Cài Đặt Blog
Cách dùng Contact Form 7 thu nhập dữ liệu hiệu quả nhanh chóng
Đi đâu bạn cũng sẽ bắt gặp những Form thu nhập dữ liệu có trên website nhằm mục đích thu nhập email, data khách hàng hoặc đưa ra câu hỏi rùi yêu cầu khách trả lời rùi nhận quà….vân vân
Hầu hết những Form này đều được làm ra từ Contact Form 7.
Nhận thấy được tầm quan trọng và độ phổ biến của Contact Form 7, tại bài viết này
Thịnh sẽ chia sẻ cho bạn cách dùng Plugin Contact Form7 hiệu quả dễ dàng.
Bắt đầu ngay nhé!
Những tính năng có trên Contact Form 7?
Thịnh sẽ bỏ qua công đoạn tìm Plugin Contact Form 7 và kích hoạt sử dụng nhé.
Thịnh và bạn sẽ tới luôn bước cài đặt và tạo ra những Form xịn xò.
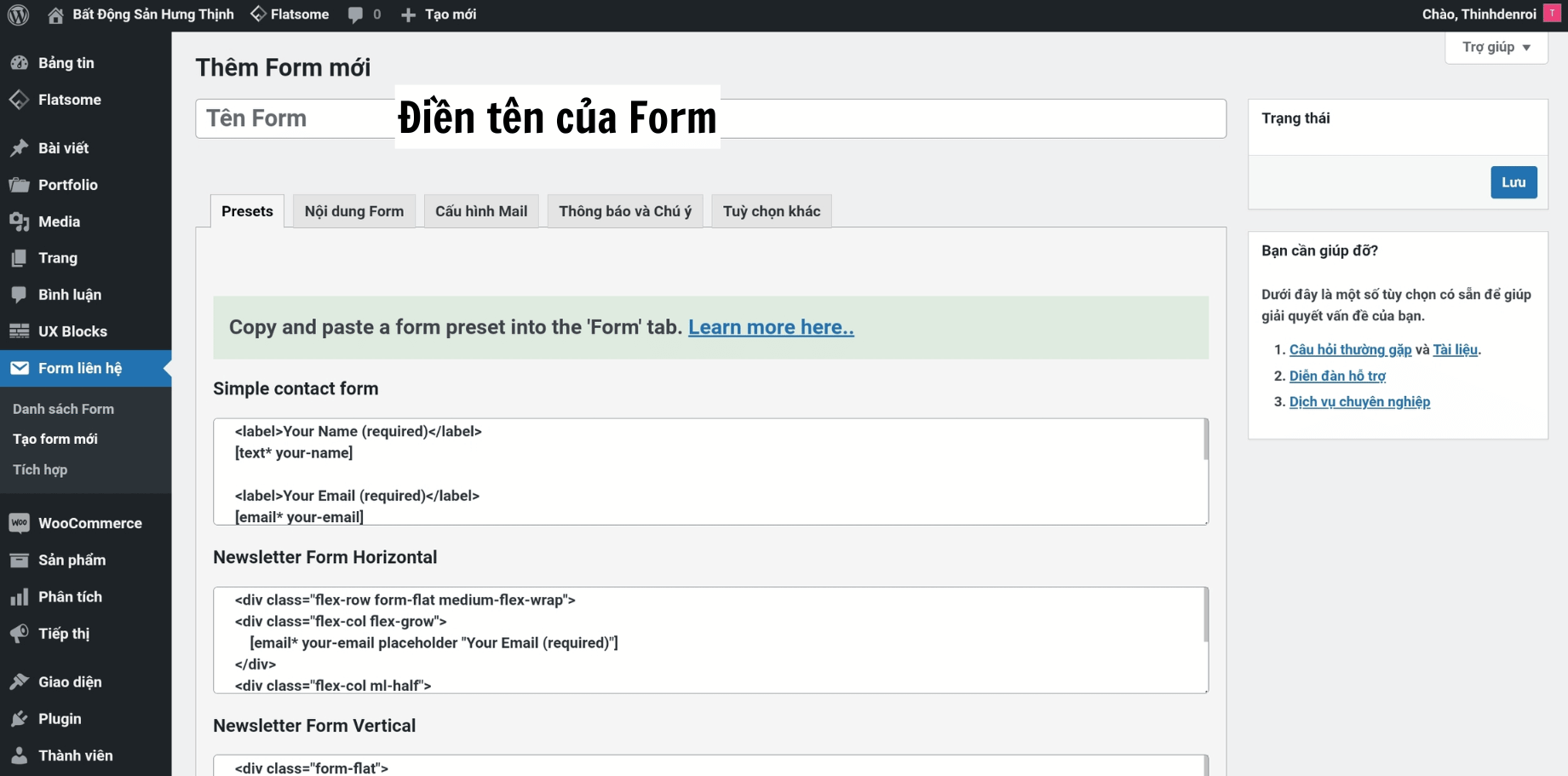
Đầu tiên, bạn cần bấm vào Tạo Form để bắt đầu khởi tạo 1 form mới.

