Cài Đặt Blog
Cách Tạo Mục Lục Bài Viết Tự Động Bằng Plugin Fixed TOC
Bạn đang tìm kiếm giải pháp giúp bạn tạo ra mục lục tự động cho tất cả bài viết hiện có trên Web hay Blog của bạn?
Bạn tìm đúng chỗ rồi đấy, trong bài viết này Thịnh sẽ chia sẻ bạn cách tạo mục lục bài viết tự động bằng Plugin Fixed TOC.
Giới thiệu một chút về Fixed TOC, nó đơn giản là một Plugin giúp tạo mục lục bài viết tự động và hỗ trợ SEO.
Bây giờ, Thịnh sẽ hướng dẫn bạn chi tiết mọi thứ về Plugin Fixed TOC.
Ok Bắt đầu thôi nào!
Fixed TOC tạo mục lục bài viết tự động mang lại những lợi ích gì?
Lúc nào cũng vậy, Thịnh luôn muốn show cho bạn thấy lợi ích trước tiên.
Bởi vì, khi thấy được lợi ích rồi bạn có thể nhanh chóng đưa ra quyết định là có nên tiếp tục đọc phần dưới và tìm hiểu về Plugin này hay không?
Về lợi ích của Plugin Fixed TOC, bạn hãy nhìn những hình ảnh thực tế dưới đây
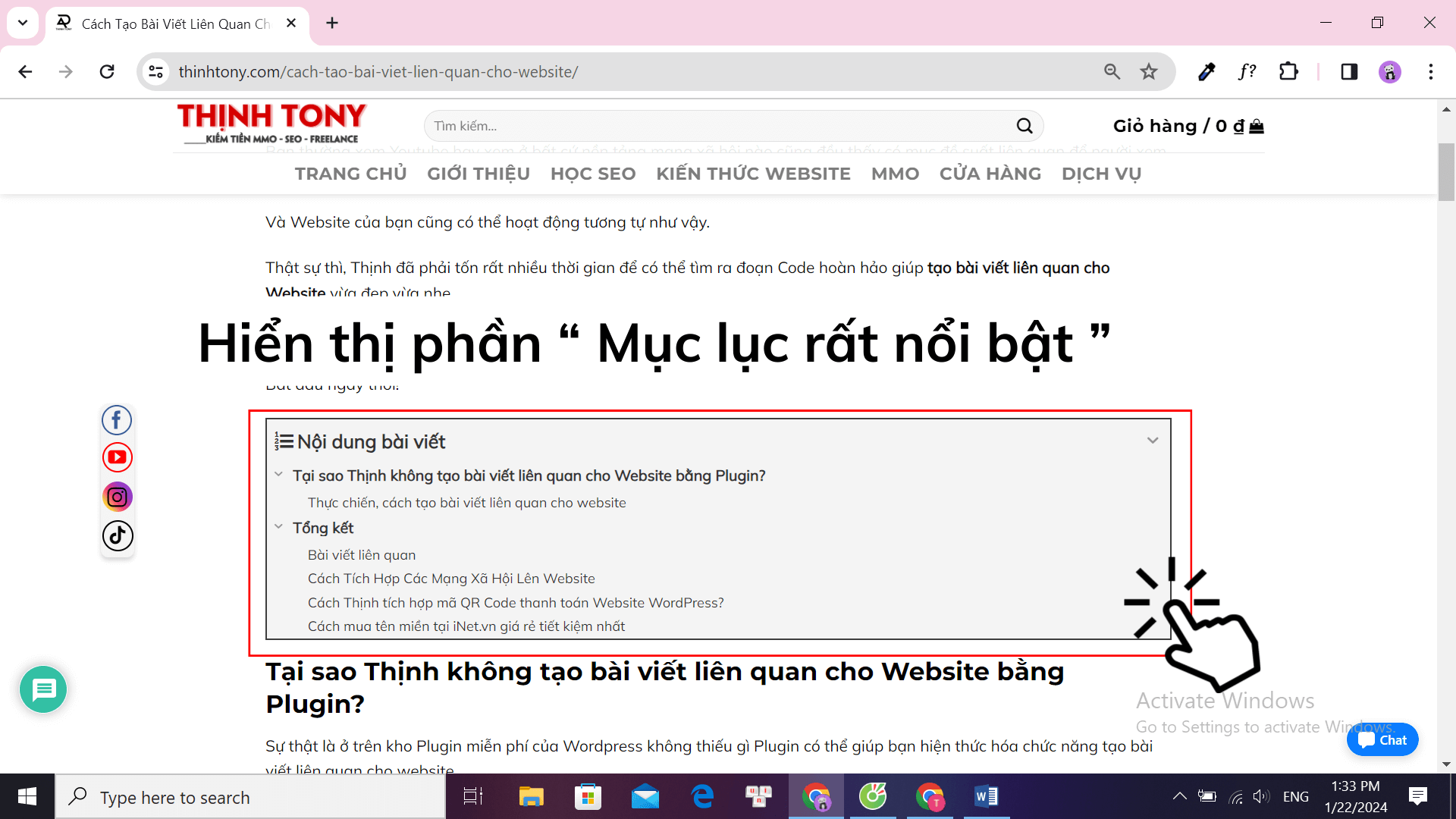
Đầu tiên, bạn sẽ có thanh nội dung bài viết rất nổi bật ở ngay mở đầu bài viết.
Điều này sẽ giúp độc giả của bạn có thể nhanh chóng hiểu được nội dung bài viết đang nói đến những vấn đề gì.

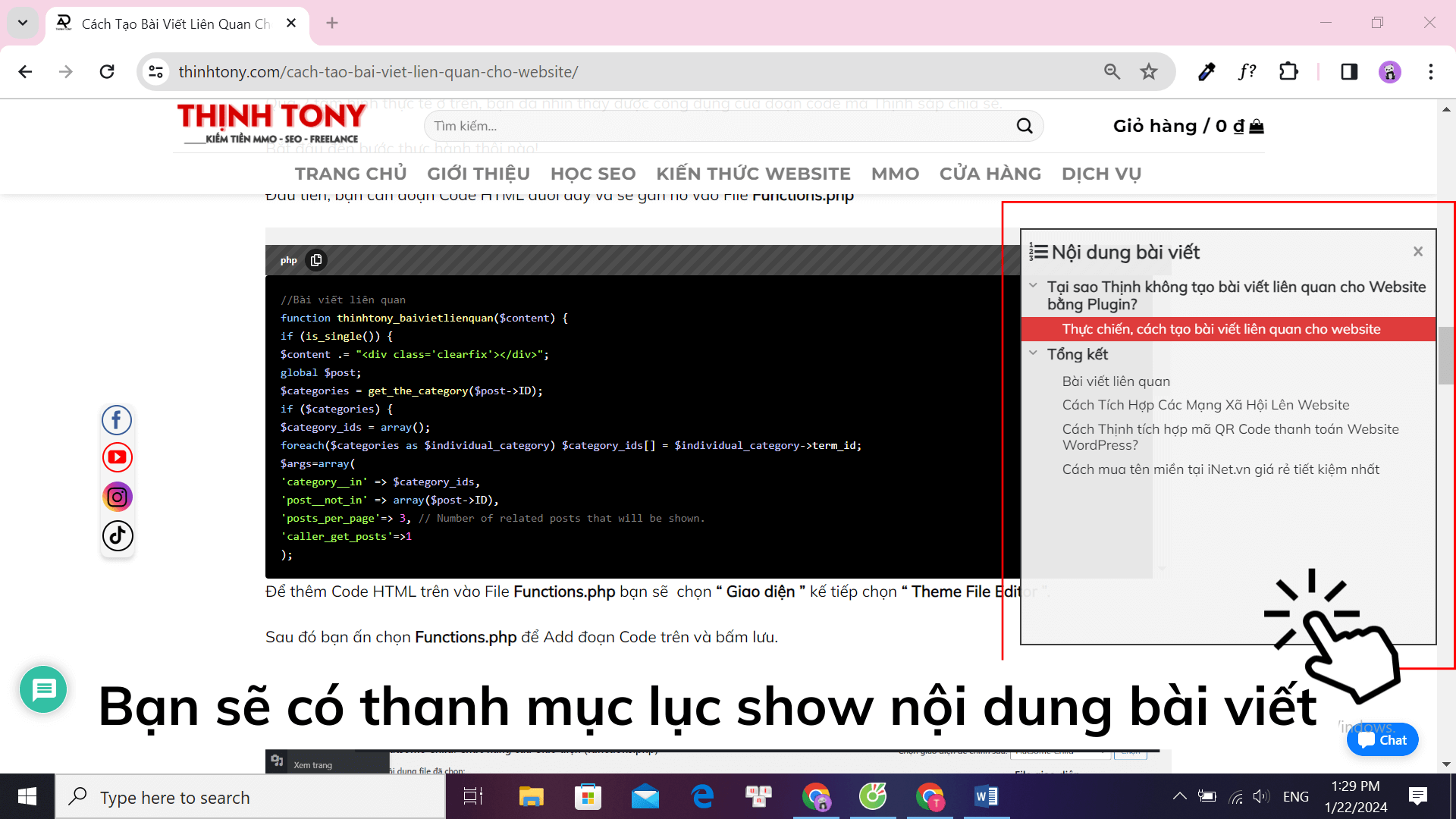
Kế tiếp, trong quá trình đọc bài, độc giả của bạn muốn show nội dung bài viết thì họ chỉ cần ấn vào biểu tượng mục lục.
Thanh mục lục sẽ lập tức show ra nhìn rất đẹp và chuyên nghiệp.

