Cài Đặt Blog
Cách Thêm Nút Like Và Share Facebook Cho Sản Phẩm Bán Trên Website Wordpress?
Facebook là một mạng xã hội toàn cầu, gần như ai cũng xài và sẽ có ít nhất 1 tài khoản Facebook.
Vậy không có lí do gì bạn không tận dụng Facebook để tăng tương tác cho website của bạn.
Tuy nhiên để tận dụng được facebook, bạn sẽ cần phải thêm 2 nút là nút like và share facebook cho website và đặt ở một vị trí dễ thấy và dễ dùng nhất trên website.
Đừng lo vì điều đấy vì tại bài viết này Thịnh sẽ hướng dẫn bạn cách thêm nút like và share facebook cho sản phẩm bán trên website wordpress.
Okay bắt đầu ngay bạn nhé.
Cách thêm nút like và share facebook cho sản phẩm bán trên website?
Vẫn như mọi khi, Thịnh luôn muốn bạn nhìn thấy thành quả đạt được đầu tiên nhất.
Điều đó sẽ giúp bạn ra quyết định ngay là có hay không nên tích hợp tính năng này vào website.
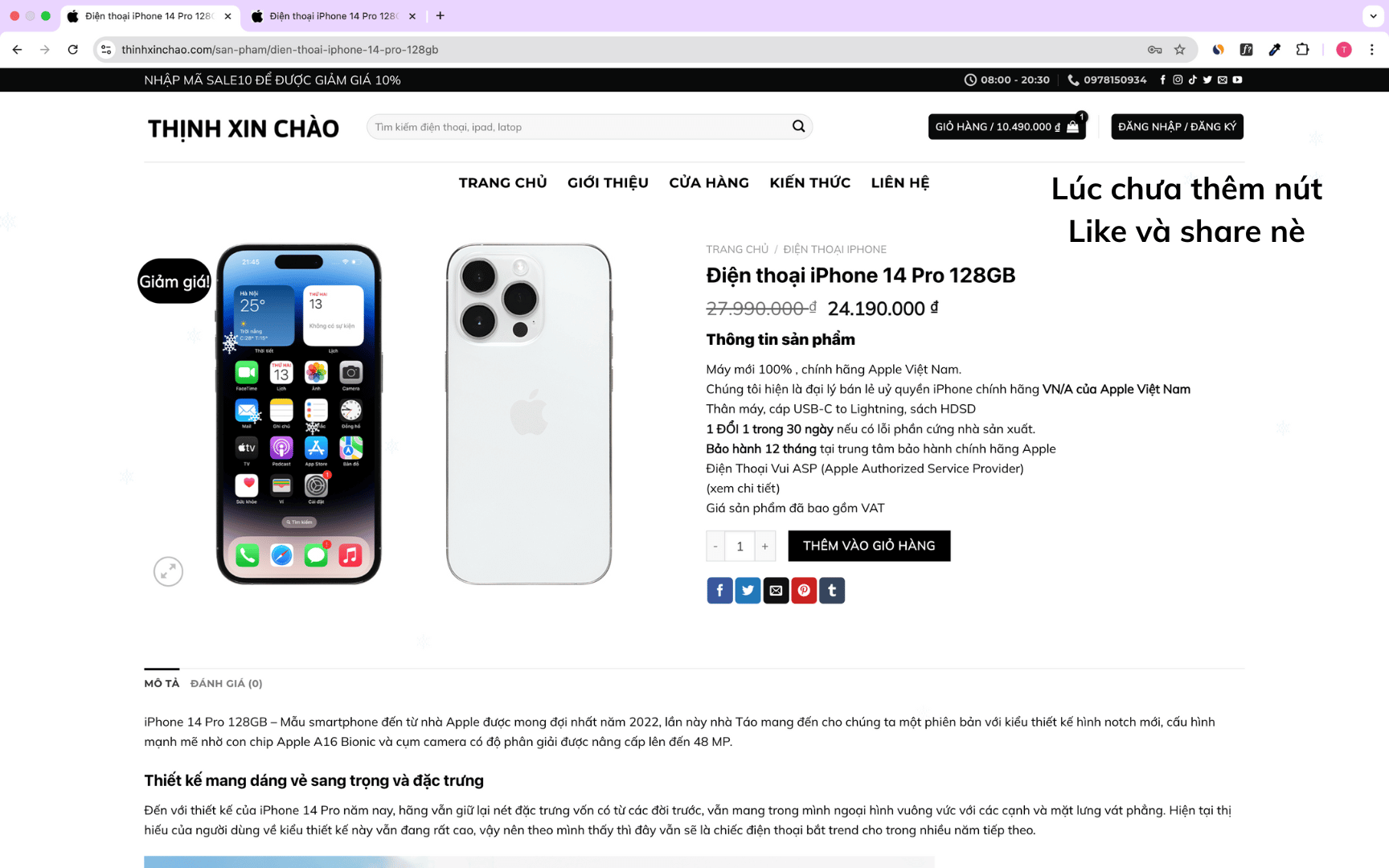
Đây là giao diện của sản phẩm trước khi được thêm nút like và share facebook cho sản phẩm bán trên website

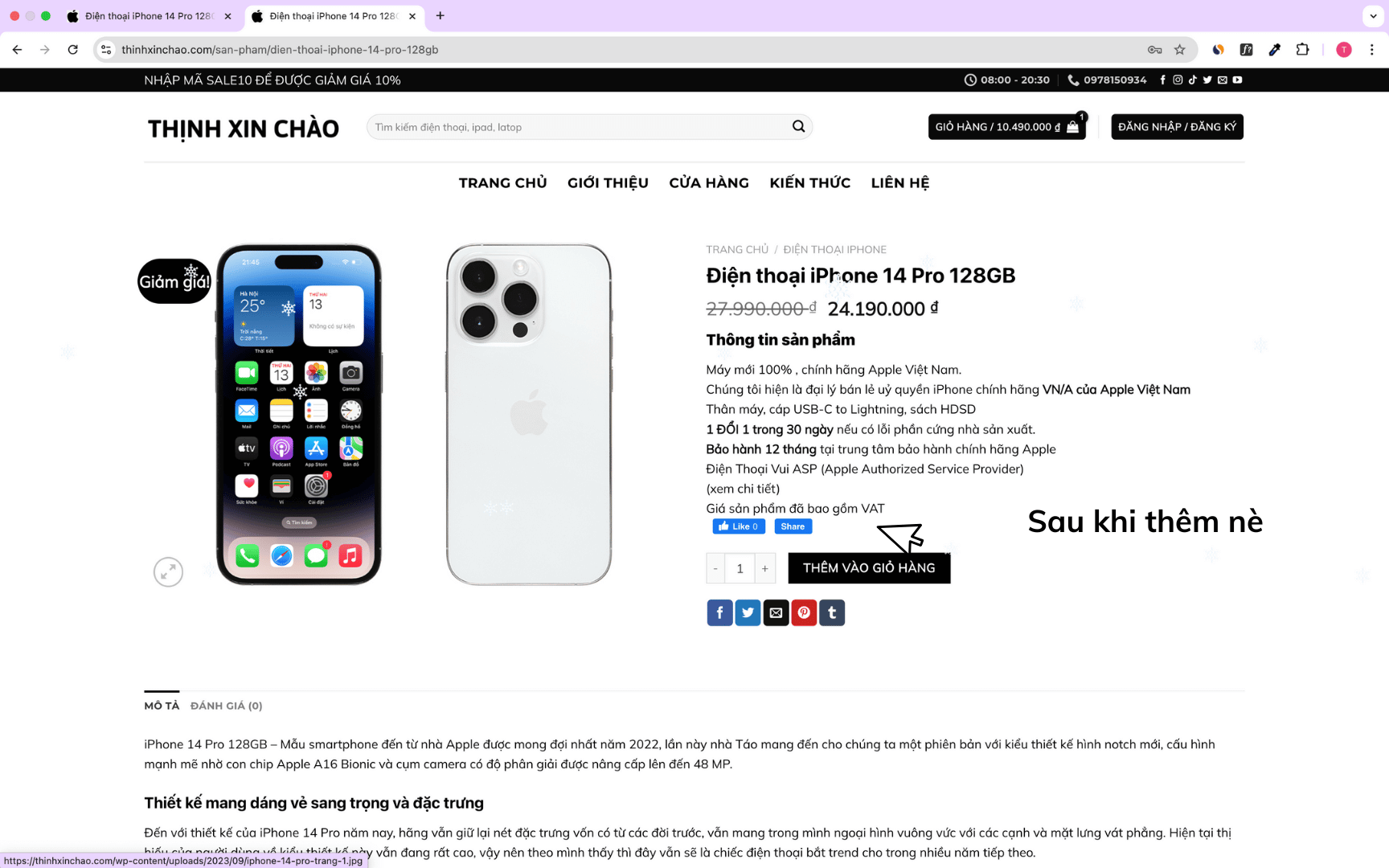
Còn đây là sau khi thêm nút like và share facebook cho sản phẩm bán trên website

Nhìn chuyên nghiệp xịn xò hẳn đúng không bạn nè?
Trước khi đến với cách làm, Thịnh muốn cho bạn xem điều hay ho!
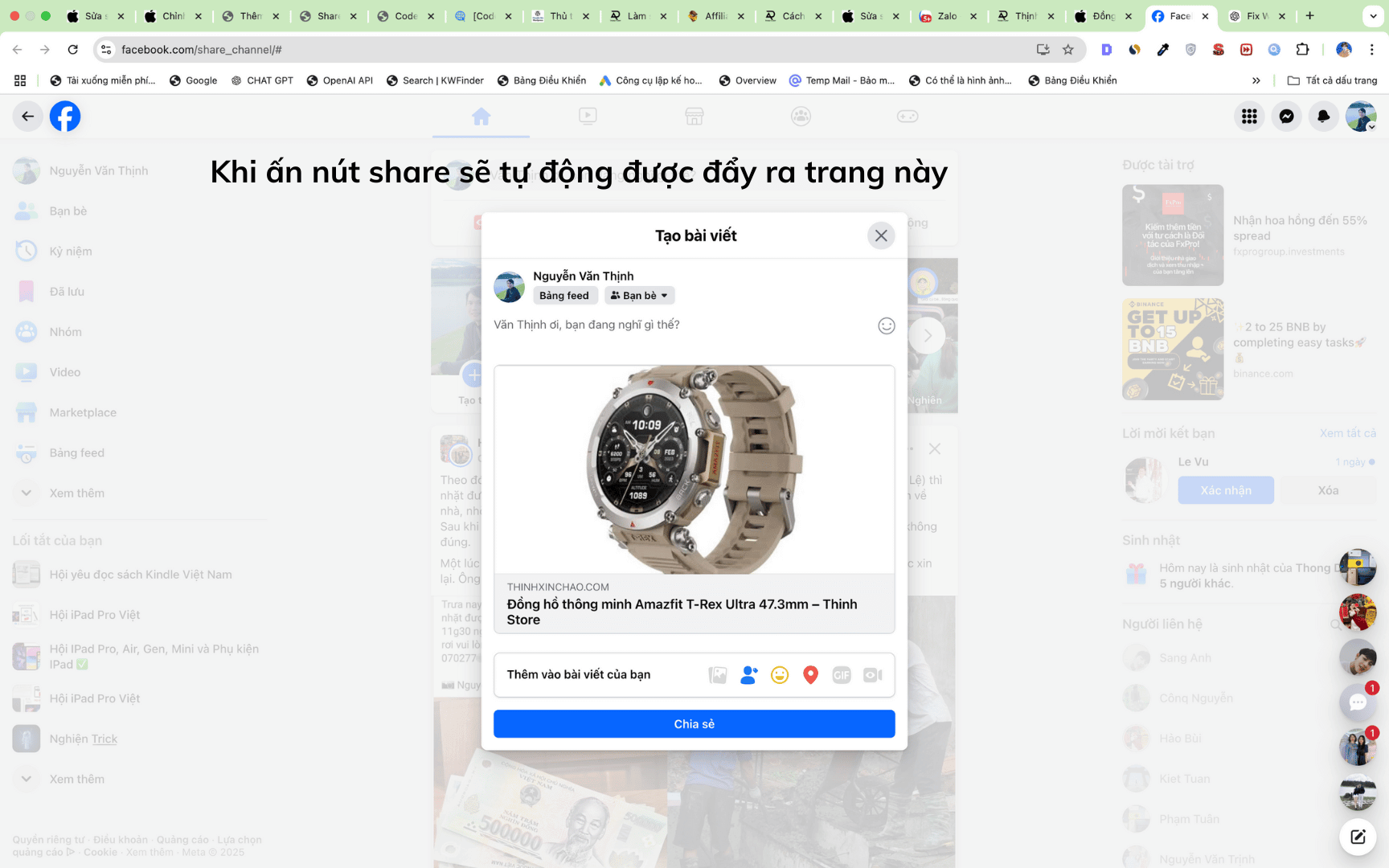
Đầu tiên, 2 nút kia không phải ảo đâu nha, nó hoạt động thật sự, giả sử khách hàng của bạn thấy sản phẩm của bạn tốt, giá rẻ.
