Cài Đặt Blog
Bật Mí Kích Thước Ảnh Thu Nhỏ của Bài Viết
Thời điểm mới bắt đầu làm Website, Thịnh đã gặp phải một vấn đề hết sức đau đầu.
Đó chính là ” Không biết được chính xác kích thước ảnh thu nhỏ của bài viết trên Website là bao nhiêu? “ Lúc đó, những hình ảnh thu nhỏ mô tả bài viết đều được Thịnh làm rất đẹp và chỉnh chu.
Nhưng khi đăng lên làm ảnh đại diện bài viết thì lại ối dồi ôi luôn, bị mất góc này, bị thiếu góc kia.
Nhìn rất chán, tạo cảm giác bài viết trên Website nhìn rất thiếu tính chuyên nghiệp.
Thấu hiểu những vấn đề khó khăn gặp phải như ở trên Thịnh muốn chia sẻ ngay đến mọi người cách khắc phục dễ dàng nhất.
Bắt đầu thôi nào!
Kích thước ảnh thu nhỏ của bài viết có quan trọng không?
Để dễ hình dung vấn đề này, bạn hãy nhìn vào tấm hình này.

Đây có phải điều bạn mong muốn không?
Với kích thước chuẩn, ảnh mô tả bài viết sẽ trông thấy đẹp mắt hơn và kích thích người đọc nhấp vào hơn.
Thời điểm đó, Thịnh hiểu được điều này nhưng tìm mãi không ra được kích thước chuẩn cho ảnh thu nhỏ bài viết.
Thịnh cũng có đọc tìm hiểu những bài viết chia sẻ về vấn đề này trên Google nhưng áp dụng thấy không hiệu quả, không đúng kích thước.
Có những thời điểm, Thịnh ibox bạn kia nhờ hướng dẫn nghe đâu bạn ấy bảo kích thước 1300*620.
Thịnh thử kích thước đó thì thấy cũng tạm nhưng không ưng ý lắm. Mãi sau Thịnh này mới khám phá ra kích thước chuẩn thông qua Canva.
