Cài Đặt Blog
Tạo Nút Liên Hệ Contact Button đẹp cho website sử dụng Code
Chào mọi người nha, lâu rồi Thịnh chưa quay trở lại chuyên mục chia sẻ tạo nút liên hệ contact button đẹp cho website.
Thực ra, dạo trước rất lâu rồi Thịnh đã có chia sẻ cho bạn 1 bài tổng hợp các code liên hệ đẹp và được dùng nhiều nhất.
Bạn có thể tham khảo ngay tại bài viết này của Thịnh nha: Tổng hợp Code liên hệ đẹp cho Website/Blog
Tại bài viết này, Thịnh sẽ chia sẻ thêm cho bạn đoạn code taọ nút liên hệ cho website còn đẹp và xịn xò hơn rất nhiều.
Ok, không để bạn phải chờ lâu bắt đầu ngay nhé.
Nút liên hệ contact button cho website sẽ đẹp như thế nào?
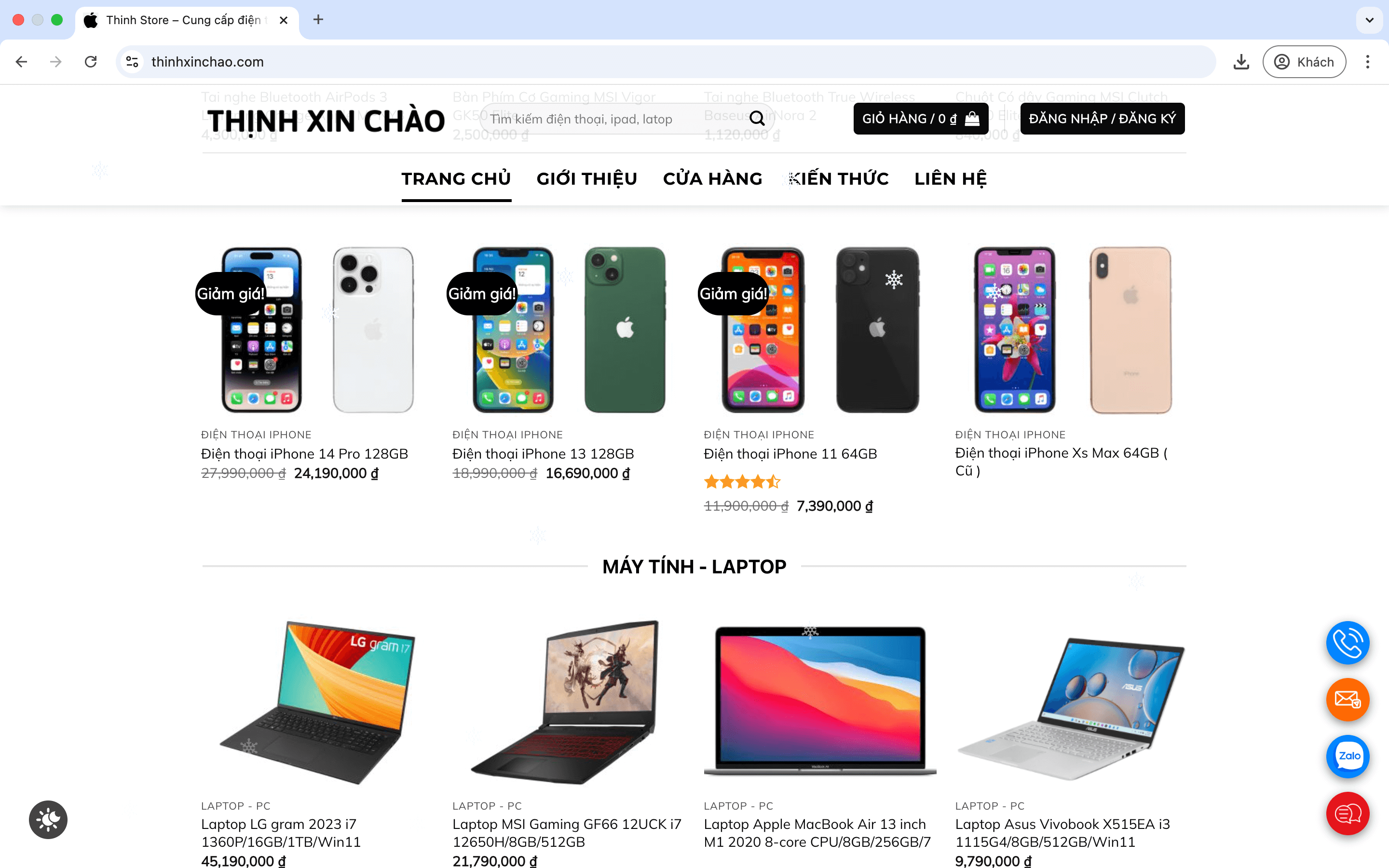
Đầu tiên, Thịnh muốn bạn xem qua thử thành quả và ngoại hình của Nút liên hệ này trông như thế nào trước nhé.

