Cài Đặt Blog
Cách Tạo Đánh Giá 5 Sao Cho Sản Phẩm Có Trên Web Shop
Nếu bạn để ý và quan sát thì hầu hết hiện nay mọi trang Web bán hàng hay các sàn thương mại điện tử đều rất chú trọng đến thông số đánh giá sao và review cảm nhận từ khách hàng mua hàng.
Bởi vì, điều này sẽ giúp cho người mua mới, cảm thấy an tâm tin tưởng dễ đưa ra quyết định mua hàng hơn.
Bài viết này Thịnh sẽ hướng dẫn bạn tạo đánh giá 5 sao cho sản phẩm có trên Web Shop nhé.
Bắt đầu thôi nào!
Tạo đánh giá 5 sao cho sản phẩm có trên Web có khó lắm không?
Nếu không dùng thủ thuật thì coi bộ là rất lâu à nghen.
Các bạn đã nghe rất nhiều đến cụm từ thuê đánh giá sao, thuê review shop, review sản phẩm rùi đúng không?
Đó là cách thủ công é, tốn kém vô số kể.
Riêng Thịnh thì có cách hay hơn mà độ hiệu quả cũng chẳng kém so với cách thủ công ở trên là bao.
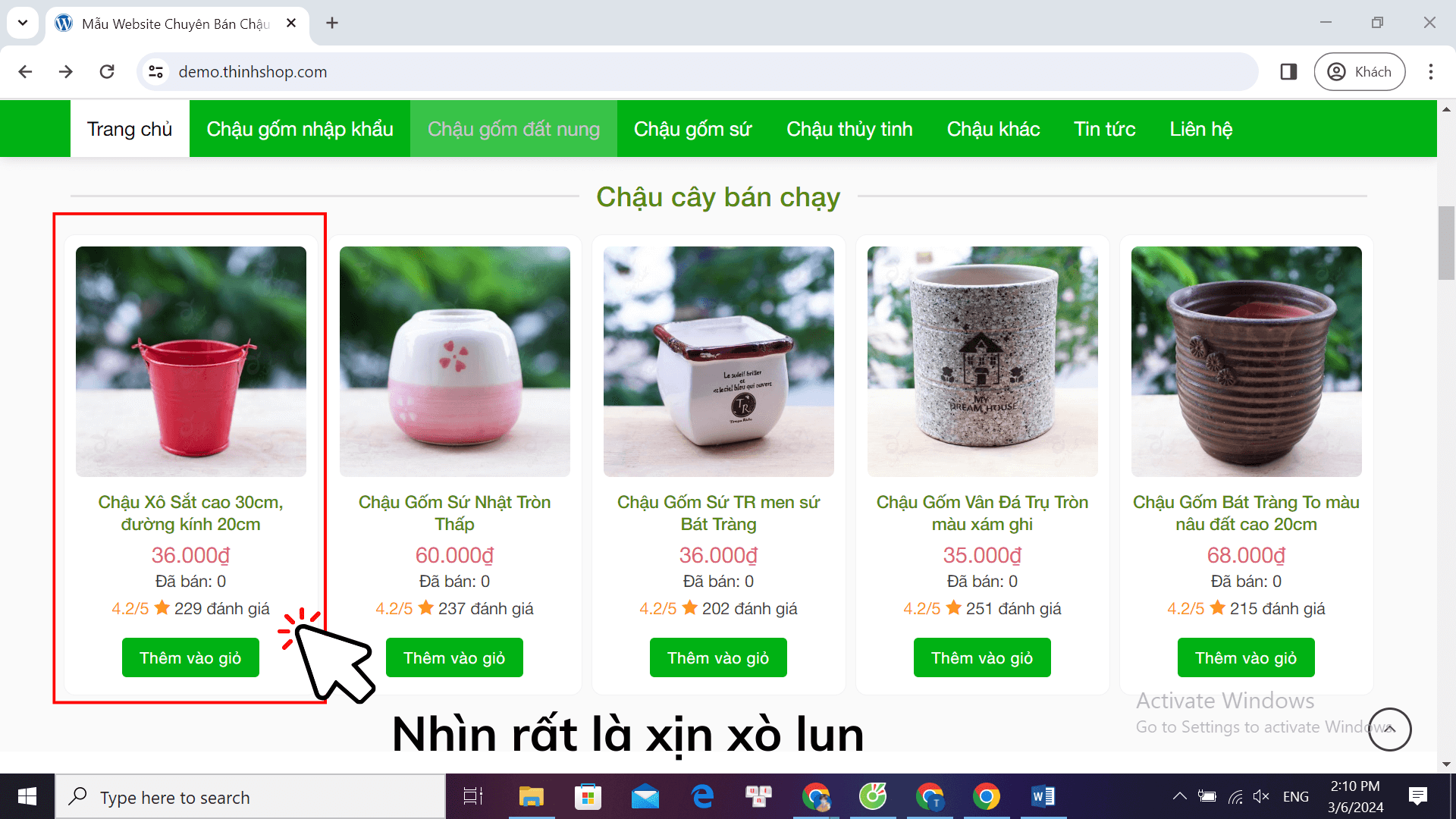
Hãy nhìn ở ngay hình dưới đây, đó là cách mà Thịnh sẽ hướng dẫn bạn làm.

