Cài Đặt Blog
Cách hiển thị số lượng sản phẩm đã bán trong Woocommerce giống trên Shoppe
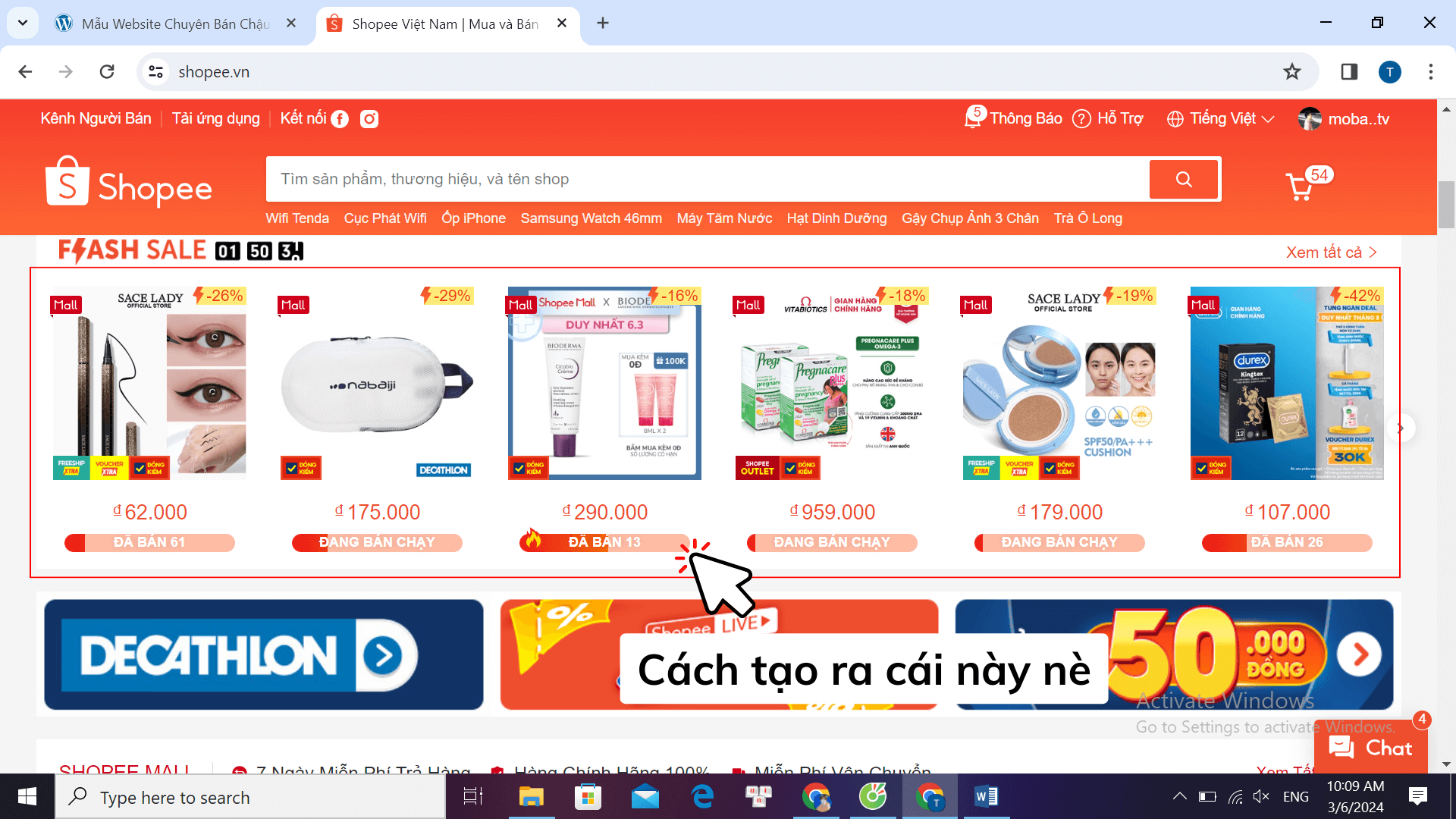
Nếu bạn thường xuyên lướt mua sắm trên sàn thương mại điện tử Shopee.