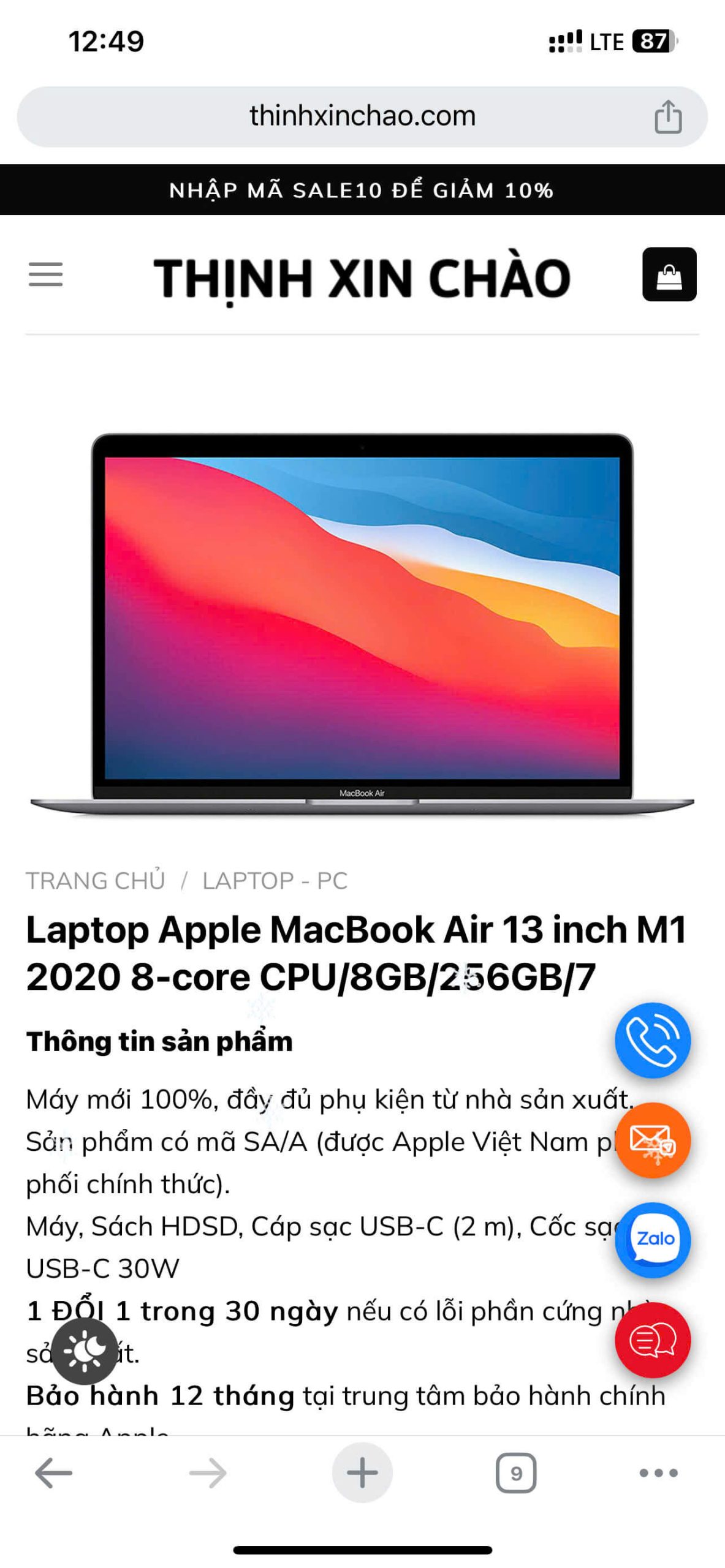
Đây là giao diện ở trên máy tính. Còn ngay duới đây là ở trên giao diện điện thoại.

Nhìn khá đẹp và xịn xò đúng không bạn?
Nếu đẹp như này mà bạn còn chê và còn không cảm thấy ưng mắt nữa thì thôi, Thịnh chịu thua chứ chẳng biết nói gì hơn nữa cả hehe.
Cách Tạo nút liên hệ contact button cho website như thế nào?
