Cài Đặt Blog
Cách Thêm Thanh Float Menu Chuyên Nghiệp Cho Wordpress Chỉ Trong Vài Phút?
Chào mọi người nhé, chúc mọi người một ngày mới tốt lành bình an.
Hôm nay, Thịnh lại hướng dẫn cho mọi người 1 thủ thuật rất là hay nhé.
Đó là cách thêm thanh Float menu chuyên nghiệp cho website wordpress.
Thanh Float Menu này có thể gây khó hiểu cho bạn vì nó là từ ngữ kĩ thuật tuy nhiên, đừng lo lắng Thịnh sẽ giải thích ở ngay dưới đây thôi.
Bằng cách demo cho bạn hiểu rõ công dụng thực tế của nó cũng như cách nó hiển thị trên website như thế nào.
Ok bắt đầu ngay nhé.
Thanh Float Menu Chuyên Nghiệp Cho Website Wordpress dùng để làm gì?
Tác dụng của Thanh Float Menu này là hay ra dẻ á bạn =)). Thôi đùa tý cho vui ấy mà.
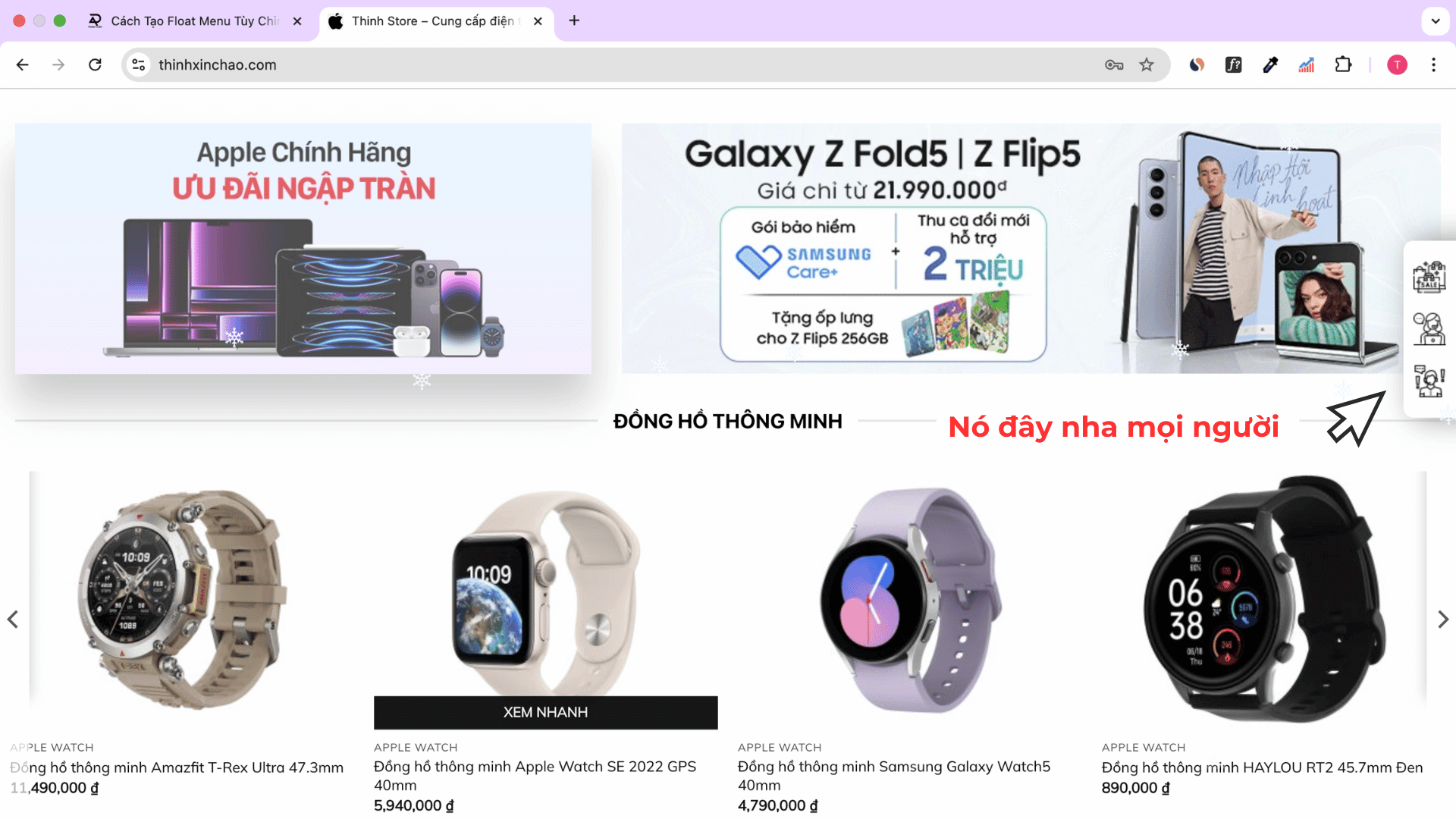
Bạn nhìn ảnh ở đây là rõ nha.

