Cài Đặt Blog
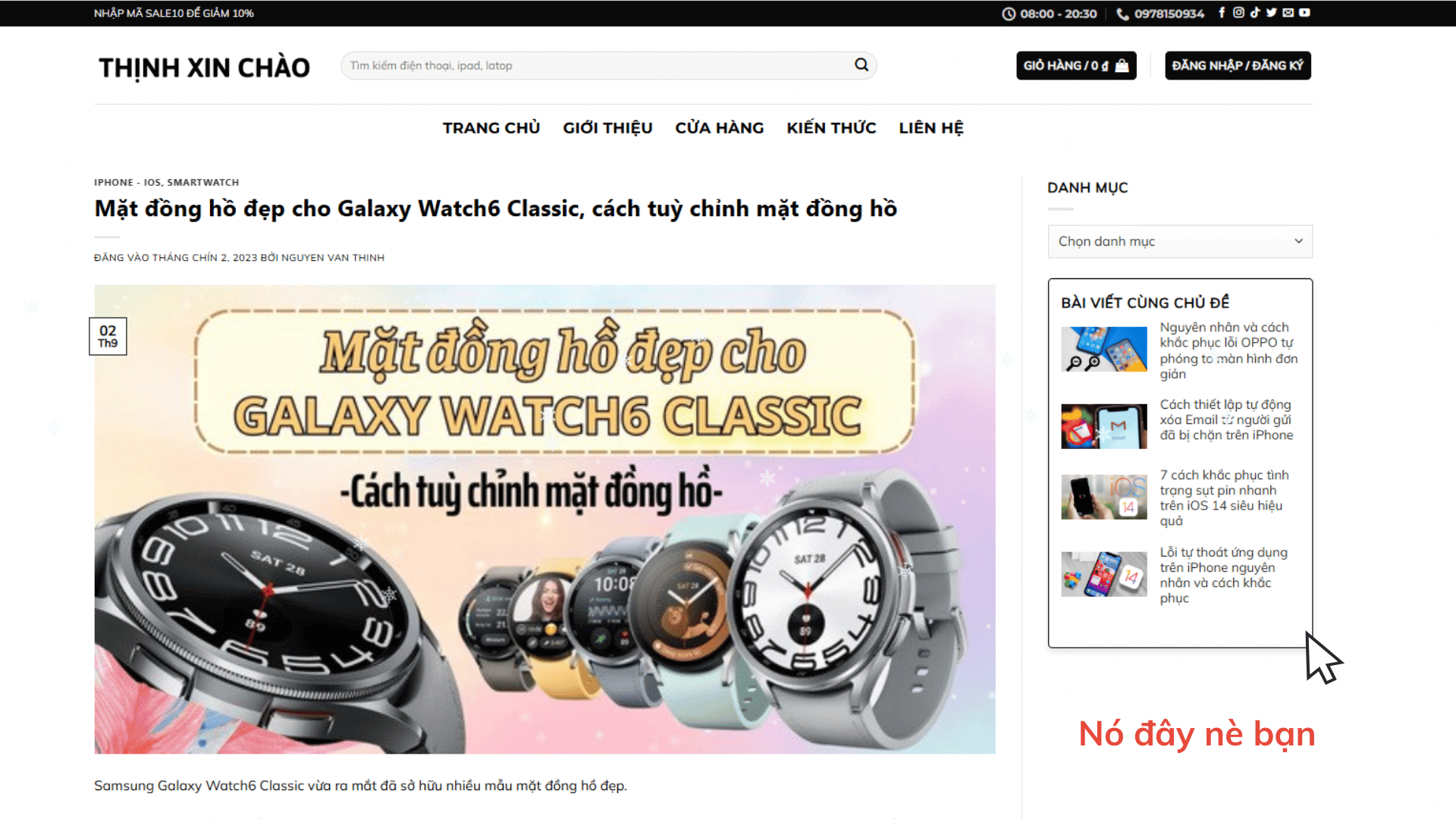
Cách tạo bài viết liên quan hiển thị ở Widget trên Website bằng Shortcode?
Bạn muốn hiển thị bài viết liên quan để tăng tương tác và giữ chân người dùng ở lâu hơn trên website?
