Cài Đặt Blog
Hướng Dẫn Thêm Thanh Chức Năng Bottom Bar Đẹp Mắt Cho Website WordPress
Chào bạn, lâu rồi Thịnh chưa quay lại chủ đề hướng dẫn tuỳ biến web hoặc thêm một số tính năng hay ho cho Website Wordpress.
Hôm nay quay trở lại Thịnh sẽ chia sẻ cho bạn 1 tính năng cực kỳ hay và bổ ích nha.
Đó là thêm thanh chức năng Bottom Bar rất đẹp mắt cho Website.
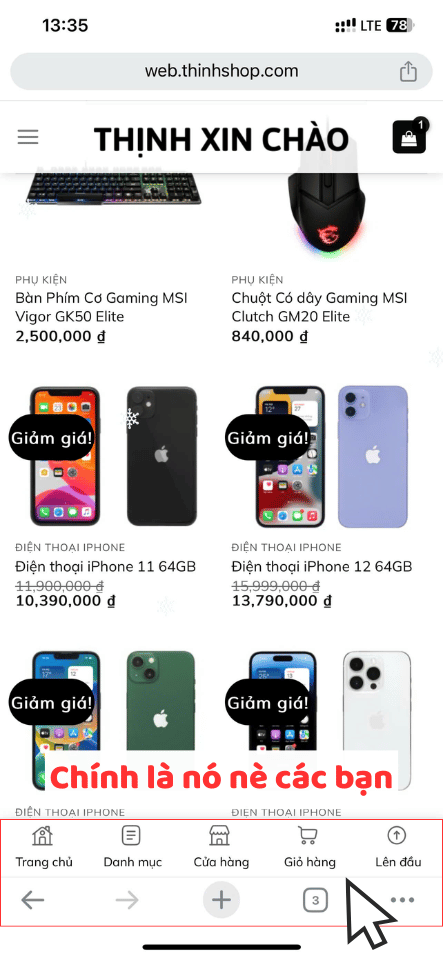
Tính năng này như nào và có công dụng gì mời bạn nhìn ảnh demo thực tế ở ngay dưới đây để hiểu rõ hơn nha.

Bạn có nhìn thấy trong bức ảnh trên có gì lạ không?
Đúng vậy, đó chính là 1 hàng dọc những ô lựa chọn nhanh như Trang chủ, Danh mục, Cửa Hàng, Giỏ Hàng, Lên Đầu được bố trí thẳng hàng rất đẹp mắt.
Tại bài viết này Thịnh sẽ hướng dẫn bạn làm được như vậy. Oki bắt đầu ngay nhé.
Công dụng của thanh chức năng Bottom Bar ở cuối trang Website?
Đầu tiên, bản thân Thịnh thấy rằng nó thật sự rất đẹp và giúp cho website của bạn nhìn độc lạ chuyên nghiệp hơn rất nhiều lần.
Không phải trang web nào cũng có tính năng này đâu nhé hehe!
Bởi vì chỉ khi bạn vô tình tìm thấy bài viết này hoặc đang có ý định tích hợp thanh chức năng Bottom Bar thì web của bạn mới có mà thôi.
Kế tiếp, khi tích hợp nó sẽ giúp chuyển tab nhanh giúp khách đến hoặc quay về nhanh các trang như: Trang chủ, Giỏ hàng, Cửa hàng…vv
Nói tóm lại là nó ngon! Đáng để thêm vào trang website của bạn.
Cách thêm thanh chức năng Bottom Bar cho website?
Khoan đã, Thịnh lưu ý thêm là cách này chỉ áp dụng dành riêng cho Theme Flatsome thôi nhé, nếu không may web của bạn đang sử dụng theme khác thì rất tiếc là không được rồi.
