Cài Đặt Blog
Code thêm các nút Call to action ( Liên hệ) ở dưới chân trang website rất hữu ích cho bạn
Chào bạn nha, nếu bạn đang nhàm chán với kiểu hiển thị của các nút call to action, bạn muốn có gì đó mới mẻ hơn, sáng tạo hơn 1 chút.
Đặc biệt không đụng hàng thì càng tốt, thì chúc mừng bạn, bởi vì bạn tìm đúng bài viết rồi đấy.
Tại bài viết này, Thịnh sẽ chia sẻ cho bạn đoạn code thêm các nút call to action ở dưới chân trang website nhìn rất là độc lạ luôn.
Đảm bảo ít đụng hàng hehe.
Okay không chém gió nữa, bắt đầu ngay nhé!
Code thêm các nút call to action ở dưới chân trang website trông như thế nào?
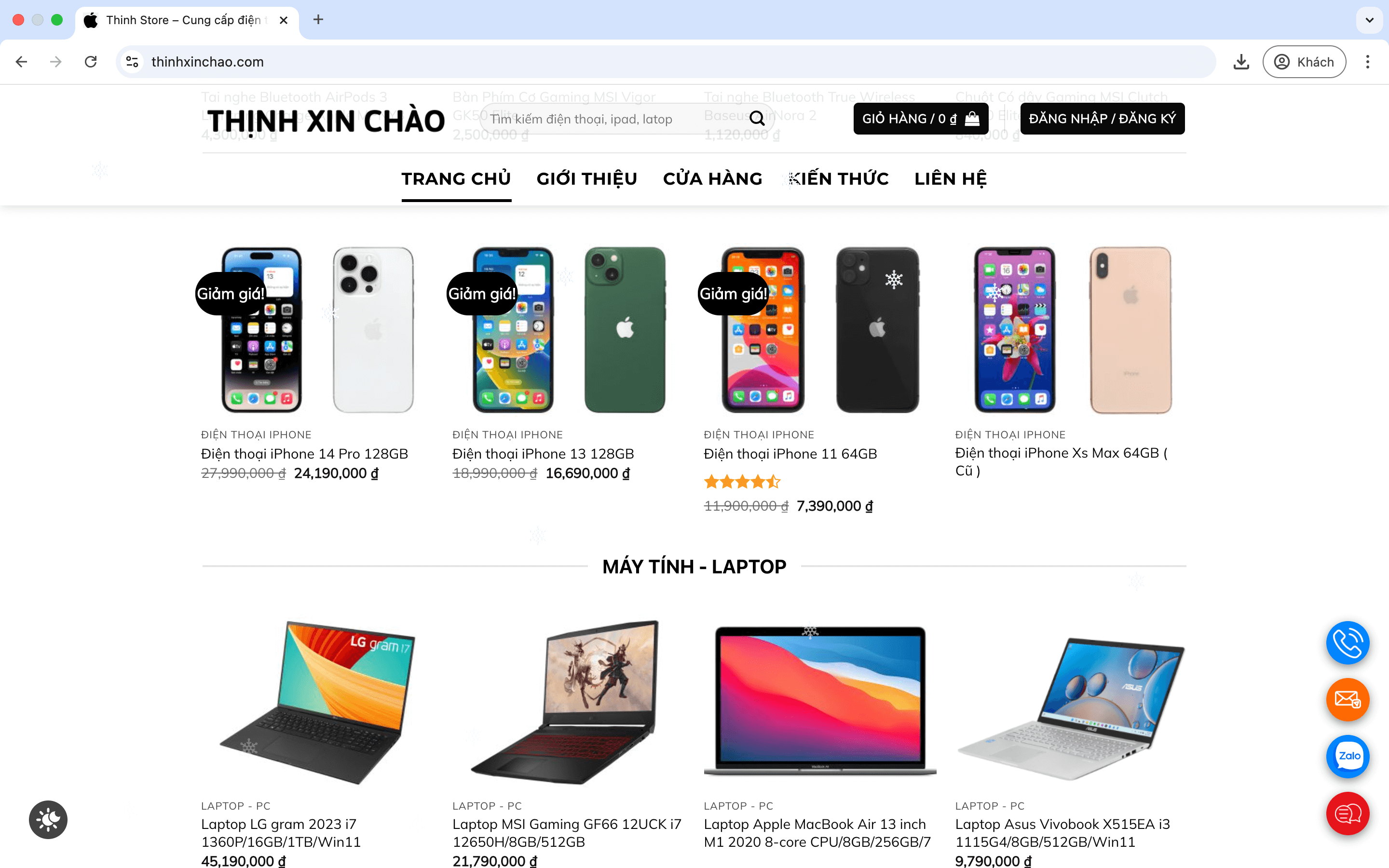
Khả năng cao bạn bị quen thuộc với các nút call to action ở trên website trông như này rồi đúng không?

