Cài Đặt Blog
Hướng Dẫn Sử Dụng Theme Flatsome (Tips & Tricks) – Cách Dùng Theme Flatsome Từ A – Z
Flatsome là một trong những theme WordPress phổ biến nhất hiện nay, được thiết kế đặc biệt cho các trang web thương mại điện tử.
Với thiết kế hiện đại, dễ sử dụng và nhiều tính năng mạnh mẽ, Flatsome giúp bạn tạo ra các trang web chuyên nghiệp mà không cần phải có kiến thức sâu về lập trình.
Dưới đây là hướng dẫn chi tiết từ A đến Z của Thịnh về cách sử dụng theme Flatsome, kèm theo các mẹo và thủ thuật để tối ưu hóa trải nghiệm của bạn.
Thịnh hi vọng qua bài viết này, bạn sẽ hiểu thêm về Theme Flatsome
Đầu tiên, Cách cài đặt Theme Flatsome
a. Cài Đặt Theme Flatsome qua WordPress Dashboard
Mua và tải xuống theme Flatsome từ ThemeForest hoặc từ Thịnh Tony
- Link mua Giá Share Rẻ: Theme Flatsome có Key bản quyền chính hãng
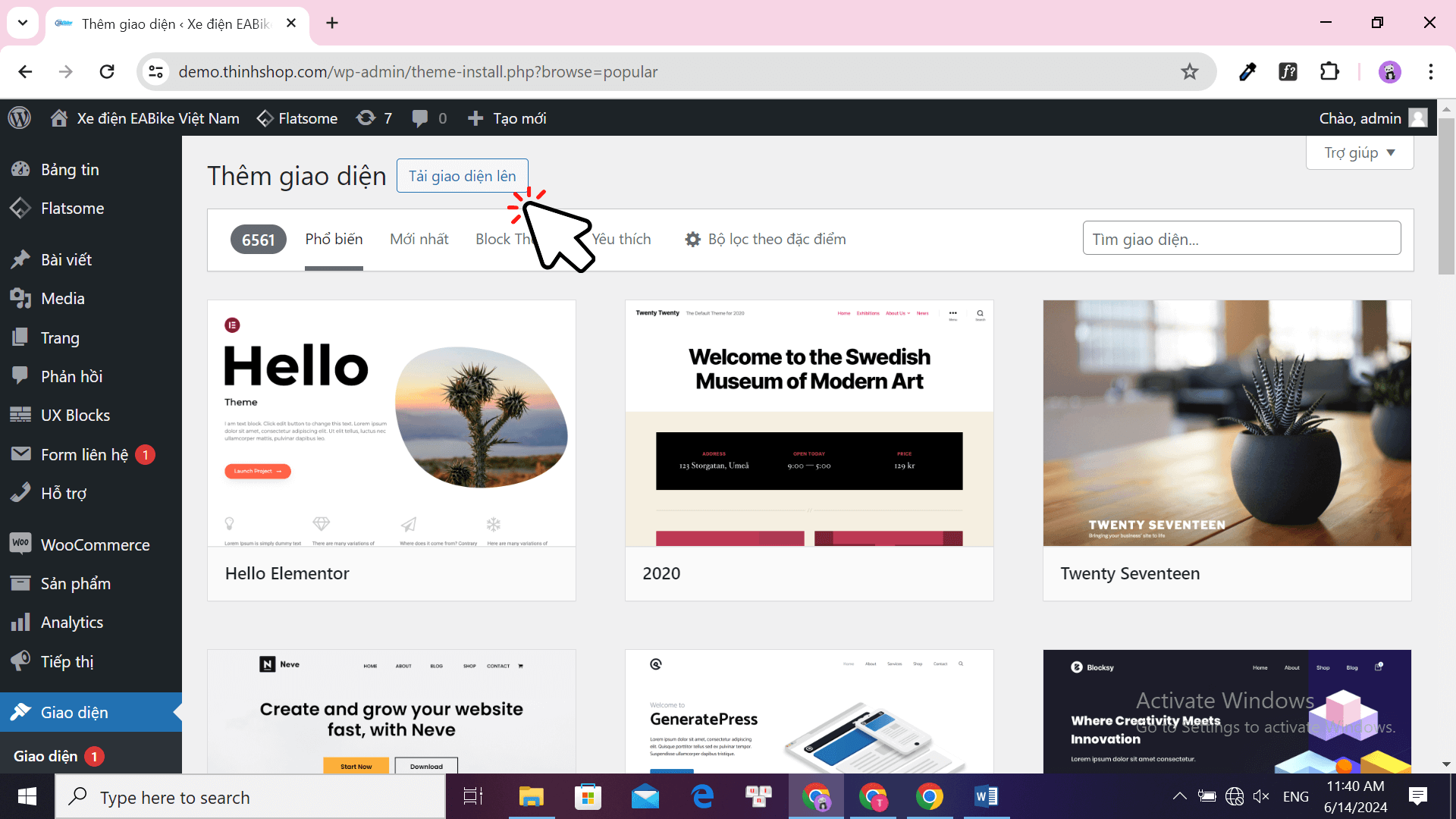
Bạn truy cập vào trang quản lý WordPress: Vào Giao diện > Giao diện mới > Tải lên giao diện.

