Cài Đặt Blog
Cách làm Menu đa cấp cho Theme Flatsome
Trong một vài trường hợp bạn cần tạo ra những Menu đa cấp thì Theme Flatsome chưa làm tốt điều này.
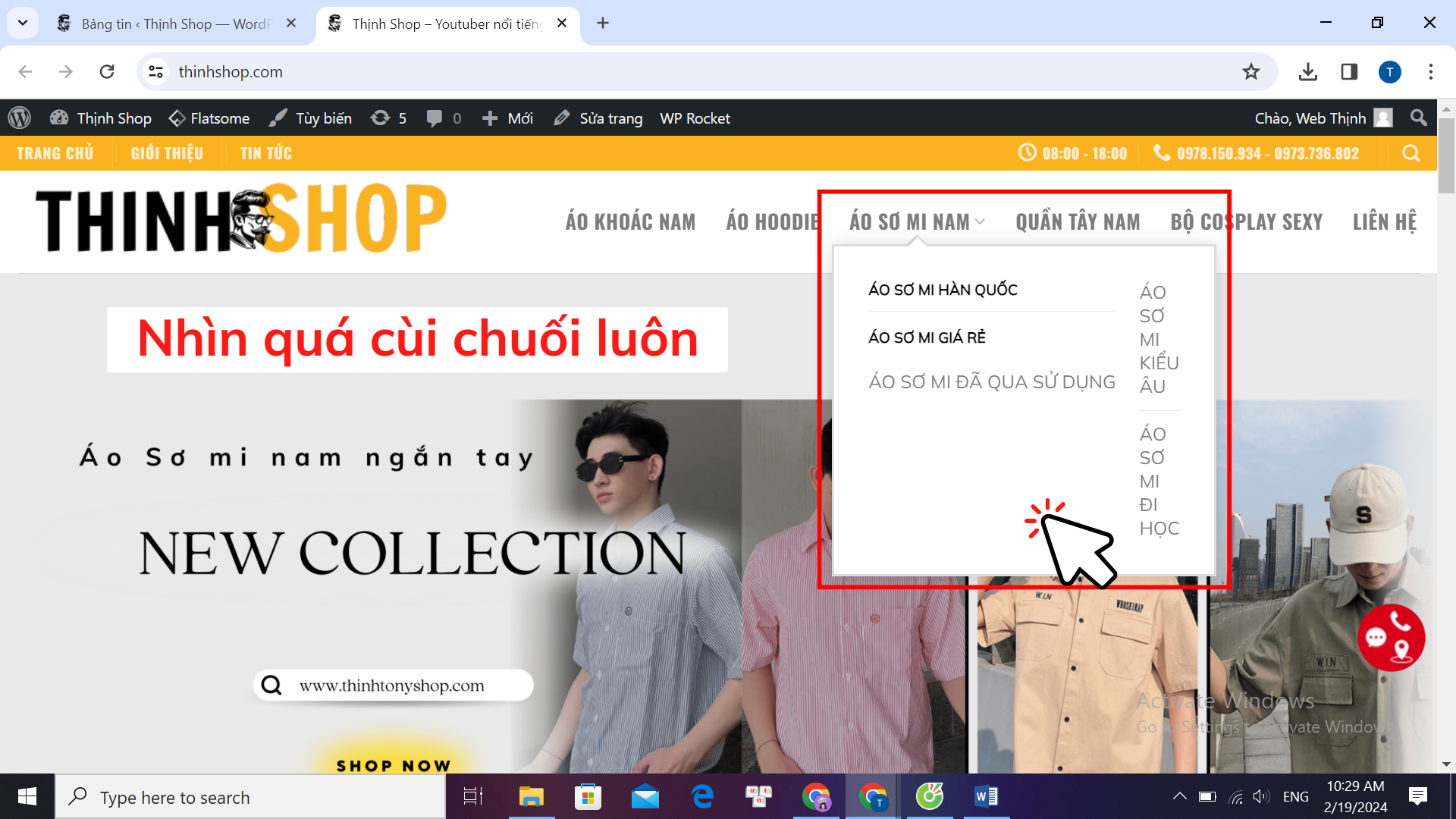
Hãy nhìn ngay bức hình ở dưới đây, bạn sẽ hiểu ngay vấn đề đang gặp phải của Menu đa cấp theme Flatsome.

