Cài Đặt Blog
Hướng Dẫn Cài Đặt Plugin Wp Rocket tăng tốc Wordpress cho Hosting Yếu
Tính tới thời điểm hiện tại, Plugin Wp Rocket đang thống trị vị trí TOP.1 trong tất cả Plugin hỗ trợ tăng tốc độ loading Web.
Thực tế, đã có rất nhiều bài viết chia sẻ cách Setup chuẩn thông số cho Plugin WP Rocket và bạn có thể dễ dàng tìm thấy chúng trên Google.
Nhưng hầu hết đó là cách Setup dành cho những gói Hosting mạnh, VPS chất lượng tốt…
Còn đối với gói Hosting yếu, nếu bạn Setup WP Rocket như vậy thì nhiều khi còn bị phản ngược tác dụng.
Setup sai cách có thể khiến Website của bạn chậm chạp đi, liên tục xảy ra lỗi đầy CPU Hosting….
Và bản thân Thịnh cũng đã từng phải trải qua cảm giác bị Plugin Wp Rocket phản ngược tác dụng.
Tăng tốc đâu chẳng thấy mà thấy toàn lỗi…
Vì vậy, có một khoảng thời gian Thịnh chê và không dùng Wp Rocket.
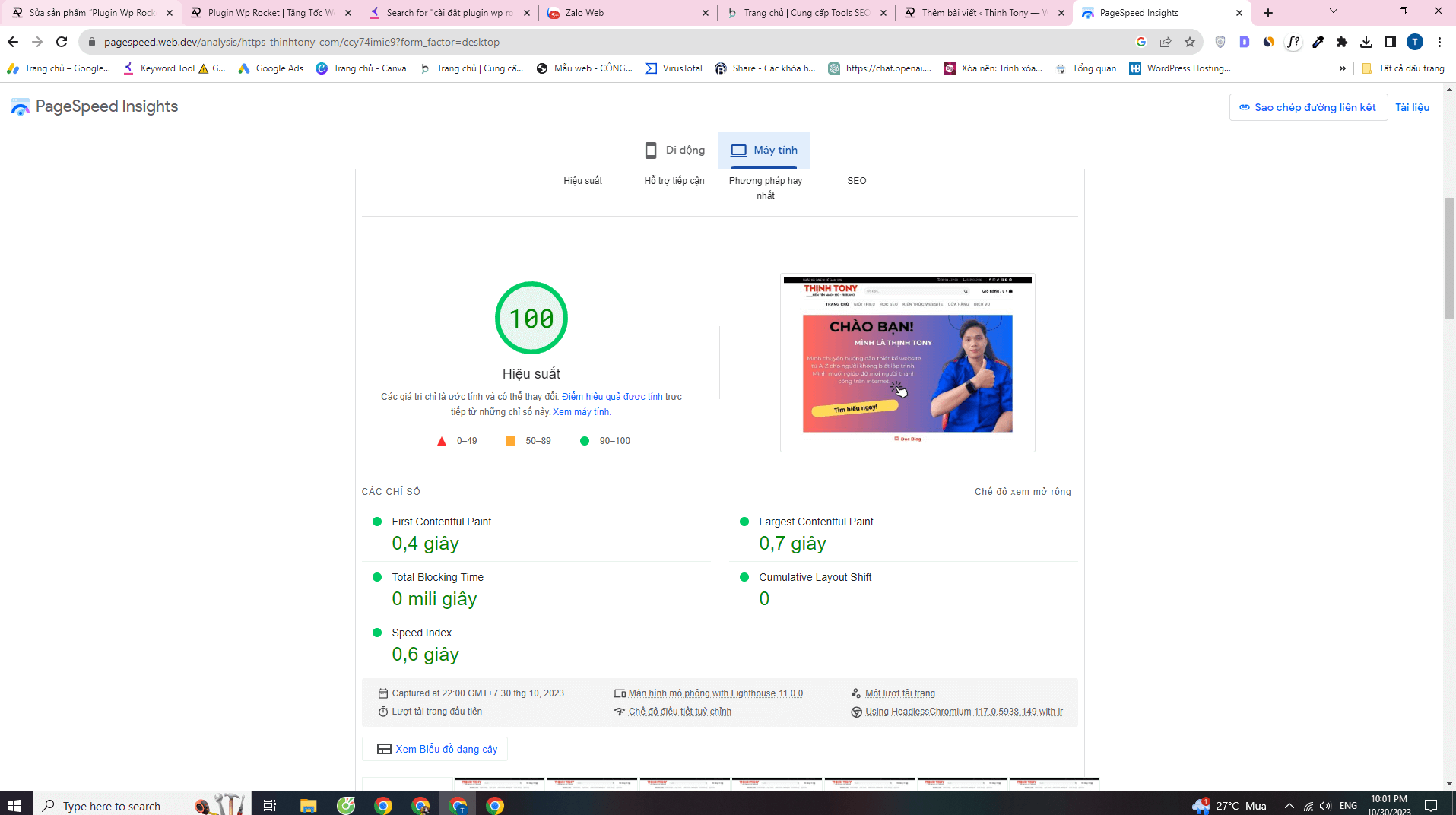
Nhưng giờ đây đã khác, hiện tại Thịnh đang dùng plugin Wp Rocket để tốc độ Website và đạt được số điểm tuyệt đối 100 điểm trên Google Speed Insights.
Vậy Thịnh đã sử dụng và cài đặt Plugin Wp Rocket setup thông số như thế nào để đạt được hiệu suất tốt như hiện nay?
Tất cả sẽ được Thịnh chia sẻ rất chi tiết trong bài viết này.
Sự thật về Plugin Wp Rocket mà bạn cần biết?
Có một vài sự thật về Plugin Wp Rocket mà bạn cần phải biết và hiểu rõ để tránh bị ảo tưởng sức mạnh là Plugin WP Rocket là vạn năng, có thể tăng tốc mọi Website ngay lập tức với vài cú nhấp chuột.
” Không “ điều đó là không thể, bạn cần phải hiểu là mình cần phải bật tắt chức năng nào trong WP Rocket.
Trước đây, khi mới bắt đầu tìm hiểu và sử dụng Plugin Wp Rocket, Thịnh đã xem và làm theo cách cài đặt setup giống với một video, một bài viết có khá nhiều View và bình luận.
Nhưng cái kết thì đúng là Website có nhanh hơn thật, nhưng thường xuyên bị lỗi không thể truy cập.
Hệ thống Hosting cứ liên tục báo CPU quá tải, vượt quá mức cho phép.
Nguyên nhân cho việc này là do Thịnh đã cấu hình sai WP Rocket.
Nhưng hiện giờ đã khác, Web của Thịnh được Google Speed Insights chấm điểm rất tốt, số điểm không tưởng.
