Cài Đặt Blog
Làm Thế Nào Để Tạo Sản Phẩm Có Thuộc Tính và Biến Thể Trong WooCommerce Variation Swatches Pro?
WooCommerce là một plugin mạnh mẽ để xây dựng các cửa hàng online trên nền tảng WordPress.
Một trong những tính năng nổi bật của WooCommerce là khả năng tạo sản phẩm có thuộc tính và biến thể, giúp khách hàng dễ dàng chọn lựa màu sắc, kích cỡ, hoặc các tùy chọn khác.
Trong bài viết này, Thịnh sẽ hướng dẫn bạn cách sử dụng WooCommerce Variation Swatches Pro để tạo sản phẩm biến thể một cách chuyên nghiệp và tối ưu.
Plugin WooCommerce Variation Swatches Pro Là Gì?
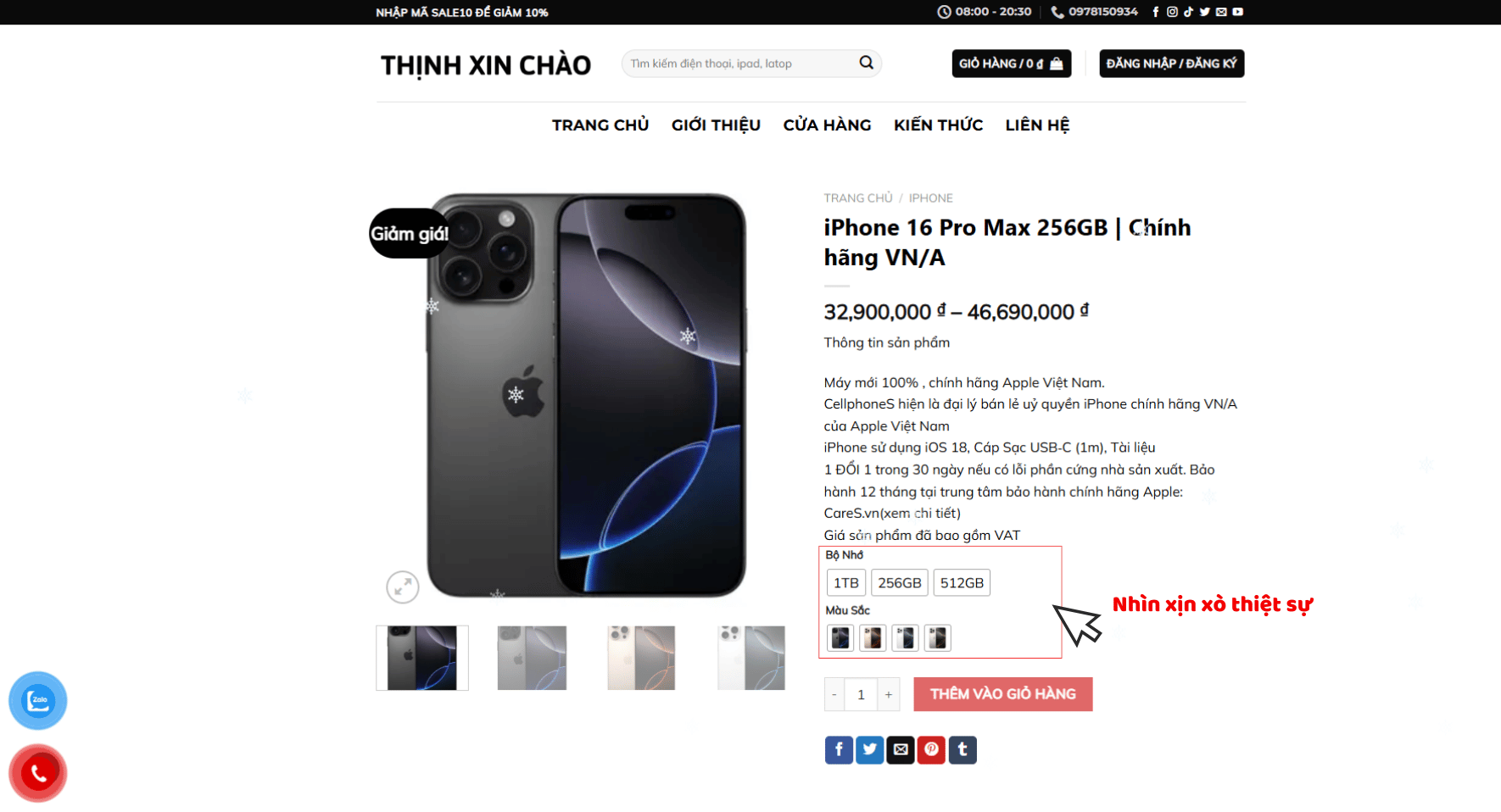
WooCommerce Variation Swatches Pro là một plugin hỗ trợ hiển thị các biến thể sản phẩm dưới dạng nút bấm, hình ảnh hoặc màu sắc.
Plugin này giúp giao diện sản phẩm trở nên trực quan hơn, nâng cao trải nghiệm mua sắm của khách hàng.