Thật sự Menu đa cấp mặc định của Theme Flatsome quá cùi chuối luôn, phải làm sao bây giờ?
Bạn đừng lo lắng, không có gì là không có cách giải quyết.
Bạn hoàn toàn có thể tùy biến lại menu đa cấp cho Theme Flatsome đẹp chuẩn SEO lại chỉ bằng vài đoạn CSS.

Bây giờ Thịnh sẽ chia sẻ mọi người miễn phí đoạn CSS đó.
Bắt đầu thôi nào!
Đoạn CSS Menu đa cấp cho Theme Flatsome
Đoạn CSS Menu đa cấp cho Theme Flatsome bạn lấy ở ngay dưới đây
.nav-dropdown>li.nav-dropdown-col{display:block}
.nav-dropdown{border:1px solid #ddd; padding:0}
.nav-dropdown .nav-dropdown-col>a, .nav-dropdown li a{font-weight:normal !important; text-transform:none !important;font-size:15px; font-weight:500}
.nav-dropdown .nav-dropdown-col>ul li:hover{background:#0000}
.nav-dropdown-default>li:hover>a, .nav-dropdown .nav-dropdown-col>ul li:hover>a{color:black}
.nav-dropdown-default>li:hover{background:#fbae3c}
.nav-dropdown-default>li>a{border-bottom:0 !important}.nav-dropdown-has-arrow li.has-dropdown:before{border-width: 10px;
margin-left: -10px;}
.nav-dropdown .nav-dropdown-col>ul{border: 1px solid #d2d2d2;margin-top:-40px;box-shadow: 2px 2px 5px #828282;display:none;position: absolute;
left: 100%;z-index: 9;background: white;min-width: 240px;}
.nav-dropdown>li.nav-dropdown-col{width:100%;border-right:0}
.nav-dropdown .nav-dropdown-col>ul li a{padding:10px; text-transform: none;color:black}
.header-nav li.nav-dropdown-col:hover >ul{display:block !important}Lưu ý: Đoạn Css trên được viết bởi a Lê Anh Đông, cảm ơn anh.
Giải thích đoạn Css trên theo cách hiểu của Thịnh.
Đầu tiên, đoạn CSS trên sẽ có một số quy tắc áp dụng cho các phần tử của menu thả xuống (dropdown menu) trong giao diện trang web Theme Flatsome.
.nav-dropdown > li.nav-dropdown-col {display: block}: Đoạn này áp dụng cho các phần tử <li> thuộc lớp .nav-dropdown-col nằm trực tiếp trong phần tử có lớp .nav-dropdown.
Nó sẽ làm hiển thị các phần tử này dạng block, tức là chúng sẽ hiển thị trên một hàng riêng biệt.
.nav-dropdown {border: 1px solid #ddd; padding: 0}: Áp dụng border màu xám đậm (#ddd) với độ dày là 1px cho phần tử có lớp .nav-dropdown, đồng thời loại bỏ padding.
.nav-dropdown .nav-dropdown-col > a, .nav-dropdown li a {font-weight: normal !important; text-transform: none !important; font-size: 15px; font-weight: 500}:
Đoạn này áp dụng các thuộc tính về font cho các thẻ <a> trong phần tử có lớp .nav-dropdown-col và tất cả các thẻ <a> trong phần tử có lớp .nav-dropdown. Nó ghi đè lên bất kỳ quy tắc font-weight và text-transform nào khác với !important.
.nav-dropdown .nav-dropdown-col > ul li:hover {background: #db0000}: Khi con trỏ chuột hover vào bất kỳ phần tử <li> con nào trong danh sách con của .nav-dropdown-col, nền của phần tử đó sẽ chuyển sang màu đỏ (#db0000).
