Cài Đặt Blog
Cách Tạo Bài Viết Liên Quan Cho Website Bằng Code Không Cần Plugin Wordpress
Bạn thường xem Youtube hay xem ở bất cứ nền tảng mạng xã hội nào cũng đều thấy có mục đề suất liên quan để người xem có thể xem được nhiều thông tin liên quan nhau nhiều nhất có thể?
Và Website của bạn cũng có thể hoạt động tương tự như vậy.
Thật sự thì, Thịnh đã phải tốn rất nhiều thời gian để có thể tìm ra đoạn Code hoàn hảo giúp tạo bài viết liên quan cho Website vừa đẹp vừa nhẹ.
Bây giờ, Thịnh sẽ chia sẻ cho bạn đoạn code đó và cách sử dụng chi tiết đơn giản
Bắt đầu ngay thôi!
Tại sao Thịnh không tạo bài viết liên quan cho Website bằng Plugin?
Sự thật là ở trên kho Plugin miễn phí của Wordpress không thiếu gì Plugin có thể giúp bạn hiện thức hóa chức năng tạo bài viết liên quan cho website.
Nhưng vì lí do gì mà Thịnh không dùng những Plugin hỗ trợ đó?
Bởi vì, nếu bạn cài quá nhiều Plugin sẽ làm cho web bạn trở lên nặng nề và loading ngày càng chậm đi.
Không chỉ có vậy, khi bạn cài quá nhiều Plugin, lỡ may 1 trong các Plugin đó có những lỗ hỏng bảo mật thì Hacker có thể dễ dàng xâm nhập và tấn công thì quả thật là quá nguy hiểm.
Vì vậy, lựa chọn của Thịnh và cả bạn là nên dùng Code để tạo ra tính năng trên.
Vừa nhẹ nhàng lại vừa an toàn.
Thực chiến, cách tạo bài viết liên quan cho website
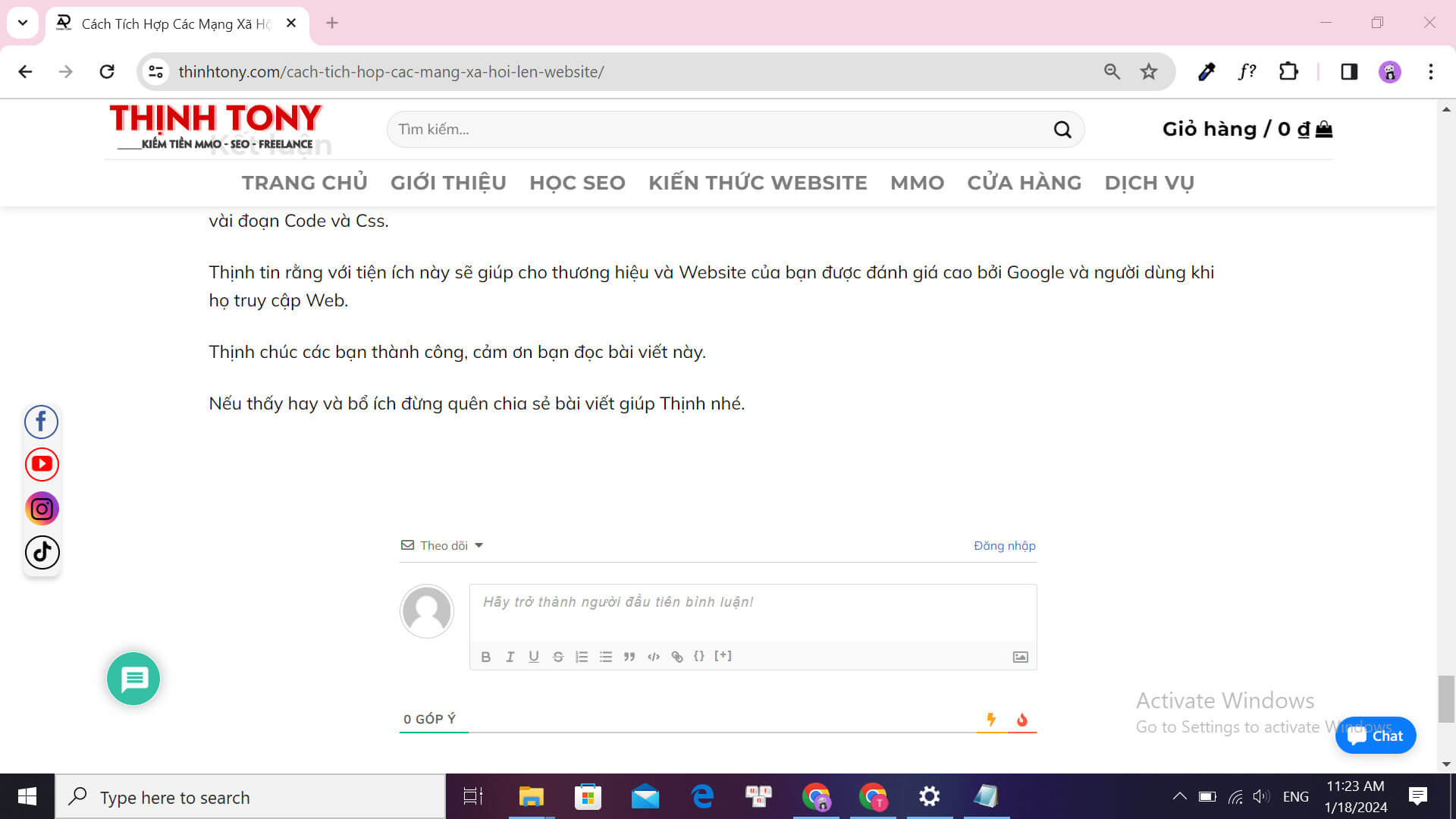
Bạn hãy nhìn bức ảnh sau, đây là lúc chưa thêm đoạn code tạo bài viết liên quan.

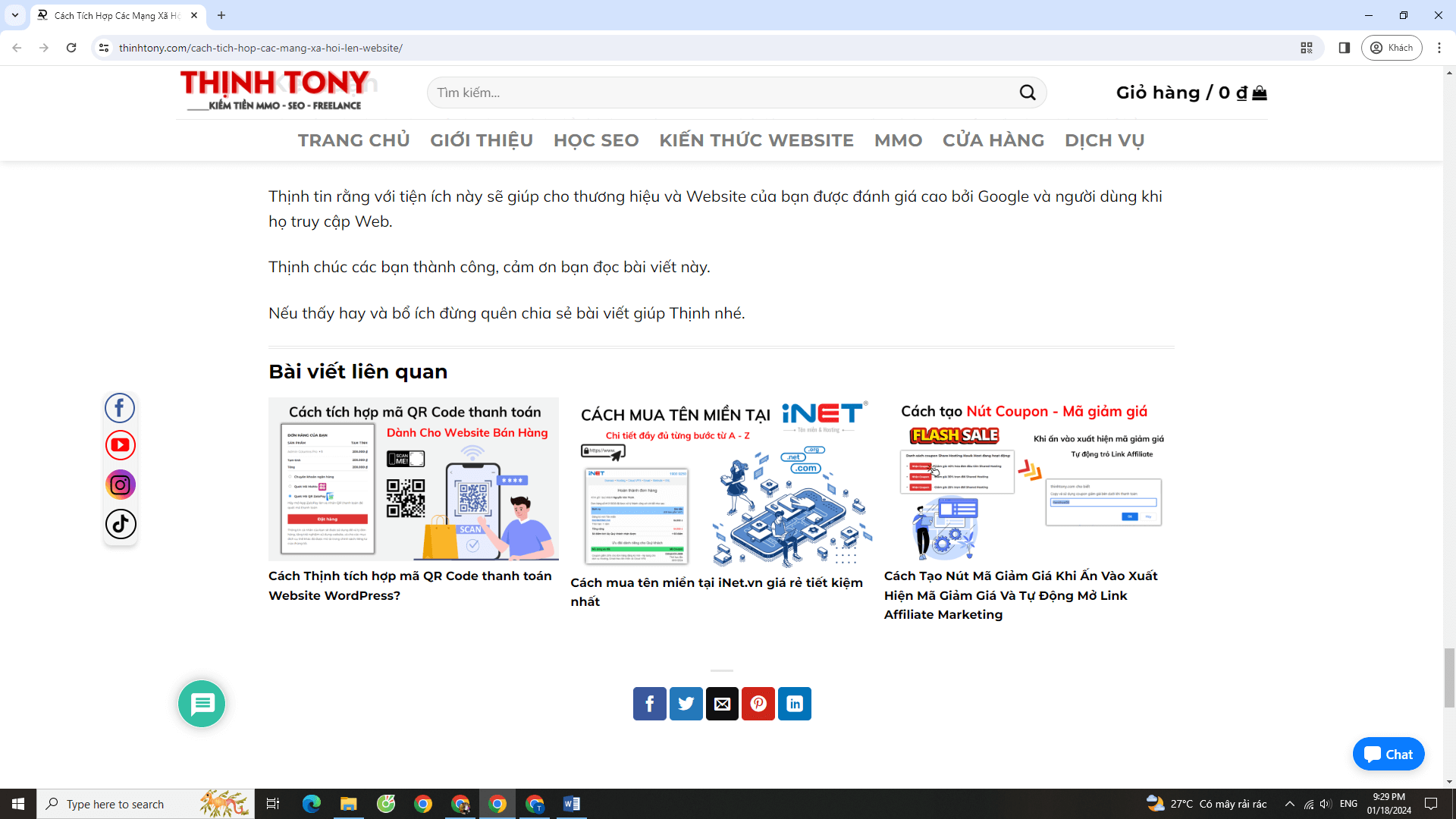
Và đây là sau khi đã gắn đoạn Code tạo bài viết liên quan trên Website.