Bạn có thể check tốc độ Website tại trang này của Google: https://pagespeed.web.dev/?hl=vi

Không phải là Thịnh khoe, nhưng với tốc độ loading như vậy là rất ổn và đáng để hướng tới phải không nào?
Ngày nay, tốc độ loading Website là một yếu tố rất quan trọng, trong cả SEO lẫn trải nghiệm người dùng.
Họ sẽ cảm thấy dễ chịu hơn khi đợi 1-2s để loading xong một trang Web, thay vì 3-5s điều đó là quá lâu.
Làm sao để có Plugin Wp Rocket sạch ?
Plugin Wp Rocket Free ở trên mạng được chia sẻ rất nhiều, bạn có tìm thấy và tải miễn phí ở trên Google.
Nhưng điều đó là quá nguy hiểm, trên đời này không ai cho ai miễn phí điều gì cả.
Plugin share Free đó có thể bị gắn mã độc, backlink, bỏ qua lớp bảo mật….hàng tá vấn đề khác.
Vì vậy, để an toàn nhất, bạn nên mua trực tiếp từ nhà cung cấp Plugin Wp Rocket.

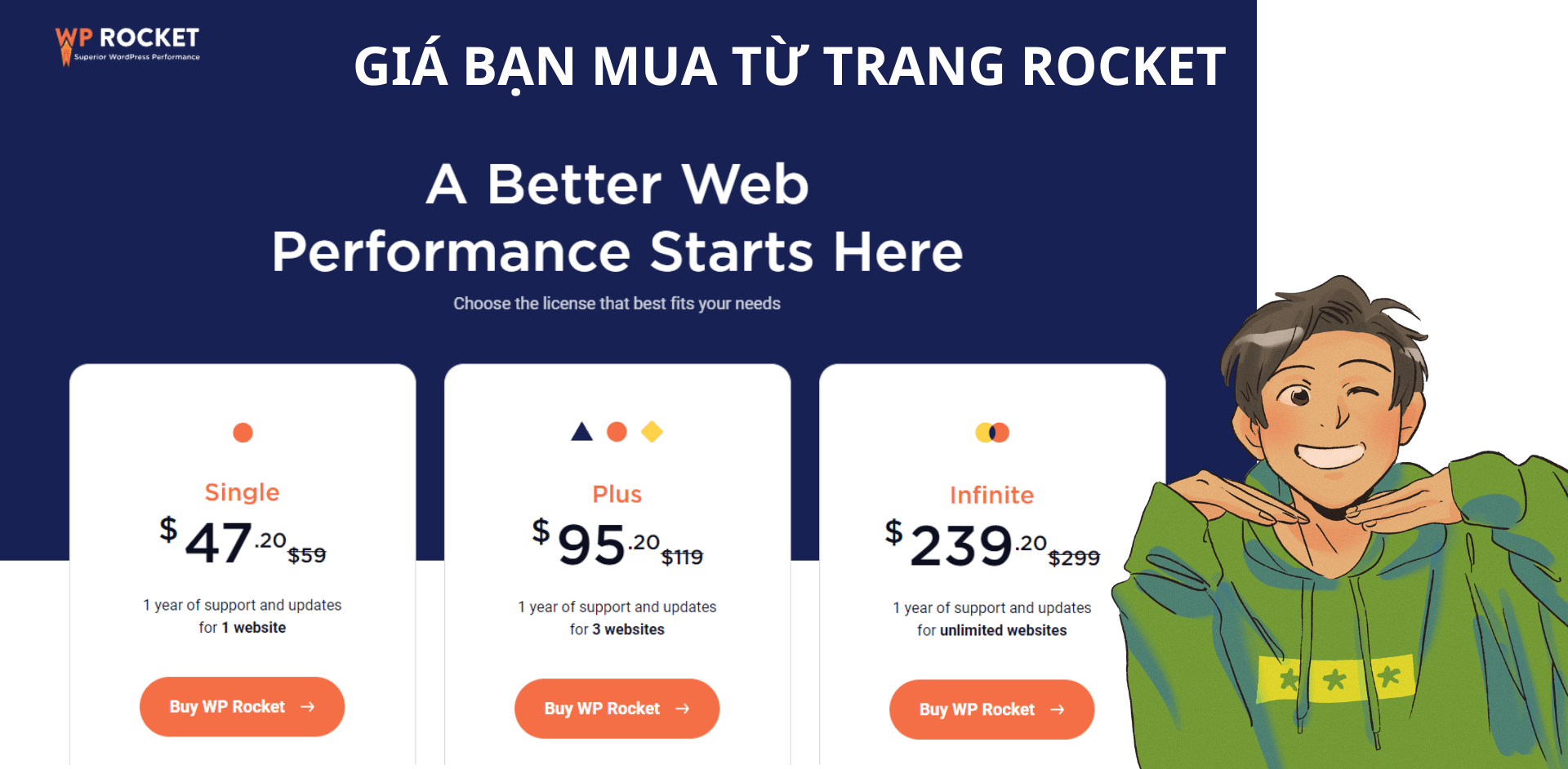
Nhưng phải thừa nhận là mức giá họ đưa cũng không dễ chịu chút nào!
$47 cho duy nhất 1 Web, $95 cho 3 Web và gói cuối cùng đỉnh nhất là 239$ không giới hạn số lượng Website.
