto}.vdh_qr_code .img_qr_code:hover{opacity:.7}.vdh_qr_code .modal{display:none;position:fixed;z-index:999999;left:0;top:0;width:100%;height:100%;background-color:rgba(0,0,0,.9)}.vdh_qr_code .modal-content{margin:auto;display:block;height:100%}.vdh_qr_code #caption{margin:auto;display:block;width:80%;max-width:700px;text-align:center;color:#ccc;padding:10px 0;height:150px}.vdh_qr_code #caption,.vdh_qr_code .modal-content{-webkit-animation-name:zoom;-webkit-animation-duration:.6s;animation-name:zoom;animation-duration:.6s}.vdh_qr_code .out{animation-name:zoom-out;animation-duration:.6s}@-webkit-keyframes zoom{from{-webkit-transform:scale(1)}to{-webkit-transform:scale(2)}}@keyframes zoom{from{transform:scale(.4)}to{transform:scale(1)}}@keyframes zoom-out{from{transform:scale(1)}to{transform:scale(0)}}.vdh_qr_code .close{position:absolute;top:15px;right:35px;color:#f1f1f1;font-size:40px;font-weight:700;transition:.3s}.vdh_qr_code .close:focus,.vdh_qr_code .close:hover{color:#bbb;text-decoration:none;cursor:pointer}@media only screen and (max-width:768px){.vdh_qr_code .modal-content{height:auto}}
</style>
<script>
const modal = document.getElementById('modal_qr_code');
const modalImg = document.getElementById("img01");
var img = document.querySelectorAll('.img_qr_code');
for (var i=0; i<img.length; i++){
img[i].onclick = function(){
modal.style.display = "block";
modalImg.src = this.src;
modalImg.alt = this.alt;
}
}
modal.onclick = function() {
img01.className += " out";
setTimeout(function() {
modal.style.display = "none";
img01.className = "modal-content";
}, 400);
}
</script>
<?php
endif;
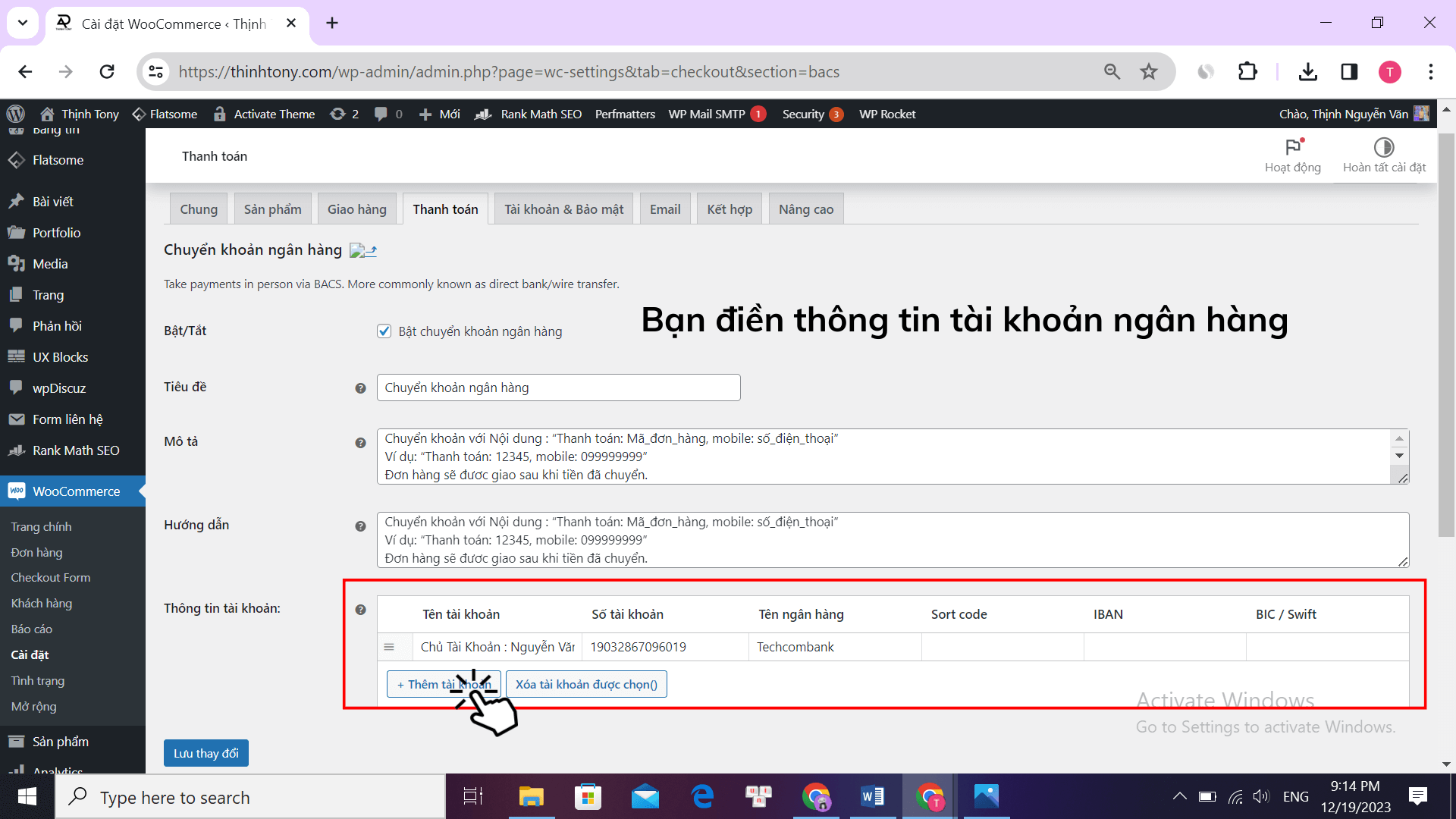
});Bước tiếp theo, bạn cần thêm tài khoản ngân hàng nhận tiền vào WooCommerce.
Bạn truy cập theo đường dẫn: WooCommerce -> Cài đặt -> Thanh toán -> Chuyển khoản ngân hàng

Bạn tiến hành điền những thông tin như sau
Tên tài khoản: Viết hoa toàn bộ, không dấu (viết thường, có dấu vẫn nhận)
Số tài khoản: Viết liền
Tên ngân hàng: Viết liền (chữ hoa, thường đều được)
Bạn thêm những thông tin ở trên và bấm “ Lưu thay đổi ”.
Như vậy là bạn đã hoàn tất quá trình thêm QR Code thanh toán ngân hàng, cũng rất đơn giản đúng không?
Bây giờ, bạn có thể tự đặt hàng, test thử mã QR Code ngân hàng đã hoạt động chính xác chưa nhé.
Cách tích hợp mã QR Code thanh toán Momo, ZaloPay
Ngoài việc thêm QR Code thanh toán ngân hàng, 2 ví điện tử Momo và ZaloPay cũng rất phổ biến tại Việt Nam chúng ta.
