Cài Đặt Blog
Hướng dẫn sửa bộ lọc mặc định Woocommerce nhìn đẹp hơn xịn hơn
Nếu dạo quanh một số Web bán hàng chuyên nghiệp như Thế giới di động, Viettle Store, FPT shop, Hoàng Hà Mobile…
Bạn sẽ dễ dàng nhận ra bộ lọc sản phẩm trên Web của họ thực sự rất đẹp và cuốn hút.
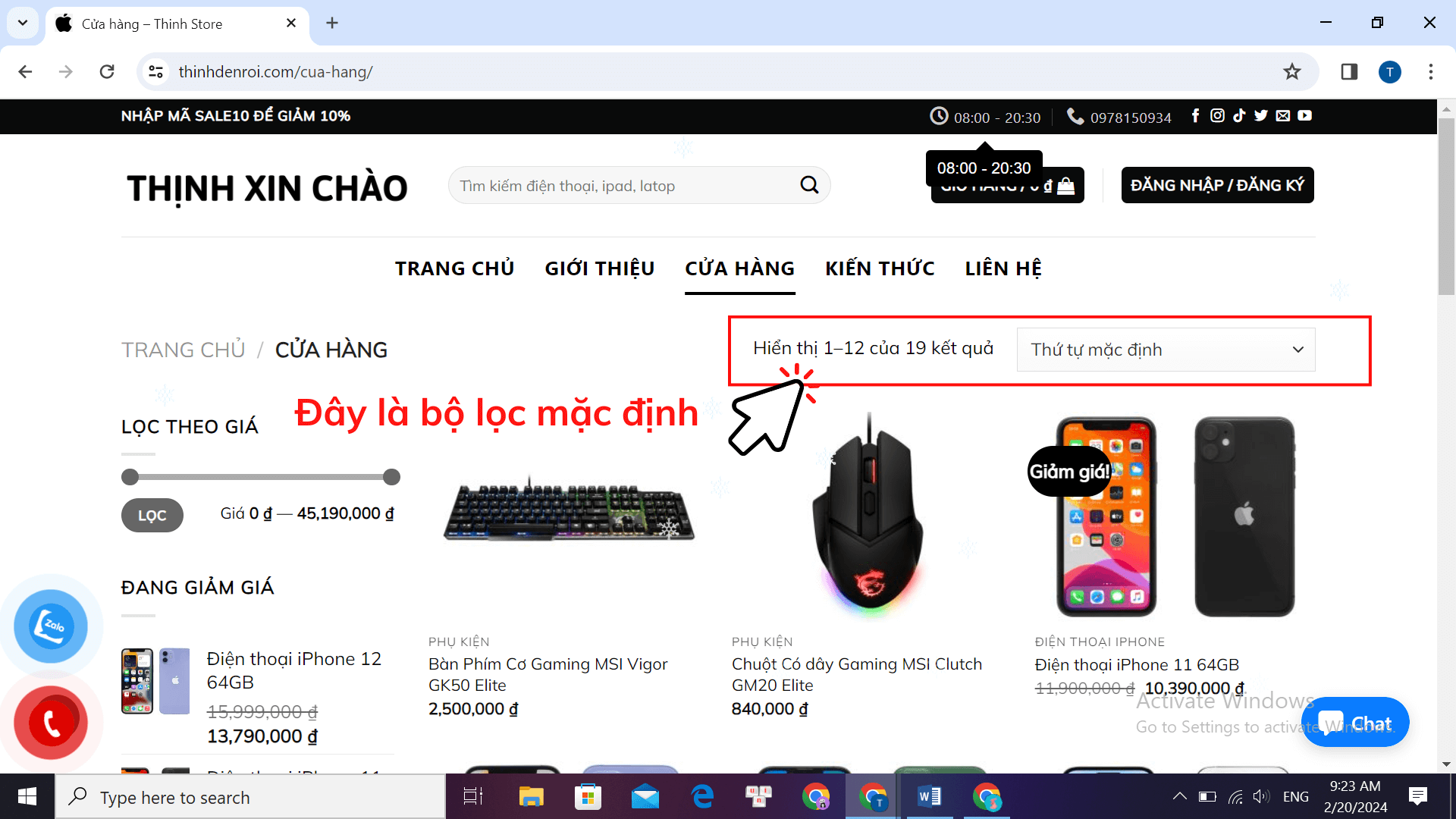
Nó khác xa hoàn toàn so với cách hiển thị bộ lọc mặc định của Woocommerce.