Việc tạo một khu vực hiển thị bài viết liên quan trong Widget là cách hiệu quả giúp bạn đạt mục tiêu đó.
Trong bài viết này, Thịnh sẽ hướng dẫn bạn tạo bài viết liên quan hiển thị ở Widget trên website bằng Shortcode đơn giản và nhanh chóng.
Ok bắt đầu ngay nhé!
Tại sao nên hiển thị bài viết liên quan trong Widget?
Tăng tương tác người dùng: Khi có các bài viết liên quan ngay trong giao diện Widget, bạn sẽ giúp người dùng dễ dàng tiếp cận nội dung mà họ đang quan tâm, gia tăng khả năng họ nhấp chuột để đọc thêm.

Cải thiện SEO: Việc liên kết nội bộ trong website không chỉ tăng tương tác mà còn giúp Google đánh giá cao website của bạn.
Trích dẫn chính xác theo danh mục: Bạn có thể lựa chọn hiển thị bài viết liên quan theo danh mục để cung cấp nội dung phù hợp nhất cho người dùng.
Xem thêm: Cách Tạo Bài Viết Liên Quan Cho Website Bằng Code Không Cần Plugin Wordpress
Hướng dẫn tạo bài viết liên quan hiển thị ở Widget bằng Shortcode?
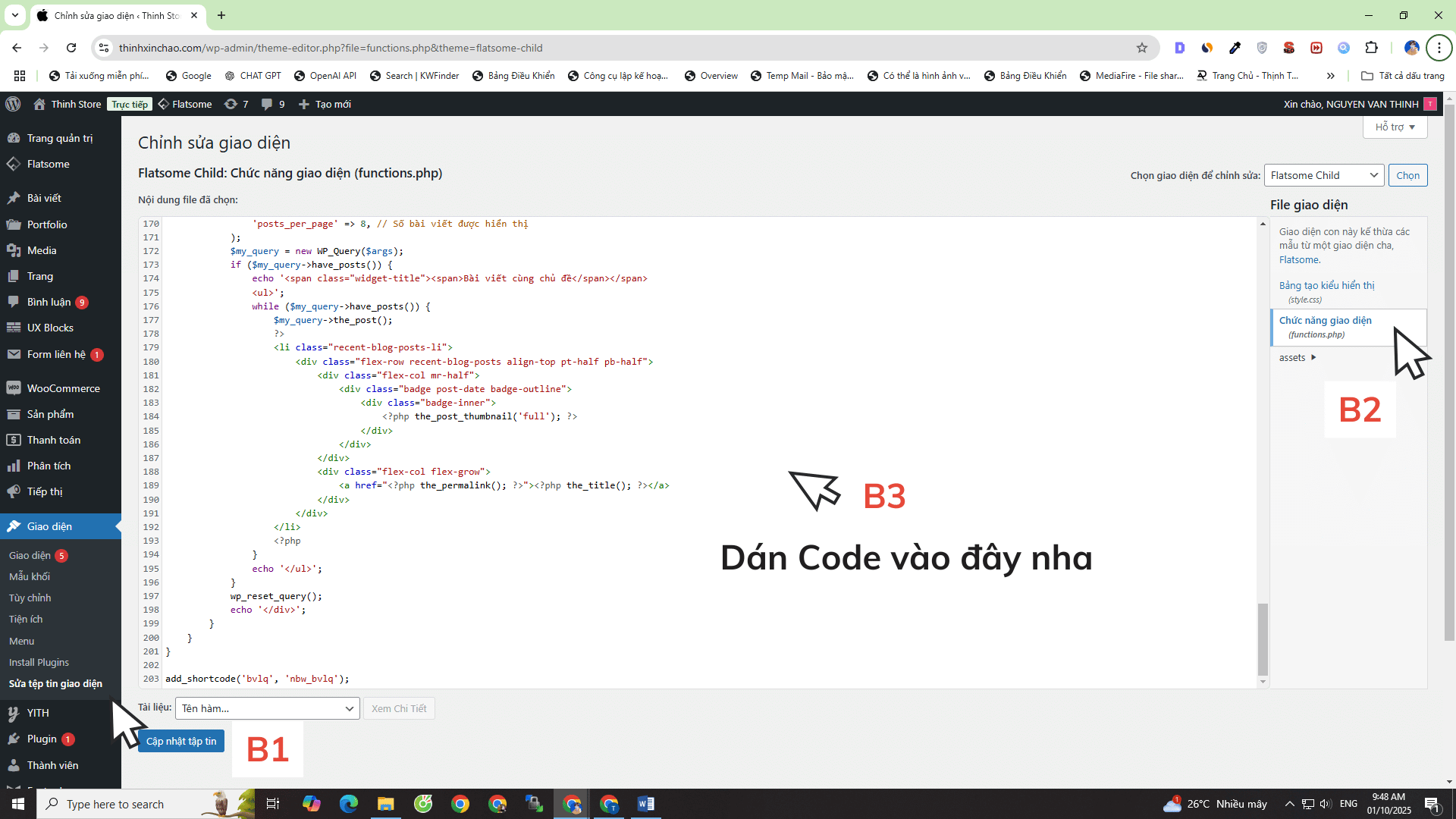
Bước 1: Thêm đoạn mã PHP vào tệp functions.php