Bạn cần đặt tên cho Form tại mục : Tên Form , tên form sẽ giúp bạn phân biệt form này với form kia.
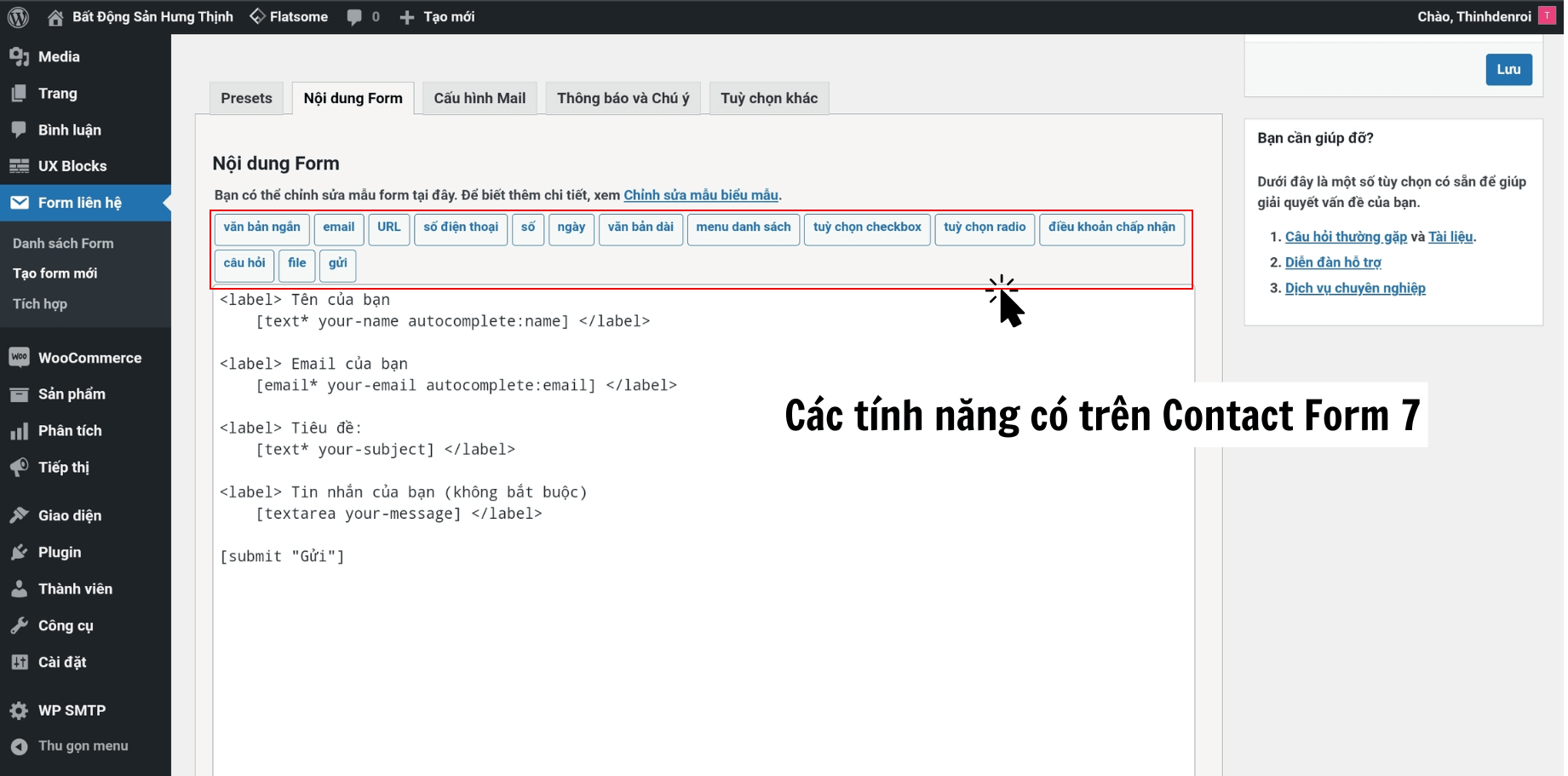
Tiếp theo, bạn di chuyển tới phần nội dung Form để tùy biến tính năng của Form.