Vì vậy, việc tích hợp thêm mã QR Code thanh toán Momo, ZaloPay là rất cần thiết.
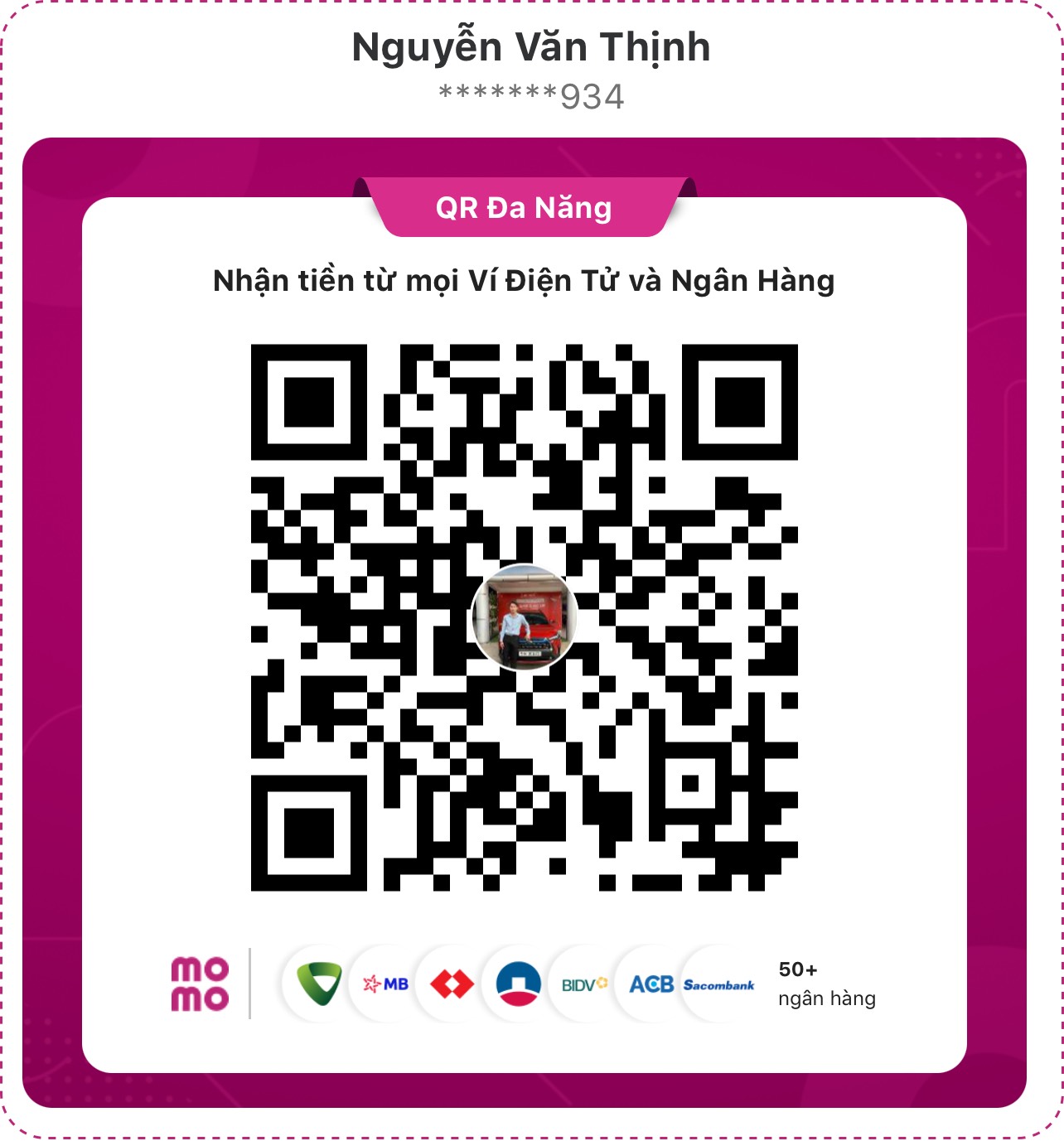
Hãy nhìn ảnh dưới đây, hiện tại Thịnh đã tích hợp vào Web

Nhìn rất chuyên nghiệp và xịn xò đúng không các bạn?

Khi khách hàng dùng ví Momo quét mã QR ở trên Web: Hệ thống sẽ điền số tiền cần phải thanh toán & kèm ghi chú mã đơn hàng hoàn toàn tự động.

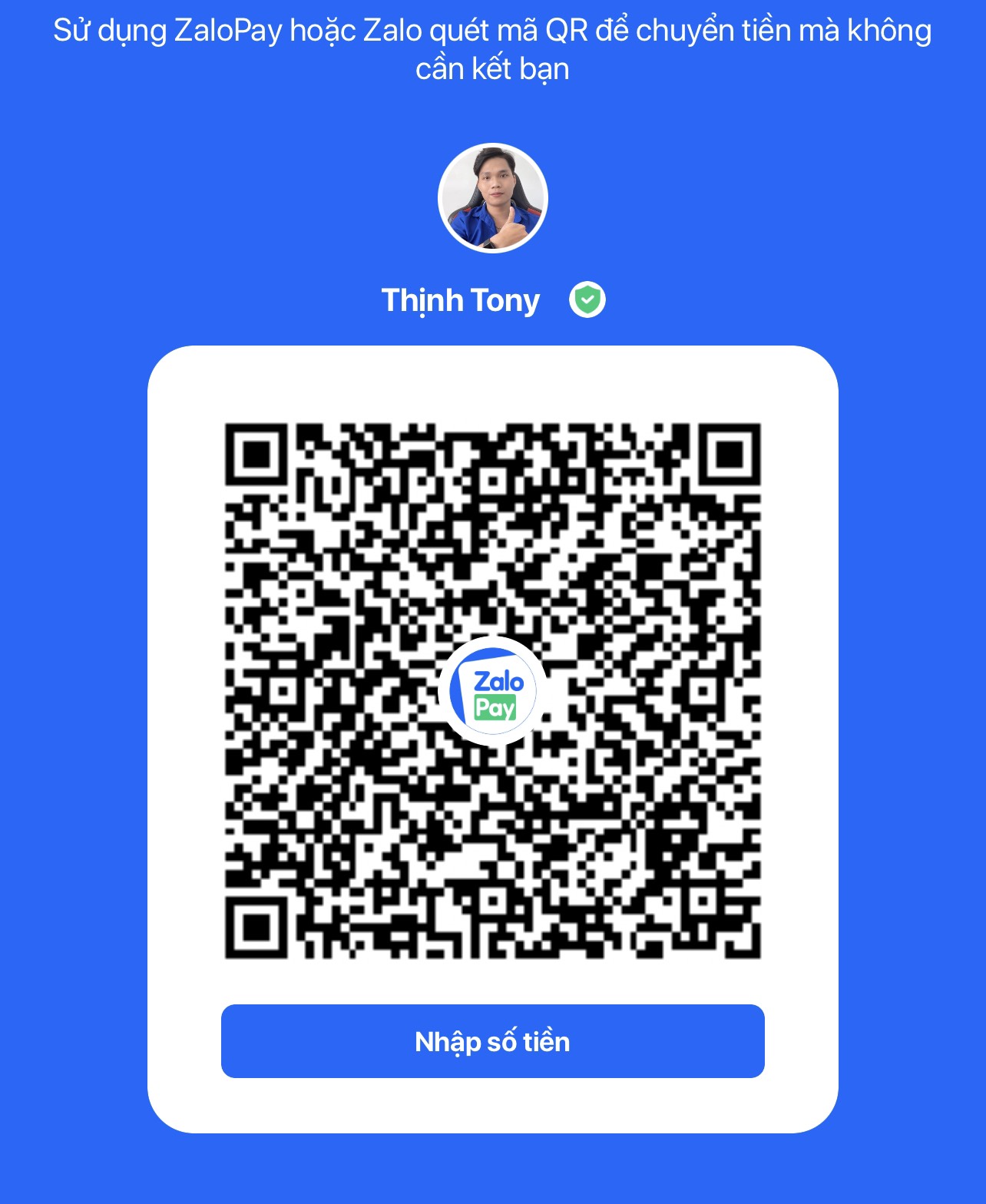
Đối với ZaloPay mã QR cũng hoạt động tương tự như QR của ví momo.