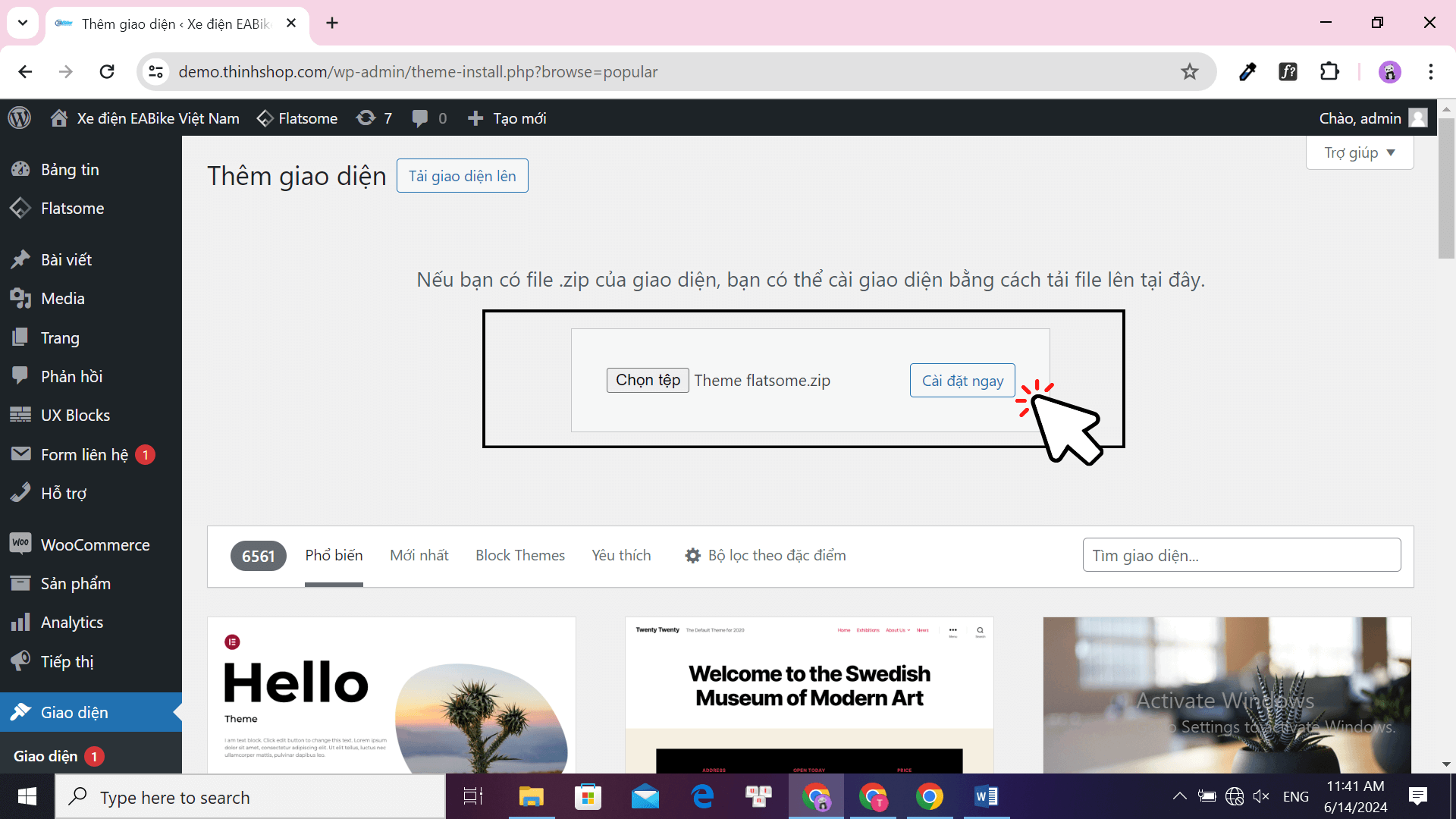
Chọn tệp .zip của theme Flatsome vừa tải về và nhấn Cài đặt.