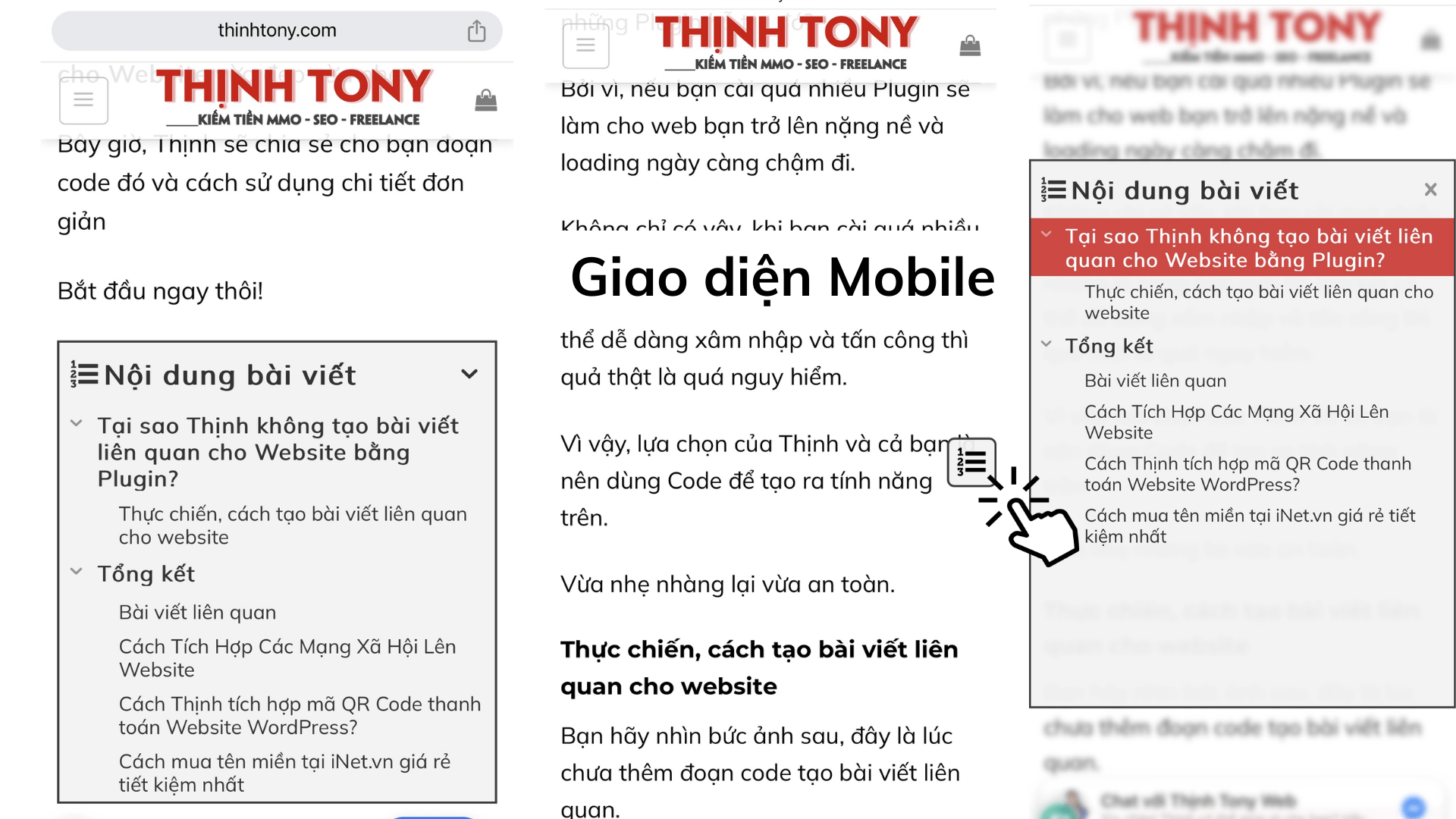
Chưa hết trên giao diện Mobile thì sẽ thế nào đây?
Rất đẹp xịn xò, bạn hãy xem tiếp những hình ảnh dưới đây

Không chỉ có như vậy đâu, khi bạn cài Plugin tạo mục lục bài viết tự động, bạn còn đang vô tình giúp những bài viết của bạn tăng điểm SEO.
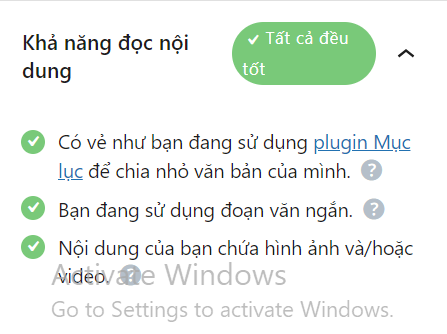
Tại Rank Math SEO nếu bạn có cài Plugin Fixed TOC tạo mục lục tự động thì dòng thuộc tính này tự động xanh.

Cách cài đặt Setup chuẩn Plugin Fixed TOC theo ý muốn cá nhân hóa
Phần này Thịnh sẽ hướng dẫn bạn các chỉ số cài đặt của Fixed TOC
Cách tải và kích hoạt Plugin Fixed TOC cho Web, Thịnh xin phép bỏ qua nha vì rất cơ bản và hầu hết các bạn đều làm được.