Bây giờ, Thịnh sẽ bắt đầu hướng dẫn bạn cách thêm QR Code thanh toán Momo, ZaloPay
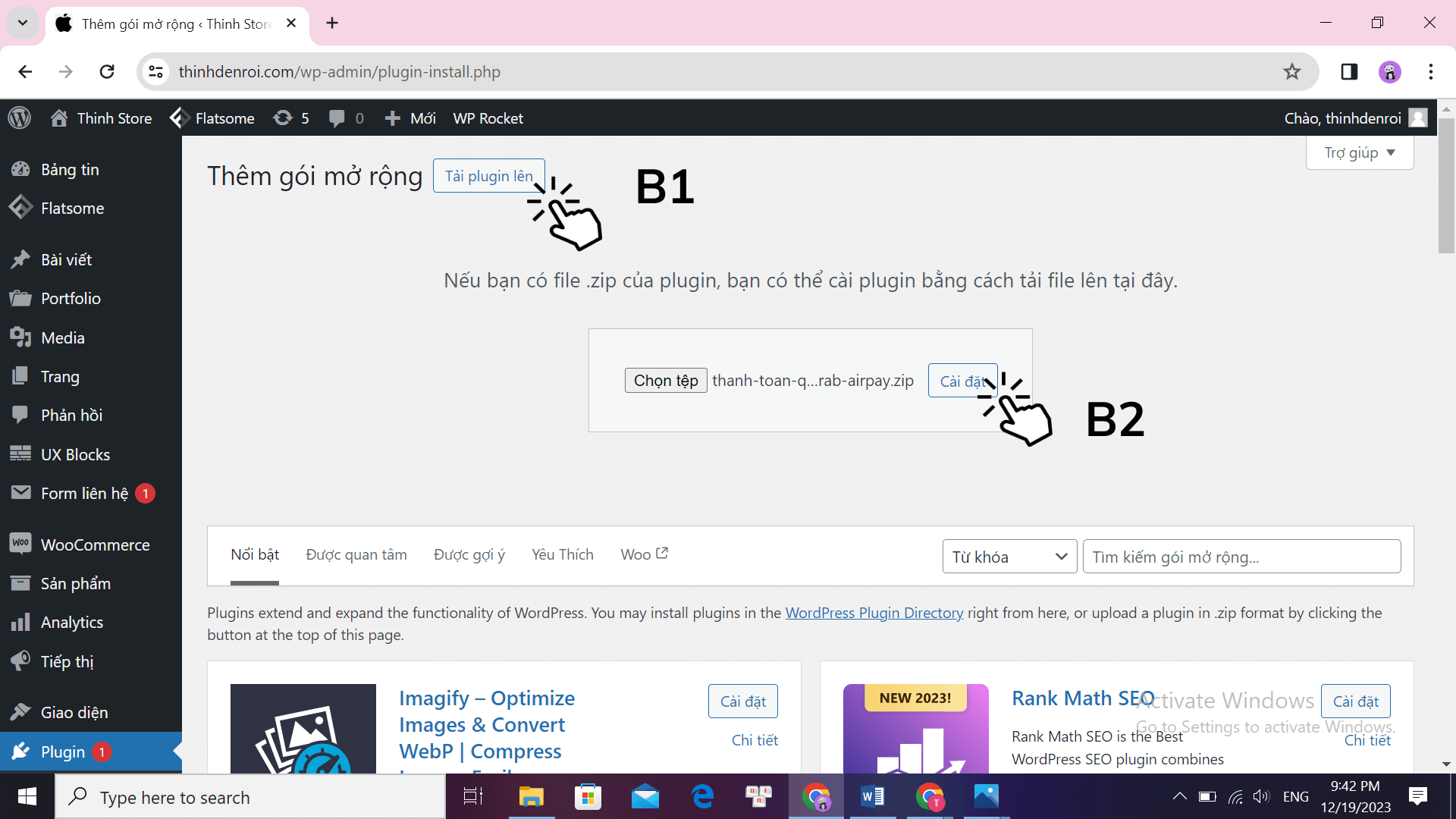
Đầu tiên, bạn cần phải sở hữu Plugin QR Code thanh toán Momo, ZaloPay -> Plugin QR Code
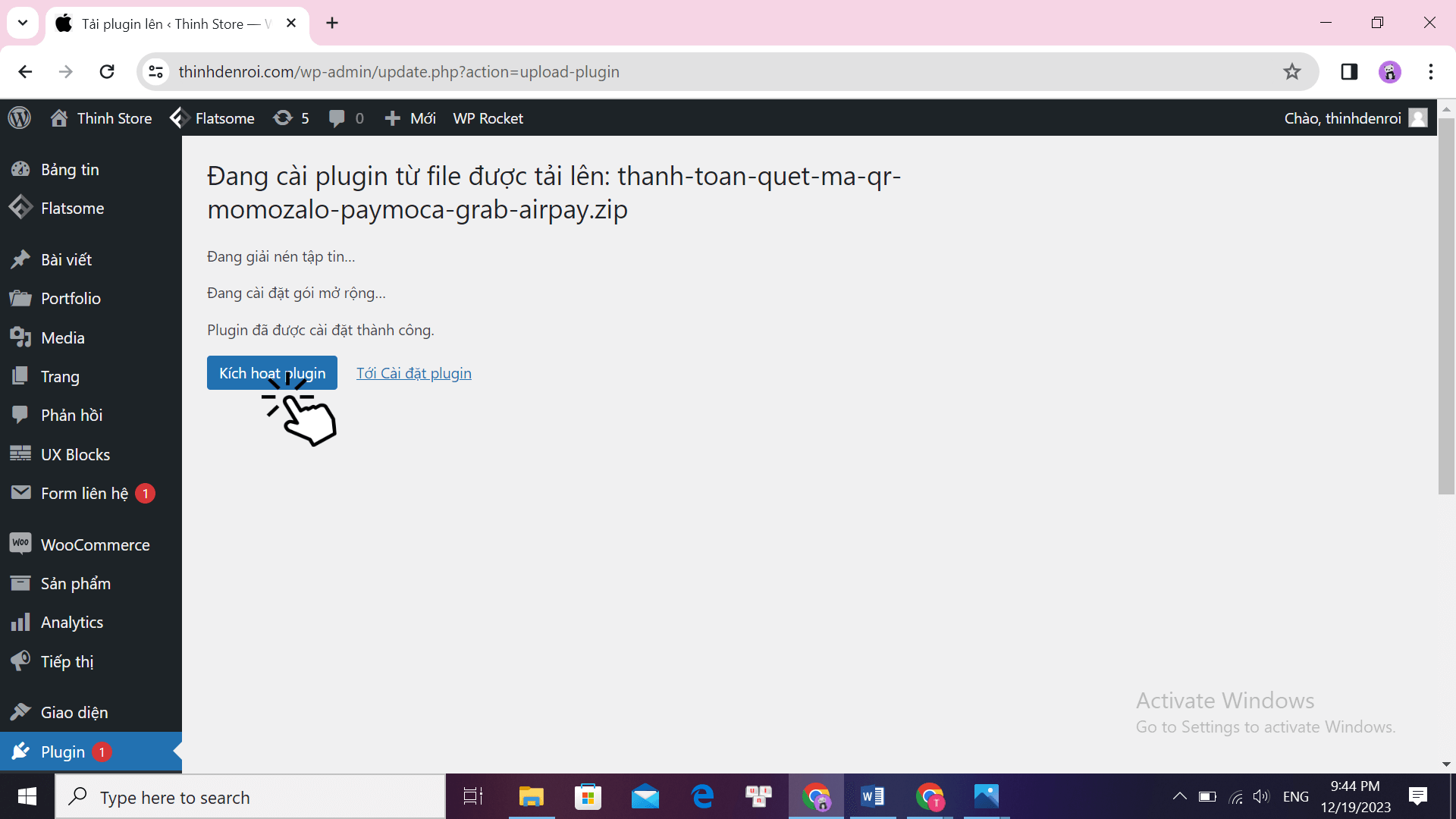