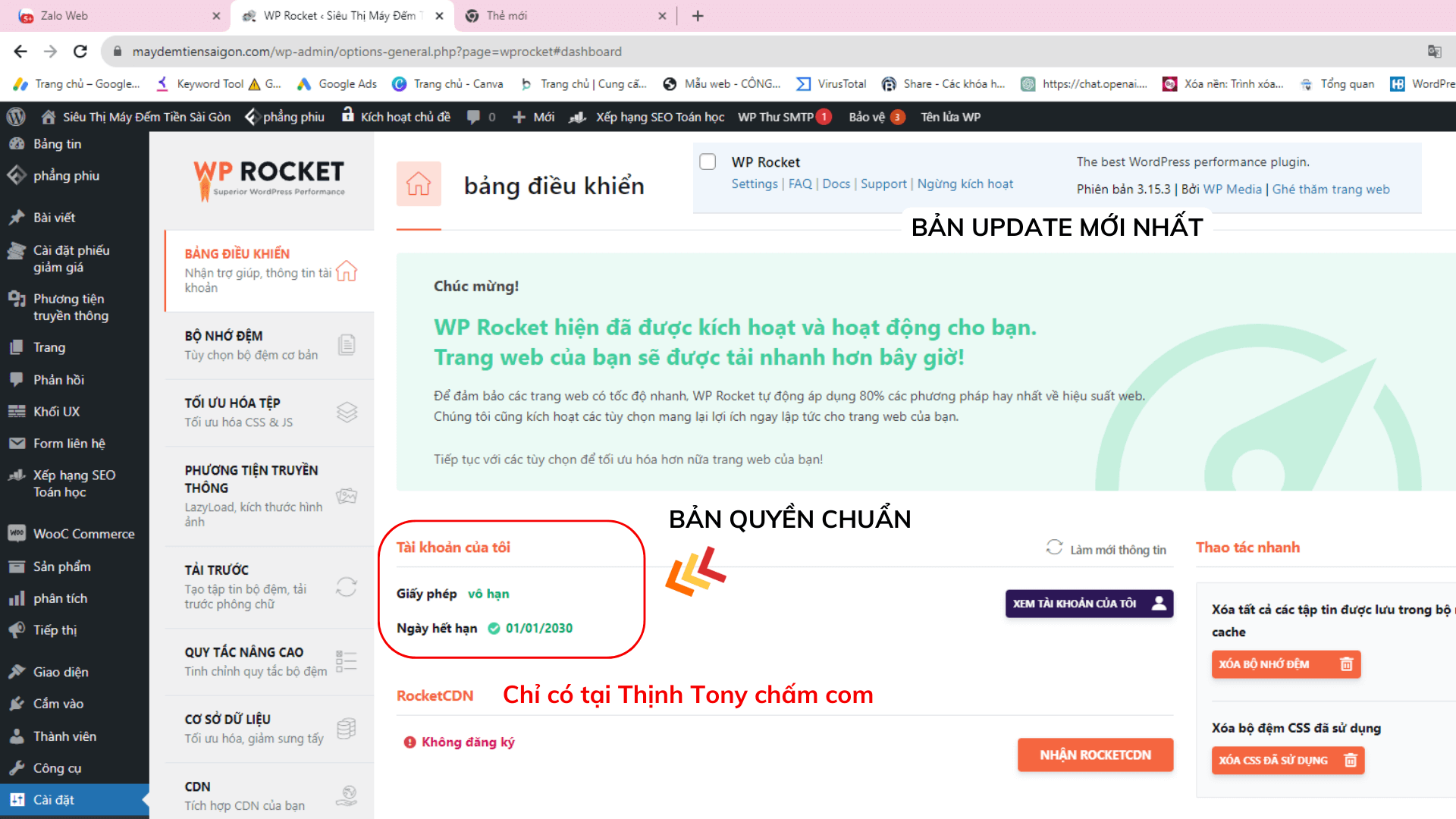
Hiện tại, Thịnh đang dùng gói Infinite 239$ không giới hạn Website, vì vậy Thịnh hoàn toàn có thể share cho mọi người dùng chung Plugin Wp Rocket một cách an toàn và Update cập nhập đầy đủ.
Nếu bạn quan tâm, hãy tìm Plugin WP Rocket ở trên Website của Thịnh nhé.
Link mua: Plugin Wp Rocket | Tăng Tốc Website x100

Quy trình Setup chuẩn Plugin Wp Rocket cho gói Hosting yếu
Tải và cài đặt Plugin Wp Rocket quá đơn giản và dễ dàng nên Thịnh sẽ bỏ qua bước này nha anh em.
Thịnh sẽ đi vào thực chiến và giải thích từng phần quan trọng của Plugin WP Rocket.

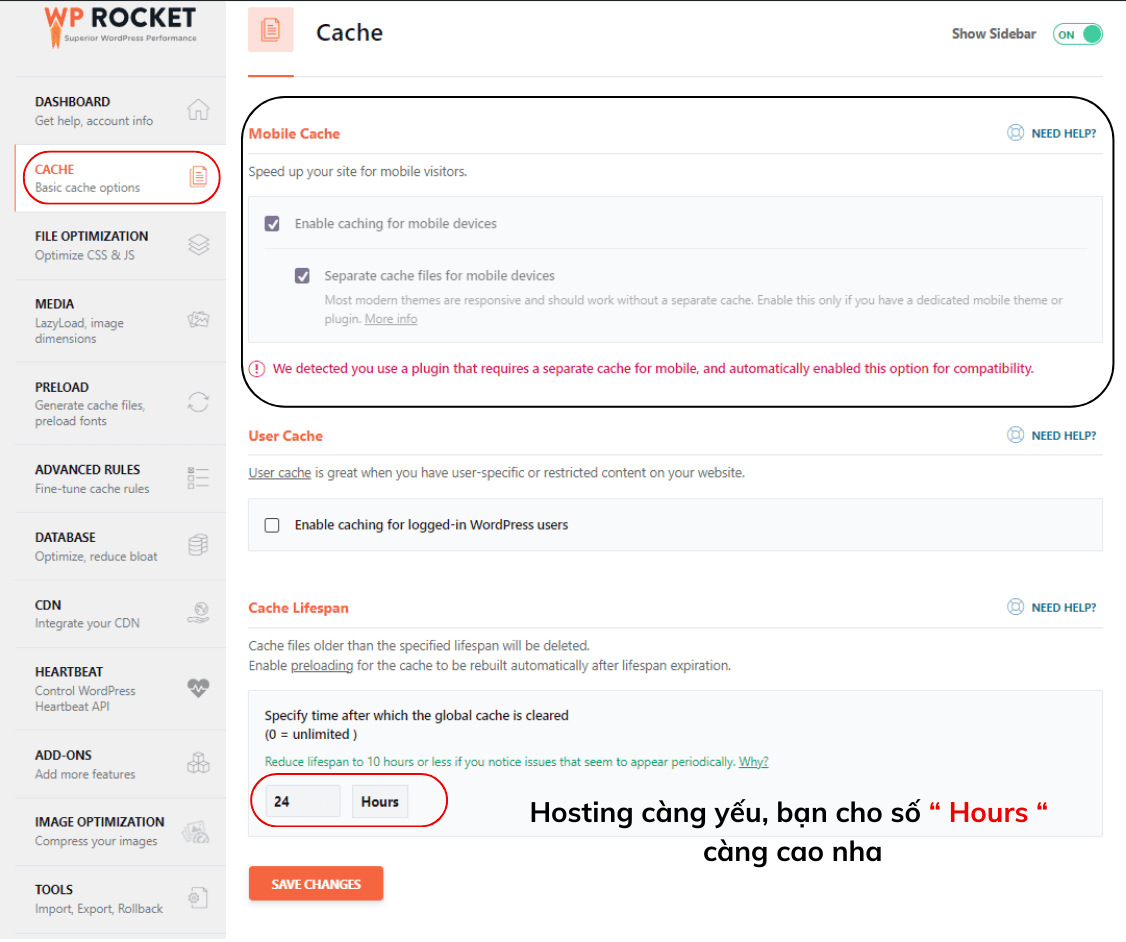
Tại mục CACHE này, bạn bật cho Thịnh tính năng Mobile Cache nha, để bật Cache và cấu hình WP Rocket cho thiết bị di động.
