Cài Đặt Blog
Cách Tích Hợp Các Mạng Xã Hội Lên Website
Hiện nay, các bạn có rất nhiều mạng xã hội để xây dựng thương hiệu cá nhân.
Nhưng làm sao để tích hợp các mạng xã hội đó lên trên Website?
Bài viết này, Thịnh sẽ chia sẻ bạn cách tích hợp các mạng xã hội lên Website một cách dễ dàng.
Mục đích cho việc tích hợp này là giúp gia tăng độ phủ thương hiệu của bạn trên không gian mạng và giúp bạn xây dựng một cộng đồng đa nền tảng nhanh chóng.
Bắt đầu ngay thôi nào !
Những lợi ích khi bạn tích hợp các mạng xã hội lên Website
Khi bạn xây dựng Website và có người truy cập Web.
Lúc đầu chắc chắn họ sẽ cảm thấy hơi bị xa lạ với bạn, họ không biết bạn là ai? Bạn làm gì ? Và họ chưa hình dung ra được bạn sẽ có những giá trị tích cực gì để mang đến cho họ?
Vậy thì ngay tại lúc này đây , các mạng xã hội mà bạn đã tích hợp trên Website sẽ phát huy vai trò của mình.

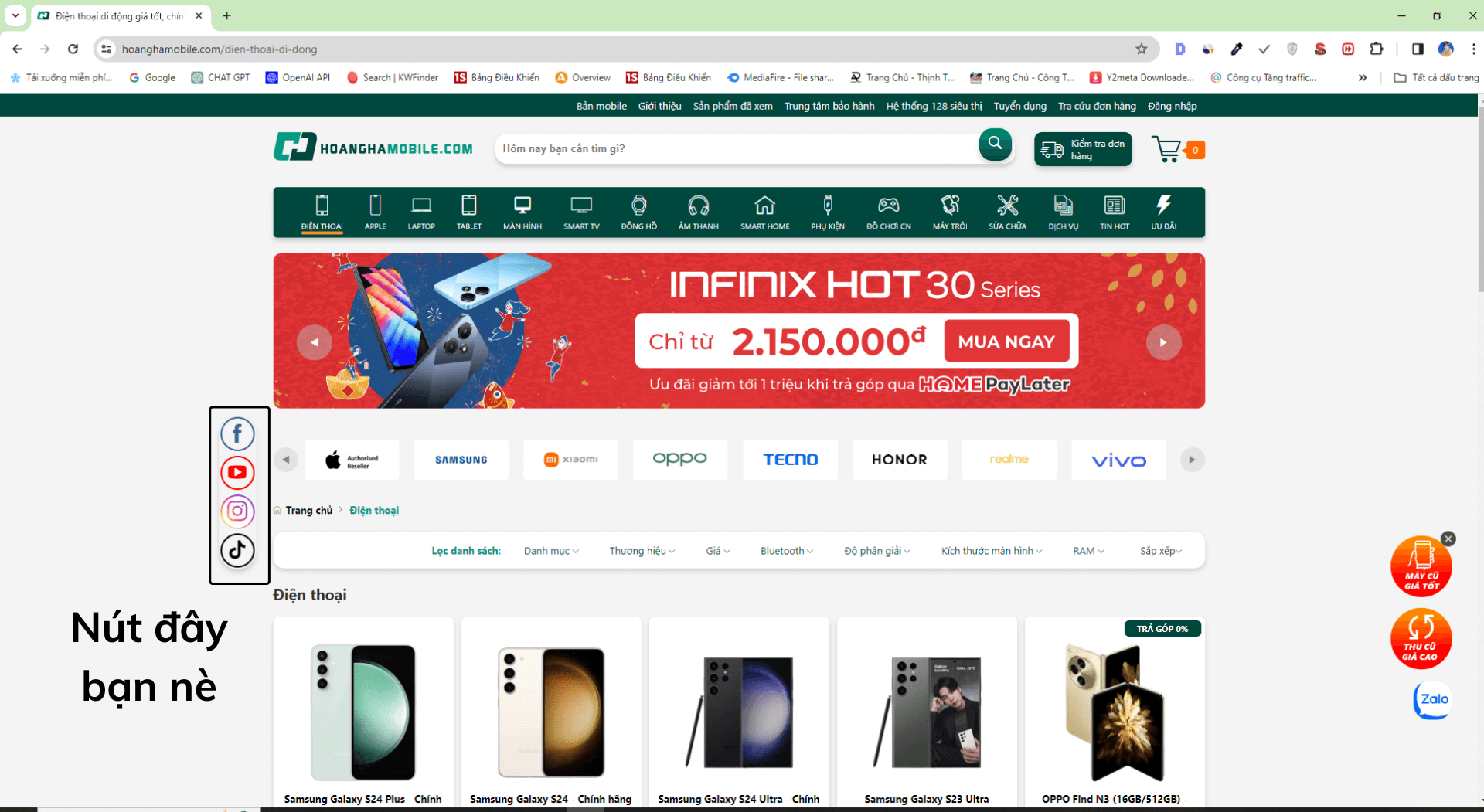
Thông thường, khi họ thấy những nút mạng xã hội kiểu như này, phần đông là họ tò mò và ấn vào xem thử chủ trang Web là ai và có bao nhiêu người theo dõi trên các nền tảng mạng xã hội ?
Nếu bạn xây dựng các kênh mạng xã hội đủ lớn, có nhiều lượt theo dõi tương tác.
Thì có phải tự nhiên trang Web của bạn được đánh giá rất cao đúng không?
Không chỉ có như vậy , có một số người họ sẽ ấn theo dõi bạn ở trên các nền tảng mạng xã hội đó.
Thế là một mũi tên bạn đã bắn trúng 2 đích: Tăng độ uy tín Web đồng thời gia tăng thêm người theo dõi trên các nền tảng mạng xã hội.
Quá tuyệt vời phải không ạ?
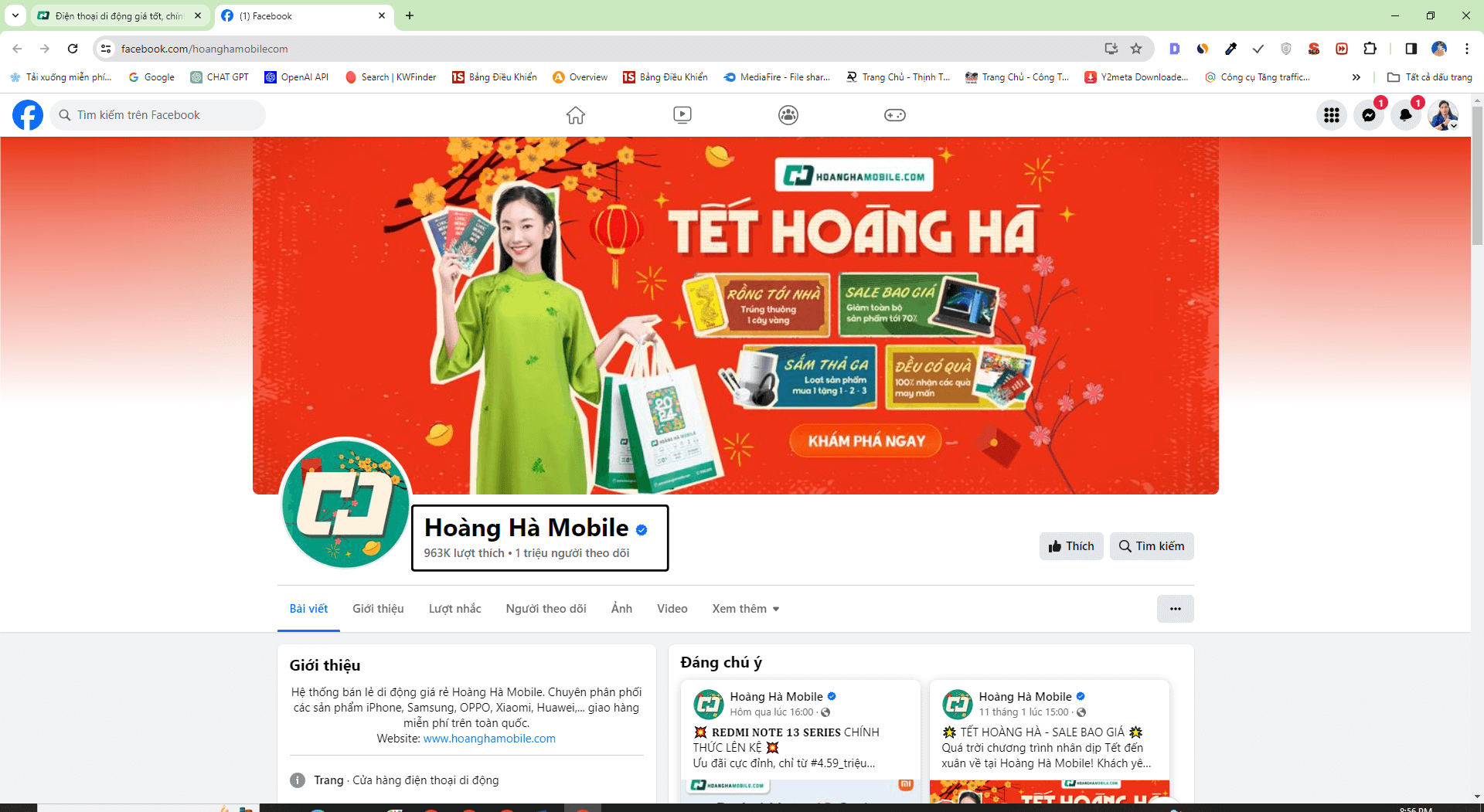
Điển hình trong đó, không thể không kể đến Trang Web Hoàng Hà Mobile, họ đang làm điều này rất tốt và Thịnh chỉ đang học hỏi từ chính cách thức họ đang làm.

Khi bạn ấn vào các nút mạng xã hội đó sẽ tự động được dẫn đến các trang mạng xã hội đó.
Ví dụ như khi bạn ấn vào Facebook, lập tức sẽ mở tab mới dẫn bạn đến đây

Hay chẳng hạn khi bạn ấn vào nền tảng Tik Tok chẳng hạn, ngay lập tức bạn sẽ được dẫn tới trang Tik Tok của họ.

Thật sự là tiện ích này rất hay và góp phần rất lớn giúp bạn nhanh chóng xây dựng và phát triển thương hiệu đa nền tảng.
Thực chiến, cách tích hợp các mạng xã hội vào Website
Nếu bạn là người thích trực quan, cầm tay chỉ việc thì bạn hãy ấn xem video hướng dẫn ở ngay dưới đây của Thịnh.
Ngược lại, nếu bạn thích nhanh chóng và không cần xem video vẫn có thể làm được thì hãy xem hướng dẫn ở ngay dưới đây.
Đầu tiên, để có thể tích hợp các mạng xã hội vào Website bạn cần phải có 2 nguyên liệu dưới đây
Thứ nhất : Đoạn mã HTML, bạn chỉ cần Copy đoạn HTML ở ngay dưới đây và sử dụng hoàn toàn miễn phí – Lưu ý: Bạn nhớ thay đổi các đường link mạng xã hội của Thịnh thành của bạn.
