Cài Đặt Blog
Cách thêm đơn vị tính giá tiền của sản phẩm trong Woocommerce
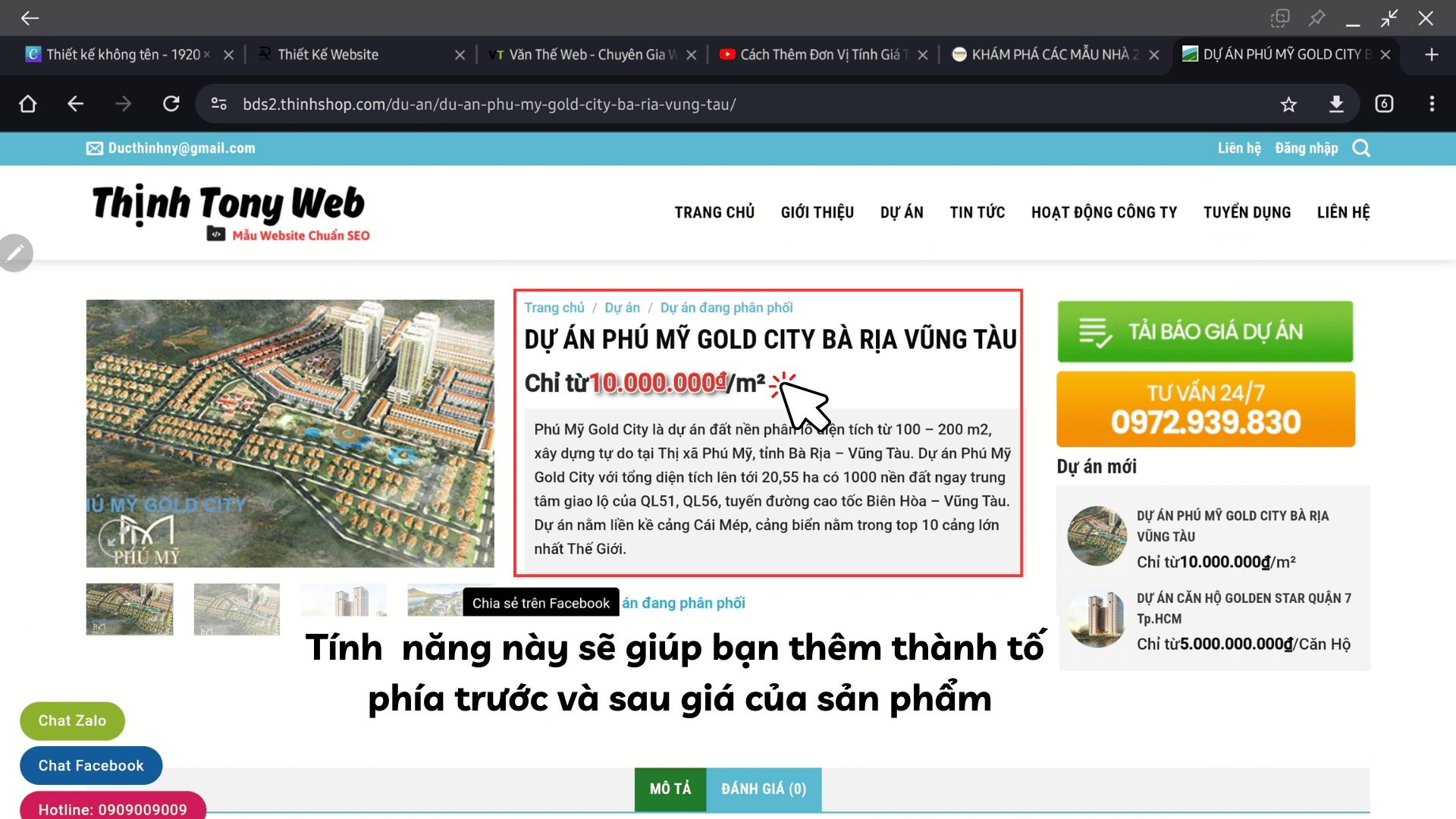
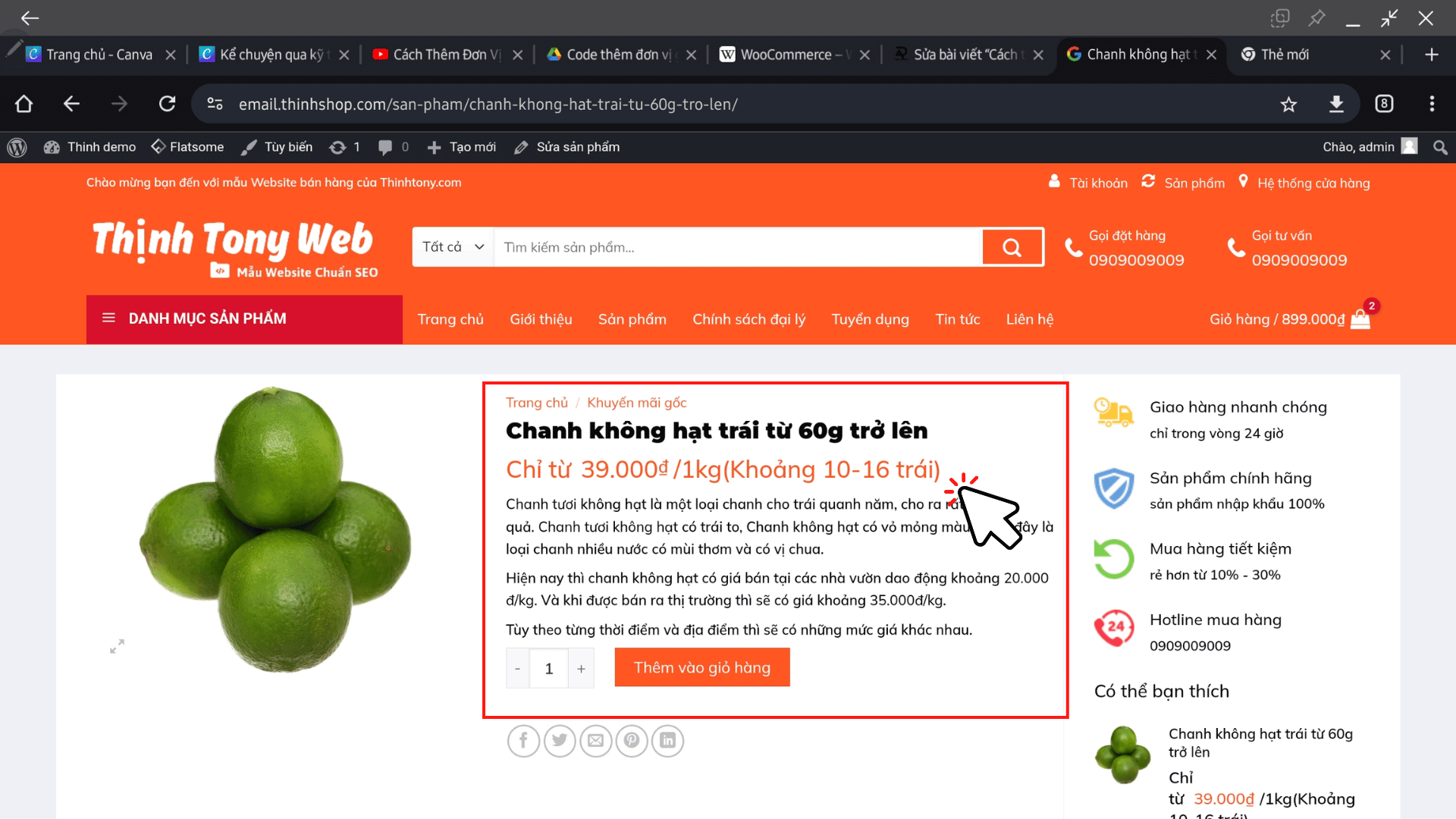
Hôm nay, Thịnh chia sẻ bạn một đoạn code rất hay và có nhiều lợi ích thiết thực để dễ hình dung, bạn hãy xem hình ở ngay dưới đây
Bình thường khi bạn sử dụng Woocommerce để đăng những sản phẩm.
Mặc định của Woocomerce sẽ chỉ là giá sản phẩm / số lượng là một.

Nếu bạn bán những mặt hàng đơn giản như điện thoại, tủ lạnh, mặt hàng gia dụng…vv thì ổn áp, không có vấn đề gì.
Nhưng trong trường hợp, bạn bán những sản phẩm như trái cây, thịt bò, thịt lợn…
Bạn không thể nào để giá / số lượng 01.
Như vậy thì rất bất cập.

Vì vậy, trong bài viết này Thịnh sẽ chia sẻ bạn cách thêm đơn vị tính giá tiền của sản phẩm trong Woocommerce.
Cách thêm đơn vị tính giá tiền của sản phẩm trong Woocommerce
Để có thể thêm tính năng đơn vị tính giá tiền của sản phẩm trong woocommerce bạn làm như sau.