Hầu hết các trang website hiện nay đều dùng những nút call to action được đặt bên trái hoặc bên phải của website, tỉ lệ vào đâu đó 80-90% thì phải.
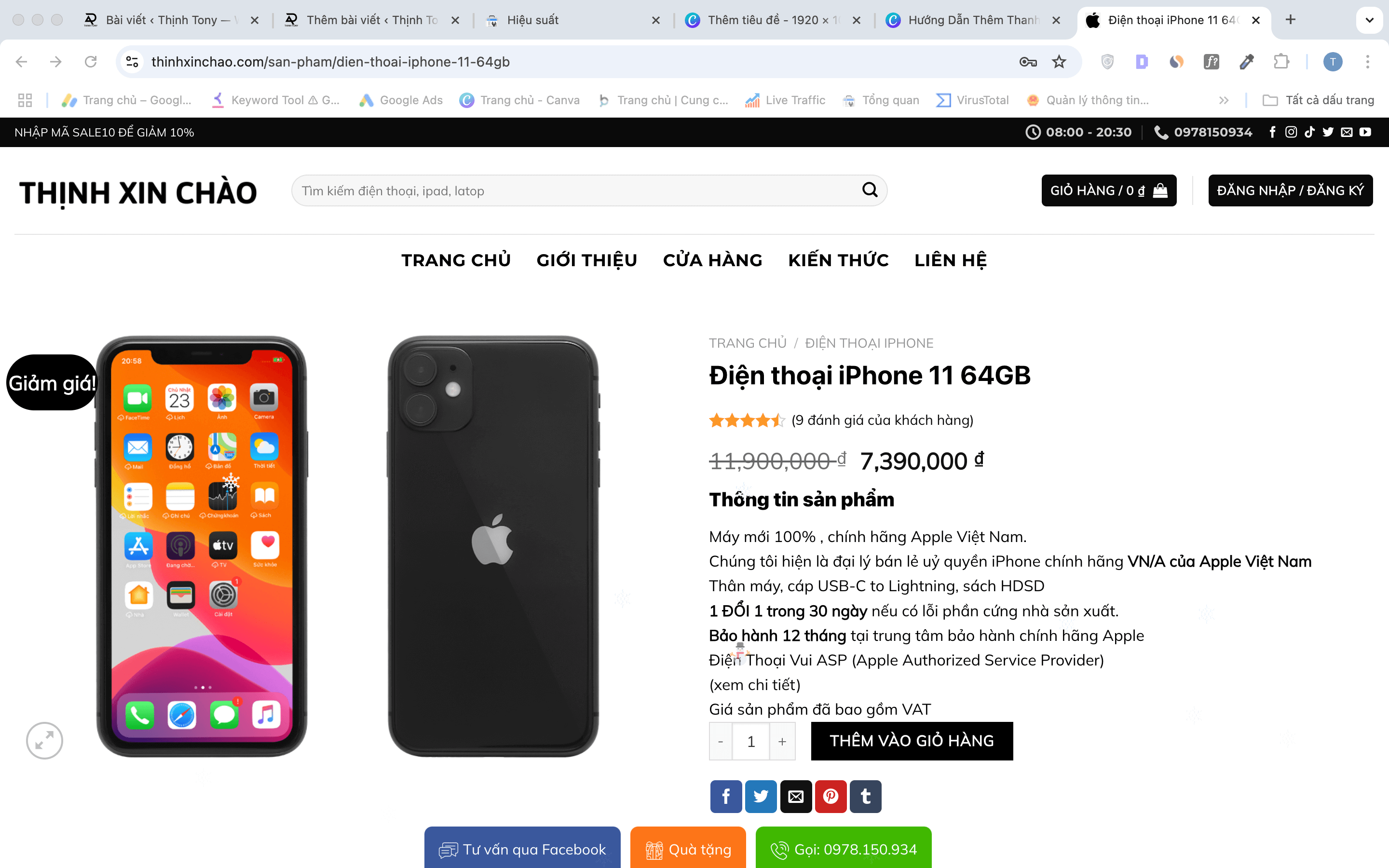
Nhưng nếu các nút call to action được đặt ở giữa trang website thì nhìn như thế nào nhỉ?