Lợi ích khi sử dụng plugin WooCommerce Variation Swatches Pro?
Hiển thị màu sắc, kích cỡ, và các thuộc tính sản phẩm một cách trực quan.
Tùy chỉnh giao diện biến thể dễ dàng.

Hỗ trợ tối ưu SEO và cải thiện tỷ lệ chuyển đổi.
Cách Tạo Thuộc Tính Sản Phẩm Trong WooCommerce?
Trước khi tạo biến thể, bạn cần thiết lập thuộc tính sản phẩm.
Dưới đây là các bước thực hiện:
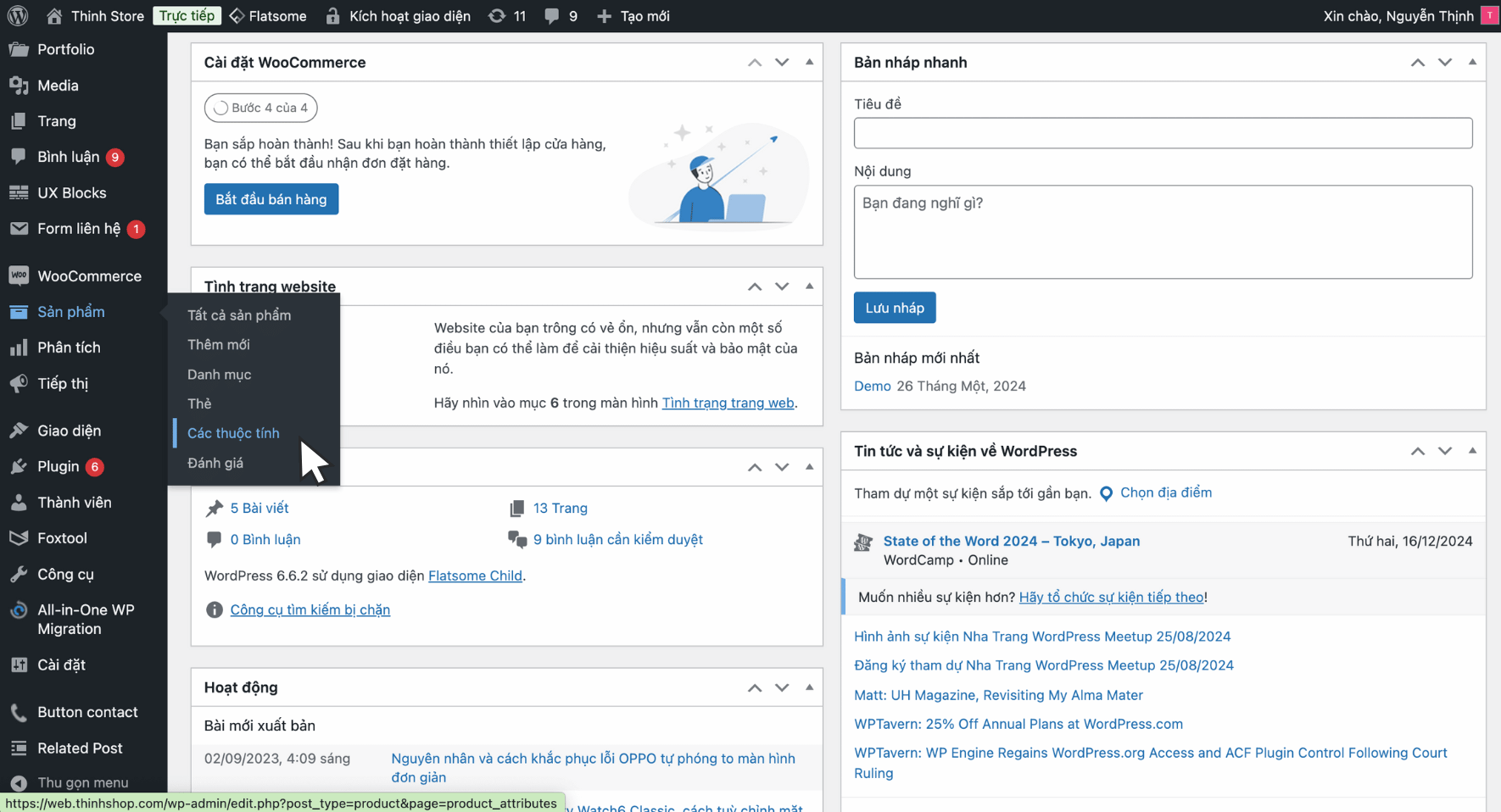
Bước 1: Truy cập Quản trị WooCommerce
Vào Sản phẩm > Thuộc tính trong bảng điều khiển WordPress.

