Cài Đặt Blog
Cách chèn Code vào Header và Footer trên WordPresss?
Trong quá trình sử dụng WordPress, có những trường hợp bạn cần phải chèn Code vào Header và Footer để thực hiện các chức năng cần thiết cho trang web của mình.
Thường thấy nhất là khi bạn cần thêm thẻ meta để xác thực từ các công cụ quản trị như Google Search Console, mã theo dõi lưu lượng truy cập từ Google Analytics hoặc các mã theo dõi cho mục đích tiếp thị từ các nền tảng khác.
Đối với những người không có kiến thức về mã code, việc này có thể gây khó khăn.
Nếu bạn sử dụng Theme Flatsome, bạn sẽ không cần phải lo lắng về vấn đề này.
Bởi vì, Theme Flatsome đã tích hợp sẵn tính năng chèn mã vào phần Header & Footer, bạn chỉ cần dán các mã vào vị trí đã được hỗ trợ.
Tuy nhiên, không phải tất cả các theme đều được tích hợp chức năng này tự động.
Giả sử, trong trường hợp Theme của bạn không có tính năng này nhưng bạn muốn thêm mã thì bạn sẽ làm thế nào?
Một số người thường nghĩ đến việc thêm mã trực tiếp vào các tệp tin của chủ đề, nhưng điều này không phải là phương pháp dễ dàng và có thể gây ra các vấn đề về hiển thị, thậm chí làm cho trang quản trị không thể truy cập được do lỗi trong các tệp tin quan trọng.
Vì vậy, Thịnh không khuyến khích bạn làm theo phương pháp này.
Thay vào đó, có một giải pháp đơn giản và tiện lợi hơn nhiều, đó là sử dụng các plugin hỗ trợ.
Bài viết này, Thịnh sẽ chỉ bạn cách chèn code vào Header & Footer.
Bắt đầu thôi nào!
Cách chèn code vào Header và Footer bằng Plugin
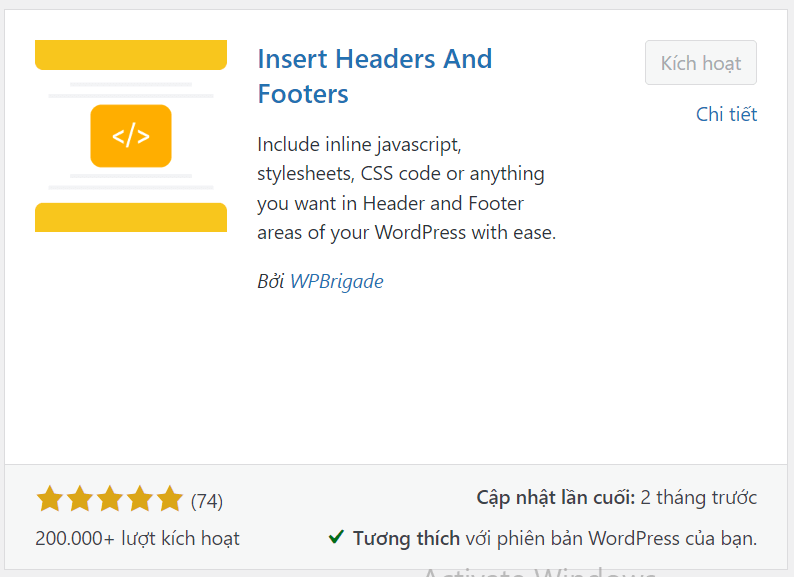
Đầu tiên, bạn hãy truy cập vào phần cài đặt plugin trong trang quản trị WordPress và tìm kiếm một plugin có tên “Insert Headers and Footers“.

Đây là một plugin chuyên dụng giúp bạn dễ dàng chèn mã vào khu vực Header và Footer của trang web một cách đơn giản.