Hiện tại, Contact Form 7 có những tính năng sau: Văn bản ngắn, email, URL, số điện thoai, số, ngày, văn bản dài, menu danh sách, tùy chọn checkbox, tùy chọn radio, điều khoản chấp nhận, câu hỏi, file, gửi…..

Thịnh sẽ lấy ví dụ 1 thuộc tính và những thuộc tính khác bạn làm tương tự nhé.
Giải sử Thịnh muốn thu nhập email và tên của khách hàng, Thịnh sẽ lựa chọn 2 thuộc tính: Email và văn bản ngắn.
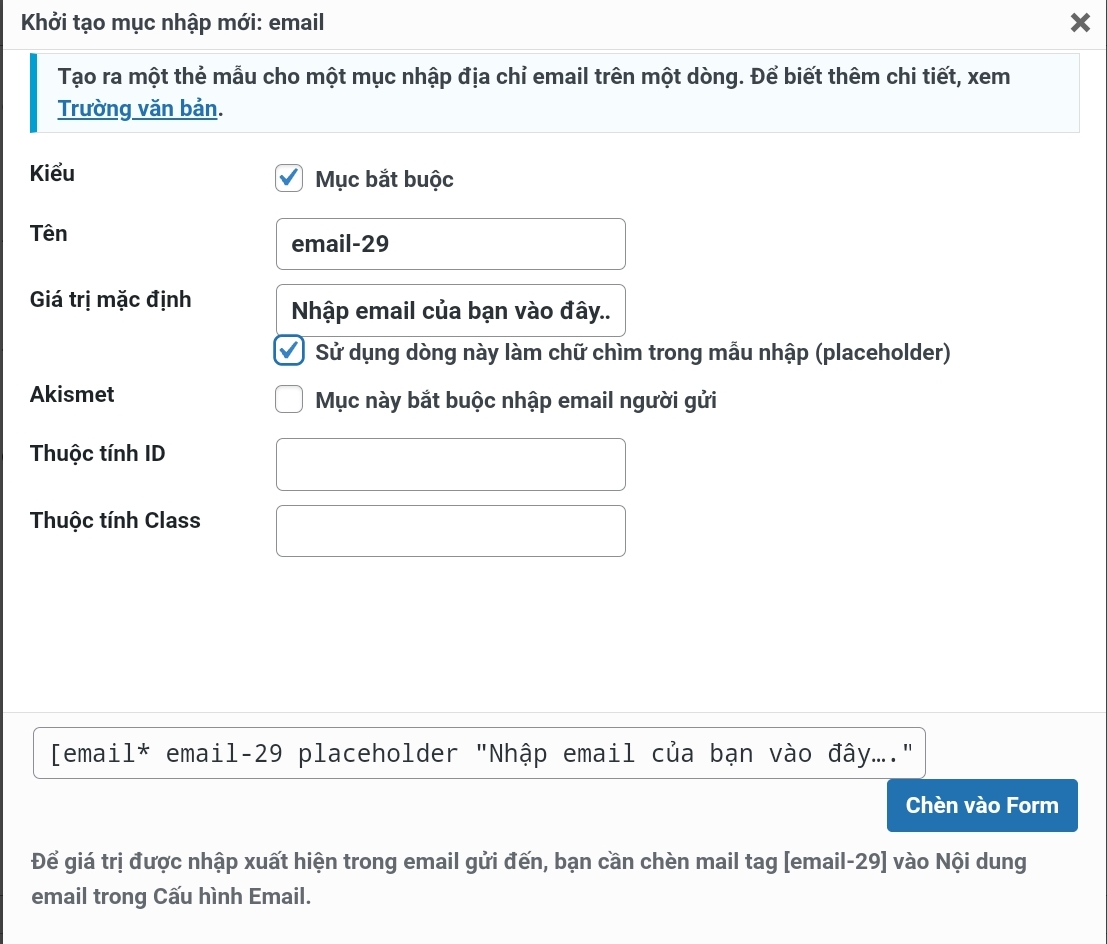
Bạn ấn vào Email, 1 bảng tính năng như thế này sẽ xuất hiện.

Giải thích dễ hiểu:
Kiểu: Nếu bạn tích chọn thì đây là mục bắt buộc phải điền, nếu họ không điền thì không gửi được form.
