Cài Đặt Blog
Cách tạo nút đếm ngược để hiển thị mật khẩu trên Website WordPress
Chào bạn, lại là Thịnh đây.
Tại bài viết này, Thịnh sẽ chia sẻ nhanh cho bạn cách tạo nút đếm ngược để hiển thị mật khẩu trên website wordpress.
Nếu bạn chăm chỉ lướt các trang website một cách thường xuyên thì không ít lần bạn sẽ gặp phải trang Website có tính năng này.
Và mục đích thật sự đằng sau tính năng này là gì? Thịnh sẽ chia sẻ ở ngay dưới đây thôi.
Ok bắt đầu ngay nhé!
Mục đích của việc tạo nút đếm ngược để hiển thị mật khẩu?
Có thể nhiều bạn chưa biết hoặc chưa thể hiểu họ làm như vậy nhằm mục đích gì đúng không?
Tại sao họ cần phải cài một mật khẩu và một thời gian chờ tải trên website?
Đầu tiên, mục đích chính của họ là tối ưu SEO theo kiểu SEO Mũ đen.
Dễ hình dung hơn, bạn có thể hiểu đơn giản như sau.
Thuật toán của Google dù bao năm, dù trải qua nhiều thay đổi nhưng cái chính không thể thay đổi là: Nội dung nào có nhiều người xem, người đọc và họ ở trên website đó đủ lâu thì mặc nhiên Google đánh giá đó là nội dung TỐT và cho nó xếp hạng cao trên Google.
