Cài Đặt Blog
Tổng hợp Code liên hệ đẹp cho Website/Blog
Hầu hết Website hay Blog hiện nay, đều có nút liên hệ.
Nút liên hệ sẽ giúp khách hàng khi truy cập vào Web có thể dễ dàng chat hoặc gọi điện với chủ của trang Web.
Đặc biệt đối với những Web chuyên bán hàng online thì nút liên hệ như: Hotline, Zalo, Messenger,…là điều không thể thiếu vắng.
Trong bài viết này, Thịnh sẽ tổng hợp tất cả các code liên hệ đẹp cho Website để các bạn lựa chọn sử dụng.
Code liên hệ đẹp cho Website có thật cần thiết hay không không?
Theo Thịnh thì rất cần thiết, vì hầu hết các Web hiện nay đều là cung cấp hàng hóa và bán dịch vụ.
Nếu không có sẵn những nút liên hệ để khách gọi bất cứ khi nào cần thì sẽ mất rất nhiều đơn hàng tiềm năng.
Và Code tay sẽ nhẹ hơn rất nhiều so với dùng Plugin, đó là điều chắc chắn.
Vậy nên thay vì phải dùng Plugin để tạo nút liên hệ cho Website.
Tại sao bạn lại không dùng code luôn cho tối ưu Web, tối ưu tốc độ tải trang đúng không?
Bắt đầu ngay thôi nào!
Nguồn của những đoạn code trên thuộc về Web Flatsome.xyz.
Thịnh cảm ơn bạn đã tạo ra những đoạn code chất lượng cho cộng đồng.
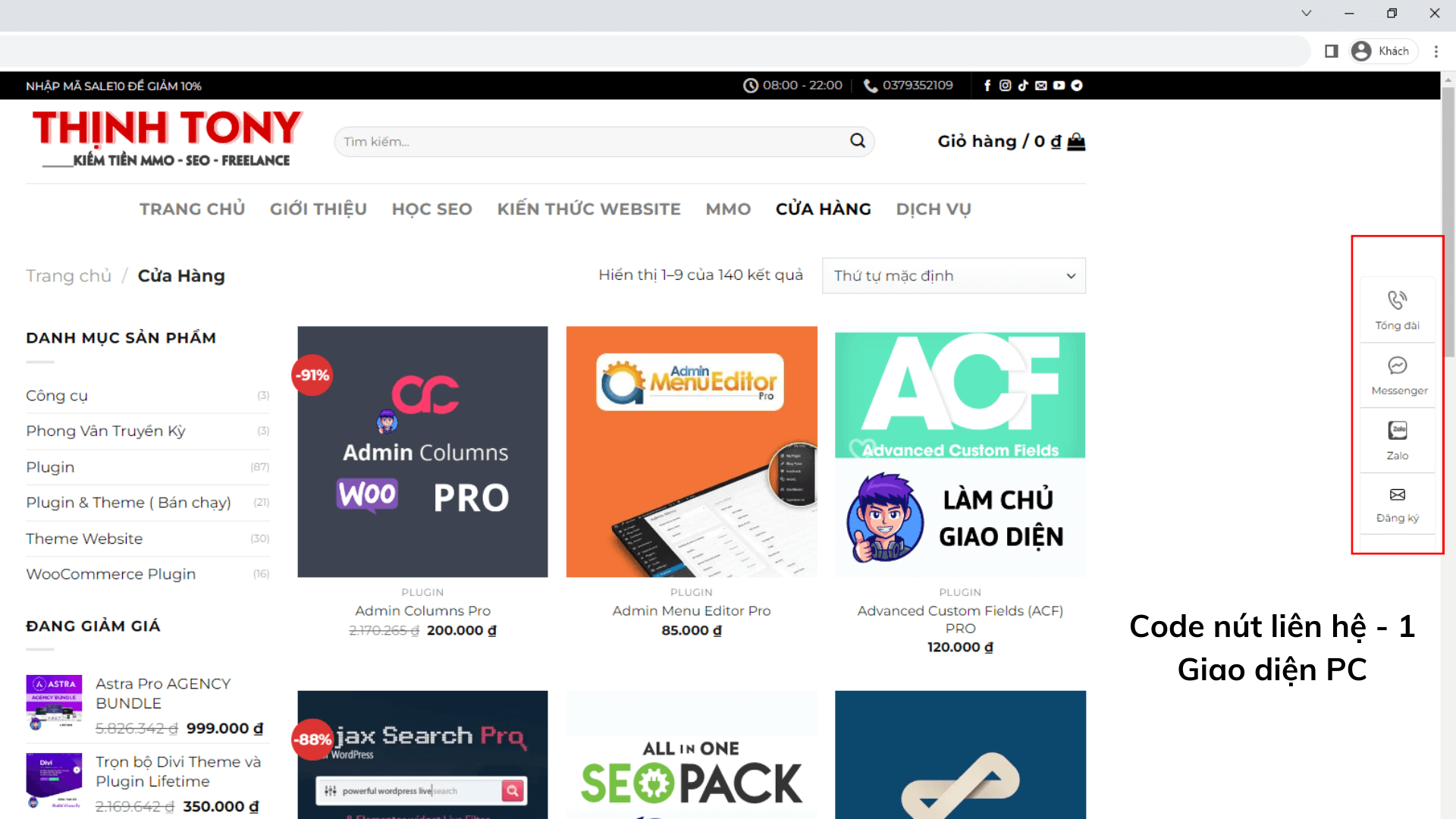
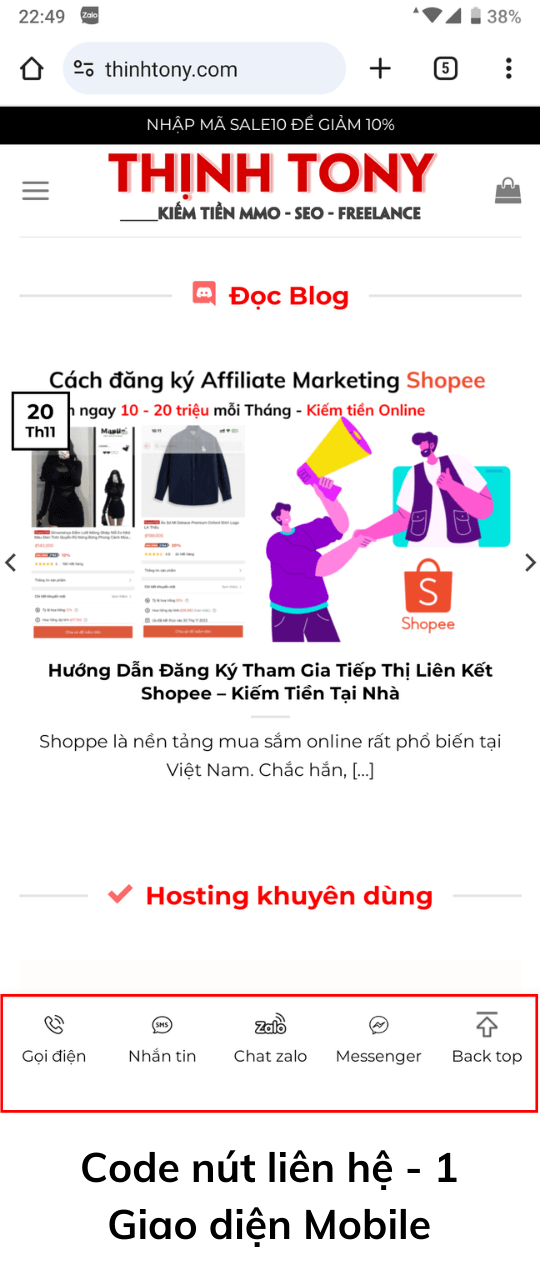
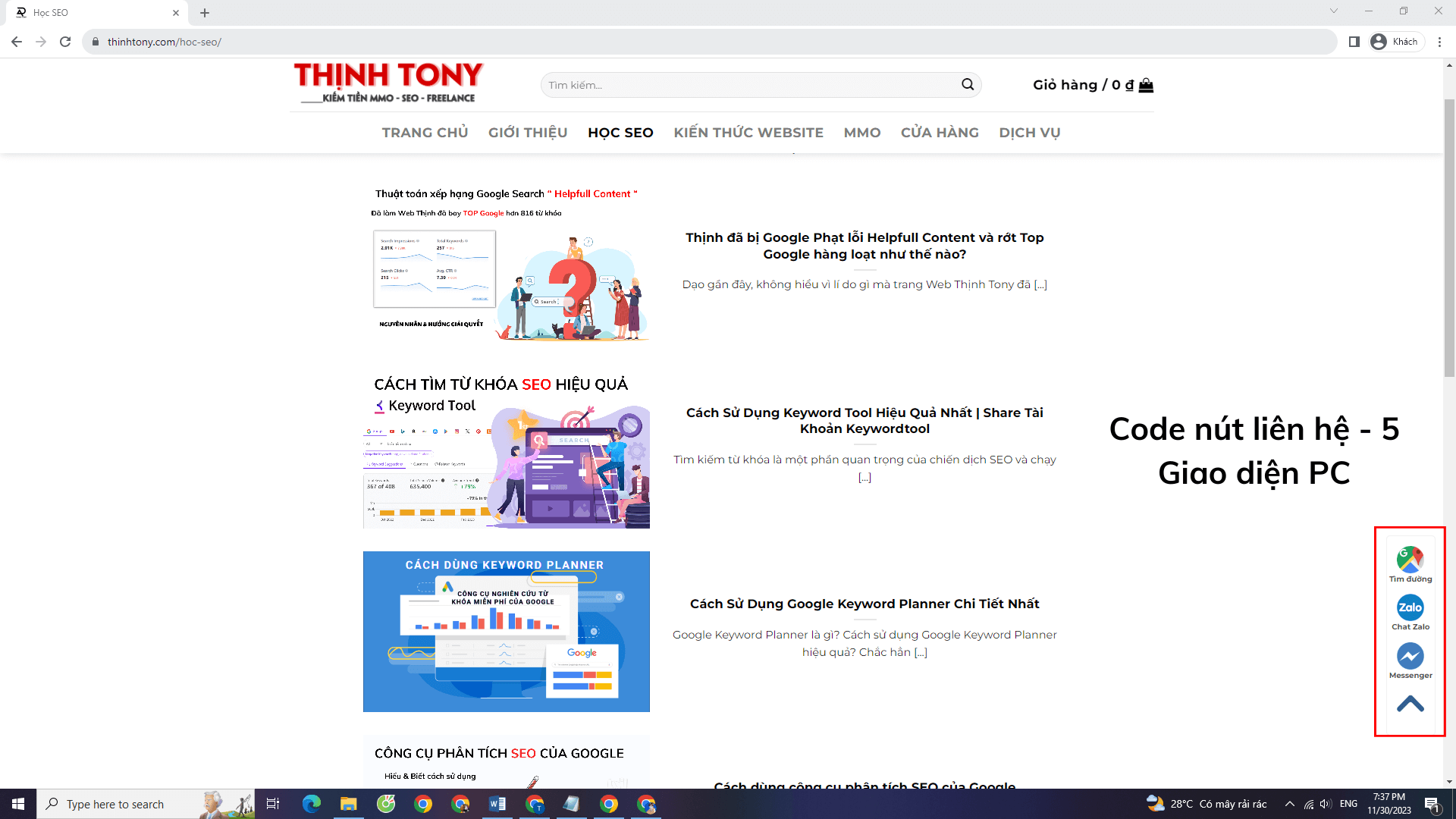
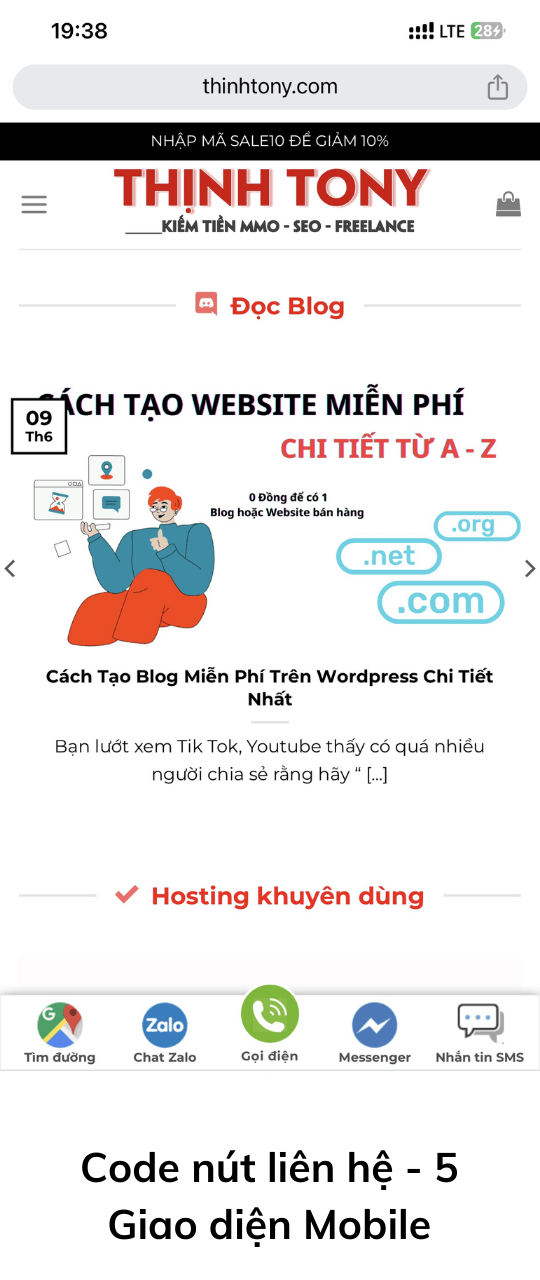
Code liên hệ đẹp cho Website #1 – Hình ảnh trực quan


Đoạn code
<div class="nav-social PC d-md-block d-none">
<ul>
<li><a href="tel:0814621462" target=""><img src="https://zulihome.vn/wp-content/uploads/2022/12/Call.png"><br>Tổng đài</a></li>
<li><a href="https://www.facebook.com/messages/t/zulihome.com.vn" target="_blank"><img src="https://zulihome.vn/wp-content/uploads/2022/12/messenger-2.png"><br>Messenger</a></li>
<li><a href="https://zalo.me/2421753075440149504" target="_blank"><img src="https://zulihome.vn/wp-content/uploads/2022/12/Zalo.png"><br>Zalo</a></li>
<li class="register">
<a href="#lepopup-Form-dk-1" rel="nofollow"><img src="https://zulihome.vn/wp-content/themes/zulihome/assets/img/envelope.svg"><br>Đăng ký</a>
</li>
<li class="to-top-pc">
<a href="#" id="back-top" rel="nofollow" style="display: none;"><img src="https://zulihome.vn/wp-content/themes/zulihome/assets/img/BackOnTop.png"><br>Back top</a>
</li>
</ul>
</div>
<!-- mobile-->
<div class="bottom-contact-mobile mobile d-md-none">
<ul>
<li><a href="tel:0814621462">
<img src="https://zulihome.vn/wp-content/uploads/2022/12/icon-phone-mobile.png"><br>
<span>Gọi điện </span></a></li>
<li><a href="sms:0974713186">
<img src="https://zulihome.vn/wp-content/uploads/2022/12/icon-sms-mobile.png"><br>
<span>Nhắn tin</span></a></li>
<li><a href="https://zalo.me/2421753075440149504">
<img src="https://zulihome.vn/wp-content/uploads/2022/12/icon-zalo-mobile.png"><br>
<span>Chat zalo</span></a></li>
<li><a href="https://m.me/zulihome.com.vn">
<img src="https://zulihome.vn/wp-content/uploads/2022/12/icon-mesenger-mobile.png"><br>
<span>Messenger</span></a></li>
<li class="to-top-pc">
<a href="#" id="back-to-top" rel="nofollow"><img src="https://zulihome.vn/wp-content/themes/zulihome/assets/img/BackOnTop.png"><br><span>Back top</span></a>
</li>
</ul>
</div>
<style>
.d-md-none {
display: none;
}
.nav-social {
position: fixed;
right: 5px;
background: #fff;
border-radius: 5px;
width: auto;
z-index: 150;
top: 220px;
padding: 10px 0;
border: 1px solid #f2f2f2;
}
.nav-social ul {
margin: 0;
padding: 0;
list-style: none;
}
.nav-social ul li {
border-bottom: 1px solid #d6d6d6;
padding-bottom: calc( .6em - 5px );
margin-bottom: .6em;
list-style: none;
text-align: center; }
.nav-social ul li:last-child {
padding-bottom: 0;
margin-bottom: 0;
border-bottom: 0;
}
.nav-social ul li img {
max-width: 25px;
max-height: 20px;
object-position: center;
object-fit: contain;
}
.nav-social ul li a {
padding: 5px 12px 5px 12px;
display: block;
text-align: center;
font-size: 11px;
line-height: 15px;
color: #000;
font-weight: 400;
max-width: 80px;
max-height: 60px;
text-decoration: none; }
.nav-social ul li img {
margin-bottom: 10px;
}
@media only screen and (max-width: 48em) {
/*************** ADD MOBILE ONLY CSS HERE ***************/
.PC {
display: none;
}
.bottom-contact-mobile {
display: block;
position: fixed;
bottom: 0;
background: white;
width: 100%;
z-index: 99;
box-shadow: 2px 1px 9px #dedede;
border-top: 1px solid #eaeaea;}
.bottom-contact-mobile ul {
display: flex;
justify-content: center;
margin: 0;
padding: 0; }
.bottom-contact-mobile ul li {
width: 20%;
flex-basis: 20%;
list-style: none;
text-align: center;
font-size: 13.5px; }
.bottom-contact-mobile ul li img {
width: 25px;
height: 20px;
object-position: center;
object-fit: contain;
margin-top: 10px;
margin-bottom: 3px;
}
.bottom-contact-mobile ul li span {
color: #000;
font-size: 12px;
}
}
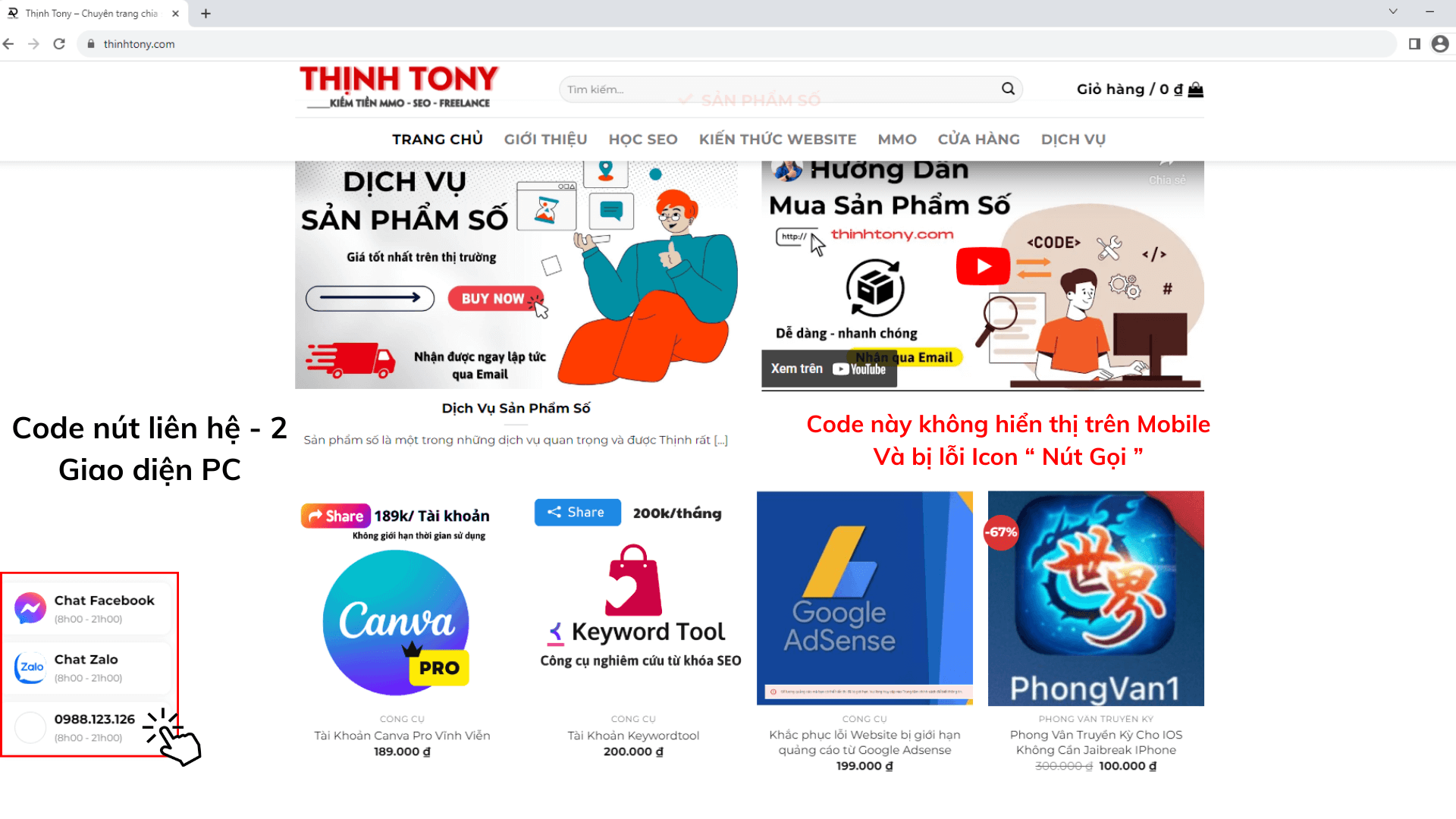
</style>Code liên hệ đẹp cho Website #2- Hình ảnh trực quan

Đoạn code
<div class="contact-box-bottom animate__backInRight">
<a class="contact-box-wrapper nut-chat-facebook" href="https://m.me/tinhyeuqb" rel="nofollow" target="_blank">
<div class="contact-icon-box" style="border: none;"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 800"><radialGradient id="a" cx="101.9" cy="809" r="1.1" gradientTransform="matrix(800 0 0 -800 -81386 648000)" gradientUnits="userSpaceOnUse"><stop offset="0" style="stop-color:#09f"></stop><stop offset=".6" style="stop-color:#a033ff"></stop><stop offset=".9" style="stop-color:#ff5280"></stop><stop offset="1" style="stop-color:#ff7061"></stop></radialGradient><path fill="url(#a)" d="M400 0C174.7 0 0 165.1 0 388c0 116.6 47.8 217.4 125.6 287 6.5 5.8 10.5 14 10.7 22.8l2.2 71.2a32 32 0 0 0 44.9 28.3l79.4-35c6.7-3 14.3-3.5 21.4-1.6 36.5 10 75.3 15.4 115.8 15.4 225.3 0 400-165.1 400-388S625.3 0 400 0z"></path><path fill="#FFF" d="m159.8 501.5 117.5-186.4a60 60 0 0 1 86.8-16l93.5 70.1a24 24 0 0 0 28.9-.1l126.2-95.8c16.8-12.8 38.8 7.4 27.6 25.3L522.7 484.9a60 60 0 0 1-86.8 16l-93.5-70.1a24 24 0 0 0-28.9.1l-126.2 95.8c-16.8 12.8-38.8-7.3-27.5-25.2z"></path>
