Cài Đặt Blog
Cách Giảm Đến 97% Dung Lượng Ảnh Không Làm Mất Chất Lượng
Đọc tiêu đề xong nhiều bạn kiểu “ Ủa, ảnh đang đẹp đang xinh giảm chất lượng chi vậy ông Thịnh? ”
Không có gì để làm hay sao mà chỉ cách giảm dung lượng ảnh đồ nữa.
Khoan, mọi người cứ bình tĩnh nghe Thịnh giải thích lí do cần giảm dung lượng hình ảnh.
Giảm dung lượng ảnh để tối ưu Website, giúp cải thiện đáng kể tốc độ tải trang, góp phần giúp cho bài viết của bạn dễ lên top Google.
Bao nhiêu lí do ở trên? Đã đủ thuyết phục chúng ta cần phải tối ưu hình ảnh chưa nào?
Nếu rồi thì hãy bắt đầu ngay các bạn nha.
1. Tối ưu dung lượng ảnh có khó không? Có làm mờ ảnh không?
Đầu tiên, Thịnh khẳng định chắc nịch là dễ như ăn kẹo vậy đó, ai cũng có thể làm được.
Chỉ có yêu cầu đơn giản chính là “ Chăm chỉ, cần mẫm là được ”
Tại sao lại dùng từ chăm chỉ và cần mẫn, bởi vì nó đơn giản quá mức Thịnh sợ các bạn lười, đơn giản quá không muốn làm.
Tiếp theo là ảnh sau khi giảm dung lượng có bị mờ đi không? Kiểu như lúc đầu nét như 1080p, sau giảm dung lượng xong nhìn mờ nhìn kiểu 480p á?
Thịnh tiếp tục khẳng định là không bị mờ nha, vẫn đẹp lung linh, nhìn không thể nhận ra được là ảnh gốc và ảnh đã được giảm dung lượng đâu.
Như vậy là đã an tâm được đôi phần rồi phải không mọi người?
Tiếp đến “ Tại sao phải giảm dung lượng ảnh làm gì? Không để ảnh nó đẹp dung lượng lớn không phải là tốt hay sao ? ”
Trước đây, Thịnh cũng có cách nghĩ và góc nhìn nhận như của các bạn vậy đó.
Cứ suy nghĩ là kệ đi, ảnh có vài trăm KB cũng nhẹ mà tối ưu làm gì cơ chứ, vừa lâu vừa mất thời gian, cứ thể up trực tiếp lên Website có phải nhanh hơn không?
Nhưng chợt một ngày, Thịnh mới nhận ra được là tốc độ loading của trang website Thinhtony.com đã chậm chạp đi một cách đáng kể.
Đặc biệt với những bài viết có những ảnh nặng 1-2MB chưa được tối ưu loading mãi mới xong được 1 bài.
Gói Hosting của Thịnh mua giới hạn dung lượng lưu trữ có 10GB mà hiện tại đã tiêu tốn 1 nửa rồi.
Thế là Thịnh bắt đầu thấy không ổn rồi, toang rồi. Cần phải tối ưu lại hình ảnh cho Website thôi.
Tiếp đến, Thịnh bắt đầu tải thử những ảnh từ những sàn thương mại điện tử lớn ở Việt nam như là Nguyenkim, thegioididong, dienmayxanh,… thì chợt phát hiện ra là tất cả ảnh ở đó đã được tối ưu dung lượng ảnh cực nhỏ
Chỉ còn nặng 50-100KB/ 1 ảnh, có những ảnh chỉ có 10KB.
Khi phát hiện ra điều tuyệt vời đó, Thịnh lập tức bắt tay vào làm theo y hệt theo những trang nổi tiếng chuẩn SEO đó
2. Cách Giảm Dung Lượng Ảnh Miễn Phí Nhanh Nhất Tại Tinypng.Com
Trang Tinypng.com là trang giảm dung lượng ảnh mà Thịnh gắn bó và dùng nhiều nhất.

Gần như là toàn bộ hình ảnh trên Website: Thinhtony.com đều đã được tối ưu trên Tinypng.