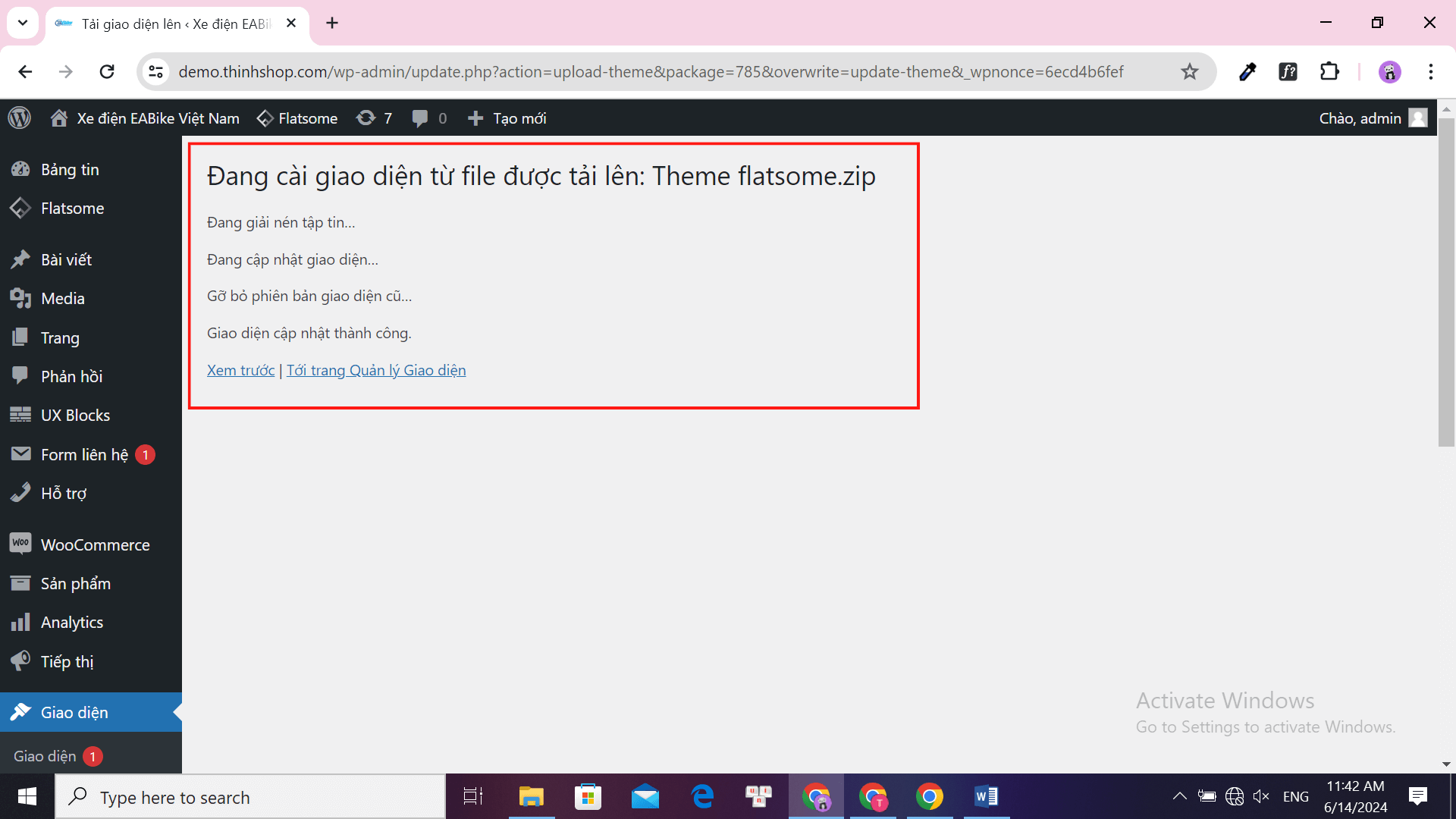
Kích hoạt theme Flatsome sau khi cài đặt thành công.

