Cài Đặt Blog
Cách thu gọn nội dung chi tiết sản phẩm Woocommerce
Tính năng thu gọn nội dung chi tiết sản phẩm có lẽ đã đôi lần bạn gặp phải trên một số trang website bán hàng.
Như tên gọi của nó “ thu gọn nội dung chi tiết sản phẩm ”, tác dụng cụ thể của nó cũng chính là thu gọn nội dung nói về sản phẩm.
Hiểu đơn giản, ví dụ bài viết review sản phẩm đó của bạn có hơn 1000 từ, rất dài dòng.
Nhưng nếu bạn thêm tính năng này, nó chỉ cho hiển thị trước tầm 300 từ và ẩn đi 700 chữ còn lại.
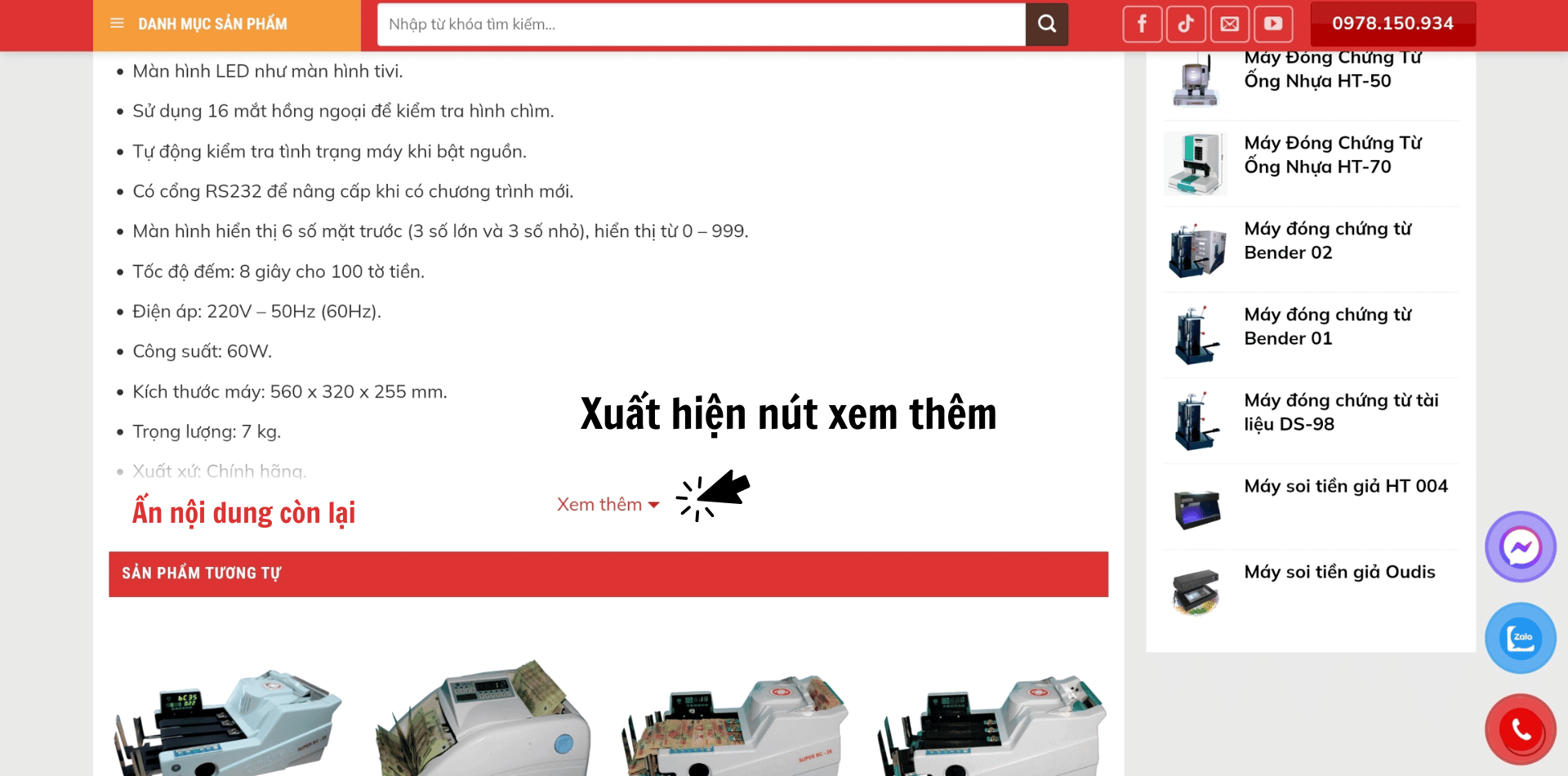
Nếu khách hàng đọc hết 300 từ và muốn đọc tiếp họ có thể ấn xem thêm để tiếp tục đọc 700 chữ còn lại.