Tên: đây là tên của nó, quy định trong code.
Giá trị mặc định: Bạn muốn xuất hiện dong chữ chìm: Nhập email của bạn vào đây….
Thì bạn điền đoạn text đó vào ô này và ấn tích chọn “ Sử dụng dòng này làm chữ chìm mẫu nhập.
Akismet bỏ qua, thuộc tính ID và thuộc tính Class: đây là nơi để bạn điền kí hiệu riêng, sau đó css riêng cho phần này.
Cuối cùng bấm chèn vào form là xong phần lấy email.
Các thuộc tính khác ví dụ: tên, sdt, ngày, văn bản ngắn dài…cũng hoạt động tương tự, không khác gì nhau cả.
Lưu ý thêm: Nếu bạn muốn thêm thuộc tính Chữ , sau đó đến 1 ô để điền thông tin thì có thể thêm thuộc tính sau: <label> Nhập email của bạn </label>
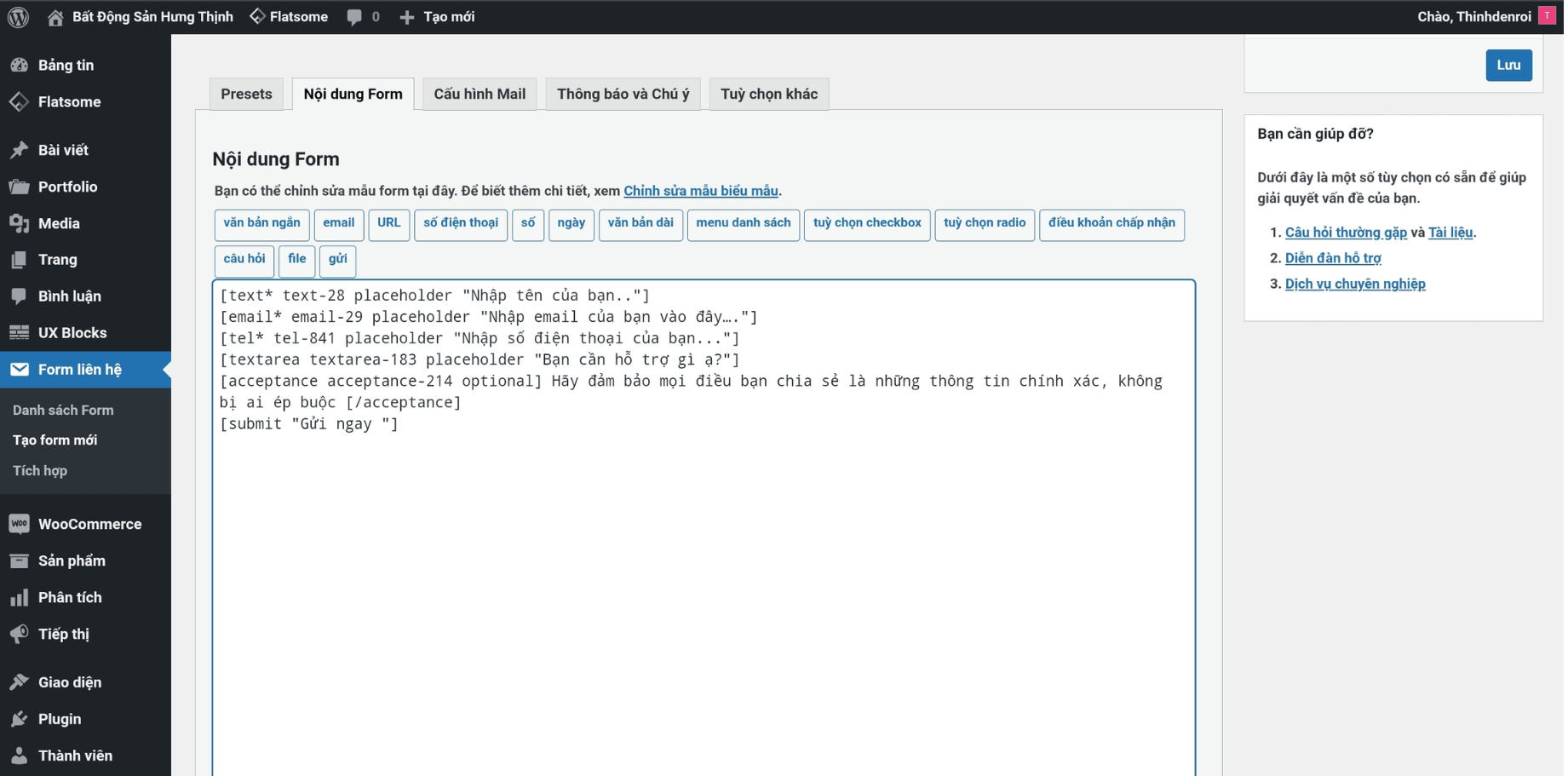
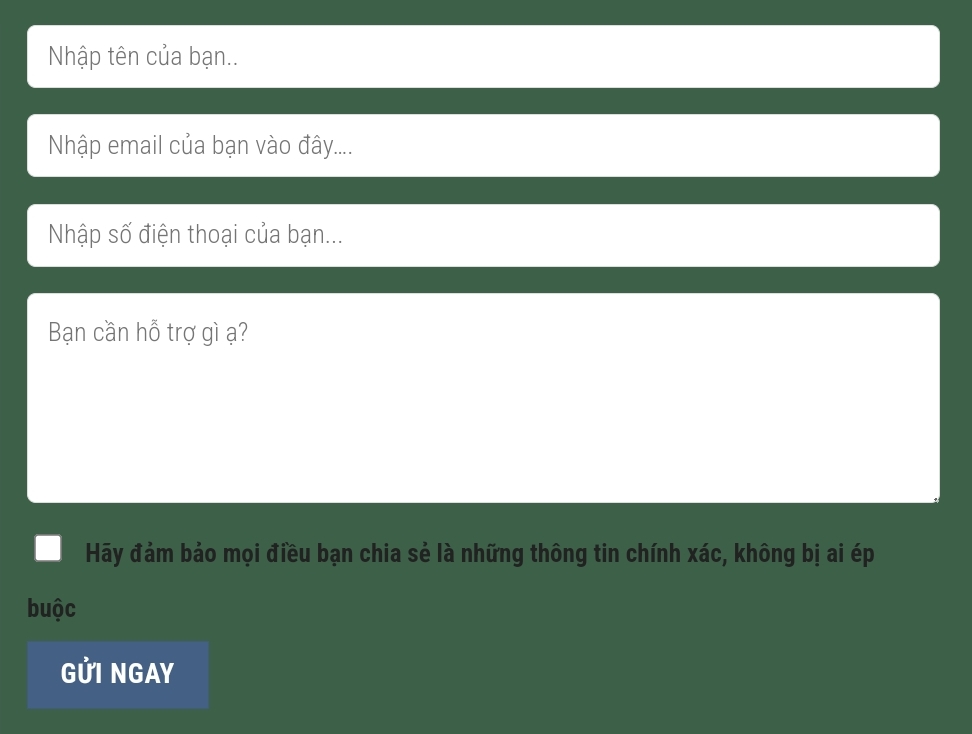
Giả sử đoạn code của Thinh như hình dưới đây

Thì Thịnh sẽ có form hiển thị ra như hình dưới đây.

Tuy nhiên, sau khi hoàn tất những phần thông tin bạn muốn thu nhập , bạn cần di chuyển tiếp đến mục “ Cấu hình Email “
Phần này cực kỳ quan trọng, nếu bạn cấu hình không tốt, dễ xảy ra trường hợp, khách điền thông tin vào form rồi.
Nhưng bạn lại không nhận được bất kì thông tin hay thông báo từ Form.

