Cài Đặt Blog
Cách Tạo Nút Mã Giảm Giá Khi Ấn Vào Xuất Hiện Mã Giảm Giá Và Tự Động Mở Link Affiliate Marketing
Thuật ngữ kiếm tiền online với Affiliate marketing hay tiếp thị liên kết đã không còn xa lạ với phần đông mọi người.
Tuy nhiên, để kiếm tiền online thành công với Affiliate Marketing, các Masterweb thường chia sẻ các mã giảm giá để kêu gọi người dùng mua hàng.
Nhưng phải làm sao ? Để người xem ấn vào xem mã giảm giá sẽ xuất hiện mã giảm giá đồng thời tự động trỏ link tới trang Affiliate marketing của sản phẩm đấy.
Bạn có muốn tạo nút mã giảm giá như vậy cho Website của bạn hay không?
Nếu có thì thật may mắn, vì bài viết này Thịnh sẽ chỉ bạn chi tiết cách làm.
Bắt đầu ngay thôi nào.
Tạo Nút Mã Giảm Giá Khi Ấn Vào Xuất Hiện Mã Và Mở Link Affiliate Marketing có tác dụng gì?
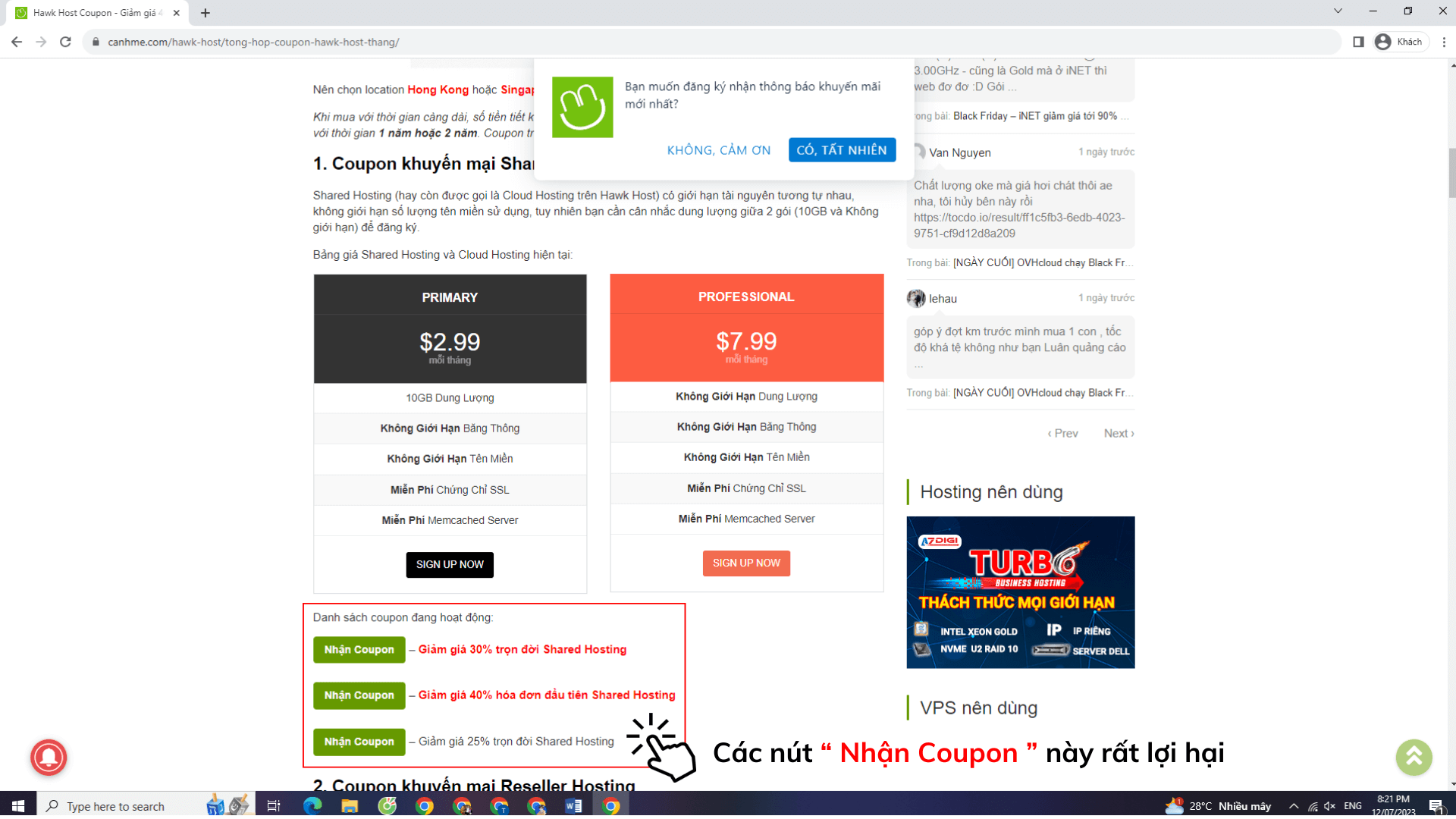
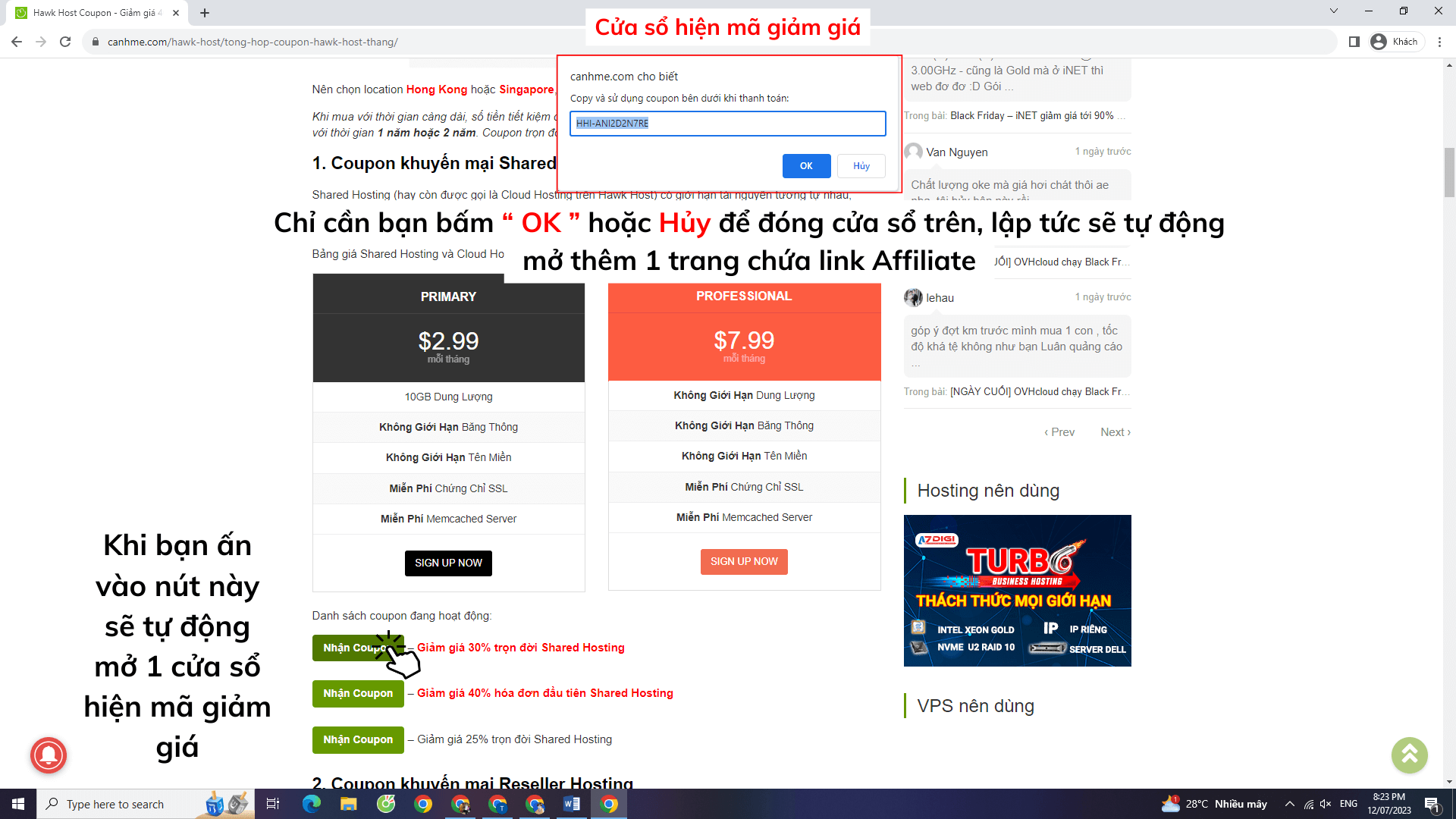
Hãy nhìn ví dụ ở ngay dưới đây của một Web Canh Me rất nổi tiếng, anh ấy có thể kiếm từ 1000-10.000$ thụ động/ tháng bằng cách này.


