Cài Đặt Blog
Hướng Dẫn Cài Đặt Plugin Perfmatters dùng để tăng tốc Wordpress
Website của bạn hiện tại loading rất chậm chạp, ì ạch, khiến bạn cảm thấy khó chịu và cảm thấy thật tệ.
Bạn mong muốn gia tăng tốc độ loading trang để mang lại trải nghiệm tốt nhất cho độc giả khi họ truy cập Website của bạn.
Nhưng dù bạn đã tìm đủ mọi cách tối ưu nhất nhưng đôi lúc, tốc độ loading của trang bạn cũng chưa thực sự hoàn hảo và tối ưu khiến bạn hài lòng.
Thịnh cũng từng như bạn, đi tìm hiểu đọc tài liệu khắp mọi nơi, ai cũng chỉ là nên dùng Wp Rocket.
Thịnh cũng đã thử làm theo dùng Wp Rocket nhưng không hiệu quả và gây ra nhiều lỗi lớn, nhỏ khác nhau trên Website.
May mắn, sao Thịnh thấy tìm công cụ tăng tốc độ Website Wordpress có tên là Plugin Perfmatters.
Plugin Perfmatters không quá phổ biến và không được nhiều người biết đến, tài liệu Tiếng Việt nói về Plugin này cũng không quá nhiều, đa số là Tiếng Anh.
Nhưng khi Thịnh thử sử dụng Plugin Perfmatters thì thấy rất tốt và mang lại trải nghiệm loading trang đúng như Thịnh từng mong đợi.
Hãy cùng Thịnh, tìm hiểu xem Plugin Perfmatters có gì hay và đặc biệt nhé.
Đồng thời Thịnh cũng hướng dẫn mọi người cách cài đặt thông số sao cho chuẩn và tối ưu nhất.
Đầu tiên, Plugin Perfmatters hoạt động dựa trên nguyên lí gì?
Hầu hết các Plugin gia tăng tốc độ loading trang Website đều dựa trên tối ưu mạnh Cache.
Nhưng Plugin Perfmatters thì dựa theo nguyên lí khác và Thịnh nghĩ rằng nó rất hay và thực sự hữu ích, với nguyên lí độc lạ này, các bạn có thể kết hợp nó với các Plugin tăng tốc Website khác mà không phải lo sợ bị xung đột hệ thống.
Plugin Perfmatters hoạt động dựa trên nguyên lí cơ bản như sau
Plugin sẽ Tắt và loại bỏ những thành phần dư thừa không bao giờ dùng tới ở trên Website Wordpress.
Wordpress có rất nhiều đoạn code dư thừa, không bao giờ dùng tới hoặc chưa cần dùng tới tại thời điểm này.
Nhưng nó vẫn tải xuống và làm chậm chạp đi tốc độ loading trang của bạn…
Tại sao chúng ta không loại bỏ nhưng thứ dư thừa không sử dụng.
Tại sao mình không dùng Wp Rocket cho Website của mình mà lại chọn dùng Plugin Perfmatters ?
Trước đây Website của mình loading thật sự rất chậm, mất đâu đó hơn 3s mình thật sự rất khó chịu với điều đó.
3 giây là quá lâu, họ có thể out ngay lập tức, không đợi xem Web Thịnh có nội dung gì.
Thịnh cũng đã thử tìm hiểu và thấy anh em Việt nam chia sẻ về Plugin Rocket rất nhiều, mình cũng mua thử và Update lên sử dụng, Setup chuẩn như những điều họ hướng dẫn.
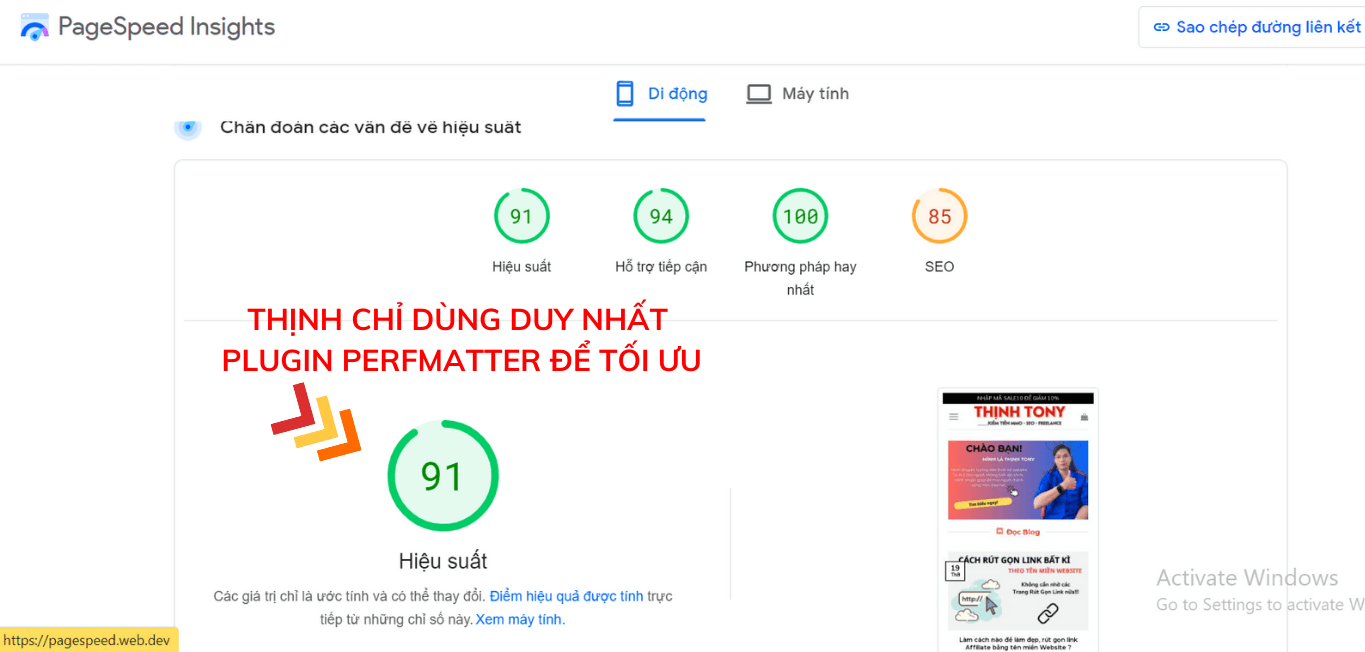
Đúng là khi dùng Plugin Rocket, Website của mình tốc độ nhanh hơn trước rất nhiều, điểm đo tốc độ do Google Speed Insight chấm cũng rất cao.
Nhưng….khi cài Plugin Rocket khi cài vào Website, hệ thống của Thịnh luôn gặp tình trạng quá tải, CPU và RAM của Hosting VPS luôn trong trạng thái Full, quá tải.
Nhiều lúc, không thể truy cập được trang Website….
Thịnh đã cố khắc phục nhưng không được, tình trạng vẫn như vậy lặp đi lặp lại và chắc là do Website không hợp với Plugin Rocket rồi.
Vì những li do ở trên Thịnh Bye Bye Plugin Rocket.
Tình cờ biết đến Plugin Perfmatters và hiệu quả mang lại rất ổn
Thịnh biết đến Plugin Perfmatters cũng hết sức tình cờ thôi, bởi vì Plugin này không quá phổ biến.
Chưa từng có ai nói và giới thiệu nó ở trên Youtube và trên Google thì cũng chỉ có một vài tài liệu ít ỏi tiếng việt.
