Cài Đặt Blog
Cách Tạo Float Menu Tùy Chỉnh Đẹp Cho Website Bán Hàng?
Nhiều bạn chắc hẳn sẽ không thể hình dung ra Float Menu là gì đúng không nè?
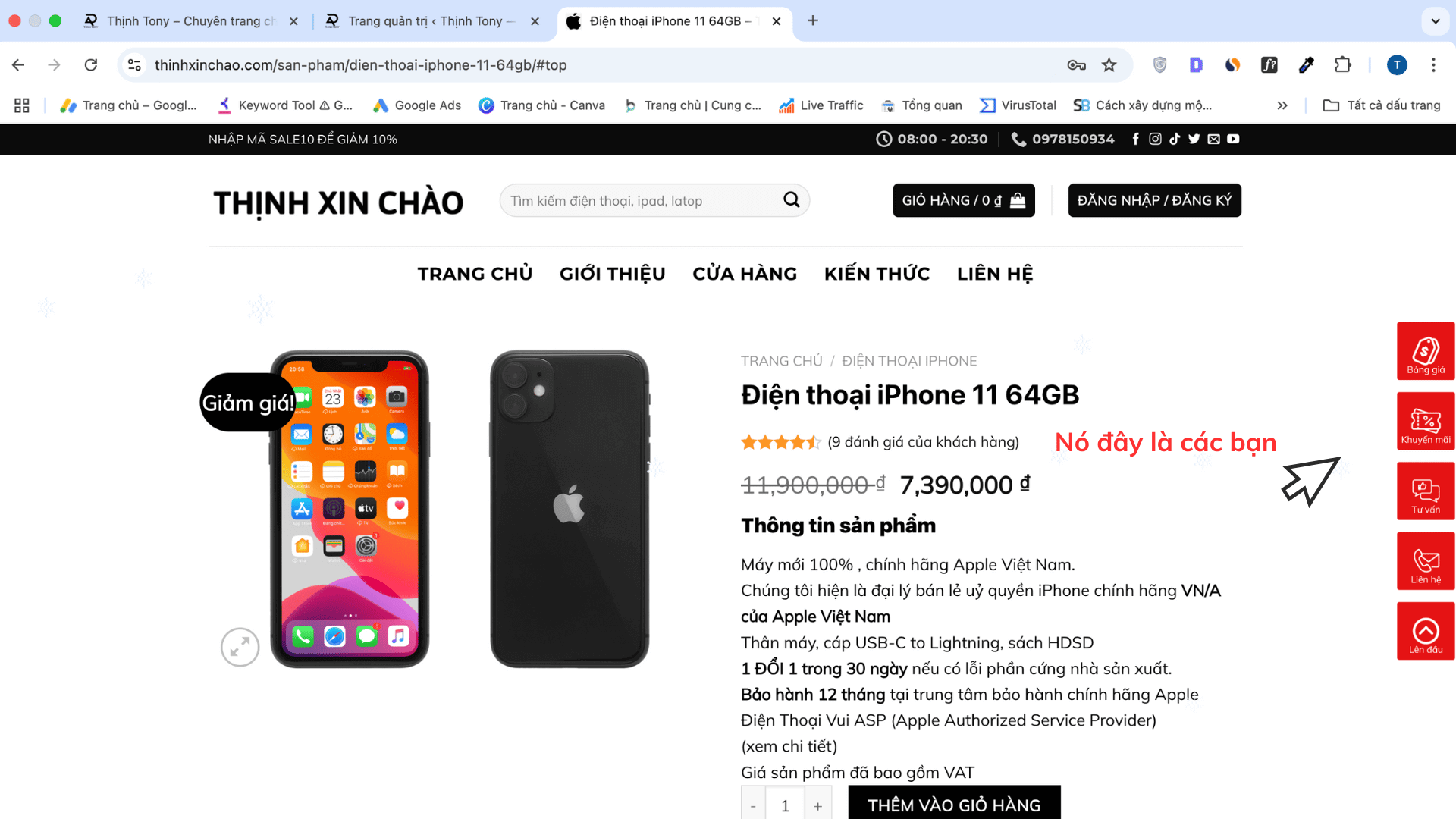
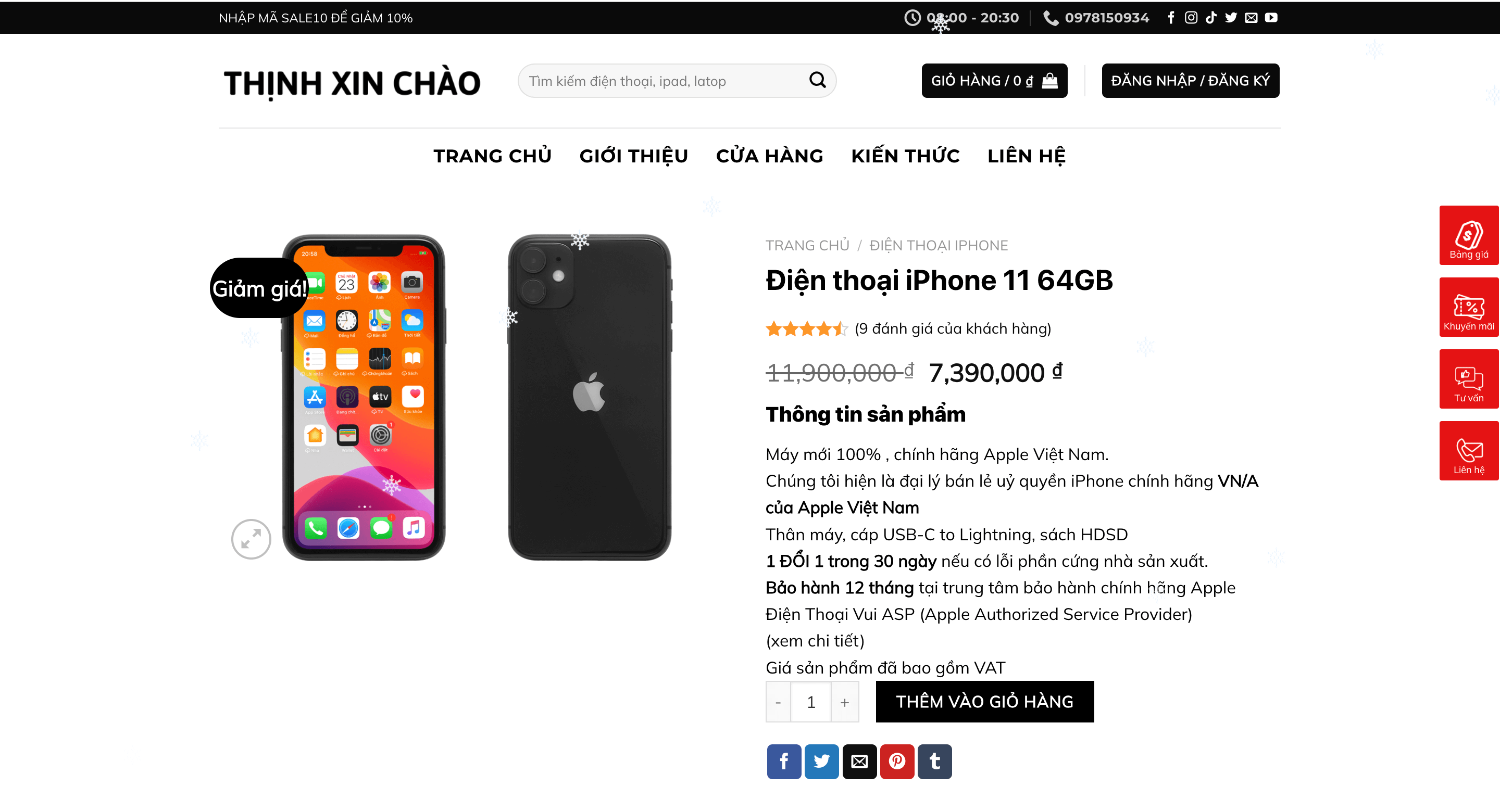
Nhìn hình minh hoạ của Thịnh phát là biết ngay nè.