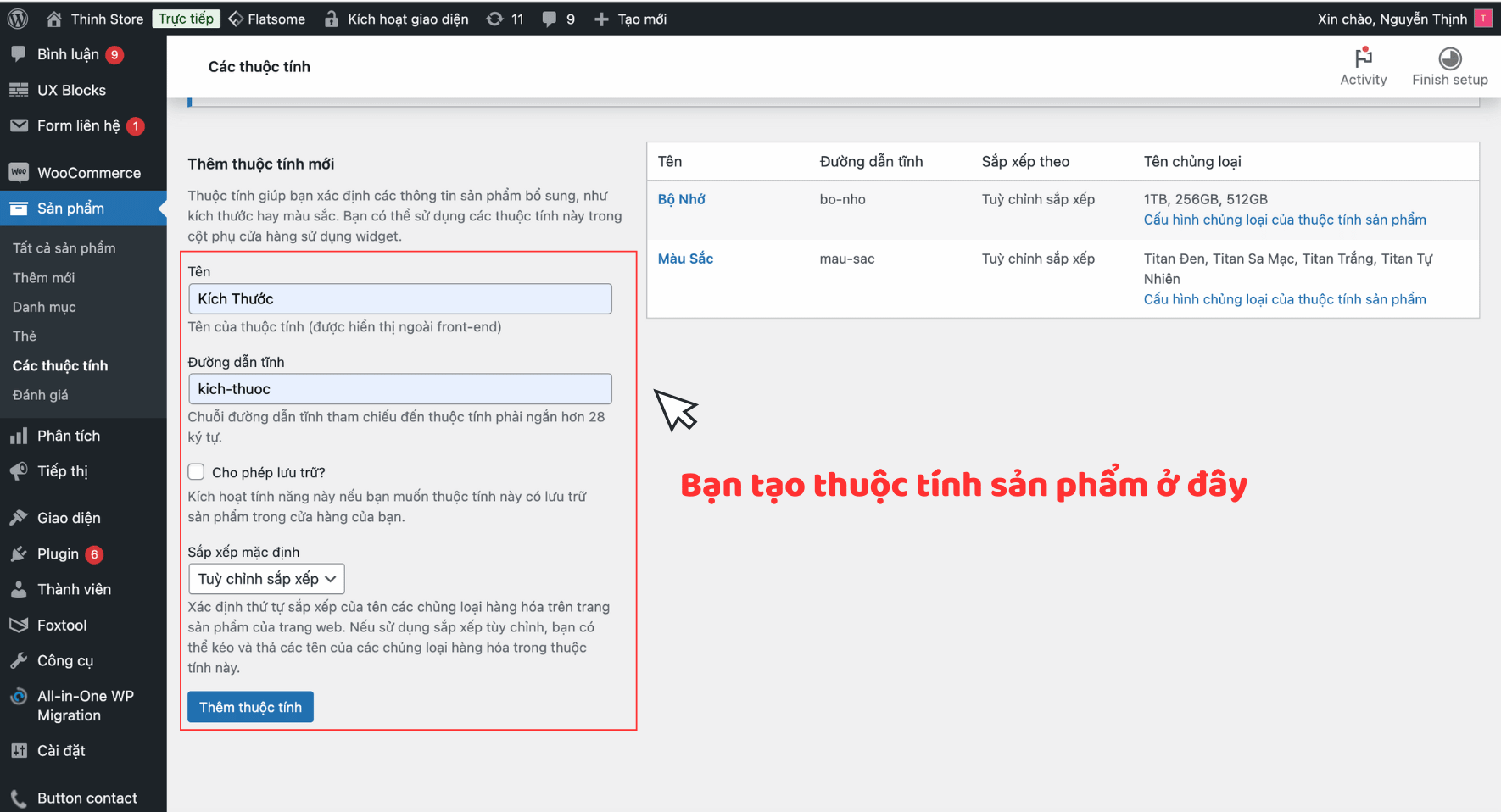
Nhập tên thuộc tính (ví dụ: Màu sắc, Kích cỡ). Nhấn Thêm thuộc tính.