Dòng Separate cache file for mobile devices, bạn chỉ nên bật khi bạn không sử dụng theme responsive hoặc có giao diện riêng cho thiết bị di động.
Dòng User Cache không nên bật.
Dòng quan trọng nhất là Cache Lifespan, nếu gói Hosting của bạn càng thấp càng rẻ thì bạn càng cần phải cho Hours cao từ 24-48h.
Nếu bạn vô tình setup 1 Hours với gói Hosting yếu thì chỉnh gấp nha, không thì Wp Rocket sẽ phản ngược tác dụng đấy.
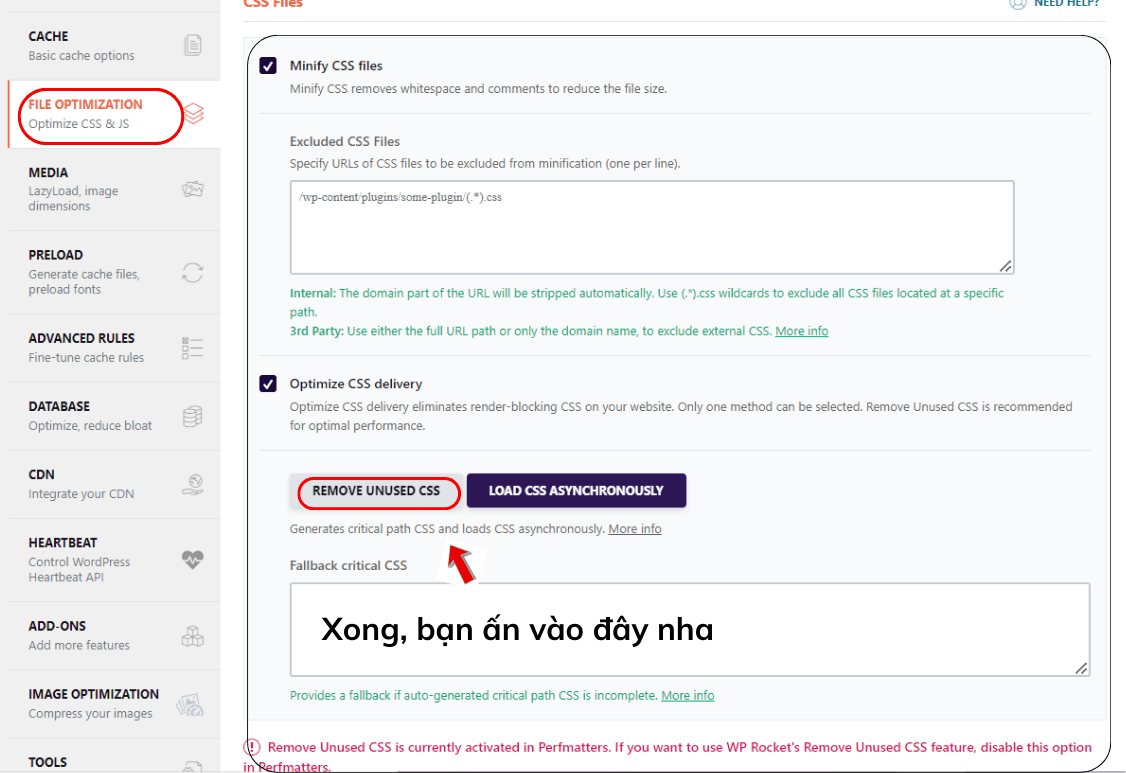
Tiếp theo, setup chuẩn phần FILE OPTIMIZATION
Phần này, các bạn tiến hành bật tắt những chức năng như hình ảnh ở trên Thịnh chia sẻ nha.

Thịnh sẽ giải thích tại sao lại Setup như vậy ở ngay dưới đây.
Minifly CSS Files: đây là tính năng tối ưu file CSS, loại bỏ những khoảng trắng và comments thừa.
Combine Google Fonts File: Chức năng là Gộp các file Google Font lại với nhau để giảm số lượng Requests tới máy chủ Google.
Combine CSS File : Gộp các file CSS lại với nhau để giảm HTTP requests tới máy chủ.