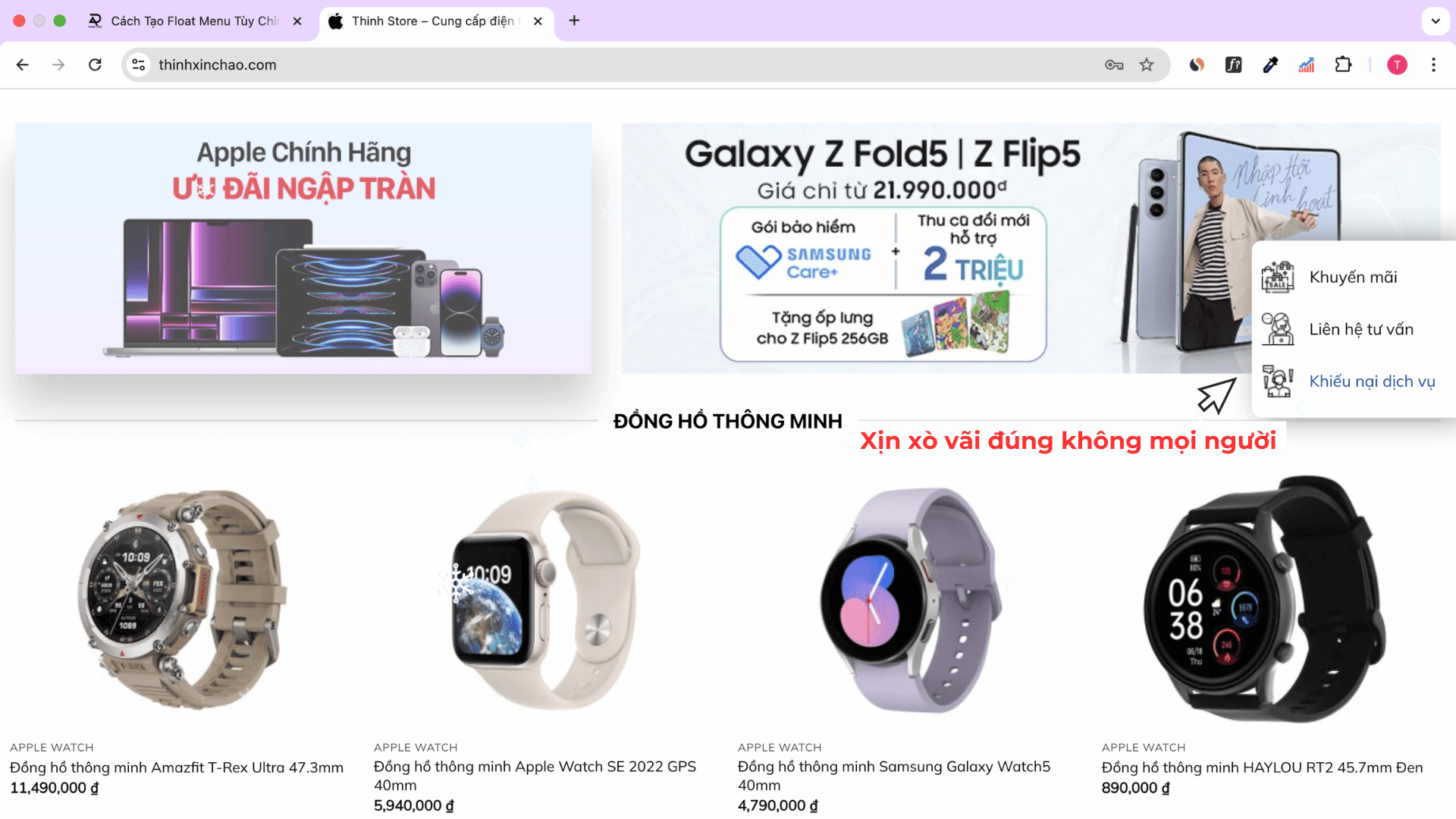
Bình thường nó sẽ ẩn đi và chỉ hiện icon mà thôi, nhưng khi bạn di chuột chạm vào nó thì ngay lập tức nó xuất hiện như này nha.

Và tất nhiên khi khách ấn vào sẽ ngay lập tức dẫn khách tới trang bạn cài đặt sẵn.
Ví dụ: Khi khách ấn vào khuyến mãi, sẽ được chuyển ngay đến trang khuyến mãi trên web của bạn.
Ok bạn hiểu công dụng thực tế của em nó rồi chứ?
Vậy bắt tay vào thực hiện ngay nhé…
Xem thêm: Cách Tạo Float Menu Tùy Chỉnh Đẹp Cho Website Bán Hàng?