Kích thước chuẩn cho ảnh thu nhỏ bài viết là 1366*768.
Cũng nhờ vào Canva mà Thịnh đã tạo ra được những ảnh thu nhỏ cho bài viết Website một cách đẹp mắt, sinh động, cuốn hút người đọc.
Đặc biệt nhất là những hình ảnh đó được hiển thị một cách đầy đủ, không bị mất góc này góc kia.
Hãy cùng Thịnh tìm hiểu quy trình tạo ảnh thu nhỏ chuẩn cho bài viết từ A – Z ở dưới đây nhá.
Nếu bạn là người thích trực quan và muốn xem Video
( Hãy ấn xem Video hướng dẫn ở dưới đây)
Cách tạo ảnh thu nhỏ chuẩn cho bài viết
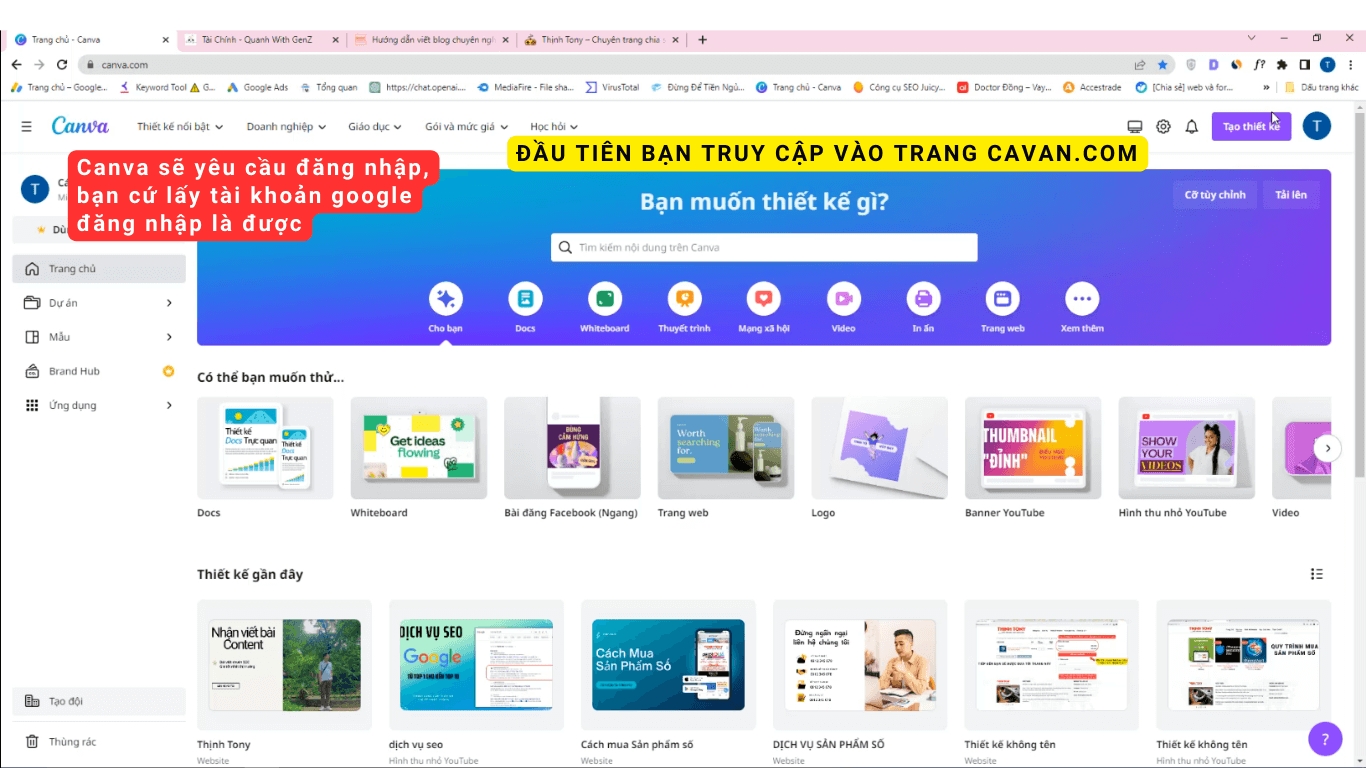
Đầu tiên, bạn truy cập vào trang Canva theo đường dẫn này nha https://www.canva.com/vi_vn/

Canva sẽ yêu cầu bạn tạo tài khoản đăng nhập.