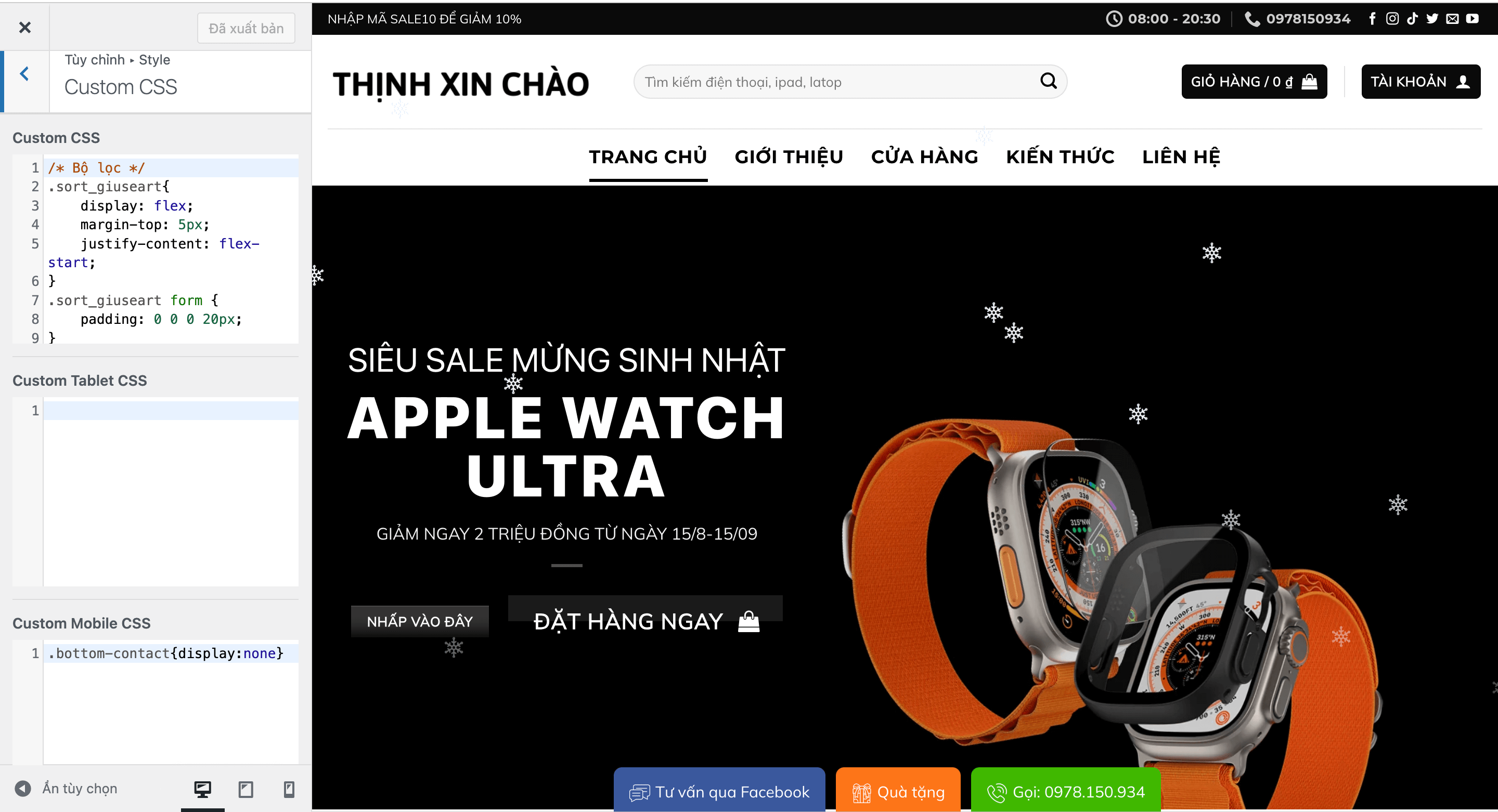
Bạn có tưởng tượng nó trông như thế nào không? Hãy nhìn bức hình ở dưới đây nha

Nhìn cũng khá lạ mắt đúng không nào? Ok nếu bạn thích nó thì bắt tay vào làm theo hướng dẫn của Thịnh nhé.
Xem thêm: Tạo Nút Liên Hệ Contact Button đẹp cho website sử dụng Code
- Tổng hợp Code liên hệ đẹp cho Website/Blog
- Cách tạo thanh liên hệ nhanh trên giao diện mobile bằng Code?
Cách thêm đoạn Code thêm các nút call to action ở dưới chân trang website?
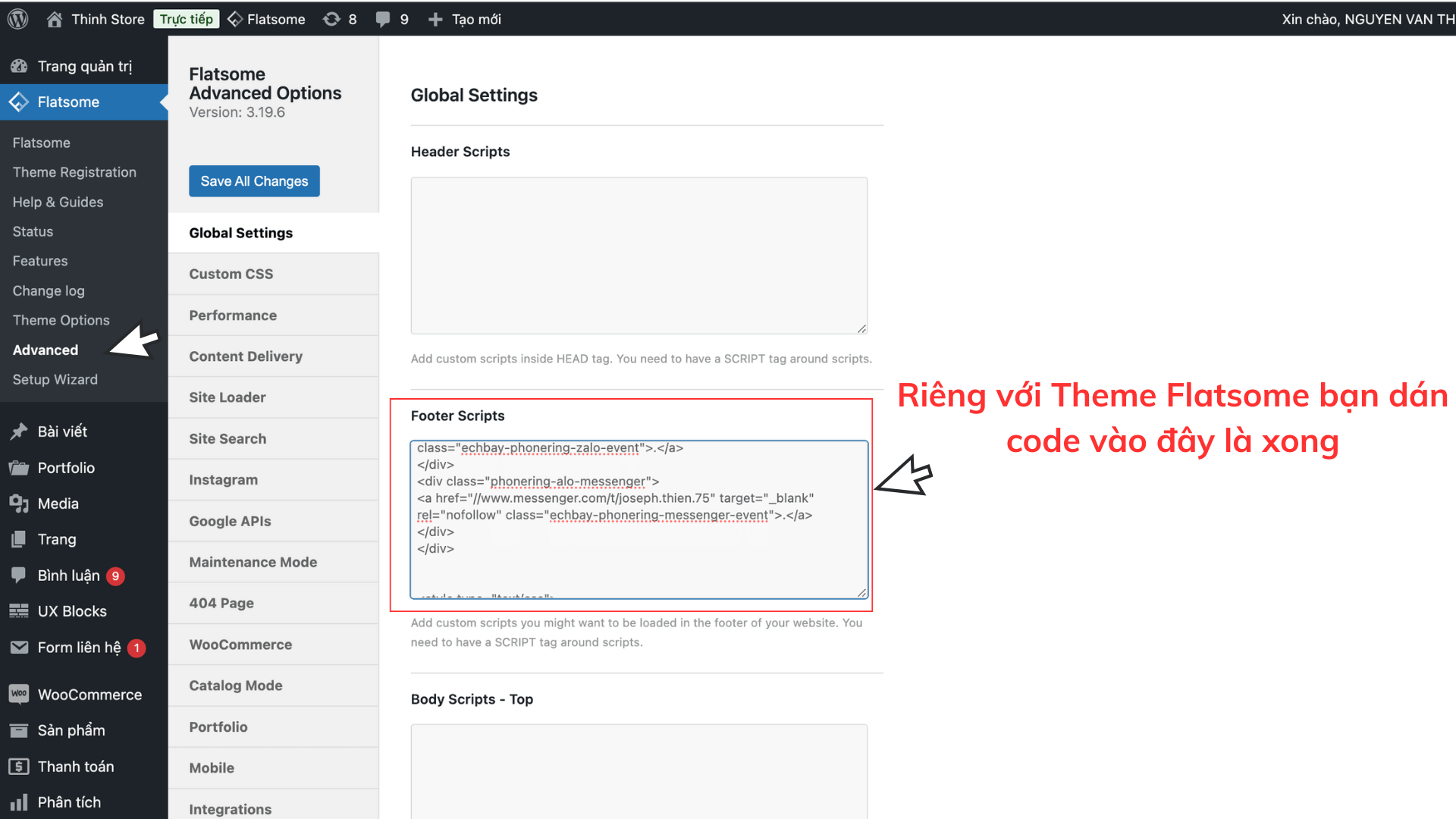
