Cài Đặt Blog
Cách Làm Đẹp Cho Nút Xóa Sản Phẩm Trong Woocommerce
Hôm nay, Thịnh sẽ chia sẻ cho bạn nhanh cách làm đẹp nút xóa sản phẩm trong Woocommerce.
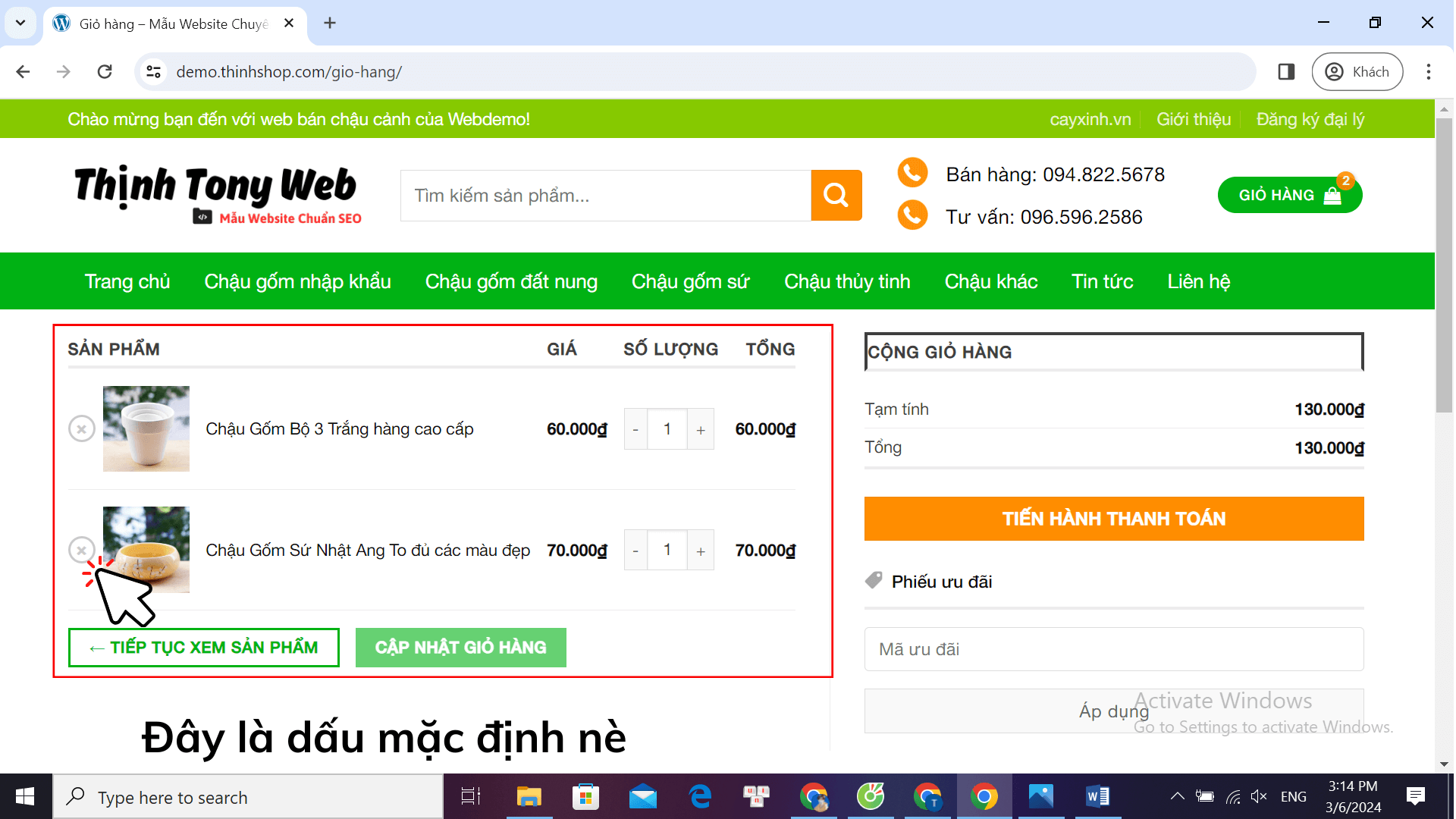
Để dễ hình dung bạn hãy xem hình ở ngay dưới đây nha.

Dấu X là nút xóa mặc định của Woocommerce, nếu bạn muốn thay đổi dấu X thành thùng rác nhỏ chíu dễ thương, có hiệu ứng thì đọc tiếp nha.
Thịnh sẽ hướng dẫn bạn làm, nhìn cực kì cute và dễ làm thôi nha.
Làm Đẹp Cho Nút Xóa Sản Phẩm Trong Woocommerce như thế nào?