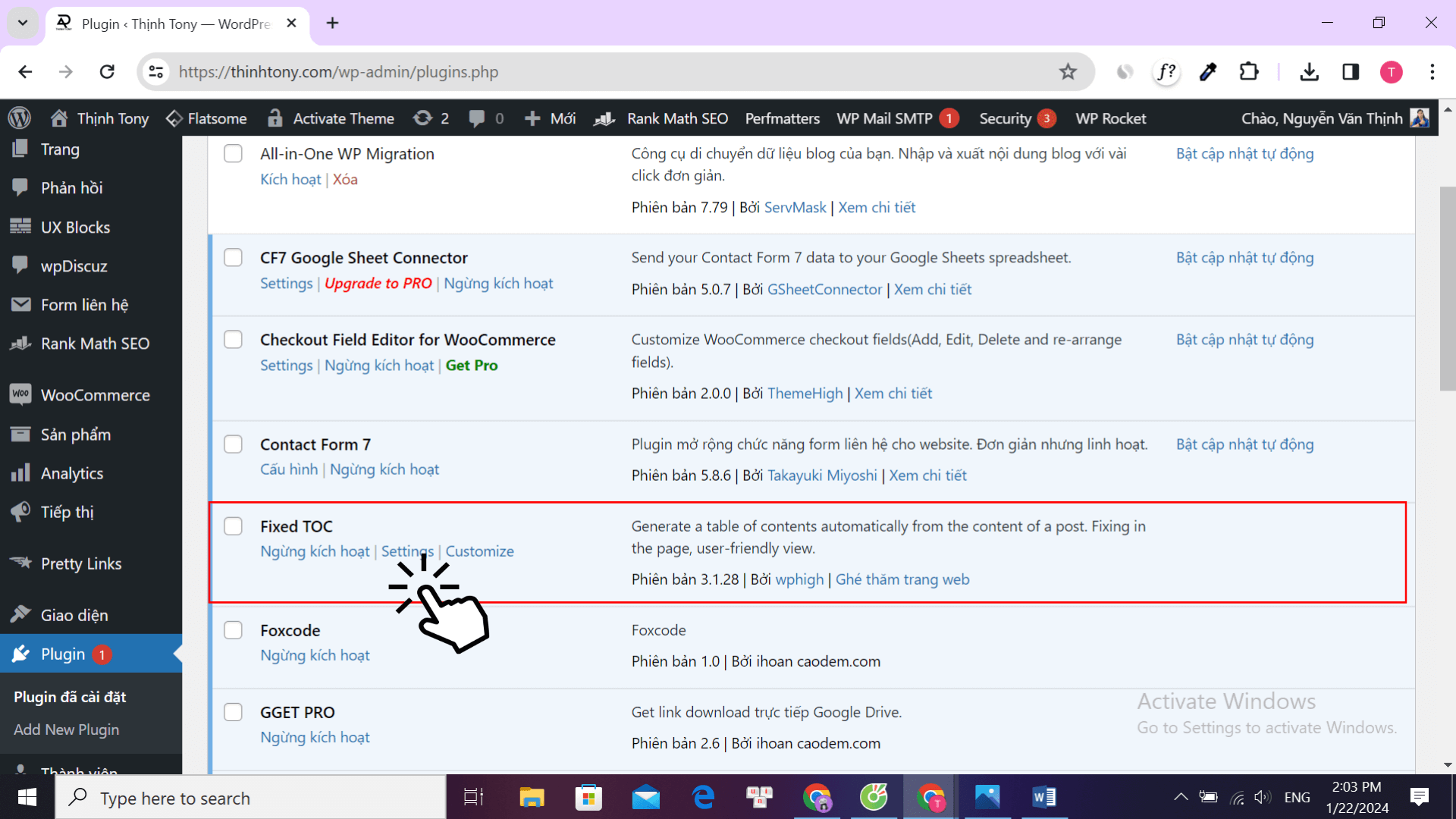
Sau khi kích hoạt Fixed TOC thành công, bạn bấm vào “ Setting ”

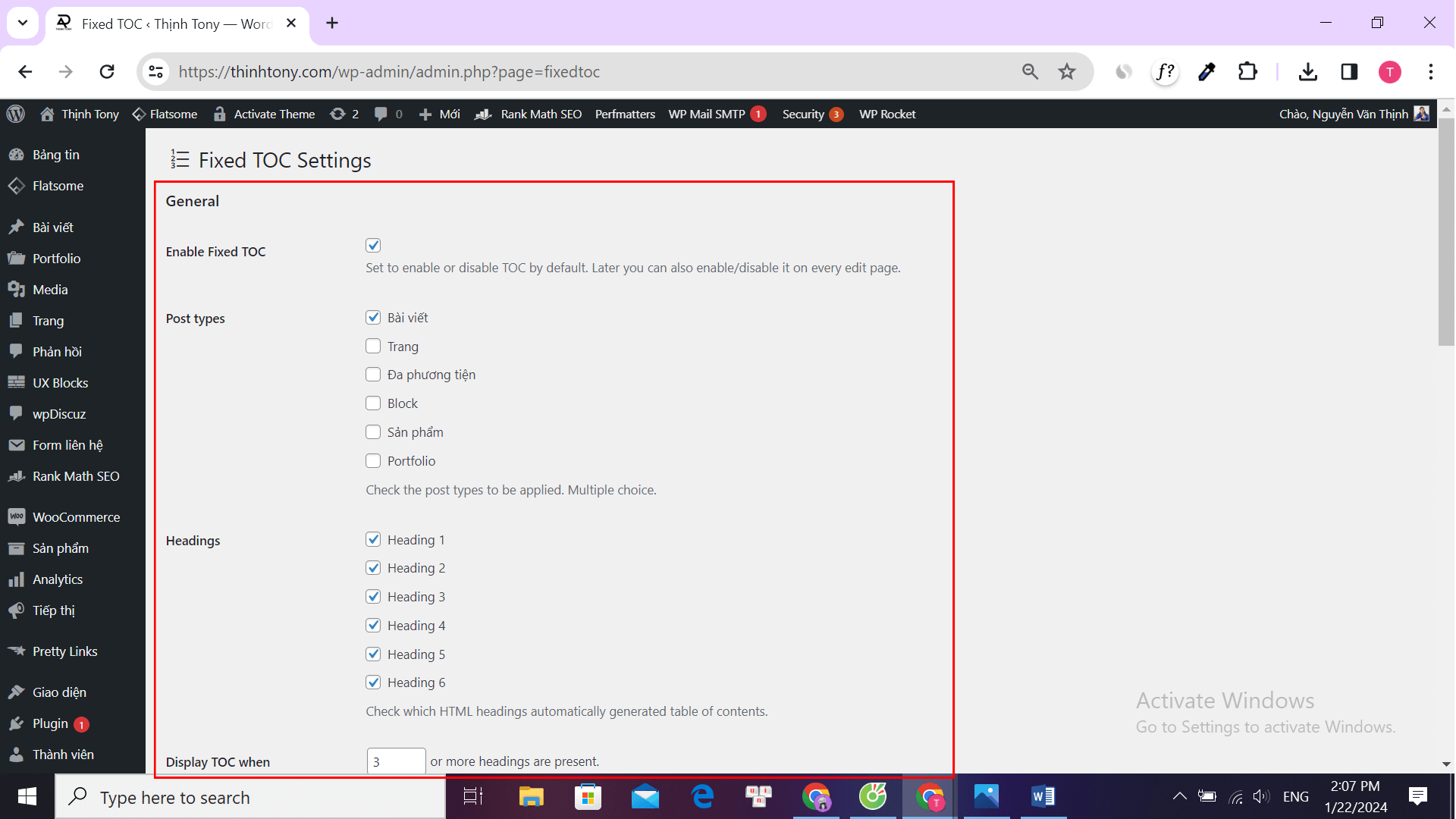
Tại phần Setting, bạn bật tích chọn Enable Fixed TOC để mục lục được bật và tạo all trên tất cả bài viết.
Tại Post Types, bạn tích chọn “ Bài viết ”, nếu bạn SEO cả sản phẩm và viết review về sản phẩm rất chi tiết thì bạn có thể tích chọn bật cả phần “ Sản phẩm ”.
Tiếp theo đến phần Headings, bạn tích chọn All cho Thịnh, tác dụng phần này là bạn có thể bỏ những thẻ Headings nào vào trong mục lục tùy thích.
Ví dụ: bạn không thích H5, H6 có trong mục lục thì bỏ tích H5, H6.
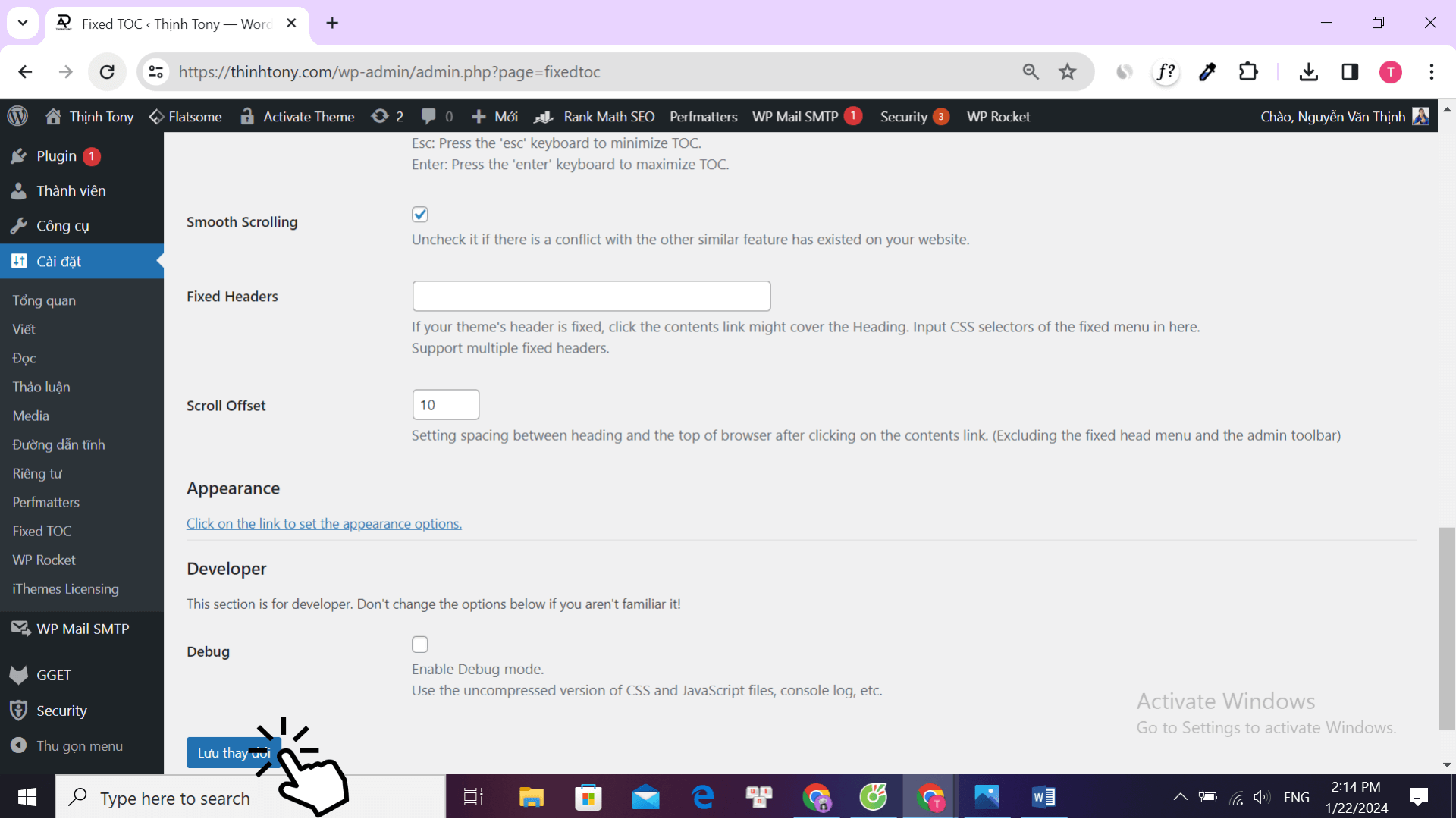
Dislay TOC When: Plugin đang hỏi bạn là có bao nhiêu thẻ thì có thể tạo mục lục tự động, Thịnh thì để là 3, cứ từ 3 thẻ Headings là có mục lục. Còn phần dưới bạn để mặc định nhé, xong rồi bấm ” Lưu thay đổi “