Vậy phải làm sao để thay đổi bộ lọc mặc định này, thành một bộ lọc mới tuyệt vời hơn?
Bài viết này, Thịnh sẽ chia sẻ cho mọi người cách sửa bộ lọc mặc định Woocommerce.
Bạn chỉ cần xem và tiến hành làm theo là được nhá.
Bắt đầu thôi nào!
Cách sửa bộ lọc mặc định Woocommerce diễn ra như thế nào?
Để sửa bộ lọc mặc định Woocommerce, đầu tiên bạn cần phải tắt bộ lọc mặc định của Woocommerce đi.
Đoạn mã tắt bộ lọc mặc định của Woocommerce.
/*
* Xóa bộ lọc mặc định của Woocommerce
*/
function removedefault(){
remove_action( 'flatsome_category_title_alt', 'woocommerce_result_count', 20 );
remove_action( 'flatsome_category_title_alt', 'woocommerce_catalog_ordering', 30 );
}
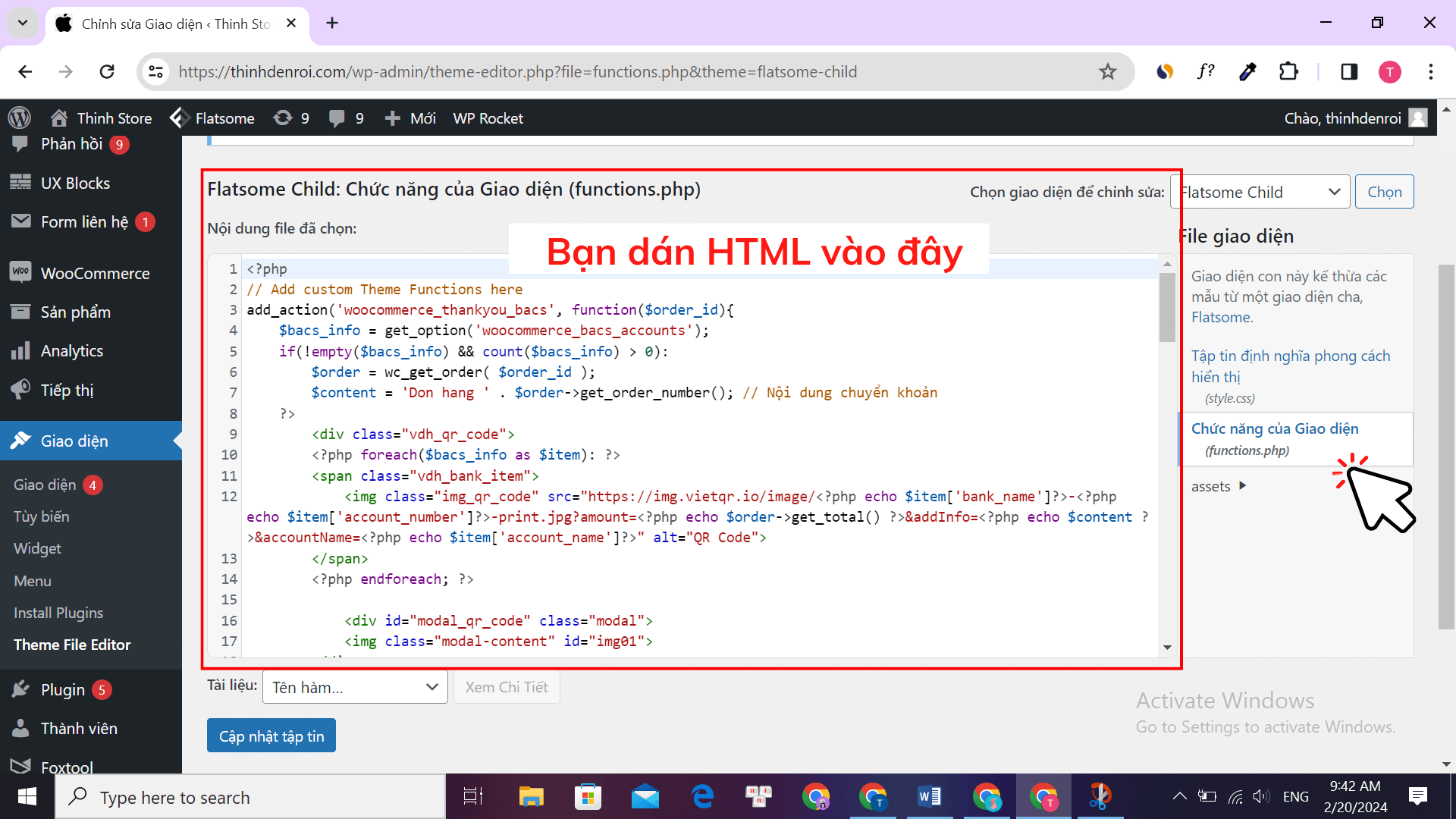
add_action('init','removedefault');Để tắt thì bạn cần lấy đoạn mã HTML ở trên và bỏ đoạn mã trên vào Function.php
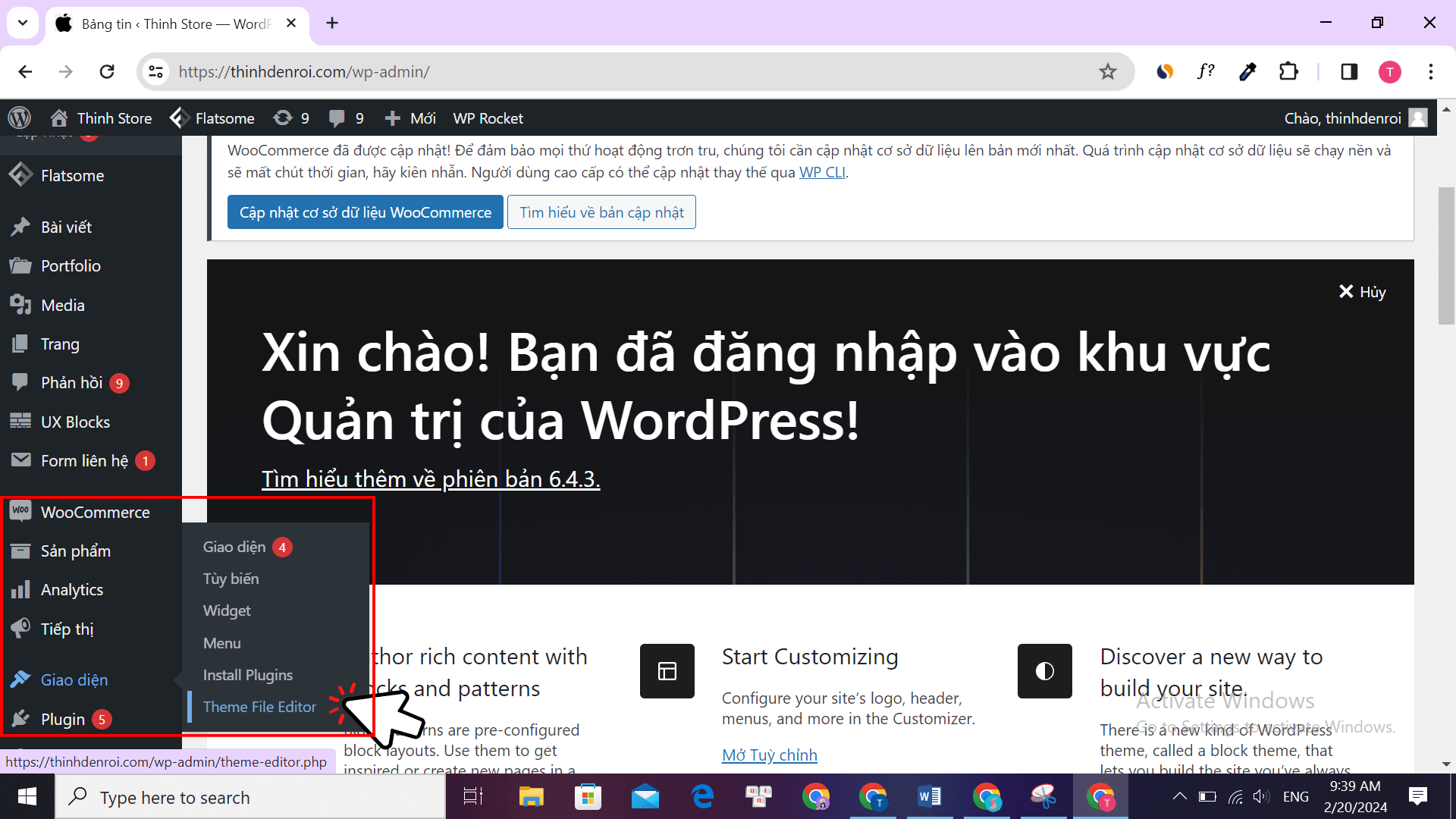
Cách thêm vào Function.php như sau: Bạn chọn Giao diện —> Theme File Editor —> Function.php


Tiếp theo, bạn cần thêm đoạn mã HTML tạo bộ lọc dạng mới cho Woocommerce vào Function.php
Đoạn mã bộ lọc mới cho Woocommerce.