Excluded CSS File: Nếu file CSS nào gây ra lỗi hiển thị, bạn tìm thấy thì hãy đặt đường dẫn đó vào đây.
Optimize CSS Delivery: Tự động hiển thị trang mà không cần phải chờ tải về CSS File.
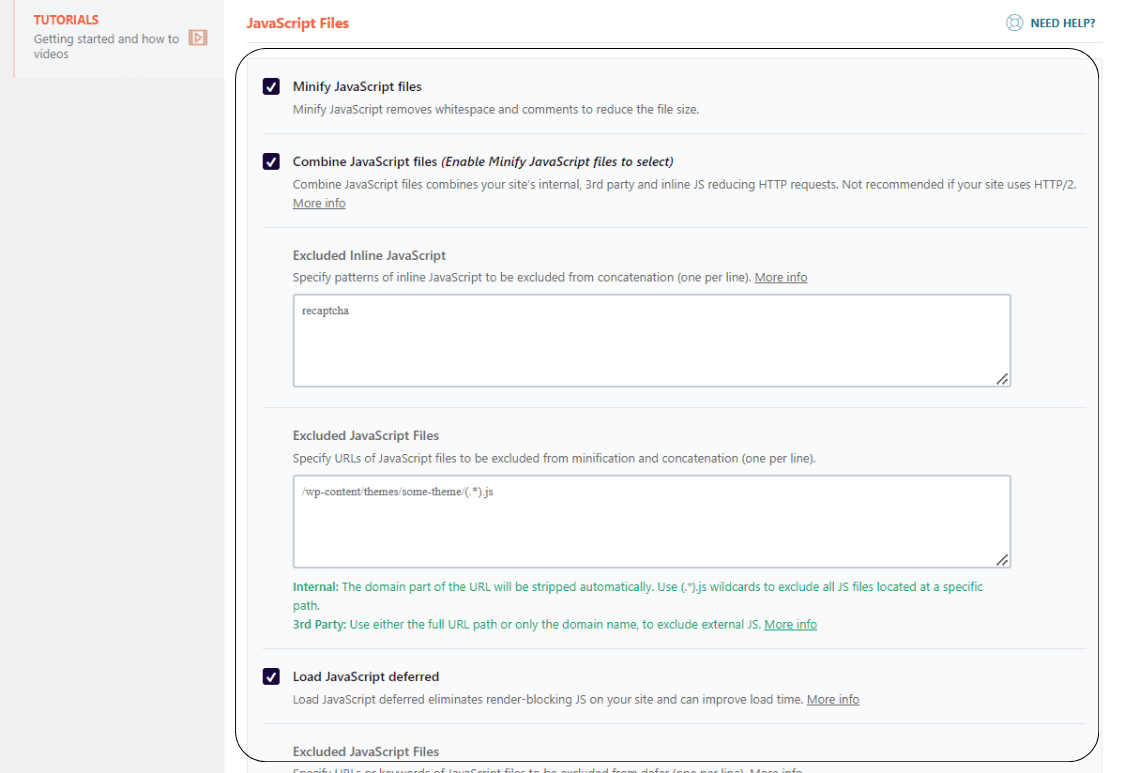
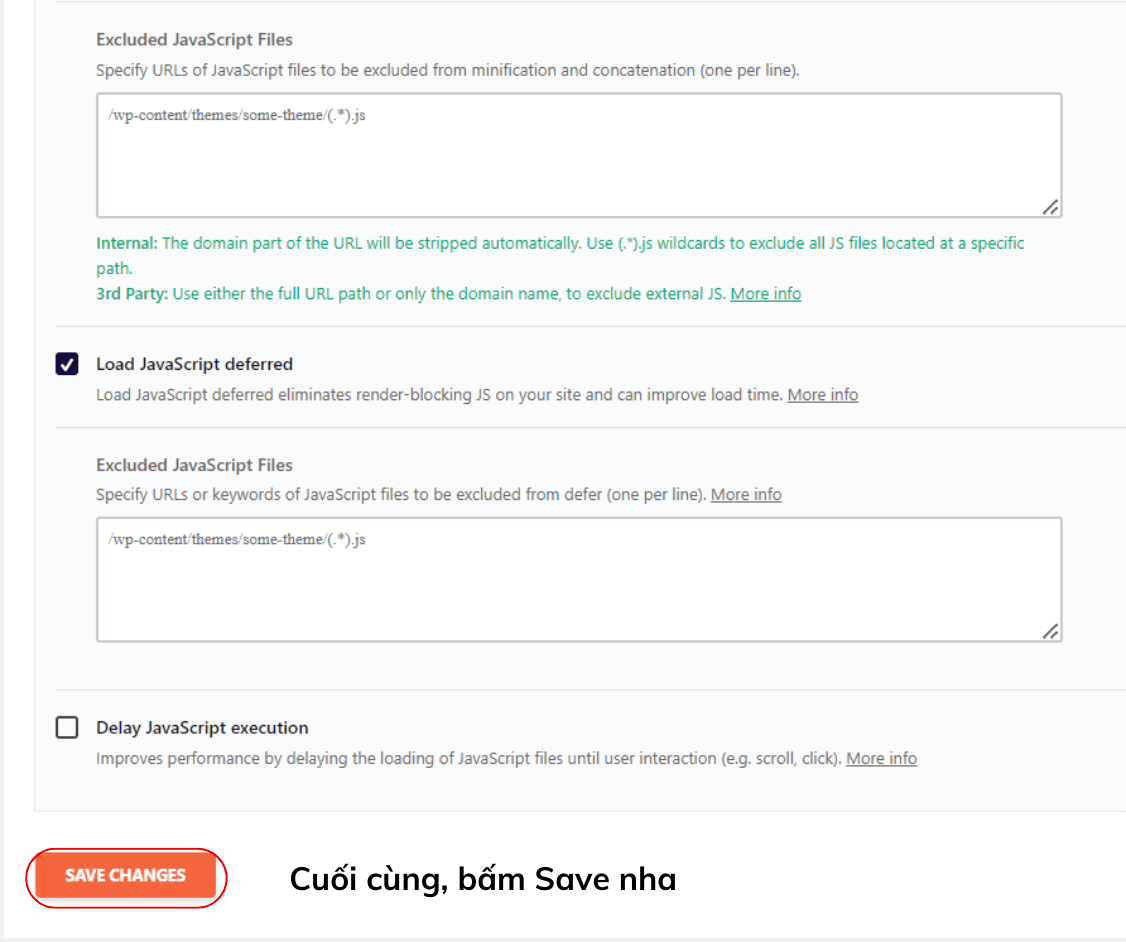
Tiếp đến là phần JavaScript File, bạn tiến hành cài như vậy nha

Giải thích một chút về lí do, bật tắt những tính năng như ở trên hình.
Minify JavaScript Files: cũng tương tự như CSS, nhưng bên này là tối ưu lại file JP và loại bỏ khoảng trắng thừa.
Combine JavaScript FIles : Gộp các file JP lại với nhau để giảm HTTP requests tới máy chủ.
Load JavaScript deferred: cho phép tải JavaScript theo kiểu deferred mà không cần phải chờ, giúp tăng tốc độ tải trang đáng kể.

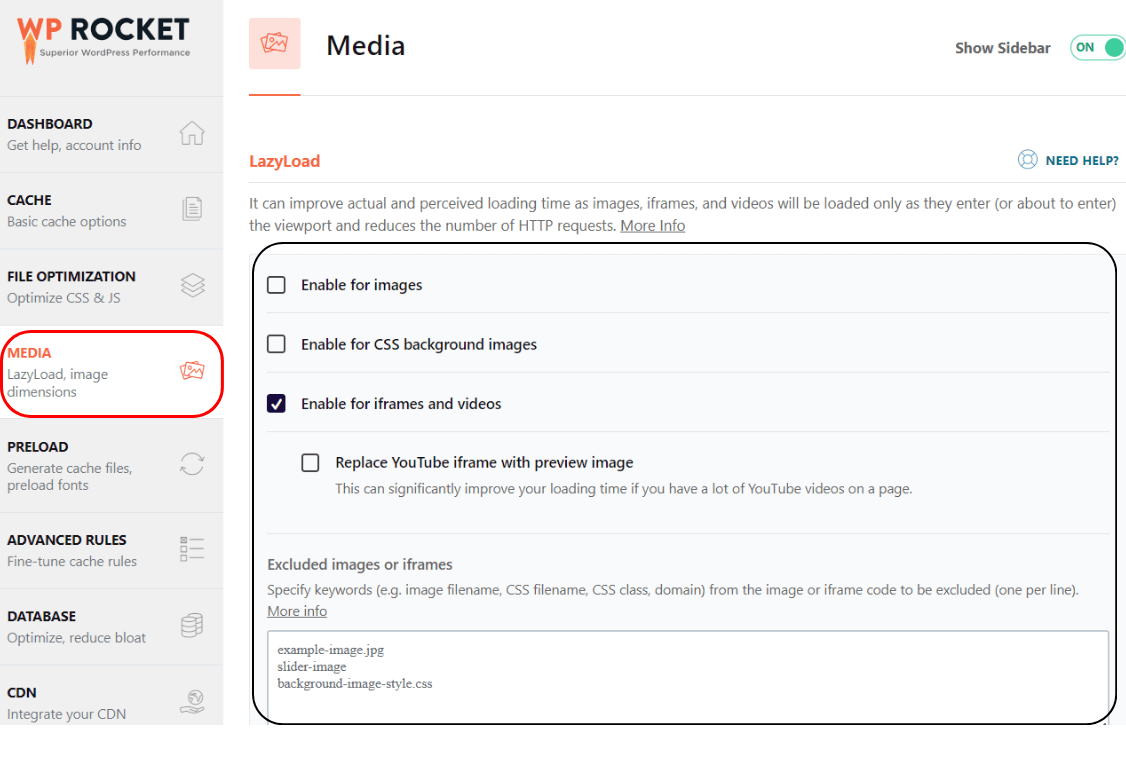
Tiếp đến, phần Setup MEDIA

Bạn tiến hành Setup cài như hình ở trên. Thịnh cũng sẽ giải thích lí do và tác dụng của từng phần.