Đầu tiên, bạn tiến hành tải các icon của các nút như gọi, nhắn tin, zalo, messenger ở ngay dưới đây nha, có tổng cộng là 4 link tất cả.
https://thinhxinchao.com/wp-content/uploads/2025/01/phone-call-1.png
https://thinhxinchao.com/wp-content/uploads/2025/01/send-mail.png
https://thinhxinchao.com/wp-content/uploads/2025/01/Icon_of_Zalo.svg.png
https://thinhxinchao.com/wp-content/uploads/2025/01/message.png
Sau khi tải xong, bạn up lên thư viện của website bạn nha, làm như vậy thì những icon này sẽ theo website của bạn đến khi website bạn bị sập thì thôi, chứ không phụ thuộc vào bên thứ 3.
Ok, kế tiếp thì bạn copy đoạn Code ở dưới đây và thêm vào theo đường dẫn sau:
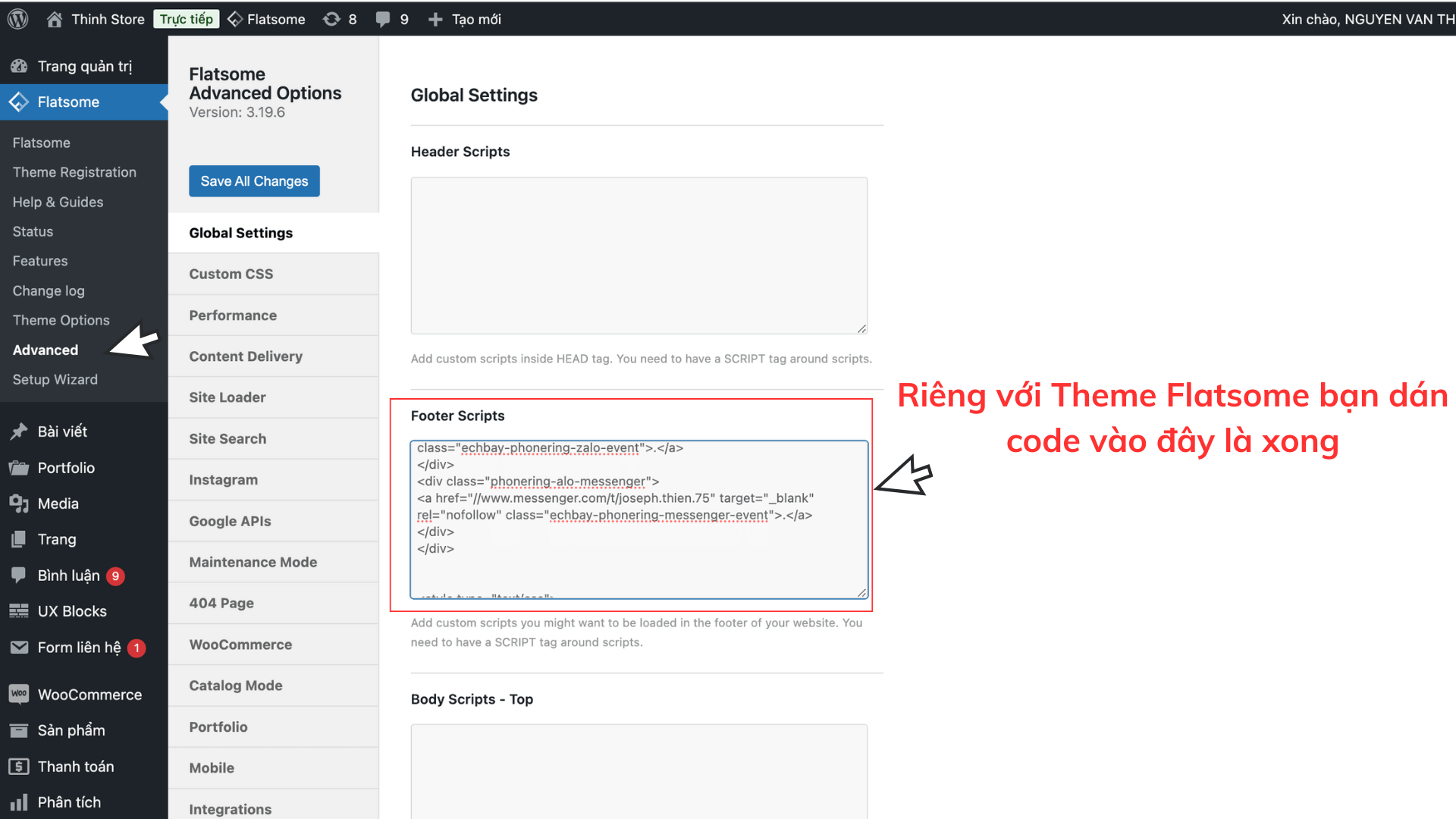
Nếu là theme Flatsome: Bạn chọn lần lượt như sau Flatsome —--> Advanced —--> Global Setting —--> Footer Script

Với theme bất kỳ: Giao diện —-> sửa —--> footer.php.
