Cài Đặt Blog
Cách Tạo Nhãn Nổi Bật Cho Sản Phẩm Nổi Bật Hơn Trong Woocommerce?
Nếu bạn để ý hầu hết các trang thương mại điện tử lớn đều chơi chiêu là: làm nổi bật sản phẩm mà họ đang ưu tiên quảng bá, chạy doanh số bán hàng.
Những sản phẩm này thường có nhãn thu hút nổi bật ở trên đầu tạo sự khác biệt với những sản phẩm khác.
Điều này làm người mua bắt buộc phải chú ý đến sản phẩm nổi bật kia.
Vậy làm như nào để tạo nhãn nổi bật cho sản phẩm nổi bật hơn trong Wooommerce?
Bài viết này Thịnh sẽ hướng dẫn bạn làm từng bước 1 nha.
Okay bắt đầu ngay nè
Cách tạo nhãn nổi bật cho sản phẩm nổi bật hơn như thế nào?
Vẫn như thói quen mọi khi, Thịnh sẽ show cho bạn thành quả sau khi bạn thực hiện xong, để bạn có thêm động lực tích hợp tính năng này vào website nha.
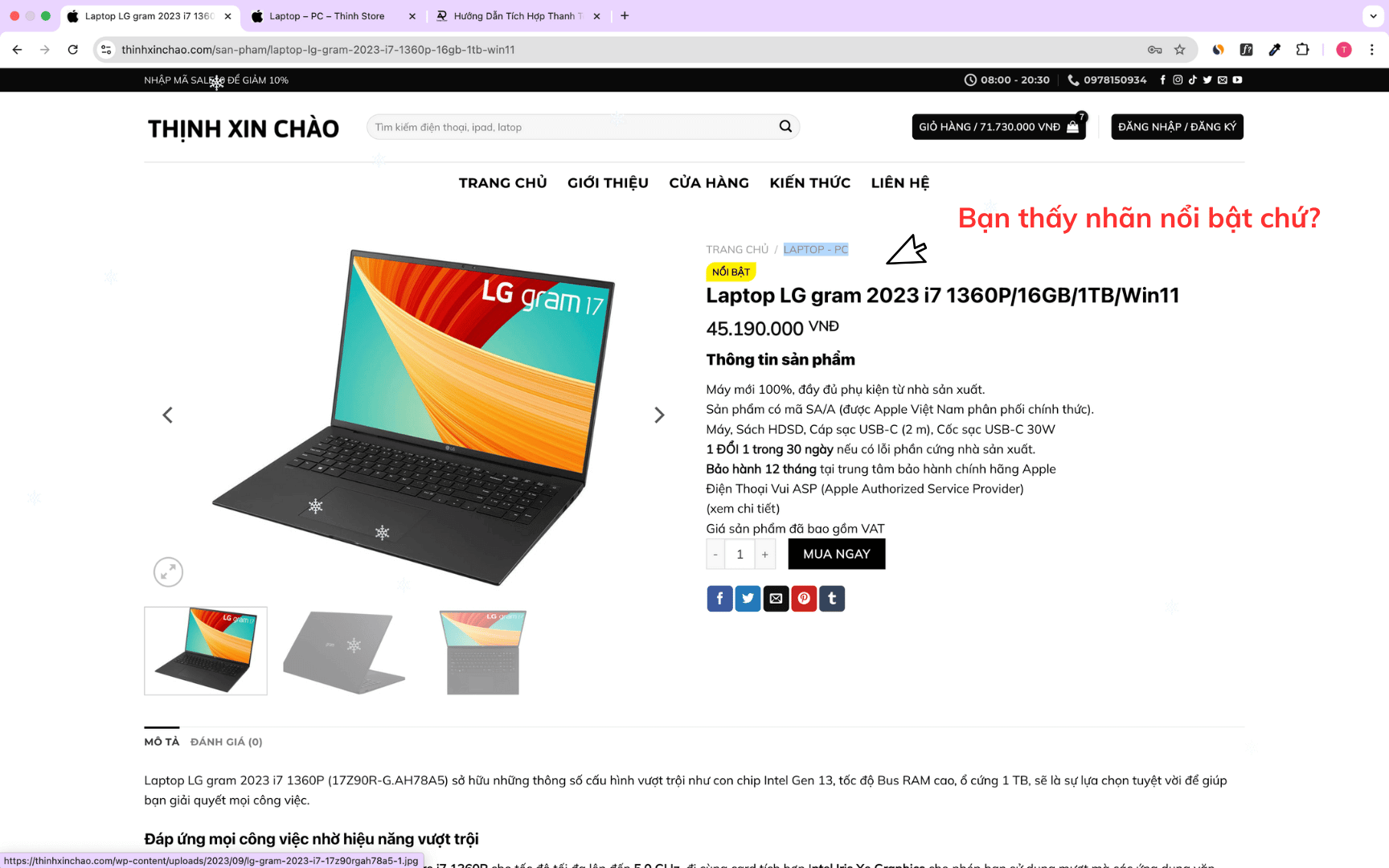
Thành quả bạn đạt được sẽ giống hình dưới đây nè

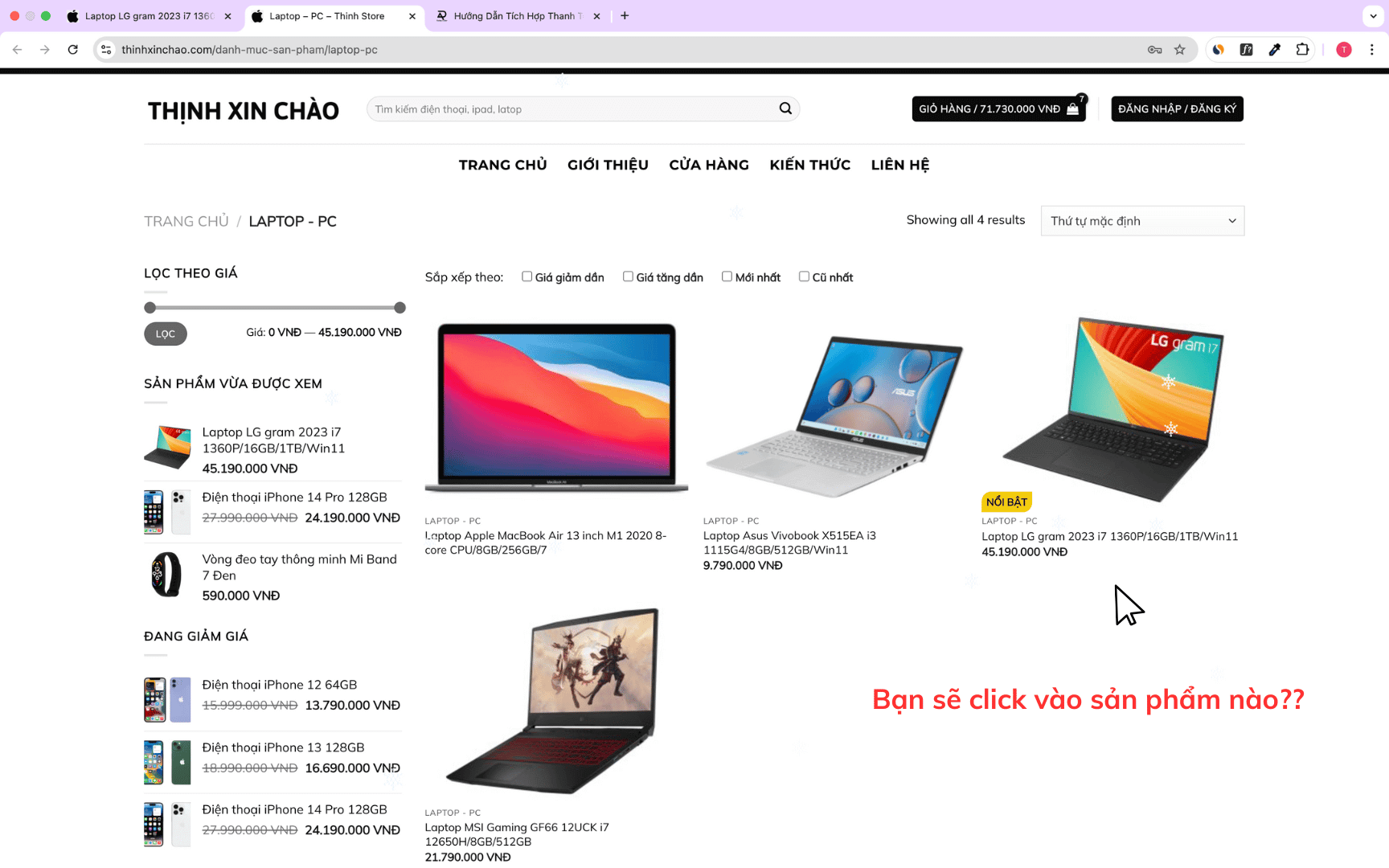
Chưa hết đâu, hãy xem sự khác biệt của nhãn nổi bật so với những sản phẩm khác không có nhãn đó.