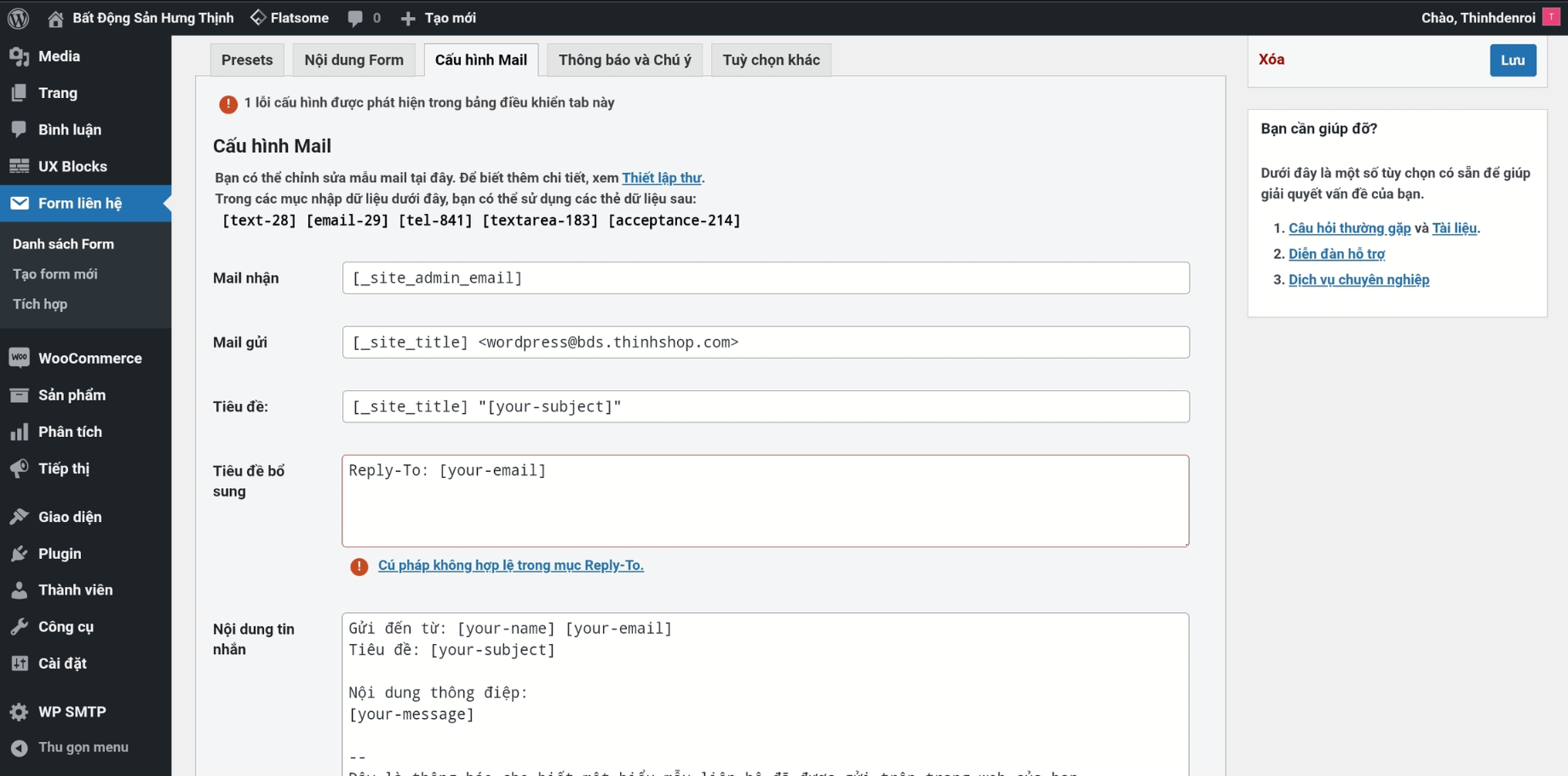
Cấu hình Email bạn sẽ Setup như sau:
Dòng email nhận bạn giữ nguyên, phần email gửi, bạn xóa thuộc tính [_site_title] ở đằng trước <wordpress@bds.thinhshop.com>
Tiêu đề: Bạn xóa “[your-subject]”, bạn có thể thêm trước hoặc sau dòng [_site_title] một đoạn text bất kì, có thể là Thông tin được lấy từ Website.
Tiêu đề bổ sung: Bạn xóa bỏ dòng: Reply-To: [your-email] và để trống ô này.
Nội dung tin nhắn ( quan trọng) : Đây chính là phần thu nhập toàn bộ thông tin khách nhập, sau đó mã hóa gửi về cho bạn.