Để có thể, Tùy biến màu sắc, font chữ mục lục, kích cỡ, vị trí hiển thị mục lục bạn ấn vào dòng chữ Xanh “ Cick on the link to set the apperance options ”
Khi bạn ấn vào sẽ đưa bạn tới thanh tùy biến như hình dưới đây.

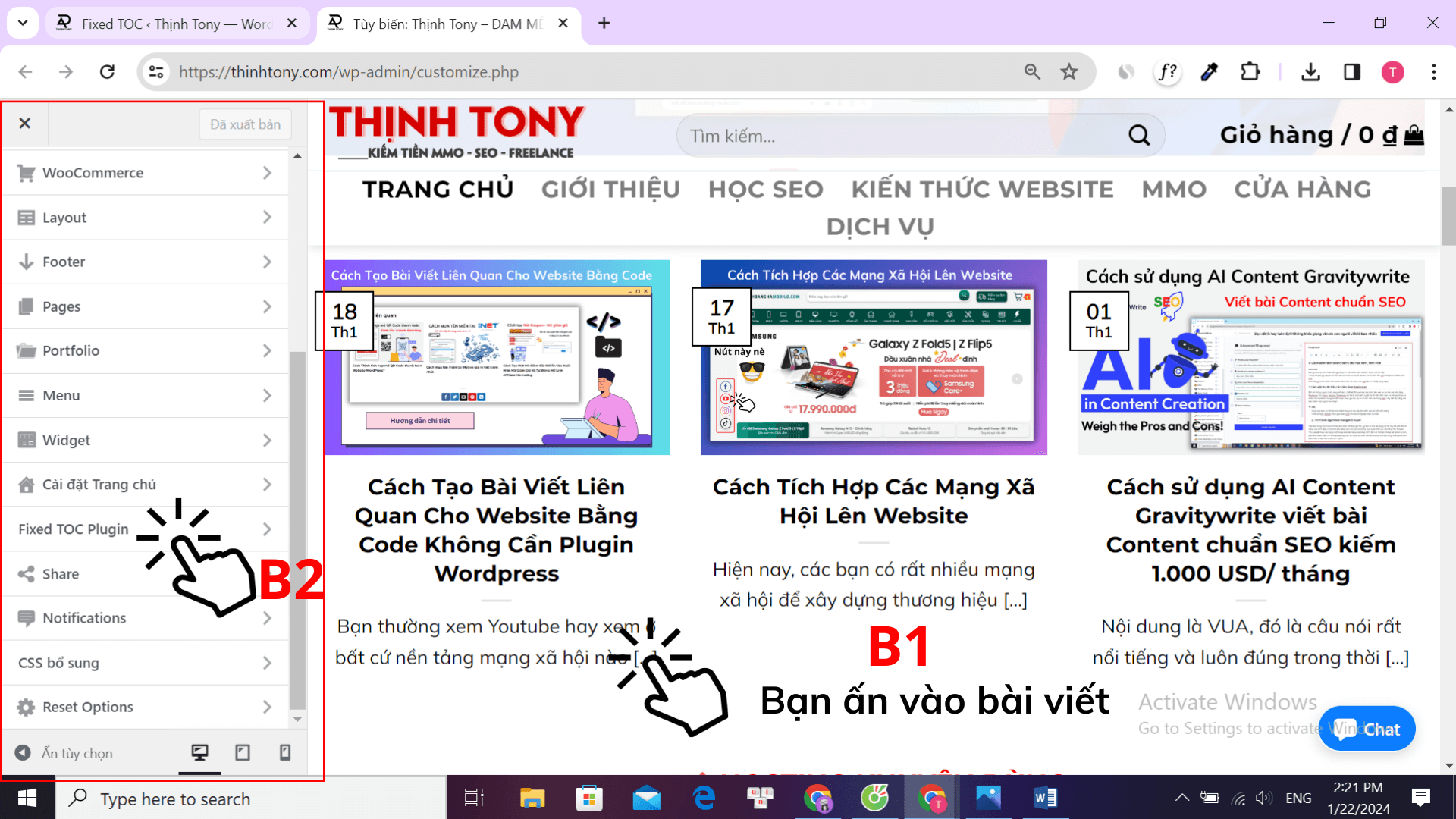
Bạn ấn vào bài viết bất kì, tiếp theo bạn ấn vào “ Fixed TOC Plugin ” trên thanh công cụ bên trái màn hình để tiến sâu vào bước tùy biến mục lục.
Bạn có 8 phần để tùy biến mục lục theo ý mình, Thịnh sẽ hướng dẫn bạn cài đặt tùy biến từng mục một.