Nhìn xịn xò thật sự đúng không bạn nè. Rất là chuyên nghiệp luôn?
Vậy làm sao để tạo float menu tùy chỉnh đẹp cho website như hình ở trên?
Đơn giản thôi, làm theo từng bước như Thịnh hướng dẫn ở tại bài viết này là được nha.
Ok bắt đầu chiến ngay thôi nào!
Float menu tùy chỉnh cho website có tác dụng thực tế gì?
Theo Thịnh thì chủ yếu là để đẹp phù hợp với những bạn hay thích ra vẻ như Thịnh… Haha Thịnh đùa thôi.
Công dụng thực tế của nó là giúp khách hàng thao tác nhanh những tiện ích được bạn thêm vào sẵn, ví dụ như tin khuyến mãi, bảng giá sản phẩm của shop bạn, tư vấn, liên hệ.
Đặc biệt là nó được đặt ở vị trí chính giữa bên phải của website, đập ngay vào mắt của khách.
Xem thêm: Tổng hợp Code liên hệ đẹp cho Website/Blog
Cách tạo Float menu tùy chỉnh cho website?
Nếu bạn không cần phím tắt lên đầu ở cuối thì bạn có thể loại bỏ đoạn code này đi nha:
<li id="back_to_top" >
<a href="#top"><img src="https://thinhxinchao.com/wp-content/uploads/2025/01/arrow.png" >