Thực sự, cá nhân Thịnh cảm thấy phương pháp triển khai Affiliate Marketing của a chủ Web Canh Me rất khôn khéo và mang lại tỉ lệ chuyển đổi cực kỳ cao.
Vì link Affiliate Marketing của Web Canh Me rất tự nhiên , người dùng không thể biết được là họ vừa được dẫn qua link tiếp thị liên kết.
Có như vậy thì bạn mới có thu nhập khấm khá từ Affiliate Marketing.
Tiết lộ 1 bí mật: Thịnh phải thừa nhận 1 sự thật đau lòng là hầu hết mọi người không thích mua qua link Affiliate Marketing.
Tạo Nút Mã Giảm Giá Giống Web Canh Me như thế nào?
Lúc đầu Thịnh cũng không biết làm sao để có cái nút chia sẻ mã giảm giá đẹp và chuyên nghiệp như Web Canh Me.
Thật sự nhìn nút mã giảm giá rất đẹp, rất chuyên nghiệp xịn xò.
Thịnh cũng có code thử những xấu òm, không xịn xò bằng.
Sau một hồi lục tung Google thì may sao lại thấy một đoạn code tương tự nguyên lí hoạt động y hệt Web Canh Me.
Vì vậy, Thịnh đã áp dụng dùng thử luôn và không quên viết bài chia sẻ cho các bạn cùng biết.

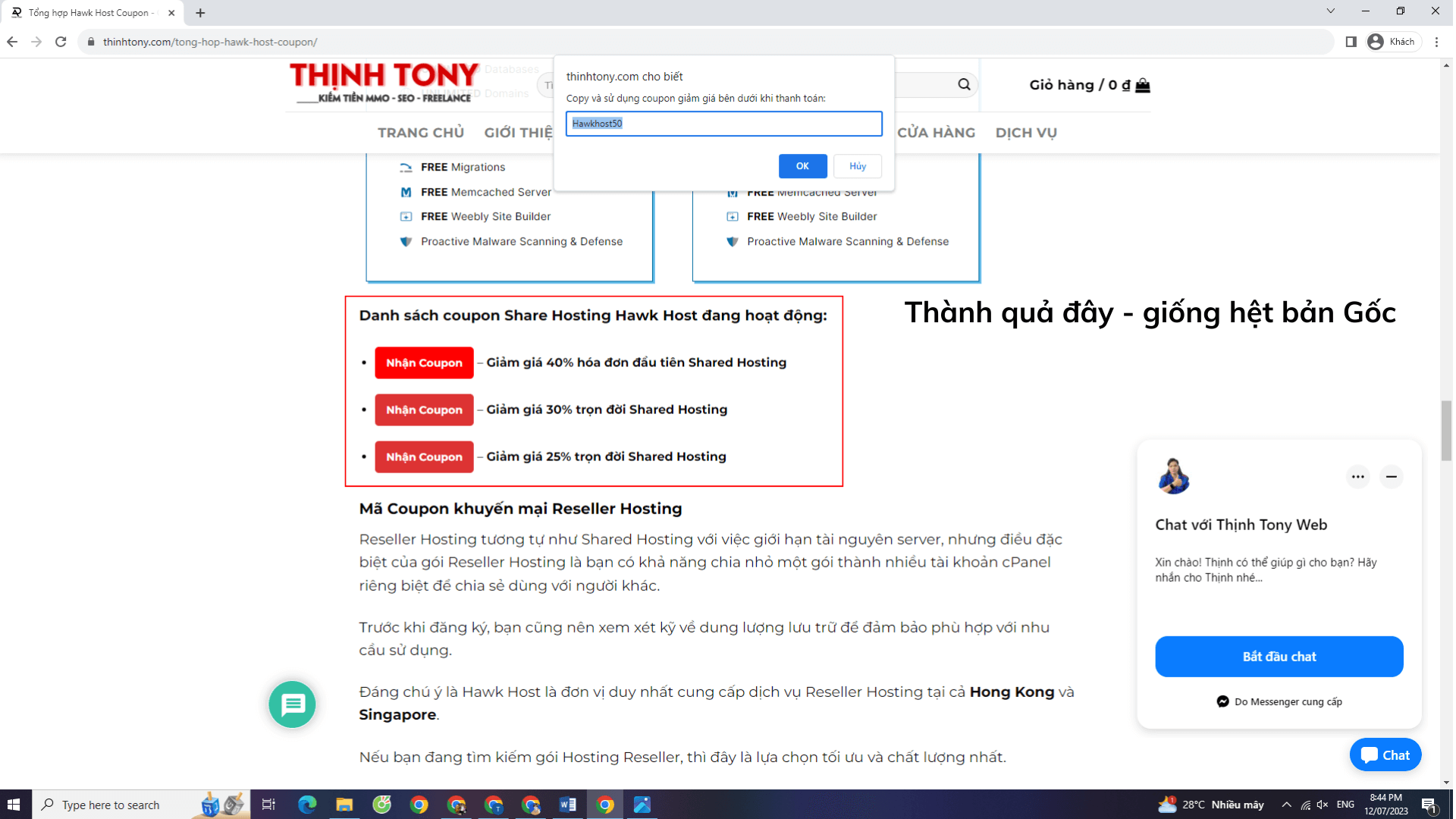
Thành quả như ở trên hình, rất tuyệt vời, tính của Thịnh là đã khát khao điều gì là phải cố gắng tìm cho ra và làm cho bằng được.