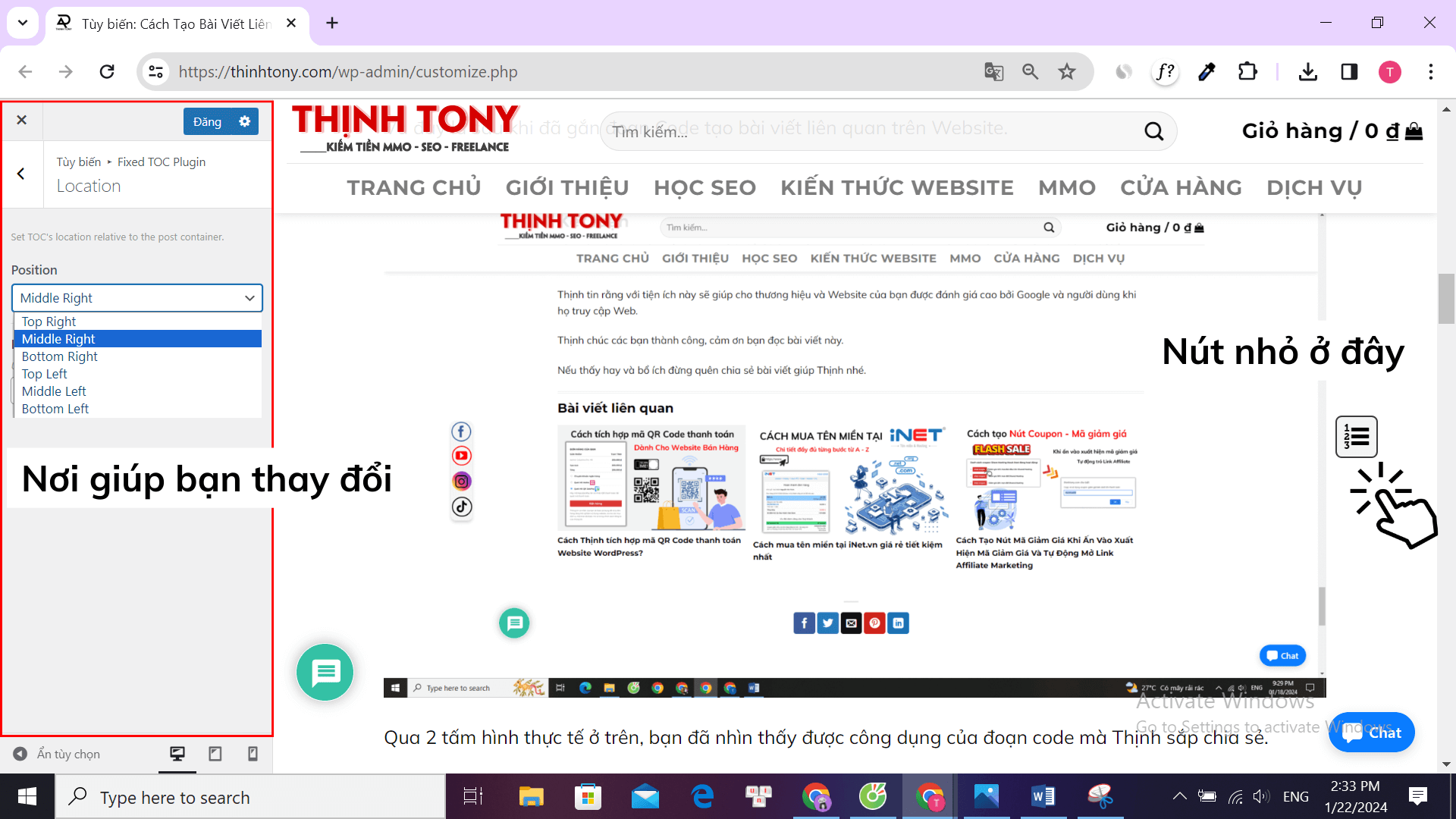
Location: Bạn có thể tùy chọn vị trí hiển thị nút mục lục nhỏ ở trên.
Ví trí có thể chọn: Trên dưới, trái phải, chính giữa.
Horizontal Offset là bù ngang, mặc định là 10.

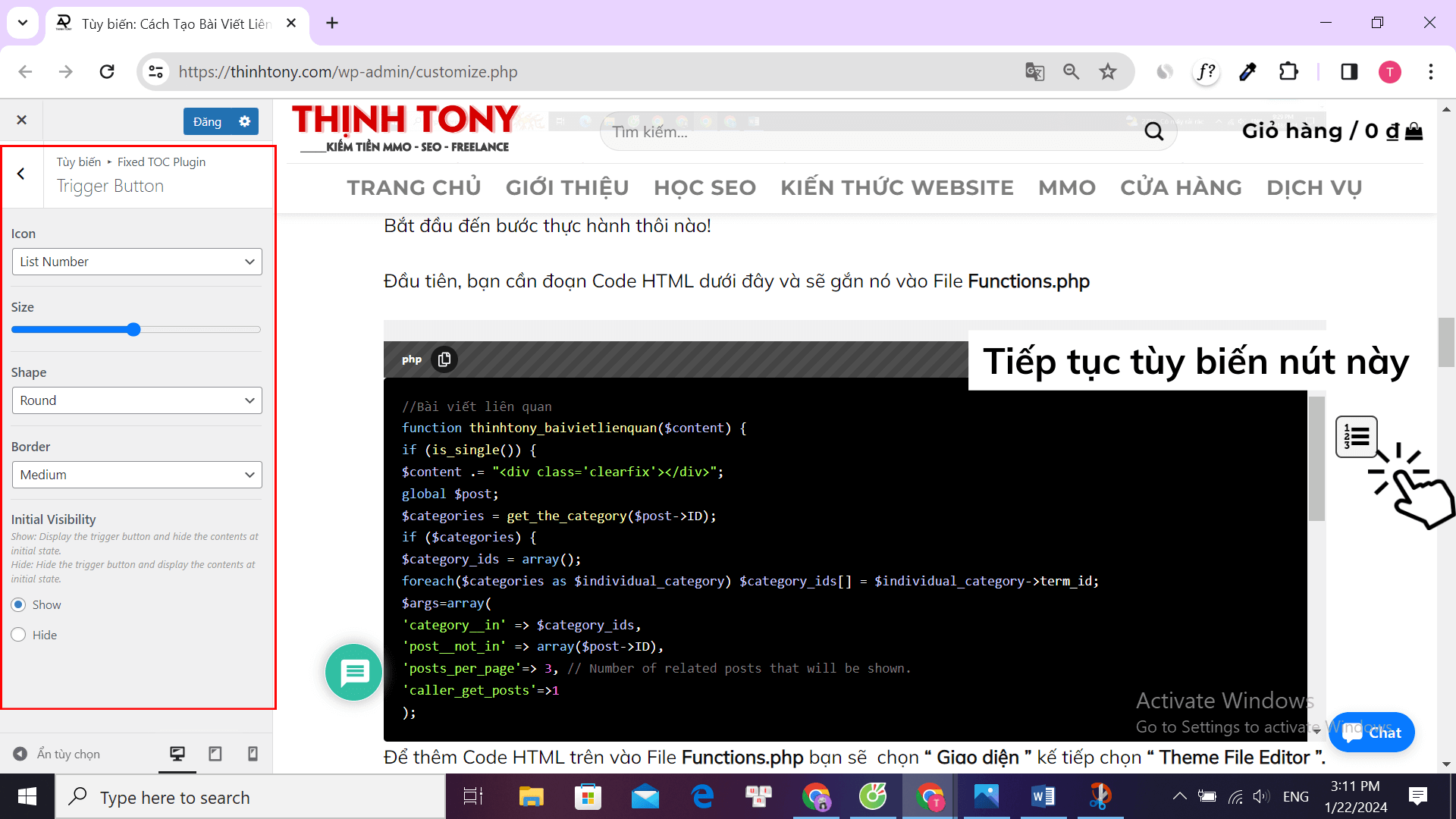
Tiếp theo đến phần “ Trigger Button ”, tại đây bạn sẽ chọn được kiểu hiển thị, kích cỡ, độ viền của nút nhỏ này

