Cài Đặt Blog
Cách thêm 2 nút xem nhanh và xem chi tiết bên dưới sản phẩm trong Woocommerce
Bài viết hôm nay, Thịnh sẽ chia sẻ cho bạn cách tích hợp thêm 2 nút xem nhanh và xem chi tiết bên dưới sản phẩm.
Hai nút này sẽ giúp khách hàng xem sản phẩm nhanh chóng và tiện lợi hơn.
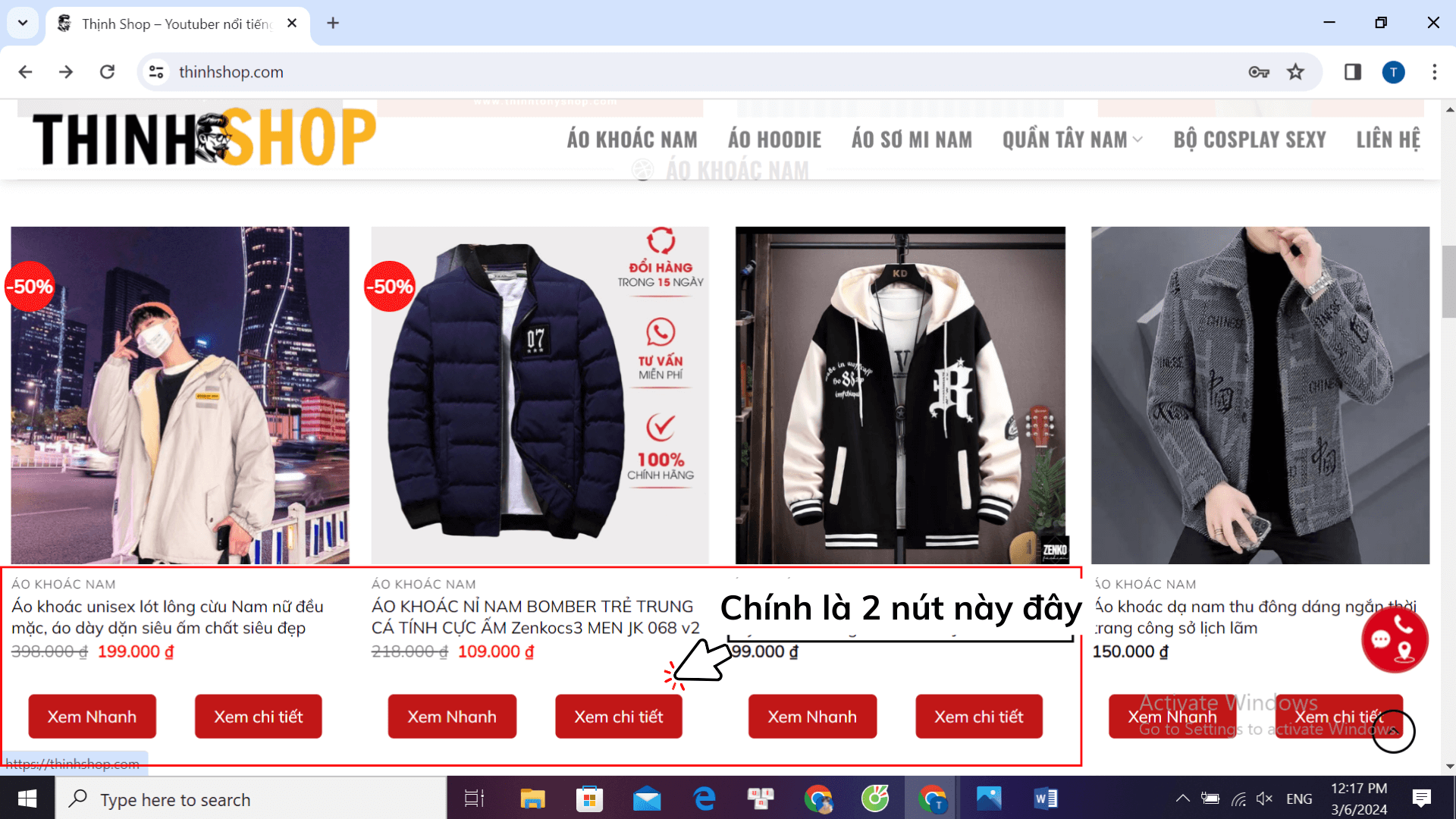
Hãy nhìn bức ảnh ở ngay dưới đây, bạn sẽ dễ hình dung ra điều Thịnh sắp hướng dẫn bạn làm.