/*
* Thêm bộ lọc sản phẩm giống thế giới di động
*/
function filter_new_giuseart(){
if( !is_product() ): ;?>
<?php if(!wp_is_mobile()){;?>
<div class="sort_giuseart">
<div class="titlesort">Sắp xếp theo: </div>
<form id="pricedesc">
<div class="range-check">
<input class="pt-checkbox" type="checkbox" value="price-desc" id="price-desc" name="orderby" onChange="this.form.submit()" />
<label for="price-desc">Giá giảm dần</label>
</div>
</form>
<form id="pricesmall">
<div class="range-check">
<input class="pt-checkbox" type="checkbox" value="price" id="price" name="orderby" onChange="this.form.submit()" />
<label for="price">Giá tăng dần</label>
</div>
</form>
<form id="datecheck">
<div class="range-check">
<input class="pt-checkbox" type="checkbox" value="date" id="date" name="orderby" onChange="this.form.submit()" />
<label for="date">Mới nhất</label>
</div>
</form>
<form id="oldproduct">
<div class="range-check">
<input class="pt-checkbox" type="checkbox" value="old-product" id="old-product" name="orderby" onChange="this.form.submit()" />
<label for="old-product">Cũ nhất</label>
</div>
</form>
</div>
<?php }else{
echo '<div class="sapxep">Sắp xếp: '; woocommerce_catalog_ordering();};
endif;
};
add_action('woocommerce_before_main_content','filter_new_giuseart');
function add_js(){;?>
<script type="text/javascript">
jQuery(document).ready(function() {
if (window.location.href.indexOf("price-desc") > -1) {
jQuery('#pricedesc input[type="checkbox"]').prop('checked', true);
}
else if (window.location.href.indexOf("price") > -1) {
jQuery('#pricesmall input[type="checkbox"]').prop('checked', true);
}
else if (window.location.href.indexOf("date") > -1) {
jQuery('#datecheck input[type="checkbox"]').prop('checked', true);
}
else if (window.location.href.indexOf("old-product") > -1) {
jQuery('#oldproduct input[type="checkbox"]').prop('checked', true);
}
});
jQuery("a.deselect").each(function(){
this.search = "";
});
</script>
<?php };
add_action('wp_footer','add_js');Cách thêm thì bạn cũng làm tương tự như ở trên.
Cuối cùng là thêm đoạn CSS cho bộ lọc mới của Woocommerce để bộ lọc nhìn đẹp và chuyên nghiệp hơn.
- Đoạn Code HTML và CSS trên được viết bởi anh Lê Văn Thiện, cảm ơn anh.