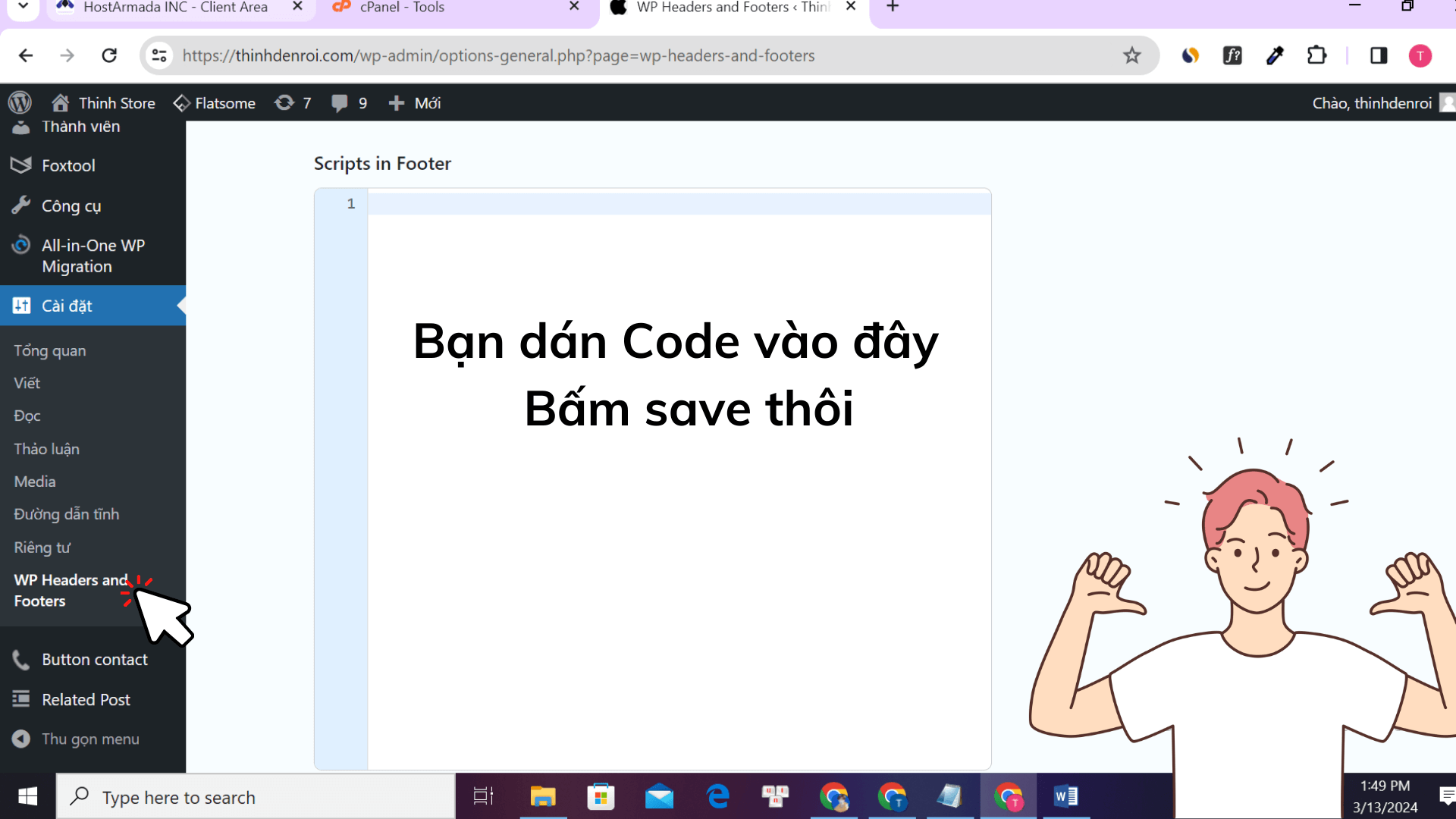
Sau khi bạn đã cài đặt và kích hoạt plugin này, bạn chỉ cần đi tới phần
” Settings —> Insert Headers and Footers”.

Tại đây, bạn sẽ thấy một giao diện với hai khu vực trống cho phép bạn chèn các mã vào đó.
Bạn chỉ cần sao chép mã được cung cấp, sau đó dán vào khu vực tương ứng mà bạn muốn chèn mã.
