Cài Đặt Blog
Chia Sẻ Đoạn Code Java Hiển Thị Ngày Tháng Năm và Lời Chúc Tương ứng Sáng, Trưa, Chiều, Tối?
Trong bài viết này, Thịnh sẽ hướng dẫn bạn viết một đoạn code Java hiển thị ngày, tháng, năm hiện tại và đưa ra lời chúc phù hợp tùy thuộc vào thời gian trong ngày (sáng, trưa, chiều, tối).
Tại vì Thịnh thấy phần đầu của trang website rảnh rỗi quá, để không thôi thì phí quá phí luôn.
Vì vậy, thêm cái lịch hiển thị ngày tháng năm kèm lời chúc là một lựa chọn không tồi chút nào.
Okay bắt tay vào thực hiện ngay bạn nhé.
Đoạn code Java hiển thị ngày tháng năm và kèm lời chúc?
Đây là 1 đoạn code Java và nó sẽ tự biết ngày bao nhiêu để cập nhập hàng ngày bạn nhé, khá là hay luôn đấy.
Đoạn code Java hiển thị ngày tháng năm trên website ở dưới đây.
<div class="lich">
<i class="fa fm fa-calendar"></i> Hôm nay
<script language="JavaScript">
<!--
// Store the date In avarlable
d = new Date()
dateText = ""
// Get the cuurent day and convert it to the name of the day
dayValue = d.getDay()
if(dayValue == 0)
dateText += "Chủ Nhật"
else if (dayValue == 1)
dateText += "Thứ hai"
else if (dayValue == 2)
dateText += "Thứ Ba"
else if (dayValue == 3)
dateText += "Thứ Tư"
else if (dayValue == 4)
dateText += "Thứ Năm"
else if (dayValue == 5)
dateText += "Thứ Sáu"
else if (dayValue == 6)
dateText += "Thứ Bảy"
// Get the current date; if it's before 2000,add 1900
dateText += ", Ngày " + d.getDate()
monthValue = d.getMonth()
dateText += " "
if (monthValue == 0)
dateText += "Tháng 1"
if (monthValue == 1)
dateText += "Tháng 2"
if (monthValue == 2)
dateText += "Tháng 3"
if (monthValue == 3)
dateText += "Tháng 4"
if (monthValue == 4)
dateText += "Tháng 5"
if (monthValue == 5)
dateText += "Tháng 6"
if (monthValue == 6)
dateText += "Tháng 7"
if (monthValue == 7)
dateText += "Tháng 8"
if (monthValue == 8)
dateText += "Tháng 9"
if (monthValue == 9)
dateText += "Tháng 10"
if (monthValue == 10)
dateText += "Tháng 11"
if (monthValue == 11)
dateText += "Tháng 12"
// Get the current year; if it's before 2000, add 1900
if (d.getYear() < 2000)
dateText += ", Năm " + (1900 + d.getYear())
else
dateText += ", Năm " + (d.getYear())
// Get the current minutes
minuteValue = d.getMinutes()
if (minuteValue < 10)
minuteValue = "0" + minuteValue
// Get the current hours
hourValue = d.getHours()
// Customize the greeting based on the current hours
if (hourValue >=5 && hourValue <= 10)
{
timeText = " Chào buổi sáng và chúc một ngày tốt lành!"
}
else if (hourValue > 10 && hourValue <= 12)
{
timeText = " Chào buổi trưa - Bạn ăn cơm chưa vậy?"
}
else if (hourValue >= 13 && hourValue <17)
{
timeText = " Chào buổi chiều! "
}
else if (hourValue >=17 && hourValue <18)
{
timeText = " Chào buổi chiều bạn nhé!"
}
else if (hourValue >=18 && hourValue<21)
{
timeText = " Chào buổi tối!"
}
else if( hourValue >=21 && hourValue <=24)
{
timeText = " Chúc bạn ngủ ngon và có giấc mơ đẹp!"
}
else if(hourValue >=1 && hourValue <5 )
{
timeText = "Chúc bạn một ngày vui vẻ!"
}
document.write( dateText + "" + timeText + "")
-->
</script>
</div>Đoạn code này, bạn có thêm vào bất kì vị trí nào mà bạn mong muốn nha.
Xem thêm bài hướng dẫn khác của Thịnh tại đây:
Cách thêm đơn vị tính giá tiền của sản phẩm trong Woocommerce
Cách Ẩn Hiện Giá Sản Phẩm Và Nút Thêm Vào Giỏ Hàng Woocommerce
Cách chèn Code vào Header và Footer trên WordPresss?