Icon: Kiểu hiển thị của nút: Danh sách, số, Menu…
Size: Kích cỡ của nút
Shape: Hình dáng của nút là:Hình vuông, hình vuông có viền, hình tròn.
Border: Độ viền của nút, mỏng, trung bình, lớn
Initial Visibility: Bạn chọn Show nha, kiểu như lúc đầu nó sẽ hiển thị rõ, sau đó sẽ tự mờ đi.
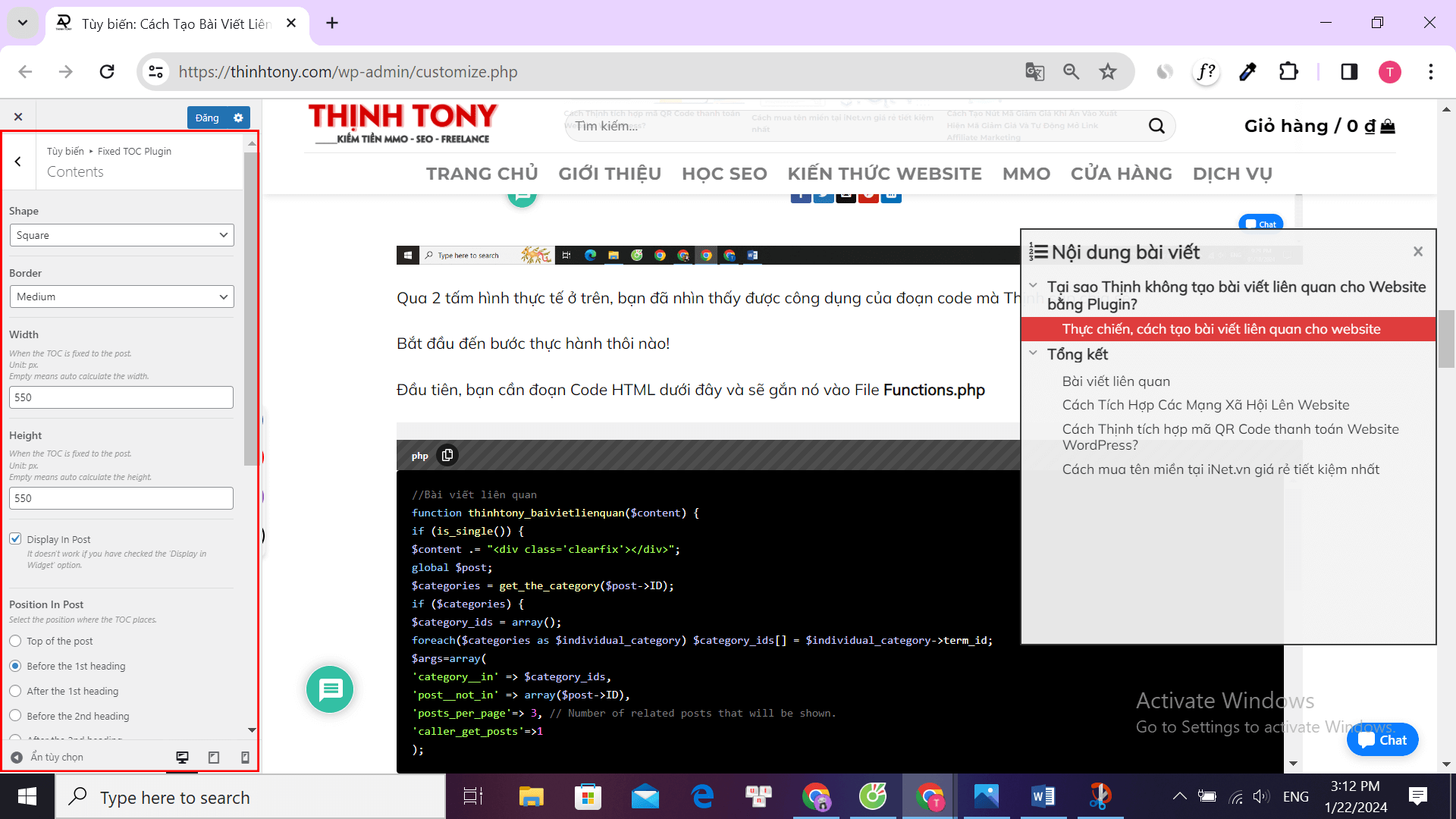
Tiếp theo đến phần “Contents”, phần này sẽ giúp bạn thay đổi kích cỡ hiển thị của Mục lục

Bạn chú ý đến 2 thông số With và Height, đối với Web của Thịnh thì để thông số 550 sẽ tạo ra bảng vuông vừa đẹp cho mục lục.
Bạn có thể thử kích cỡ này hoặc thay đổi tăng thêm hoặc giảm xuống để nội dung bài viết hiện thì vừa đủ TEXT.
Display In Post: Bạn đánh dấu tích bật lên nhé.
Position In Post: Vị trí đặt mục lục trên bài viết, Thịnh và tất cả mọi trang Web hiện nay đều chọn vị trí “ Before the 1st heading ” tức là trước đoạn mở đầu giới thiệu bài viết sẽ đến mục lục.
Còn những thông số phía dưới bạn để mặc định nhé.
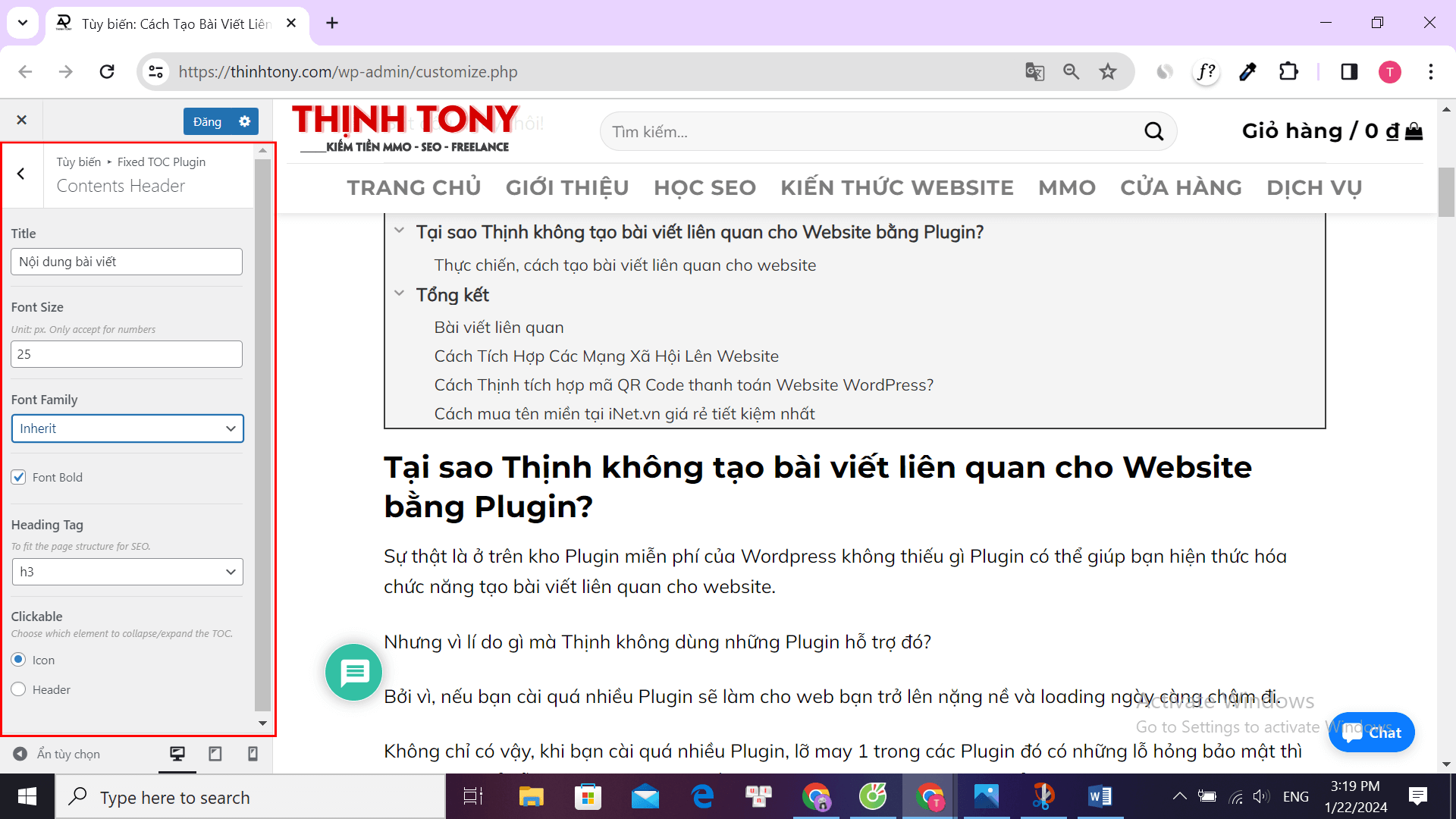
Tiếp theo đến phần “ Contents Header ”, nơi bạn có thể thay đổi tiêu đề của mục lục.