SEO mũ đen hiểu được lỗ hổng đó, vì vậy họ đã tận dụng nó một cách triệt để.
Quy trình của họ là : Chia sẻ file carck, mod, hack…. Cài mật khẩu để giải nén file.
Sau đó để mật khẩu giải nén file ở trên trang Website.
Người dùng muốn giải nén file bắt buộc phải truy cập trang website và chờ đủ lâu để xuất hiện mật khẩu giải nén.
Để làm được quy trình như vậy, họ cần dùng đến tính năng tạo nút đếm ngược để hiện mật khẩu trên website wordpress.
Đó là lí do khiến tính năng này xuất hiện và thường xuyên được sử dụng.
Ok bạn đã hiểu đầy đủ, công dung thực tế của tính năng này rùi chứ.
Bây giờ, hãy cùng Thịnh tìm hiểu cách thêm tính năng này nhé.
Cách tạo nút đếm ngược để hiển thị mật khẩu trong Wordpress như thế nào?
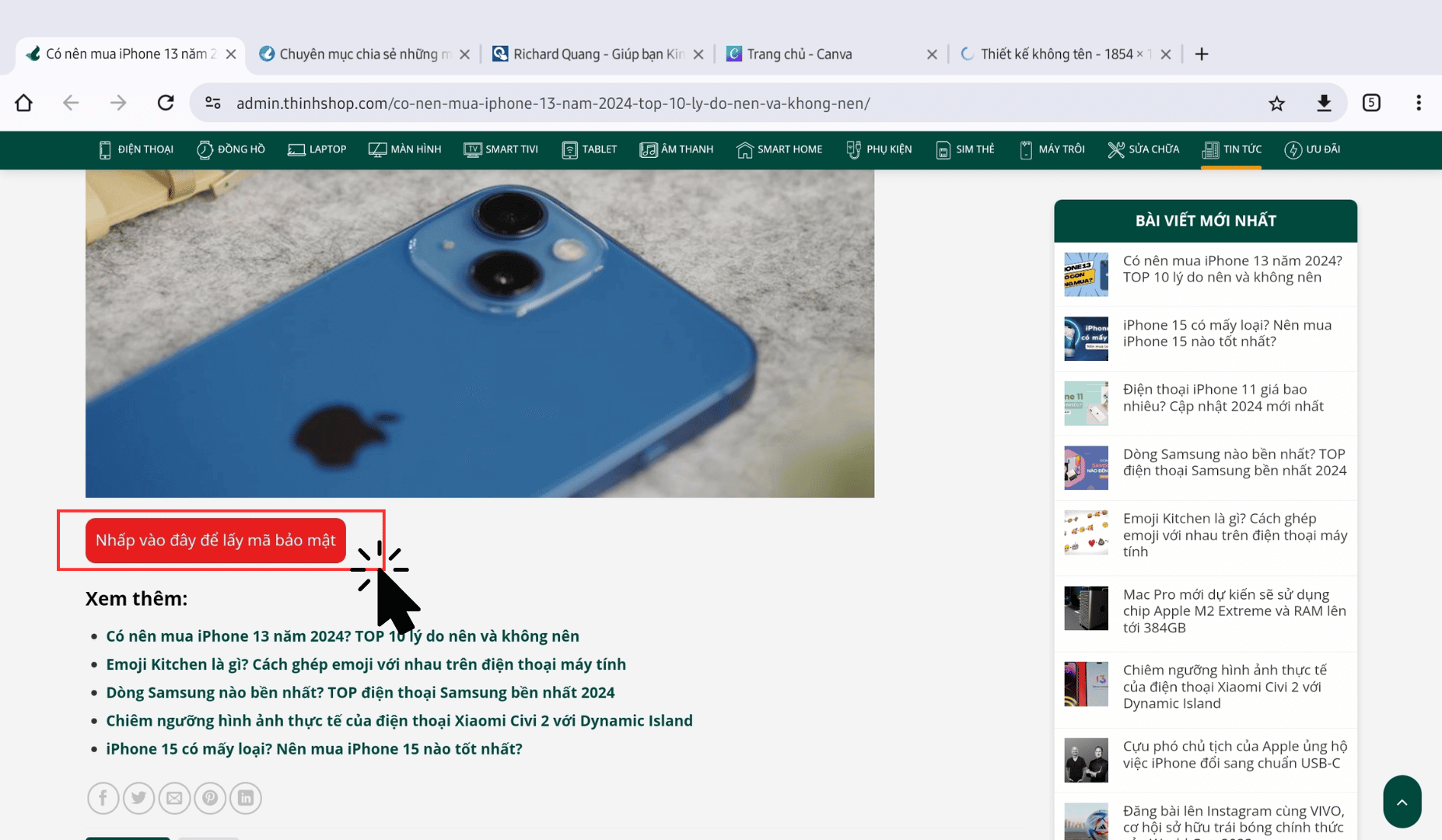
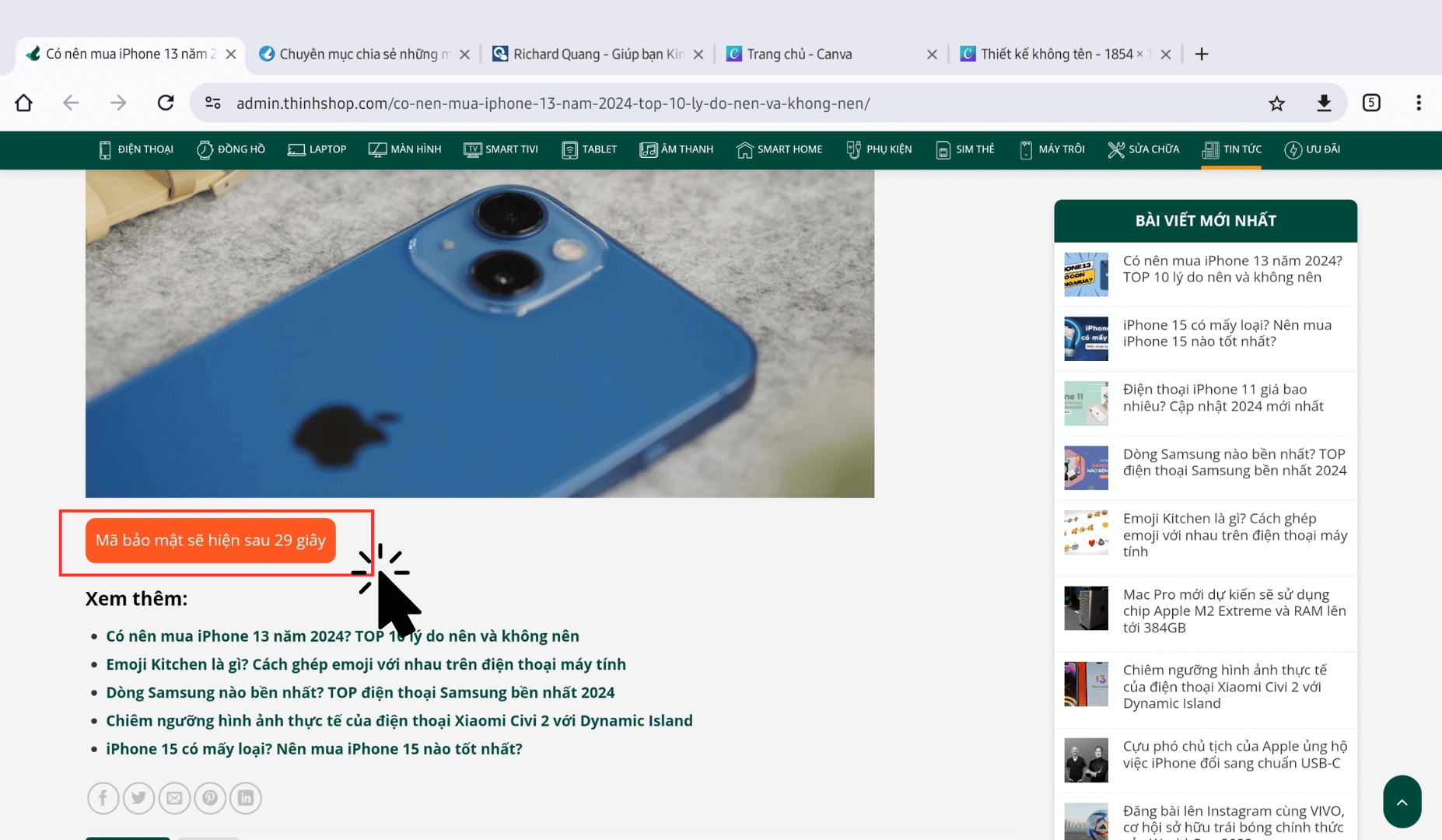
Trước hết, Thịnh muốn cho bạn xem thử thành quả để xem thử nó có vừa mắt bạn hay không rồi mới tiến hành làm nhé. Hehe

Khi họ ấn vào nút đó sẽ hiển thị như này.