Chắc hẳn đã đôi lần bạn bắt gặp sản phẩm trên Shopee hiển thị số lượng sản phẩm đã bán nhìn rất chuyên nghiệp và bắt mắt.

Vậy làm sao để Web của bạn cũng tạo ra được thông số trên và hiển thị tương tự?
Bài viết này, Thịnh sẽ chia sẻ cho bạn cách hiển thị số lượng sản phẩm đã bán trong Woocommerce giống trên Shoppe.
Bắt đầu ngay nhé!
Tác dụng của hiện thị số lượng sản phẩm đã bán trong Woocommerce
Đâu phải vì lí do nó đẹp nên làm chơi, làm cho vui.
Đó không phải mục đích chính của việc này bạn nhé, mục đích chính là để kích thích người ta mua hàng trên Web của bạn hơn.
Nó tạo cảm giác cho người dùng là Shop này uy tín cao, đã có nhiều người mua hàng.

Cách hiện thị số lượng sản phẩm đã bán trong Woocommerce
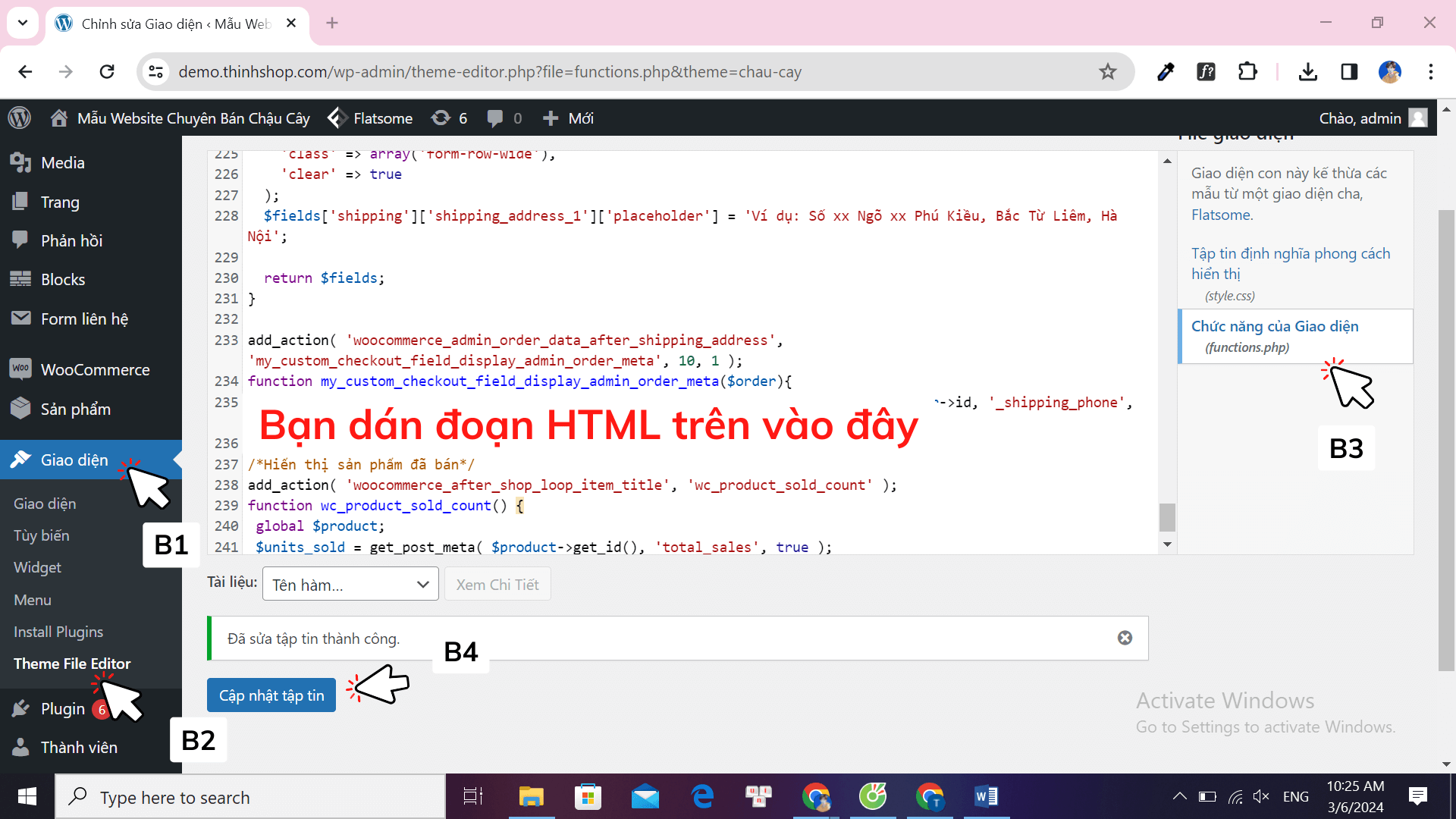
Để hiện thị số lượng sản phẩm đã bán trong Woocommerce bạn cần thêm đoạn HTML dưới đây vào mục function.php
Đoạn HTML, bạn có 2 sự lựa chọn.
- Chỉ hiện thị số lượng sản phẩm đã bán ở trang chủ
/* Hiển thị sản phẩm đã bán*/
add_action( 'woocommerce_after_shop_loop_item_title', 'wc_product_sold_count' );
function wc_product_sold_count() {
global $product;
$units_sold = get_post_meta( $product->get_id(), 'total_sales', true );
echo '<p class="da-ban">' . sprintf( __( 'Đã bán: %s', 'woocommerce' ), $units_sold ) . '</p>';
}- Hiện thị số lượng sản phẩm đã bán ở cả trang chủ và Woocommerce
/* Hiển thị sản phẩm đã bán*/
add_action( 'woocommerce_after_shop_loop_item_title', 'wc_product_sold_count' );