Điều này sẽ giúp cho khách hàng không bị bội thực chữ ngay từ đầu, ngoài ra nó còn giúp trang sản phẩm hiển thị nội dung chi tiết sản phẩm nhìn gọn gàng hơn.
Vậy thì hãy cùng Thịnh tìm hiểu cách thu gọn nội dung chi tiết sản phẩm woocommerce thông qua bài viết này nhé.
Bắt đầu ngay thôi nào!
Thêm tính năng thu gọn nội dung chi tiết sản phẩm Woocommerce như thế nào?
Như mọi khi, Thịnh muốn bạn nhìn thấy thành quả trước. Xem rằng liệu nó có phù hợp với nhu cầu của bạn hay không?
Ok hãy nhìn ảnh ở ngay dưới đây.

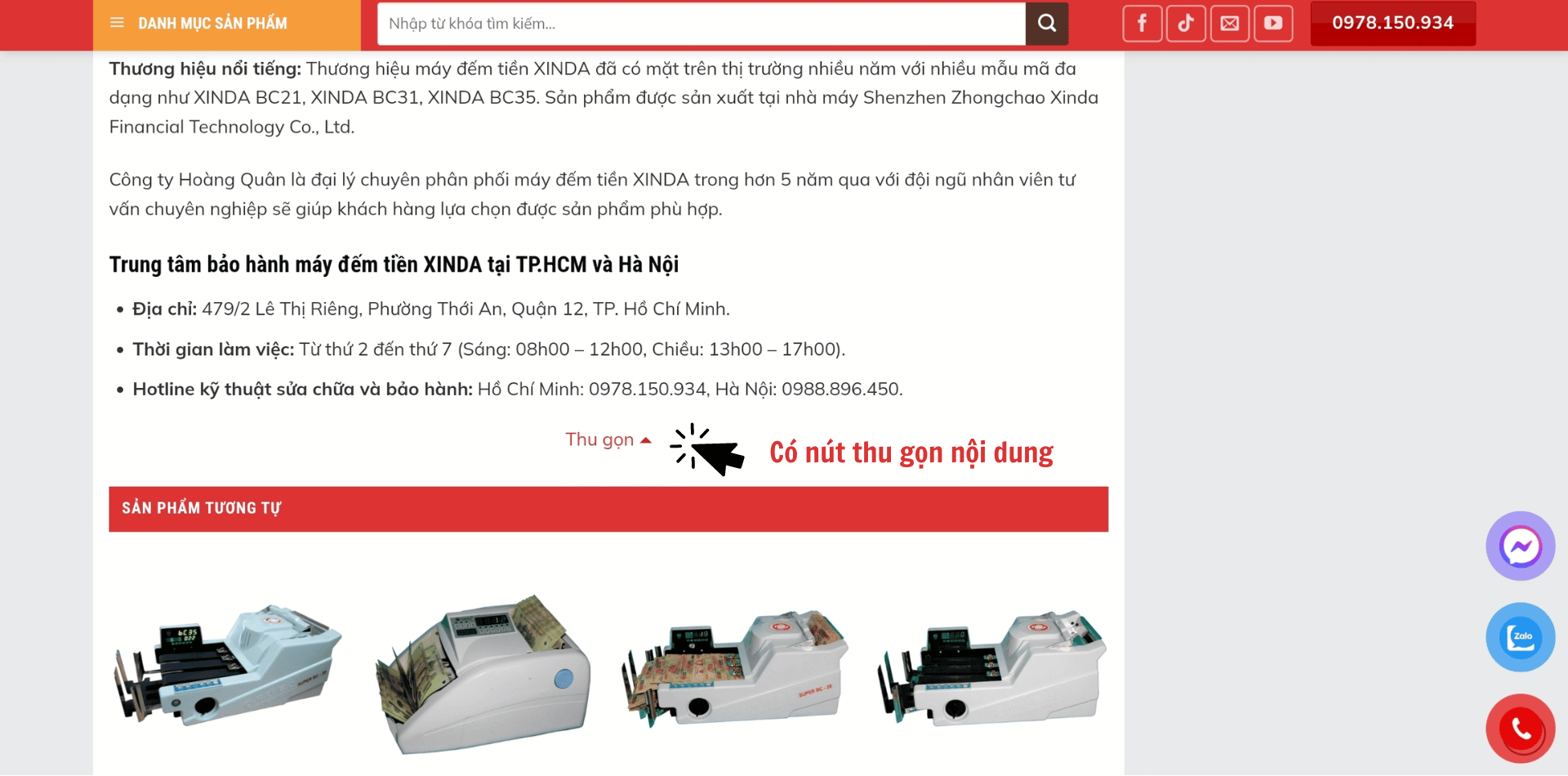
Như bạn có thể thấy, nhìn rất hay ho

Như bạn có thể thấy, về cách thức hoạt động tương đối đơn giản.