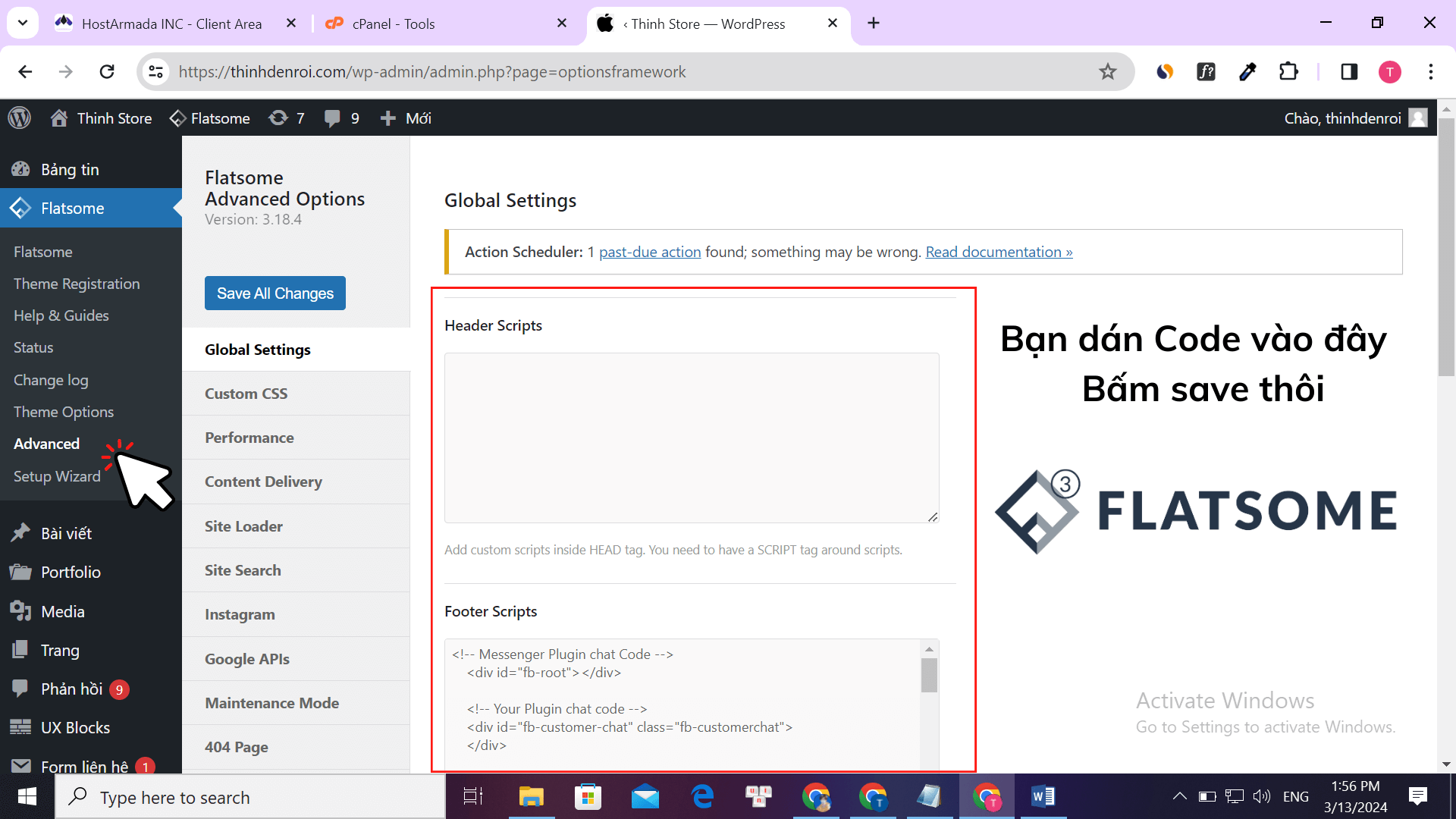
Bổ sung thêm: Nếu bạn đang sử dụng Theme Flatsome và muốn chèn mã vào trang web của mình, bạn có thể làm điều đó một cách dễ dàng mà không cần sử dụng bất kỳ plugin nào.
Đúng như Thịnh đã nói ở trên, Theme Flatsome đã tích hợp sẵn các khu vực cho phép bạn chèn mã vào header và footer.
Để thực hiện điều này, bạn chỉ cần ấn: Flatsome —> Advanced —-> Global Settings

Ở đó, bạn sẽ thấy một khu vực tương tự như phần trên của plugin, nơi bạn có thể dán các đoạn mã đã được cung cấp.
Hi vọng thông tin này sẽ giúp bạn giải quyết vấn đề một cách dễ dàng.
Nếu bạn có bất kỳ ý kiến hoặc thắc mắc nào, đừng ngần ngại chia sẻ trong phần bình luận dưới đây.