</svg></div>
<div class="contact-info">
<b>Chat Facebook</b>
<span>(8h00 - 21h00)</span>
</div>
</a>
<a class="contact-box-wrapper nut-chat-zalo" href="https://zalo.me/0925045760" rel="nofollow" target="_blank">
<div class="contact-icon-box" style="border: none;"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 161.5 161.5"><path d="M504.54,431.79h14.31c19.66,0,31.15,2.89,41.35,8.36a56.65,56.65,0,0,1,23.65,23.65c5.47,10.2,8.36,21.69,8.36,41.35V519.4c0,19.66-2.89,31.15-8.36,41.35a56.65,56.65,0,0,1-23.65,23.65c-10.2,5.47-21.69,8.36-41.35,8.36H504.6c-19.66,0-31.15-2.89-41.35-8.36a56.65,56.65,0,0,1-23.65-23.65c-5.47-10.2-8.36-21.69-8.36-41.35V505.14c0-19.66,2.89-31.15,8.36-41.35a56.65,56.65,0,0,1,23.65-23.65C473.39,434.68,484.94,431.79,504.54,431.79Z" transform="translate(-431.25 -431.25)" style="fill:#0068ff"></path><path d="M592.21,517v2.35c0,19.66-2.89,31.15-8.35,41.35a56.65,56.65,0,0,1-23.65,23.65c-10.2,5.47-21.69,8.36-41.35,8.36H504.6c-16.09,0-26.7-1.93-35.62-5.63L454.29,572Z" transform="translate(-431.25 -431.25)" style="fill:#001a33;opacity:0.11999999731779099;isolation:isolate"></path><path d="M455.92,572.51c7.53.83,16.94-1.31,23.62-4.56,29,16,74.38,15.27,101.84-2.3q1.6-2.4,3-5c5.49-10.24,8.39-21.77,8.39-41.5v-14.3c0-19.73-2.9-31.26-8.39-41.5a56.86,56.86,0,0,0-23.74-23.74c-10.24-5.49-21.77-8.39-41.5-8.39H504.76c-16.8,0-27.71,2.12-36.88,6.15q-.75.67-1.47,1.37c-26.89,25.92-28.93,82.11-6.13,112.64l.08.14c3.51,5.18.12,14.24-5.18,19.55C454.32,571.89,454.63,572.39,455.92,572.51Z" transform="translate(-431.25 -431.25)" style="fill:#fff"></path><path d="M497.35,486.34H465.84v6.76h21.87l-21.56,26.72a6.06,6.06,0,0,0-1.17,4v1.72h29.73a2.73,2.73,0,0,0,2.7-2.7v-3.62h-23l20.27-25.43,1.11-1.35.12-.18a8,8,0,0,0,1.41-5Z" transform="translate(-431.25 -431.25)" style="fill:#0068ff"></path><path d="M537.47,525.54H542v-39.2h-6.76v36.92A2.27,2.27,0,0,0,537.47,525.54Z" transform="translate(-431.25 -431.25)" style="fill:#0068ff"></path><path d="M514.37,495.07a15.36,15.36,0,1,0,15.36,15.36A15.36,15.36,0,0,0,514.37,495.07Zm0,24.39a9,9,0,1,1,9-9A9,9,0,0,1,514.37,519.46Z" transform="translate(-431.25 -431.25)" style="fill:#0068ff"></path><path d="M561.92,494.82A15.48,15.48,0,1,0,577.4,510.3,15.5,15.5,0,0,0,561.92,494.82Zm0,24.64a9.09,9.09,0,1,1,9.09-9.09A9.07,9.07,0,0,1,561.92,519.46Z" transform="translate(-431.25 -431.25)" style="fill:#0068ff"></path><path d="M526.17,525.54h3.62V495.93h-6.33v27A2.72,2.72,0,0,0,526.17,525.54Z" transform="translate(-431.25 -431.25)" style="fill:#0068ff"></path></svg></div>
<div class="contact-info">
<b>Chat Zalo</b>
<span>(8h00 - 21h00)</span>
</div>
</a>
<a class="contact-box-wrapper nut-goi-hotline" href="tel:0988123126">
<div class="contact-icon-box" style="color: #ed1b24;"><i class="fas fa-phone-alt" aria-hidden="true"></i></div>
<div class="contact-info">
<b>0988.123.126</b>
<span>(8h00 - 21h00)</span>
</div>
</a>
</div>
<style type="text/css">
.contact-box-bottom{position: fixed;bottom: 85px;left: 10px;z-index: 10000;-webkit-animation-duration: 1s;animation-duration: 1s;-webkit-animation-duration: 1s;animation-duration: 1s;-webkit-animation-fill-mode: both;animation-fill-mode: both;-webkit-transform: translateX(2000px) scale(.7);transform: translateX(2000px) scale(.7);}
@-webkit-keyframes backInRight {
0%{opacity:.7;-webkit-transform:translateX(2000px) scale(.7);transform:translateX(2000px) scale(.7)}
80%{opacity:.7;-webkit-transform:translateX(0) scale(.7);transform:translateX(0) scale(.7)}
to{opacity:1;-webkit-transform:scale(1);transform:scale(1)}
}
@keyframes backInRight {
0%{opacity:.7;-webkit-transform:translateX(2000px) scale(.7);transform:translateX(2000px) scale(.7)}
80%{opacity:.7;-webkit-transform:translateX(0) scale(.7);transform:translateX(0) scale(.7)}
to{opacity:1;-webkit-transform:scale(1);transform:scale(1)}
}
.animate__backInRight{-webkit-animation-name:backInRight;animation-name:backInRight}
.contact-box-wrapper{display:flex;align-items:center;background:#fff;margin-bottom:10px;padding:10px 20px;border-radius:10px;box-shadow:0 0 10px 0 rgba(0,0,0,.08);color: #000;}
.contact-icon-box{display:block;text-align:center;width:40px;height:40px;font-size:16px;line-height:38px;border:1px solid #e5e5e5;border-radius:999px;margin-right: 10px;}
.contact-info span{color:#868686;font-size:12px;display: block;}
.article-detail-page .article-product{display:flex;flex-wrap:wrap;border-top:1px solid #E5EAF1;border-left:1px solid #E5EAF1}
.article-detail-page .article-product .p-item{border-bottom:1px solid #E5EAF1;border-right:1px solid #E5EAF1;width:calc(100% / 3);padding:10px}
.article-detail-page .article-product .p-item .p-img{margin-bottom:12px}
.fixed-right-menu.active {
display: none;
}
@media only screen and (max-width: 48em) {
/*************** ADD MOBILE ONLY CSS HERE ***************/
.animate__backInRight {
display: none !important;
}
.fixed-right-menu.active {
display: block;
}
}
</style>
<div class="fixed-right-menu active">
<a href="tel:0988123126" style="color: #fff" target="_blank"><i class="fas fa-phone fa-flip-horizontal" aria-hidden="true"></i></a>