Nhìn khá là ổn áp đúng không bạn nè.
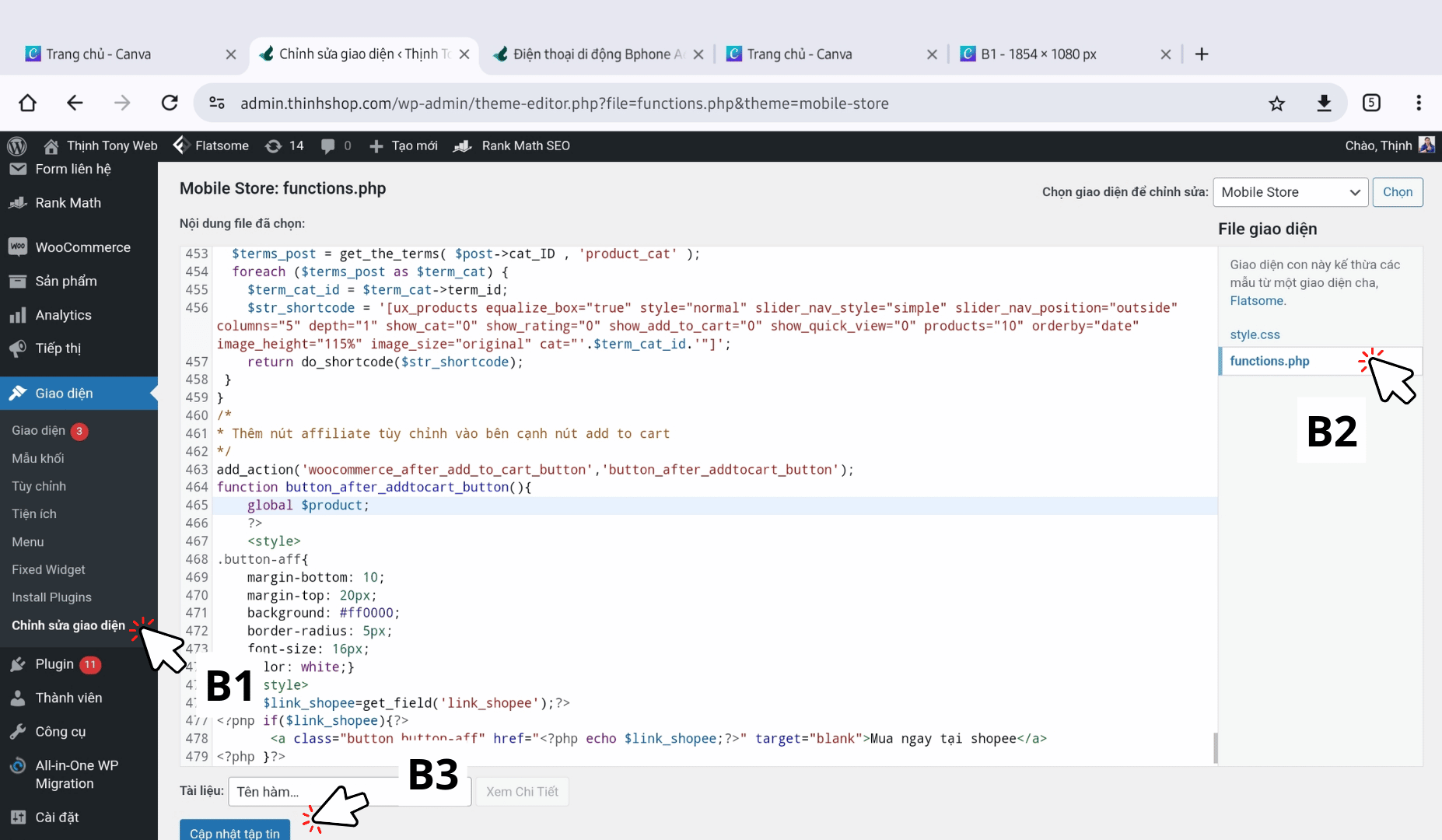
Cách làm thì rất đơn giản như sau, đầu tiên bạn cần truy cập vào trang quản trị Website.