<p class="mo-ta">Lên đầu</p></a>
</li>Lúc này, công cụ Float Menu sẽ có giao diện như này

Cái này tuỳ bạn nha, nếu bạn xài tính năng lên đầu thì bạn thêm đủ đoạn code ở dưới của Thịnh, kèm theo tắt tính năng lên đầu có sẵn ở trong theme đi nhé.
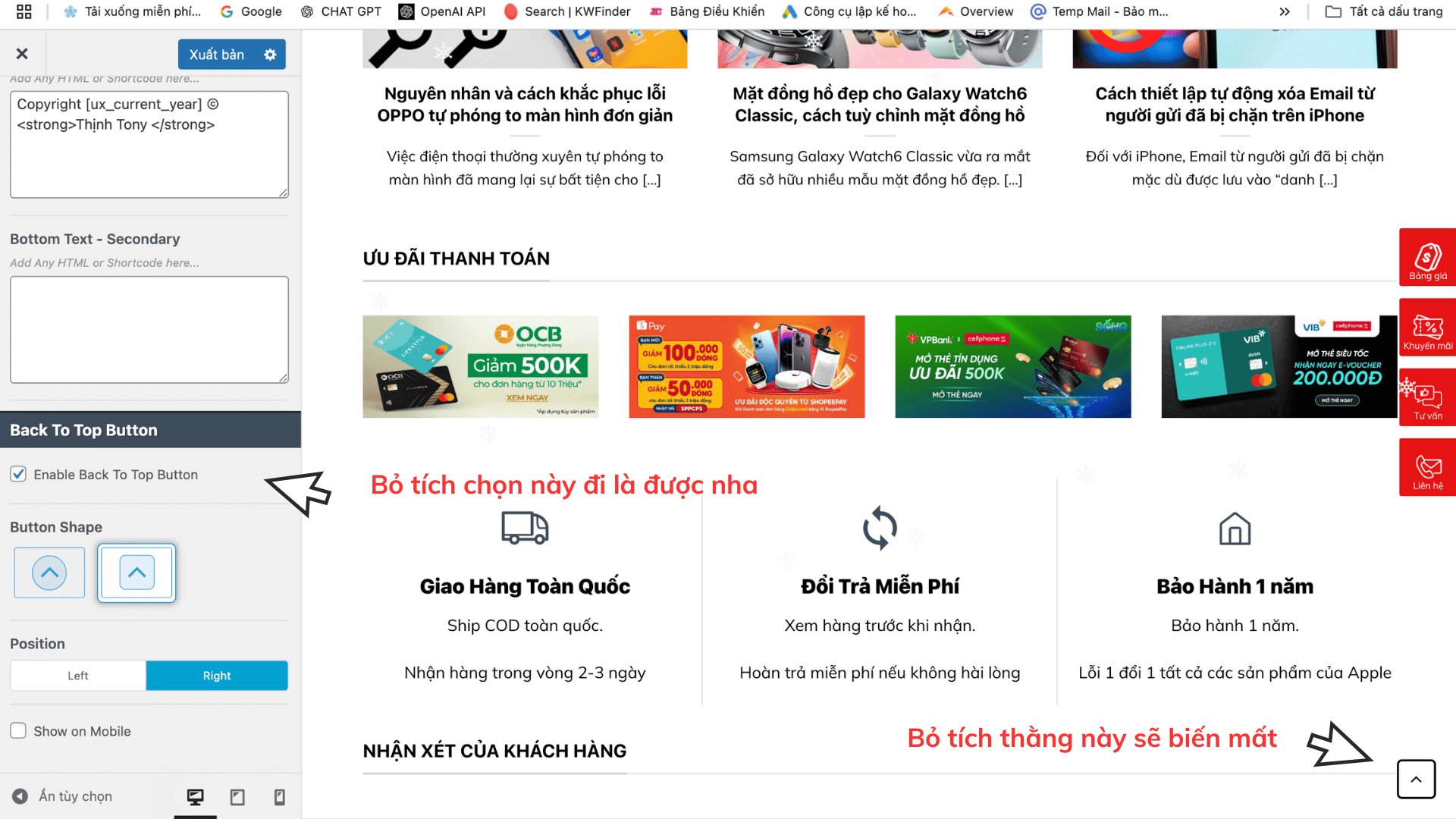
Đối với theme Flatsome, các bạn vào Giao diện > Tùy chỉnh > Footer > Bỏ dấu tick ở Back to top button

Kế tiếp, Chèn ID đầu trang
Để nút Back to top hoạt động được thì bạn cần thêm một ID đặt trong đoạn HTML đầu trang.