Thịnh thích nhất Tinypng ở những điểm sau: cực kỳ dễ sử dụng, miễn phí không tốn bất kì một khoản phí nào, ảnh sau khi giảm dung lượng không bị mờ,…
Dưới đây là cách giảm dung lượng ảnh trên Tinypng.com
Đầu tiên, bạn truy cập vào Website: https://tinypng.com/
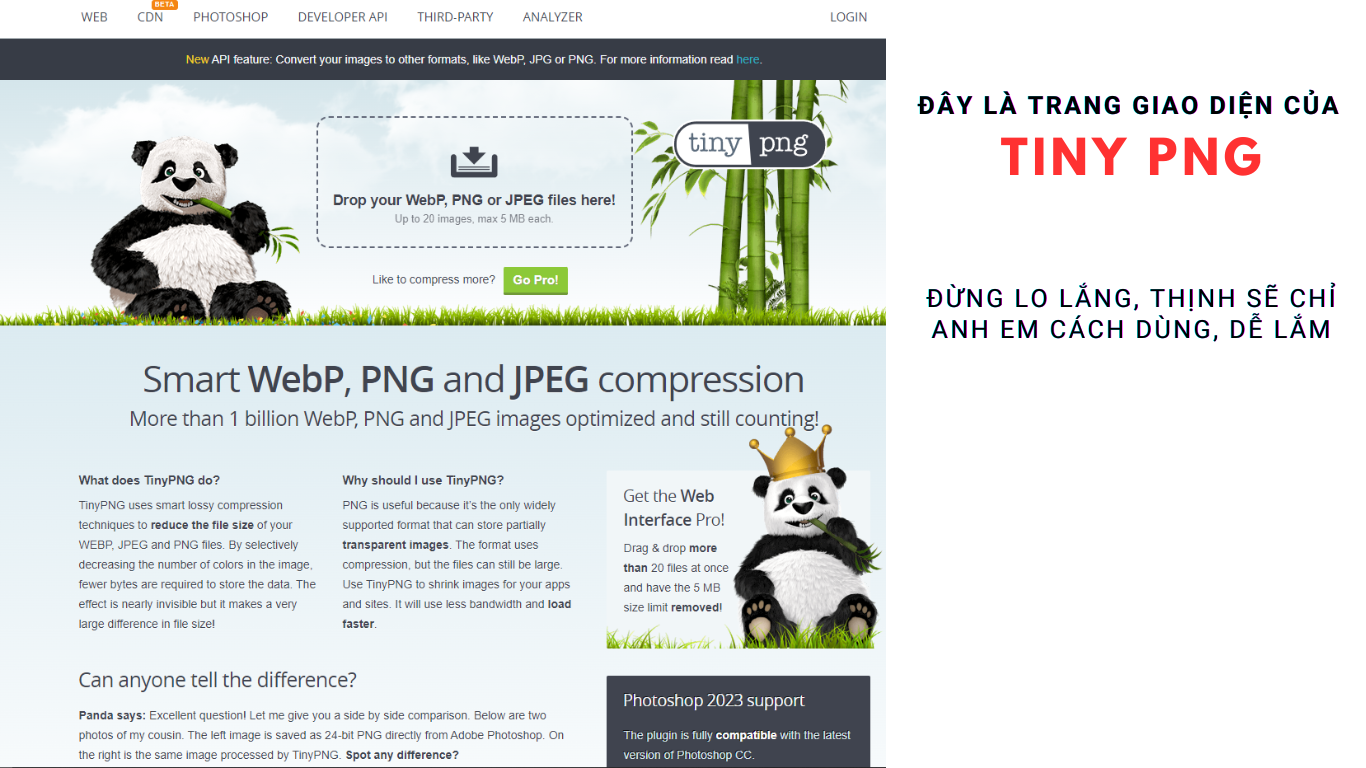
Giao diện Website nén ảnh Tinypng như hình dưới đây

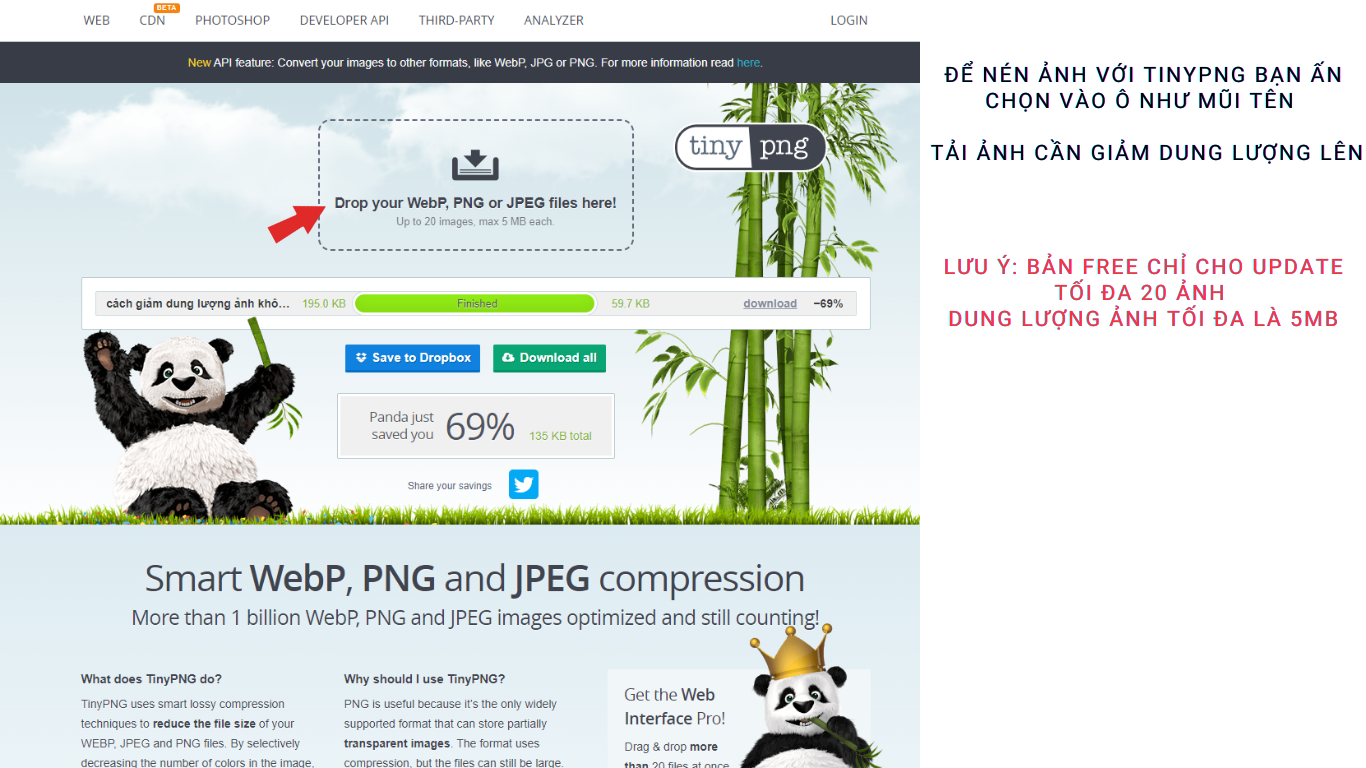
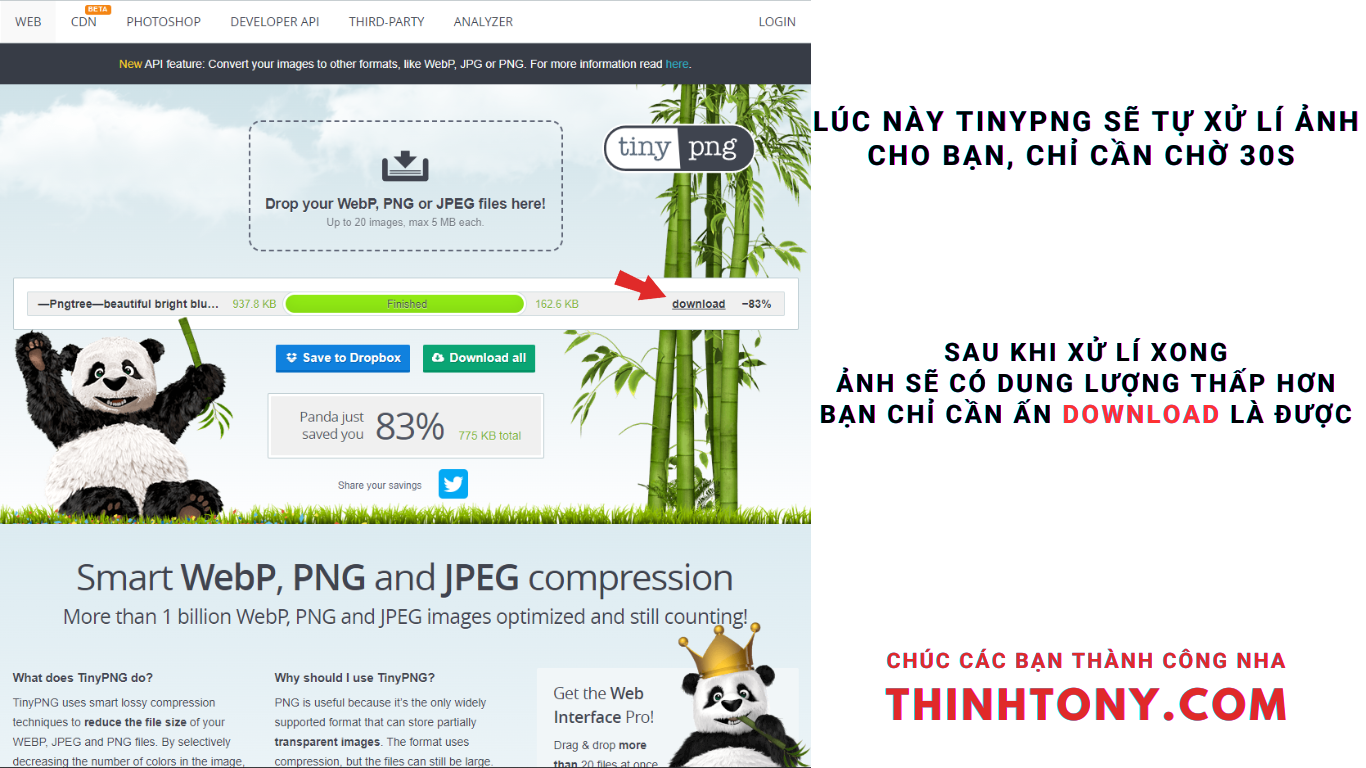
