Cài Đặt Blog
Cách tạo thanh liên hệ nhanh trên giao diện mobile bằng Code?
Bạn mong muốn tạo thanh liên hệ nhanh trên giao diện mobile tương tự như mấy app như Zalo, momo nhưng hiện tại chưa biết cách làm?
Đừng lo lắng, tại bài viết này Thịnh sẽ chia sẻ cho bạn cách tạo thanh liên hệ nhanh trên giao diện mobile bằng Code nha.
Hoạt động êm và rất nhẹ luôn, không ảnh hưởng đến tốc độ loading của Website nè.
Ok bắt đầu ngay nha.
Thanh liên hệ nhanh trên giao diện mobile trông như thế nào?
Thanh liên hệ này có rất nhiều tên gọi khác nhau, mỗi người gọi một kiểu nên Thịnh cũng không biết nên gọi tên gọi nào cho đúng nữa.
Thôi thì cứ gọi nó là thanh liên hệ nhanh nhé hoặc tên tiếng anh là Contact Bar , lưu ý là nó chỉ hoạt động trên giao diện mobile nha.
Ở trên máy tính bạn sẽ cần thêm 1 đoạn code liên hệ khác nhé.
Bạn có thể tham khảo các đoạn code liên hệ khác tại 2 bài viết này nha
- Tạo Nút Liên Hệ Contact Button đẹp cho website sử dụng Code
- Tổng hợp Code liên hệ đẹp cho Website/Blog
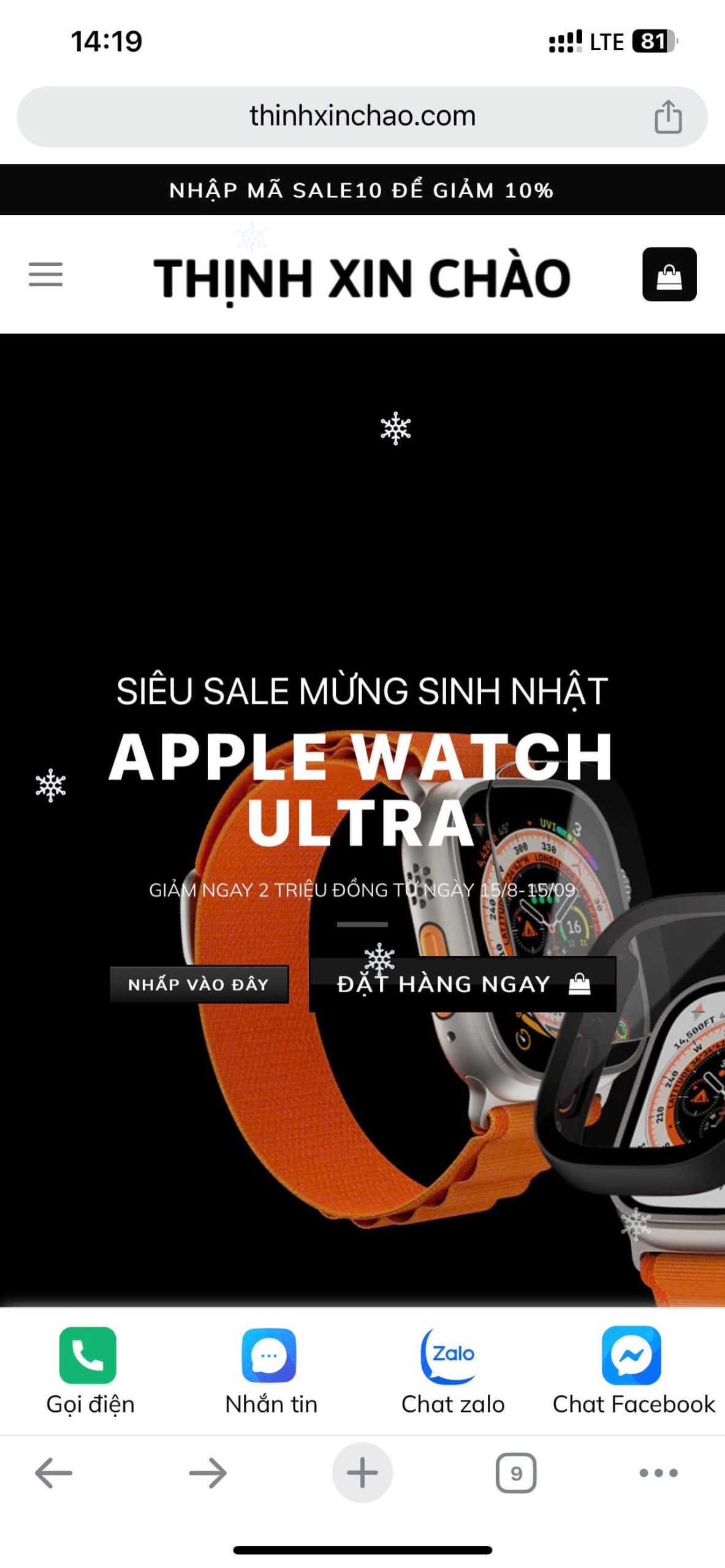
Không gì bằng hình ảnh thực tế đúng không nào? Bạn hãy xem ngay ảnh thực tế của nó ở ngay dưới đây nha.