Nhìn không khác gì đánh giá thật đúng không nào? Gia tăng độ uy tín nên liền.
Cách tạo đánh giá 5 sao cho sản phẩm có trên Web?
Để tạo đánh giá 5 sao cho sản phẩm có trên Web, bạn cần thêm HTML và CSS ở ngay dưới đây.
Đoạn HTML bạn thêm theo đường dẫn: Giao diện —-> Theme File Editor —-> Functions.php —-> Save lại
Đoạn HTML đánh giá 5 sao cho sản phẩm có trên Web
Nguồn Code trên được viết và chia sẻ bởi anh: LÊ VĂN THIỆN . Cảm ơn anh
// tạo đánh giá 5 sao cho sản phẩm
function danhgia_Random(){ ?>
<div class="rate">
<span class="point">4.2/5 <i class="icon-star"></i></span>
<span class="total-rate"><?php echo rand(50, 295); // Hiển thị: -2 ?> đánh giá</span>
</div>
<?php
}
add_filter( 'woocommerce_after_shop_loop_item_title', 'danhgia_Random', 10, 3 );
add_shortcode( 'danhgia', 'danhgia_Random' );Tiếp theo, bạn cần phải thêm đoạn CSS dưới đây để nhìn đánh giá 5 sao trông thật hơn.
Không thêm CSS vào thì nhìn giả trân lắm nha.
Đoạn CSS bạn thêm theo đường dẫn như sau: Tùy biến —-> CSS bổ sung —> Thêm CSS và bấm Save
Đoạn CSS đánh giá 5 sao cho sản phẩm có trên Web
.product-small .rate span.point {
color: #ff9321;
font-weight: normal;
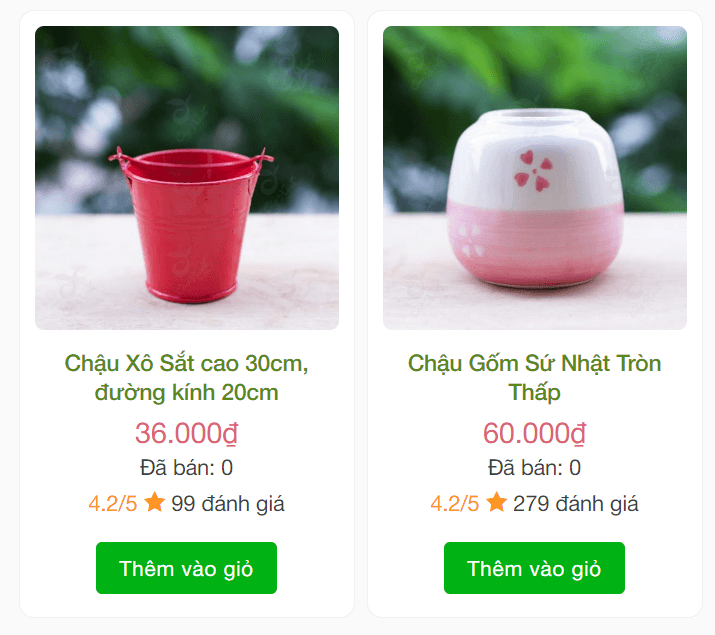
}Cuối cùng khi hoàn tất, bạn loading lại trang Web và thành quả sẽ được như này nè

Hướng Dẫn Chi Tiết Cách Làm Bằng Video – Đơn Giản, Hiệu Quả
Tổng kết
Như vậy, Thịnh vừa hướng dẫn xong cho bạn cách tạo đánh giá 5 sao cho sản phẩm có trên Web Shop rùi nhá.
Áp dụng ngay thủ thuật mẹo hay này để gia tăng doanh số bán hàng nào bạn uii!
Cảm ơn bạn đã đọc bài viết nha, nếu có bất kì thắc mắc hay khó khăn gì trong quá trình làm thì hãy chat với Thịnh thông qua Facebook chát nhá.