Đoạn CSS tùy biến cho bộ lọc mới của Woocommerce
/* Bộ lọc Woocommerce */
.sort_giuseart{
display: flex;
margin-top: 5px;
justify-content: flex-start;
}
.sort_giuseart form {
padding: 0 0 0 20px;
}
.sort_giuseart .pt-checkbox {
margin-right: 0px;
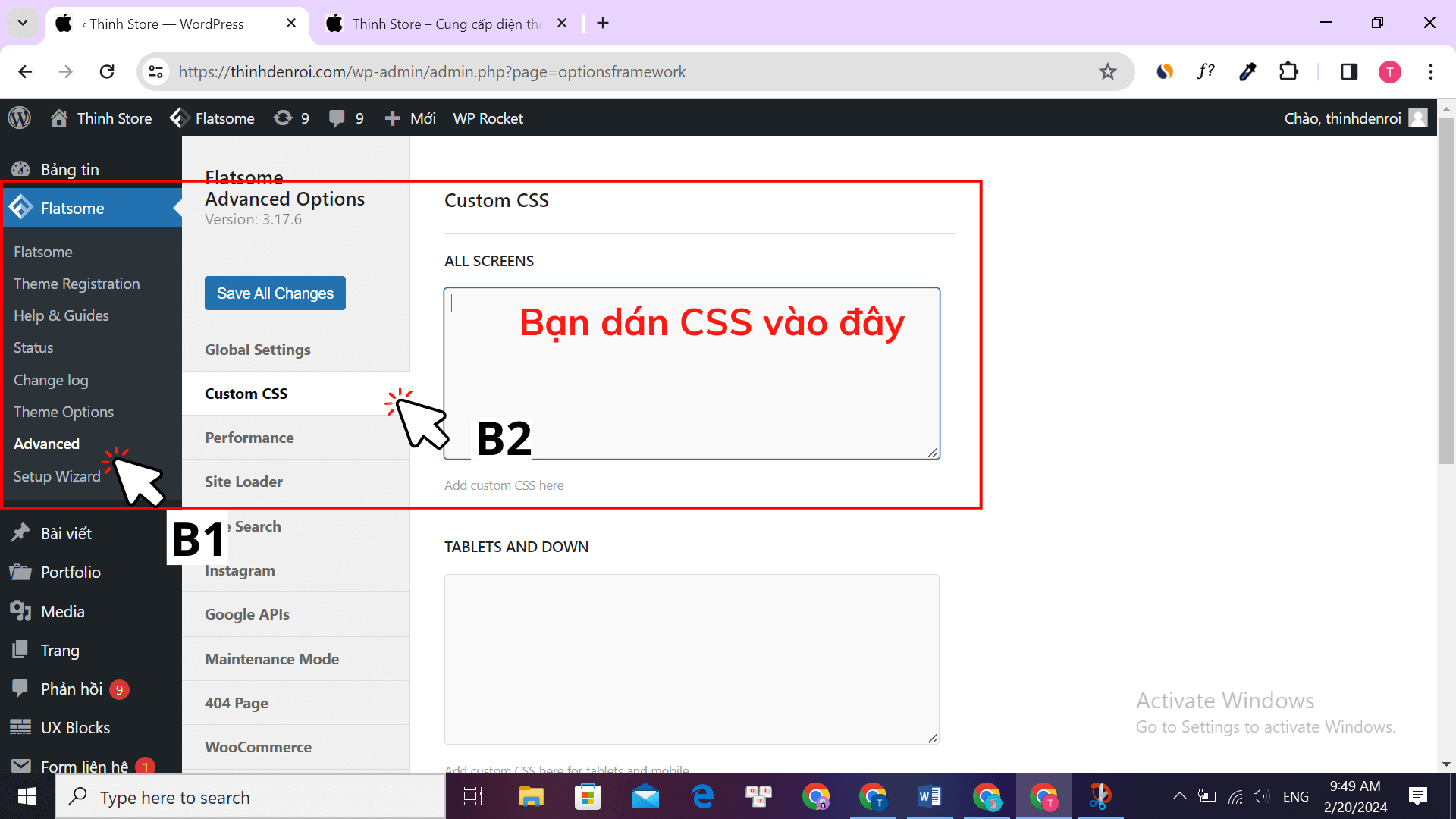
}Cách thêm CSS bạn làm như sau, bạn ấn chọn Theme Flatsome —> Advanced —-> Custom Css —-> dán CSS vào All Screens.
Bấm save lại là hoàn tất quá trình thêm CSS.