Đừng lo lắng ở bước này bạn cứ chọn thẳng là tài khoản Google cho nhanh.
Tự động tài khoản Google sẽ được đăng nhập kết nối tự động với Canva và sau đó sẽ trở thành tài khoản Canva sau này của bạn.
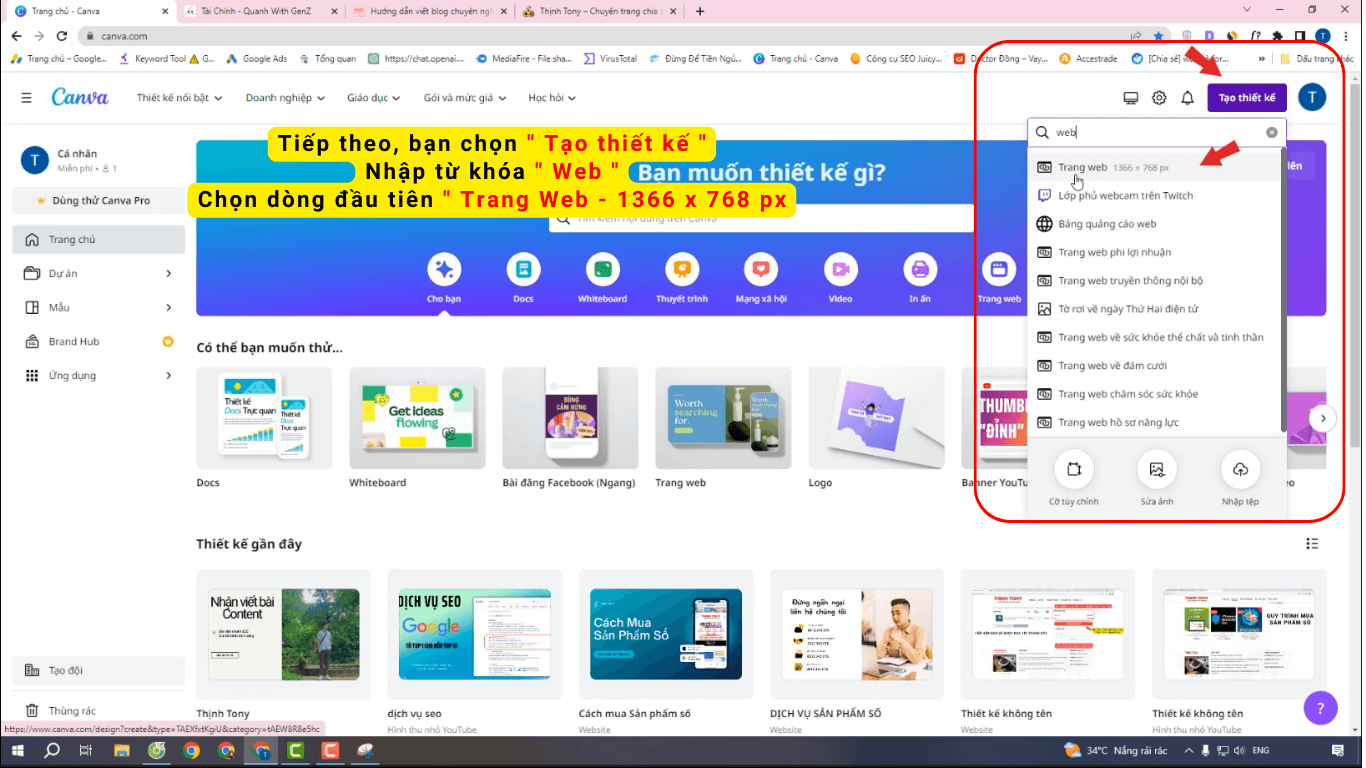
Khi vào được giao diện như này rồi, bạn chọn mục ” Tạo thiết kế ” .
Sau đó nhập tiếp từ khóa ” Web “ .
Tiếp theo ấn chọn dòng đầu tiên ” Trang Web 1366 x 766 px “.

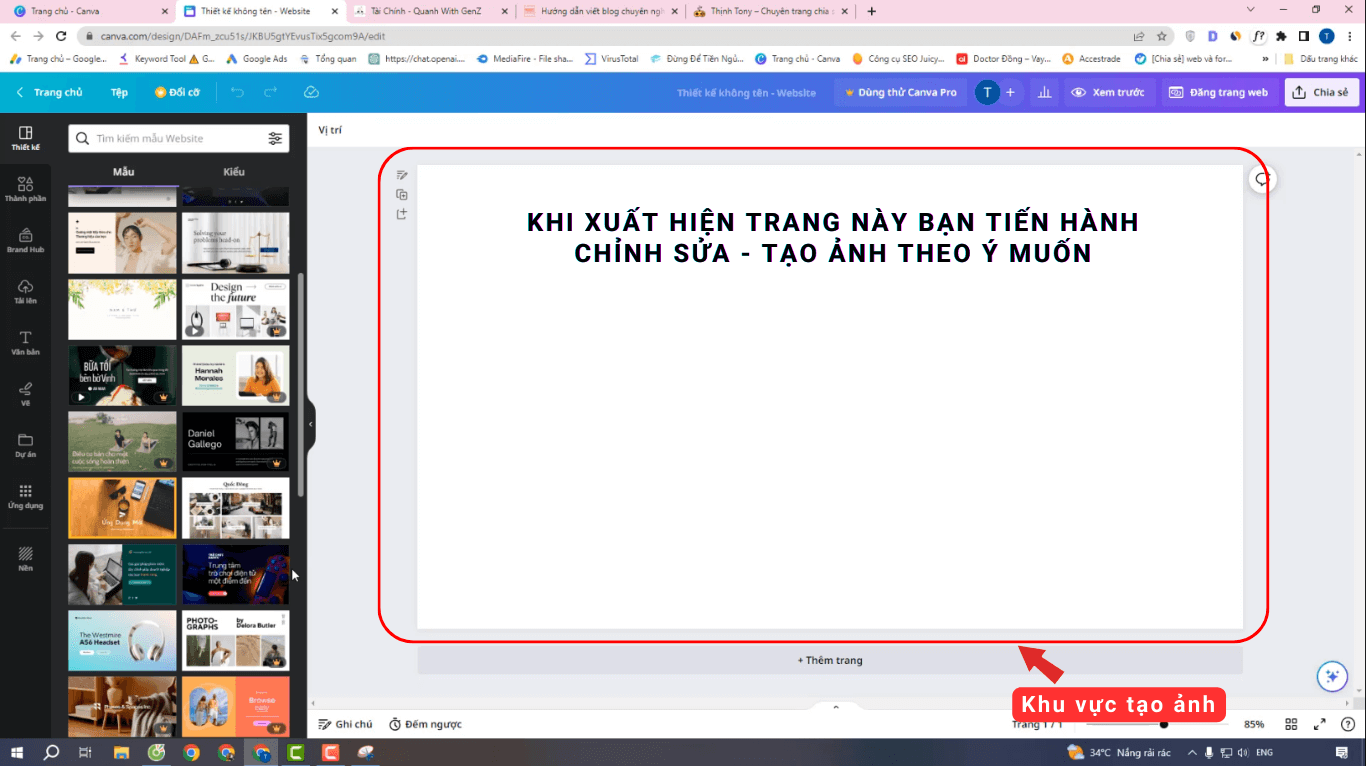
Tiếp theo, sẽ xuất hiện giao diện như này bạn tiến hành chỉnh sửa, tạo ảnh thu nhỏ đẹp mắt cho bài viết như ý muốn. Bạn có thể tham khảo cách dùng Canva tại bài viết này

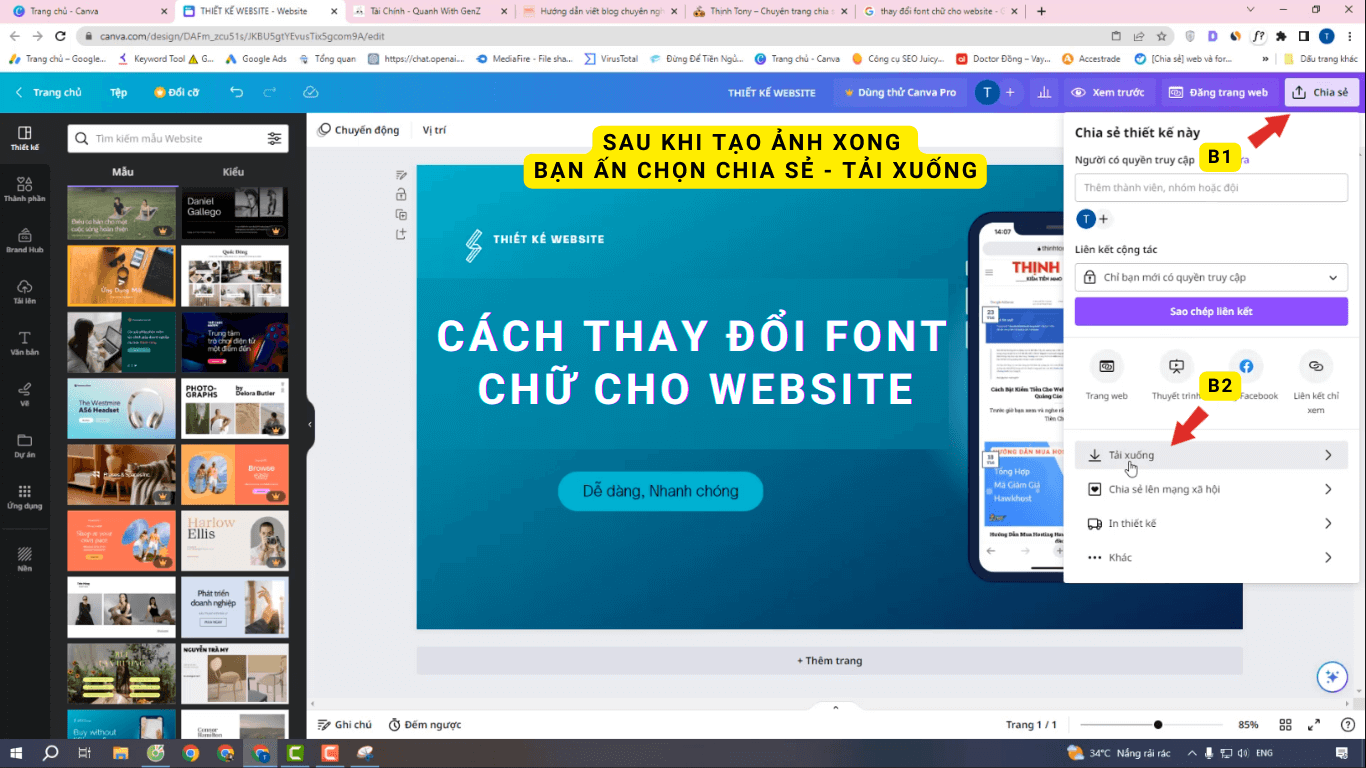
Sau khi tạo xong ảnh thu nhỏ của bài viết, bạn tiến hành bấm nút ” Chia sẻ ”.