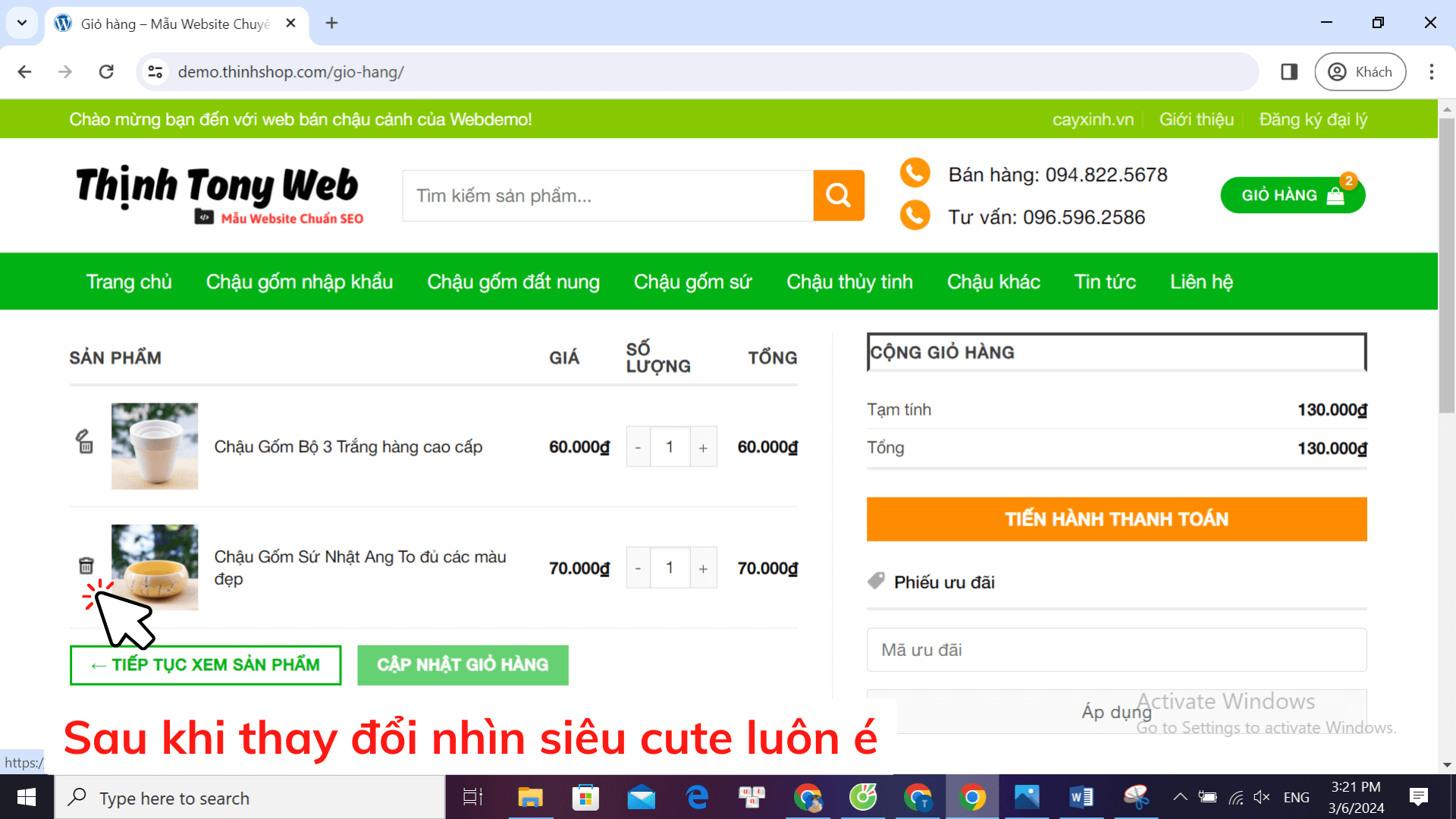
Trước khi đến với cách làm thì bạn hãy nhìn bức hình dưới đây, nó chính là thành quả bạn sẽ đạt được.

Nhìn cute hơn nhiều đúng không nè? Một biểu tượng thùng rác nhỏ xinh và có hiệu ứng mở lắp khi di chuyển chuột.
Thịnh chắc là bạn cũng thích hiệu ứng dễ thương ở trên, bắt đầu cũng Thịnh làm thui nè
Để thay đổi dấu X mặc định của Woocommerce thành hình thùng rác nhỏ bạn chỉ cần thêm đoạn CSS ở ngay dưới đây.
Cách thêm CSS vô cùng đơn giản như sau: Tùy biến —> CSS bổ sung —> dán đoạn CSS vào đấy và bấm Save.
Đoạn CSS làm đẹp cho nút xóa sản phẩm trong Woocommerce
Nguồn Code trên được viết và chia sẻ bởi anh: LÊ VĂN THIỆN . Cảm ơn anh
/* Làm đẹp nút xóa sản phẩm*/
.woocommerce a.remove {
width: 30px;
height: 22px;
position: relative;
transition: opacity 200ms;
vertical-align: top;
display: block;
-webkit-appearance: none;
background: none;
border: none;
cursor: pointer;
outline: none;
padding: 0;
text-indent: -9999px;
}
.woocommerce a.remove:before, .woocommerce a.remove:after {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAQCAQAAACMnYaxAAAAXUlEQVR4XsWQQQrAQAgD84Pti/JSoaftN1MCdgXxXgYvGfUQyABE4DEIUJmeuKgVlJI5em0RGTesFXXZuLwCzvL2pYbHmfCTNSXxpyyajLGClFy7K1dgaaho7YYovIpO3rju6hYFAAAAAElFTkSuQmCC) 0 0 no-repeat;
left: 8px;
position: absolute;
right: 8px;
top: 2px;
display: inline-block;
content: '';
}
.woocommerce a.remove:before{
height: 6px;
transform-origin: -7% 100%;
-moz-transform-origin: -7% 100%;
-webkit-transform-origin: -7% 100%;
transition: transform 150ms;
-moz-transition: transform 150ms;
-webkit-transition: transform 150ms;
width: 14px;
}
.woocommerce a.remove:after{
background-position: -1px -4px;
height: 12px;
margin-left: 1px;
margin-right: 2px;
margin-top: 4px;
width: 11px;
}
.woocommerce a.remove:hover:before{
transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
transition: transform 250ms;
-moz-transition: transform 250ms;
-webkit-transition: transform 250ms;
}
.woocommerce a.remove:hover {
background: transparent;
}Đơn giản vậy thui là bạn đã có biểu tượng thùng rác nhỏ nhắn xinh xắn thay thế cho dấu X mặc định rùi.
Nếu thích thì tiến hành làm liền nha bạn ui.