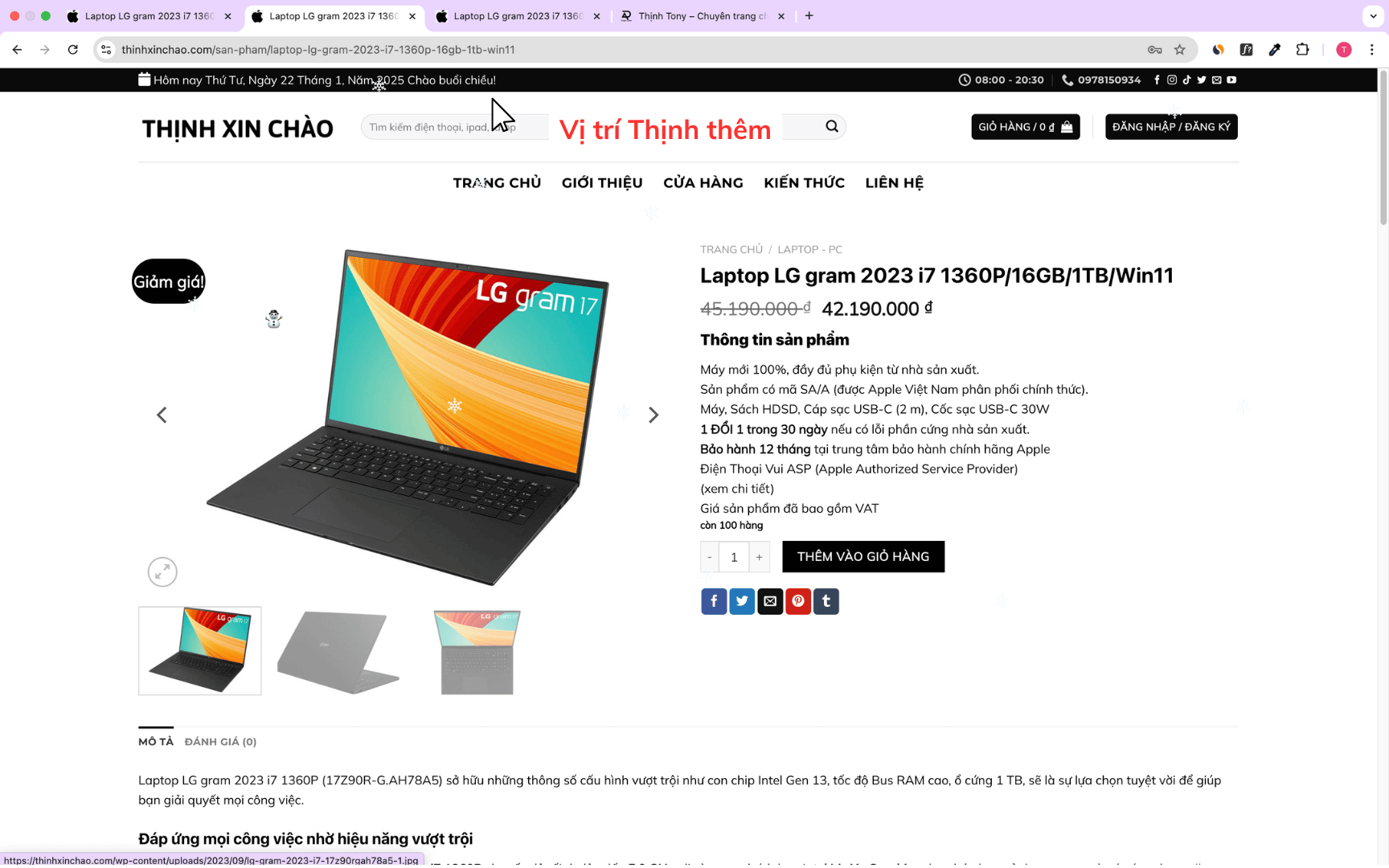
Thịnh thì hay đặt ở vị trí này, bạn có thể xem hình dưới đây để hình dung ra vị trí Thịnh thêm nha.