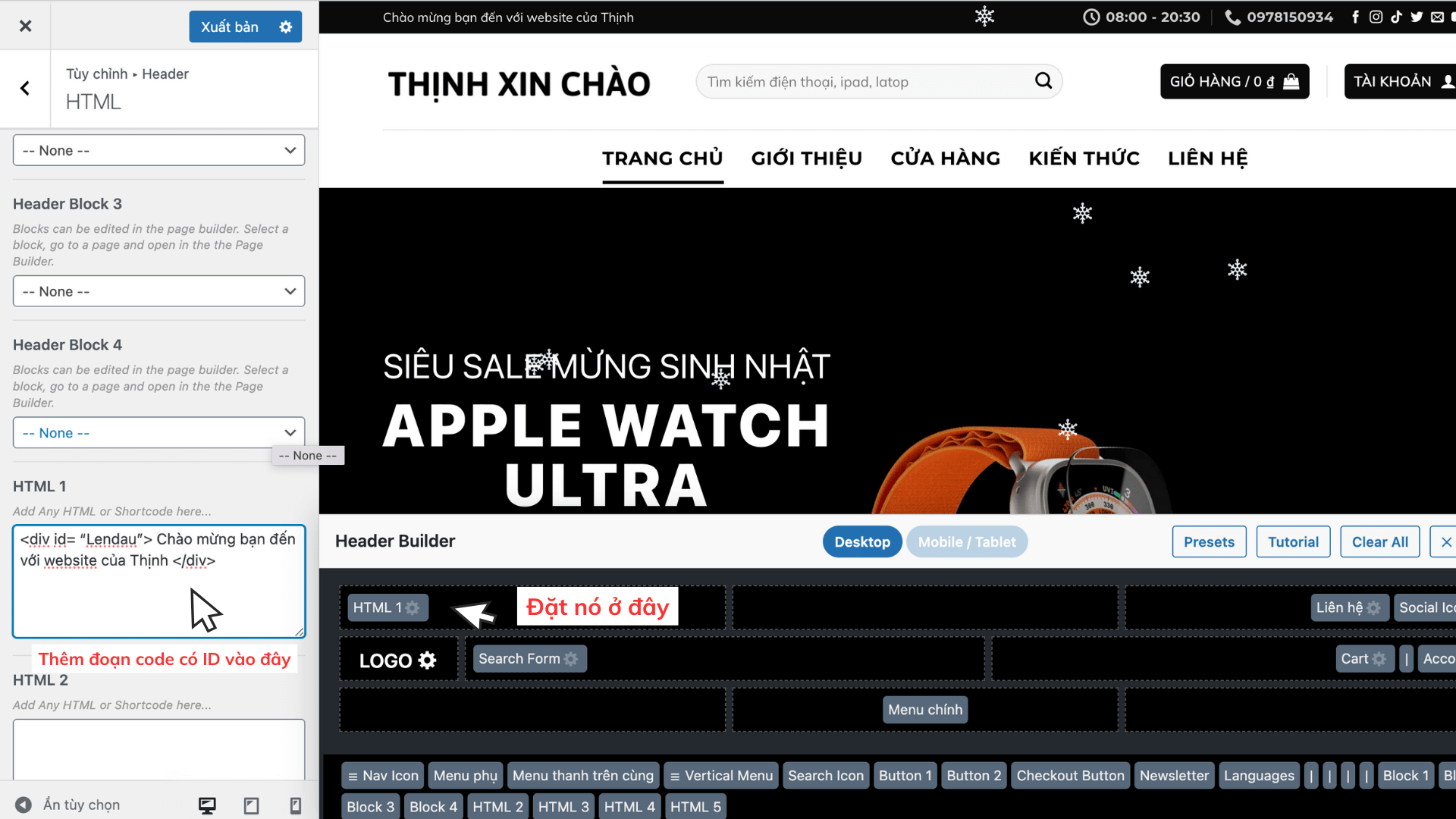
Trong Theme Flatsome bạn vào Giao diện > Tùy chỉnh > Header > HTML > HTML1
Đoạn mã ví dụ
<div id= “top”> Chào mừng bạn đến với website của Thịnh </div>Bạn nhớ đoạn id này để chút nữa, bạn sẽ thêm vào đoạn code.

Kế tiếp, bạn tải những icon này từ file Google Drive của Thịnh.
Link tải: https://drive.google.com/drive/folders/1DXTnMgXyNRwiqOZXEs5AiYHrKhBmJLOB?usp=sharing
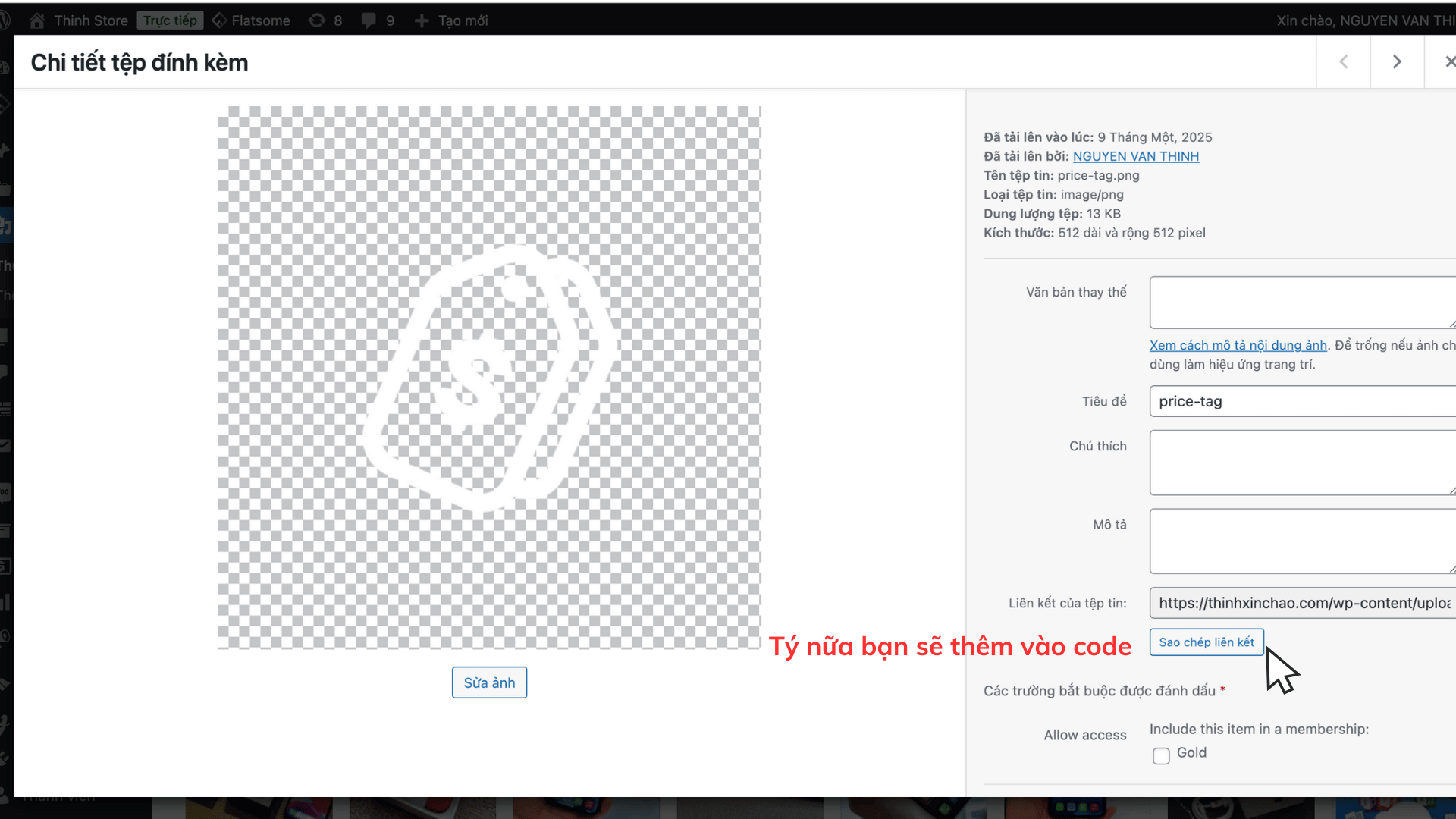