Sau đó bạn, ấn chọn Theme —--> Chỉnh sửa giao diện ——> Functions.php

Tiếp theo, bạn dán cho Thịnh đoạn code giúp tạo nút đếm ngược hiển thị mật khẩu nhé, sau đó bấm lưu là hoàn tất.
Đoạn Code tạo nút đếm ngược để hiển thị mật khẩu trong Wordpress.
Nguồn Code By Anh Lê Văn Toản.
/*
* Code đếm ngược để hiển thị mật khẩu
* Cách dùng [pass_countdown code="1234"]
* Author: levantoan.com
* */
add_shortcode('pass_countdown', 'devvn_passvideo_button_countdown_func');
function devvn_passvideo_button_countdown_func($atts)
{
$atts = shortcode_atts(array(
'time' => 10,
'code' => '',
'before_code' => '',
'title' => 'Nhấp vào đây để lấy mã bảo mật',
'mess' => 'Mã bảo mật sẽ hiện sau %s giây',
), $atts, 'button_countdown');
$time = isset($atts['time']) ? intval($atts['time']) : 10;
$code = isset($atts['code']) ? sanitize_text_field($atts['code']) : '';
$title = isset($atts['title']) ? sanitize_text_field($atts['title']) : '';
$mess = isset($atts['mess']) ? sanitize_text_field($atts['mess']) : '';
$before_code = isset($atts['before_code']) ? sanitize_text_field($atts['before_code']) : '';
ob_start();
?>
<span data-counter="<?php echo $time;?>" data-mess="<?php echo esc_attr($mess);?>" data-before="<?php echo esc_attr($before_code);?>" data-code="<?php echo esc_attr(base64_encode($code));?>" class="coundownmobile" onclick="startcountdown(this); this.onclick=null;">
<?php echo $title;?>
</span>
<?php
return ob_get_clean();
}
add_action('wp_footer', 'countdown_script');
function countdown_script(){
?>
<style>
.coundownmobile{
background: #e81e1e;
border-radius: 10px;
border: none;
color: #ffffff;
display: inline-block;
text-align: center;
padding: 10px;
outline: none;
cursor: pointer;
}
.coundownmobile.countdown-loading {
background: #FF5722;
}
.coundownmobile.countdown-done {
background: green;
}
</style>
<script type="text/javascript">
function startcountdown(btn){
btn.classList.add("countdown-loading");
let counter = btn.getAttribute('data-counter');
let $code = btn.getAttribute('data-code');
let mess = btn.getAttribute('data-mess');
let before = btn.getAttribute('data-before');
let startcountdown = setInterval(function(){
counter--;
btn.innerHTML = mess.replace(/%s/gi, counter);
if(counter == 0){
if($code) {
btn.innerHTML = before + ' ' + atob($code);
btn.classList.add("countdown-done");
}
clearInterval(startcountdown);
return false;
}}, 1000);
}
</script>
<?php
}Để triệu hồi sử dung tính năng nút đếm ngược hiển thị mật khẩu bạn cần sử dụng đoạn code này để gọi:
Cách sử dụng: [pass_countdown code=”1234″ time=”20″]
Chú thích thêm:
Code =…. đoạn này bạn sẽ điền mật khẩu.
Time là thời gian bạn mong muốn nó xuất hiện mật khẩu.
Cũng khá dễ sử dụng đúng không bạn nè.
Hướng Dẫn Chi Tiết Cách Làm Bằng Video – Đơn Giản, Hiệu Quả
Tổng kết
Như vậy, Thịnh đã vừa chia sẻ xong cho bạn cách tạo một nút đếm ngược để hiển thị mật khẩu trên website wordpress rùi nha.
Thịnh hi vọng bạn sẽ tận dụng được tính năng này cho việc tối ưu SEO Website mũ đen nhé.