Vậy làm sao để làm được như vậy?
Đầu tiên, bạn nên cảm ơn a Lê Anh Đông vì anh ấy là người viết ra đoạn code này.
Xem thêm những bài viết hướng dẫn khác của Thịnh ở dưới đây:
Cách Tạo Tài Khoản Quản Trị Website Và Thiết Lập Quyền Hạn Dễ Dàng
Cách thêm đơn vị tính giá tiền của sản phẩm trong Woocommerce
Hướng Dẫn Tạo Một Trang Web Miễn Phí
Thịnh sẽ hướng dẫn bạn thực hiện ở ngay dưới đây thôi nè.
Đầu tiên, bạn thêm đoạn code tạo nhãn nổi bật cho sản phẩm ở ngay dưới đây nha
Đường dẫn thêm đoạn code, bạn thêm như sau: Giao diện —-> Sửa tệp tin giao diện —-> functions.php —-> Dán đoạn code rùi bấm lưu lại.
Code giúp tạo nhãn nổi bật cho sản phẩm nổi bật hơn trong Wooommerce
// Hiện thị nhãn nổi bật trong trang sản phẩm
add_action( 'woocommerce_before_shop_loop_item_title', 'flatsome_xyz_product_featured_badge', 10 );
function flatsome_xyz_product_featured_badge() {
global $product;
// Is a WC product
if ( is_a( $product, 'WC_Product' ) ) {
// Get productID
$product_id = $product->get_id();
// Returns an array containing the IDs of the featured products.
$featured_product_ids = wc_get_featured_product_ids();
// Checks if a value exists in an array
if ( in_array( $product_id, $featured_product_ids ) ) {
echo '<span class="featured-badge">Nổi bật</span>';
}
}
}
// Hiện thị nhãn nổi bật trong chi tiết sản phẩm
add_action( 'woocommerce_single_product_summary', 'flatsome_xyz_single_product_featured_badge', 1 );
function flatsome_xyz_single_product_featured_badge() {
global $product;
// Is a WC product
if ( is_a( $product, 'WC_Product' ) ) {
// Get productID
$product_id = $product->get_id();
// Returns an array containing the IDs of the featured products.
$featured_product_ids = wc_get_featured_product_ids();
// Checks if a value exists in an array
if ( in_array( $product_id, $featured_product_ids ) ) {
echo '<span class="featured-badge-sing">Nổi bật</span>';
}
}
}Tiếp theo, bạn cần thêm đoạn CSS ở dưới đây để trang trí cho đẹp hơn nha, đường dẫn thêm CSS như sau: Flatsome > Advanced > Custom Css > All Screen
CSS giúp làm đẹp tạo nhãn nổi bật cho sản phẩm nổi bật hơn trong Wooommerce
.featured-badge {
top: -20px;
left: 0px;
color: #000;
display: flex;
justify-content: center;
position: absolute;
font-size: 13px;
text-transform: uppercase;
z-index: 22;
margin-left: 0px;
width: 65px;
align-items: center;
font-weight: 600;
background-color: #f3cc0a;
border-radius: 12px 0;
padding: 3px 0;
}
.featured-badge-sing {
background: #fff000;
color: #000;
font-weight: 600;
text-transform: uppercase;
padding: 5px 10px;
font-size: 12px;
font-weight: 600;
margin-top: 15px;
border-radius: 12px 0;
padding: 5px 8px;
}Cuối cùng là bấm lưu lại và tận hưởng thành quả nha.