add_action( 'woocommerce_single_product_summary', 'wc_product_sold_count', 11 );
function wc_product_sold_count() {
global $product;
$units_sold = get_post_meta( $product->get_id(), 'total_sales', true );
echo '<p class="da-ban">' . sprintf( __( 'Đã bán: %s', 'woocommerce' ), $units_sold ) . '</p>';
}Cách thêm HTML bạn làm như sau : Giao diện —> Theme File Editor —–> Function.php —-> dán đoạn HTML trên và bấm lưu lại.

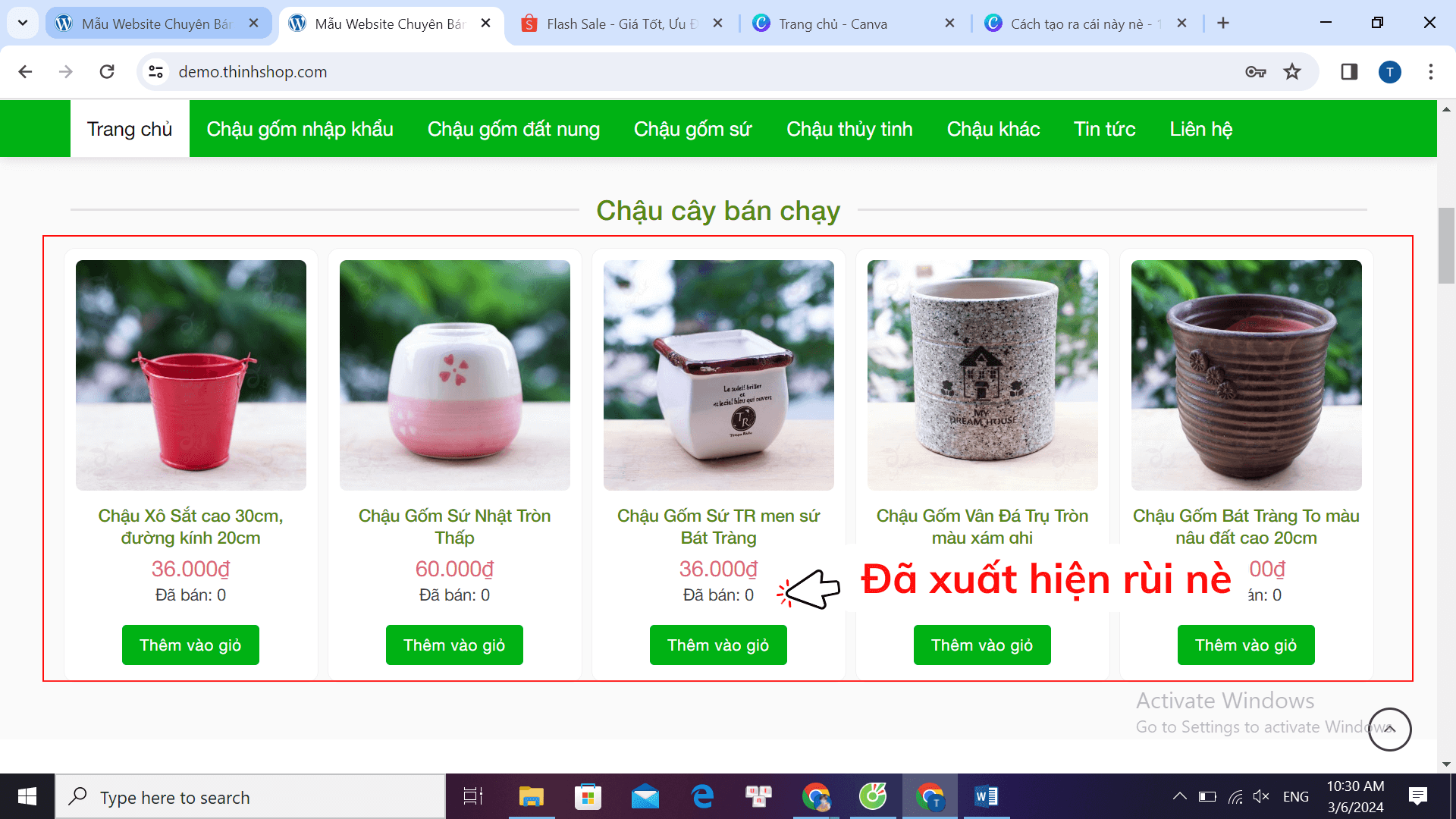
Khi dán xong đoạn HTML trên vào Function.php thành quả khởi điểm nè.

Đã xuất hiện chữ màu đen đã bán, nếu bạn cảm thấy như vậy là đẹp và hợp mắt rồi thì dừng ở ngay bước này.
Nếu ngược lại bạn muốn điểm tô cho nó một ít màu sắc và cá tính riêng thì thêm đoạn CSS ở dưới đây nha.