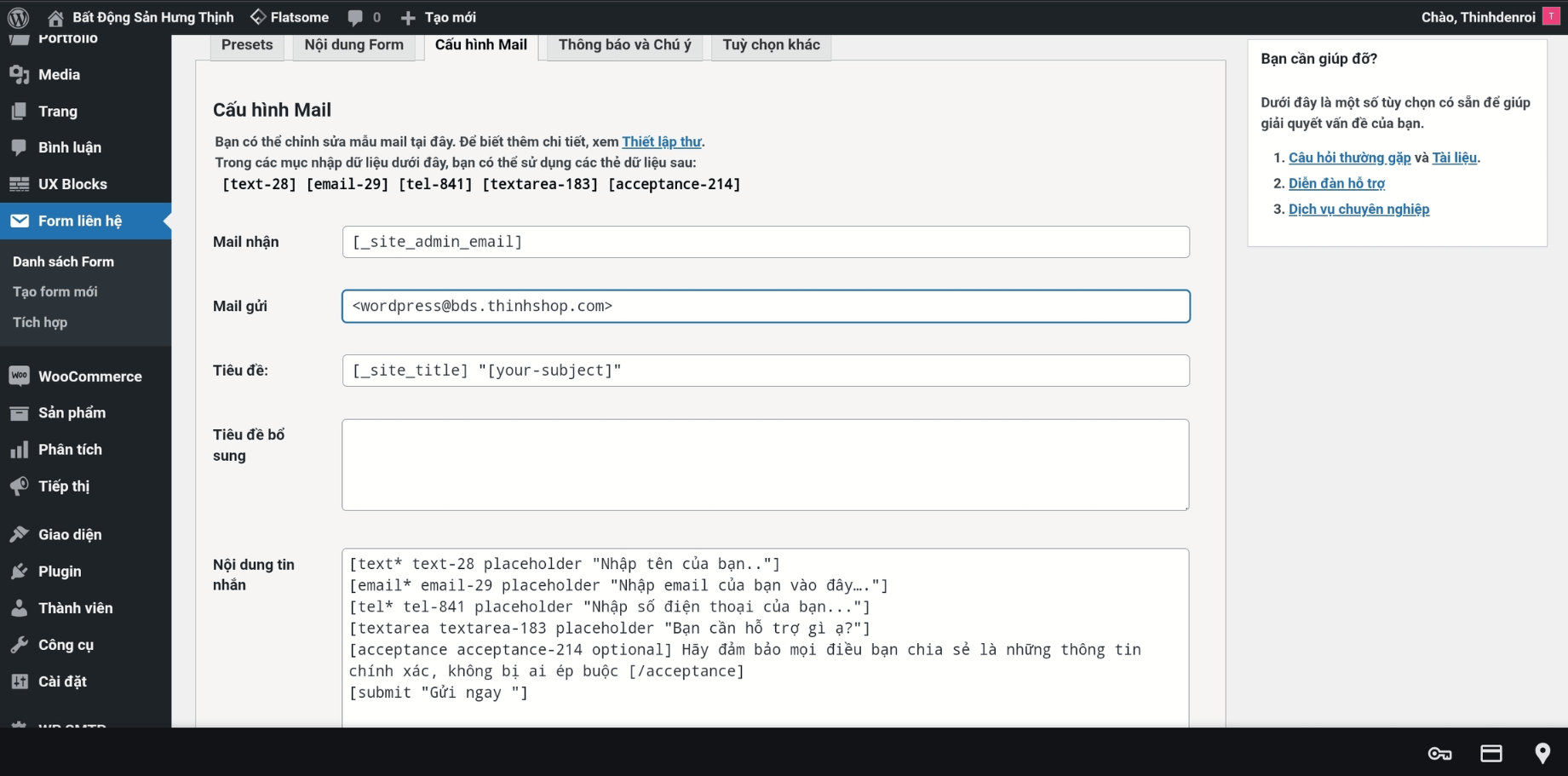
Bạn hãy xóa hết những dòng mặc định.
Bạn qua lại bên nội dung form, ấn copy toàn bộ nội dung form dán vào ô nội dung tin nhắn.

Tiếp theo, bạn tiến hành sửa lại như sau.
Nguyên tắc sửa: Ví dụ dòng đó như thế này: [text* text-28 placeholder “Nhập tên của bạn..”]
Bạn sẽ sửa lại như sau: Họ và tên : [text-28]
Bạn sẽ xóa bỏ toàn độ những phần tử dư thừa: text*, placeholder “Nhập tên của bạn..”
Để dễ hiểu Thịnh sẽ lấy ví dụ 1 đoạn code nữa: [tel* tel-841 placeholder “Nhập số điện thoại của bạn…”]
Bạn sẽ cần sửa lại như sau: Số điện thoại: [tel-841]
Cứ lặp đi lặp lại như vậy, cuối cùng bạn bấm lưu lại là xong.
Để contact form 7 có thể gửi về email cho bạn khi khách hàng điền thông tin.
Bắt buộc bạn cần phải kích hoạt smtp email, để kích hoạt smtp email dễ dàng bạn hãy xem bài viết hướng dẫn này của Thịnh.