Tiếp theo, bạn tiến hành tải Plugin QR Code lên Web của bạn và kích hoạt.


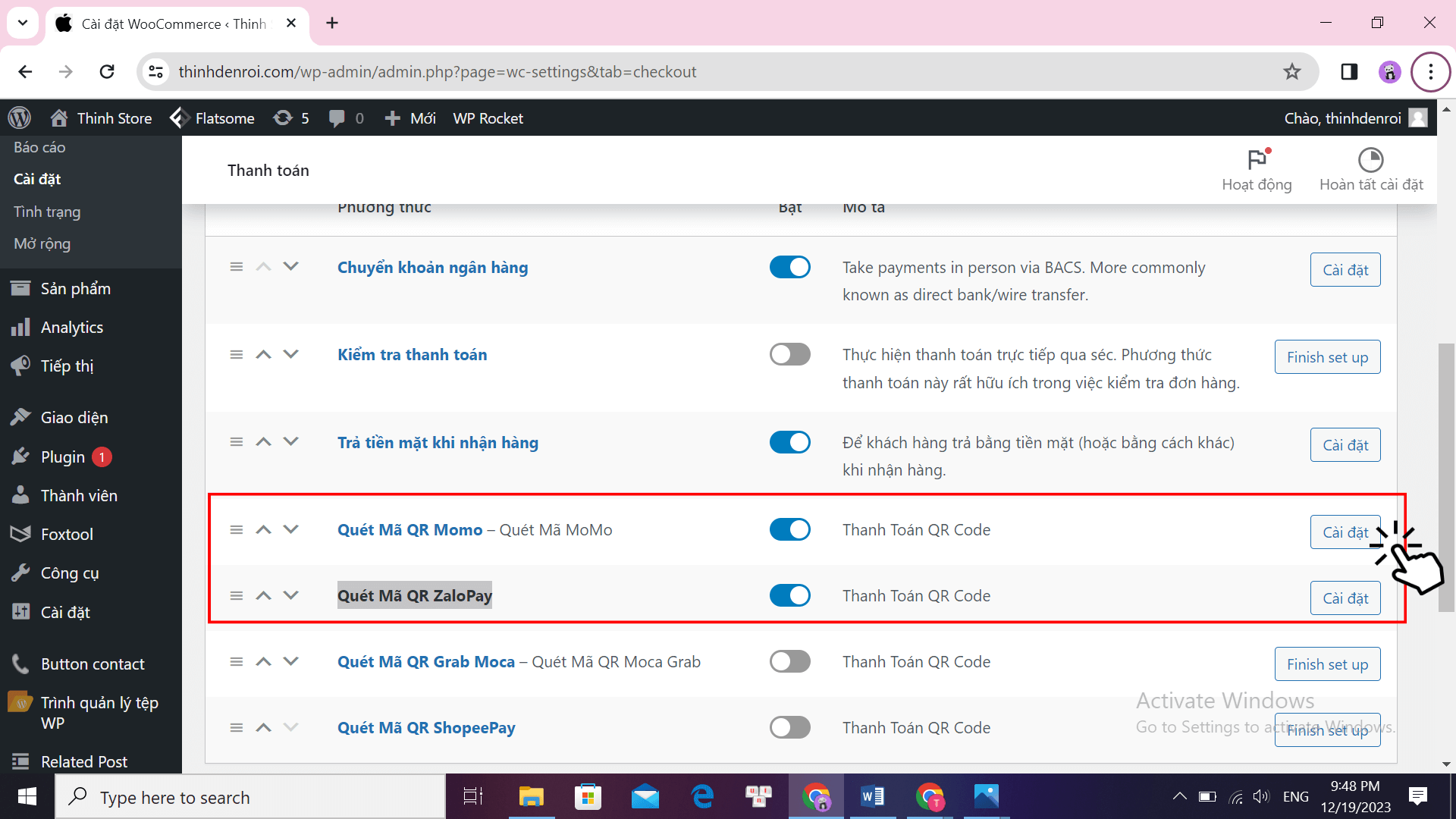
Bước tiếp theo, bạn truy cập theo đường dẫn sau: WooCommerce -> Cài đặt -> Thanh toán -> Bạn kích hoạt Quét Mã QR Momo và Quét Mã QR ZaloPay.