Đoạn CSS điểm tô cho cách hiển thị số lượng sản phẩm đã bán
/* Màu sắc của thông số đã bán */
p.da-ban {
border-radius: 20px;
margin-bottom: 0;
text-align: center;
margin-top: 5px;
background-color: rgba(210,33,33,.4);
background-image: none;
margin-left: 10px;
margin-right: 10px;
position: relative;
height: 25px;
margin-bottom: 10px;
color: #fff;
-webkit-box-shadow: none;
box-shadow: none;
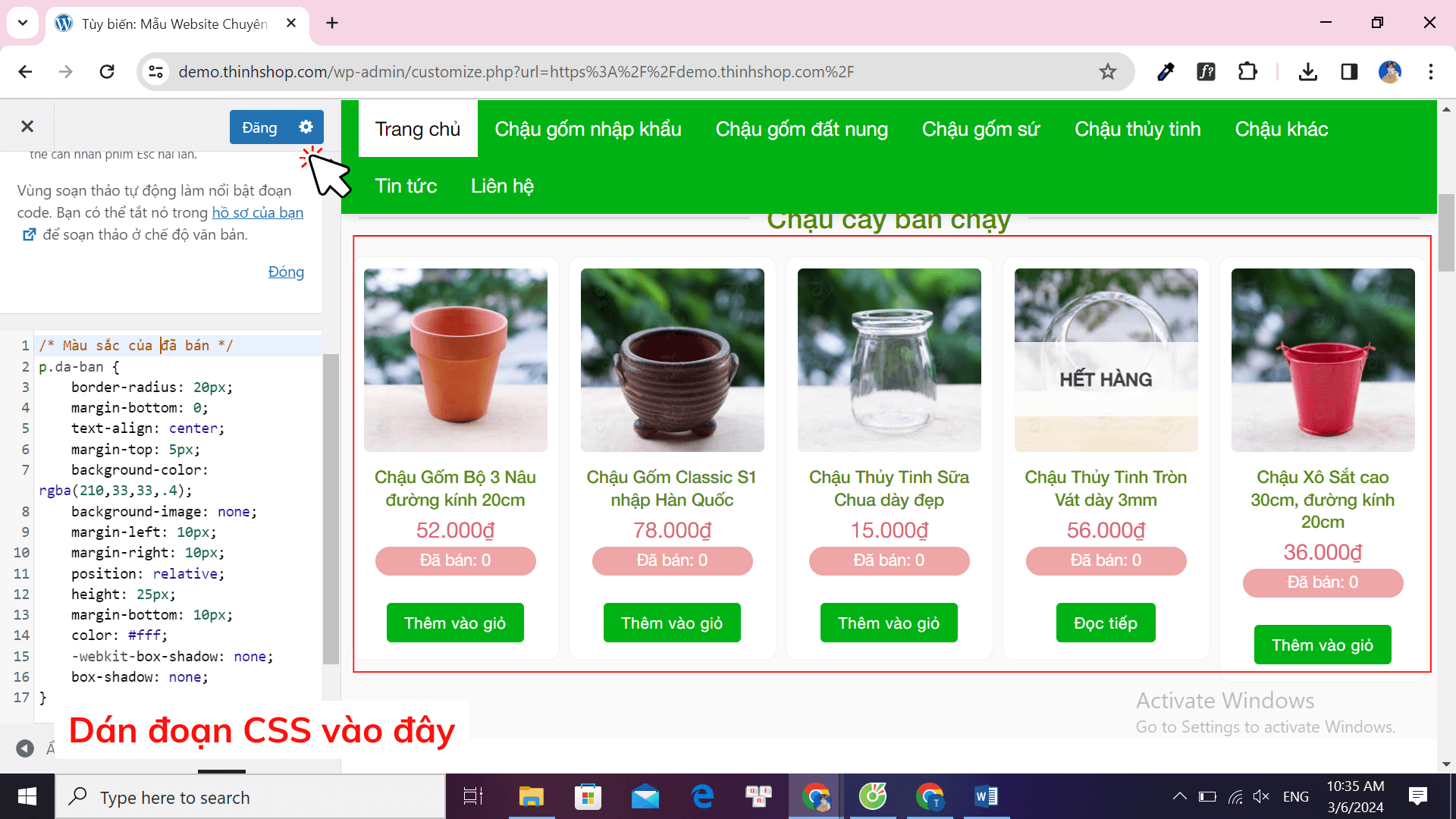
}Cách thêm CSS, bạn thêm như sau Tùy biến —-> CSS bổ sung —> dán đoạn CSS vào đây, bấm lưu thay đổi.

Bạn có thể thay đổi màu, kích cỡ hiển thị sao cho đẹp mắt nhất có thể.
Tổng kết
Như vậy là xong rùi bạn nè, Thịnh chúc bạn thành công.
Nếu gặp bất cứ khó khăn gì trong quá trình làm hiển thị số lượng sản phẩm đã bán trong Woocommerce thì bạn có thể chat với Thịnh thông qua FB chat nhé.
Cảm ơn bạn đã đọc bài viết.