Để nén ảnh với TinyPNG bạn cho ảnh cần giảm dung lượng vào ô như mũi tên chỉ là được.
Lưu ý: Do là bản Free không mất bất kì khoản phí nào, nên TinyPNG chỉ cho phép nén ảnh có dung lượng tối đa 5MB

Sau khi tải ảnh lên TinyPNG, ảnh sẽ ngay lập tức được xử lí giảm dung lượng, bạn chỉ cần chờ chưa tới 30 giây là đã có thể tải ảnh xuống.

Khi ảnh về kích cỡ còn tầm dưới 100kb là bạn đã có thể an tâm update lên Website rồi.
3. Tổng Kết
Qua bài viết ở trên, Thịnh đã chia sẻ cho anh em cách giảm dung lượng ảnh nhanh chóng và đơn giản rùi nhé.
Thực tế thì có rất nhiều phương pháp nén ảnh khác nhau, nhưng theo Thịnh thì vẫn nên dùng TinyPNG vì nó dễ sử dụng, tải ảnh xuống nhanh, ảnh xử lí xong không bị mờ hay xấu đi.
Nếu bạn biết trang Website nào hỗ trợ nén ảnh tương tự như TinyPNG thì có thể để lại bình luận ở dưới nha.
Cảm ơn mọi người đã đọc bài viết của Thịnh.