Cách Thêm Thanh Float Menu Chuyên Nghiệp Cho Website Wordpress?
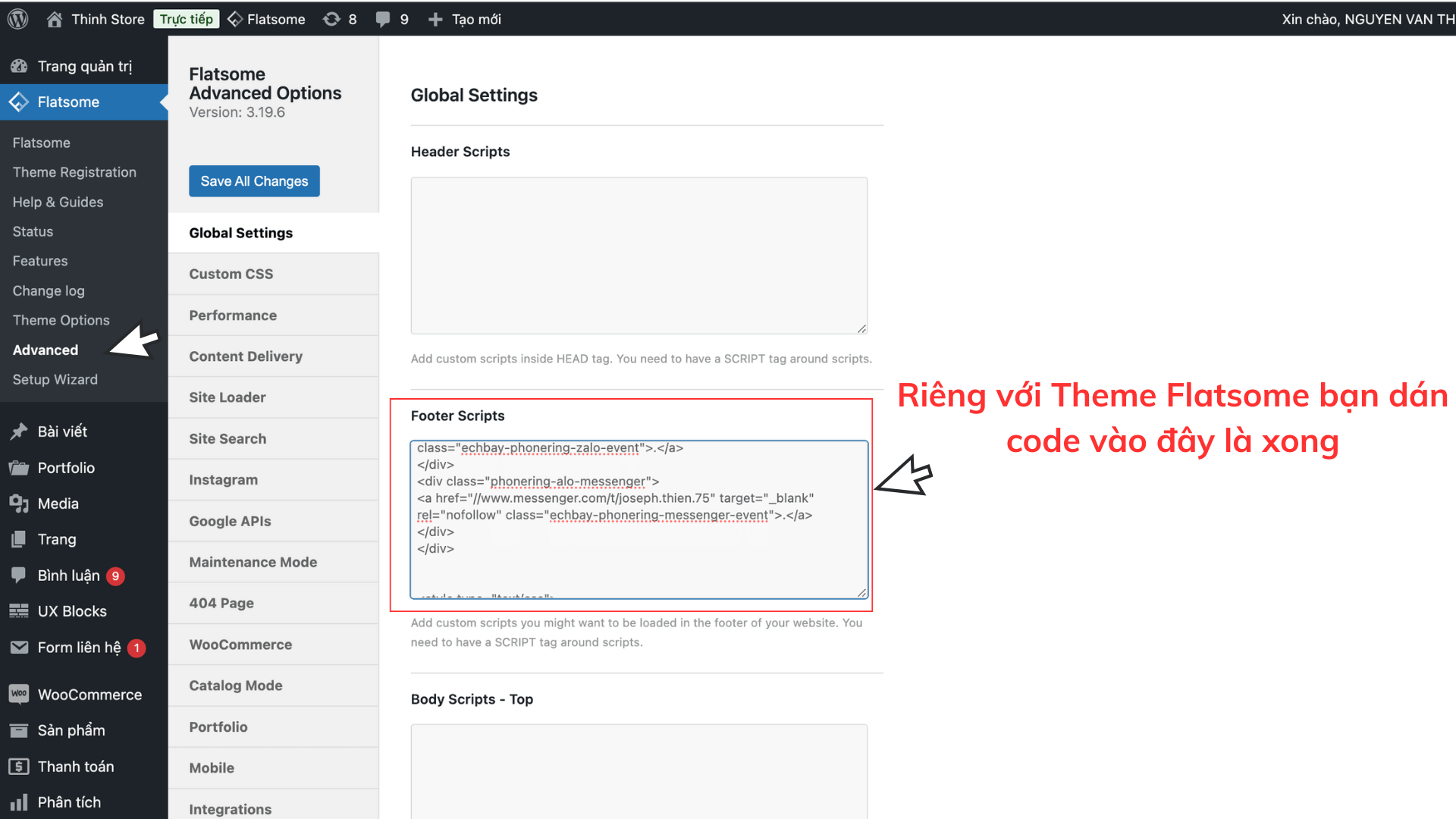
Đối với theme Flatsome, bạn copy và paste đoạn code vào: Flatsome – Advanced – Global setting – Footer Scripts.

Trường hợp bạn sử dụng theme khác, không phải theme flatsome thì cũng đừng lo lắng.
Bạn sẽ thêm như sau: Quản trị > Giao diện – Sửa – Footer.php và paste đoạn code vào ngay sau thẻ đóng </body>, trước thẻ đóng </html>.