Đầu tiên bạn cần truy cập vào trang quản trị website wordpress.

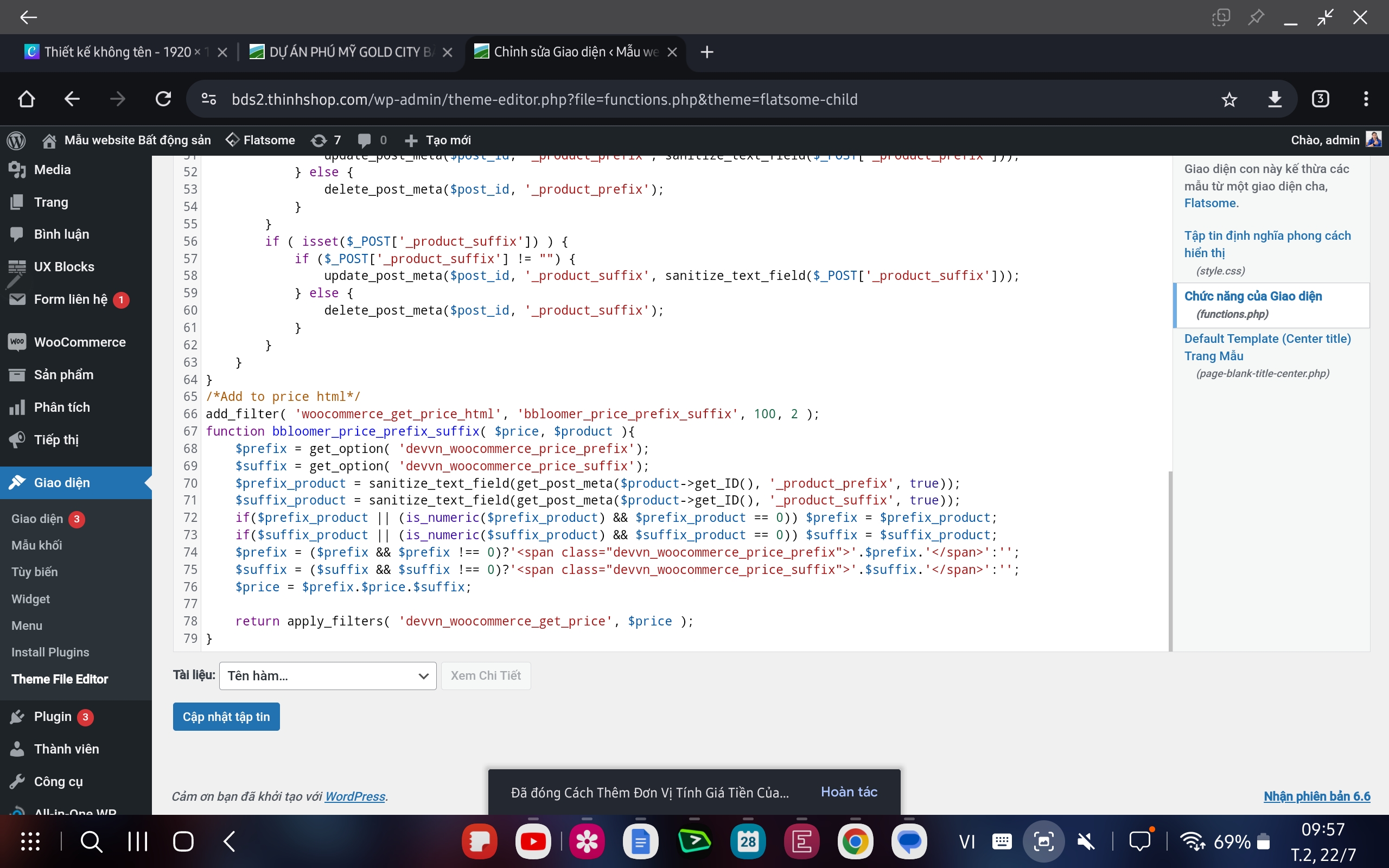
Tiếp theo, bạn chọn Giao diện —--> Theme File Editor —-> Functions.php

Kế tiếp, bạn copy đoạn code HTML giúp thêm đơn vị tính giá tiền của sản phẩm trong Woocommerce vào File Functions.php
Đoạn code HTML
Nguồn Code trên được viết và chia sẻ bởi anh: Vườn tài nguyên . Cảm ơn anh
/*
* Them don vi gia tien
*/
/*Add default setting*/
function devvn_woocommerce_general_settings( $array ) {
$array[] = array( 'name' => __( 'Prefix and suffix to price', 'woocommerce' ), 'type' => 'title', 'desc' => '', 'id' => 'woocommerce_presuffix_settings' );
$array[] = array(
'title' => __( 'Prefix', 'woocommerce' ),
'desc' => __( 'Add prefix to price. Leave blank to disable.', 'woocommerce' ),
'id' => 'devvn_woocommerce_price_prefix',
'desc_tip' => true,
'type' => 'text',
);
$array[] = array(
'title' => __( 'Suffix', 'woocommerce' ),
'desc' => __( 'Add suffix to price. Leave blank to disable.', 'woocommerce' ),
'id' => 'devvn_woocommerce_price_suffix',
'desc_tip' => true,
'type' => 'text',
);
$array[] = array( 'type' => 'sectionend', 'id' => 'woocommerce_presuffix_settings');
return $array;
};
add_filter( 'woocommerce_general_settings', 'devvn_woocommerce_general_settings', 10, 1 );
/*Add metabox to product*/
add_action( 'woocommerce_product_options_general_product_data', 'devvn_presuffix_products' );
function devvn_presuffix_products() {
//Add metabox prefix to product
woocommerce_wp_text_input( array(
'id' => '_product_prefix',
'label' => 'Prefix',
'description' => 'Add prefix to price. Leave blank to default.',
'desc_tip' => 'true',
) );
//Add metabox suffix to product
woocommerce_wp_text_input( array(
'id' => '_product_suffix',
'label' => 'Suffix',
'description' => 'Add suffix to price. Leave blank to default.',