Sau đó chọn ” Nút tải xuống ”.

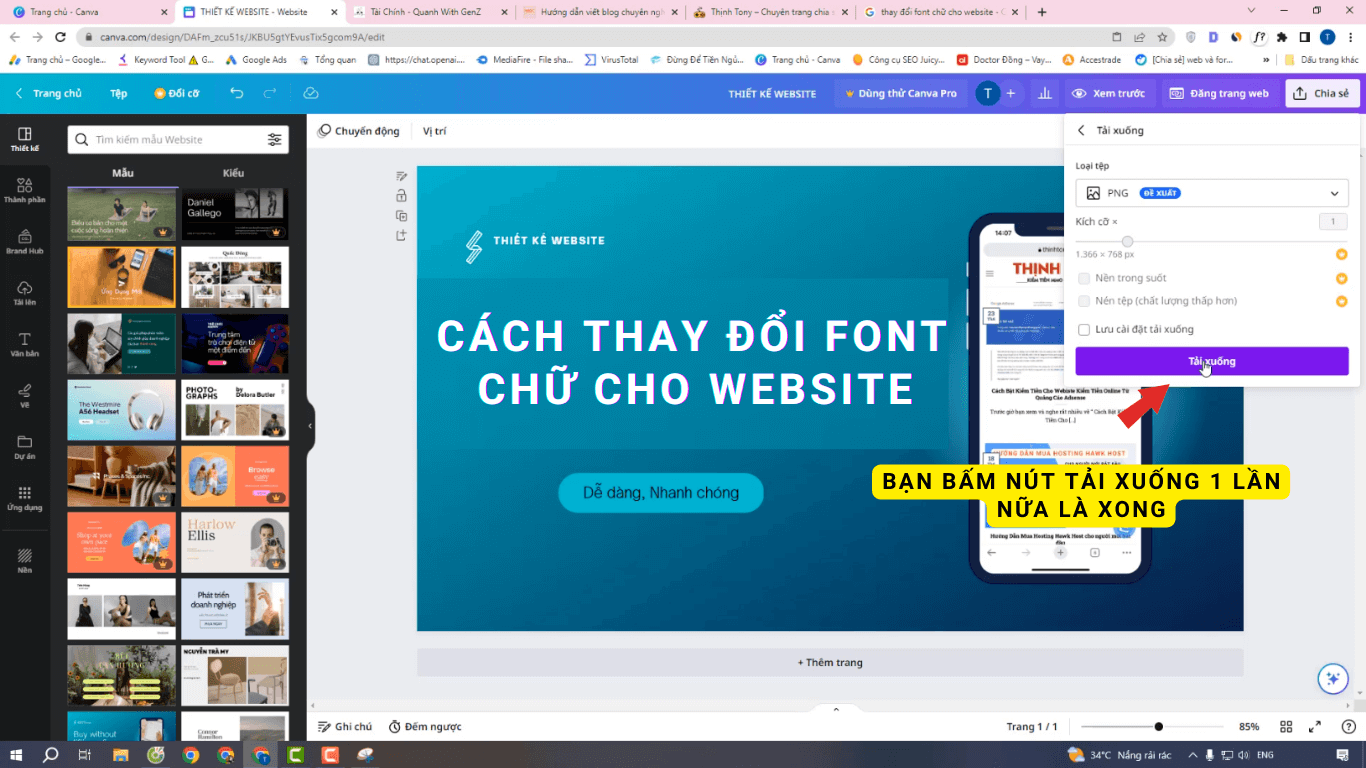
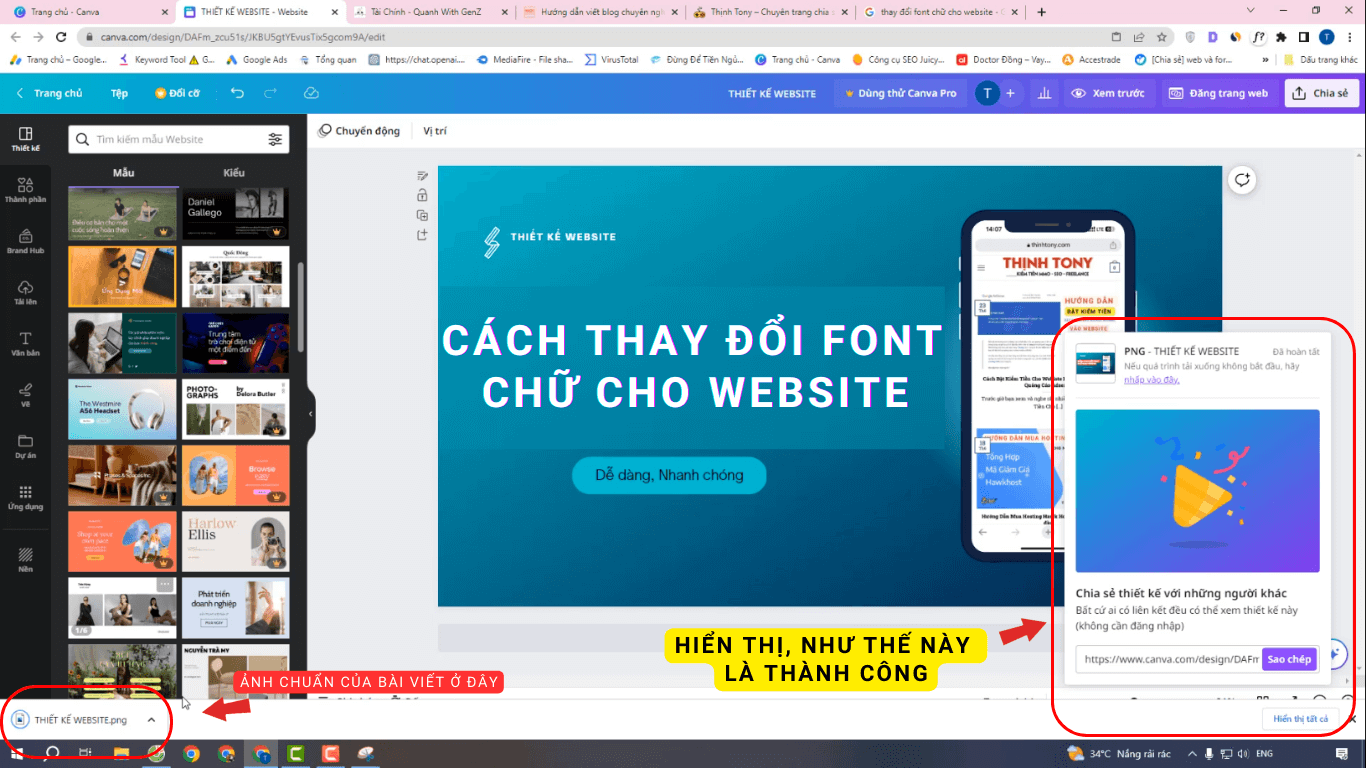
Tại trang này bạn ấn thêm nút Tải xuống 1 lần nữa để tải ảnh về máy tính.
Sau đó bạn giảm kích cỡ ảnh để tối ưu SEO cho trang Website.
Khi đã tối ưu xong bạn có thể Update ảnh đại diện bài viết được rồi đó.


Tổng kết
Vậy là kể từ bây giờ trở đi bạn không còn phải lo lắng về vấn đề ảnh thu nhỏ bài viết không hiển thị đầy đủ thông tin hoặc mất góc này góc kia rồi nhá.
Bạn chỉ cần áp dụng những điều Thịnh vừa chia sẻ ở trên là đã có thể có bức ảnh thu nhỏ ưng mắt, chuẩn SEO cho bài viết Website rồi đấy.
Đừng quên ấn Like và chia sẻ bài viết đến những cộng đồng làm Website nha. Cảm ơn các bạn đã xem bài viết của Thịnh.