.nav-dropdown-default > li:hover > a, .nav-dropdown .nav-dropdown-col > ul li:hover > a {color: white}: Khi con trỏ chuột hover vào bất kỳ phần tử <li> nào có lớp .nav-dropdown-default, hoặc khi hover vào bất kỳ phần tử <a> trong danh sách con của .nav-dropdown-col, màu chữ của phần tử đó sẽ chuyển sang màu trắng.
.nav-dropdown-default > li:hover {background: #fbae3c}: Khi con trỏ chuột hover vào bất kỳ phần tử <li> nào có lớp .nav-dropdown-default, nền của phần tử đó sẽ chuyển sang màu cam (#fbae3c).
.nav-dropdown-default > li > a {border-bottom: 0 !important}: Loại bỏ đường viền dưới của các phần tử <a> nằm trong các phần tử <li> có lớp .nav-dropdown-default, với !important để ghi đè lên bất kỳ quy tắc nào khác.
.nav-dropdown-has-arrow li.has-dropdown:before {border-width: 10px; margin-left: -10px;}: Tạo một mũi tên cho các phần tử có lớp .has-dropdown bên trong .nav-dropdown-has-arrow.
.nav-dropdown .nav-dropdown-col > ul {border: 1px solid #d2d2d2; margin-top: -40px; box-shadow: 2px 2px 5px #828282; display: none; position: absolute; left: 100%; z-index: 9; background: white; min-width: 240px;}:
Định dạng danh sách <ul> nằm trong phần tử có lớp .nav-dropdown-col. Nó có border màu xám đậm, box-shadow để tạo hiệu ứng bóng đổ, và được đặt ở vị trí tuyệt đối so với phần tử cha.