Copy bỏ code vào file đó, phía trước thẻ đóng </body>
Đoạn code thêm nút liên hệ contact button đẹp cho website tại đây
<div class="echbay-sms-messenger style-for-position-br">
<div class="phonering-alo-alo">
<a href="tel:0978150934" rel="nofollow" class="echbay-phonering-alo-event">.</a>
</div>
<div class="phonering-alo-sms">
<a href="sms:0978150934" rel="nofollow" class="echbay-phonering-sms-event">.</a>
</div>
<div class="phonering-alo-zalo">
<a href="//zalo.me/0978150934" target="_blank" rel="nofollow" class="echbay-phonering-zalo-event">.</a>
</div>
<div class="phonering-alo-messenger">
<a href="//www.messenger.com/thinhtonyweb" target="_blank" rel="nofollow" class="echbay-phonering-messenger-event">.</a>
</div>
</div>
<style type="text/css">
.echbay-sms-messenger div.phonering-alo-zalo,
.echbay-sms-messenger div.phonering-alo-alo {
background-color:#0084ff
}
.echbay-sms-messenger div.phonering-alo-sms {
background-color:#f60
}
.echbay-sms-messenger div.phonering-alo-messenger {
background-color:#e60f1e
}
.echbay-sms-messenger {
width:45px
}
.echbay-sms-messenger a {
line-height:45px;
color: transparent;
display:block;
}
.echbay-sms-messenger {
display:block
}
.echbay-sms-messenger div.phonering-alo-zalo {
display: block
}
.echbay-sms-messenger div.phonering-alo-alo {
background-image: url(https://thinhxinchao.com/wp-content/uploads/2025/01/phone-call-1.png);
}
.echbay-sms-messenger div.phonering-alo-sms {
background-image: url(https://thinhxinchao.com/wp-content/uploads/2025/01/send-mail.png);
background-color: #f60;
background-size: 60%;
}
.echbay-sms-messenger div.phonering-alo-zalo {
background-image: url(https://thinhxinchao.com/wp-content/uploads/2025/01/Icon_of_Zalo.svg.png);
}
.echbay-sms-messenger div.phonering-alo-messenger {
background-image: url(https://thinhxinchao.com/wp-content/uploads/2025/01/message.png);
background-color: #e60f1e;
}
.echbay-sms-messenger div {
margin: 14px 0;
background: #0084FF center no-repeat;
background-size: 70%;
border-radius: 50%;
box-shadow: 0 3px 10px #888;
}
.echbay-sms-messenger {
text-align: center;
right:20px;
position: fixed;
bottom: 20px;
z-index: 999;
}
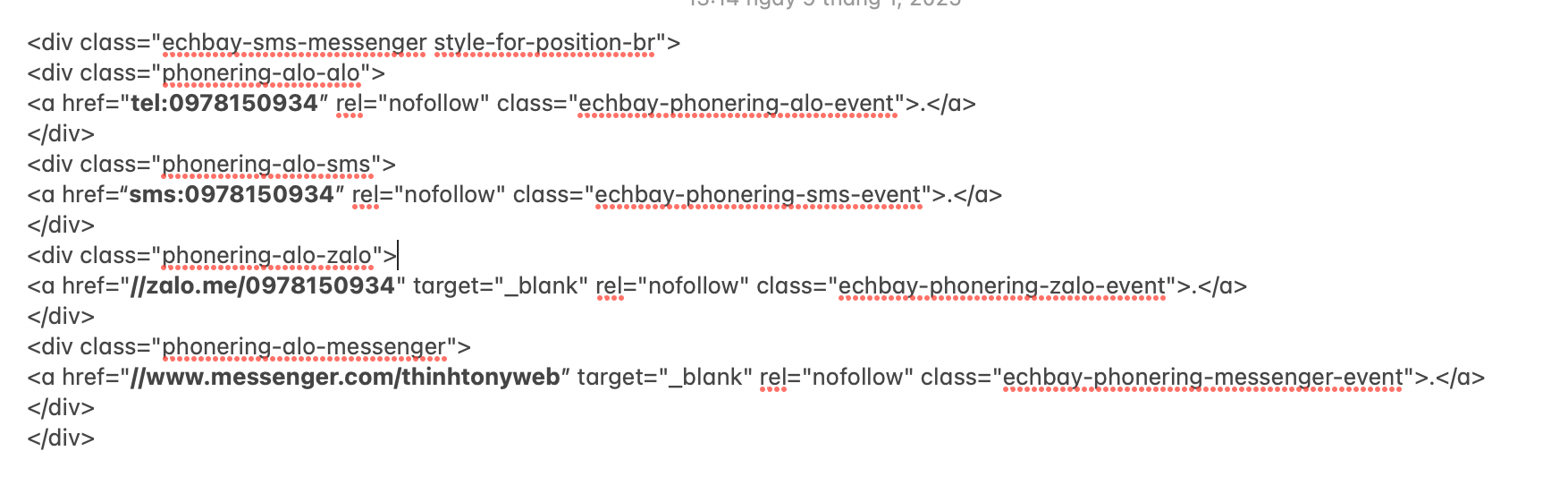
</style>Lưu ý: Bạn sẽ cần thay đổi những thông tin sau ở đoạn code.