<div id="navSocial">
<div class="social">
<ul>
<li><a href="https://www.facebook.com/thinhtonyweb" title="Facebook Thịnh Tony Web target="_blank" class="blue">
<span><i class="icon-facebook"></i></span></a></li>
<li><a href="https://www.youtube.com/@Thinhtony/videos" title="Youtube Thịnh Tony" target="_blank" class="red">
<span><i class="icon-youtube"></i></span></a></li>
<li><a href="https://www.instagram.com/talent.thinhh/" title="
Talent.thinhh Instagram" target="_blank" class="rainbow">
<span><i class="icon-instagram"></i></span></a></li>
<li><a href="https://www.tiktok.com/@thinhtony.com" title="Tiktok" target="_blank" class="black">
<span><i class="icon-tiktok"></i></span></a></li>
</ul>
</div>
</div>
Thứ hai: Đoạn CSS tùy biến màu sắc cho nút mạng xã hội
/*Home - Icon Share*/
#navSocial {
margin-left: -95px
}
.social {
background: #f5f5f5 0% 0% no-repeat;
box-shadow: 0 4px 6px #00000029;
border-radius: 10px;
display: inline-block;
padding: 2px;
position: fixed;
top: 45%;
}
.social ul {
list-style: none;
margin-bottom: -5px !important;;
}
.social ul li {
padding-bottom: 1px;
}
.social ul li a.blue {
border: 2px solid #3c5a99;
color: #3c5a99;
}
.social ul li a {
display: block;
width: 40px;
height: 40px;
text-align: center;
font-size: 24px;
border-radius: 30px;
}
.social ul li a.blue {