Enable For Images: Khi bạn bật lên sẽ có tác dụng là làm ảnh chỉ được loading khi khách hàng tác động đến khu vực đó.
Nếu họ không tác động thì nó không tải xuống, kiểu như vậy…
Thịnh thì thấy nó không hay và gây bất tiện trong trải nghiệm khách hàng.
Thịnh muốn ảnh được tải cùng luôn nên bỏ qua phần này.
Enable for CSS background images : đây là tính năng mới được update trong phiên bản WP Rocket mới nhất 3.15, trên những phiên bản cũ, tính năng này chưa xuất hiện.
Tác dụng cũng tương tự như ở trên nhưng thiên về CSS background hơn, Thịnh cũng không bật.
Enable For Iframes And Video: Bật Lazy Load cho iframes và video.
Replace Youtube Iframe With Preview Image: có tác dụng là thay Iframe của Youtube bằng một hình ảnh Thumbnail, giúp giảm HTTP requests tới máy chủ Youtube.
Nhưng bản thân Thịnh thấy ảnh Thumbnail thay thế rất là cùi bắp chuối mờ căm nên không bật.
Disable Emoji : Tắt Emoji
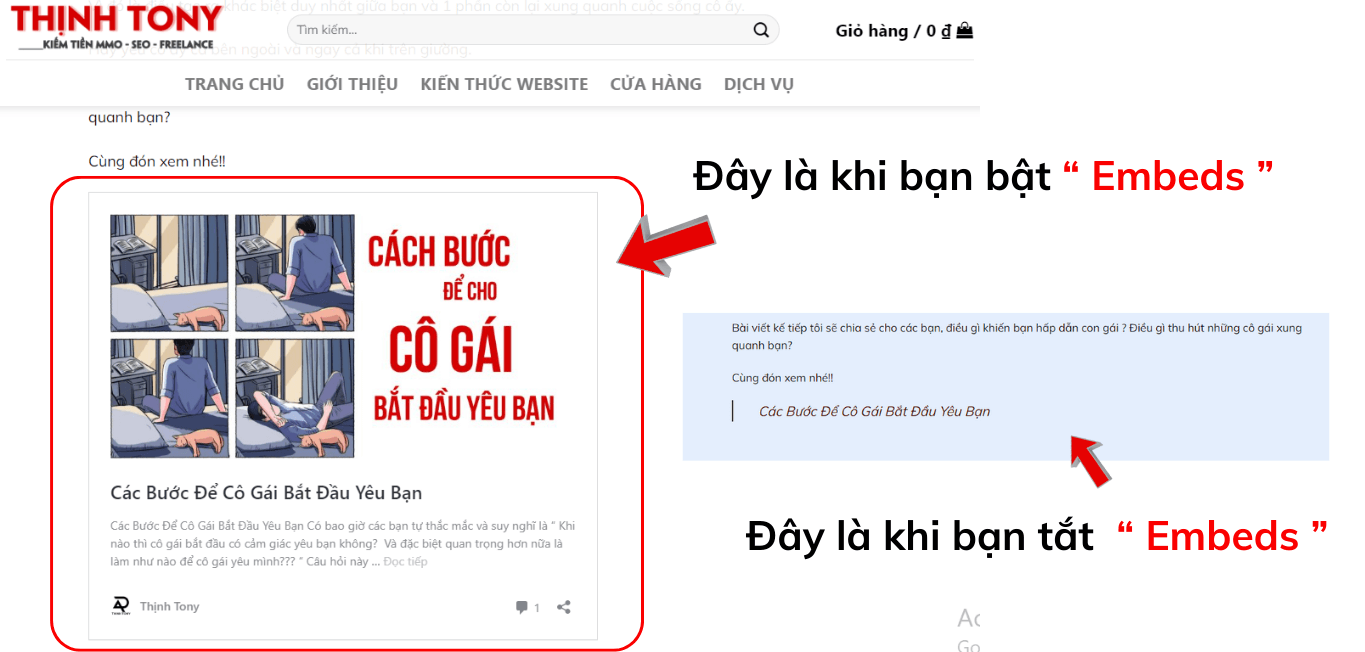
Disable Wordpress Embeds : Tắt chế độ embeds

Image Dimensions bạn bật nên để nó thêm thuộc tính kích thước đầy đủ cho hình ảnh trên Web của bạn nhá.
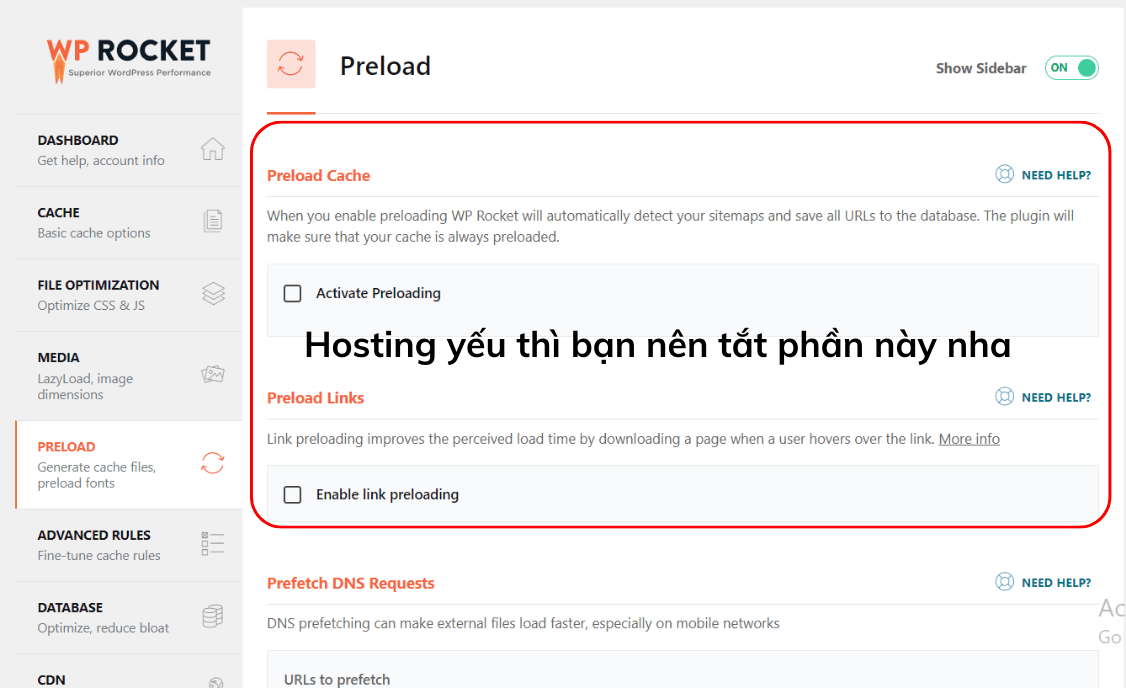
Phần quan trọng nhất trong cấu hình WP Rocket cho Hosting Yếu : Preload
Trước đây, Thịnh cấu hình sai phần này khiến Wp Rocket hoạt động không đúng cách.