Qua 2 tấm hình thực tế ở trên, bạn đã nhìn thấy được công dụng của đoạn code mà Thịnh sắp chia sẻ.
Bắt đầu đến bước thực hành thôi nào!
Đầu tiên, bạn cần đoạn Code HTML dưới đây và sẽ gắn nó vào File Functions.php
//Bài viết liên quan
function thinhtony_baivietlienquan($content) {
if (is_single()) {
$content .= "<div class='clearfix'></div>";
global $post;
$categories = get_the_category($post->ID);
if ($categories) {
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
'category__in' => $category_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=> 3, // Number of related posts that will be shown.
'caller_get_posts'=>1
);
$my_query = new wp_query( $args );
if( $my_query->have_posts() ) {
$content .= '<div id="related_posts"><h3>Bài viết liên quan</h3><ul>';
while( $my_query->have_posts() ) {
$my_query->the_post();
$content .= '
<li class="col large-4">
<div class="relatedthumb">
<a href="' . get_the_permalink() .'">'. get_the_post_thumbnail().'</a>
</div>
<div class="relatedcontent">
<h3>
<a href="'. get_the_permalink().'">'. get_the_title().'</a>
</h3>
</div>
</li>';
} //End while
$content .= "</ul></div>
<div class='clearfix'></div>";
} //End if
} //End if
}
return $content;
}
add_filter ('the_content', 'thinhtony_baivietlienquan', 0);
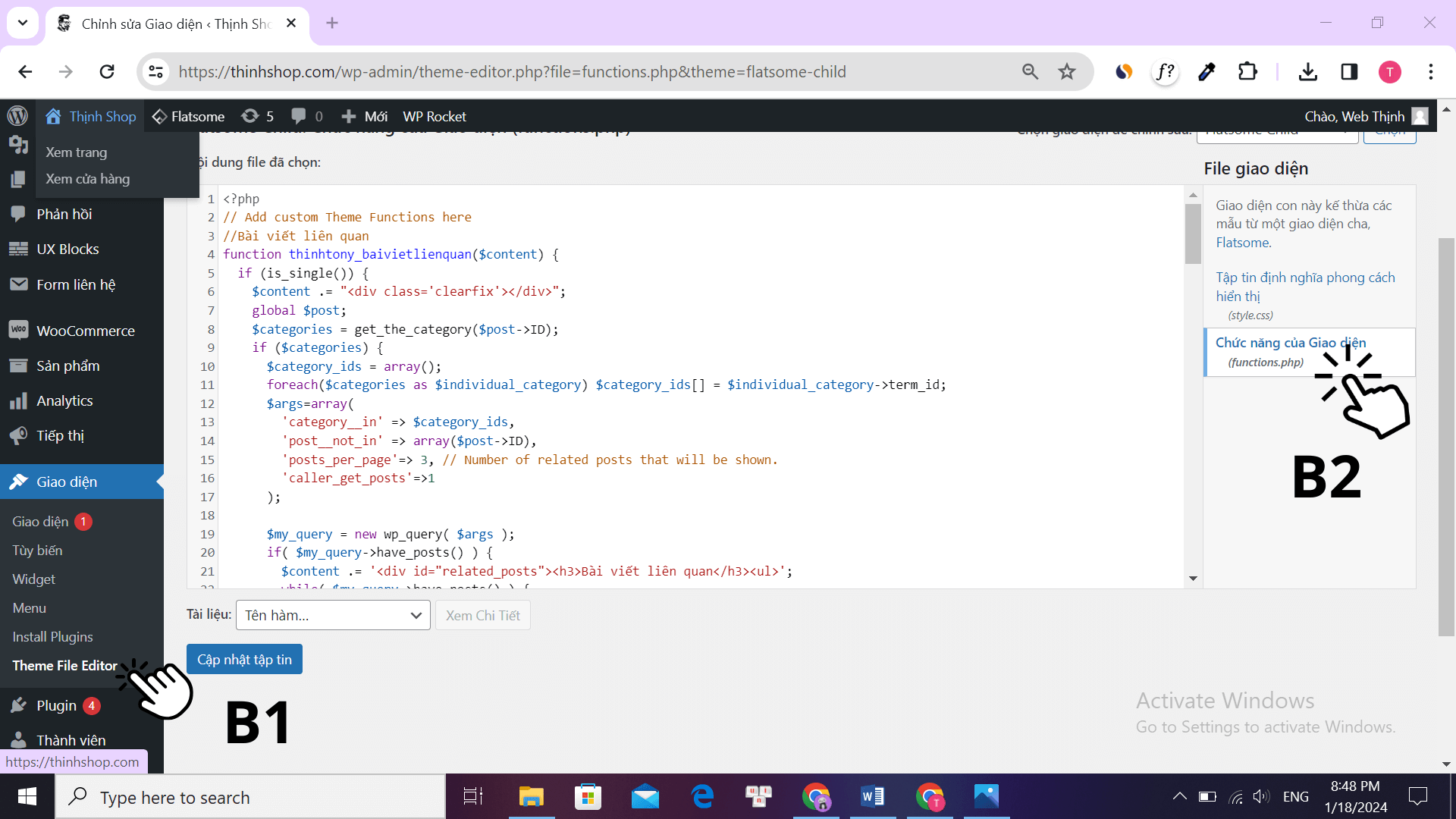
Để thêm Code HTML trên vào File Functions.php bạn sẽ chọn “ Giao diện ” kế tiếp chọn “ Theme File Editor ”.
Sau đó bạn ấn chọn Functions.php để Add đoạn Code trên và bấm lưu.

Tiếp theo bạn cần một đoạn CSS để những bài viết liên quan này được điểm tô màu sắc nhìn đẹp chuyên nghiệp hơn.