Đa phần là tiếng anh, nhưng chẳng sao cả, Thịnh thử đọc và tìm hiểu dịch ra để xem nguyên lí hoạt động và xài thử xem nó như thế nào?
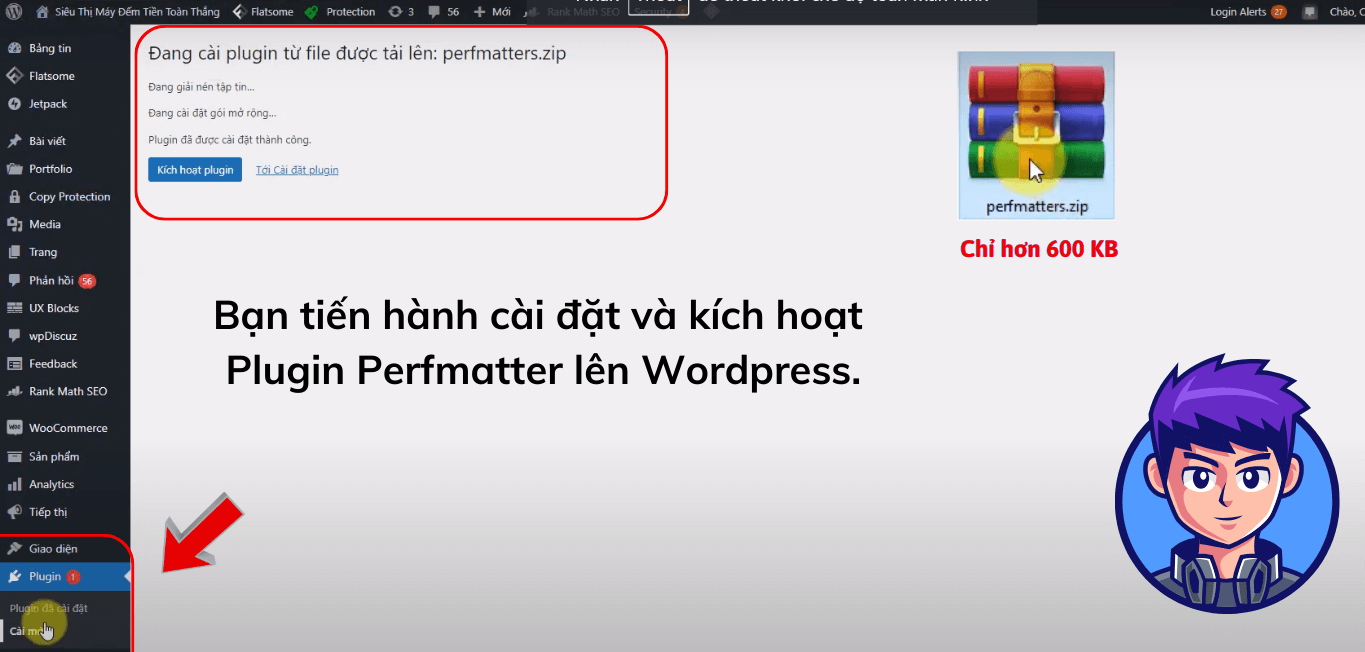
Thật sự thì hiệu quả nó mang lại là rất bất ngờ, đặc biệt hơn là nó rất nhẹ chỉ có hơn 600KB.

Bây giờ, Thịnh sẽ hướng dẫn mọi người cách cài đặt các thông số cho Plugin Perfmatter
Đầu tiên, bạn cần tiến hành cài đặt và kích hoạt Plugin Perfmatter lên Wordpress của mình.

Bắt đầu tối ưu với Plugin Perfmatters với Thịnh nhá.
Sau khi bạn đã kích hoạt thành công Perfmatters rồi thì bạn vào tiếp phần cài đặt thông số cho Perfmatters nhé.
Bạn có thể xem video hướng dẫn từ A – Z để thao tác dễ hơn tại đây
Thịnh sẽ hướng dẫn mọi người bật/tắt những phần nào có trong Perfmatters

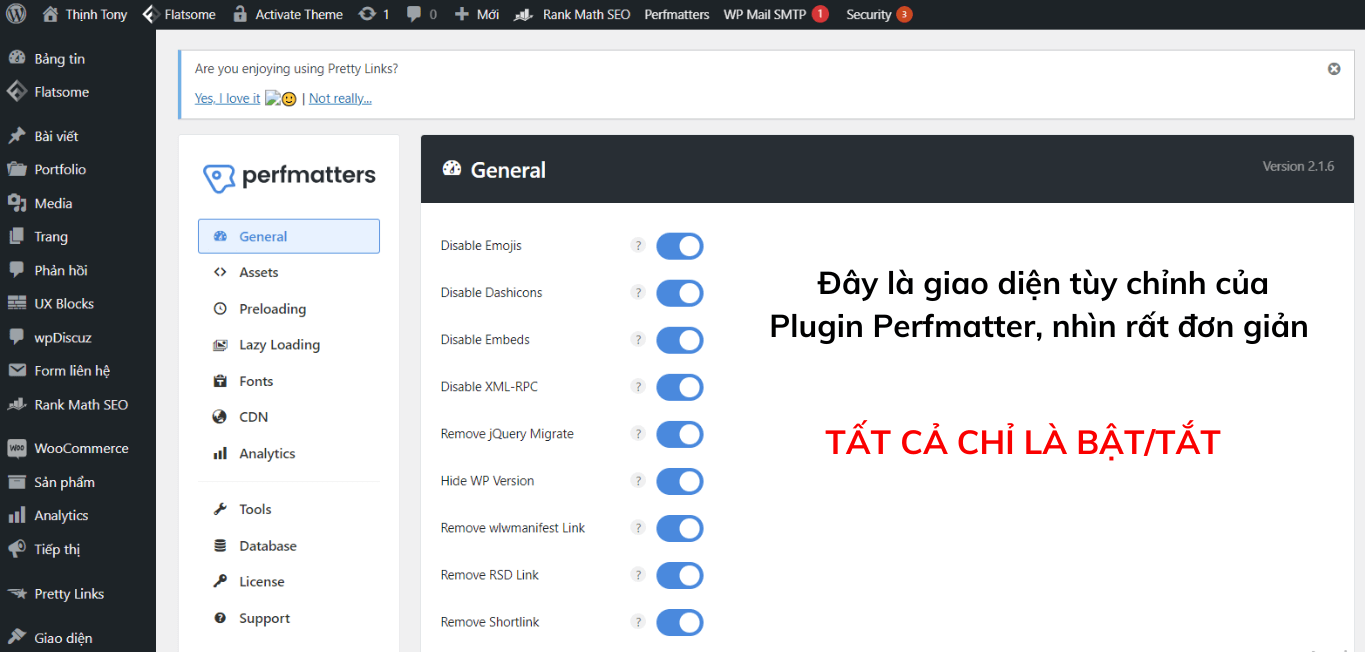
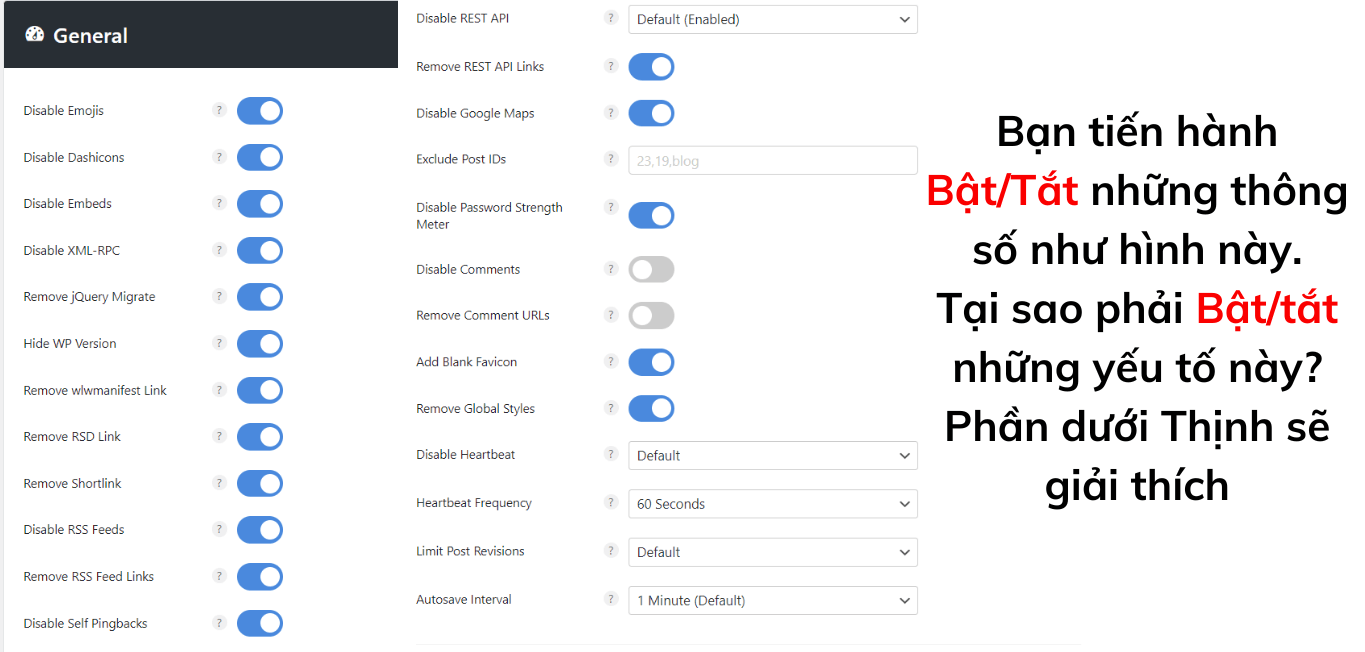
Phần cài đặt đầu tiên có tên là Gerenal , tại phần này chúng ta chỉ cần tắt những chức năng không cần thiết cho Wordpress như sau.

Như phần trên Thịnh đã chia sẻ Plugin Perfmatters hoạt động dựa trên nguyên lí tắt bớt những thành phần không bao giờ sử dụng tới để giảm áp lực cho máy chủ.