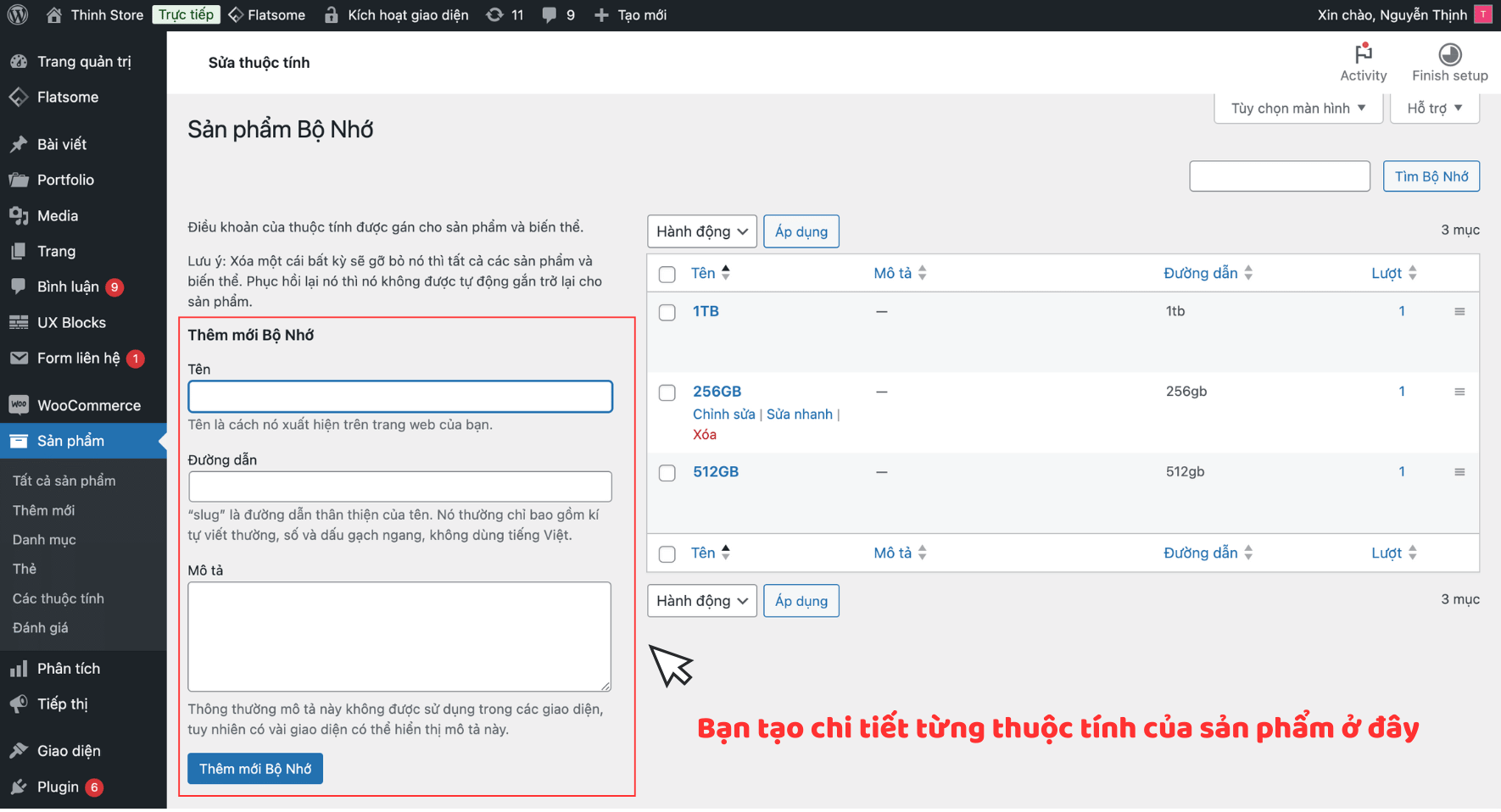
Bước 2: Tạo các giá trị cho thuộc tính
Nhấn “ Cấu hình chủng loại của thuộc tính sản phẩm ” ở danh sách thuộc tính.

Thêm các giá trị như đỏ, xanh, vàng hoặc S, M, L. hoặc bộ nhớ 256GB, 512GB, 1TB.
Hướng Dẫn Tạo Sản Phẩm Biến Thể Trong WooCommerce ?