Bạn hãy nhìn hình ở ngay dưới đây để biết là cần thay gì?

Những vị trí được Thịnh note bôi đen là những vị trí bạn sẽ cần thay đổi thành thông tin số điện thoại, zalo, mess của bạn.
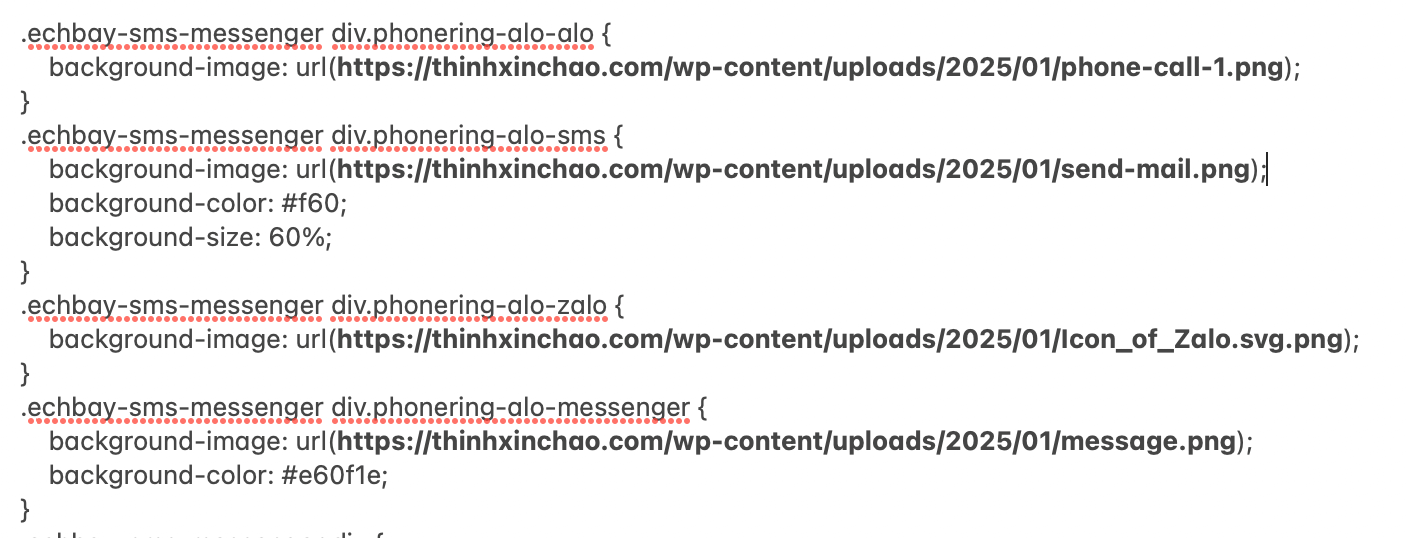
Kế tiếp, bạn hãy thay đổi những đường dẫn URL này ở trên đoạn code

Chúng lần lượt thứ tự là Icon nút gọi điện thoại, icon nhắn tin, Icon Zalo, cuối cùng là icon chát FB.
Bạn hãy thay chúng bằng những icon đã được tải lên website của bạn, để tránh trường hợp sau này website thứ 3 đóng cửa hoặc xoá ảnh đó đi bạn cũng không bị ảnh hưởng hay tác động nè.
Như vậy là hoàn tất rồi bạn nè, tận hưởng thành quả thôi nhé.
Nếu cảm thấy hay và bổ ích thì đừng quên cho Thịnh một lượt chia sẻ bài viết nha. Cảm ơn bạn.