Truy cập tệp functions.php trong theme con (child theme) của bạn và thêm đoạn mã sau:

Đoạn code tạo bài viết liên quan hiển thị ở Widget tại đây
// Tạo shortcode bài viết liên quan trong sidebar
if (!function_exists('nbw_bvlq')) {
function nbw_bvlq() {
$categories = get_the_category(get_the_ID());
if ($categories) {
echo '<div class="flatsome_recent_posts">';
$category_ids = array();
foreach ($categories as $individual_category) {
$category_ids[] = $individual_category->term_id;
}
$args = array(
'category__in' => $category_ids,
'post__not_in' => array(get_the_ID()),
'posts_per_page' => 8, // Số bài viết được hiển thị
);
$my_query = new WP_Query($args);
if ($my_query->have_posts()) {
echo '<span class="widget-title"><span>Bài viết cùng chủ đề</span></span>
<ul>';
while ($my_query->have_posts()) {
$my_query->the_post();
?>
<li class="recent-blog-posts-li">
<div class="flex-row recent-blog-posts align-top pt-half pb-half">
<div class="flex-col mr-half">
<div class="badge post-date badge-outline">
<div class="badge-inner">
<?php the_post_thumbnail('full'); ?>
</div>
</div>
</div>
<div class="flex-col flex-grow">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</div>
</div>
</li>
<?php
}
echo '</ul>';
}
wp_reset_query();
echo '</div>';
}
}
}
add_shortcode('bvlq', 'nbw_bvlq');
Nguồn đoạn code trên được viết và chia sẻ bởi anh Lê Văn Thiện
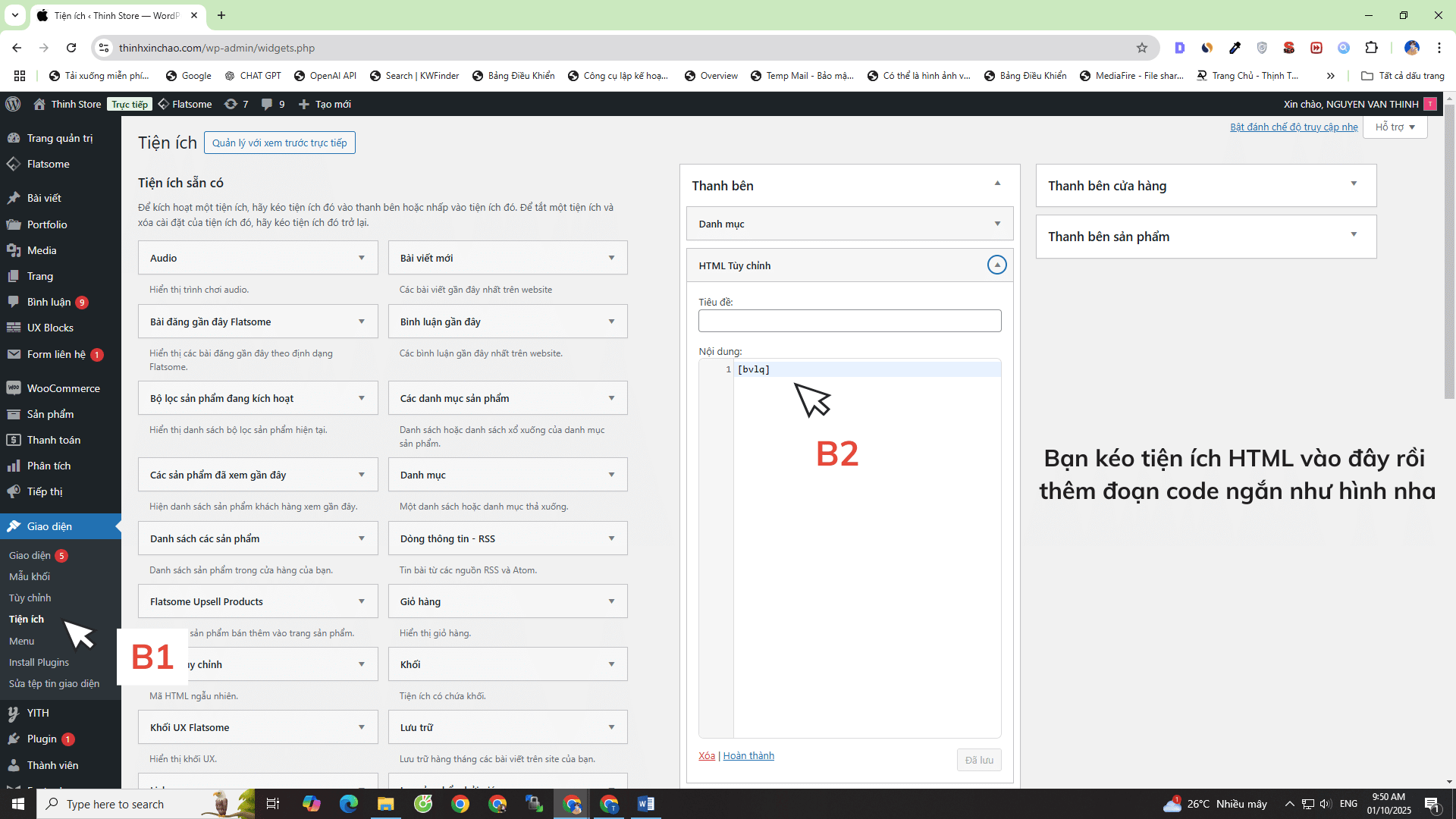
Bước 2: Chèn Shortcode vào Widget Website?
Truy cập trang Giao diện > Widget trong WordPress.
Điền tên Shortcode: [bvlq]
Thêm một Widget HTML Tùy chỉnh và chèn Shortcode [bvlq] vào khu vực mong muốn.
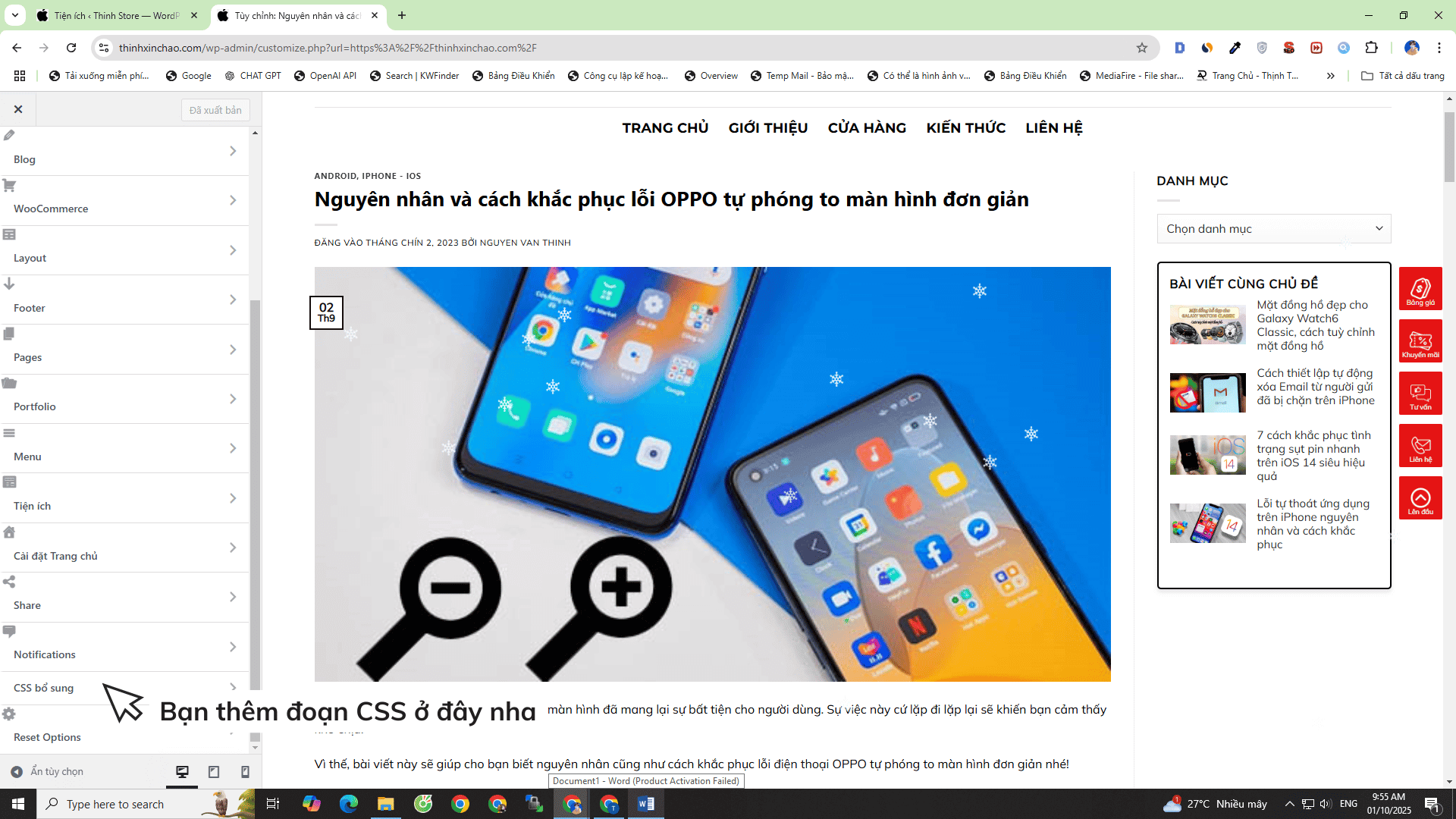
Bước 3: Tùy chỉnh giao diện bài viết liên quan hiển thị ở Widget với CSS
Thêm CSS sau vào tệp style.css hoặc khu vực Tùy chỉnh CSS trong WordPress

Đoạn CSS tùy chỉnh tại đây:
.flatsome_recent_posts li {
margin-bottom: 0;
list-style: none;
}
.recent-blog-posts {
padding: 6px 0;
}
.flatsome_recent_posts li .badge {
margin-left: 0;
width: 100px;
height: 70px;
}
.flatsome_recent_posts li .badge .badge-inner {
border-radius: 6px;
border: none !important;
padding: 0;
}
.recent-blog-posts a{
font-weight: 500;
margin-bottom: 6px;
font-size: 15px;
line-height: 18px;
color: #2C2C2C;
}
.recent-blog-posts a:hover{color:orangered}
/* Hiệu ứng hover cho khung bài viết */
.flatsome_recent_posts li:hover {
background-color: #ffffff; /* Đổi màu nền khi hover */
border-color: orangered; /* Đổi màu viền khi hover */
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); /* Hiệu ứng đổ bóng */
}
.flatsome_recent_posts {
border: 2px solid #000; /* Viền đen xung quanh */
border-radius: 5px; /* Bo góc cho viền */
padding: 15px; /* Khoảng cách bên trong khung */
background-color: #fff; /* Màu nền trắng */
margin-bottom: 20px; /* Khoảng cách bên dưới khung */
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1); /* Hiệu ứng đổ bóng nhẹ */
}Kết luận
Bằng cách tạo bài viết liên quan hiển thị trong Widget như hướng dẫn trên của Thịnh, bạn đã nâng cao tính chuyên nghiệp và tăng tương tác cho website của mình.
Nếu gặp khó khăn, đừng ngần ngại liên hệ với Thịnh để được hỗ trợ tận tình!