<a href="https://m.me/tinhyeuqb" style="color: #fff" target="_blank"><i class="fab fa-facebook-messenger" aria-hidden="true"></i></a>
<a href="https://zalo.me/0925045760" target="_blank" class="zalo-icon"><img alt="url" src="https://media.metu.vn/fillcolor?url=https%3A%2F%2Fmedia.metu.vn%2Fimages%2Ficon_zalo_01.svg&color=%23ffffff" width="28" height="25"></a>
<a href="javascript:void(0)" id="js-goTop"><i class="fas fa-arrow-up" style="background: #ed1b24;" aria-hidden="true"></i></a>
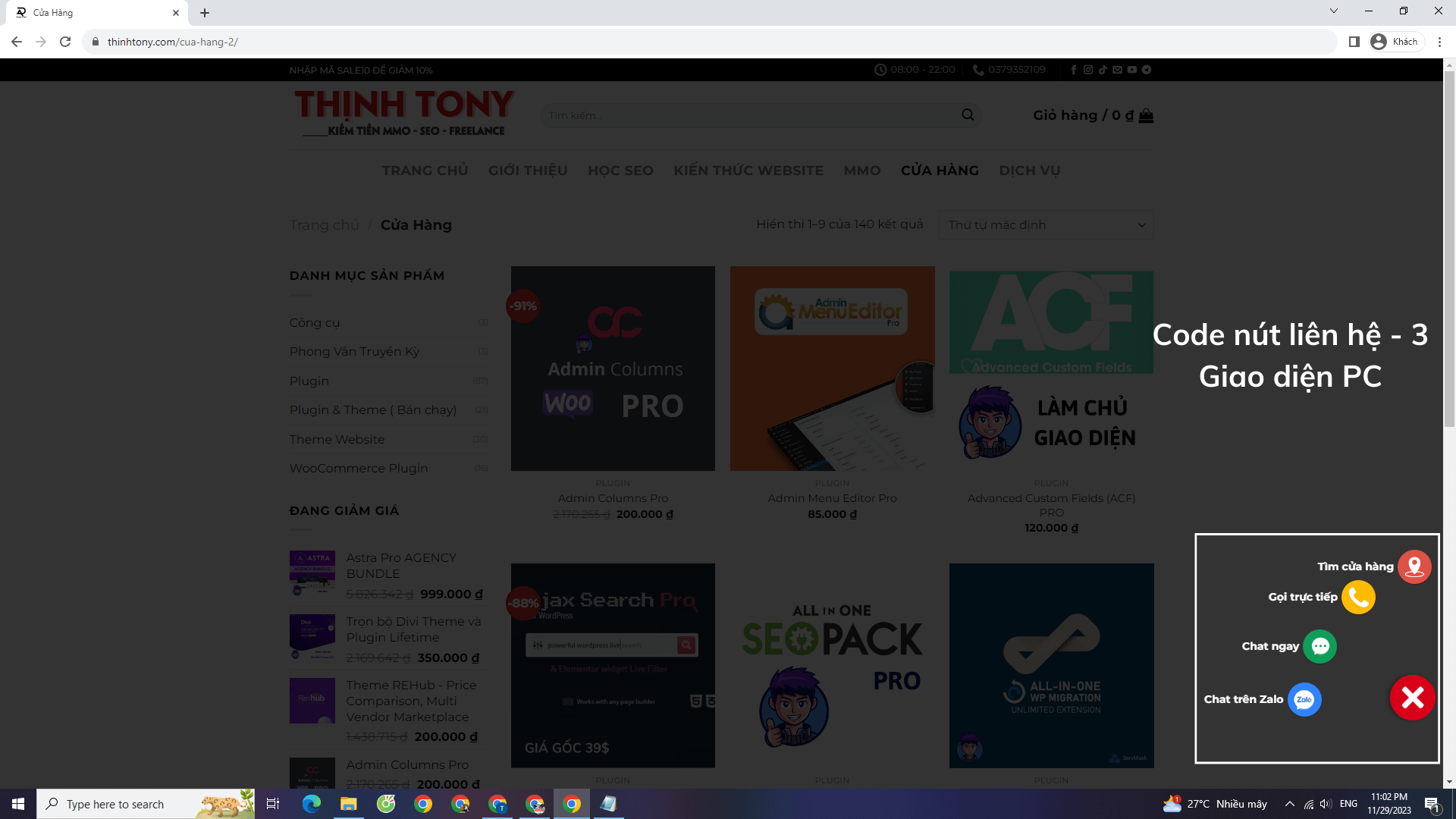
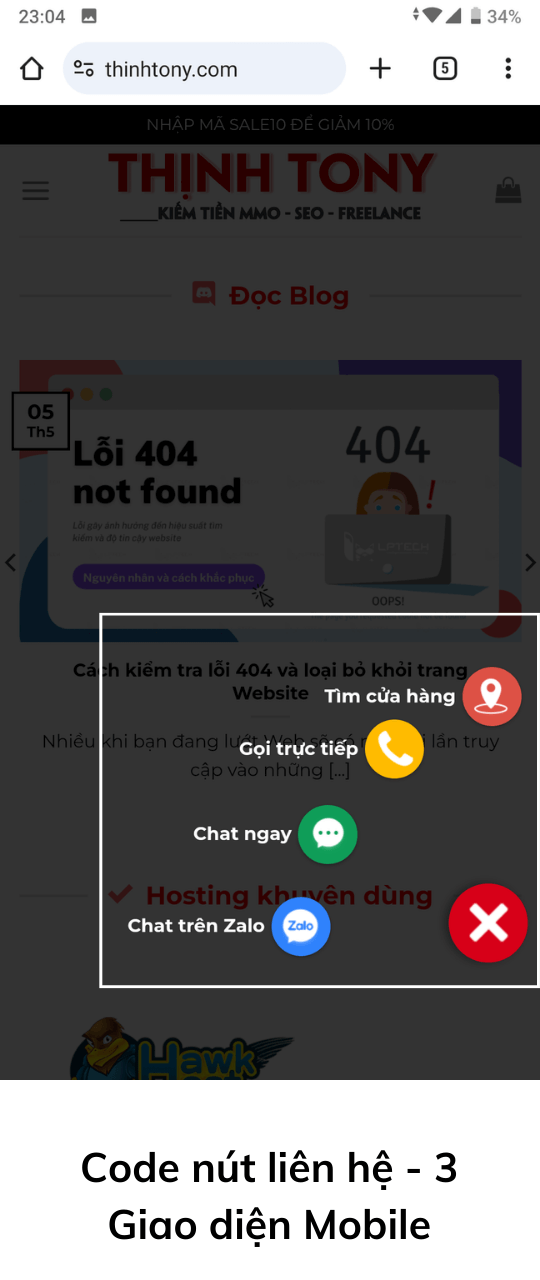
</div>Code liên hệ đẹp cho Website #3- Hình ảnh trực quan


Đoạn code
<div class="fab-wrapper">
<input id="fabCheckbox" type="checkbox" class="fab-checkbox">
<label class="fab" for="fabCheckbox">
<i class="icon-cps-fab-menu"></i>
<!-- <i class="icon-cps-close"></i> -->
</label>
<div class="fab-wheel">
<a class="fab-action fab-action-1" href="https://phongthuydainam.com.vn/lien-he/" rel="nofollow" target="_blank">
<span class="fab-title">Tìm cửa hàng</span>
<div class="fab-button fab-button-1"><i class="icon-cps-local"></i></div>
</a>
<a class="fab-action fab-action-2" href="tel:0788686898" rel="nofollow">
<span class="fab-title">Gọi trực tiếp</span>
<div class="fab-button fab-button-2"><i class="icon-cps-phone"></i></div>
</a>
<a class="fab-action fab-action-3" onclick="Tawk_API.showWidget();Tawk_API.maximize();" rel="nofollow">
<span class="fab-title">Chat ngay</span>
<div class="fab-button fab-button-3"><i class="icon-cps-chat"></i></div>
</a>
<a class="fab-action fab-action-4" href="https://zalo.me/0788686898" target="_blank" rel="nofollow">
<span class="fab-title">Chat trên Zalo</span>
<div class="fab-button fab-button-4"><i class="icon-cps-chat-zalo"></i></div>
</a>
</div>
<div class="suggestions-chat-box hidden" style="display: none;">
<div class="box-content d-flex justify-content-around align-items-center">
<i class="fa fa-times-circle" aria-hidden="true" id="btnClose" onclick="jQuery('.suggestions-chat-box').hide()"></i>
<p class="mb-0 font-14">Liên hệ ngay <i class="fa fa-hand-o-right" aria-hidden="true"></i></p>
</div>
</div>
<div class="devvn_bg"></div>
</div>
<style>
/*@media (min-width: 992px){
.fab-wrapper{
display: none !important;
}
}*/
.fab-wrapper {
position: fixed;
bottom: 80px;
right: 0;
z-index: 9999999;
}
.fab-checkbox {
display: none !important;
}
.fab-checkbox:checked~ .devvn_bg {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.8);
z-index: 1;
}
.fab {
width: 60px;
max-width: unset;
height: 60px;
display: flex !important;
justify-content: center;
align-items: center;
margin: 0;
border-radius: 50%;
background: #d70018;
box-shadow: 0 3px 6px rgb(0 0 0 / 16%), 0 3px 6px rgb(0 0 0 / 23%);
position: absolute;
right: 10px;
bottom: 10px;
z-index: 1000;
overflow: hidden;
transform: rotate(
0deg
);
-webkit-transition: all .15s cubic-bezier(.15,.87,.45,1.23);
transition: all .15s cubic-bezier(.15,.87,.45,1.23);
}
.fab-checkbox:checked~.fab {
transform: rotate(
90deg
);
-webkit-transition: all .15s cubic-bezier(.15,.87,.45,1.23);
transition: all .15s cubic-bezier(.15,.87,.45,1.23);
}
[class*=icon-cps-] {
display: inline-block;
vertical-align: middle;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAwAAAACECAQAAACNQYRWAAAACXBIWXMAAAsTAAALEwEAmpwYAAALHWlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNi4wLWMwMDIgNzkuMTY0NDYwLCAyMDIwLzA1LzEyLTE2OjA0OjE3ICAgICAgICAiPiA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPiA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtbG5zOmRjPSJodHRwOi8vcHVybC5vcmcvZGMvZWxlbWVudHMvMS4xLyIgeG1sbnM6cGhvdG9zaG9wPSJodHRwOi8vbnMuYWRvYmUuY29tL3Bob3Rvc2hvcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RFdnQ9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZUV2ZW50IyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIDIxLjIgKFdpbmRvd3MpIiB4bXA6Q3JlYXRlRGF0ZT0iMjAyMS0wMi0yNlQyMjo0Mjo1NyswNzowMCIgeG1wOk1vZGlmeURhdGU9IjIwMjEtMDItMjdUMTA6MDA6MDcrMDc6MDAiIHhtcDpNZXRhZGF0YURhdGU9IjIwMjEtMDItMjdUMTA6MDA6MDcrMDc6MDAiIGRjOmZvcm1hdD0iaW1hZ2UvcG5nIiBwaG90b3Nob3A6Q29sb3JNb2RlPSIxIiBwaG90b3Nob3A6SUNDUHJvZmlsZT0iRG90IEdhaW4gMjAlIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOmNjNmQ1OGI1LWY1NmMtYjU0NS1hZmIzLTIzMjZkNDE3NzE3NSIgeG1wTU06RG9jdW1lbnRJRD0iYWRvYmU6ZG9jaWQ6cGhvdG9zaG9wOjJjZmJmOGYxLTM0OGMtMzI0MS1hZWI4LTNkMGIxMTZjNWU5NiIgeG1wTU06T3JpZ2luYWxEb2N1bWVudElEPSJ4bXAuZGlkOjFiMjQ1MWY3LTRmODYtNWU0OC04MzQwLTlkYzljMWI3MTE1MyI+IDx4bXBNTTpIaXN0b3J5PiA8cmRmOlNlcT4gPHJkZjpsaSBzdEV2dDphY3Rpb249ImNyZWF0ZWQiIHN0RXZ0Omluc3RhbmNlSUQ9InhtcC5paWQ6MWIyNDUxZjctNGY4Ni01ZTQ4LTgzNDAtOWRjOWMxYjcxMTUzIiBzdEV2dDp3aGVuPSIyMDIxLTAyLTI2VDIyOjQyOjU3KzA3OjAwIiBzdEV2dDpzb2Z0d2FyZUFnZW50PSJBZG9iZSBQaG90b3Nob3AgMjEuMiAoV2luZG93cykiLz4gPHJkZjpsaSBzdEV2dDphY3Rpb249InNhdmVkIiBzdEV2dDppbnN0YW5jZUlEPSJ4bXAuaWlkOjU2ZTJkMjJlLTg3NWMtODY0NC05YzlmLWRhZWUzYjg0NWQ4ZCIgc3RFdnQ6d2hlbj0iMjAyMS0wMi0yN1QwOTo1OTo1NCswNzowMCIgc3RFdnQ6c29mdHdhcmVBZ2VudD0iQWRvYmUgUGhvdG9zaG9wIDIxLjIgKFdpbmRvd3MpIiBzdEV2dDpjaGFuZ2VkPSIvIi8+IDxyZGY6bGkgc3RFdnQ6YWN0aW9uPSJjb252ZXJ0ZWQiIHN0RXZ0OnBhcmFtZXRlcnM9ImZyb20gaW1hZ2UvcG5nIHRvIGFwcGxpY2F0aW9uL3ZuZC5hZG9iZS5waG90b3Nob3AiLz4gPHJkZjpsaSBzdEV2dDphY3Rpb249ImRlcml2ZWQiIHN0RXZ0OnBhcmFtZXRlcnM9ImNvbnZlcnRlZCBmcm9tIGltYWdlL3BuZyB0byBhcHBsaWNhdGlvbi92bmQuYWRvYmUucGhvdG9zaG9wIi8+IDxyZGY6bGkgc3RFdnQ6YWN0aW9uPSJzYXZlZCIgc3RFdnQ6aW5zdGFuY2VJRD0ieG1wLmlpZDo5ODZjZmUzMS01ZmFhLTI1NDUtOTRjNC0wODgyM2NlOTVlYmMiIHN0RXZ0OndoZW49IjIwMjEtMDItMjdUMDk6NTk6NTQrMDc6MDAiIHN0RXZ0OnNvZnR3YXJlQWdlbnQ9IkFkb2JlIFBob3Rvc2hvcCAyMS4yIChXaW5kb3dzKSIgc3RFdnQ6Y2hhbmdlZD0iLyIvPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0ic2F2ZWQiIHN0RXZ0Omluc3RhbmNlSUQ9InhtcC5paWQ6NzE3NmI3ZDEtYjRkYS00ZjRkLTk1YTQtOGY4OGZjNmUzYTkyIiBzdEV2dDp3aGVuPSIyMDIxLTAyLTI3VDEwOjAwOjA3KzA3OjAwIiBzdEV2dDpzb2Z0d2FyZUFnZW50PSJBZG9iZSBQaG90b3Nob3AgMjEuMiAoV2luZG93cykiIHN0RXZ0OmNoYW5nZWQ9Ii8iLz4gPHJkZjpsaSBzdEV2dDphY3Rpb249ImNvbnZlcnRlZCIgc3RFdnQ6cGFyYW1ldGVycz0iZnJvbSBhcHBsaWNhdGlvbi92bmQuYWRvYmUucGhvdG9zaG9wIHRvIGltYWdlL3BuZyIvPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0iZGVyaXZlZCIgc3RFdnQ6cGFyYW1ldGVycz0iY29udmVydGVkIGZyb20gYXBwbGljYXRpb24vdm5kLmFkb2JlLnBob3Rvc2hvcCB0byBpbWFnZS9wbmciLz4gPHJkZjpsaSBzdEV2dDphY3Rpb249InNhdmVkIiBzdEV2dDppbnN0YW5jZUlEPSJ4bXAuaWlkOmNjNmQ1OGI1LWY1NmMtYjU0NS1hZmIzLTIzMjZkNDE3NzE3NSIgc3RFdnQ6d2hlbj0iMjAyMS0wMi0yN1QxMDowMDowNyswNzowMCIgc3RFdnQ6c29mdHdhcmVBZ2VudD0iQWRvYmUgUGhvdG9zaG9wIDIxLjIgKFdpbmRvd3MpIiBzdEV2dDpjaGFuZ2VkPSIvIi8+IDwvcmRmOlNlcT4gPC94bXBNTTpIaXN0b3J5PiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo3MTc2YjdkMS1iNGRhLTRmNGQtOTVhNC04Zjg4ZmM2ZTNhOTIiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6OTg2Y2ZlMzEtNWZhYS0yNTQ1LTk0YzQtMDg4MjNjZTk1ZWJjIiBzdFJlZjpvcmlnaW5hbERvY3VtZW50SUQ9InhtcC5kaWQ6MWIyNDUxZjctNGY4Ni01ZTQ4LTgzNDAtOWRjOWMxYjcxMTUzIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+wBWZ8gAALFdJREFUeNrtnXeYFMXWxn81M7vkqGS8RoIkCQZEVGR3QVSCAb0qYLziVdTPnL2omOPVC4oBRUBQMIFKXFgFBBEEyUEQJOfMhgnn+2N6Zyf0hN2dnpld6p3n2e3pru46U131nqpTp04pNDSSDmnKRXSgHc2w+U5+rB6Iez42KqhcXd4aGhoaqUL/A2WfhOLDuOfTWZbJPmmkS9zyN6rCf7TMlv+SU+RrWSa1dD3USP3KWl++F3MMi3NO10iBiIh8qUs9QSRqC/ikKKmWRZkj/p6OsldERN7T9VEj9avreJFEKABpLId9T+6uy91iIvXSpz3gY0KqWua4/6Jast2o5S45L3p6h664GkmsrjdyTYKyupmqvuN3pbXK16UfTyL1HSrjr52q1KQutaiJk/3sZTeHyEW8NxTdpySlZK5FHWpTAyf72cMeDpKXOjLHVM/rG0d2hsp5yq0VgEaq0kY93k5YZmf4HTfhBj7R5R93KlUGjTbiEi6nDfWpQuE1N/vZxDy+43cOIUghpYpKBp2GyNyYrlxGaxpQ2SeziwNs5Bcm8juHky9zTGjrd9yB6xmt66dGqhLHNRIJY+Oa16t+T14jDXTpx92IYhO7OKS1jJCd4g77VvNludwvJxjmlaSYVYJkTpO2MlJ2RZA5T5bKvVI7mTLH/Nve8ZP7oLTTNVQjdcnjedPmtk5myHSZLvfGNa++vufPkNq67ONMpTaxiUOayDtyRGLBWrlJaord37qeJJmbyVA5GpPMq6V/smQuxq+7xSfvn9Ja11CNVKaPySbN7L9ygiV51ZJ8owdaXZd83KnULhXkalkuHokV+fK5NPPvUydF5utkZTFkzpNR0iTxMhfr951kjGSccrKuoRqpTSBrQ5rYVAtzK/Q3uliXfFzJ1CZ2qSz3yC4pHjwyV84TR1GfOsEyV5H7ZXexZf5Zzk60zMX8hbMMSc/SNVQjtQlkXUgDG2Rhbh2Nvt5CSddlH1cqrSEvS56UBBulu6Qljk79ZK4pr5dQ5vWSmUiZi/0b+xhy/lDWFrBpHG8Usiakcd1maX5fGbmM0E0jjlRaSZ6QY1JSrJXz/e3qCZP5Gcktscyr5NxEyVyiXznfkPMxXU81ypYCuMPS/E7yhZwYJnZd/nEhU4f0kQNSGsyRRonpT/vJ3FcOlkrmHGmQwmOA9saad4+VI2oNjTKmAECu9Dn7fSO+hWHSRPpLmn4fJepLN/H1N0uKAhkiVa2nUz+Zm8tvpZZ5sFRJYRXwiE/SF8QXXlEqShtddzWOYwUA8rAvrz+kCYDUly0iskwy9RspFpl6J39fFZeUFtulqzgKfWssl7mKvBUHmbfKxdbLXIrf+qlP0q+9fm/ikGki8pWcquuvRmpU09UhzeqWBOT6uM/x75DcITVlti/3Cdp1rpimlA6yQUoPj4yUGtb2p/1kPk82xkXmj6R64scAsa5BkDQZ5zfP0gnkDePbMXlWKutarJEc8qju9wn1Arov4Hp1qWHFoi251VgT4PWX9sc2/YaK0ZdOk2eL4UUfCbsM50prFYBX5pfiJPN2aWutzKYKLChSaYQ77H6rgt3yR5AnUwVvKh0LSCOxWE+RE2bVkKsv8VzAdzsTuSHeIqgRsprPOdmkBfyuX1DsxUgdevvi5oxlTcDVf9I8KP12hnM9zUyfdSJ9+ANBIRbLXI+exIeu69GLFQmQGSNykaIaGZxDYyqylzVksxKPEC40nXJzr6zgbSoCNgKt/zacugJrJKP3WDy45SqL5Kgp74dYgg9LS/2GYuyL2iVNuvqNpHoHpbo/5F32BukQ9k0vkJrisMqi7idzdz+ZS4u5UsM6mYPGLrVliOwJyN0lcyVTHFHGAa1lgYnkN+t6rJEc+ihe8/tSKlooS2sZ47cY6C+5QL+fYhhT0gNIfrs8Z3yagTQwmeCPrAC2SgtJ85o2LJX5EYkfNknzwolgi0u7ncmqea8SeEMqRjUF3RzwNlzyn6Kr2gSkkcr4WOVZaA9Yxo1yNxm0ws4iJqsCXeDFMKakBRh56vM0AG+qNaK4gaaAh7Gs4Z80I4eufmm38AHQgIF+O0BX4xTWWWxOCZYZQPCg/OQozrkanMT6BJitOvIDNU2v2XmAxgygIHyAauXmUxnFxVxBGyqwhI/VEl19NcrCCGCFVNIllqIjAIecIN+Z9OObipIHvRPq0tTvrvt8I4DRXvdbkAZ+fmC58i9JL/SqsUzmOvJDgLyb5VaQRjI8yrm/5RaQxvJBwN3H5GbrZDbktkmdqJ5Wj3mnonXd1ChfCuAhXV4pqQC8kf8byy+h9A/ygPHtDZCG8pzcJQqknaEAtkoTUdJPnpMzA2YKCmSwpFtlUffJfLL8GiDxS8b1Rn4mFrNzLxjnGgd4ruXLE9bJbMhtlzejtpPDclpJzVA2XaE1EorYA7F5+E4XVwqbgGwhRpJ/q7XSkIEAbGe4NGAWTzOUXn6pPlfraM8oniZbmjHOz3fIZjkb2UKMOD8bP2Yrf8Z0bgvrg0wwFsosCkUNbo2asCq3l9SzSc8BaCQWU/zqXCeCF6SsYqvveJ5ad9z1rh/kQeNwJYPUapDzeYdGponPZiEA89VVcitDTFK0VzssVAD57Amg/zfVRFG8h9fws0OtlbY0Cblvtu+oPk3U97LWcAx1sx3rjRh57Av4fgmTvT17P0nNz00FkJMCthZ1s91yNduFGjGk68lgRFJ5r2INjRC6WxEymL32uC6PV3yOqYcK1yTLo36lc5a87PftJOP/TzLIb0+rs+R/vuPlFpqA0qWmjPCTZhGA/J+4xCUucct2aQ7yjYi4pZefCWghSHvxiMhvIA19ZpbD0kcqFS6sslDmUQH1bYsMFLv8Qz6Ocm6z3CF2OTngF4sclCukolUygyhxyDNGXrPkdSOUodnRITnBSl8kDQ0rqCQJsYBSuDRu8d9+0He2UAEckMYAfpOYRQrgBeNov3fdtHxbmMRSBVDZTzkFTPiC1Jeh8jZIfXnae8WnALbJmSDXydPSRJRfZKZt0s46MvWT+ek4uoFuljYWK4A0GWrkVRvk9bBH+dJE7CWRQc8BaGikAv1XomgVwveqeUiCR9UWAGZEcDocpPYBqD6JEBhYjstnqnAE0M9ORnCdtGAXQ1gvGWKnK13FTlcakC1n8qV6nvU8xKt+d2z3PTcxMpceO9hpqcwKfGa2TKlNh7BHBRwqWRZ6DkBDI5AlbNzOTbTCzSI+UOMTlO1YCtfSjufOCJzwlrxOagz1hbX8afjV12cFX0rRhG59/gWsYAeT+Jfv7L0ANGAlX8ha/hkwQ/ATR60PqYCwir9MZiZKhlkcs1zmVcb/L3xnzI42c1grAA2N0jNEO3Io3DY+k0zZwvlG39vKXE+hKJTCMrUvQspxKUP/wi6m08wnj9n8TX0/+vfHdUHfD/ADYjmZCsJ2ZnJGXMpwP5MtllkQZnPEJGZWMKbiCTuyvI5zSGMV49R2rQA0NCK1uNYsCiKHxqyTf6jdFmdc1A6XMkXO8btykvH/fdnOdqBxBPIaLbs4AHxgOZGCQvAwkatpGIcn5rAKD1YagIpk/obe1I/DE2ew1mKZQTjAGMOxNjyO8SkeMznkLf7P9+VNmUEfdVS3co1UoduUmwT2hdv6WXpIL1lsfFtieb4tSjAFWTQJnCHbTFO8ZYmshatq06WK1JcPfXuslRz75BqpKZUKt1q3WOYG8kkcZN4jfaSGlTIby8AqSJMwb7cIL0s1SQuVImjRm7eka2re0dAKwFye3oYU031nCqOoN02iArg7mgIAaWNy/UVJt4iWCiPrV5Kacr4sLyWVuuQ9aSzVpIJ1gdX8gsFVkprSWVaVWuZ3pZG1Mhu+S2lSTXpH3MH4B2koFUN9gOQt39Y1X8lHvicsC0ylvYA0NArR1/j/lO9M4e4E1yRNpnz+4BDH/Ib7Xn+PIwi5ABwFtZQTjG+FpoNDrLYwuJ3X3ODBzXo+oHQB+9byCUdxG8+01ggkeHCzlo/IL9WzVjGSY1bLrATBQwGzeT9MEg9jGcQhnyRFP7aiYfxxcpK6Wt1OLbzU30ou9E+n5wA0NApxivHf7TtTeGT1VpF7+TLMlW/VHGrI2TxsfH9JLZEvgAfUVunJHaCuA1D7pBv3+O7KUzdZJaoSUXgnKAU3BUykFbeUmEl2MoS/cOGxckI1ROavaUn/Esu8nefZZLXMPrXlJteY4i0ICKTiZjnvMo2DFJjMAPQx/r+htgIoj/TjDwD+5bcaWysADQ0fDhj/n/FFr3nC+H/Q2ozVzhC/mMDrC/2vK+NYZZPtd3YOcxJaWl4ydXGY11H0oyQ7N2zlSXJw4jYoLBF+QB5cHOIVFNdToQTP2MwTzEmMzEoEPDipzC4+JJu2tKc+Do6wjnks5SBHyceNJ2RfsMIdwIriGa0PuqIVgMbxAX/raMRoKQu5HICeMokXSWMIhf44i3QphjWoODnI2zTi0mI7V67jBWZRgAu30TtPlMwuDvAGjcgstsxrGMJP5CdMZq/EY3iOAiqyjm+xo/DgIp988nHiMaH/orHrdXzsO/LCpRWAxvFF/MqIAil4xNi+w1QRfEvhXklXcEXAlcm6NEMMKl5CdWOjgIPsLyaVeviNl/mdPAqMvrTEoKLjIbMHcFHAQQ4UU2Y3C3iZJeThDDQAKWuNV8JCFDacHMOODYXHUGMe7yjEJP/COFBZ8iJPKY9c5nMOXqkVgMbxQv+KimTQh7bUw84eVvEDkziAmO2gpJZIgWm46r/VIV2epv1pEFwoXMUyAHnYzHi+Yht5fn1pEtKb9pe5QrFk3sSXfMN28ijwo3/LZVYCUmS8UhQqssKPufrxebLxOI8HJJiiFYDG8UH/drrxEq19/bz6tKIvWxnCJ2E20RvuN5FahFd0eZr2pwtNKi48fmSaRwHVwvatXWxkJl/wt8+E4S6iMsv70oUyCy7ET2nl4aRqWJmdbCSbL9lMPnkUJE7moHGAdzFbgDILuxHkPtnDiaaXvtYKQON4oP90nuAJkxreiGFcwp0cNImf/qyJAnAzXJdoxD61G4ydHdwsZhS7ac/ZNKUudvDtmZvL36xgPovZRh4FFBhU6kmIN02gzN7p20qGSlrEGPYaMtcJkPkYm1nOfBYbPf+kyeyrqbHn+bbpHhHzA3fZ1gpAo7z2/p/lkTB9OsW1VKMvx4JHAWqvTAjx+X9JuXWZRuhPA9iojIclDGcOx0jjD8ZRk7rUoQbpeMhlHzvZy2HyceKkgAJcuHyeNME0lyiZ3SxmOL9wjDSWMI4a1KUu1UnHwzH2s5O9HKIgeTKXAm+ZKoAng5uChkayiHoNwStsB6o4xLERhaIH35AWMdlTvBzqPyG12BvQKnKpphVABEXrnWKvx0PM5iecOEjDgQMHduwow2bt7XO7cRkfpzGFKUY0nQSZUgJkbsgD5PAzrggye/D4yVxI/gmWucS/9eOQ7SQ3q39oBaBRrhWAKBSV+Jn2URLuowN/I8FNWJ4M6Dn1VRP0m4pIpqCwY8eNwoY94FNEpl73S+/H5WdE8U2kJoZK/WR2YCsbMpf4t1blYFCsh65qVmAabQLSKI/oSNuoaWpzHa8XDealEpeRwTkEbsYyXO7jV6aRrccBYUwq3tWqbhTKWBxmw4YNu+F8W7QG12O4L3r8fFgkaTK7jJFANJndhtxJk7nEv/WIPMlLfifmBNO/jgWkUS6ZiYyYanYGNu8YWDJkGYe4hdUMoiF18EbR2UMFmvIUe3gKp8yUFrpog+m0UHv60aXX0FNAPnnkkkcuueSRRx75flOonkA/+sT1pYsts9PX+0+azCXo/dukg9zlCybuxU55SC62JkSghkYJTEBWRAMVJWkywXje/XKtHAh7tFaqik2UvCWbJSvgGW3FI8ekQcBT+8th6affmmmJKyPepk3s4hCHpEmapEu6VPD7pEu6pEmaOMQudm8MTe9HyxznX3a7rBCP/CHvyd1ypTiNtnCP3C5vyhxxyjZ5WirpeqtRPhWATdJlmoiIrAOQMWGORDZLbbGJkmMSEuxNmvvTv3HuGpmr31pEOvUSqk3sYjdo1f9TSKI2v/RKyxzXX3WGHJQp0snvzEUiIjLY70xT+VBccrmutxrJraz5IQrg4TgpgBHG8x6TAXIo7NFiqSJ2UdJHXPKi1I3SsEZInrTSby0GQi2k1CJatfl9UohIy6LMUX5RjgwIOdddngg5d5oUgJ4E1kgiVAXLHv2H8b9oCszsaLk3jrr6VuryH9aLg3n8zlq2sp88FJU4gcY052zOYTdDqaHy9VsL+zbFz8emyDoukdJrmeOOj3lbdqmAcA9qKlOD6L81YxkJ2g1Uo/z1RG3YOYNfqRYloYe+fI+ryBFUqtGJsziDhtSiIkIu+9jCWn7nVws3Vym3I4KyR6BlUeaQ33A+wzmTaUxnIavZWyS/VKcJ7bmEKzjCQ+pzXUc1yqcpwiHV5KOo2/rNlxPNdlLV0CjzbaCyXCP/k198e1x7cUgWyydyi9TRJaRRnhWAXSpKM9kUkf6PSpZUFoemfw0NDY3ypAC8W2lnyfYI9D9Qakq67v9raGholC8FoMQuFaS2fB6G/rfKjVJHKooj9b06NDSshPYC0ihnMGKnuzlGJSCPbfzDV889bGYCI9nBUVymW+lpaGgFoKFRplUAeHBhYwwfsoOTacWJ2DjAatZxiKPk4QwM6quhcVy2FV0EGuUPxnaQtTiCg3TSScOOVykUGLtQecJupqehoRWAhkY5UAEKhR0bNpSxlbZfSC9N/xpaAWholHclgC/COxE30tbQ0ApAQ6OcKYHCmu4jfU3/GhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGhoaGqWF3hIyZSBt6E0WJ1EfxQ42k8N3LNKbF2poJAbdqni6q17SnrrUY7/aJmvUJOf3OXu0AtCwmvw78QqdTS6sZLAar8tHQ8Nq8pdB8jg1Qi64GGEfPHV7EjhB8W8G0RS7BQ8/RDbPq8VaAaQC+VdlBH0jJPiRfmq/LicNDauQcYn6nPphLx/h3hmfJJgVHHxPd0uzKOAaNcmmX36S6f9k5kakf7iMX6WZLikNDYvof6CaGoH+oSojst7oa0+oUI/Tna30xKEsAPX4H+l8LHVjHgGIgzpUpYBdKjelCLQ2vTiNHDWzTNJ/LebTtPALE5nAHHbgoT7nczVX+YZ/mzlX7dBN9fhGy/R6deyVVZ591+T8VJIrq6Gnp62R+m7aorJYqln95TPflx2M9ExU67N3dqnpOFX1kAEUdb1em/FIwnihErupRCf1q4V5fEcvno1BAcgZ9KM7bagMgIsN5PAls5Qn6fTp4Haeow6wj7Zqc5mjfztTyDS+LODf6veg6y0ZxkXGl/l0UfloHJe45CzbDSqLFlQAwMkayVbjZvxK0l0EelRwPsSjVAP+Sms7+VBZK9nMjsyiIgBuecH+6rSj/le7OBy38gZVvd/UgOmjEsQMbVnMMtXG70yacpbgOYq6NMLFX+pwyLXefMsPUclfxotLzLBUrkgyfdaTKX7yfCFlbj5DbvdJP04qmqZIkw99aR7URHg8IrNd1rRMT6aEfrLmZlyYXNm6np65wE+i18pa2fa1Zy41ZD/StUcYA1GbrM1Gmv0ZJySIGTqLyGzftyYySw7KqcV+ykUy22DvI/KZNAq6erGI5EQkTbmTN4x+vzk+585QzZKgImrCj5zhd8JNL/VjmaL/SqylMQCzyVQFYVLZ+IZeAOznDLUvIZKdzxdUtzQLFy+pNzS5R8Ng29yn5CnSwibw8E6tR8cXJEe6jHPUJOr5nchXHacvKVPK9RZGeKu8XJ/9RbhU3c9yz6UKgHpzekK6YdKZ2cxRFwJIa2ZxAjBJ9SrWM27jvYCas41uaoW/AiCHn1SEwcPb3Bs1lyV0V7uSQJ4Nmc1pQSfX0EEdLUMK4DY+AuAITVUENzOpxZ/UBuChxJCmPM9TlmeySJ2dgF+isKPwKHcx7nEU9w6r0CGt1pgoDgIAM1xX5hxJAv23UD9xYuA59bMzI8dVdtpg1nJpCSAfZf8rYrr75G0Acm11piWAY4oUgCgWUNhSrlTfxvyEc5lNeiSG9CqA8F5AQ2Kgf2jLZKmacOp08GkI/UMzHi5T3bs+xv//qohexmo/LwfdYTVs5SMPSacLv7GZ/0qMQ3exS2t+YBOj5Iyk1w9Vc0QM9A+ZjgldHIkWrlsVNS6Y/kEucgwoQ/TfxEv/5MvgyClrvicbAajk6Z5gIZtS1FF6SyrHPnj00f8uDvsYckCMzVB68XiMGbVnaMLf3A1kmZ5/qOy4S0pF3/Rv9Iml0Xgn3M+X2tosUgz6v5hxtKUetzNKToyF/mnFGLrRgL58Ic2TTE93qX4xJu2e9kyipfPcT2vTCy/2qFNmasjlhqadOXNr5JTjC1ShgejyBAvpvzTtZGKsk1KNrgC4uZnGNOJT40LvmBSAVGVY0BIxF5/Rk1Z05BE2BSXvL90S+trSwvb0q/CmlJWVDY0N34ONak3UruB2lgJg53RN7MWg/9HUBaACXfksmgoQO60YZdCagzaMSaYK6NJYXg46lStDVXdpyYU8y+4g2R/r1iqR0l1QjXvCXKrnHFJmlpc2MZTZlBjq09TAexKG9RR6W+Zze7CfYFg0NPzFpqqRyqkO8394jYSnxjYCuIvAGePdXKRuUt+rFepX9RqtmBDITzyf0CI5i/CV/VKuKiOVr7CEN8aUemPQXRrR6X+MQf+FKuDTSIYgsdOGz/16tQ7aJNMQZH+MQNPqBjpkD5o+LXvljDkzBqe15KeAq2nyn0RKVznTr2yDcWtGxzJSTRoaBLYpelJfmoaJFVHtNTp/Qi81IubbCgwH4YOFnQfyDSUSBBPbodgYGDja42o1z0+kI3IDJ3GeX4pzpYNK3CKQCyJcs/GqTFMp6Y0st/JKqNWULlIcX+5v/BIf5Dn1piWiJmJK0do86vAygaaICmQyUm5Se8PS/2haBLWNljzHDcmoKz0r5wZaa485LpviN1KcvLtHL+di/3kw6Z3VcPq2hAnYOcI1h+3tDp0XOVOvBfasnPs1WSad3m8zY3/I6Zn+7XWh/fqpf1os9pe0BWBdMe7ZwjGqAJdLc7UauBlv52dNDAqANkETrF+r2UFaySmPkhNwqg+JUwAnR7x6Kv/HcynZ33iOE+P6vBo8L+8qKxraMCpY7gY62tLnp3FKyLmwKkDstA6h/3BPSQjyMqkW0OLenxLUdCcfyhrst4IV0jw9GZ6wzkzENijn1r7RZ3VOIRzrpeI9hXu2+7aYZ0tLihE8RWUUT3NrzOMGp8wnA6jOAplMbWNGgKBxYxgF0Cm412mSZjZ7AujsghR6z+ek6ICzRvxH4jiwQAGogwwu4zagY/xE75C+nqkKEDutGWNC/8JRfk6O+J4LAs3oYtIGnZMcLv/2qzolTgFEVRDnpKICsKAFYnFHCVA75R0eA26Wn1XspfoVGQBU41rfuQImhppMQhE8zfG3iVAeNke8x0pEDs1awLtoHO/Yw5MswWM6CgjwCBI7LfnMlP7zmMVLSZI/hjaYc8Bn4U21NnjY/YGugnHEC6wHFB9I7AbJLwhdojtF/R2LAgh2NaxlmkGtGNJYg0heM/ncrqbpGnO8Q3lYQ78wKsDPI0jstGS0iUOjkMdUblYHkyR/UHtym7Svvune1alh222y2uAhdc2sP3QdjGNtOML15AFpjJKHC0PeSE25Q6qFvWcfH4TU6VdC05kpgOA1kJeYDPFOD7LEJzIw3B9hc9tJLzVKVxiN2FRAqtI/SJDUdpM2uL8TFSO2WyuxJGwYug22rtN1Fyzetfk3+uMCbLzKKKkKksbXDGe19A/r+P4agbuITFK/xKYAgrdAu1VCY2U/HuTruzeBpbGNv0zPL6aj7v1rxKwC6qYq/YMKaoNyX5fg9fYqZPIxgW2w8h9i7sWV7TqvbAaFTvnaPIF+hhPnjfwuPRnKJUBDPuNnaWt6x06G+H3NxTSYtZkC2BD0vQYTJGD6RAaGzEdvSGBROEPnsoF5ZKqNuqJoBKmAASwLowKmMNaU/nOZzE3JpH9Q64O+n+IY1aOC/4nM5wlafqkS2AYnHjaNVD/xaM/yvYNuUuvEF1xqLABswkSKYhddwIthbnmX33zHL5ovOLWZmliCcQGL5J9SGURJaxnFeyFr/ZYmtCwmhZzJZ0BiImVqlDEVsIrrw4wC2oWZ+p3GrcleSeIJbYN9nPMyL++bDoNt3c7LnMSTIfcktg2G+JOw137LvFxd5yyszTmcHeR+78W4sF3lm42p4Lm8ap7GTAEsIfQ1ns5Y9ssm9rCUfiZLvecltCRmhpiphGO6gmiEGQWYG4Iwpf8kG38Mqc3aUzu+338gc+OcfZ75phFpEtoGPRNDVpV6Dmn6t7pe/E0Gt7El4OSo8Gtq1EruQ9jHgHDh5k3WAahc+cXwIQ1EOv8Ik4/bVC9ZVwyH5BsCw7dWJAM9/RsnSDtGWr4Q7DWVIK915ZE19GM0baNEIE0Z+ocZf2euM3XrrBR2GeSB2gm1vc/clJkTtGl5narnmhpnNeLboRkhY7iavpxLdZYznM8i7s34KacxN7x50DyM7PemCiA8FiZ8T4APuC2oOd8jY5VLV5C44MowkR7jidsTt2wpJhWQQvRvtMH7i5V+eqK3hZH3VbdAW4DnPn5O/iaVx4ESyOdzPo8xrfB0pOvmDeLrYrqUTUh4Gfwe0tc4m+t11YgT7OUkD/9+U2RDUKrRP55itik1PtES1v4xODqN6p3RRTeesgVTBaD+LtYSeFe4SQhLG/QrQX0NxWvSWL9QjQgqoD/Lw1wuIJtbUof+YeY8ihNk7EDFHxIt4fgCFbwHsE0N61Fd17UyrwCAj4vxjKlqSxIkn8GsoDP1GCkV9CvVCKcDcESIVK8SOyaJCpERxUg9dlISnCCco1kddKp5wdC+dl3Vyr4CmMCOmJ8xNCmt2c2TBNv8u/LfMrMhjEZi+TTcql8vvGHiTkglie0fkxfrj7MNS4aEOXk8FWzzV/32P15mNoQpi/X4H3KJtI0fy4V5kMon1iq1gqlJKotfjU3V/XEHL4iufqXFsXKSR6z0n5IqYNouiTFktpoxbXlyZJzxNT+GnHw26y6tAiypxU1kJpuYyWI2ybXxeWb4zaSH8TDVYnjCq8qTnOJQIk9zOScFDeQfReSpZMlUTvABJ1ruBvpJStF/kQoIs2VMUvAat8RimFIvJ4+TPPfZOgeFWbbJf7OYPkz7A8W5qE9jLvAQC2nAfYyTaurj0j81rAJQe+Vdnoh6/7pY3ZEsUQF7ZCCTgpqI4jFqyP8pp64yJS7X3cV0QUzthuO/1290FfCZ3Kx2p4bk2Wuzxkr0jeF/mjYzeTLOXJ/1kHwQ1OO3yzuZNTu/NFh3w+KJN3BwjjdIiEzgB96Sb0vfWYlkS3o9hvBSzyTZ934Kb4XyF3fxhVTTNUYjAv0LHtMAERl8KnVSRXr3YKJ594t6MrkyTh/Blya8MmTO0B7aJSM+dbiCtJcLuYJvqCkdpIN04Cw+pRp3Swc51TIFoPYHRJMzw3yTV5/YvqrwFNkmF64kW04KW6Bd5CP5pzh01ToO6D9wq/ci+s9lgWlg8Qp0ZYScmBryz1wfzcVCfTV9bpKF9DCQZSbn73R+2z3cHgWq65VZH3XrMVi7bESvw43ZwiJ+xsGtLPR9PgeeZSEb5A2rRgAwlJWRuifcl3xbu8rnxhBnNIBz+EU6mRbo9UzlNsaSIx31hHG57/2PDBvy7TJuYLGJCqhIFiNTZRTgeo6dES4fcz6cfBlnHJRrTL0GL3XPzjzT7I6sB+wT5DbPj3MmZbTQ9TQKro+yl/ig0vgERbxVObkrQhCt99WCVCgftZPeplvUNWa63BFM8XIuH5IOwAXM5iNpqGtYOab/URHi/e9nLf1MVUAKGYJyDvBAhMvP52xMBSmz13KlHDa50IK5WVcG+wR16ykvG6R1mVqU8XrnWrq2RkC9KNfTS7PXcUQFIDbWhXXyPMSHkp4aJaTWcrlpP6ky7/Op/14GUo+xfhvpObiV5fKAVNS17Lij/4OgPKmvAro4bLNZEubi357xXVLEkDljvroKs01iasn4zFe7+LWwrCaeT/ycTyqqBysuz7q5izbIhsMJcUgRnjtNmk4tOnI2Z3EmpxGZGt1sZjXL+J15alOSG3x7fgyjK9dwu5oDIBX4LiiCoRfLeZDpymK3NTlM1bg/tLLSIXjNuy6tYtvtS2w0ZTTtTLpC+WRzk0rKBicZ9ThfdaANzdUpUbpZTjaq1bJULUqb9+OO5JZ6VjeZEMZ1/Ddum7EMoEd150+0NSGiX9z3z/zNWtfRjIHq/bg/dNiMuy2ov52ZzRx1IYBMpGeU5B1Nt+eJlsfF5PBTgAKQNlxDD9r5HCuF3WxhF10JroTzgYY09NPkG5jKN8xKnleQtOL7MMFynQxnCLn8j/5hbvbwFY9Yu6OYVgAJrAv1+IgrTOg/lyncErjdi9hozmjOMlEBh/lMDUrsYDajo7qSHrT0dc087GAr+8kK6az9RGUa0sAnt7BKTeHr6b8kzwO/60W2r8P0R3PlNfVmWrpzdPBOZj64GGF7epqFcYXLqAKYS6coyS9XP5ZSAUga/bnH0My5LGABi1nJn+oogNzJe4HjPS5VbpA0TqYFbTiHTsZExXY+5J1kLaWRk/mOs8JczCWPyLbGQ/Qw2zb5+FMA0oL3LV8I9pYaY2FZn8pCasdC/z4VMIY2ISrAzULVMVG1t1sVz7+4y7sLgBxmvlogS1jp3pCTB5DxggpYlaNGTr8ZoEcF52m0UGfJuXQ0bMEb1DDn8JwjyWmDGW1s38kpYS4eRqLUq132C6b+aZlsZVMBrKJ5lOQDVAn2QvEqAAeAdOJjmgO7Gc93zA4mFfW+tOYu39e1/FO5AZSTP/mTiSA22nEF13Emz3CvPKI+TEblU5vkEkZzmenFSlSKcnt1WvALGnAdF1qex31YqADIZy3nBfSZw9I/KI+spj+jglSAkGuyPapV5HSFvEdjYLN8yXcH5i8KWsh44dNzWtHLJ9ovrju9R5PzWcUqvoIOabXPpRfXymnyuuOBjLuzv01G1cle2uVCxwTOM70YfW1OXc9p/KkbYACiW/hrl/zhNpBLmUlzVtOfxupuNc20T3kf3xhH2+gR2sNXHrVIPUtLLmYqNflAhiSnrNR++vBqMXczKDIDLdO1DYgUIKSs5LGbx9nuZwqJQP/e+stK+rPUbzpYcLI07Hbb8ab/m9R30piFqnetU7Mfyp69KGQd+2CP7Qbf+HSVu3dOSKC4Rc7pc6c/esHpXMF8GqqvMwYmp/LkbLFlqJElNEO53Ct08wvopyui+0iVYhLYJophVOBdzlKjVdhVh8rF9XwPbCcz/PZiStTP6lL6UcDjckaSVIBTPcq1lGTqbgW/6wpXPqCczOV6tho0FMNW78rDSm70eQQJLhYxIDGuDd2qqHdQ8kTn86ZPHB+28zLtqPNy5gOrVWZO2Po92DPjhxmd1EOg3syskZzSn3Z0+i3q3xwtyQBi5jZdewNQI4auUmkUAGk0wsXzKsqSc5XP1VzHeWpV1Gd+zjJsnJLE5v8155BdzD6I8JKOH1SuVMA8bmQrHoTcWHb7Uh5WM4DFuBGcLKS/N+6K9fCcQHX2pr8ZLXZOzgFXlrpBOk+PRpKy7x12UFnVTV7Hdfpw6URxdyl2yws6hFwJyL00CkAVMBMH38rJUZtUgfpSbY765iszjA7sJamLxNRGLuUe9hfjlsnJDmuhYYEK6Es26/mIm2LZ7Ut5WM0NfMVfTOCGRNE/zNjMMk4sGN8j6rqDnCPTx2ZHdbHoXrvWOBqwruaGZJZ/9lJXZ3mmWGG/P86eo+ttCci9dHMADGQDnVgp70gpl2VLXXmItdxJLv0jDbcT0vxdaihtGEVsbqmruVW5dW0zkFc+8lBONV91U03UfbHWRuVRa9V16nR1o7UuwcENR/qxW/V0rs0ccmkpR86Z/8h61r2Oq9inbhif5Bqdk5f9vLu9mkRMAWPUL64Hdf+/ROReihGAA9Tfch5vciP3MEiW8gOzWFA8+pZ02nAxl3IxacB8/q2WpEQfcAsD5B3+Q48oUdWX0Fvt1HXNh084zXI30A90Mfv3lrueYxvKZTzpejxzgfxITuVFxdvk8fxKVdtLF3rQUezAVO6aviEVftmsNfTq1lX+I52jhJ2ZaeubLNfVMq8ASjEC8DnKSWsG0deYcXbxJ8tYywY2s509HMCJx7tSVhQ27FTjBOrTmFNoSgtaUhmAAqbyPpNViulxaccg+oZxQitgOE+qwwmQQi8E04iIjPPVIHoboUoKWM0K1vCXbYt7h32P/WBV13iP0UNWfW1HHFR3nij1bY05VZpKK9Ucb/DlY3zHsBmpZkpRGZ3VPfQME1ngKK+lvTw53/LyLYPrAKQl0Xd7m6h6lyAPk5XAFbiYLC6iTdCLEvIowIkHhYN0KgVpczdrmUs2U9X+VG1cUote9OYiavmtnNzNV/xPrUyQBFoBaERFtyqSIVl0piVpAQzq8eSrfFx4sOEgXVUMigHplJVqNjNc2anbj+5S33ElvehEtaJ1zmqbjPUMnZkQb6sypADa8AcrVUsAOZcuEbfY3MeXscxwheRxFV8xyfTBUpHmtKAJp9CY+pxIDdKwG0IIHlwcYS872com/mQVy0siQFLUQBrNaEZD0tjLCpZG833SCkAjWYrA3UKdSRM5RTWiHidSHUdAG3RymD3sZCsbZZ2scqyYdrRs/LIuFR1nSlNbfY+dnSxzr8xJWPCYMqQA0tlNNS5Q8yxjI8UkLudJFWPiiqSThg3BRQF5esJUKwCNhMLWs+LhdBzptgIPrmoFHfL0hovlVwGAPM9T7OV+JmMF19blKfpxgGYxrcdUQi6aaEqLvXFXAIfQKxeOF3gmHfN3qZykS6QkLTDusCzu2XM0oy+fWVgaR7lO7dJRuBOHRxhCPLcaPMgLSd6RWUOjDCF9kmucZBHHbSjVQquinikn18r1DKJpFA/GknYds3lZrYP/BxqOYw8vdXSeAAAAAElFTkSuQmCC)!important;
background-repeat: no-repeat;
background-size: 453px;
}
.icon-cps-fab-menu {
width: 50px;
height: 50px;
margin: 0 !important;
background-size: 694px;
background-position: -649px 0;
}
.fab-checkbox:checked~.fab .icon-cps-fab-menu {
width: 30px;