Preload có tác dụng như nào?
Hiểu đơn giản Preload sẽ làm mới lại cache trên bộ nhớ mỗi khi bạn gia lệnh xóa cache hoặc khi cache cũ hết hạn.
Chức năng này không chỉ giúp tăng tốc Website khi tải lần đầu còn giúp Index bài viết nhanh hơn.
Nhưng khi bật chế độ này, máy chủ sẽ làm việc hết công suất, thường xuyên bị báo đầy hệ thống.
Vì vậy, không nên sử dụng nếu bạn đang dùng Share Hosting hay máy chủ cấu hình yếu.

Preload Links : Tải trước liên kết cải thiện thời gian tải bằng cách tải xuống một trang khi người dùng di chuột qua liên kết. ” Nên tắt “.
Prefetch DNS Requests: Chèn tên miền của bên thứ ba vào để tăng tốc độ tải trang( ví dụ như Google Fonts, Analytics, Tag Manager, Facebook Pixel…)
Đây là cách Thịnh thêm:
//connect.facebook.net
//fonts.googleapis.com
//www.google-analytics.com
Sau đó thì bấm Save là bạn đã cấu hình xong phần Prefetch.
Kế tiếp là phần Advanced Rulues, riêng mục này chúng ta bỏ qua không cần tối ưu, cứ để mặc định.
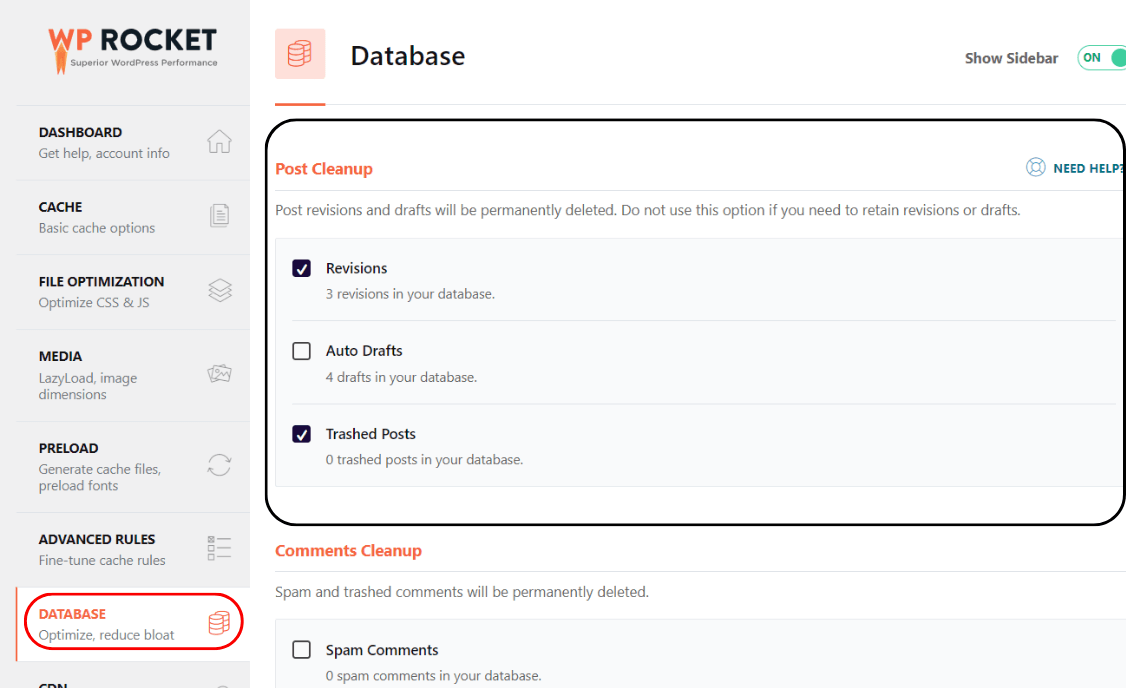
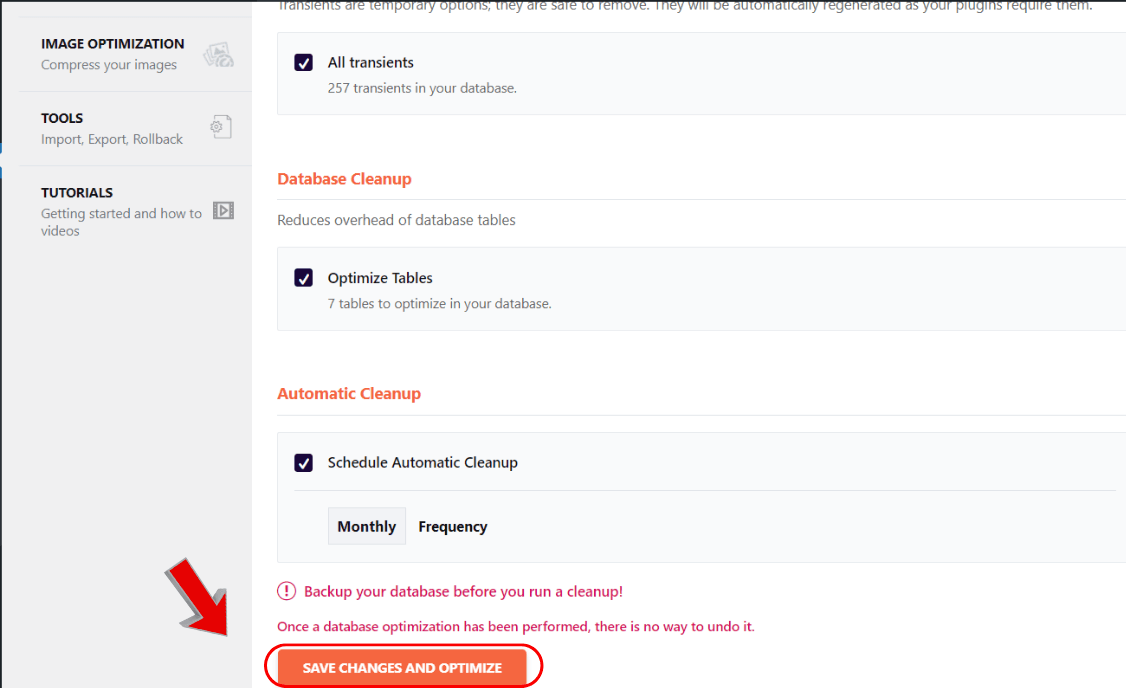
Phần Setup quan trọng tiếp theo, chúng ta cần phải tùy biến là ” DATABASE “


Phần Database có những tiện ích điển hình như sau.