'desc_tip' => 'true',
) );
}
/*Save metabox prefix and suffix*/
add_action( 'woocommerce_process_product_meta', 'devvn_presuffix_products_save' );
function devvn_presuffix_products_save( $post_id ) {
if(get_post_type($post_id) == 'product'){
if ( isset($_POST['_product_prefix']) ) {
if ($_POST['_product_prefix'] != "") {
update_post_meta($post_id, '_product_prefix', sanitize_text_field($_POST['_product_prefix']));
} else {
delete_post_meta($post_id, '_product_prefix');
}
}
if ( isset($_POST['_product_suffix']) ) {
if ($_POST['_product_suffix'] != "") {
update_post_meta($post_id, '_product_suffix', sanitize_text_field($_POST['_product_suffix']));
} else {
delete_post_meta($post_id, '_product_suffix');
}
}
}
}
/*Add to price html*/
add_filter( 'woocommerce_get_price_html', 'bbloomer_price_prefix_suffix', 100, 2 );
function bbloomer_price_prefix_suffix( $price, $product ){
$prefix = get_option( 'devvn_woocommerce_price_prefix');
$suffix = get_option( 'devvn_woocommerce_price_suffix');
$prefix_product = sanitize_text_field(get_post_meta($product->get_ID(), '_product_prefix', true));
$suffix_product = sanitize_text_field(get_post_meta($product->get_ID(), '_product_suffix', true));
if($prefix_product || (is_numeric($prefix_product) && $prefix_product == 0)) $prefix = $prefix_product;
if($suffix_product || (is_numeric($suffix_product) && $suffix_product == 0)) $suffix = $suffix_product;
$prefix = ($prefix && $prefix !== 0)?'<span class="devvn_woocommerce_price_prefix">'.$prefix.'</span>':'';
$suffix = ($suffix && $suffix !== 0)?'<span class="devvn_woocommerce_price_suffix">'.$suffix.'</span>':'';
$price = $prefix.$price.$suffix;
return apply_filters( 'devvn_woocommerce_get_price', $price );
}Cuối cùng, bạn bấm lưu là hoàn tất quá trình thêm tính năng thêm đơn vị giá tiền của sản phẩm.