Thông qua đó sẽ tăng tốc Website, gia tăng trải nghiệm người dùng.
Những thứ như Emojis( cảm xúc), Dashicons hầu như là không sử dụng, bạn nên tắt đi.
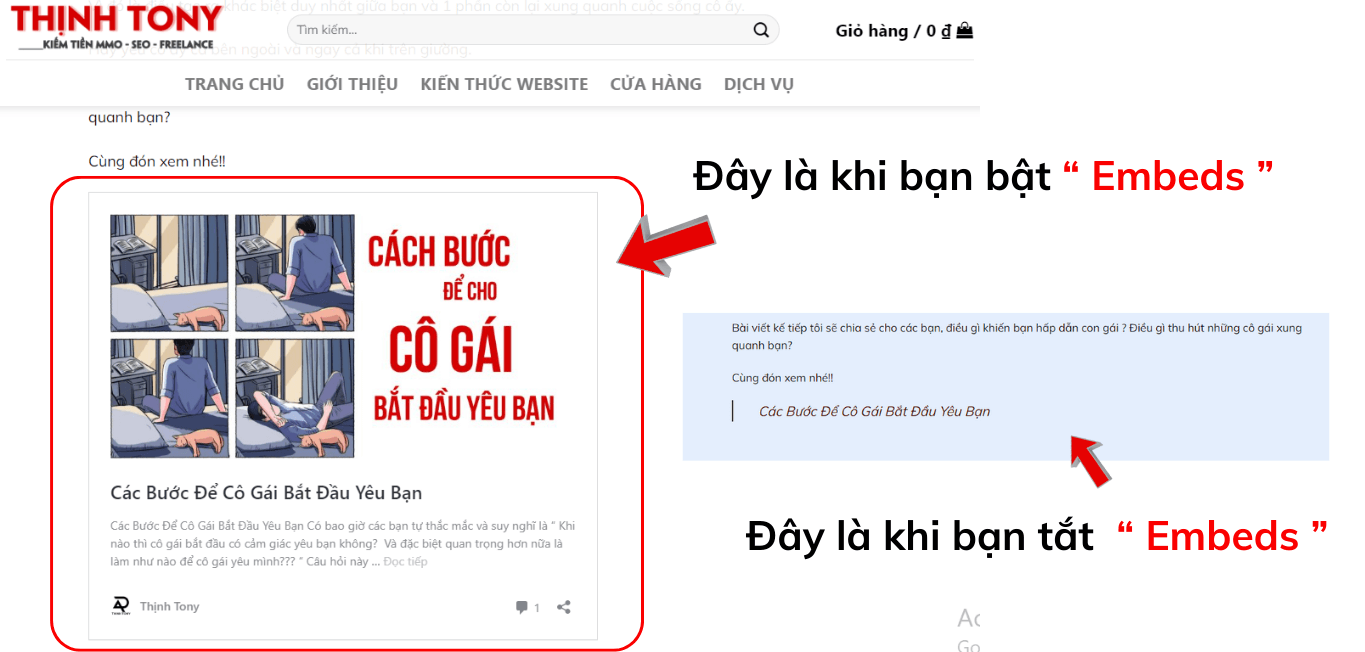
Phần Embeds bạn có thể tùy chọn, cho phép nó hiển thị hay không.
Nó là một đoạn mã nhúng bổ sung thêm thông tin đường dẫn truy cập có trên bài viết của bạn.
Ví dụ: Nếu Thịnh bật “ Embeds ” thì nó sẽ như vậy

Còn XML-RPC, Remove jQuery Migrate đây là những giao thức cũ, bảo mật kém, không còn sử dụng và dư thừa nên xóa và tắt.
Hide WP Version : Cần bật để bạn có thể ẩn phiên bản Wp hiện tại của Website bạn, giúp tăng tính bảo mật hơn, họ không thể biết được trang bạn đang dùng phiên bản WP nào.
Remove wlwmanifest Link ( Link liên kết với windows live wirte có bao giờ bạn xài đâu mà bật chi, tắt luôn ).
Remove RSD Link (giao thức giúp bạn viết bài, xuất bản từ ứng dụng và dịch vụ bên ngoài, ít dùng và bảo mật kém, tắt luôn)
Remove Shortlink( Loại bỏ và xóa những liên kết ngắn không cần thiết có trên Website)
Disable RSS Feeds, Remove RSS Feed Links ( Website của bạn không dùng RSS thì tắt luôn cho nhẹ, Ấn vào để tìm hiểu thêm RSS Feeds là gì?)