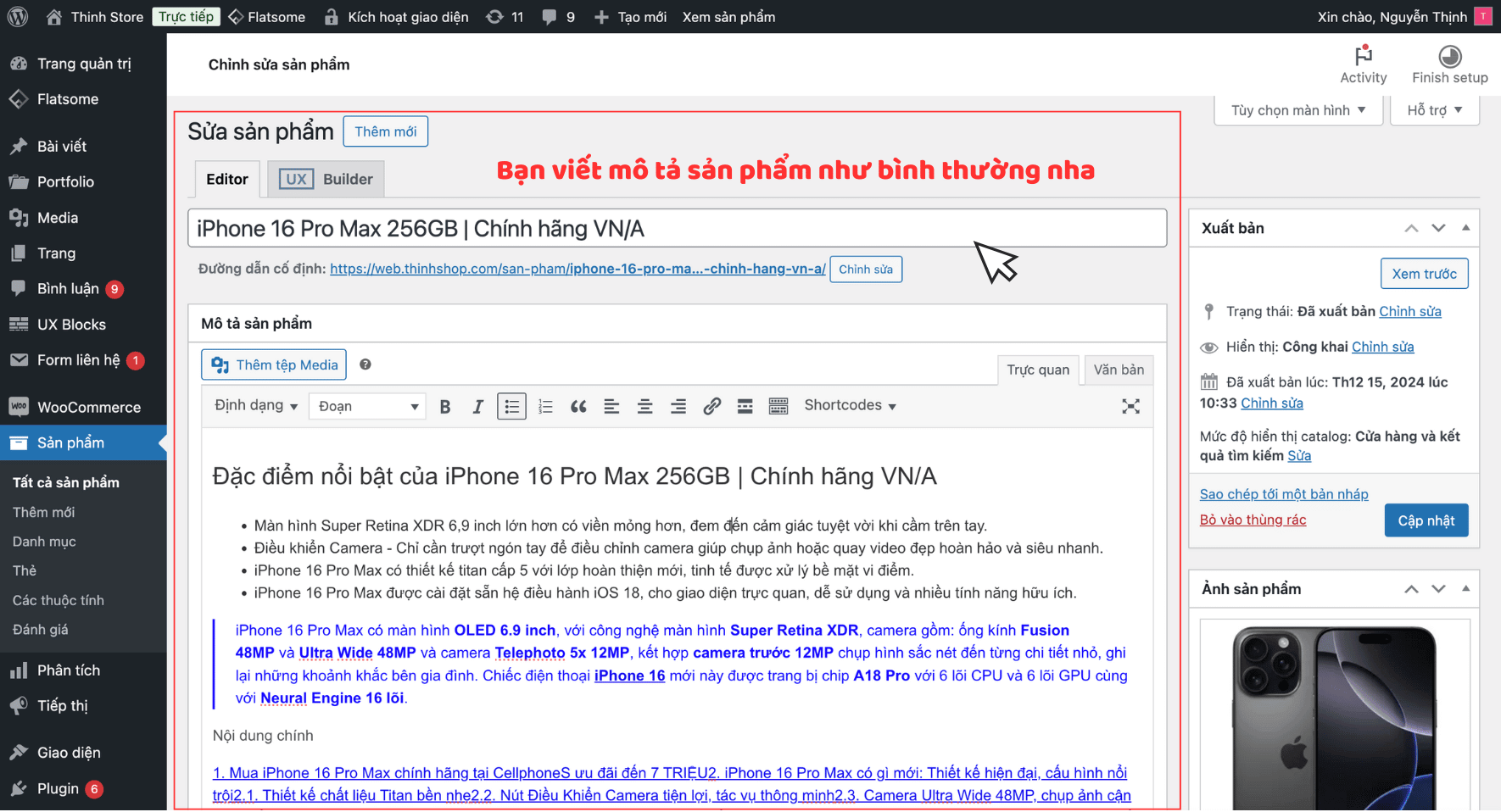
Bước 1: Tạo sản phẩm mới
Vào Sản phẩm > Thêm sản phẩm mới. Nhập tên và mô tả sản phẩm.

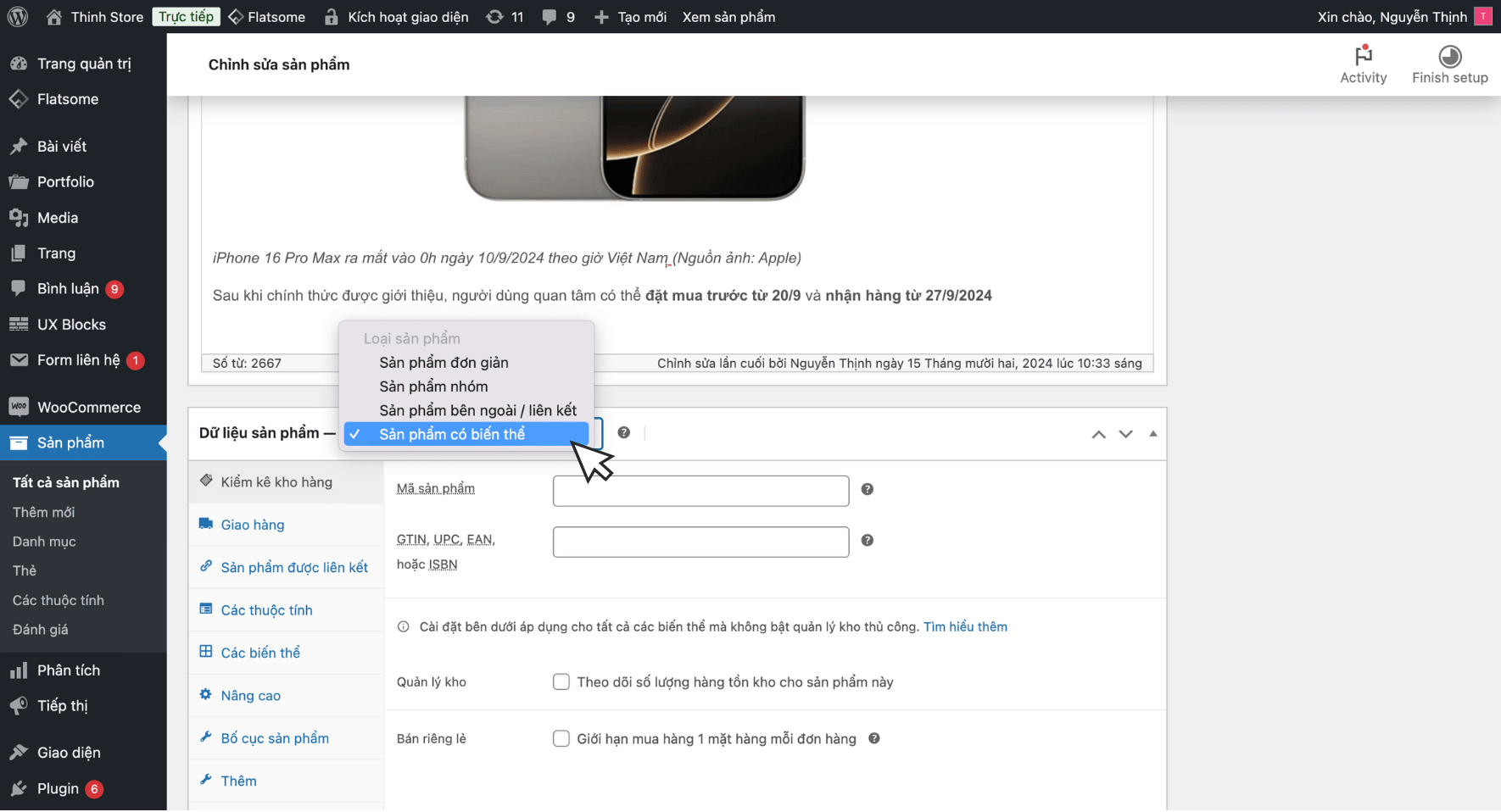
Bước 2: Chọn loại sản phẩm biến thể
Trong phần Dữ liệu sản phẩm, chọn Sản phẩm biến thể.