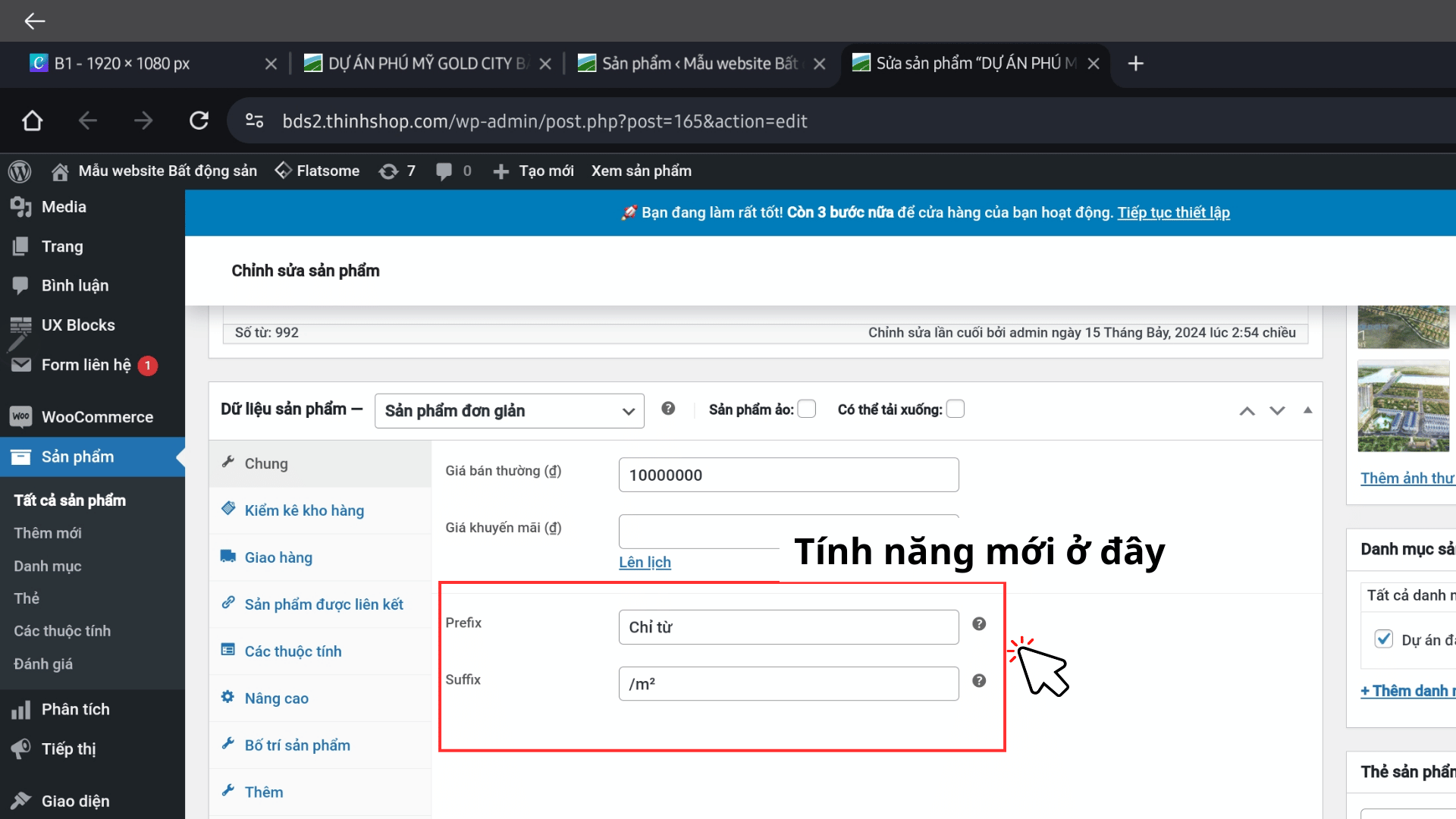
Khi này, tại phần đăng sản phẩm của woocommerce sẽ có thêm tính năng mới như sau.

Bạn sẽ có 2 phần để điền thông tin giá sản phẩm là Prefix và Suffix.
Giải thích: Prefix là thành tố đứng trước giá sản phẩm:
Ví dụ: Chỉ từ 10.000 VNĐ , Chỉ còn 15.000 , Giảm giá sốc…..
Suffix là phần tố đứng sau giá sản phẩm
Ví dụ: 10.000 VNĐ/ 1kg hoặc 15.000.000 /m2……
Lưu ý: Bạn cần thêm đoạn CSS tạo khoảng cách giữa hai thành tố Prefix và Suffix.
Nếu không thêm đoạn CSS này, hai thành tố vừa thêm vào Woocommerce dính rất sát với nhau, nhìn rất mất thẩm mỹ.