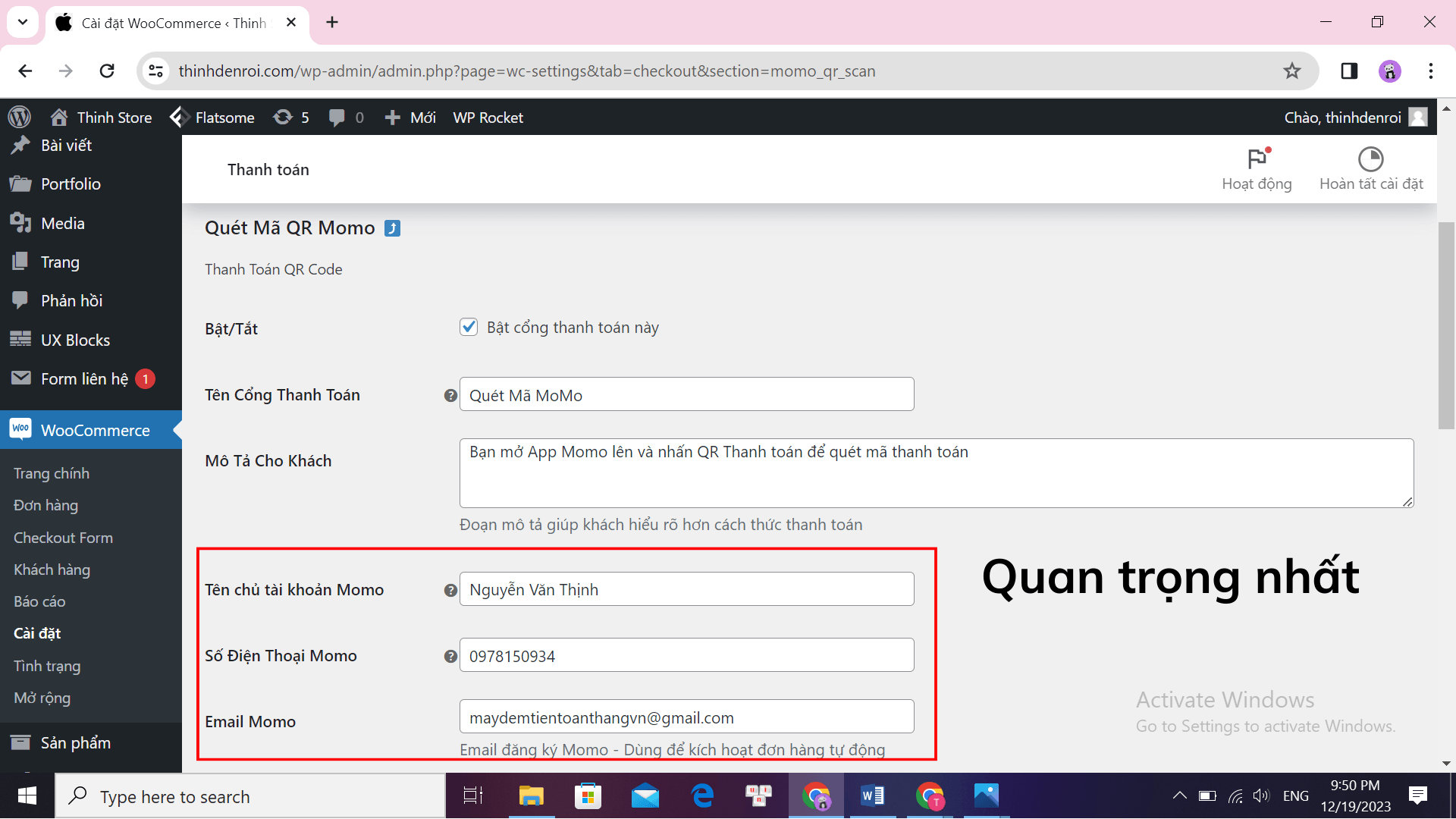
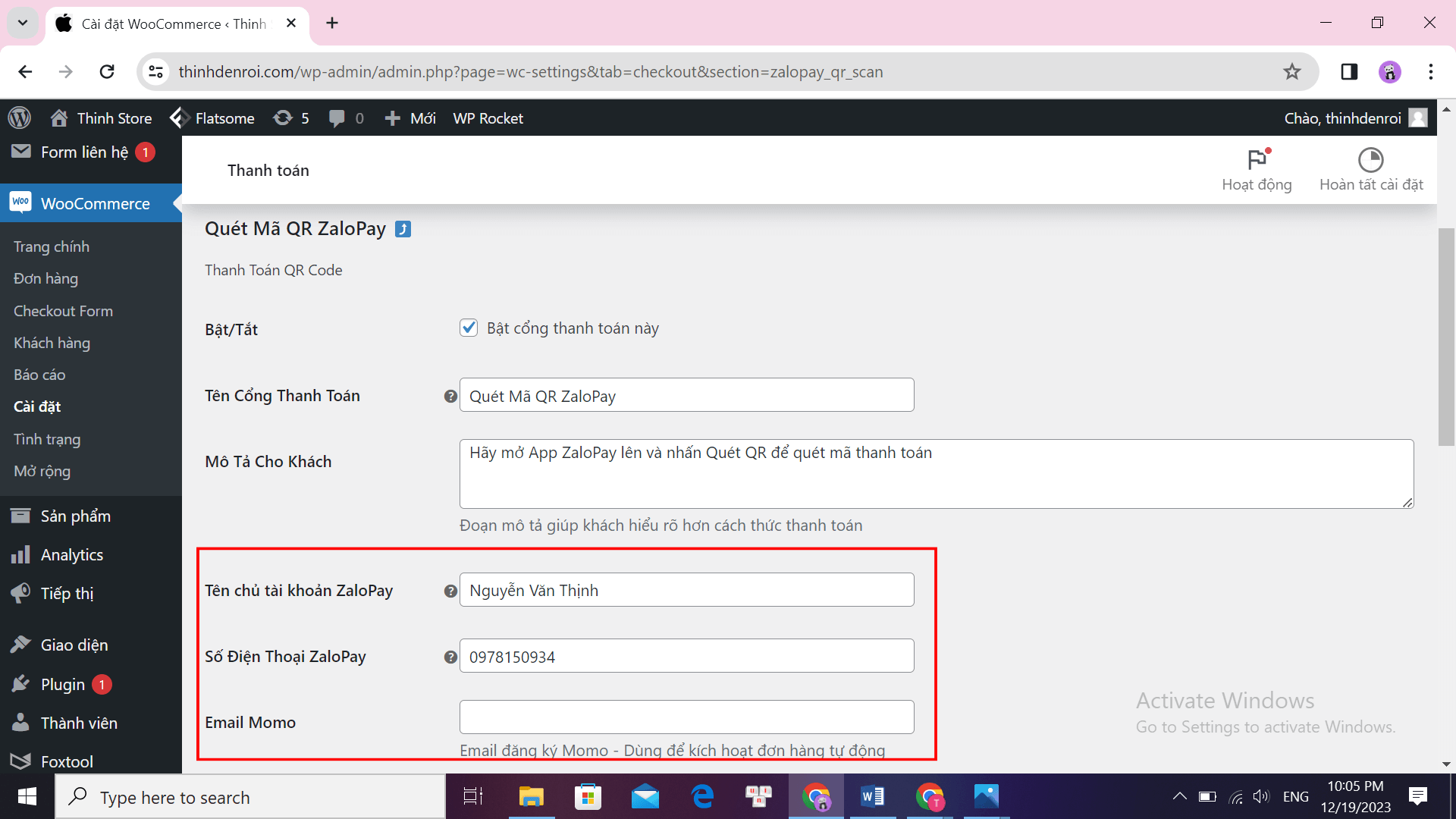
Bước tiếp theo, bạn ấn chọn Quét Mã QR Momo và bấm chọn Cài đặt.