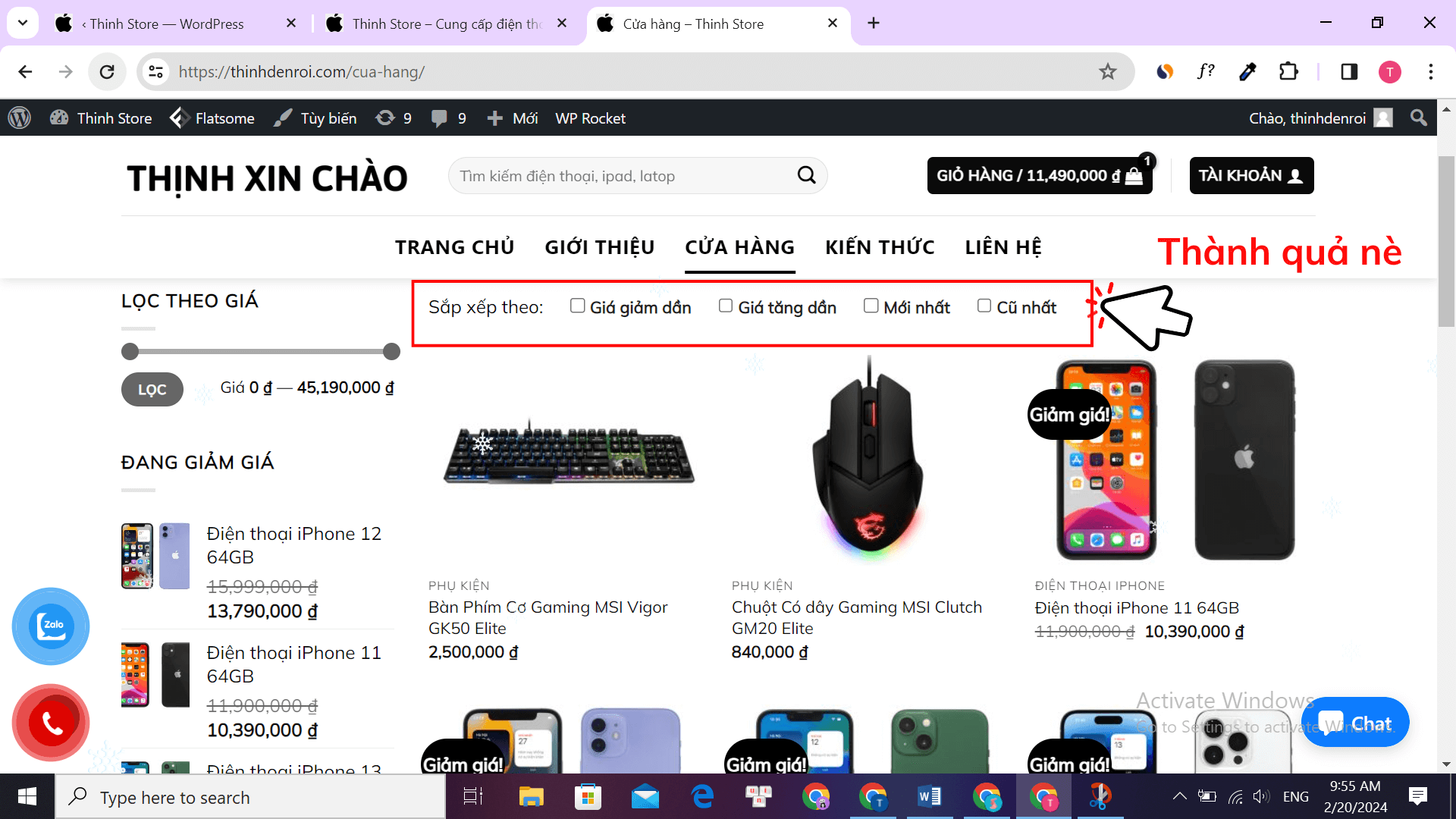
Thành quả bạn nhận được sẽ tương tự như hình ở trên.
Hướng Dẫn Chi Tiết Cách Làm Bằng Video – Đơn Giản, Hiệu Quả
Tổng kết
Một bài viết bổ ích nữa của Thịnh đã hoàn thành và chia sẻ miễn phí đến bạn.
Thịnh rất vui vì đã phần nào giúp bạn tự tay làm và xây dựng Web.
Chúc bạn thành công với bài viết sửa bộ lọc mặc định Woocommerce nhá.