Tại đây, Bạn có thể đặt tên cho mục lục là mục lục hoặc là Nội dung bài viết như Thịnh.
Ngoài ra, bạn còn có thể tùy chọn Font Size bao nhiêu, sử dụng Font chữ gì, Thẻ Heading cho tiêu đề này là gì?
Clickable: Bạn để mặc định là Icon cho đẹp.
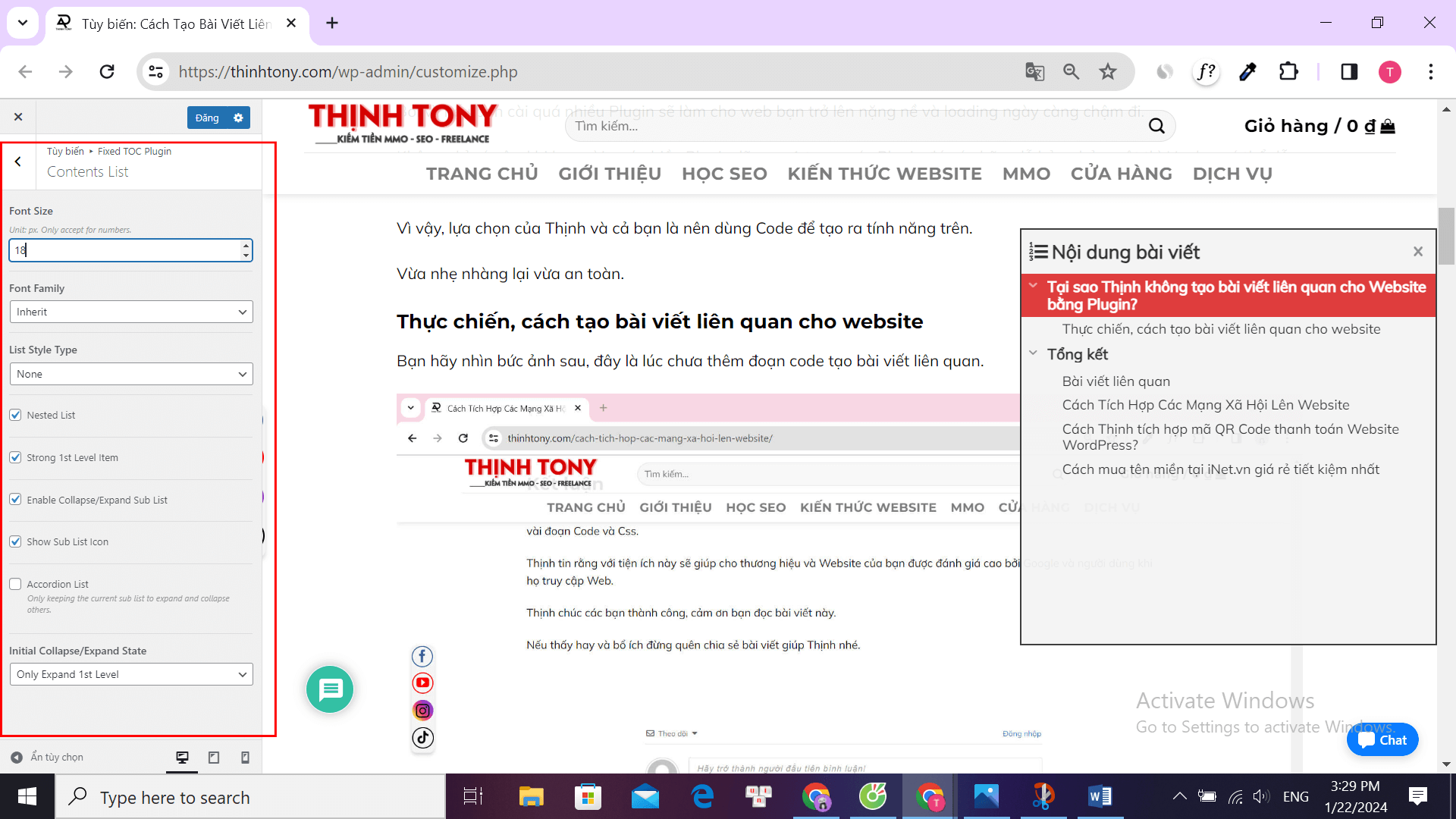
Tiếp theo đến phần “ Contents List ” nơi bạn tùy biến phần nội dung bên trong mục lục.

Tại đây bạn có thể thay đổi Font Size của đoạn Text có trong mục lục.
Font chữ, kiểu hiển thị (List Style Type).
Ngoài ra còn có các thuộc tính sau:
Nested List: Danh sách lồng nhau, nếu bạn không tích chọn phần này thì mọi thẻ Heading đều được xếp thẳng hàng như nhau.
Strong 1st Level Item: Làm nổi bật thể tiêu đề cấp cao hơn trong tiêu đề con, ví dụ: có thẻ H2 và H3 thì thẻ H2 được in đậm chữ, H3 chữ thường.
Enable Collapse/Expand Sub List: Bật Thu gọn/Mở rộng danh sách phụ, kiểu như nó hiện ra một danh sách và họ có thể ẩn đi.
Show Sub List Icon: Hiển thị biểu tượng danh sách phụ, nếu bạn tắt đi thì nó chỉ hiện thị thẻ Heading cao nhất và ẩn những thẻ nhỏ đi.
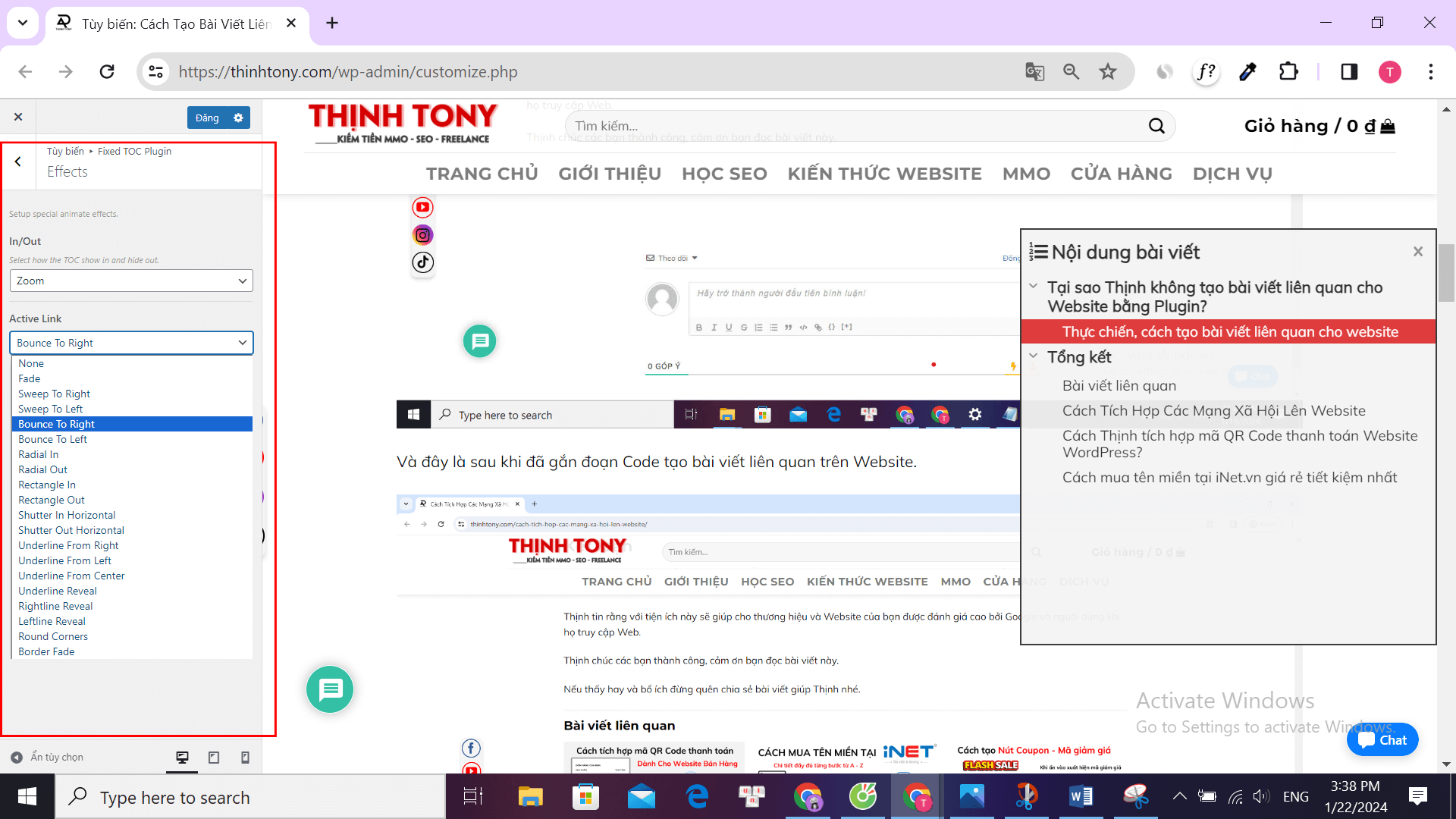
Kế tiếp đến phần “ Effects ” tại đây bạn có thể thêm hiệu ứng xuất hiện cho mục lục.