Khi đó họ sẽ muốn chia sẻ cho nhiều người cùng biết để mua, họ sẽ bấm nút share và tự động website của bạn với facebook sẽ được kết nối với nhau và hiện ra như này.

Khá là ổn áp đúng không nè.
Xem thêm bài viết hướng dẫn khác của Thịnh ở dưới đây:
Cách Tạo Đánh Giá 5 Sao Cho Sản Phẩm Có Trên Web Shop
Cách Làm Đẹp Cho Nút Xóa Sản Phẩm Trong Woocommerce
Cách hiển thị số lượng sản phẩm đã bán trong Woocommerce giống trên Shoppe
Vậy làm sao để 2 nút này có thể xuất hiện trên trang sản phẩm của website của bạn?
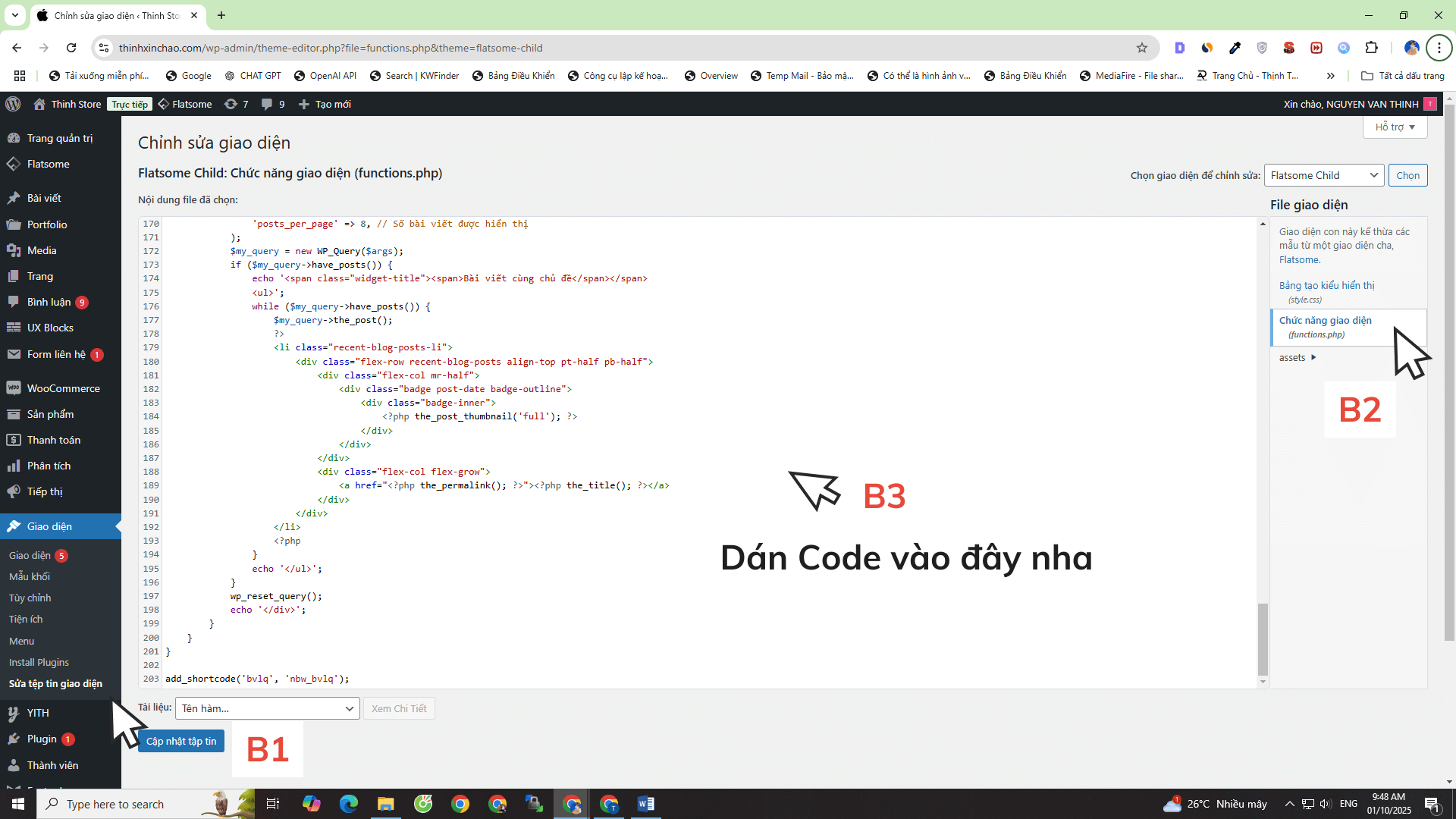