Nếu là theme Flatsome: Bạn chọn lần lượt như sau: Flatsome —–> Advanced —–> Global Setting —–> Footer Script

Với theme bất kỳ: Giao diện —-> sửa —--> footer.php.
Copy bỏ code vào file đó, phía trước thẻ đóng </body>
Đoạn code thêm các nút call to action ở dưới chân trang website tại đây
<div class="bottom-contact">
<div class="container">
<div class="left">
<a href="//messenger.com/thinhtonyweb” target="blank"><img src="https://thinhxinchao.com/wp-content/uploads/2025/01/dialogue.png"/>Tư vấn qua Facebook</a>
</div>
<div class="center">
<a href=“//thinhtony.com" target="blank"><img src="https://thinhxinchao.com/wp-content/uploads/2025/01/present.png"/>Quà tặng</a>
</div>
<div class="right">
<a href="tel:0978150934” target="blank"><img src="https://thinhxinchao.com/wp-content/uploads/2025/01/phone.png"/>Gọi: 0978.150.934</a>
</div>
<div class="clearboth"></div>
</div>
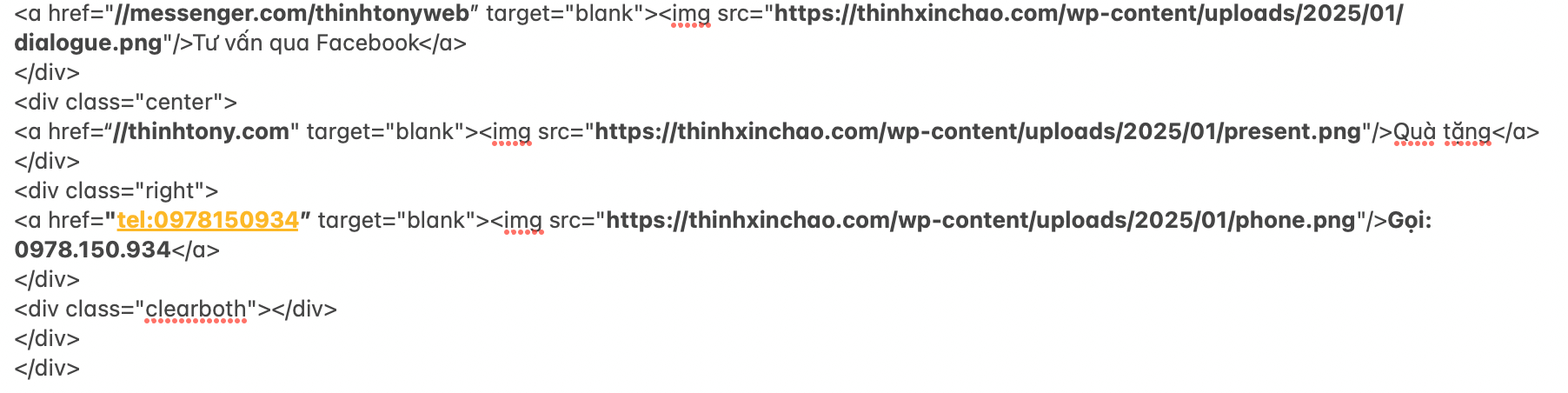
</div>Tuy nhiên, bạn sẽ cần thay đổi những thông tin sau ở đoạn code nha.