Disable Self Pingbacks: Mỗi khi bạn gắn link bài viết này vào bài viết khác của bạn ở trên Website là sẽ có ngay 1 pingbacks vào phần bình luận tới bài viết đó.
Nó không khác gì spam cả, bạn tắt nó đi cho đỡ phiền phức.
Disable REST API, Remove REST API Links: Bạn nên bật nó lên và đặt nó ở chế độ mặc định.
Khi kích hoạt 2 yếu tố này sẽ giúp cho trang Website của bạn được bảo mật hơn.
Disable Google Maps: Nếu website của bạn không có Google map thì tắt luôn chức năng này hoặc chỉ cho nó hiện thị ở 1 số trang nhất định.
Disable Password Strength Meter: Đây là chức năng thông báo mật khẩu mạnh hay nhẹ cho bạn biết.
Thịnh nghĩ nó cũng không quá cần thiết, mật khẩu mạnh hay yếu bạn biết rõ hơn ai hết và không cần công cụ đo giúp làm gì cả.
Disable Comments, Remove Comment URLs: Bạn không thích mọi người để lại nhận xét dưới bài viết của bạn, bạn hoàn toàn có thể tắt tính năng bình luận.
Ngoài ra, bạn có thể ngăn chặn việc họ backlink xấu vào phần comment bằng cách Remove Comment URLs.
Add Blank Favicon, Remove Global Styles: Bạn cũng bật lên để tối ưu.
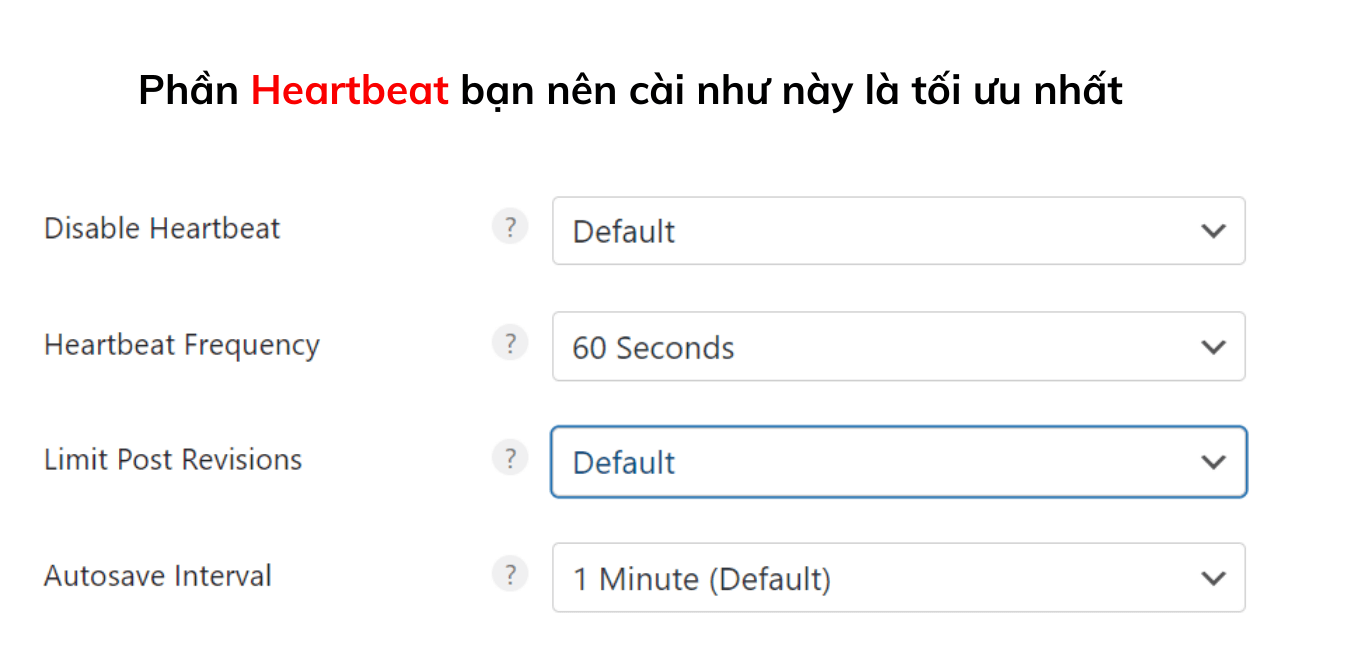
Đối với phần “ Heartbeat ” bạn có thể tùy chỉnh như sau

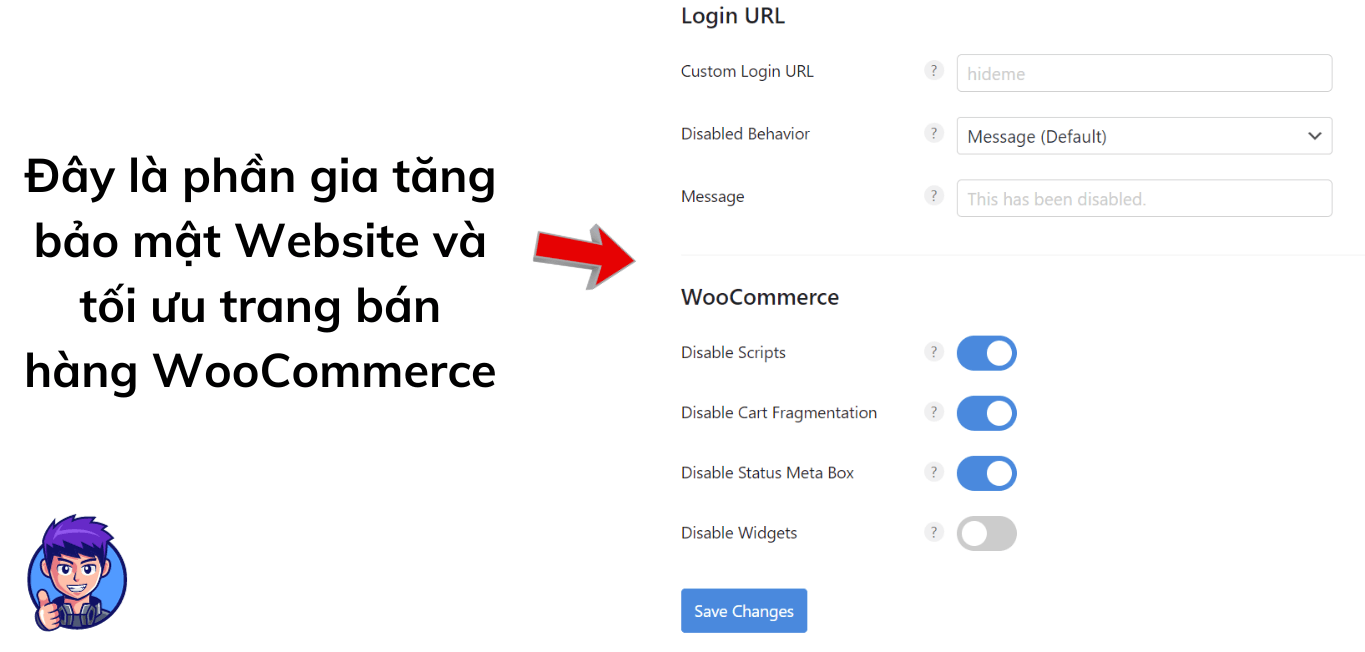
Không chỉ có vậy, admin của Plugin Perfmatters còn tích hợp thêm 1 chút bảo mật như sau

Login URL: Tính năng này có thể giúp bạn thay đổi đường dẫn truy cập vào trang quản trị Admin mặc định của wordpress thành bất cứ đường dẫn nào bạn muốn, giúp tăng cường độ bảo mật cho website của bạn.