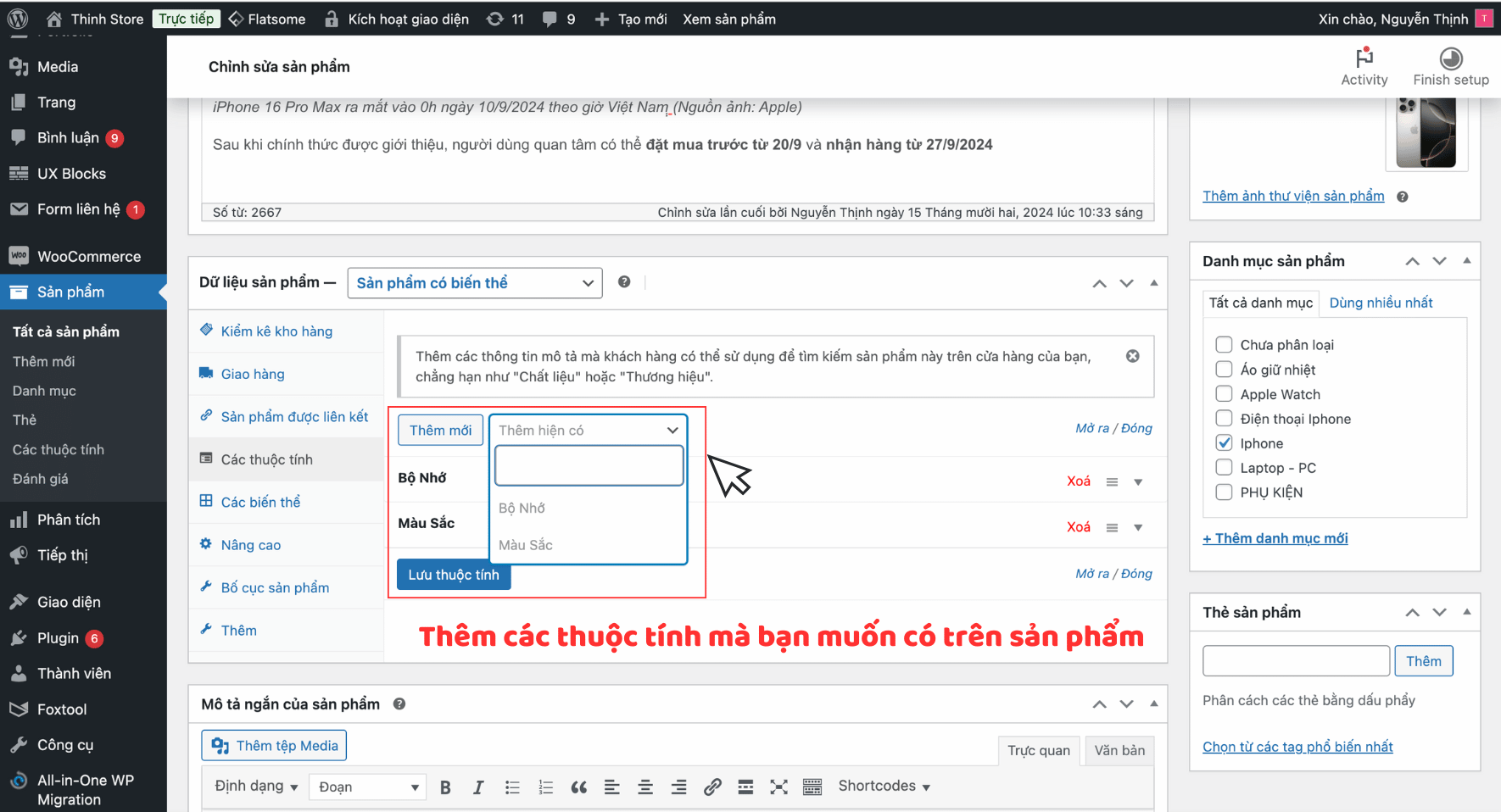
Bước 3: Thêm thuộc tính sản phẩm
Nhấn vào tab Thuộc tính.Chọn thuộc tính đã tạo (ví dụ: Màu sắc).