Nó sẽ có giao diện như vậy nè, các phím liên hệ sẽ được đặt ở vị trí cuối cùng của trang website và cố định ở vị trí đấy.
Cách tạo thanh liên hệ nhanh trên giao diện mobile?
Đầu tiên, bạn tải những icon cho thanh liên hệ nhanh ở link dưới đây của Thịnh nhé.
https://drive.google.com/drive/folders/12AaHzv9rXFSgVD4qXK4BpleEbjWG4edv?usp=sharing
Sau đó, bạn lần lượt up lên thư viện ảnh của website, chút nữa bạn sẽ dùng những link này thêm vào đoạn code nhé.
Ok, kế tiếp thì bạn copy đoạn Code ở dưới đây và thêm vào theo đường dẫn sau:
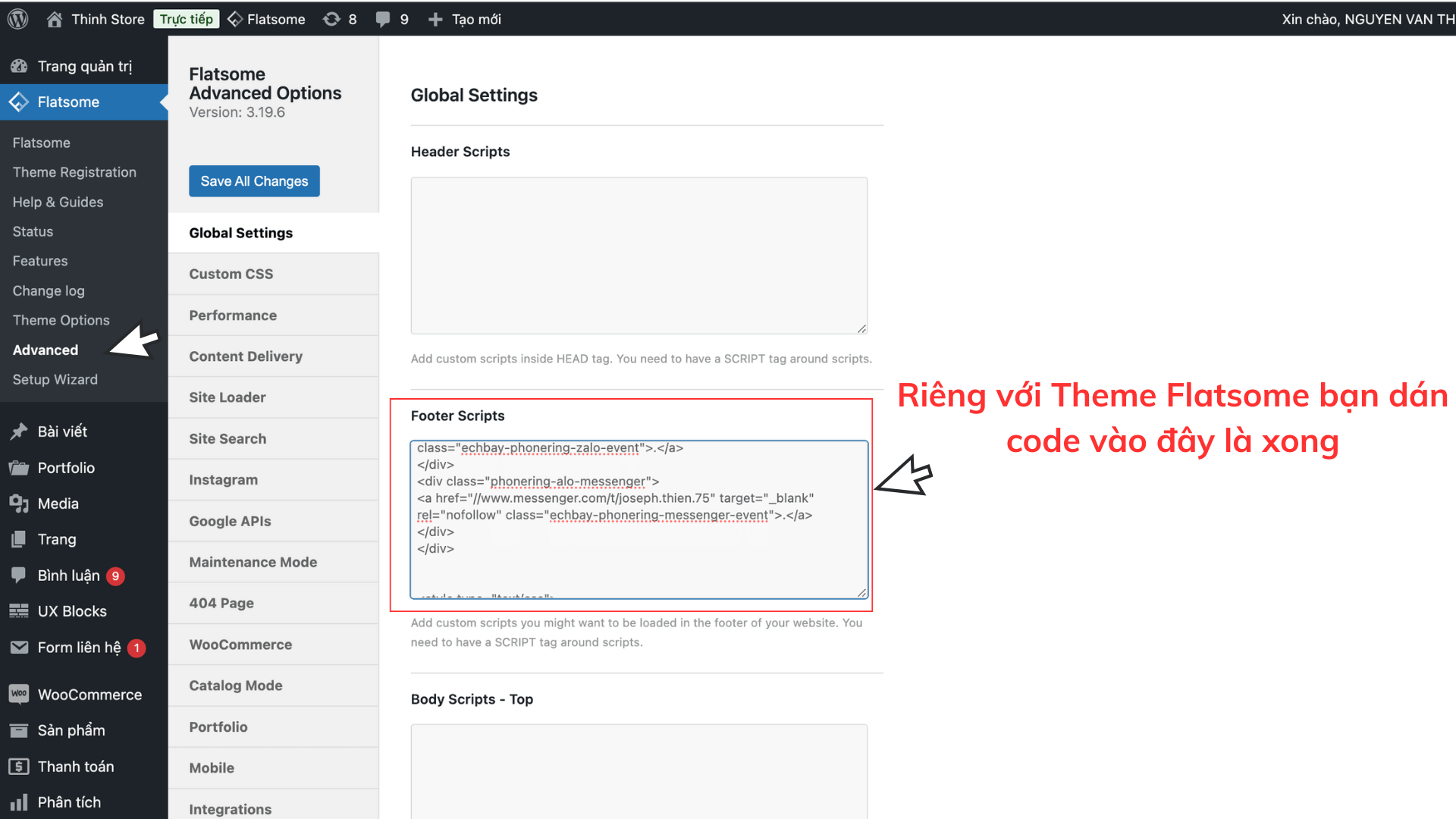
Nếu là theme Flatsome: Bạn chọn lần lượt như sau Flatsome —--> Advanced —--> Global Setting —--> Footer Script

Với theme bất kỳ: Giao diện —-> sửa —–> footer.php.
Copy bỏ code vào file đó, phía trước thẻ đóng </body>
Đoạn code tạo thanh liên hệ nhanh trên giao diện mobile tại đây
<style>
.bottom-contact{display:none}
@media (max-width: 767px) {