Chẳng hạn, trước đây bạn vào trang quản trị website thông qua đường dẫn.
Tên miền.com/wp-admin vì đây là đường dẫn mặc định nên ai cũng biết.
Nhưng giờ đây bạn hoàn toàn có thể thay đổi đường dẫn quản trị website theo ý riêng của bạn.
Khi thay đổi xong, đường dẫn Tên miền.com/wp-admin khi truy cập sẽ không vào được trang đăng nhập quản trị admin website nữa.
Đối với những trang bán hàng có tích hợp Woocommerce thì chúng ta cũng cần tối ưu như hình ở trên
Bạn nên bật 3 mục bao gồm: Disable Scripts, Disable Cart Fragmentation, Disable Status Meta Box
Không nên tắt mục “Disable Widgets ” bởi vì nó sẽ hạn chế nhiều chức năng hữu ích hay dùng của Woocommerce bao gồm cả bộ lọc sản phẩm.
Như vậy là xong phần cài đặt “ Gerenal ”.
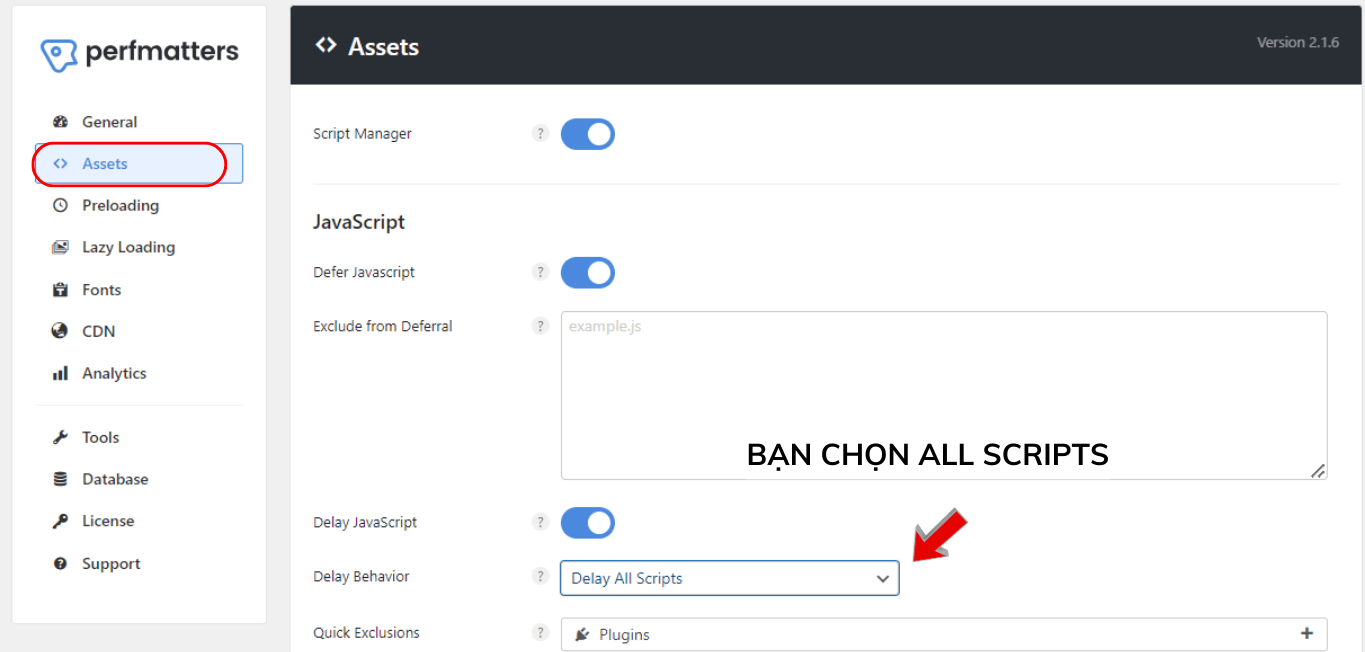
Tiếp theo sẽ là phần “ AssetS ”


Bạn tiến hành cài đặt và tích bật như trên hình của Thịnh nhé.
Thịnh sẽ giải thích một chút về phần này, giúp các bạn hiểu rõ hơn.
Script Manager: Sẽ giúp Website bạn phân phối nội dung hợp lí và ưu tiên tải những nội dung cần thiết tại thời điểm đó.
Chẳng hạn, thường thì Contact Form 7 sẽ được tự tải trên mỗi trang và mỗi bài viết.
Nhưng thực tế là bạn chỉ đặt Contact Form 7 ở trang liên hệ thôi, thì Script Manager sẽ giúp bạn ngăn chặn việc tải Contact Form từ những vị trí khác, chỉ cho phép tải khi khách ấn vào trang liên hệ.
Defer Javascript: Delay JavaScript, Delay Behavior, Delay Timeout
Đây là những cài đặt nhằm tối ưu mục Javascript chúng bao gồm việc trì hoãn việc tải Javasript , ưu tiên tải những Javascript người dùng tương tác trước.
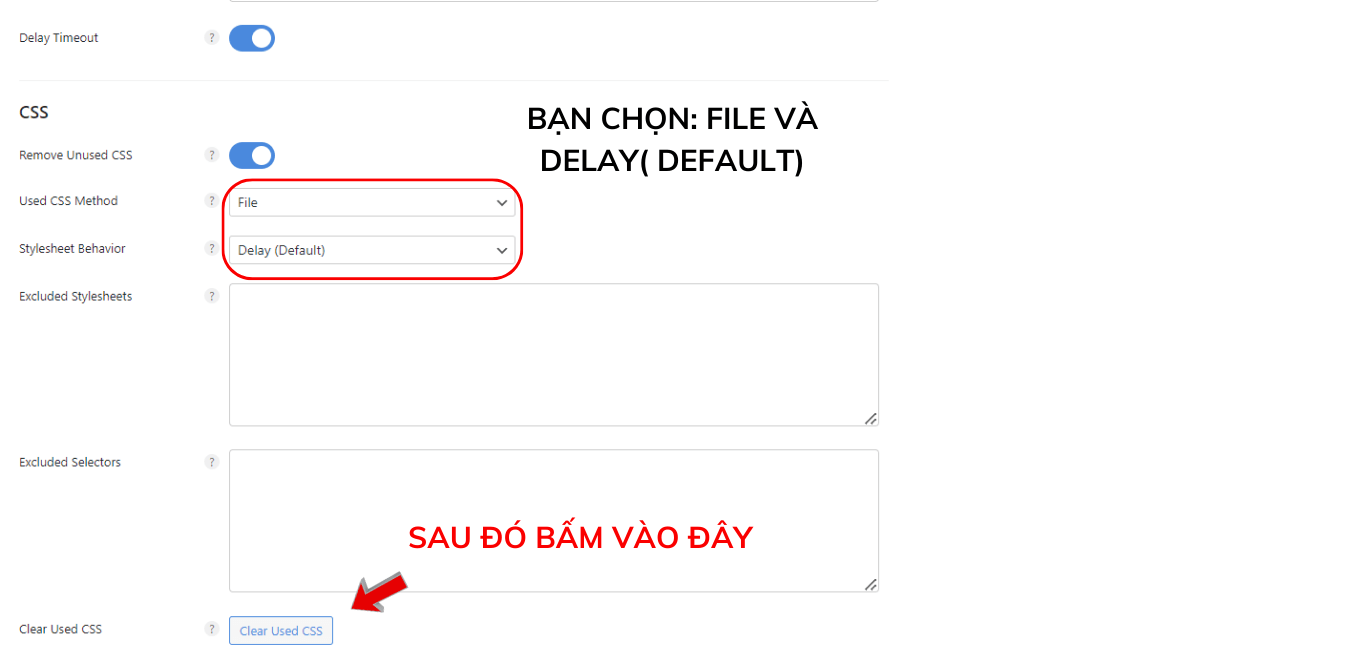
Delay Timeout: có tác dụng là mặc định sau 10s không cần biết người dùng có cần hay không nó cũng tự động tải xuống sẵn đầy đủ các Javasript.