b. Cài Đặt Các Plugin Cần Thiết
Flatsome đi kèm với một số plugin cần thiết như WooCommerce, để đảm bảo tính năng thương mại điện tử hoạt động mượt mà.
Sau khi kích hoạt theme, bạn sẽ được yêu cầu cài đặt các plugin này.
Theo Thịnh thì bạn không cần cài thêm những Plugin này ngay từ đầu bởi vì nếu chọn cài luôn thì rất lâu, cứ để từ từ cài cũng được.
2. Tùy Biến Giao Diện với Flatsome
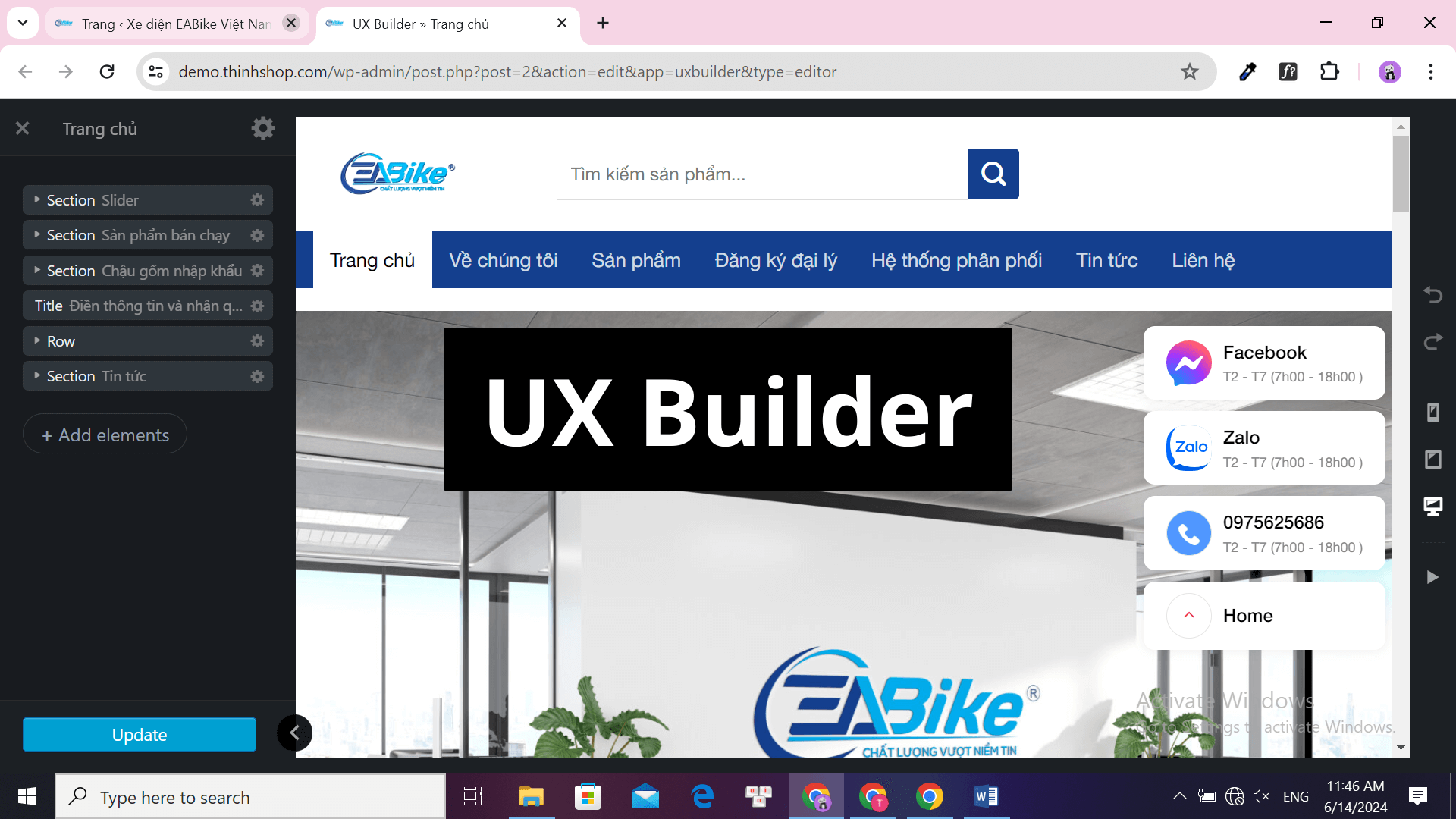
a. Sử Dụng Flatsome UX Builder
UX Builder là công cụ kéo thả mạnh mẽ của Flatsome giúp bạn tạo và chỉnh sửa trang một cách trực quan:
Truy cập UX Builder: Vào Trang > Tất cả các trang, chọn trang muốn chỉnh sửa và nhấn Edit with UX Builder.