.bottom-contact{display: block;
position: fixed;
bottom: 0;
background: white;
width: 100%;
z-index: 99;
box-shadow: 2px 1px 9px #dedede;
border-top: 1px solid #eaeaea;}
.bottom-contact ul li{width: 25%;
float: left;
list-style: none;
text-align: center; font-size:13.5px;}
.bottom-contact ul li span{color:black}
.bottom-contact ul li img{ width: 35px;
margin-top: 10px;
margin-bottom: 0px;}
}
</style>
<div class="bottom-contact">
<ul>
<li>
<a id="goidien" href="tel:0978150934">
<img src="https://thinhxinchao.com/wp-content/uploads/2025/01/mobile.png"/>
<br>
<span>Gọi điện</span>
</a>
</li>
<li>
<a id="nhantin" href="sms:0978150934">
<img src="https://thinhxinchao.com/wp-content/uploads/2025/01/sms-chat.png"/>
<br>
<span>Nhắn tin</span>
</a>
</li>
<li>
<a id="chatzalo" href="https://zalo.me/0379352109">
<img src="https://thinhxinchao.com/wp-content/uploads/2025/01/Icon_of_Zalo.svg.png"/>
<br>
<span>Chat zalo</span>
</a>
</li>
<li>
<a id="chatfb" href="//www.messenger.com/thinhtonyweb">
<img src="https://thinhxinchao.com/wp-content/uploads/2025/01/facebook-messenger.png"/>
<br>
<span>Chat Facebook</span>
</a>
</li>
</ul>
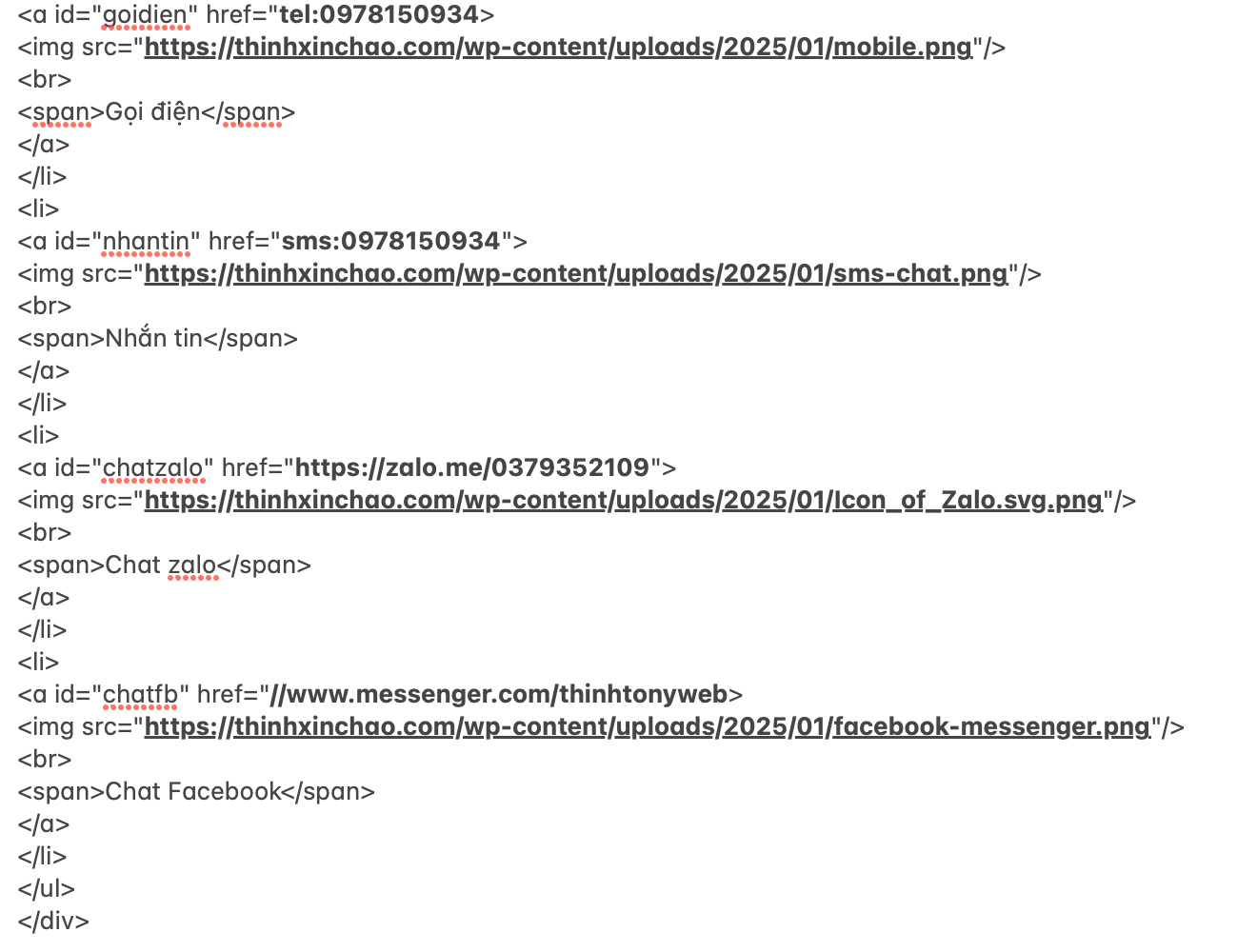
</div>Lưu ý: Bạn sẽ cần thay đổi những thông tin sau ở đoạn code.
Bạn hãy nhìn hình ở ngay dưới đây để biết là cần thay gì?

Bạn cần thay thông tin liên hệ và URL vào vị trí đã được Thịnh bôi đậm như hình ở trên, chúng bao gồm: Số điện thoại, sms, link Zalo chát, Link messenger FB.
Lưu ý: bạn cần thay những đường dẫn icon nút gọi điện, nhắn tin, chat zalo, chat facebook bằng đường dẫn URL ảnh icon từ web của bạn để không phụ thuộc và bị ảnh hưởng bởi bên Thứ 3.
Cuối cùng là bấm lưu và tận hưởng thành quả thôi nè, cũng khá đơn giản phải không nào?
Thịnh chúc bạn thành công nha, nếu có gặp khó khăn gì trong quá trình thực hiện, đừng ngại hãy nhắn tin với Thịnh nhé.
Cảm ơn bạn đã đọc bài viết của Thịnh.