Bạn tiến hành điền các thông tin sau:
Bạn bấm chọn “ Bật cổng thanh toán này ”, bạn có thể đặt tên cho cổng thanh toán theo ý muốn, Thịnh thì để mặc định tên Quét Mã MoMo là chuẩn rồi.
Mô tả cho khách: Bạn có thể viết thêm hướng dẫn, mô tả tùy ý.
Tên chủ tài khoản Momo: điền chính xác
Số điện thoại Momo: điền chính xác
Email Momo: Không quá cần thiết, có cũng được không cũng không sao.

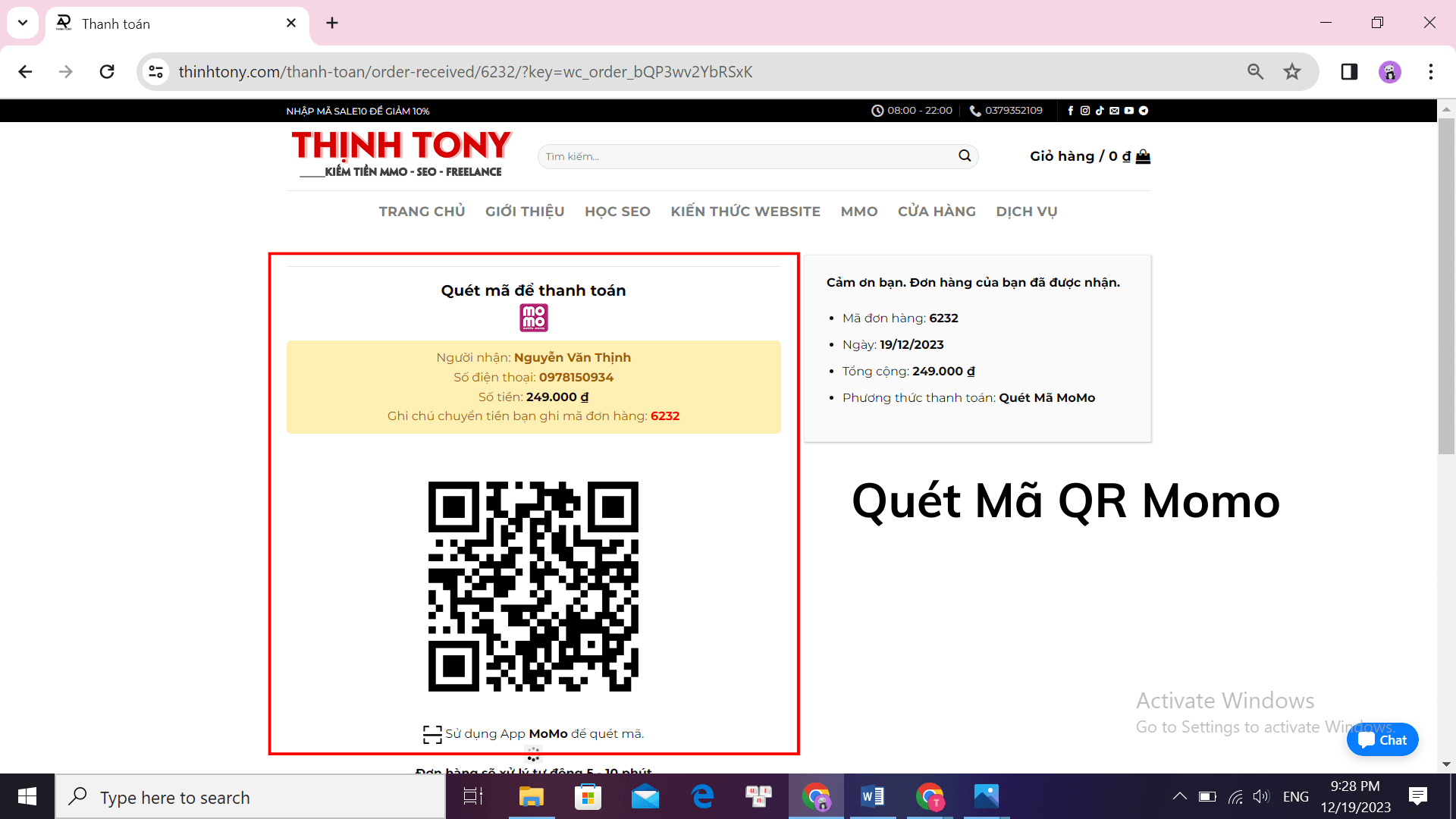
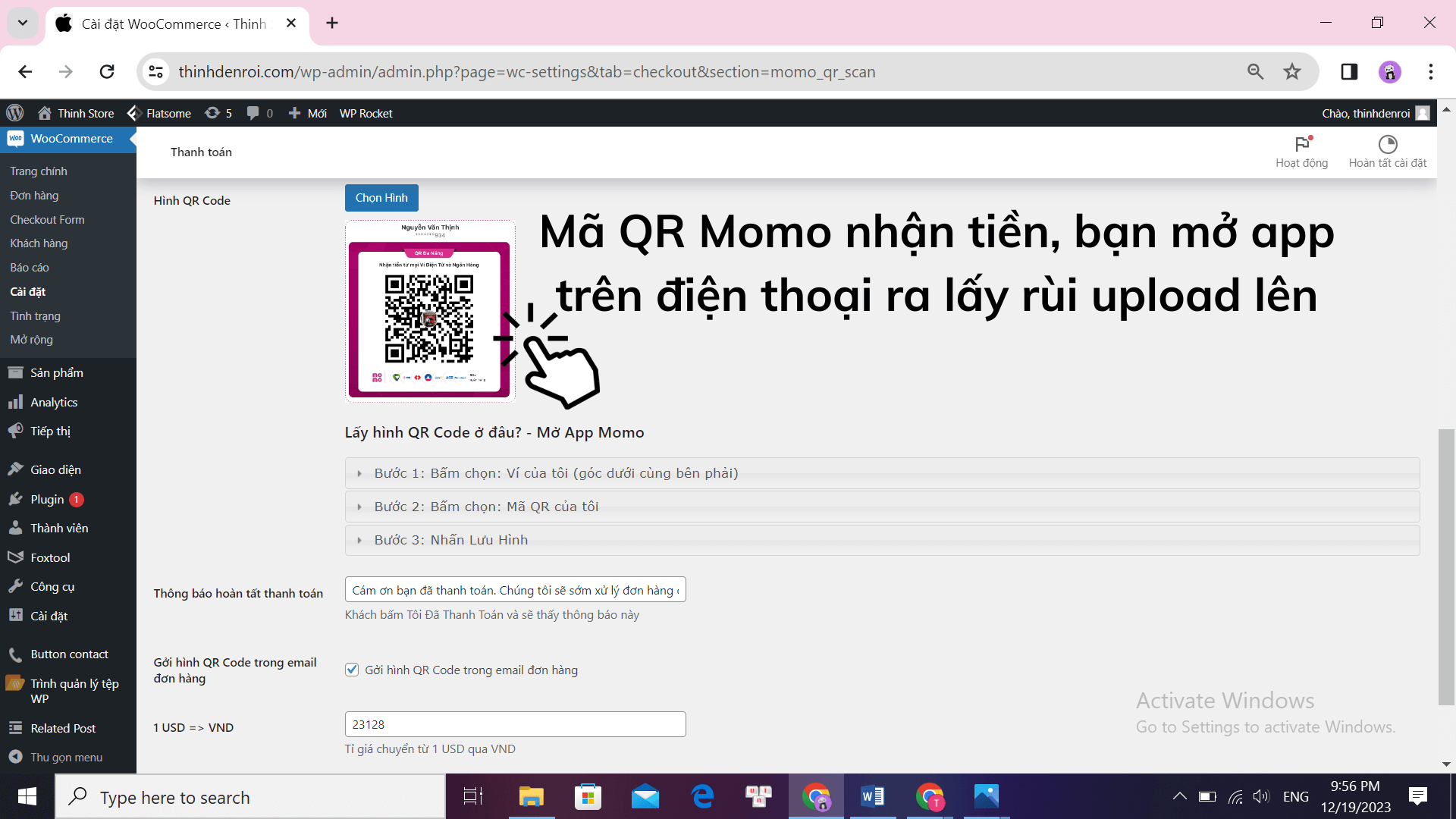
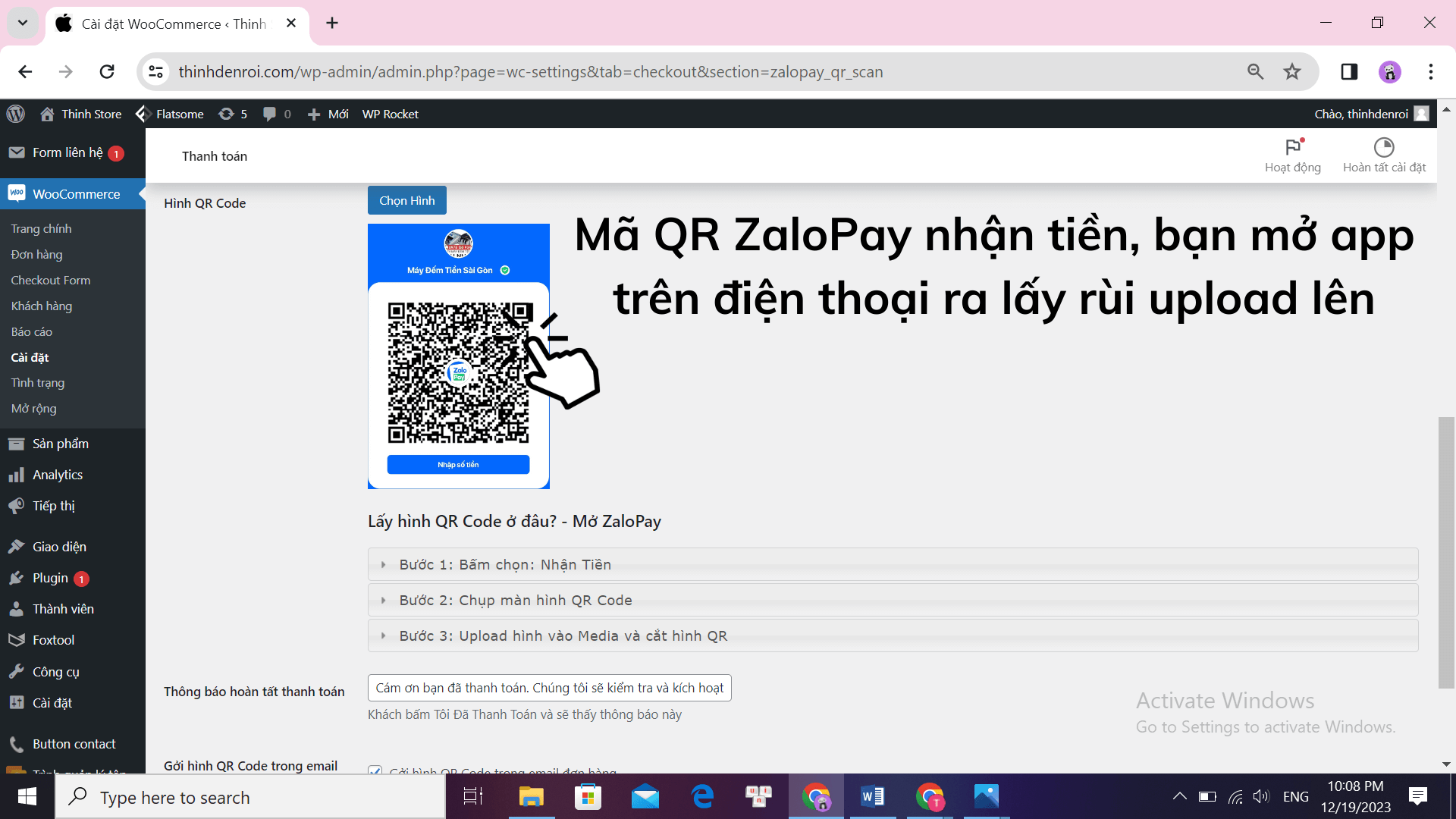
Bước tiếp theo, bạn cần truy cập vào App Momo trên điện thoại để lấy mã QR Momo nhận tiền và thêm vào phần “ Hình QR Code ”
Ví dụ Hình QR Code Momo của Thịnh

Tích chọn thêm phần “ Gửi hình QR Code trong email đơn hàng ” , để khách hàng nhận được Email đặt hàng có kèm mã QR Code thanh toán luôn.