Remove Unused CSS, Used CSS Method, Stylesheet Behavior
Remove Unused CSS : Mục này sẽ giúp bạn xóa nhưng CSS dư thừa không sử dụng.
Used CSS Method: Họ có 2 lựa chọn tối ưu, nhưng theo Thịnh thì bạn nên chọn là FILE để mang hiệu quả tốt nhất.
Stylesheet Behavior: Bạn nên để mặc định
Sau khi cài đặt xong bạn bấm SAVE lưu là xong phần “ AssetS ”
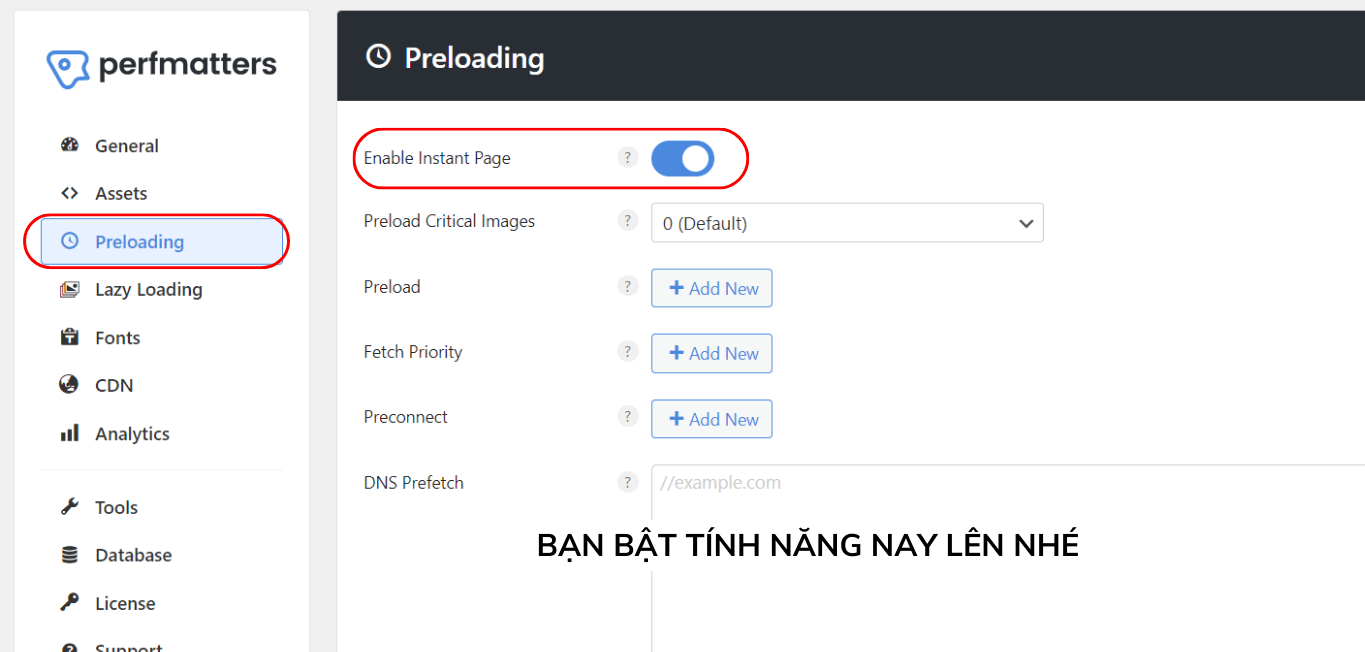
Tiếp theo, tùy biến phần “Preloading”

Đối với Preloading bạn nên kích hoạt nên nhé, đây là tính năng rất hay.
Hiểu đơn giản về câu dụng của nó như sau, khi bạn bật nó lên thì bất kì khi nào người dùng di chuyển tới một liên kết nào đó?
Không cần biết họ có ấn vào đó hay không thì hệ thống cũng tải xuống dữ liệu chờ sẵn ở đó.
Nếu họ ấn vào thì nó hiện ra ngay lập tức, tạo cảm giác cho người dùng kiểu “ ÚI nó nhanh vậy ”
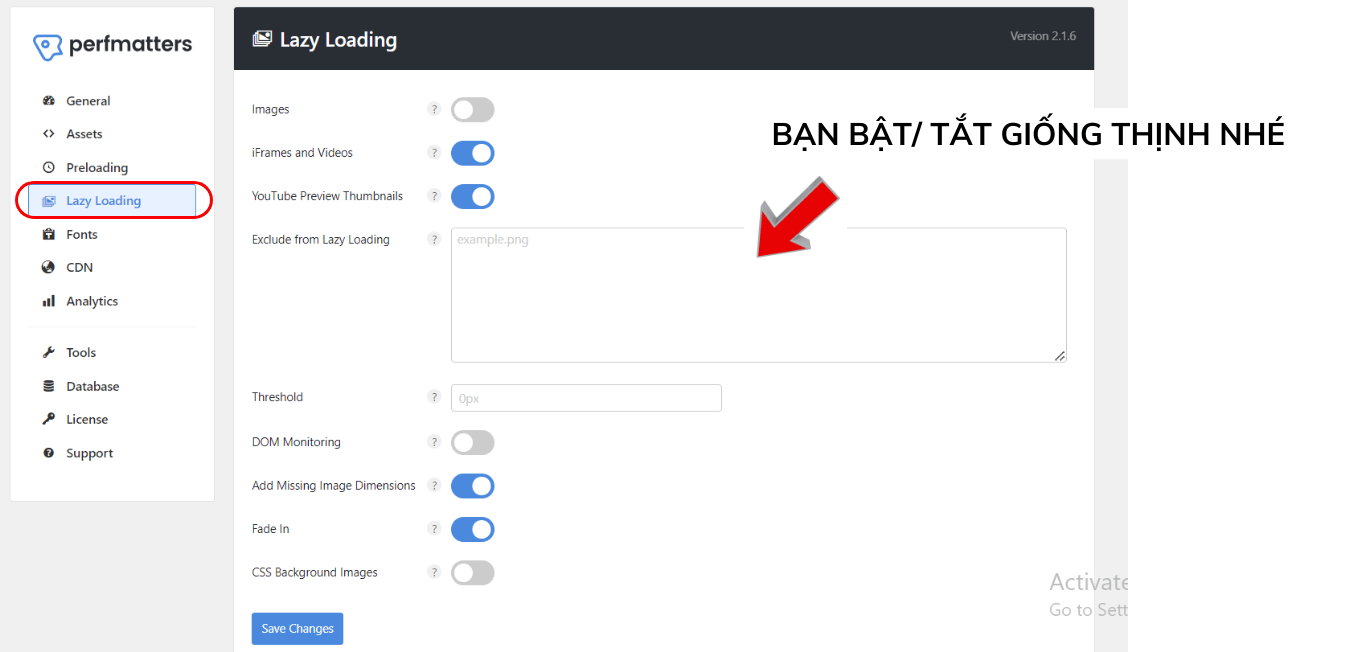
Kế tiếp là phần tùy biến “ Lazy Loading ”

Lazy Loading là chức năng tải ảnh lười biếng, về phần Images mình không khuyến kích bật vì nó gây một số lỗi hình ảnh nhỏ.