Tích vào Dùng cho biến thể. Nhấn Lưu thuộc tính.

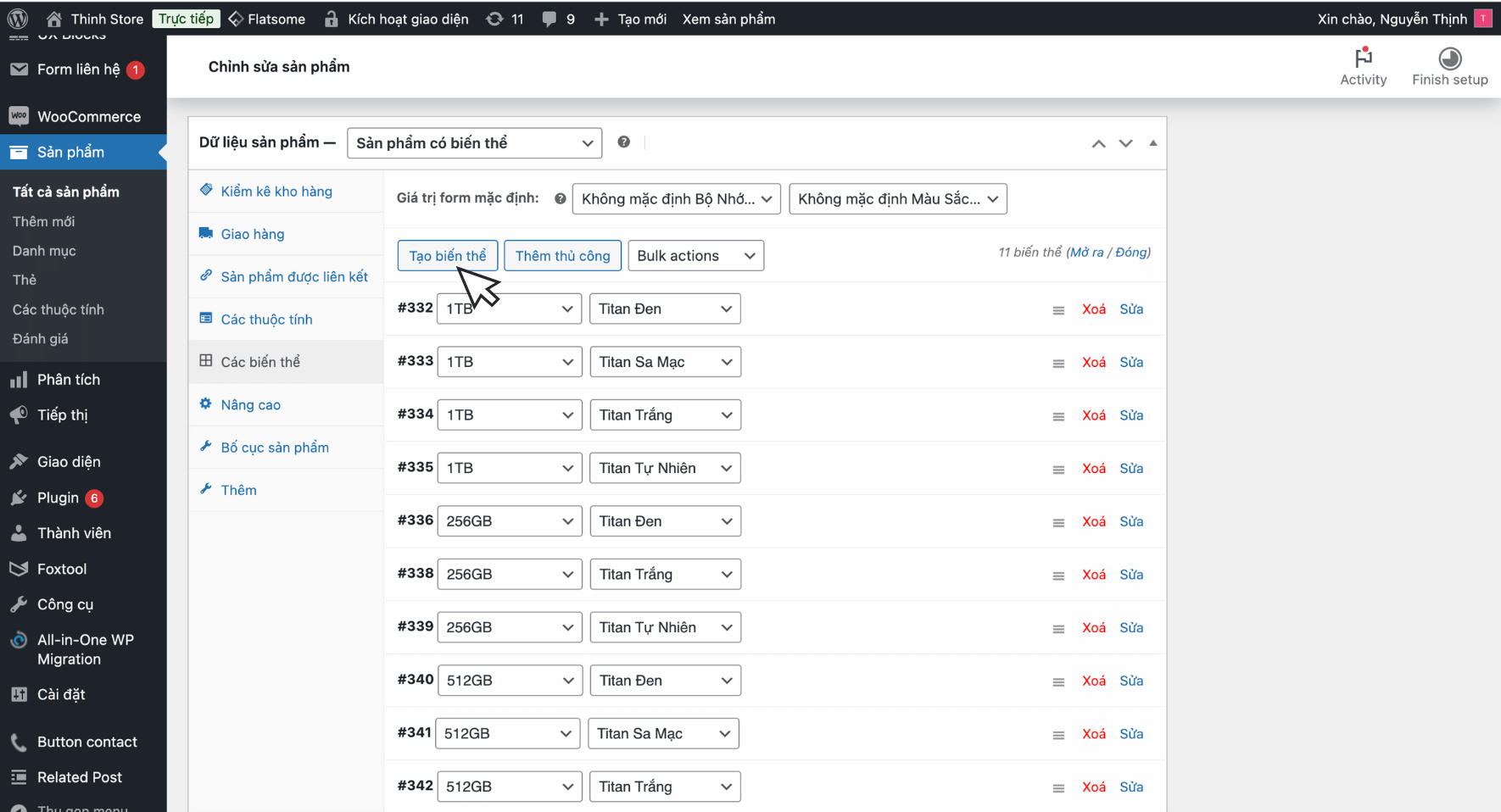
Bước 4: Thêm biến thể sản phẩm
Vào tab Biến thể, nhấn Tạo biến thể tự động.