Để tạo nút mã giảm giá cũng rất đơn giản, bạn sẽ cần 2 đoạn mã sau
Đoạn mã nguồn PHP, để thêm đoạn mã nguồn này bạn sẽ thêm theo đường dẫn sau
Appearance -> Edit -> Chọn tệp Functions.php, sau đó bổ sung đoạn mã dưới đây:
/*Button Coupon. */
function thinhtony_bt_coupon( $atts) {
extract(shortcode_atts(array(
'link' => '',
'coupon' => '',
'text' => "'Copy và sử dụng coupon giảm giá bên dưới khi thanh toán:'",
'content' =>'',
'a' => "'"
), $atts));
return '<a href="javascript:void(0)" target="_blank" onclick="s=prompt('.$text.','.$a.''.$coupon.''.$a.');window.open('.$a.''.$link.''.$a.'); " class="coupon-code">'.$content.'</a>';
}
add_shortcode( 'btcoupon', 'thinhtony_bt_coupon' );
/*Link Coupon. */
function thinhtony_link_coupon( $atts) {
extract(shortcode_atts(array(
'link' => '',
'content' =>'',
'a' => "'"
), $atts));
return '<a href="javascript:void(0)" target="_blank" onclick="window.open('.$a.''.$link.''.$a.');" class="coupon-code">'.$content.'</a>';
}
add_shortcode( 'linkcoupon', 'thinhtony_link_coupon' );Tiếp đến bạn cần thêm đoạn CSS như dưới đây để làm đẹp cho nút giảm giá.
Để thêm đoạn CSS bạn đi theo đường dẫn sau Appearance -> Customize -> Additional CSS
.coupon-code{
background-color: #669900; ( Màu của Nút)
text-align: center;
color: #fff;
cursor: pointer;
font-weight: bold;
font-size: 14px;
padding: 10px 15px;
display: inline-block;
margin-bottom: 10px;height: initial;
text-decoration:none;
border-radius:5px;
}
a.coupon-code:hover {
background-color: #7bab1a; ( Màu khi di chuyển chuột )
color:#fff;
}
Cuối cùng, bạn có 2 lựa chọn sử dụng nút mã giảm giá theo từng nhu cầu khác nhau.
Lựa chọn 1
[linkcoupon link="https://thinhtony.com" content="Kích hoạt ưu đãi"]Đây là loại nút thông thường, khi người dùng nhấp vào link affiliate sẽ được kích hoạt và chuyển hướng dẫn người dùng tới trang đó.
Lựa chọn 2 ( Canh Me & Thịnh đang dùng)
[btcoupon link="https://thinhtony.com" coupon="CodeGiamGia" content="Nhận Coupon"]Khi người dùng nhấp vào nút này sẽ có một pop-up bật lên trên cùng màn hình hiển thị Code cho người dùng, sau khi người dùng sao chép và nhấn Ok thì sẽ được tự động chuyển hướng URL theo ý muốn của bạn.
Nếu bạn dùng theme Flatsome như Thịnh bạn sẽ làm theo Video ở dưới đây
Tổng kết cách tạo nút giảm giá chuyên nghiệp như Web Canh Me
Vậy là trong bài viết này, Thịnh đã chia sẻ cho bạn cách để tạo nút giảm giá chuyên nghiệp.
Và giúp bạn dễ dàng điều hướng người dùng đi qua link Affiliate Marketing của bạn trước khi họ tiến hành mua sản phẩm rồi.
Nếu bạn cảm thấy bài viết này thật sự hay và ý nghĩa thì đừng quên để lại một bình luận và một lượt share bài viết nhá.
Thịnh cảm ơn bạn rất nhiều, chúc bạn thành công.