Post Cleanup : Xóa bản nháp, bản lưu hoặc Post trong thư mục rác
Comments Cleanup: Xóa bình luận spam, xóa rác trong thùng rác
Transients Cleanup: Dọn dẹp thông tin tạm thời không còn cần sử dụng nữa.
Database Cleanup: Dọn dẹp cơ sở dữ liệu không còn sử dụng khi các Plugin bị xóa.
Automatic Cleanup: Lên lịch tự động dọn dẹp, Thịnh thường đặt cấu hình tự động dọn dẹp trong tuần hoặc tháng cho nhẹ.
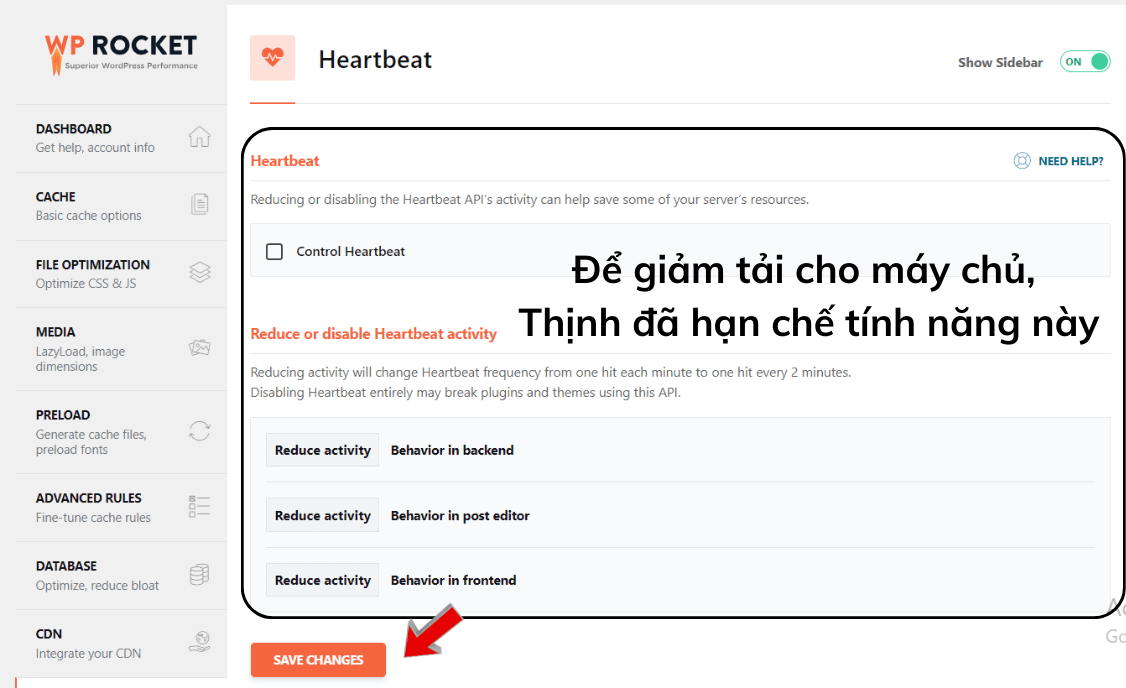
Phần quan trọng trong cấu hình WP Rocket cho Hosting Yếu là Heartbeat, Add Ons
Heartbeat cho phép giao tiếp trực tiếp từ trình duyệt tới sever để cập nhập tự động lưu trữ bài viết, dữ liệu thực…
Việc này khiến máy chủ nhiều khi gặp tình trạng quá tải khi có quá nhiều lượt truy cập cùng lúc sử dụng Heartbeadt.
Vì vậy, lời khuyên tốt nhất của Thịnh là giảm hoặc tắt hoàn toàn Heartbeat để giúp giảm tải cho máy chủ.

Như vậy là nãy giờ bạn đã tối ưu xong phần tốc độ của trang Web, bạn có thể ra ngoài mở tab ẩn danh và test trải nghiệm ngay độ hiệu quả.
Bây giờ, Thịnh sẽ giải thích tiếp một vài chức năng khác bổ trợ thêm của Plugin WP Rocket.
Một số tính năng khác của WP Rocket
Trong chức năng của Tools , Thịnh thấy cũng có một số tính năng rất hay như.
Export Settings: Tải về file chứa thông số cài đặt sẵn của Plugin Wp Rocket.
Nhờ file này, bạn có thể update và sử dụng Plugin Wp Rocket ngay lập tức trên site web khác, rất nhanh và tiện lợi.
Import Setting: Tải lên và nhập setting WP Rocket bạn đang có.
Rollback: Lùi phiên bản WP Rocket trong trường hợp bạn dùng bản mới nhất nhưng bị lỗi, chưa tương thích tốt với Web.
Phần Tutorials nơi lưu trữ những video hướng dẫn cài đặt thông số của WP Rocket do chính nhà phát hành quay và hướng dẫn.
Bạn có thể tìm thấy những video bổ ích tại đây, có tất cả những điều bạn thắc mắc.
Hướng Dẫn Chi Tiết Cách Làm Bằng Video – Đơn Giản, Hiệu Quả
Kết luận về Plugin Wp Rocket
Trên đây là những chia sẻ và hiểu biết ít ỏi của Thịnh về Plugin WP Rocket.
Cảm nhận của Thịnh về Plugin này là rất tốt, hài lòng về độ hiệu quả mà Plugin mang lại.
Về cách cài đặt thông số của Plugin WP Rocket cũng rất đơn giản và dễ dàng, không yêu cầu bạn phải tùy biến quá cao siêu.
Vì vậy, Thịnh nghĩ rằng đây là Plugin tốt nhất trong việc tối ưu tốc độ Website cho bất kì ai có nhu cầu tăng tốc.