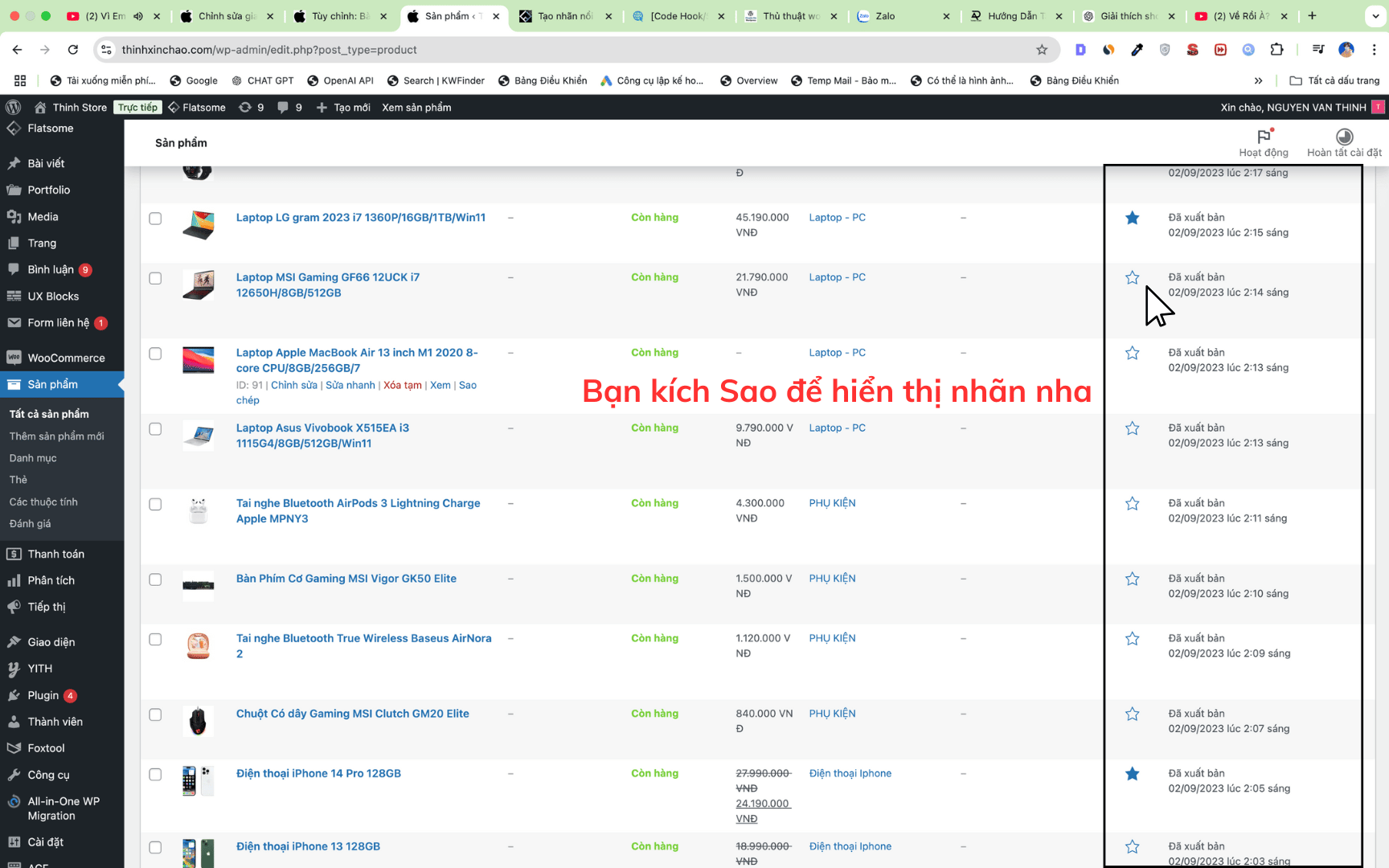
Để sản phẩm có nhãn nổi bật, bạn kích bật sao lên cho sản phẩm đó nha.

Thịnh chúc bạn áp dụng thành công nè. Đừng quên chia sẻ bài viết giúp Thịnh đấy nhé.