Đơn giản lắm, bạn chỉ cần thêm đoạn code ở ngay dưới đây. Thêm vào theo đường dẫn sau là được: Giao diện —-> Sửa tệp tin giao diện —-> functions.php —-> Dán đoạn code rùi bấm lưu lại.

Đoạn code thêm nút like và share facebook cho sản phẩm bán trên website
add_action( 'woocommerce_before_add_to_cart_quantity', 'isures_likeshare_btn_func' );
function isures_likeshare_btn_func() {
echo '<div class="isures-btn--like_wrap">';
echo '<div class="fb-like" data-href="' . get_permalink() . '" data-width="" data-layout="button_count" data-action="like" data-size="small" data-share="true"></div>';
echo '</div>';
}
add_action( 'wp_footer', 'isures_likeshare_reg_script', 9999 );
function isures_likeshare_reg_script() {
if ( is_product() ) {
echo '<div id="fb-root"></div><script async defer crossorigin="anonymous" src="https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v6.0"></script>';
}
}Sau khi thêm xong, bạn truy cập vào trang website loading trang sản phẩm và tận hưởng thành quả thôi nè.
Lưu ý: Mặc định vị trí hiển thị nút like và share ở đoạn code là ở vị trí trên nút thêm vào giỏ hàng.
Nếu bạn muốn hiển thị nút like và share ở vị trí khác thì bạn chỉ cần thay thế dòng 1 của đoạn code thành đoạn này:
add_shortcode( 'isures_likeshare', 'isures_likeshare_btn_func' );Sau đó thêm đoạn short code [isures_likeshare] đặt ở nơi nào bạn muốn.
Nếu thấy hay và bổ ích đừng tiếc gì một like và một share cho Thịnh nha.