Đoạn code thêm thanh Float menu chuyên nghiệp cho website wordpress
<style>
.box_fixRight {
position: fixed;
top: 150px;
right: -150px;
width: auto;
transition: all 0.2s ease-in-out 0s;
z-index: 999;
}
.box_fixRight .box_content {
background: #fff;
padding: 10px;
box-shadow: 10px 0px 30px #888888;
border-radius: 10px 0 0 10px;
}
.box_fixRight .box_content .item {
display: block;
padding: 13px 10px 13px 47px;
color: #111;
}
.box_fixRight .box_content .item:hover{color:#184b9b}
.box_fixRight .box_content .item.item_1 {
background: url(https://thinhxinchao.com/wp-content/uploads/2025/01/sale.png) no-repeat left;
}
.box_fixRight .box_content .item.item_2 {
background: url(https://thinhxinchao.com/wp-content/uploads/2025/01/customer-service-1.png) no-repeat left;
}
.box_fixRight .box_content .item.item_3 {
background: url(https://thinhxinchao.com/wp-content/uploads/2025/01/complaint.png) no-repeat left;
}
.box_fixRight:hover {
right: 0;
transition: all 0.2s ease-in-out 0s;
}
@media (max-width: 549px){
.box_fixRight{display:none}
}
</style>
<div class="box_fixRight">
<div class="box_content">
<a href="/khuyen-mai/“ class="item item_1"> Khuyến mãi</a>
<a href="/lien-he/" class="item item_2">Liên hệ tư vấn </a>
<a href=“/khieu-nai-dich-vu/“class="item item_3"> Khiếu nại dịch vụ </a>
</div>
</div>Nguồn code trên thuộc về a Lê Văn Thiện
Bạn cần thay đổi những thành phần sau ở trong đoạn code ở trên.
Đầu tiên, URL icon ảnh hiện đang ở web của Thịnh, bạn tiến hành thay chúng đi, bằng cách tải những icon này ở Google Drive tại đây: https://drive.google.com/drive/folders/1Iy95Z4dWTp6JX-uvyVZG4mR6kZRAHp5M?usp=sharing
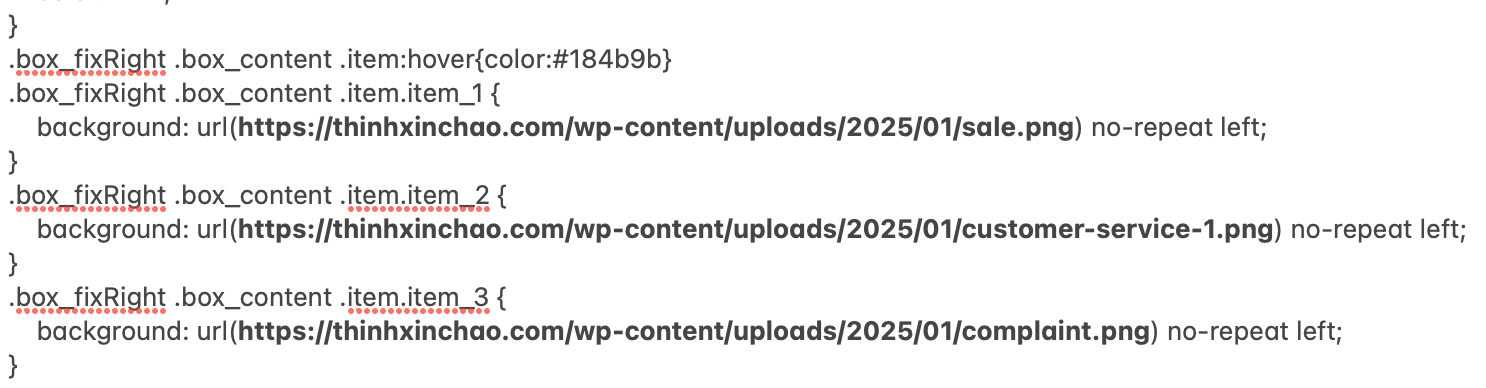
Sau đó up lên web của bạn rùi thay vào chỗ bôi đậm ở hình dưới đây

Làm như vậy, web của bạn sẽ không bị mất icon khi chẳng may web thứ 3 họ xoá icon hoặc ngưng hoạt động
Kế tiếp, bạn cần thêm tính năng và tên gọi cho những nút này, bạn cũng làm tương tự như ở trên, thay đổi những phần bôi đen.

Ví dụ: <a href=”/khuyen-mai/“ class=”item item_1″> Khuyến mãi</a>
Được hiểu như sau nút đó có tên gọi là Khuyến mãi và đường link dẫn đến trang đó sẽ được rút gọn thành /khuyen-mai/.
Link gốc chưa rút gọn có thể có dạng: https://thinhxinchao.com/khuyen-mai/
Kết luận
Vậy là thịnh đã hướng dẫn cho bạn cách thêm thanh float menu chuyên nghiệp cho website rồi nhé.
Cũng khá đơn giản đúng không nào, Thịnh chúc bạn áp dụng thành công vào website nè.
Cảm ơn bạn rất nhiều nha