Các bạn có thể thử bật, nếu không lỗi thì okay.
Còn về phần iFrames and Videos và YouTube Preview Thumbnails nên bật.
Vì phần giúp thay video được nhúng từ Youtube bằng 1 ảnh thu nhỏ thông thường, khi nào khách ấn vào thì nó mới loading.
DOM Monitoring: không nên bật lên vì nó dễ gây lỗi.
Add Missing Image Dimensions: Hỗ trợ thêm thuộc tính kích cỡ của hình ảnh nếu chúng bị thiếu.
Fade In: Tạo hiệu ứng ảnh sắp xuất hiện cho Website.
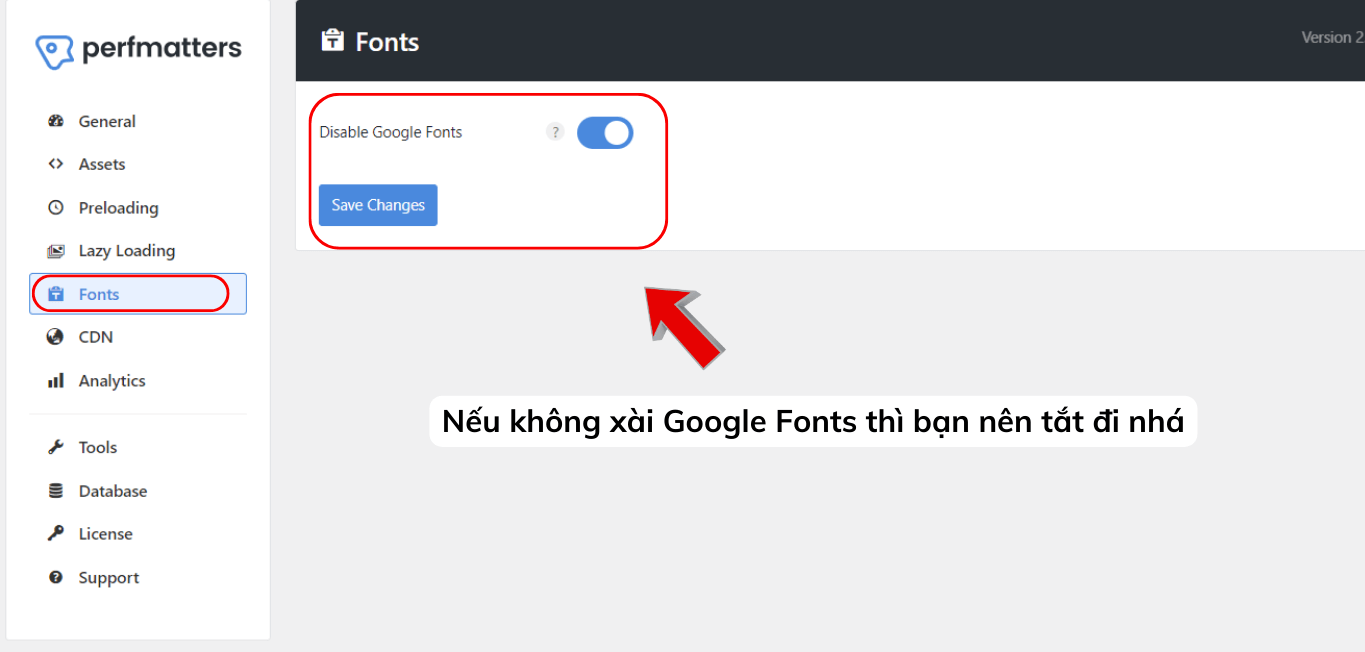
Cuối cùng là phần tắt FONT không cần thiết

Một số Font chữ mặc định của Wordpress, Thịnh thấy cũng rất đẹp rồi.
Nếu không quá cần Font chữ đặc biệt độc lạ, thì bạn có thể tắt Google Font đi.
Đến đây là bạn đã hoàn thành việc cấu hình tối ưu tốc độ Website với Plugin Perfmatters.
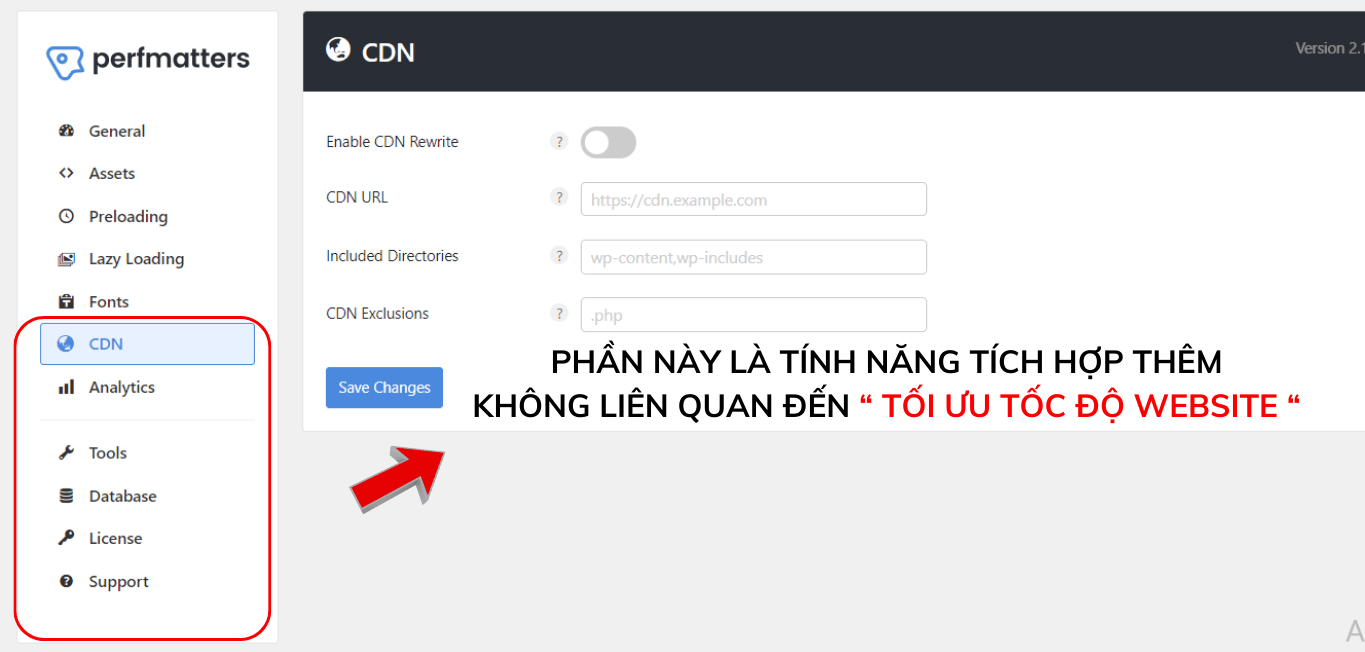
Những phần này, là tính năng bổ sung thêm của Perfmatters, bạn có thể tự tìm hiểu thêm nha.