height: 30px;
margin: 0;
background-size: 615px;
background-position: -291px -70px;
}
.fab-wheel {
width: 300px;
height: 220px;
position: absolute;
bottom: 15px;
right: 15px;
transform: scale(0);
transform-origin: bottom right;
transition: all .3s ease;
z-index: 12;
}
.fab-checkbox:checked~.fab-wheel {
transform: scale(1);
}
.fab-wheel .fab-action {
display: flex;
align-items: center;
font-size: 14px;
font-weight: 700;
color: #fff;
position: absolute;
text-decoration: none;
}
.fab-wheel .fab-action-1 {
top: 0;
right: 0;
}
.fab-title {
float: left;
margin: 0 5px 0 0;
opacity: 0;
}
.fab-checkbox:checked~.fab-wheel .fab-title {
opacity: 1;
}
.fab-button {
width: 45px;
height: 45px;
display: flex;
justify-content: center;
align-items: center;
float: left;
padding: 4px;
border-radius: 50%;
background: #0f1941;
box-shadow: 0 1px 3px rgb(0 0 0 / 12%), 0 1px 2px rgb(0 0 0 / 24%);
font-size: 24px;
color: White;
transition: all 1s ease;
overflow: hidden;
}
.icon-cps-local {
width: 28px;
height: 28px;
background-position: 0px -49px;
}
.fab-wheel .fab-button-1 {
background: #dd5145;
}
.fab-wheel .fab-action-2 {
top: 40px;
left: 85px;
}
.fab-wheel .fab-button-2 {
background: #fb0;
}
.icon-cps-phone {
width: 28px;
height: 28px;
background-position: -51px -49px;
}
.fab-wheel .fab-action-3 {
left: 50px;
bottom: 70px;
}
.fab-wheel .fab-button-3 {
background: #0f9d58;
}
.icon-cps-chat {
width: 30px;
height: 30px;
background-position: -369px 0px;
}
.fab-wheel .fab-action-4 {
left: 0;
bottom: 0;
}
.fab-wheel .fab-button-4 {
background: #2f82fc;
}
.icon-cps-chat-zalo {
width: 30px;
height: 30px;
background-position: -362px -1px;
background-size: 515px;
}
.suggestions-chat-box {
min-width: 140px;
min-height: 50px;
display: flex;
justify-content: center;
align-items: center;
border: 1px solid #1d72e0;
border-radius: 10px;
background: #277cea;
box-shadow: 0 0.5rem 1rem rgb(0 0 0 / 15%);
font-size: 14px;
font-weight: 700;
color: #fff;
position: fixed;
right: 80px;
bottom: 7%;
z-index: 11;
}
.hidden {
display: none!important;
}
.align-items-center {
-ms-flex-align: center!important;
align-items: center!important;
-ms-flex-pack: distribute!important;
justify-content: space-around!important;
display: -ms-flexbox!important;
display: flex!important;
-webkit-box-align: center!important;
-ms-flex-align: center!important;
align-items: center!important;
}
.suggestions-chat-box #btnClose {
position: absolute;
top: 2px;
left: 2px;
}
i.icon-cps-face {
width: 28px;
height: 28px;
background-position: -177px 0px;
}
.fab-checkbox:not(:checked)~.fab {
animation-name: zoom;
-webkit-animation-name: zoom;
animation-delay: 0s;
-webkit-animation-delay: 0s;
animation-duration: 1.5s;
-webkit-animation-duration: 1.5s;
animation-iteration-count: infinite;
-webkit-animation-iteration-count: infinite;
cursor: pointer;
box-shadow: 0 0 0 0 #c31d1d;
}
@-webkit-keyframes tada {
0% {
-webkit-transform: scale(1);
transform: scale(1)
}
10%,20% {
-webkit-transform: scale(.9) rotate(-3deg);
transform: scale(.9) rotate(-3deg)
}
30%,50%,70%,90% {
-webkit-transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
40%,60%,80% {
-webkit-transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
-webkit-transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}
@keyframes tada {
0% {
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1)
}
10%,20% {
-webkit-transform: scale(.9) rotate(-3deg);
-ms-transform: scale(.9) rotate(-3deg);
transform: scale(.9) rotate(-3deg)
}
30%,50%,70%,90% {
-webkit-transform: scale(1.1) rotate(3deg);
-ms-transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
40%,60%,80% {
-webkit-transform: scale(1.1) rotate(-3deg);
-ms-transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
-webkit-transform: scale(1) rotate(0);
-ms-transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}
@-webkit-keyframes zoom {
0% {
transform: scale(.9)
}
70% {
transform: scale(1);
box-shadow: 0 0 0 15px transparent
}
100% {
transform: scale(.9);
box-shadow: 0 0 0 0 transparent
}
}
@keyframes zoom {
0% {
transform: scale(.9)
}
70% {
transform: scale(1);
box-shadow: 0 0 0 15px transparent
}
100% {
transform: scale(.9);
box-shadow: 0 0 0 0 transparent
}
}
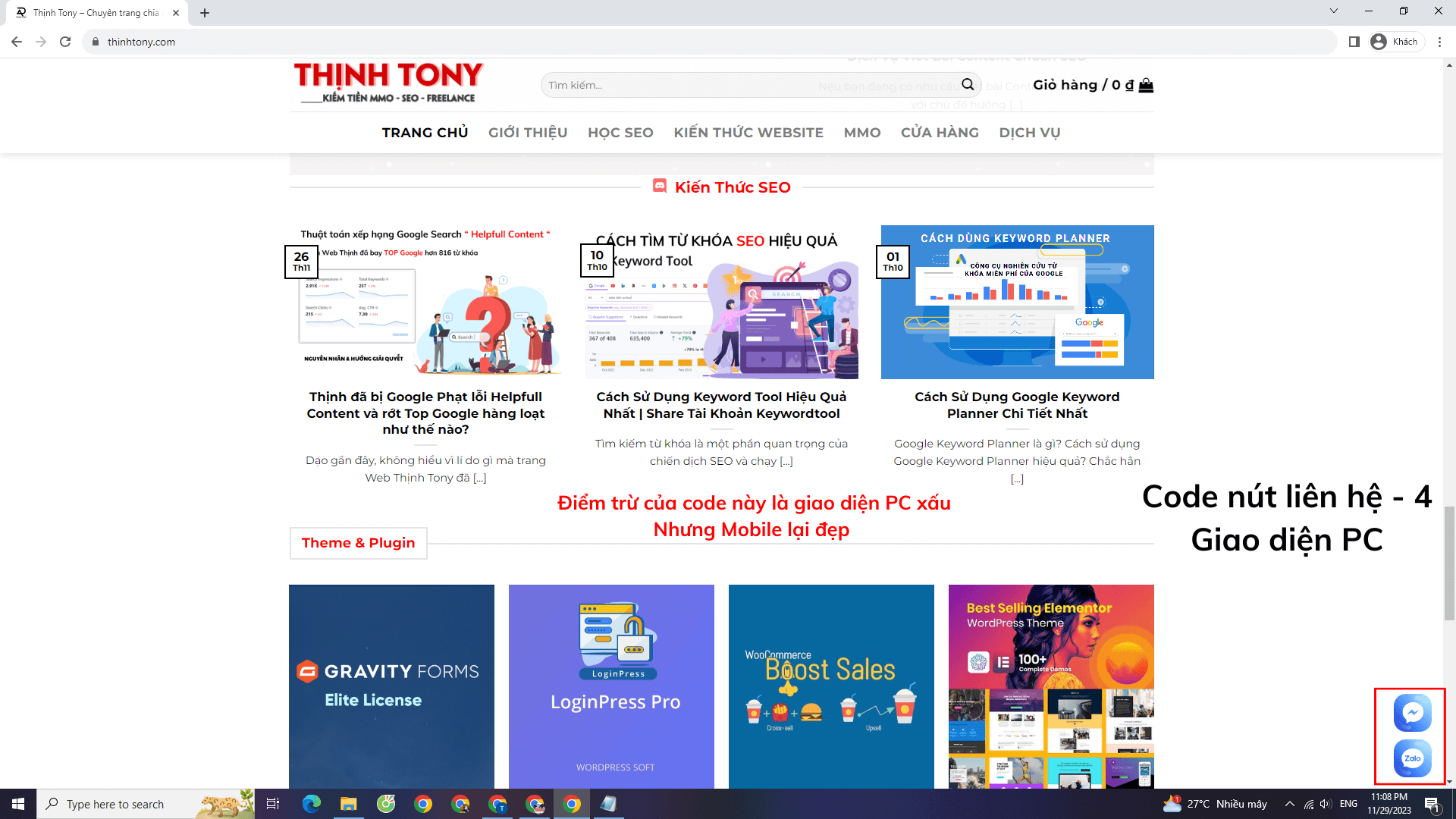
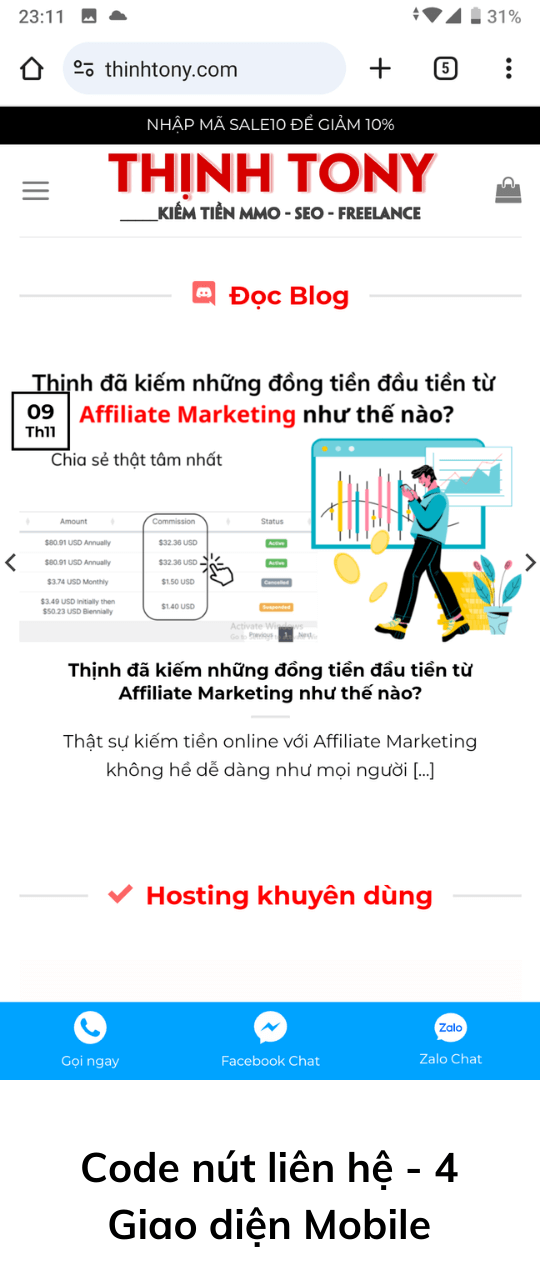
</style>Code liên hệ đẹp cho Website #4- Hình ảnh trực quan


Đoạn code
/* Liên hệ đẹp cho theme Flatsome wordpress – Liên hệ box 10 - Flatsome.xyz --*/
<a class="social-icon social-icon--facebook" href="http://m.me/f88vietnam" target="_blank">
<img src="https://f88.vn/img/icon/mess.svg">
</a>
<a class="social-icon social-icon--zalo" href="https://zalo.me/861393446206589121" target="_blank">
<img src="https://f88.vn/img/icon/zalo.svg">
</a>
<div class="social-icon-mobile"> <div> <a href="tel:18006388"> <img src="https://f88.vn/img/icon/call.svg"> <p>Gọi ngay</p> </a> </div>
<div> <a href="http://m.me/f88vietnam" target="_blank"> <img src="https://f88.vn/img/icon/messmb.svg"> <p>Facebook Chat</p> </a> </div>
<div> <a href="https://zalo.me/861393446206589121" target="_blank"> <img src="https://f88.vn/img/icon/zalomb.svg"> <p>Zalo Chat</p> </a> </div> </div>
<style type="text/css">
.social-icon{z-index:1000}.social-icon img{width:50px}
.social-icon--zalo{position:fixed;right:15px;bottom:15px;display:block}
.social-icon--facebook{position:fixed;bottom:75px;right:15px;display:block}
.social-icon-mobile{display:none}
.social-icon-mobile img{width:25px}
