Cài Đặt Blog
Làm sao để Video Nhúng Từ Youtube responsive Video trên Website WordPress?
Đây là một bài toán khá là đau đầu nếu không có giải pháp, thú thật trước đây Thịnh đã gặp vấn đề này.
Và sau đó Thịnh đã mò lục tung cả Google hết lên mà chẳng tìm thấy giải pháp gì cho việc responsive video trên website wordpress cả.
Những bài hướng dẫn hiện tại đang đứng Top Google về từ khoá responsive video, Thịnh thấy hướng dẫn chả đâu vào đâu, áp dụng thử nhưng không hiệu quả.
Cũng có Plugin hỗ trợ xử lí việc này, nhưng hiện tại nó đã bị tác giả gỡ xuống rồi hehe.
Nhưng bạn đừng lo lắng nữa nè, nếu bạn cũng đang đau đầu tìm giải pháp : Responsive Video trên website wordpress.
Thì bài viết này dành cho bạn, ok bắt đầu ngay nhé.
Responsive Video là cái méo gì vậy Thịnh?
Hiểu đơn giản là tự nó sẽ thay đổi kích thước hiển thị sao cho phù hợp với thiết bị của người dùng.
Ví dụ: Họ xem trên Máy tính thì nó hiển thị to, bự.
Nhưng giả sử họ xem trên điện thoại thì tự nó thu nhỏ lại sao cho vừa cái màn hình điện thoại và vẫn hiển thị đầy đủ, đẹp như cách nó hiển thị trên máy tính.
Hiểu đơn giản là như vậy đó.