Bắt đầu ngay thôi nào!
Lí do cần thêm 2 nút nút xem nhanh và xem chi tiết bên dưới sản phẩm
Thật là ra thích thì bạn thêm thui, chứ không thêm cũng không ảnh hưởng gì cả.
Thịnh nói đùa vậy chớ hehe, thêm thì phải mang lại lợi ích thì mới thêm chớ đúng không nè?
Chứ thêm vô mà không có tác dụng thì thêm làm chi.
Mục đích của việc thêm hai nút xem nhanh và xem chi tiết bên dưới sản phẩm nhằm giúp khách hàng có thể xem nhanh sản phẩm hơn, dễ đưa ra quyết định hơn.
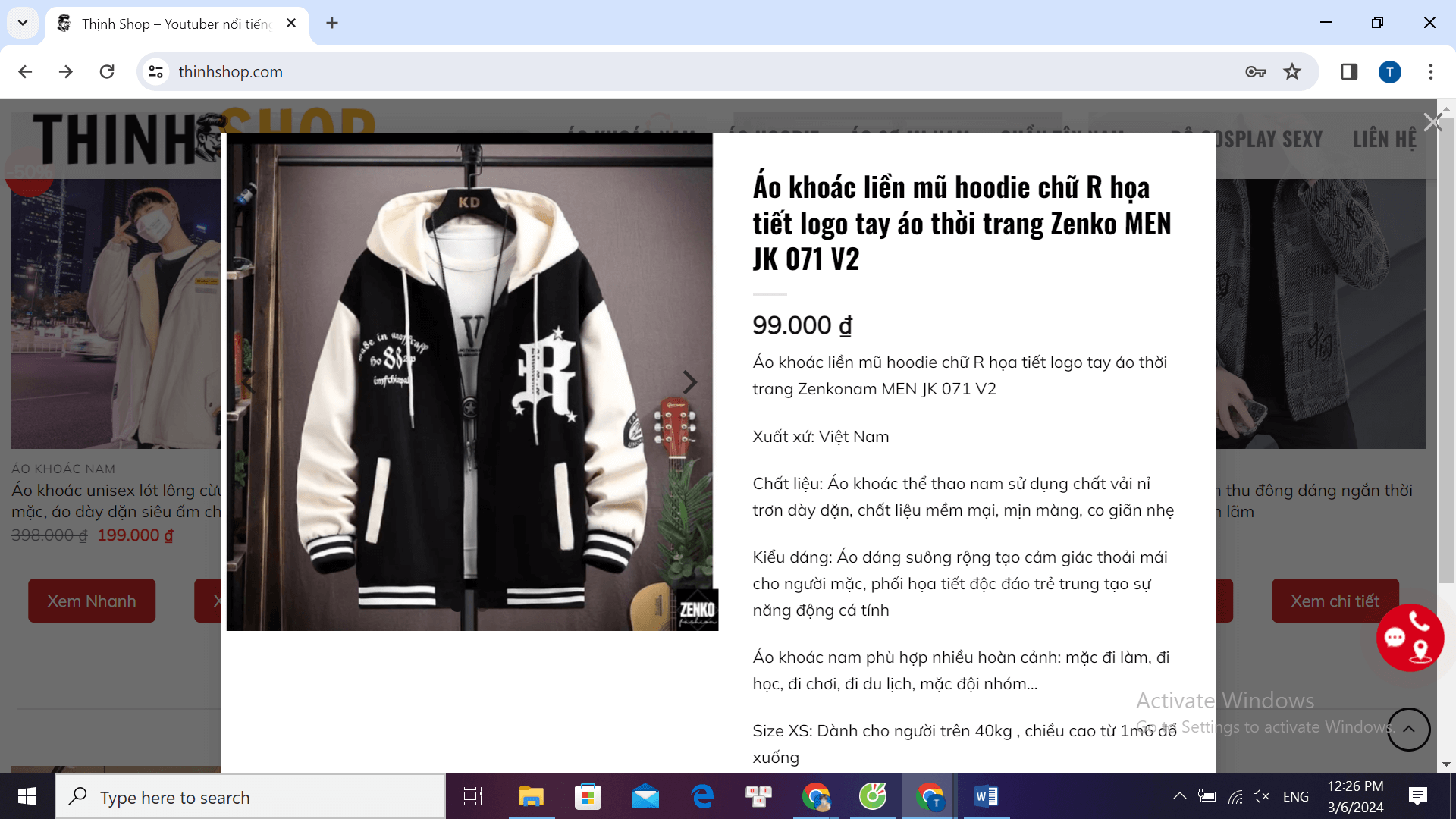
Ví dụ: Khi khách hàng ấn vào xem nhanh —-> lúc này hệ thống trên Web sẽ đề xuất cho khách bảng thông tin nhanh, tổng quát nhất của sản phẩm.

Khi xem nhanh xong rồi, khách hàng muốn tìm hiểu kĩ hơn về sản phẩm thì bấm tiếp vào Xem chi tiết.
Đó là mục đích chính của việc tạo 2 nút xem nhanh và xem chi tiết sản phẩm và ngoài ra còn có thêm một mục đích khác là “ LÀM MÀU HAY RA DẺ É ”.
Thịnh đùa đấy, thôi nghiêm túc bắt tay vào việc hướng dẫn nè.
Cách thêm 2 nút xem nhanh và xem chi tiết bên dưới sản phẩm
Để thêm 2 nút xem nhanh và xem chi tiết bạn cần thêm HTML kèm CSS để tùy biến lại cho đẹp.
Đoạn HTML bạn lấy ở dưới đây, cách thêm thì bạn chọn Giao diện —-> Theme File Editor —–> Functions.php