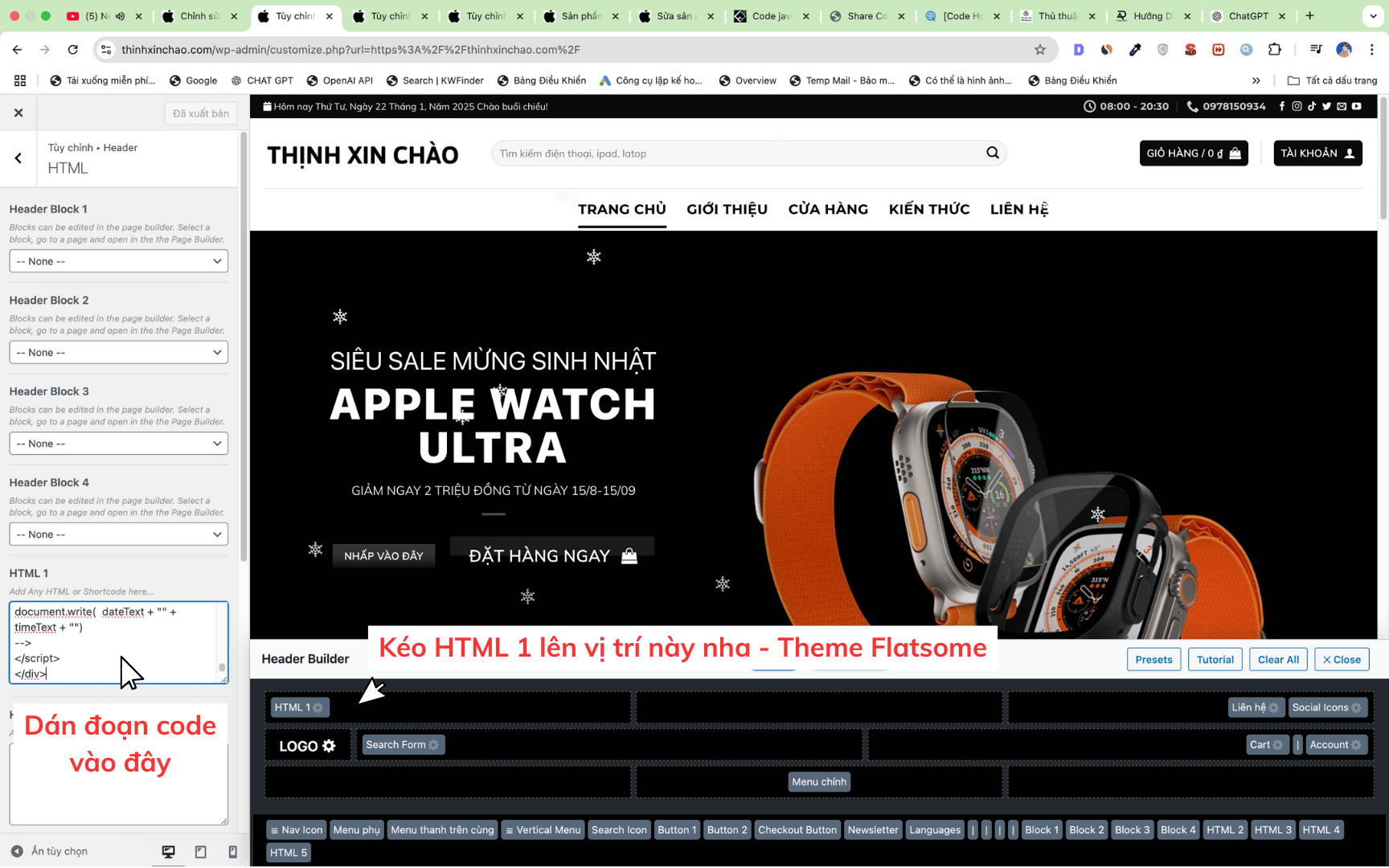
Để thêm vào vị trí như Thịnh, bạn ấn chọn: Tuỳ biến —> Header —> HTML —> HTML 1 —-> Dán đoạn code Java vào rùi bấm lưu lại.

Thêm như vậy, thông tin lịch hiển thị ngày tháng năm và kèm lời chúc sẽ hiển thị ở ngay đầu trang website nha.
Thịnh cung cấp cho bạn đoạn CSS để bạn có thể tuỳ biến cách hiển thị ngày tháng năm và kèm lời chúc như thế nào?
Bao gồm chỉnh font chữ, màu chữ, kích thước, màu logo…
Đoạn CSS ở dưới đây nha
.lich {
font-family: 'mulish', sans-serif; /* Đổi font chữ */
font-size: 15px; /* Đổi kích thước chữ */
color: #ffff; /* Đổi màu chữ */
line-height: 1.5; /* Tăng khoảng cách dòng */
}
.lich i {
font-size: 18px; /* Đổi kích thước của biểu tượng lịch */
color: #ffff; /* Đổi màu biểu tượng */
}Thịnh chúc bạn thêm tính năng hiển thị ngày tháng năm và kèm lời chúc lên trên website thành công nè.