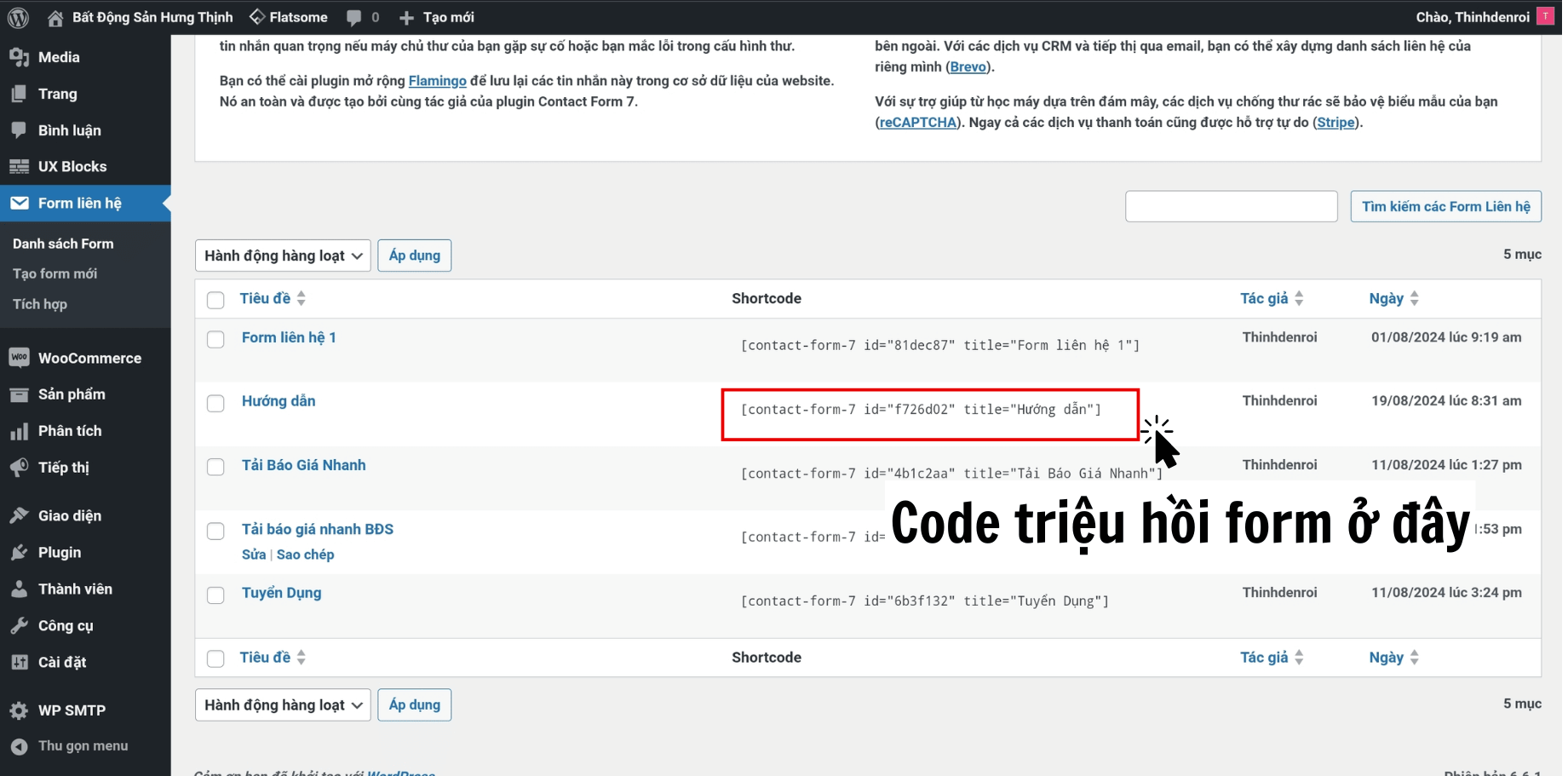
Để triệu hồi Contact form 7 ra Websiste làm như thế nào?
Để sử dụng contact form 7, bạn chỉ cần copy đoạn code và sau đó dán vào bất kì vị trí nào mà bạn đang muốn nó xuất hiện.
Đoạn code triệu hồi Form bạn lấy ở mục danh sách form.

Hoặc trên Theme Flatsome có sẵn tính năng contact form 7, bạn có thể gọi ra bất cứ lúc nào cũng được.

Như vậy, Thịnh đã hướng dẫn bạn dùng Contact Form 7 theo cách hiểu của Thịnh rùi nhá, nếu bạn có bất kì câu hỏi nào về Plugin Contact Form 7 hãy bình luận ở phía dưới nhá.
Cảm ơn bạn nhiều nè.