Cuối cùng, bạn bấm “ Lưu thay đổi ” ở phía cuối là hoàn tất thêm QR Code Momo.
Đối với cổng thanh toán ZaloPay bạn cũng tiến hành tương tự như sau
Bạn ấn chọn Quét Mã QR Zalo Pay và bấm chọn Cài đặt.

Đối với Zalo Pay bạn cũng điền những thông tin tương tự như trên ví Momo.
Quan trọng nhất vẫn là phần tên chủ tài khoản ZaloPay và số điện thoại ZaloPay.

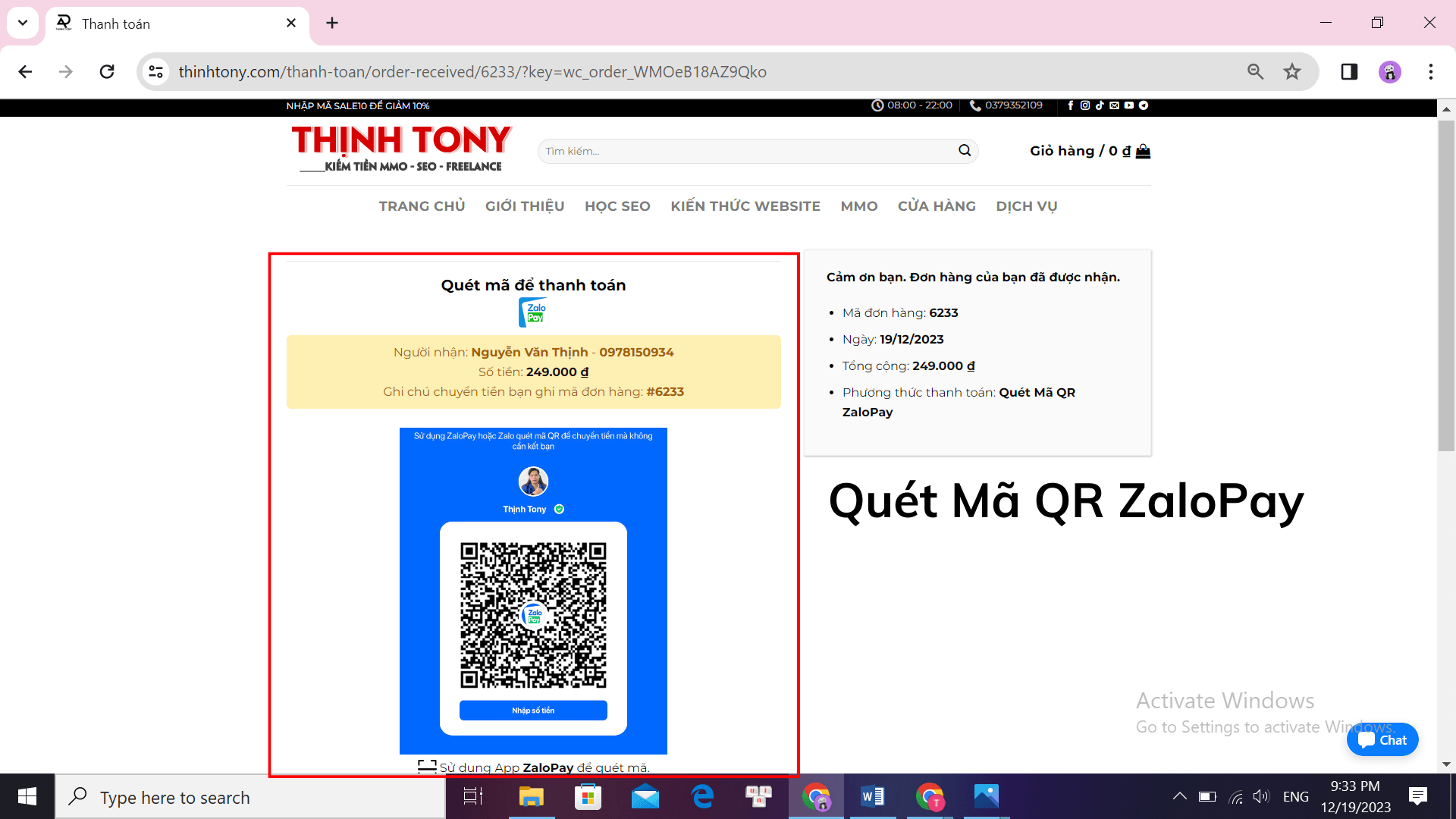
Bước tiếp theo, bạn cũng mở App ZaloPay trên điện thoại và tìm mã QR nhận tiền trên ví ZaloPay, lưu về máy và Upload lên Web.
Ví dụ Hình QR Code ZaloPay của Thịnh

Cuối cùng bạn bấm “ Lưu thay đổi ” là hoàn tất quá trình thêm Quét Mã QR Zalo Pay.
Cách kiểm tra mã QR Code thanh toán của Momo và ZaloPay đã hoạt động hay chưa ?
Khi bạn đã hoàn tất các bước hướng dẫn ở phía trên của Thịnh. Bây giờ là lúc bạn nhận thành quả.
Để kiểm tra mã QR Code thanh toán của Momo và ZaloPay đã hoạt động chính xác và ổn định hay chưa?
Bạn tiến hành đặt hàng thử trên Web của bạn và chọn các hình thức quét mã QR thanh toán khác nhau.
Khi xuất hiện mã QR Code thanh toán, bạn hãy dùng điện thoại quét thử xem mã QR code đã chuyển đến đúng số tài khoản ngân hàng, momo, Zalopay bạn điền hay chưa?
Nếu đúng hết mọi thông tin thì bạn đã hoàn tất quá trình tích hợp mã QR Code thanh toán vào Web bán hàng của bạn.
Lúc này, bạn có thể an tâm để khách hàng mua hàng trên Web sử dụng những mã QR Code thanh toán tự động này.
Hướng Dẫn Chi Tiết Cách Làm Bằng Video – Đơn Giản, Hiệu Quả
Tổng kết
Như vậy bài viết này, Thịnh đã hướng dẫn xong cho bạn cách tích hợp mã QR Code thanh toán vào Web bán hàng của bạn.
Thật sự, tích hợp mã QR Code thanh toán vào Web là một khoản đầu tư xứng đáng và sử dụng lâu dài.
Không chỉ mang lại trải nghiệm tốt cho người mua hàng, QR Code thanh toán còn mang lại độ tự tin, uy tín chuyên nghiệp cho Web của bạn.
Hãy tích hợp ngay hôm nay bạn nhé. Nếu có bất kì câu hỏi gì bạn có thể chat với Thịnh thông qua Facebook.
Thịnh luôn sẵn sàng đồng hành và hỗ trợ bạn. Thịnh cảm ơn bạn đã đọc bài viết.