Chú ý đoạn được Thịnh bôi đậm, đó chính là vị trí bạn cần thay đổi đó.

Đầu tiên là thay những URL của icon ảnh, bạn tải ở link Google Drive tại đây: https://drive.google.com/drive/folders/1-xkqgXb1TBYqUw1J-uJmc-rdEvigSwSL?usp=sharing
Sau đó, bạn up lên web của bạn rùi thay lần lượt vào những chỗ bôi đậm.
Ví dụ: https://thinhxinchao.com/wp-content/uploads/2025/01/dialogue.png thay bằng URl website của bạn.
Kế tiếp, bạn thay thế những đường dẫn như chat FB, link dẫn đến trang quà tặng, số điện thoại.
Bước tiếp theo, bạn thêm đoạn CSS trang trí nút call to action ở dưới chân trang website ở đây
Đoạn CSS trang trí các nút call to action ở dưới chân trang website tại đây
.bottom-contact{z-index:999; position: fixed;
bottom: 0;
margin: 0 auto;
text-align: center;
width: 100%;}
.bottom-contact .container{display:inline-block; max-width:600px}
.bottom-contact .left, .bottom-contact .center{
float: left;
padding: 0 5px;}
.bottom-contact .left a{background: #3a589d;
padding: 14px 15px;
color: white;
font-size: 15px;
border-top-left-radius: 8px;
border-top-right-radius: 8px;}
.bottom-contact .clearboth{clear:both}
.bottom-contact .right{float:left; padding: 0 5px}
.bottom-contact img{width:25px; padding-right:5px}
.bottom-contact .center a{background: #fd7518;
padding: 14px 15px;
color: white;
font-size: 15px;
border-top-left-radius: 8px;
border-top-right-radius: 8px;}
.bottom-contact .right a{background: #3fb801;
padding: 14px 15px;
color: white;
font-size: 15px;
border-top-left-radius: 8px;
border-top-right-radius: 8px;}
.bottom-contact .right a:hover{background:#38a700}
.bottom-contact .center a:hover{background:#ef680b}
.bottom-contact .left a:hover{background:#29468a}Cách thêm Css bạn vào: Giao diện – Tùy biến – Style – Tùy chỉnh CSS (Custom CSS) – Custom CSS, sau đó copy toàn bộ đoạn code CSS dán vào đó.

Tuy nhiên, đoạn code này hiển thị trên giao diện Mobile nhìn rất là ngu và xấu nên cần ẩn nó tại giao diện mobile nha.
Để ẩn trên giao diện mobile bạn thêm đoạn code sau vào Custom Mobile CSS
.bottom-contact{display:none}Cuối cùng, bấm save lại và ra ngoài website loading cảm nhận thành quả bạn mới vừa mới cài lên website nha.