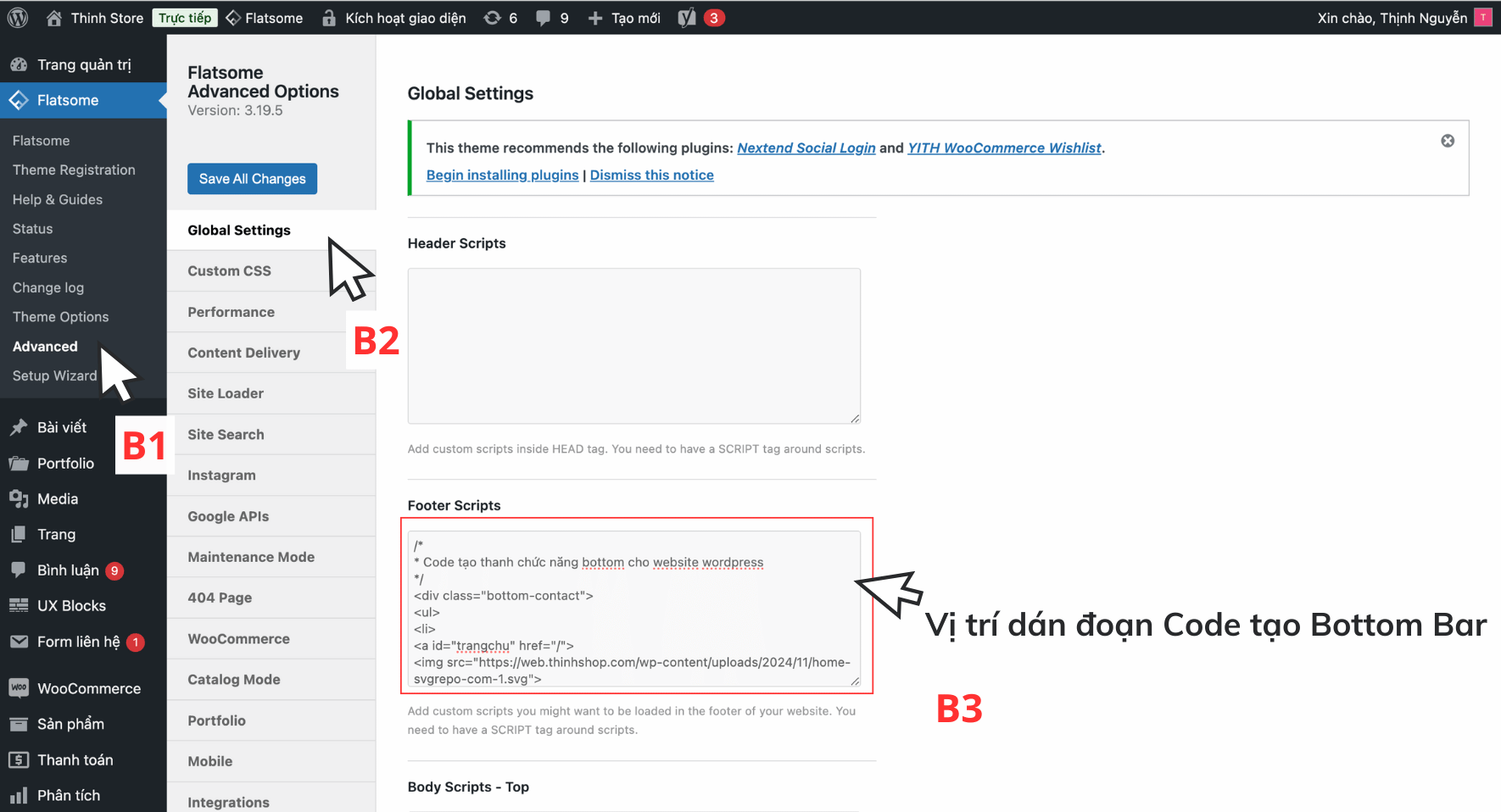
Bước 1: Bạn truy cập vào trang quản trị website giúp Thịnh nhé, kế tiếp bạn ấn chọn Theme Flatsome —-> Advanced —-> Global Settings —-> Dán code vào Footer Scripts

Đoạn code bạn lấy ở dưới đây, bấm copy là được.