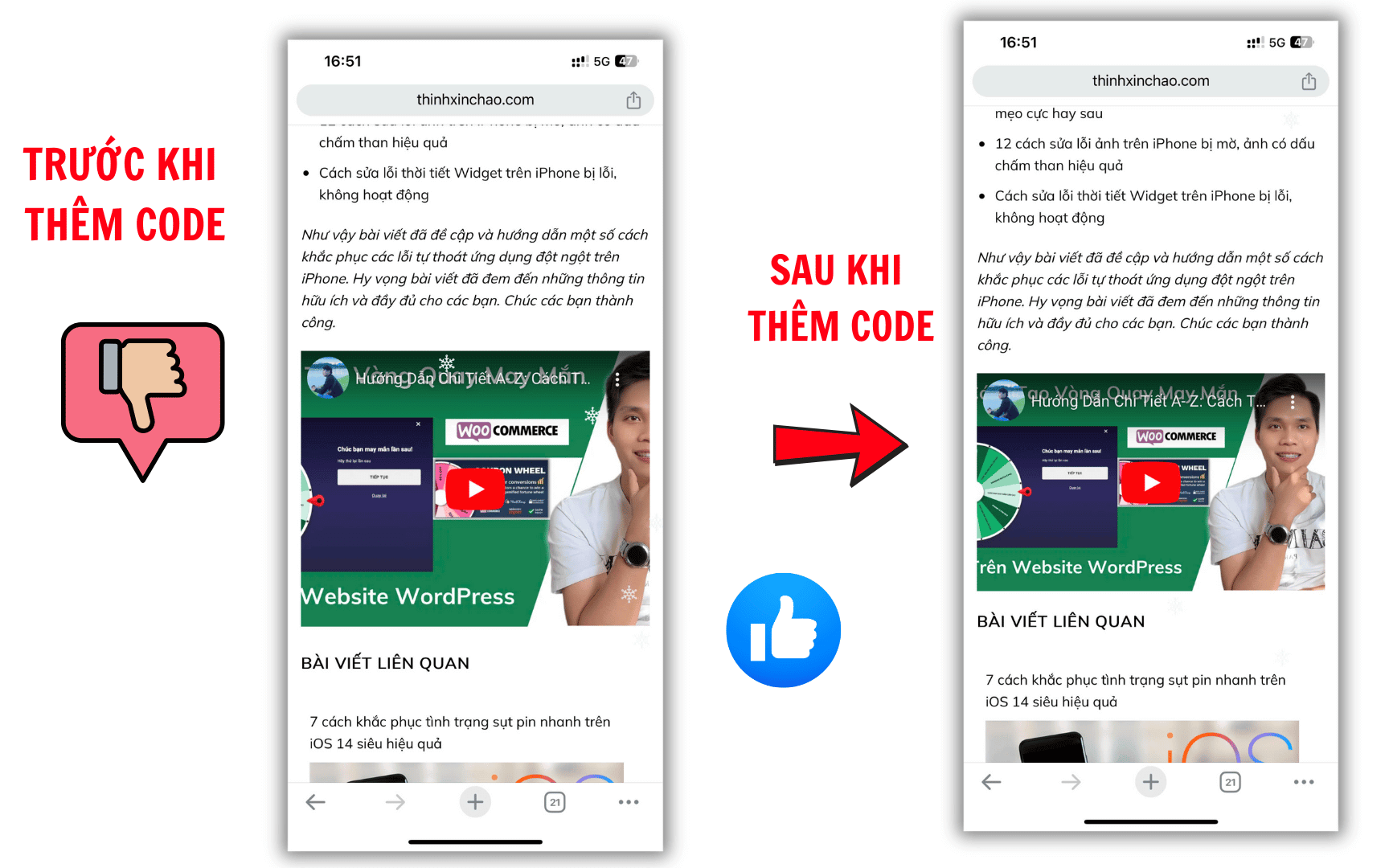
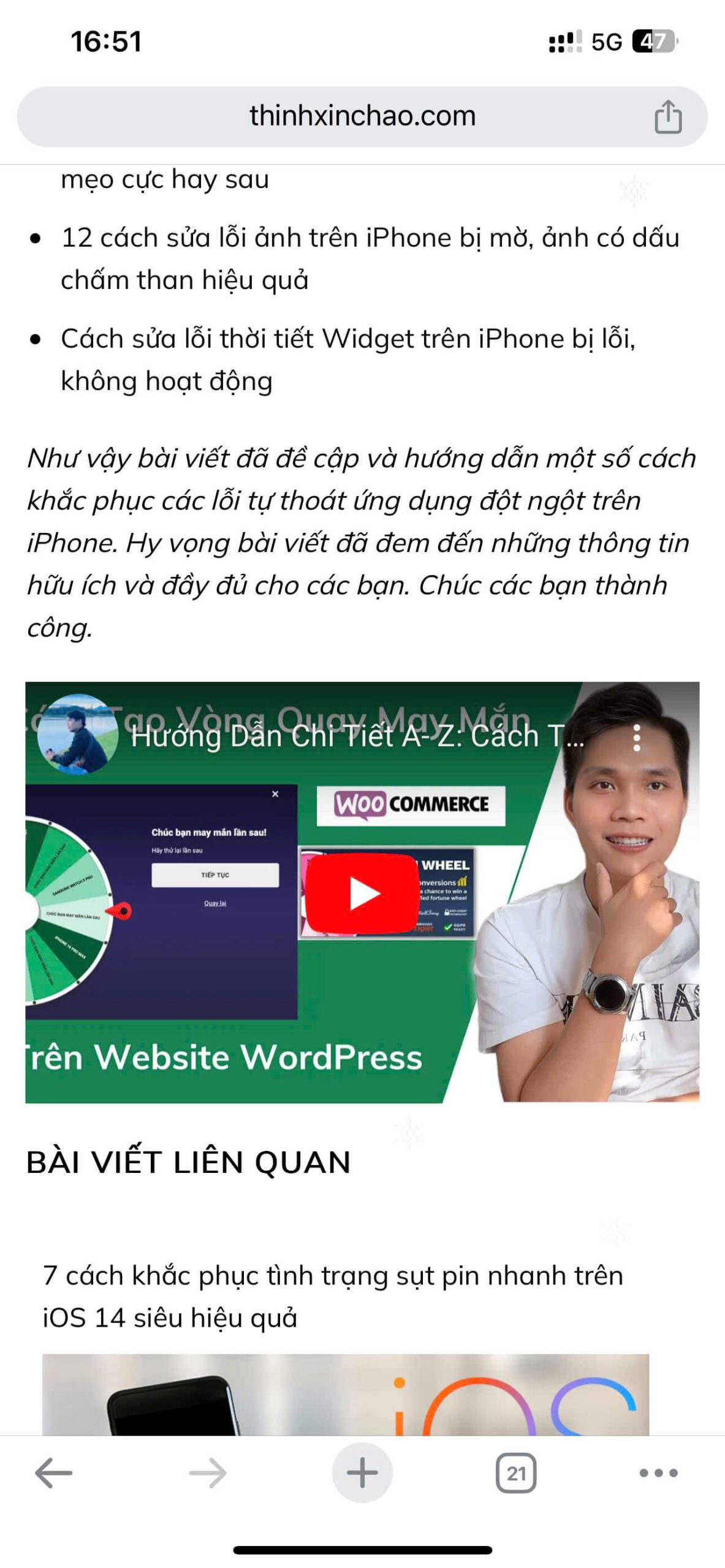
Hãy xem hình dưới đây là bạn sẽ hình dung ra ngay, ví dụ của Thịnh ở trên thiết bị điện thoại nè.

Đấy, các bạn nhìn thử xem, lúc chưa thêm code responsive có thấy chối tỷ không?
Xấu vãi chưởng, nhìn không ưng mắt tý nào, tự nhiên cái mặt bị cắn ra làm đôi.
Còn đây là video đã được Responsive Video, bạn xem thử nhé.

Đẹp ngay, ngon ngay đúng không nào hehe. Ok bắt đầu tiến hành làm nhé.
Xem thêm bài viết hướng dẫn khác tại đây:
Cách Cài Đặt Và Tạo Mã Giảm Giá WooCommerce
Làm Thế Nào Để Reset Website WordPress Về Mặc Định?
Hướng dẫn hạ cấp phiên bản WordPress cho người mới bắt đầu
Cách làm Videos Nhúng Từ Youtube responsive Video trên Website WordPress?
Để Video khi nhúng từ Youtube qua website website được responsive bạn làm như sau nha.
Đầu tiên, bạn thêm đoạn code này theo đường dẫn sau: Giao diện —-> Sửa tệp tin giao diện —-> functions.php —-> Dán đoạn code rùi bấm lưu lại.
Đoạn code này sẽ giúp chúng ta thêm 1 DIV bao quanh iframe của video youtube.
<?php
/*
* Add div.videoWrapper to iframe
*/
function div_wrapper($content) {
// match any iframes
/*$pattern = '~<iframe.*</iframe>|<embed.*</embed>~'; // Add it if all iframe*/
$pattern = '~<iframe.*src=".*(youtube.com|youtu.be).*</iframe>|<embed.*</embed>~'; //only iframe youtube
preg_match_all($pattern, $content, $matches);
foreach ($matches[0] as $match) {
// wrap matched iframe with div
$wrappedframe = '<div class="videoWrapper">' . $match . '</div>';
//replace original iframe with new in content
$content = str_replace($match, $wrappedframe, $content);
}
return $content;
}
add_filter('the_content', 'div_wrapper');
?>Bước tiếp theo, bạn cần thêm đoạn CSS này vào website nữa nha.
Đường dẫn thêm đoạn CSS bạn thêm như sau nha: Flatsome > Advanced > Custom Css > All Screen
.videoWrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
padding-top: 25px;
height: 0;
}
.videoWrapper iframe,
.videoWrapper object,
.videoWrapper embed{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Như vậy là hoàn tất rồi á, bạn chỉ cần lưu lại và ra ngoài loading lại trang website và cảm nhận thành quả.
Cũng khá đơn giản đúng không bạn nè, Thịnh chúc bạn áp dụng thành công nha.