Sau đó bạn tải lần lượt những icon này lên thư viện của website bạn nha, bạn sẽ thêm những URL icon này vào đoạn code.

Cuối cùng là chèn code tạo Float menu vào giao diện
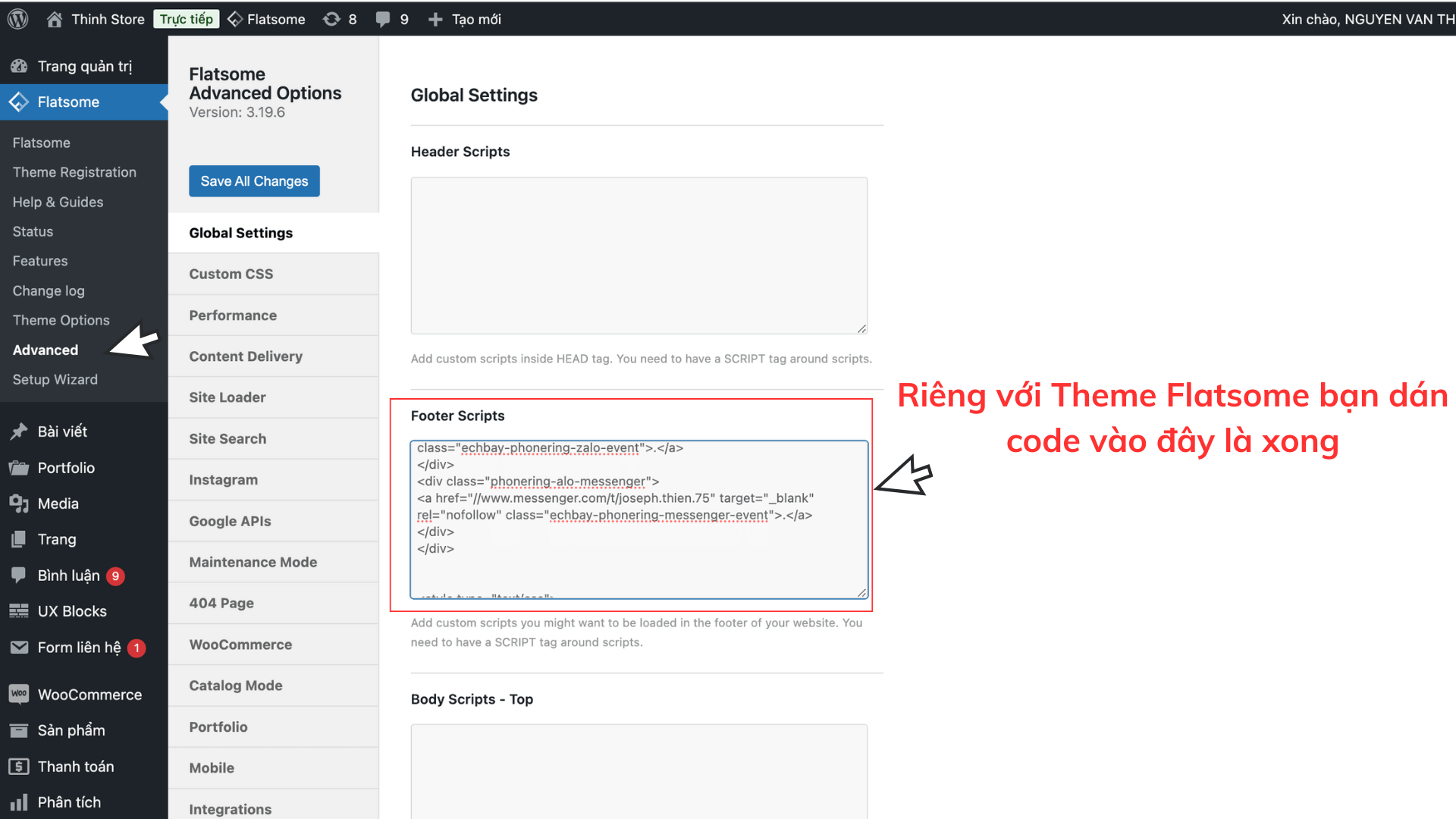
Đối với theme Flatsome, bạn copy và paste đoạn code vào: Flatsome – Advanced – Global setting – Footer Scripts.

Trường hợp bạn sử dụng theme khác, không phải theme flatsome thì cũng đừng lo lắng.
Bạn sẽ thêm như sau: Quản trị > Giao diện – Sửa – Footer.php và paste đoạn code vào ngay sau thẻ đóng </body>, trước thẻ đóng </html>.