Ẩn hiện nội dung chi tiết sản phẩm thông qua 2 nút Xem thêm và Thu gọn.
Nhưng làm sao để có thể làm được như vậy? Đó có lẽ là câu hỏi băn khoăn nhất của bạn hiện giờ.
Tuy nhiên, bạn cần lưu ý giúp Thịnh : Hướng dẫn này chỉ áp dụng thành công trên Theme Flatsome, các Theme khác sẽ không hoạt động hoặc hoạt động lỗi.
Hầu hết, mọi bài viết trên website của Thịnh đều sẽ hướng dẫn bạn dùng và tùy biến trên Theme Flatsome.
Vì vậy, nếu bạn chưa biết Theme flatsome hoặc không biết mua key bản quyền tại đâu?
Bạn có thể xem qua bài viết này: Theme Flatsome có Key bản quyền chính hãng
Ok tiếp tục chuyên môn nhé, để có tích năng thu gọn nội dung chi tiết sản phẩm woocommerce bạn cần làm như sau.
Đầu tiên, bạn vào: Giao diện —–> Chỉnh sửa giao diện —–> Functions.php
Sau đó bạn dán đoạn code dưới đây và bấm lưu lại là được.
add_action('wp_footer','devvn_readmore_flatsome');
function devvn_readmore_flatsome(){
?>
<style>
.single-product div#tab-description {
overflow: hidden;
position: relative;
padding-bottom: 25px;
}
.fix_height{
max-height: 800px;
overflow: hidden;
position: relative;
}
.single-product .tab-panels div#tab-description.panel:not(.active) {
height: 0 !important;
}
.devvn_readmore_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 10;
bottom: 0;
width: 100%;
background: #fff;
}
.devvn_readmore_flatsome:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 );
display: block;
}
.devvn_readmore_flatsome a {
color: #318A00;
display: block;
}
.devvn_readmore_flatsome a:after {
content: '';
width: 0;
right: 0;
border-top: 6px solid #318A00;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;
}
.devvn_readmore_flatsome_less a:after {
border-top: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #318A00;
}
.devvn_readmore_flatsome_less:before {
display: none;
}
</style>
<script>
(function($){
$(window).on('load', function(){
if($('.single-product div#tab-description').length > 0){
let wrap = $('.single-product div#tab-description');
let current_height = wrap.height();
let your_height = 800;
if(current_height > your_height){
wrap.addClass('fix_height');
wrap.append(function(){
return '<div class="devvn_readmore_flatsome devvn_readmore_flatsome_more"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>';
});
wrap.append(function(){
return '<div class="devvn_readmore_flatsome devvn_readmore_flatsome_less" style="display: none;"><a title="Xem thêm" href="javascript:void(0);">Thu gọn</a></div>';
});
$('body').on('click','.devvn_readmore_flatsome_more', function(){
wrap.removeClass('fix_height');
$('body .devvn_readmore_flatsome_more').hide();
$('body .devvn_readmore_flatsome_less').show();
});
$('body').on('click','.devvn_readmore_flatsome_less', function(){
wrap.addClass('fix_height');
$('body .devvn_readmore_flatsome_less').hide();
$('body .devvn_readmore_flatsome_more').show();
});
}
}
});
})(jQuery);
</script>
<?php
}Về đoạn code bạn cần lưu ý các dòng như sau:
max-height: 800px, let your_height = 800 có giá trị là 800, đây là chiều dài của đoạn thu gọn nội dung chi tiết sản phẩm.
Nếu bạn muốn nó hiển thị nhiều hơn hoặc ngắn hơn thì điều chỉnh ở đây.
Tiếp theo về màu của hai chữ “ Xem thêm ” và “ Thu gọn ” bạn có thể thay đổi tại 3 chỗ:
color: #318A00
border-top: 6px solid #318A00
border-bottom: 6px solid #318A00;
Bạn chỉ cần bấm Control + F và dán mấy thuộc tính Thịnh cung cấp ở trên là sẽ biết nó ở vị trí nào trong Code nhá.
Cuối cùng bạn bấm lưu lại là xong, bạn có thể loading lại 1 bài viết sản phẩm bất kì để xem thử nó đã hoạt động chưa?
Kết luận
Như vậy, Thịnh đã hướng dẫn bạn cách thu gọn nội dung chi tiết sản phẩm Woocommerce rùi nhé.
Thịnh chúc bạn thành công nè!