Thêm các phần tử mới: Sử dụng các khối (blocks) như tiêu đề, hình ảnh, sản phẩm, nút bấm, v.v. bằng cách kéo thả từ thanh công cụ.
Chỉnh sửa chi tiết các phần tử: Nhấp vào từng phần tử để mở bảng điều khiển chi tiết, nơi bạn có thể chỉnh sửa nội dung, kiểu dáng, và nhiều tùy chọn khác.
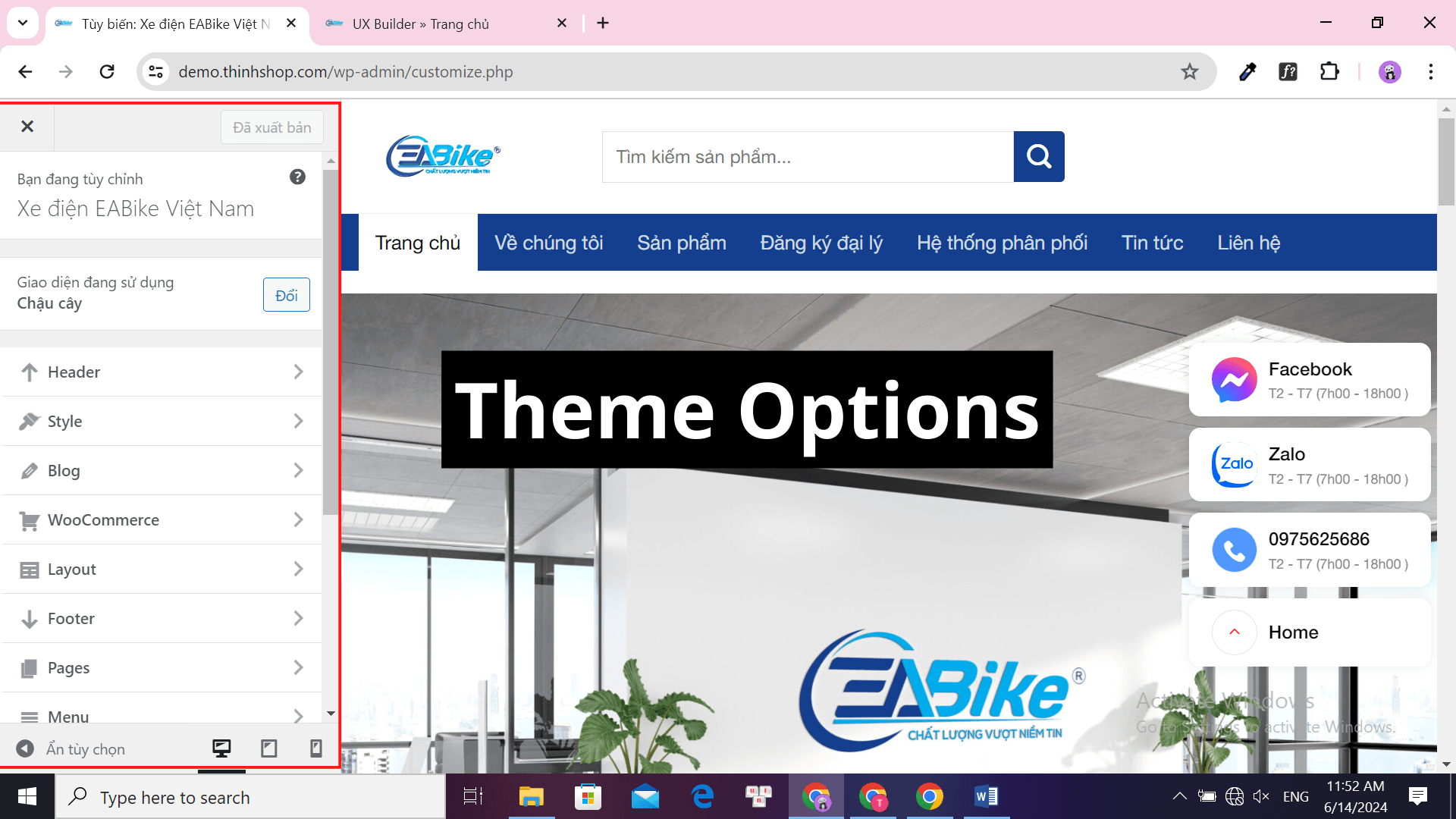
b. Tùy Chỉnh Theme Options
Flatsome cung cấp một bảng điều khiển Tùy Chọn Theme (Theme Options) mạnh mẽ:
Truy cập Theme Options: Vào Giao diện > Tùy chọn Theme.