Phần này bạn có thể tùy ý chọn cho mình hiệu ứng mà bạn thích nhất.
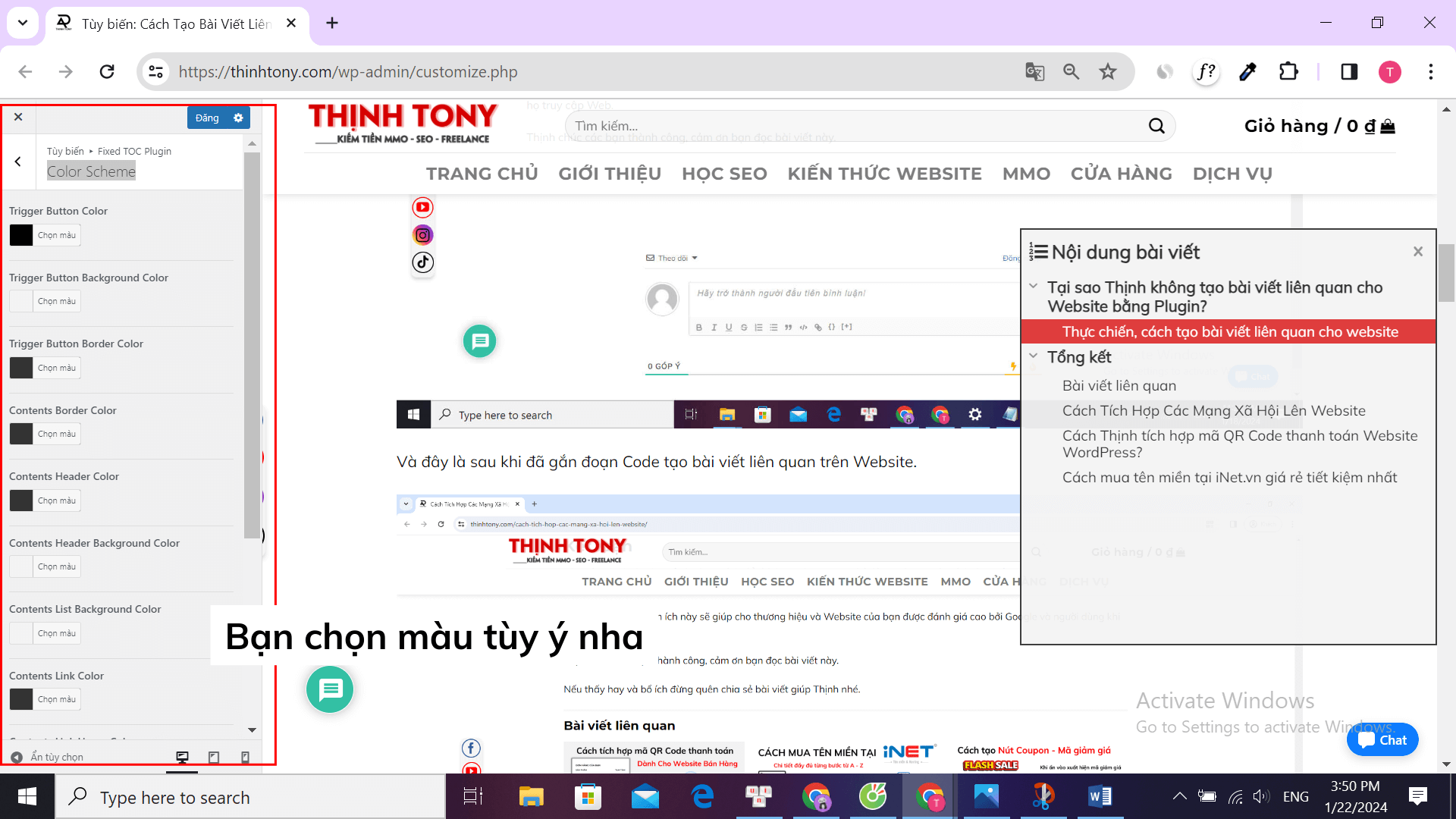
Cuối cùng là phần “ Color Scheme ” màu sắc của mục lục.
Tại đây bạn có thể tùy chọn màu sắc cho mục lục theo cá nhân hóa Web của bạn.

Về phần màu sắc, theo Thịnh thì không cần thay đổi qua nhiều vì bộ màu mặc định cũng đã rất đẹp rồi.
Có thay đổi thì chỉ thay đổi khi di chuyển chuột vào link thì xuất hiện màu gì thôi và màu sắc của vị trí khách đang đọc trên mục lục.
Để thay đổi 2 yếu tố Thịnh đề cập ở trên thì bạn thay đổi ở 2 thuộc tính này nha.
Contents Link Active Background Color và Target Hint Color
Thay đổi màu sắc khi di chuyển chuột ở thuộc tính này: Contents Link Hover Color
Làm sao để có Plugin Fixed TOC tạo mục lục bài viết tự động?
Bạn có 2 cách để sở hữu Plugin Fixed TOC.
Mua chính hãng tại Envato với giá 20$ tương đương hơn 500k

Ngoài ra, bạn còn lựa chọn khác là mua bản share dùng chung của Thịnh với mức giá ưu đãi hơn, chỉ 200k và nhận qua Email tự động.

Link mua Plugin Fixed TOC tại đây —> Mua ngay
Video hướng dẫn chi tiết cách dùng Plugin Fixed TOC ở ngay dưới đây
Tổng kết
Vậy là qua bài viết này của Thịnh, bạn đã phần nào hiểu hết được mọi ngóc ngách và thông số cài đặt chuẩn cho Plugin Fixed TOC rồi đúng không nè?
Thật sự thì tạo mục lục bài viết tự động trên Web không hề quá khó như bạn thường tưởng tượng.
Nếu bạn chưa có phần mục lục cho mọi bài viết có trên Web của mình thì bạn hãy chọn và cài ngay Plugin Fixed TOC nhé.
Cảm ơn bạn đã đọc bài viết của Thịnh, chúc bạn thành công.