Bạn bấm lấy đoạn CSS miễn phí ở ngay dưới đây
#related_posts .col {
float: left;
margin-left: 0;
list-style: none;
}
.relatedcontent h3 {
font-size: 16px;
margin-top: 7px;
}
.relatedthumb img {
height: 100%;
max-height: 165px;
}
#related_posts {
border-top: 4px double #e8e8e8;
padding-top: 10px;
}
#related_posts li:nth-child(1) {
padding-left: 0 !important;
}
#related_posts li:nth-child(2) {
padding-left: 0 !important;
padding-right: 0 !important;
}
#related_posts li:nth-child(3) {
padding-right: 0 !important;
}
.relatedthumb img {
min-height: 125px;
}
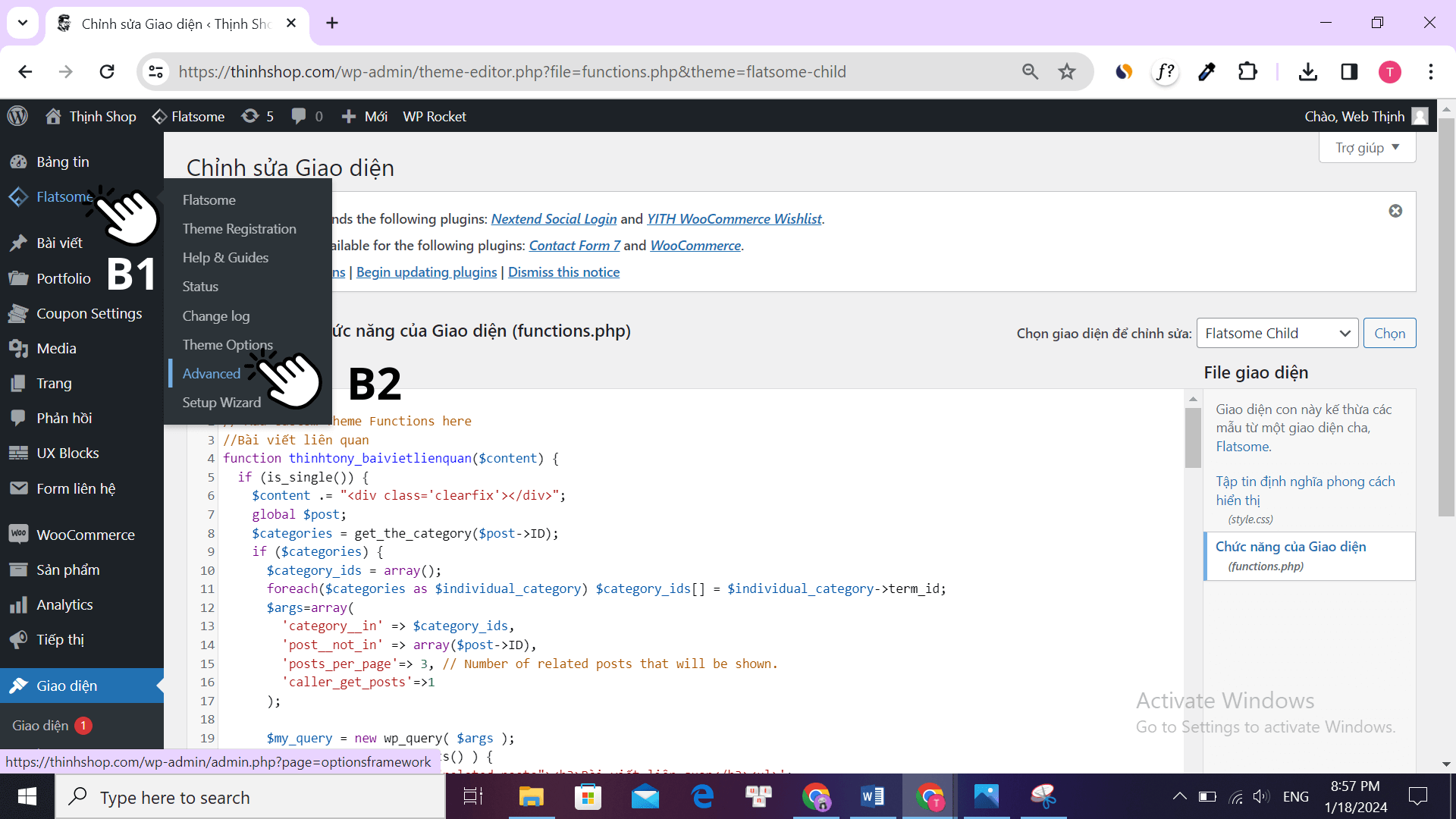
Sau đó bạn sẽ dán đoạn CSS trên như sau, bạn chọn ” Flatsome ” —-> ” Advanced “

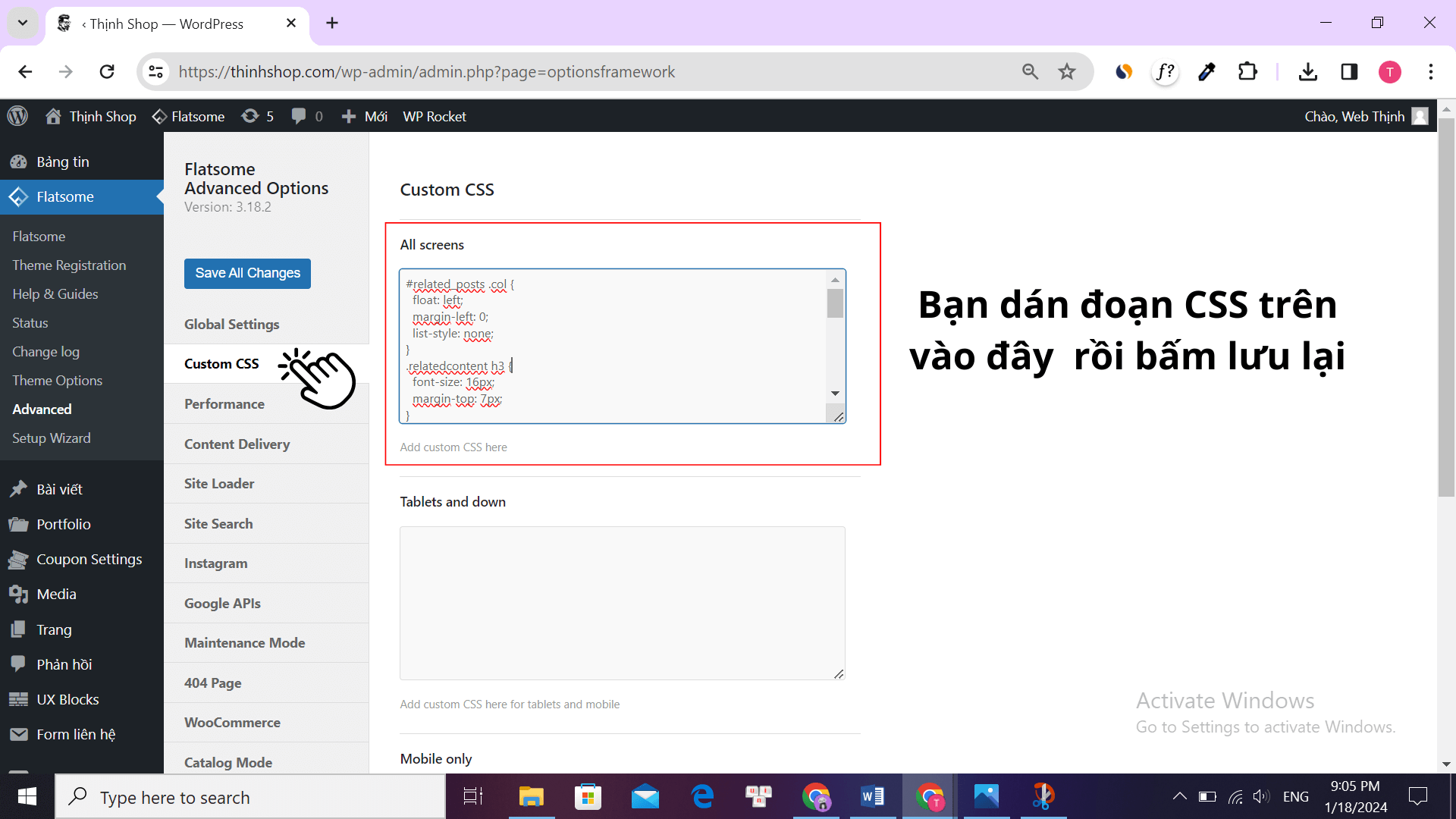
Bước tiếp theo, tại Advanced bạn chọn Custom CSS và dán đoạn CSS trên vào mục ” All screens “, sau đó bấm Lưu lại là hoàn tất.

Bây giờ, bạn hãy load lại trang Web của bạn và tận hưởng thành quả nhá.
Lưu ý: Mặc định trong đoạn HTML là sẽ auto lấy ra 3 bài gần nhất, nếu bạn muốn tăng số bài thì chỉ cần tăng thêm ở đây
‘posts_per_page’=> 3, // Number of related posts that will be shown.
‘caller_get_posts’=>1
Hãy thay số 3 bằng số bất kì mà bạn mong muốn.
Video hướng dẫn chi tiết cách thêm đoạn code tạo bài viết liên quan
Tổng kết
Như vậy là Thịnh đã hướng dẫn xong cho bạn cách tạo bài viết liên quan cho Website bằng CODE vô cùng đơn giản và nhanh chóng.
Bạn cảm thấy bài viết này hay và bổ ích đừng quên chia sẻ bài viết này giúp Thịnh nhé.
Cảm ơn bạn rất nhiều, Thịnh chúc bạn thành công