Đoạn HTML thêm 2 nút xem nhanh và xem chi tiết
// Code thêm 2 nút xem nhanh và xem chi tiết
add_action( 'woocommerce_after_shop_loop_item_title', 'show_thong_tin' );
function show_thong_tin() { ?>
<?php
global $product;
$id = $product->get_id();
$link = get_permalink($id);
?>
<div class="thongtin" >
<div class="xemnhanh"><a class="quick-view" data-prod="<?php echo $id; ?>" href="#quick-view">Xem Nhanh</a> </div> <div class="chitiet"><a href="<?php echo $link; ?>">Xem chi tiết</a> </div>
<style>
.grid-tools {display: none !important;}
</style>
</div>
<?php
}Để làm đẹp 2 nút xem nhanh và xem chi tiết, bắt buộc bạn phải thêm đoạn CSS dưới đây.
Đoạn CSS làm đẹp 2 nút xem nhanh và xem chi tiết
Để thêm CSS bạn chọn: Tùy biến —-> CSS bổ sung —-> Dán đoạn CSS và bấm Save.
// CSS thêm 2 nút xem nhanh và xem chi tiết
.thongtin {
margin-top:30px;
}
.thongtin a:hover {
padding: 7px 14px;
background-color: #fff;
color: #009245;
border-radius: 99px;
border:2px solid #009245;
}
.thongtin a {
padding: 10px 17px;
background-color: #009245;
color: #fff;
border-radius: 99px;
}
.xemnhanh,
.chitiet {
display: inline-block;
text-align: center;
width: 48%;
}Cuối cùng là nhận lại thành quả như hình dưới đây