Đoạn code tạo Float menu như sau:
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script language = "Javascript">
$(document).ready(function() {
$("a[href*='#']:not([href='#])").click(function() {
let target = $(this).attr("href");
$('html,body').stop().animate({
scrollTop: $(target).offset().top
}, 1000);
event.preventDefault();
});
});
</script>
<style>
.menu-float-right {
width: 70px;
position: fixed;
top: 25%;
right: 0;
z-index: 99999;
}
.menu-float-right #group {
position: absolute;
right: 0px;
}
.menu-float-right ul {
padding: 0;
}
.menu-float-right #group ul li {
background: #e51414;
position: relative;
border-radius: 3px;
border: 1px solid #fff;
list-style: none;
margin-bottom: 10px;
}
.menu-float-right #group ul li img {
width: 57px;
border-radius: 5px;
}
.menu-float-right #group ul li .mo-ta {
font-size: 9px;
text-align: center;
color: rgb(255, 255, 255);
position: absolute;
width: 90%;
left: 5%;
bottom: 5%;
margin-bottom: 0px;
}
@media(max-width: 767px) {.menu-float-right{display:none}}
</style>
<div class="menu-float-right">
<div id="group">
<ul>
<li class="bang-gia">
<a href="/huong-dan-thanh-toan/" target="blank"><img src="https://thinhxinchao.com/wp-content/uploads/2025/01/price-tag.png" >
<p class="mo-ta">Bảng giá</p>
</a>
</li>
<li class="khuyen-mai">
<a href="/khuyen-mai" target="blank"><img src="https://thinhxinchao.com/wp-content/uploads/2025/01/promo-code.png" >
<p class="mo-ta">Khuyến mãi</p></a>
</li>
<li class="tu-van">
<a href="/hoi-dap" target="blank"><img src="https://thinhxinchao.com/wp-content/uploads/2025/01/comment.png" >
<p class="mo-ta">Tư vấn</p></a>
</li>
<li class="lien-he">
<a href="/lien-he" target="blank"><img src="https://thinhxinchao.com/wp-content/uploads/2025/01/contact-mail.png">
<p class="mo-ta">Liên hệ</p></a>
</li>
<li id="back_to_top" >
<a href="#top"><img src="https://thinhxinchao.com/wp-content/uploads/2025/01/arrow.png" >
<p class="mo-ta">Lên đầu</p></a>
</li>
</ul>
</div>
</div>Cuối cùng, lưu lại và tận hưởng thành quả nha.
Thịnh sẽ giải thích cho bạn một số tuỳ chỉnh CSS cho Float Menu trong Code ở trên, bạn có thể thay đổi tuỳ chỉnh sao cho Float Menu hiển thị tốt nhất nha.
CSS cho .menu-float-right
.menu-float-right {
width: 100px;
position: fixed;
top: 35%;
right: 0;
z-index: 99999;
}width: 100px;: Đặt chiều rộng của .menu-float-right là 100px.
position: fixed;: Cố định vị trí của phần tử trên màn hình.
top: 35%;: Đặt phần tử cách mép trên của màn hình 35% chiều cao.
right: 0;: Đặt phần tử sát mép phải màn hình.
z-index: 99999;: Đảm bảo phần tử nằm trên các phần tử khác.
CSS cho #group
.menu-float-right #group {
position: absolute;
right: 0px;
}position: absolute;: Định vị phần tử con trong .menu-float-right.
right: 0px;: Đặt phần tử sát mép phải của .menu-float-right.
CSS cho danh sách ul và các mục li
.menu-float-right ul {
padding: 0;
}
.menu-float-right #group ul li {
background: #5eb509;
position: relative;
border-radius: 3px;
border: 1px solid #fff;
list-style: none;
margin-bottom: 10px;
}background: #5eb509;: Đặt màu nền xanh lá cho từng mục danh sách.
border-radius: 3px;: Làm tròn góc của các mục.
margin-bottom: 10px;: Tạo khoảng cách giữa các mục.
CSS cho hình ảnh img trong danh sách
.menu-float-right #group ul li img {
width: 57px;
border-radius: 5px;
}width: 57px;: Đặt chiều rộng cho hình ảnh là 57px.
border-radius: 5px;: Làm tròn góc hình ảnh.
CSS cho đoạn mô tả .mo-ta
.menu-float-right #group ul li .mo-ta {
font-size: 9px;
text-align: center;
color: rgb(255, 255, 255);
position: absolute;
width: 90%;
left: 5%;
bottom: 5%;
margin-bottom: 0px;
}font-size: 9px;: Đặt kích thước chữ nhỏ.
color: rgb(255, 255, 255);: Đặt màu chữ trắng.
position: absolute;: Định vị đoạn mô tả bên trong phần tử cha.
bottom: 5%;: Đặt phần tử cách đáy 5%.