Chỉnh sửa cài đặt chung: Bao gồm logo, màu sắc chủ đạo, phông chữ, v.v.
Cấu hình cửa hàng: Tùy chỉnh cách hiển thị sản phẩm, trang giỏ hàng, và thanh toán.

3. Tối Ưu Hóa Trang Web với Flatsome
a. Tối Ưu Hóa Tốc Độ Tải Trang
Sử dụng các plugin cache như Wp Rocket hoặc WP Super Cache để tăng tốc độ tải trang.
Tối ưu hóa hình ảnh bằng cách sử dụng các công cụ nén như TinyPNG hoặc plugin như Smush.
b. Đảm Bảo Tính Responsive
Flatsome được thiết kế để hiển thị tốt trên mọi thiết bị.
Bạn có thể kiểm tra và tùy chỉnh giao diện trên các thiết bị khác nhau:
Truy cập UX Builder và chọn biểu tượng thiết bị (desktop, tablet, mobile) để xem trước và chỉnh sửa giao diện tương ứng.
Điều chỉnh các phần tử: Đảm bảo rằng các phần tử như hình ảnh, văn bản, và bố cục hiển thị tốt trên mọi kích thước màn hình.
4. Các Mẹo & Thủ Thuật Khi Sử Dụng Flatsome
a. Sử Dụng Pre-Made Layouts
Flatsome cung cấp nhiều bố cục trang (pre-made layouts) giúp bạn thiết kế trang nhanh chóng mà không cần bắt đầu từ đầu:
Truy cập UX Builder và chọn Add Elements > Pre-Made Layouts.
Chọn một bố cục phù hợp với nhu cầu của bạn và tùy chỉnh lại theo ý muốn.
b. Tận Dụng Flatsome Studio
Flatsome Studio là thư viện khổng lồ các yếu tố thiết kế có sẵn:
Truy cập Flatsome Studio: Từ UX Builder, chọn Add Elements > Flatsome Studio.
Chọn và chèn các yếu tố như biểu ngữ, slider, form đăng ký, v.v. vào trang của bạn.
c. Sử Dụng Mega Menu
Mega Menu giúp cải thiện trải nghiệm người dùng bằng cách hiển thị nhiều thông tin hơn trong menu chính:
Truy cập Theme Options và chọn Menu > Main Menu.
Kích hoạt Mega Menu cho các mục cần thiết và tùy chỉnh nội dung hiển thị bên trong.
d. Cập Nhật Flatsome Thường Xuyên
Luôn cập nhật Flatsome lên phiên bản mới nhất để tận hưởng các tính năng mới và bảo mật tốt hơn:
Truy cập Giao diện > Giao diện mới và kiểm tra các cập nhật có sẵn.
Nhấn Cập nhật khi có phiên bản mới.
Ngoài ra, để hiểu hơn về Theme Flatsome bạn có thể xem video hướng dẫn rất chi tiết ở ngay dưới đây
Hướng Dẫn Chi Tiết Cách Làm Bằng Video – Đơn Giản, Hiệu Quả
Kết Luận
Theme Flatsome là một lựa chọn tuyệt vời cho các trang web thương mại điện tử, nhờ vào tính linh hoạt, dễ sử dụng và các tính năng mạnh mẽ.
Bằng cách làm theo hướng dẫn này, bạn có thể dễ dàng cài đặt, tùy chỉnh và tối ưu hóa trang web của mình để mang lại trải nghiệm tốt nhất cho người dùng.
Hãy thử nghiệm và khám phá thêm nhiều mẹo và thủ thuật khác để nâng cao trang web của bạn với Flatsome!