.social-icon-mobile div{flex:1;display:flex;align-items:center;justify-content:center}.social-icon-mobile p{margin:0;margin-top:5px;font-size:10px;color:#fff}.social-icon-mobile a{display:flex;flex-direction:column;align-items:center;justify-content:center}.form-register{width:100%;max-width:100%;padding:0}@media (max-width:768px){.social-icon--facebook,.social-icon--zalo{display:none}.social-icon-mobile{display:flex;background-color:#00a3ff;height:60px;position:fixed;bottom:0;width:100%;z-index:1000}}
</style>Code liên hệ đẹp cho Website #5- Hình ảnh trực quan


Đoạn code
<style>
.phone-mobile {display: none;}
.giuseart-nav {
position: fixed;
right: 10px;
background: #fff;
border-radius: 5px;
width: auto;
z-index: 150;
bottom: 70px;
padding: 10px 0;
border: 1px solid #f2f2f2;
}
.giuseart-nav ul {list-style: none;padding: 0;margin: 0;}
.giuseart-nav ul li {list-style: none!important;}
.giuseart-nav ul>li a {
border:none;
padding: 3px;
display: block;
border-radius: 5px;
text-align: center;
font-size: 10px;
line-height: 15px;
color: #515151;
font-weight: 700;
max-width: 72.19px;
max-height: 54px;
text-decoration: none;
}
.giuseart-nav ul>li .chat_animation{display:none}
.giuseart-nav ul>li a i.ticon-heart {
background: url(https://tool.dotrungquan.info/icon/icon-map.png) no-repeat;
background-size: contain;
width: 36px;
height: 36px;
display: block;
}
.giuseart-nav ul>li a i.ticon-zalo-circle2 {
background: url(https://tool.dotrungquan.info/icon/icon-zalo-circle2.png.pagespeed.ce_.iUc59tfITH.png) no-repeat;
background-size: contain;
width: 36px;
height: 36px;
display: block;
}.giuseart-nav li .button {
background: transparent;
}.giuseart-nav ul>li a i.ticon-angle-up {
background: url(https://tool.dotrungquan.info/icon/icon-angle-up.png.pagespeed.ce_.NGU5VowWiC.png) no-repeat;
background-size: contain;
width: 36px;
height: 36px;
display: block;
}.giuseart-nav ul>li a i {
width: 33px;
height: 33px;
display: block;
margin: auto;
}.giuseart-nav ul li .button .btn_phone_txt {
position: relative; top:35px;
font-size: 10px;
font-weight: bold;
text-transform: none;
}
.giuseart-nav ul li .button .phone_animation i {
display: inline-block;
width: 27px;
font-size: 26px;
margin-top: 12px;
}.giuseart-nav ul>li a.chat_animation svg {
margin: -13px 0 -20px;
}
.giuseart-nav ul>li a i.ticon-messenger {
background: url(https://tool.dotrungquan.info/icon/icon-messenger.png.pagespeed.ce_.sSebhnGGgP.png) no-repeat;
background-size: contain;
width: 36px;
height: 36px;
display: block;
}.giuseart-nav ul li .button .phone_animation i {
display: inline-block;
width: 27px;
font-size: 26px;
margin-top: 12px;
}
.giuseart-nav ul>li a i.ticon-chat-sms {
background: url(https://tool.dotrungquan.info/icon/icon-sms-1.jpg) no-repeat;
background-size: contain;
width: 38px;
height: 36px;
display: block;
}
.giuseart-nav ul>li a i.icon-phone-w {
background: url(https://tool.dotrungquan.info/icon/icon-phone-w.png) no-repeat;
background-size: contain;}
.giuseart-nav ul li .button .btn_phone_txt {
position: relative;
}
@media only screen and (max-width: 600px){
.giuseart-nav li .chat_animation{display:block !Important}
.giuseart-nav li .button .phone_animation {box-shadow: none;
position: absolute;
top: -16px;
left: 50%;
transform: translate(-50%,0);
width: 50px;
height: 50px;
border-radius: 100%;
background: #6cb917;
line-height: 15px;
border: 2px solid white;
}
.giuseart-nav ul>li a{padding:0; margin:0 auto}
.giuseart-nav {
background: white;
width: 100%; border-radius:0;
color: #fff;
height: 60px;
line-height: 50px;
position: fixed;
bottom: 0;
left: 0;
z-index: 999;
padding: 5px;
margin: 0;
box-shadow: 0 4px 10px 0 #000;
}
.giuseart-nav li {
float: left;
width: 20%;
list-style: none;
height: 50px;
}
.phone-mobile{display:block !important}}
</style>
<div class="giuseart-nav">
<ul>
<li><a href="https://maydemtientoanthang.com/" rel="nofollow" target="_blank"><i class="ticon-heart"></i>Tìm đường</a></li>
<li><a href="https://zalo.me/0978150934" rel="nofollow" target="_blank"><i class="ticon-zalo-circle2"></i>Chat Zalo</a></li>
<li class="phone-mobile">
<a href="tel:0978150934" rel="nofollow" class="button">
<span class="phone_animation animation-shadow">
<i class="icon-phone-w" aria-hidden="true"></i>
</span>
<span class="btn_phone_txt">Gọi điện</span>
</a>
</li>
<li><a href="http://m.me/Suamaydemtientannoigiarehcm" rel="nofollow" target="_blank"><i class="ticon-messenger"></i>Messenger</a></li>
<li><a href="sms:0978150934" class="chat_animation">
<i class="ticon-chat-sms" aria-hidden="true" title="Nhắn tin sms"></i>
Nhắn tin SMS</a>
</li>
<li class="to-top-pc">
<a href="#" rel="nofollow">
<i class="ticon-angle-up" aria-hidden="true" title="Quay lên trên"></i>
</a>
</li>
</ul>
</div>Cách thêm code liên hệ trên Website như thế nào?
Những đoạn code liên hệ được Thịnh Share, bạn chỉ cần copy và thay đổi thông tin về đường link Facebook, Zalo, Hotline là dùng được.
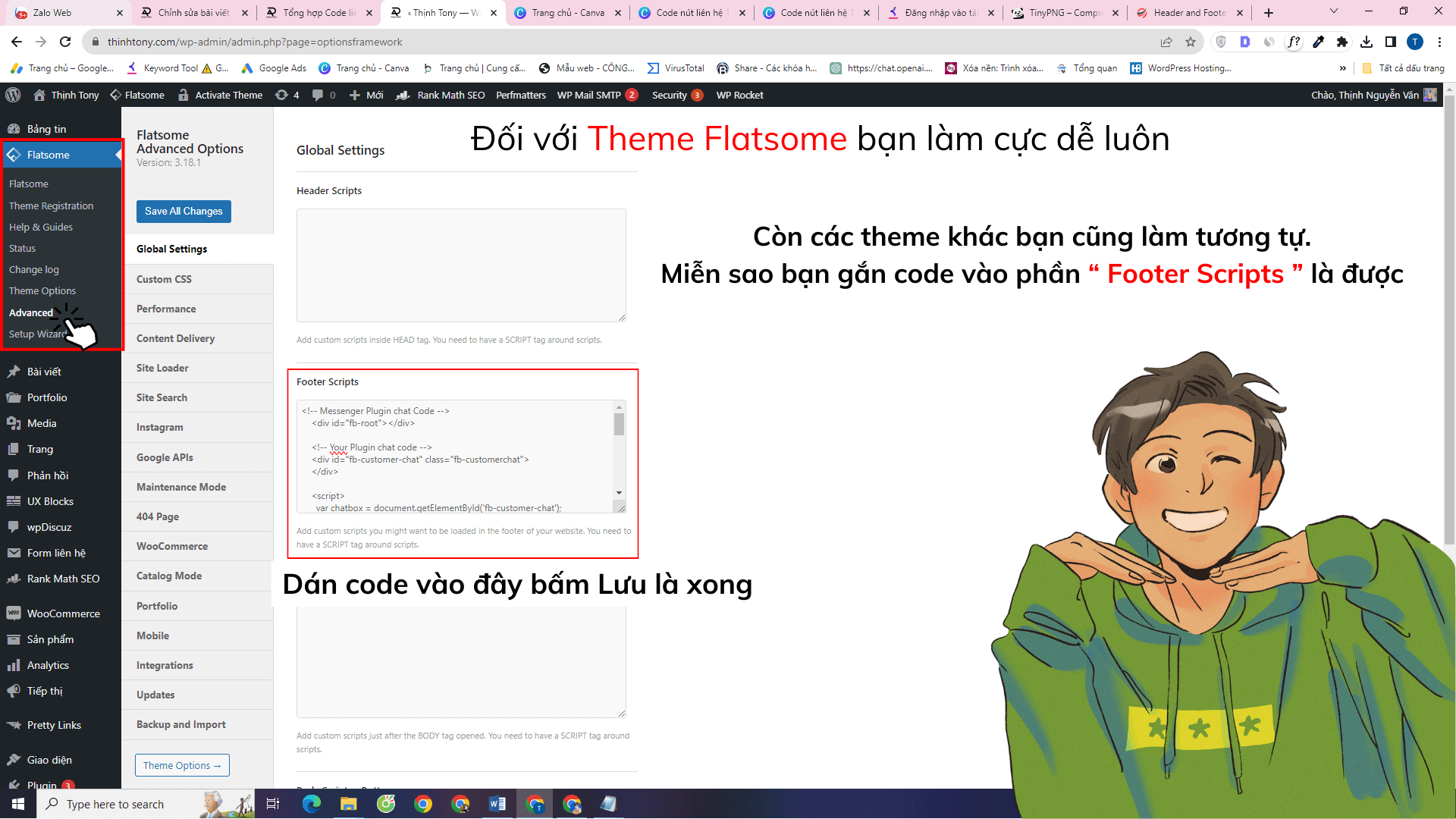
Tiếp theo, bạn cần dán code này vào phần ” Footer Scripts “, bạn nào dùng Theme Flatsome như Thịnh thì thêm chưa đầy 30S là xong.

Đối với những Web dùng theme Flatsome, cách thêm rất đơn giản bạn chỉ cần chọn Flatsome, chọn tiếp Advenced dán code vào Footer Scripts bấm lưu là hoàn tất thêm nút liên hệ.
Nếu bạn dùng theme khác thì cũng đừng lo lắng hay bận tâm vì cách làm cũng tương tự.
Hướng Dẫn Chi Tiết Cách Làm Bằng Video – Đơn Giản, Hiệu Quả
Tổng kết về Code liên hệ website
Trong bài viết , Thịnh đã sưu tầm và hoàn thiện bộ code liên hệ đẹp dành cho website rùi nhá.
Nếu bạn có nhu cầu sử dụng những đoạn code này, bạn hãy cứ copy và lấy về dùng nha.
Cảm ơn bạn đã xem và đọc bài viết này.