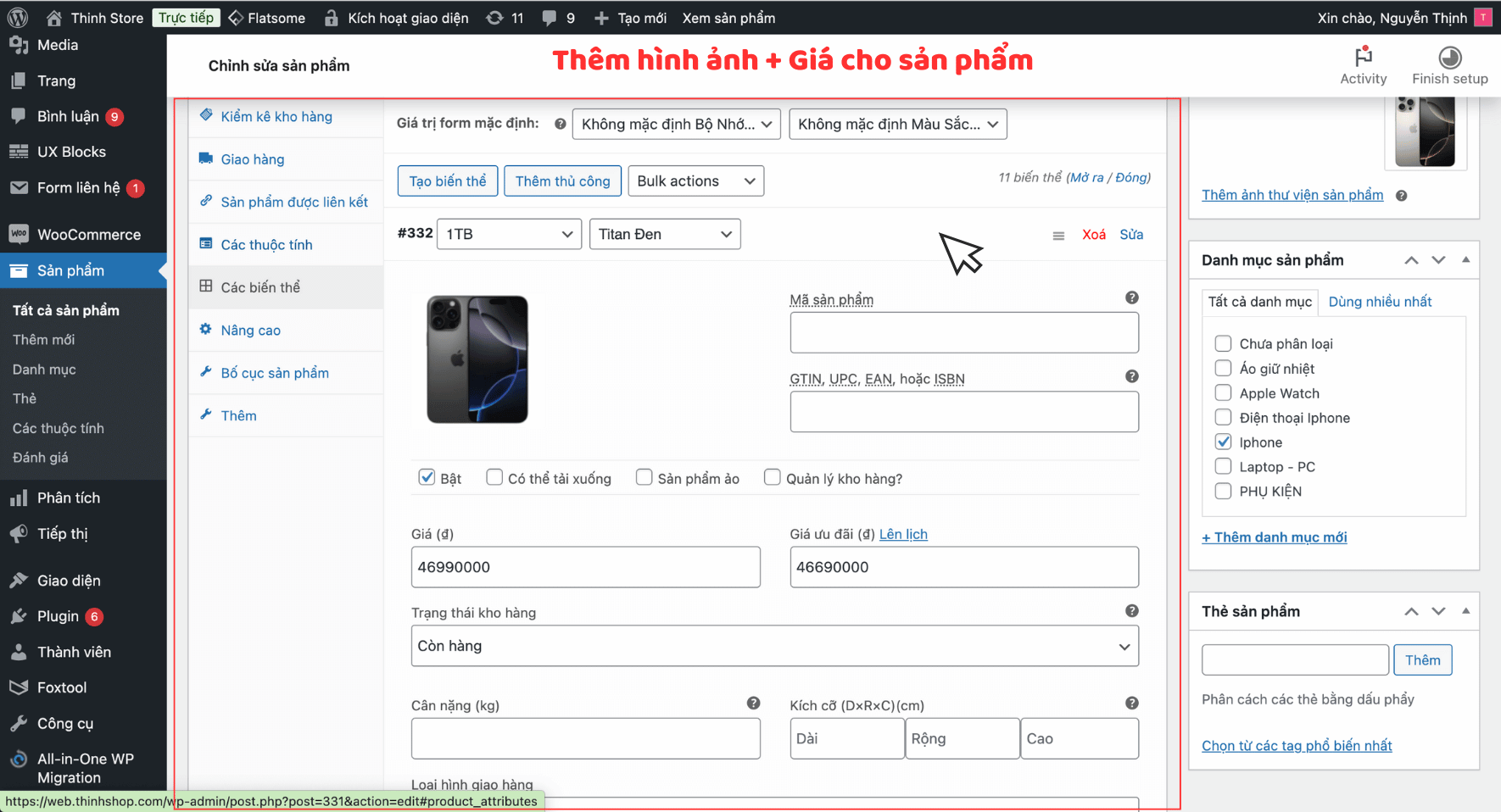
Thiết lập giá, hình ảnh và thông tin cho từng biến thể.

Nhấn Lưu thay đổi.
Tích Hợp WooCommerce Variation Swatches Pro cho Website ?
Cài đặt Plugin WooCommerce Variation Swatches Pro
Vào Plugins > Thêm mới, tải Plugin ” WooCommerce Variation Swatches Pro“. Cài đặt và kích hoạt plugin.
Tùy chỉnh hiển thị biến thể
Vào WooCommerce > Variation Swatches.
Cài đặt dạng hiển thị (màu sắc, hình ảnh, hoặc nút).

Chú ý SEO: Điền đủ thông tin cho từng biến thể (đặc biệt là tên và mô tả).
Hình ảnh rõ ràng: Sử dụng hình ảnh có độ phân giải cao.
Kiểm tra giao diện: Đảm bảo biến thể hoạt động tốt trên di động và máy tính.
Kết Luận
Với WooCommerce Variation Swatches Pro, việc tạo sản phẩm có thuộc tính và biến thể trong WooCommerce trở nên dễ dàng và chuyên nghiệp hơn bao giờ hết.
Plugin không chỉ giúp tối ưu hóa giao diện mà còn tăng trải nghiệm người dùng và tăng tỷ lệ chuyển đổi.
Hãy cài đặt và thử ngay hôm nay để tối ưu hóa cửa hàng trực tuyến của bạn!
Nếu bạn có bất kỳ thắc mắc nào, đừng ngần ngại để lại bình luận.
Thịnh luôn sẵn sàng hỗ trợ bạn!