Đoạn Css bạn copy ở dưới đây
/* Điều chỉnh khoảng cách của tiền tố và hậu tố giá */
.devvn_woocommerce_price_prefix {
margin-right: 10px;
}
.devvn_woocommerce_price_suffix {
margin-left: 5px;
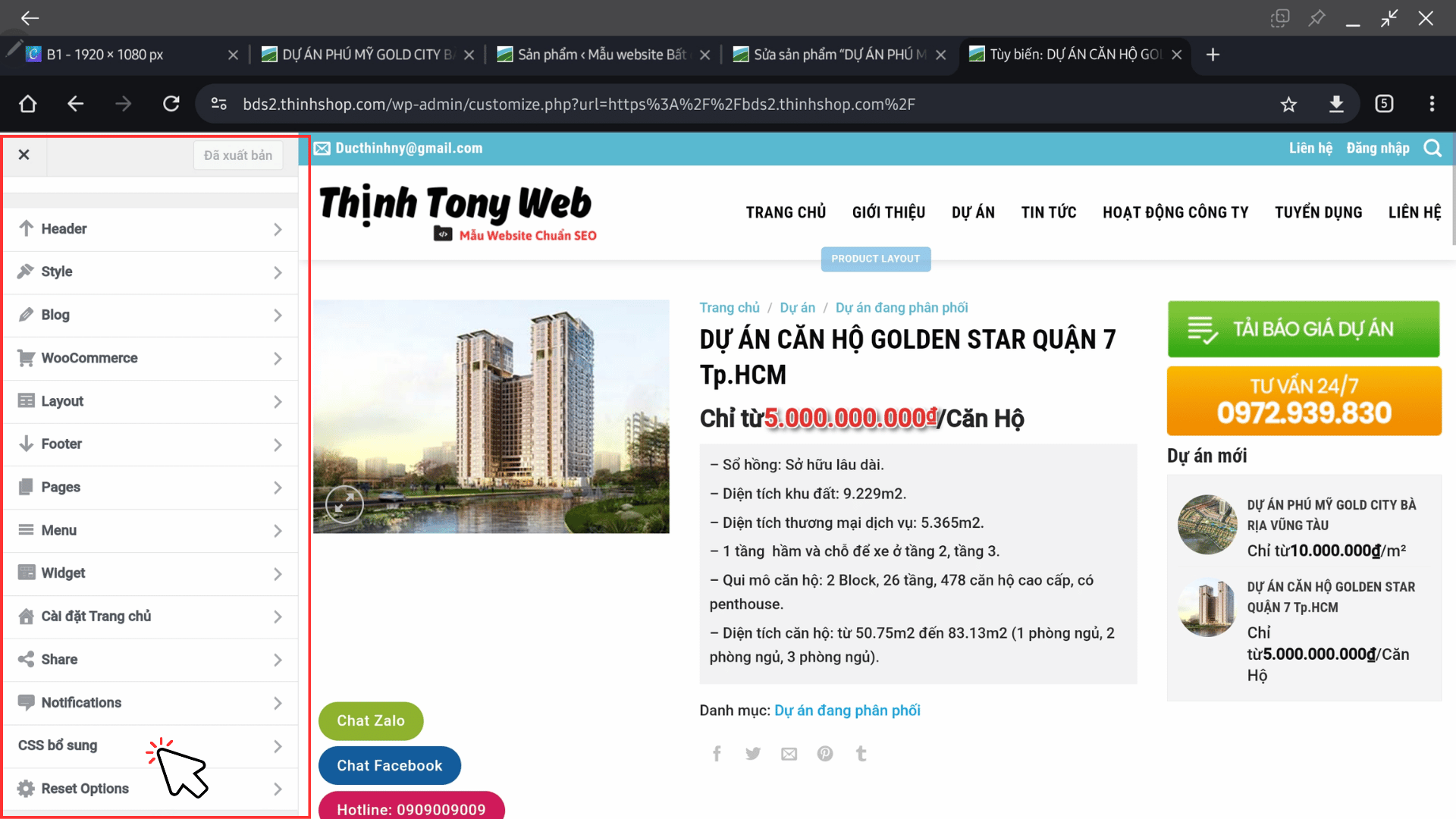
}Cách thêm đoạn CSS, bạn vào Tùy biến —-> CSS bổ sung

Xong như vậy là hoàn tất.
Hướng Dẫn Chi Tiết Cách Làm Bằng Video – Đơn Giản, Hiệu Quả
Tổng kết
Thịnh cảm ơn bạn đã đọc bài viết của Thịnh nha.
Như vậy, Thịnh đã hướng dẫn bạn cách thêm đơn vị tính giá tiền của sản phẩm trong Woocommerce rùi nhé.
Khá đơn giản đúng không nè? Thịnh chúc bạn áp dụng tính năng này hiệu quả và làm thành công nha.