border: 2px solid #3c5a99;
color: #3c5a99;
margin-left: -1px;
margin-bottom: -2px;
}
.social ul li a.red {
border: 2px solid #f00;
color: #f00;
}
.social ul li a.rainbow {
display: block;
padding: 2px;
background: linear-gradient(
50deg
,#fbe18a 0%,#fcbb45 21%,#f75274 38%,#d53692 52%,#8f39ce 74%,#ad63a0 100%) 0% 0% no-repeat;
border-radius: 30px;
width: 40px;
height: 40px;
font-size: 26px;
}
i.icon-tiktok {
border: 2px solid;
border-radius: 999px;
padding: 4px;
width:41px
}Khi đã có đủ 2 nguyên liệu ở trên, bạn tiến hành làm như sau – Áp dụng dễ nhất cho những bạn đang sử dụng Theme Flatsome.

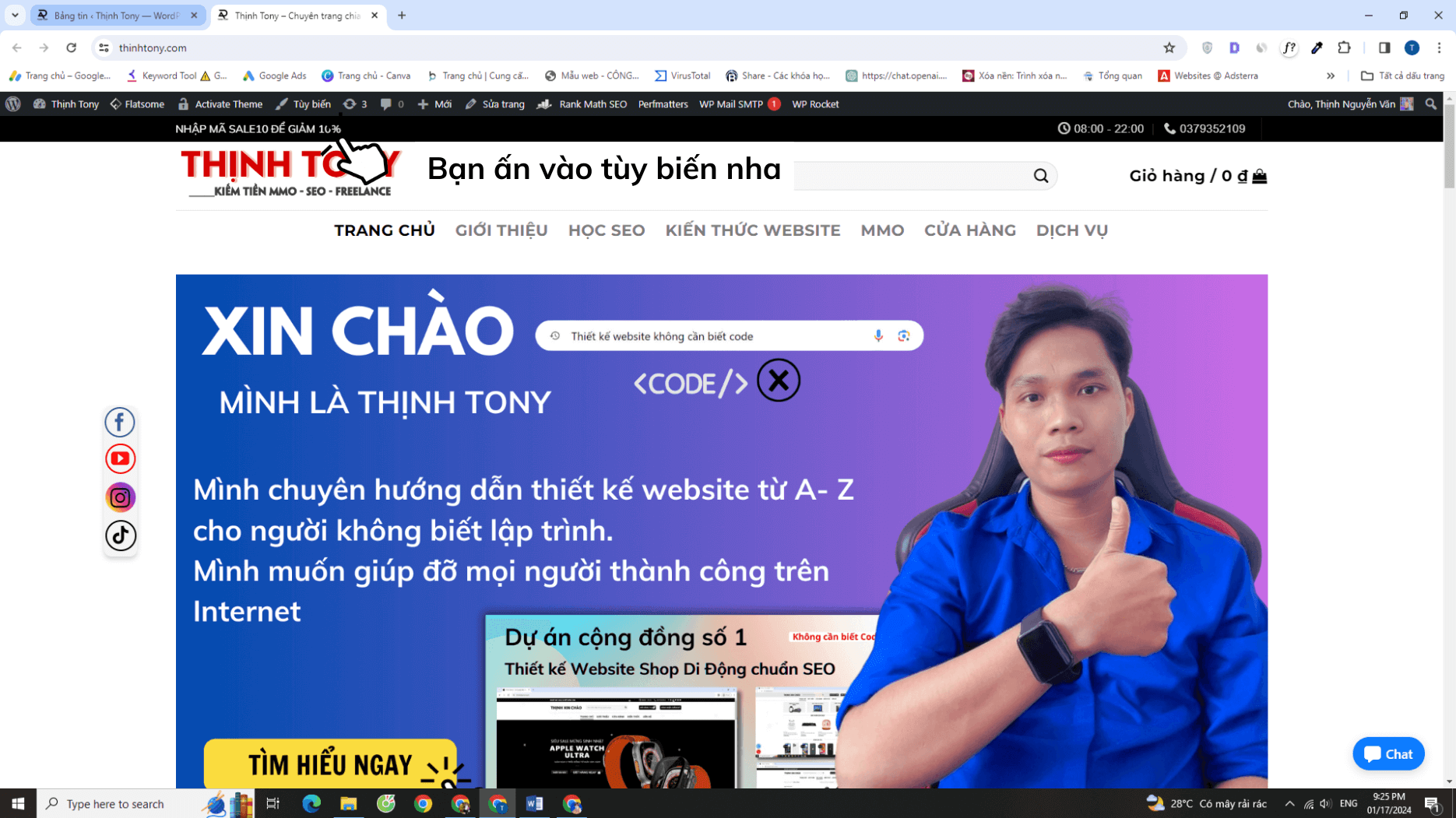