.nav-dropdown > li.nav-dropdown-col {width: 100%; border-right: 0}: Thiết lập chiều rộng của các phần tử <li> có lớp .nav-dropdown-col trong phần tử có lớp .nav-dropdown là 100%, và loại bỏ đường viền bên phải của chúng.
.nav-dropdown .nav-dropdown-col > ul li a {padding: 10px; text-transform: none; color: black}: Định dạng các thẻ <a> nằm trong các phần tử <li> con của .nav-dropdown-col, gồm padding, không chuyển đổi chữ hoa thành chữ thường, và màu chữ là đen.
.header-nav li.nav-dropdown-col:hover > ul {display: block !important}: Khi con trỏ chuột hover vào bất kỳ phần tử <li> nào có lớp .nav-dropdown-col trong danh sách menu của header, danh sách con của nó sẽ được hiển thị.
Cách thêm CSS để điều chỉnh Menu đa cấp cho Theme Flatsome
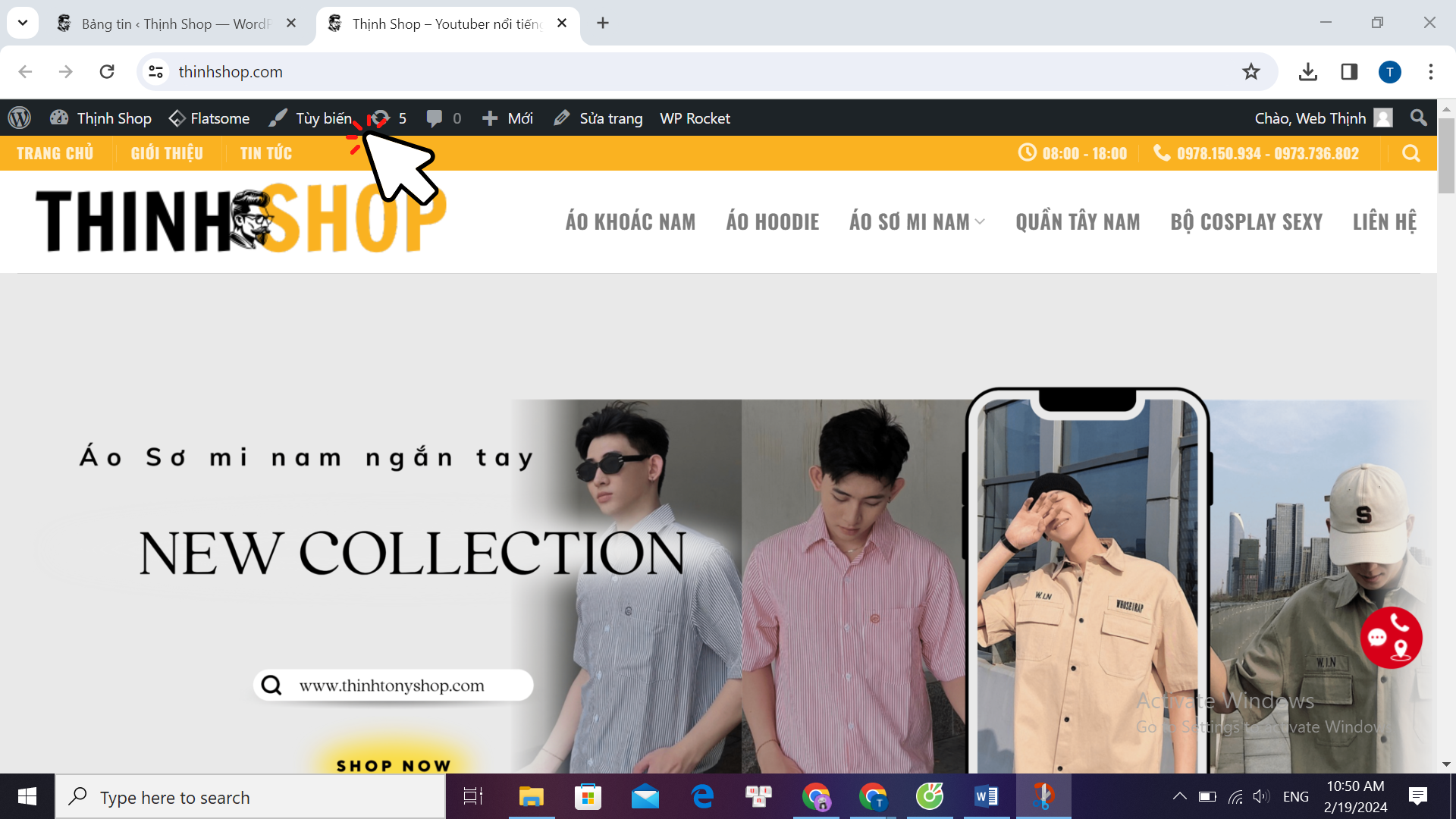
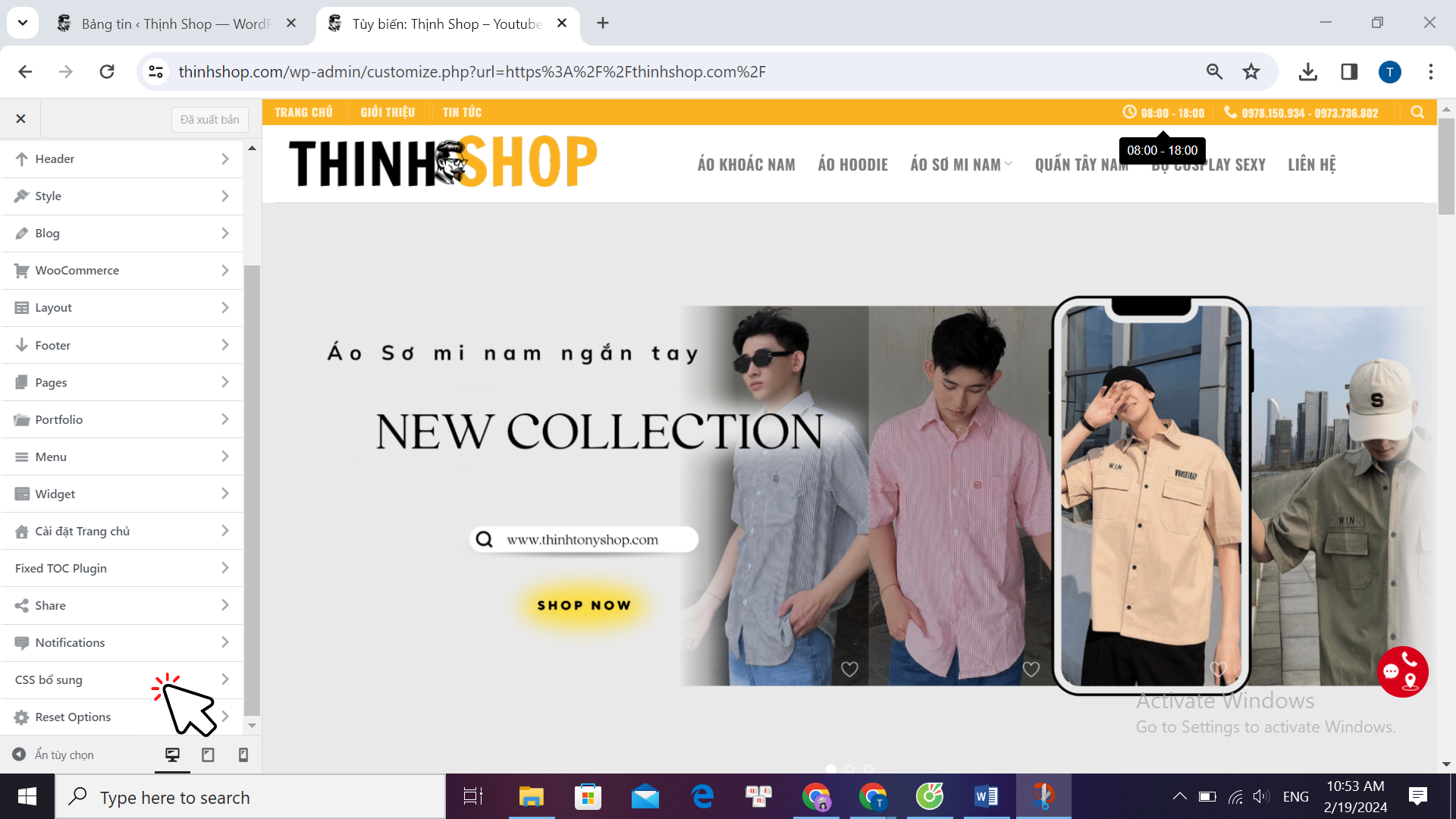
Tại giao diện quản trị Website, bạn ấn chọn Tùy biến

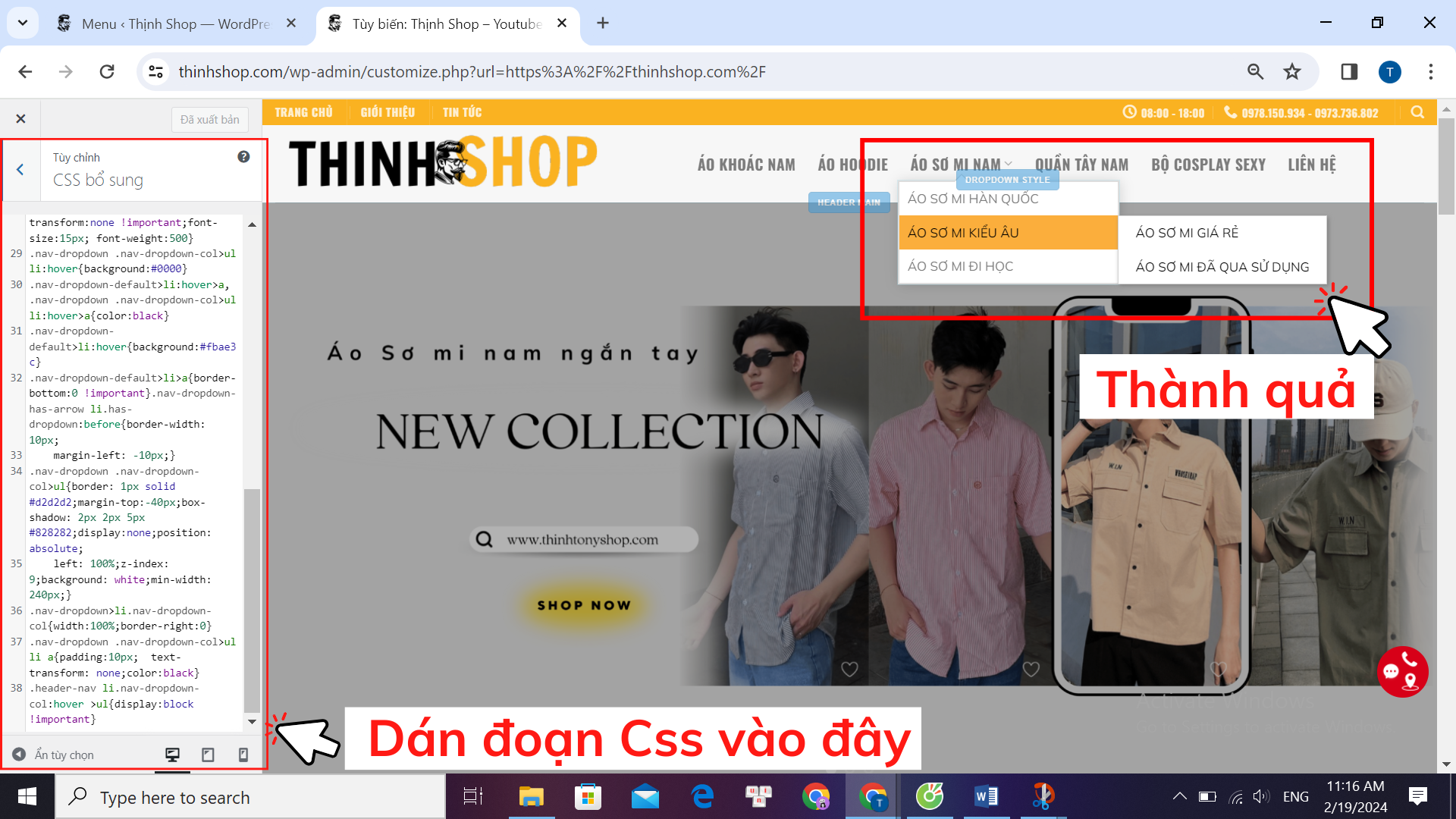
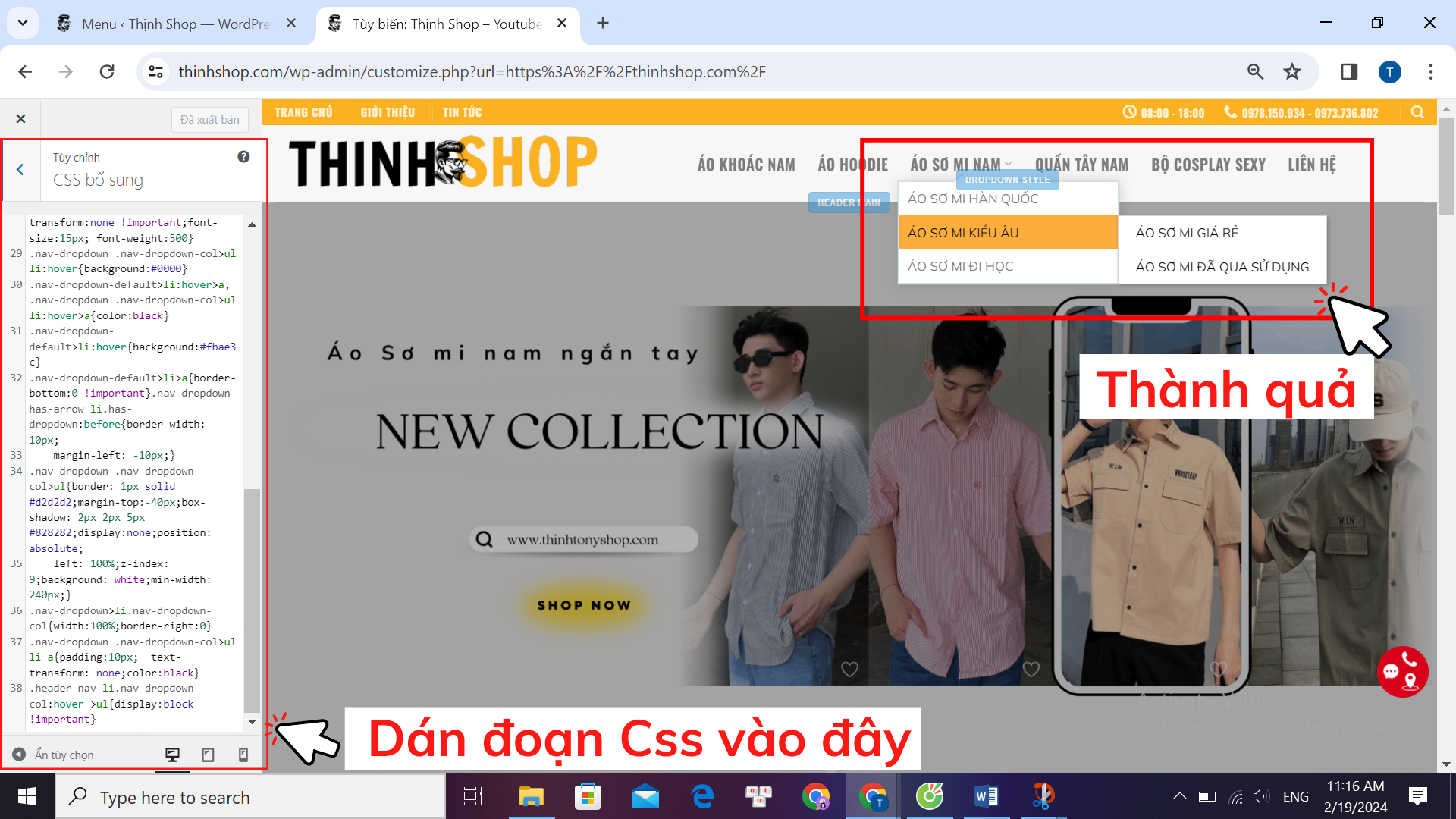
Kế tiếp, tại giao diện tùy biến bạn ấn chọn CSS bổ sung, copy đoạn CSS ở trên bỏ vào đây rồi bấm Save là hoàn tất.


Khi bấm Save đoạn CSS trên thì ngay lập tức giao diện Menu đa cấp cho Theme Flatsome đã thay đổi.
Nhìn đẹp và chuyên nghiệp xịn xò hơn ban đầu rất nhiều phải không bạn?
Cũng rất đơn giản và đúng không nào?
Chia sẻ thêm một chút
Hiện tại, Thịnh vẫn sử dụng đoạn CSS trên để tùy biến cho chính Menu đa cấp của Web Thịnh Tony.
Nhưng Thịnh đã lượt bớt những hiệu ứng của Menu đa cấp, đoạn CSS Thịnh đang dùng ở ngay dưới đây, bạn có thể copy và sử dụng phiên bản này nếu muốn.
/* Mega Menu*/
.nav-dropdown>li.nav-dropdown-col{display:block}
.nav-dropdown{border:1px solid #ff0000; padding:0}
.nav-dropdown .nav-dropdown-col>a, .nav-dropdown li a{font-weight:normal !important; text-transform:none !important;font-size:20px; font-weight:1000}Tổng kết
Như vậy, trong bài viết ngắn này Thịnh đã chia sẻ cho bạn cách điều chỉnh Menu đa cấp cho Theme Flatsome rồi nhé.
Nếu bạn cảm thấy bài viết này hay và giúp ích đừng quên chia sẻ và lan tỏa bài viết nha.
Cảm ơn bạn, chúc bạn thành công.