File cài đặt Plugin Perfmatter bạn có thể sở hữu bằng cách nào ?

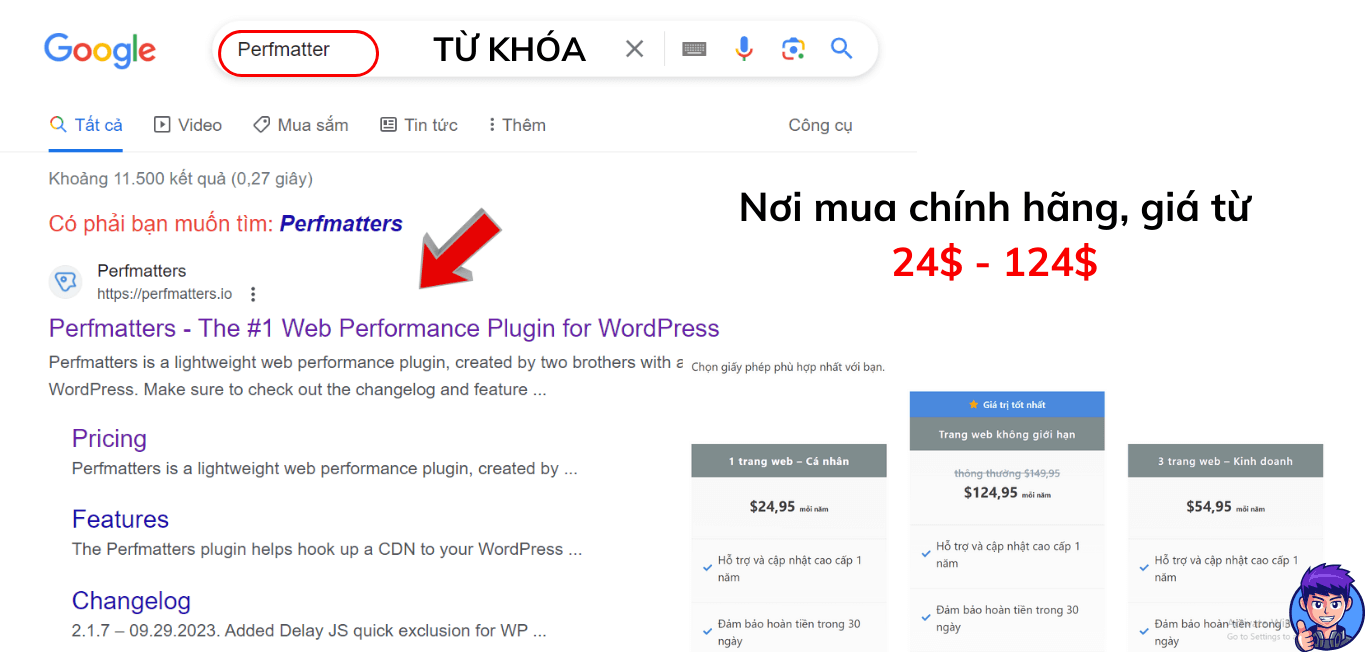
Bạn có thể mua chính hãng Plugin tại nhà sản xuất Perfmatter với mức giá từ 24$ – 124$.
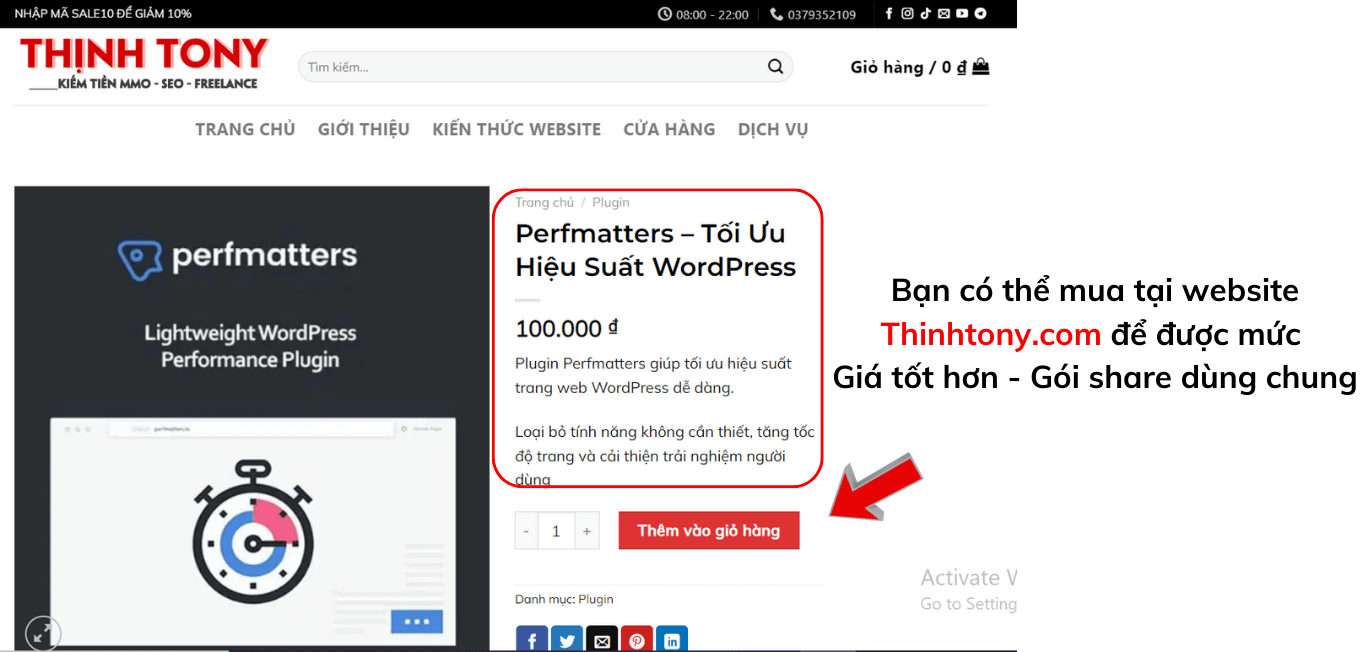
Ngoài ra, bạn có thể lựa chọn giải pháp tiết kiệm hơn là dùng bản Share dùng chung của Thịnh với mức giá cực ưu đãi chỉ 100k VNĐ.

Link mua Plugin Perfmatters giá rẻ tại đây: Perfmatters – Tối Ưu Hiệu Suất WordPress
Tính năng bổ sung thêm của Plugin Perfmatters

Hướng Dẫn Chi Tiết Cách Làm Bằng Video – Đơn Giản, Hiệu Quả
Kết luận về Plugin Perfmatters
Theo Thịnh thì đây là Plugin giúp tối ưu tốc độ Loading trang Website rất tốt, giá rẻ, phù hợp với tất cả trang Website.
Do nguyên lí hoạt động của Plugin Perfmatters khác hoàn toàn so với những Plugin tăng tốc Website khác nên bạn có thể kết hợp nó với Plugin tăng tốc khác mà không cần lo lắng xung đột.
Bạn nên thử dùng Plugin Perfmatters để cảm nhận sức mạnh của nó mang lại nhé.
Cảm ơn bạn đã đọc bài viết này.