/*
* Code tạo thanh chức năng bottom cho website wordpress
*/
<div class="bottom-contact">
<ul>
<li>
<a id="trangchu" href="/">
<img src="https://web.thinhshop.com/wp-content/uploads/2024/11/home-svgrepo-com-1.svg">
<br>
<span>Trang chủ</span>
</a>
</li>
<li>
<a href="#" data-open="#main-menu" data-pos="left" data-bg="main-menu-overlay" data-color="">
<img src="https://web.thinhshop.com/wp-content/uploads/2024/11/document-text-svgrepo-com.svg">
<br>
<span>Danh mục</span>
</a>
</li>
<li>
<a id="cuahang" href=“/cua-hang/“>
<img src="https://web.thinhshop.com/wp-content/uploads/2024/11/shop-2-svgrepo-com.svg">
<br>
<span>Cửa hàng</span>
</a>
</li>
<li>
<a id="giohang" href="/gio-hang/" data-open="#cart-popup" data-class="off-canvas-cart" title="Giỏ hàng" data-pos="right" "="" class="">
<img src="https://web.thinhshop.com/wp-content/uploads/2024/11/cart-large-minimalistic-svgrepo-com.svg">
<br>
<span>Giỏ hàng</span>
</a>
</li>
<li>
<a id="backtotop" href="#top">
<img src="https://web.thinhshop.com/wp-content/uploads/2024/11/top-circle-svgrepo-com.svg"/>
<br>
<span>Lên đầu</span>
</a>
</li>
</ul>
</div>Bước 2: Bạn cần tải các icon tại những đường dẫn Url dưới đây lên web của bạn, sau đó thay đổi chúng trong đoạn Code.
Lưu ý quan trọng: Bạn hoàn toàn có thể dùng Icon khác icon mẫu của mình.
Đường dẫn URL Icon mẫu
https://thinhtony.com/wp-content/uploads/2024/11/Cua-hang.svg
https://thinhtony.com/wp-content/uploads/2024/11/Danh-muc.svg
https://thinhtony.com/wp-content/uploads/2024/11/Gio-hang.svg
https://thinhtony.com/wp-content/uploads/2024/11/Trang-chu.svg
https://thinhtony.com/wp-content/uploads/2024/11/Len-dau.svg
Cách thay đường dẫn URL trong đoạn code thành đường dẫn chính chủ của Web bạn như sau:
Ví dụ: đây là nguyên mẫu từ Code: <a id=”giohang” href=”/gio-hang/” data-open=”#cart-popup” data-class=”off-canvas-cart” title=”Giỏ hàng” data-pos=”right” “=”” class=””>
<img src=”https://web.thinhshop.com/wp-content/uploads/2024/11/cart-large-minimalistic-svgrepo-com.svg“>
<br>
Bạn chỉ cần chú ý đến URL bôi đỏ thôi nghen, bây giờ bạn sẽ sửa nó thành như này:
<a id=”giohang” href=”/gio-hang/” data-open=”#cart-popup” data-class=”off-canvas-cart” title=”Giỏ hàng” data-pos=”right” “=”” class=””>
<img src=”https://thinhtony.com/wp-content/uploads/2024/11/Gio-hang.svg“>
<br>
Đơn giản vậy thôi, mấy chỗ khác bạn tiến hành làm tương tự!!!
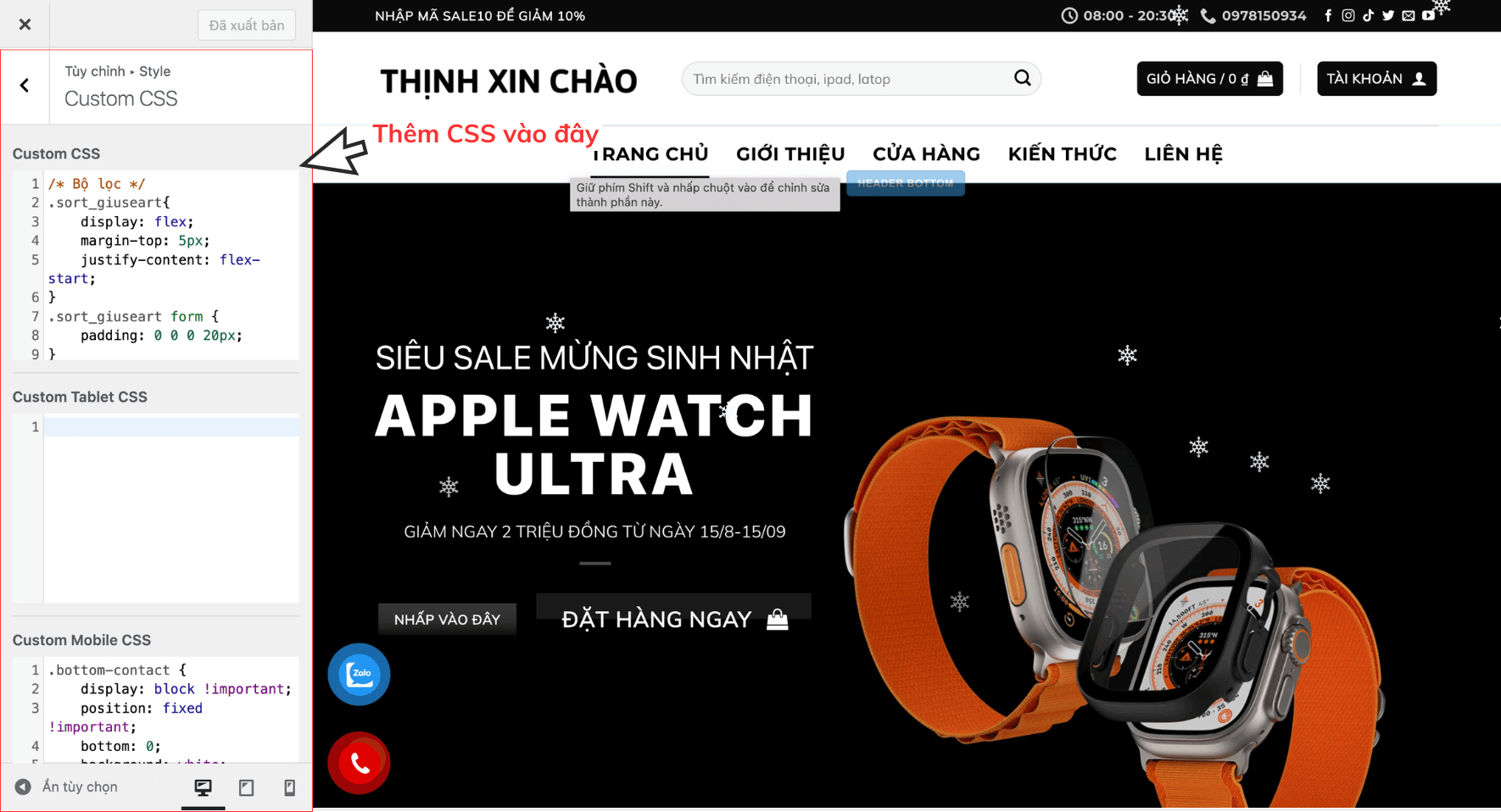
Bước 3: Thêm CSS tuỳ chỉnh trang trí cho đẹp mắt hơn
Có 2 đoạn CSS bạn cần thêm vào đường dẫn thêm CSS như sau
Tuỳ biến —-> Style —-> Custom CSS —-> Custom CSS ( PC ) và Custom CSS Mobile

Đoạn CSS cần thêm vào Custom CSS ( PC)
.bottom-contact{display:none}Đoạn CSS cần thêm vào Custom CSS Mobile tại đây
.bottom-contact {
display: block !important;
position: fixed !important;
bottom: 0;
background: white;
width: 100%;
z-index: 99;
box-shadow: 2px 1px 9px #dedede;
border-top: 1px solid #eaeaea;
}
.bottom-contact ul li {
margin-bottom: 5px;
width: 20%;
float: left;
list-style: none;
text-align: center;
font-size: 13.5px;
}
.bottom-contact ul li img {
width: 22px;
margin-top: 5px;
margin-bottom: 3px;
opacity: 0.6;
}
.bottom-contact ul li span {
color: black;
font-size: 12px;
}Cuối cùng, bấm lưu lại và ra website loading lại xem thành quả hiện ra trước mắt bạn nha.
Nguồn đoạn code thuộc về anh Lê Văn Thiện. Cảm ơn anh
Kết luận
Với các bước hướng dẫn chi tiết trên, Thịnh hi vọng bạn có thể dễ dàng tùy chỉnh Bottom Bar theo ý muốn, phù hợp với nhu cầu và phong cách của website.
Cảm ơn bạn đã đọc bài viết.