Đầu tiên, bạn cần vào trang quản trị website Wordpress, sau đó ấn chọn “ Tùy biến “

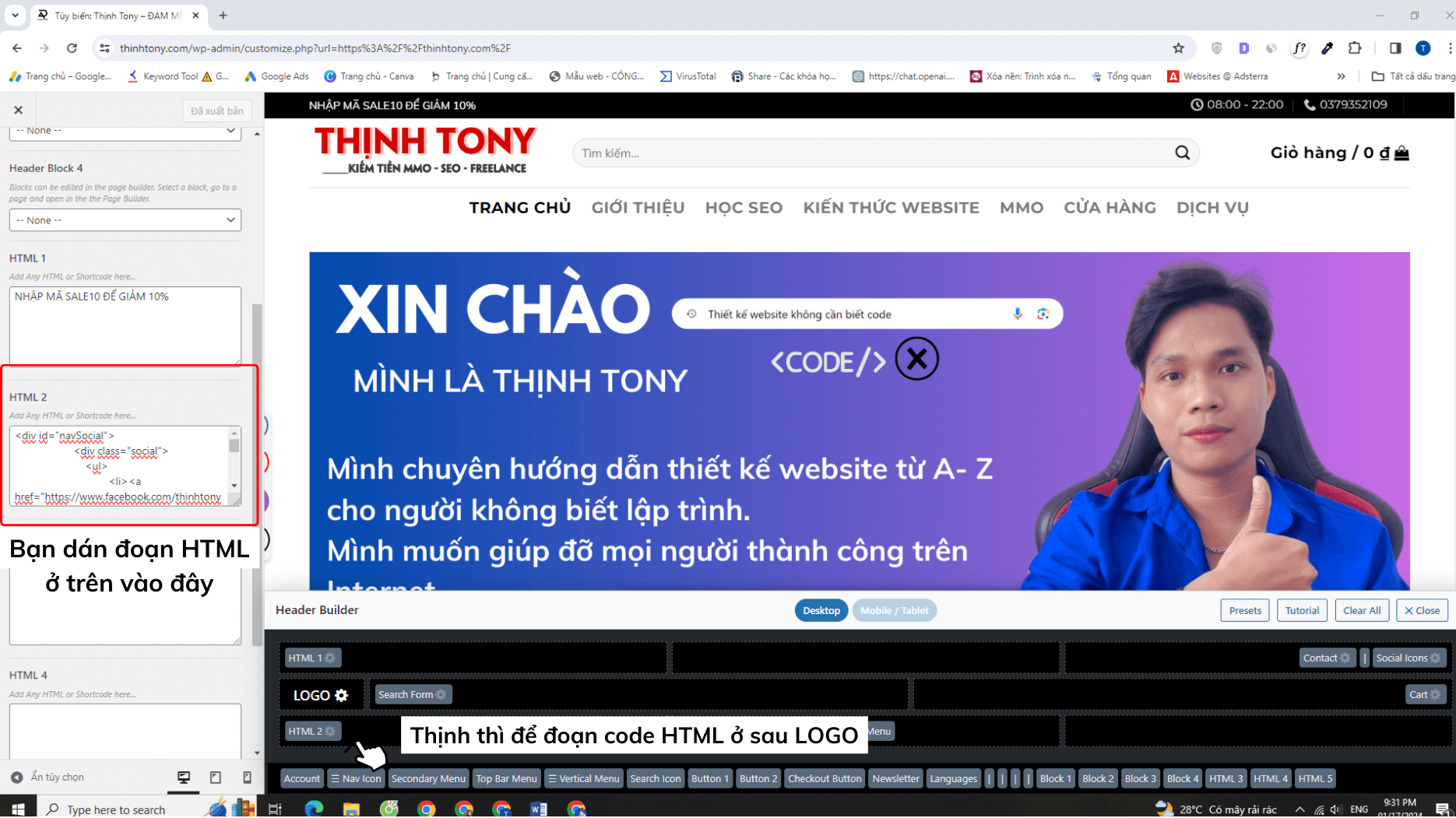
Tiếp theo, tại trang tùy biến bạn chọn Header.
Sau đó bạn kéo một tiện ích HTML lên vị trí thích hợp như mong muốn rồi ấn vào HTML để dán đoạn HTML ở trên rồi bấm “ Lưu lại ”.
Như vậy, là bạn đã hoàn tất bước thêm đoạn mã HTML.

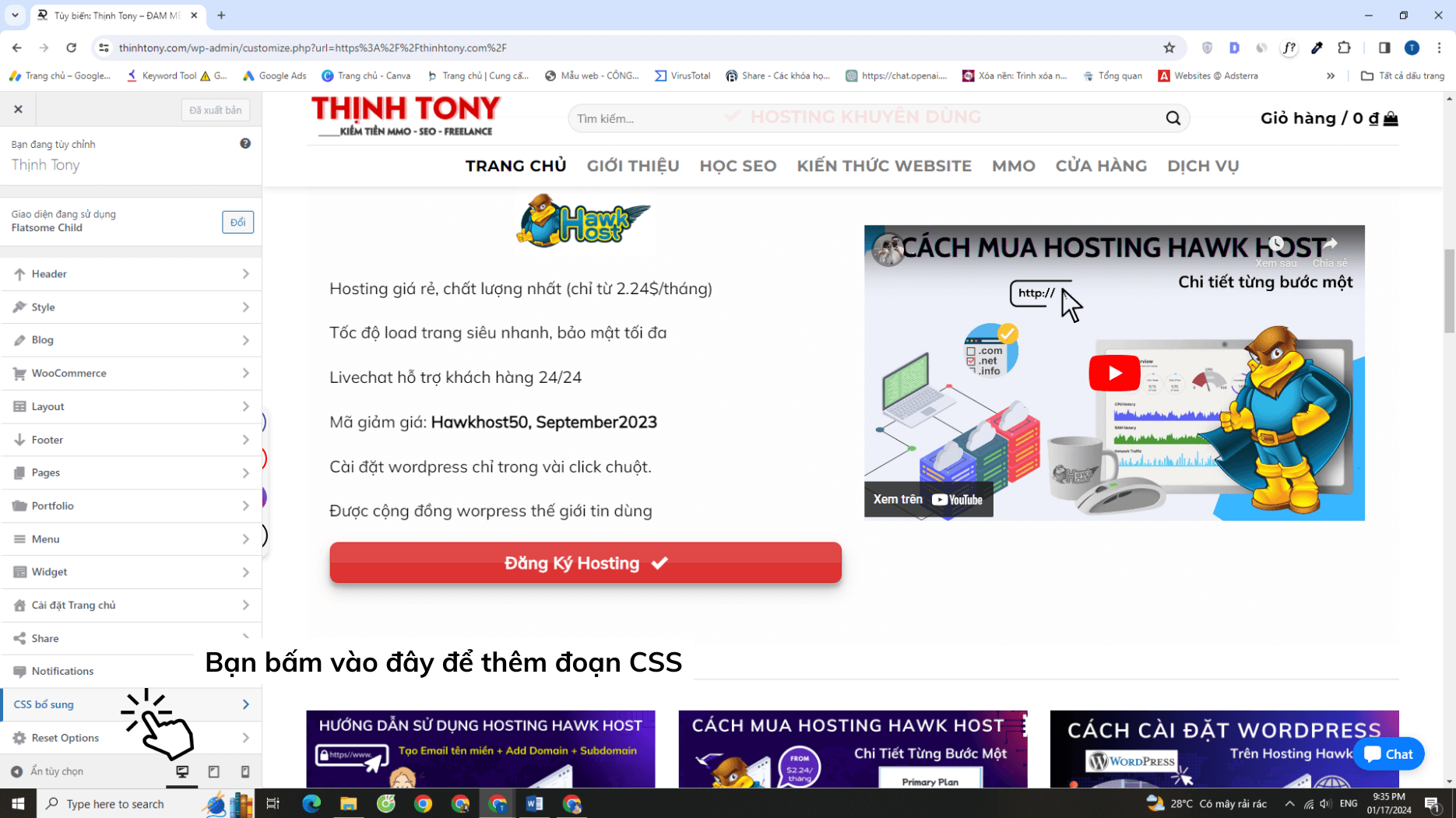
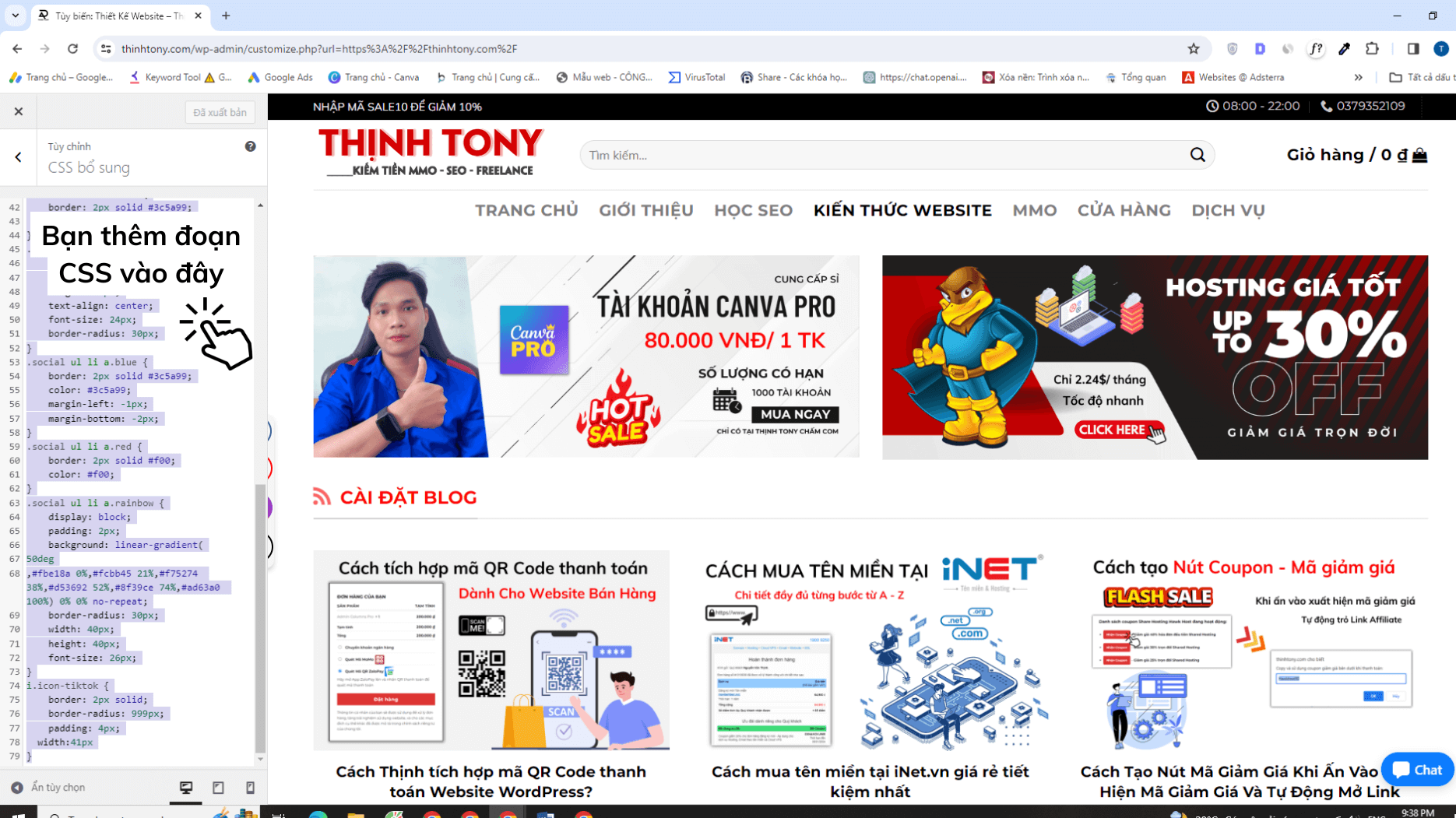
Bước tiếp theo, bạn cần thêm đoạn CSS bổ sung bằng cách ấn chọn “ CSS bổ sung ”

Bạn dán đoạn CSS , sau đó bấm lưu là hoàn tất và tận hưởng thành quả.
Lưu ý quan trọng: Do cấu trúc mỗi trang Web là khác nhau, vì vậy bạn hãy điều chỉnh thông số sau có trong đoạn CSS
#navSocial { margin-left: -95px; } – Bạn hãy điều chỉnh thông số -95px cho đến khi bạn thấy hài hòa nha.
Nguồn đoạn Code và HTML trên được viết và chia sẻ bởi Web Flatsome.xyz.
Hướng Dẫn Chi Tiết Cách Làm Bằng Video – Đơn Giản, Hiệu Quả
Kết luận
Như vậy Thịnh đã chia sẻ cho bạn cách để tích hợp các mạng xã hội lên Website một cách đơn giản và nhẹ nhàng chỉ bằng vài đoạn Code và Css.
Thịnh tin rằng với tiện ích này sẽ giúp cho thương hiệu và Website của bạn được đánh giá cao bởi Google và người dùng khi họ truy cập Web.
Thịnh chúc các bạn thành công, cảm ơn bạn đọc bài viết này.
Nếu thấy hay và bổ ích đừng quên chia sẻ bài viết giúp Thịnh nhé.