Cài Đặt Blog
Cách thêm 2 Banner QC cố định bên trái & phải của Website
Trong một vài trường hợp, bạn cần sử dụng 2 Banner QC cố định bên trái và bên phải của Website để quảng bá dịch vụ hay sản phẩm nổi bật nào đó chẳng hạn.
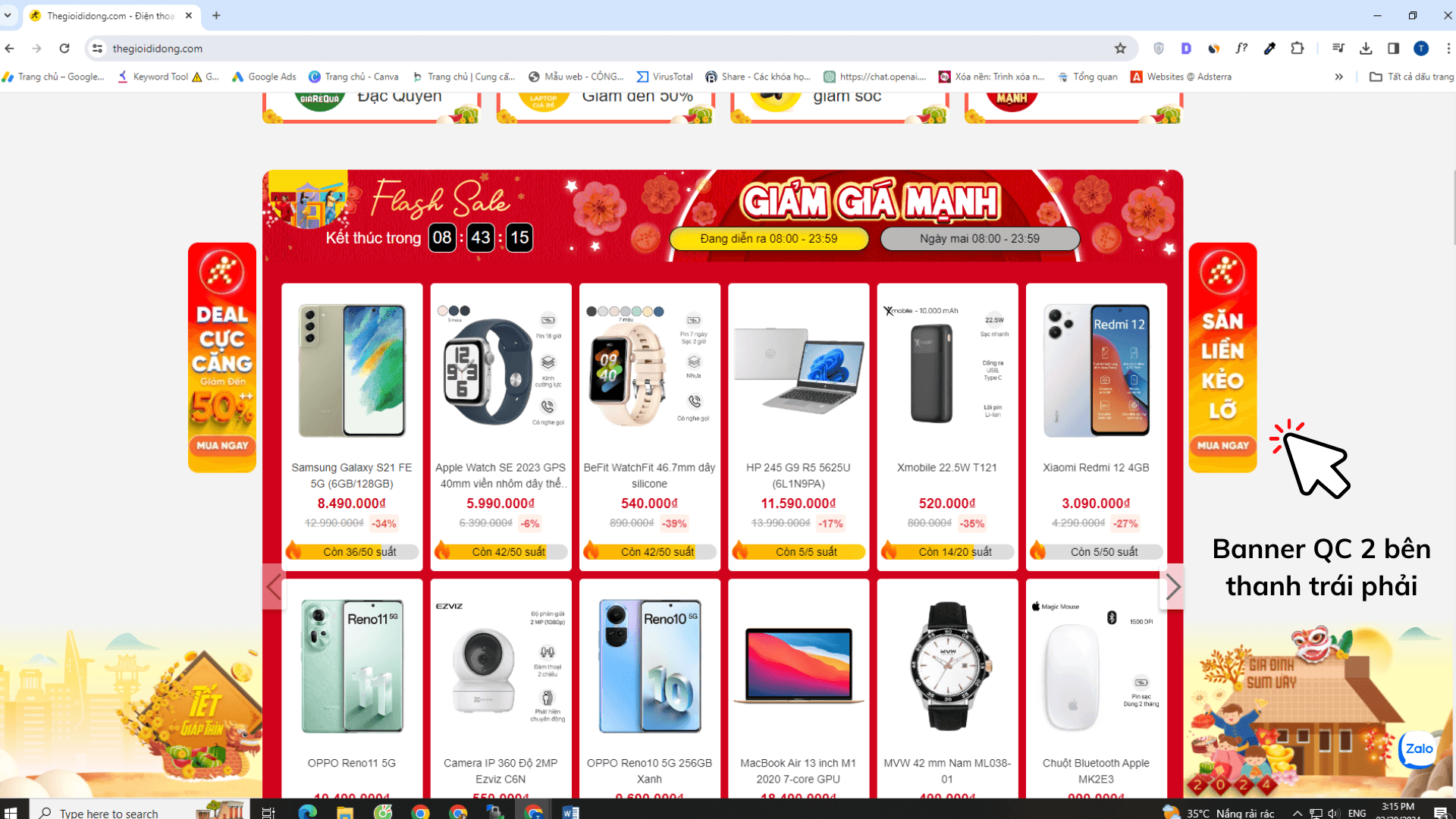
Nó tương tự như hình ở dưới đây tại Thế giới di động.

Bài viết này, Thịnh sẽ hướng dẫn bạn cách thêm 2 banner QC cố định bên trái & phải giúp Web của bạn hiển thị tương tự như Thế Giới Di Động.
Bắt đầu thôi nào!
Cách thêm 2 Banner QC cố định bên trái và phải của Website ?
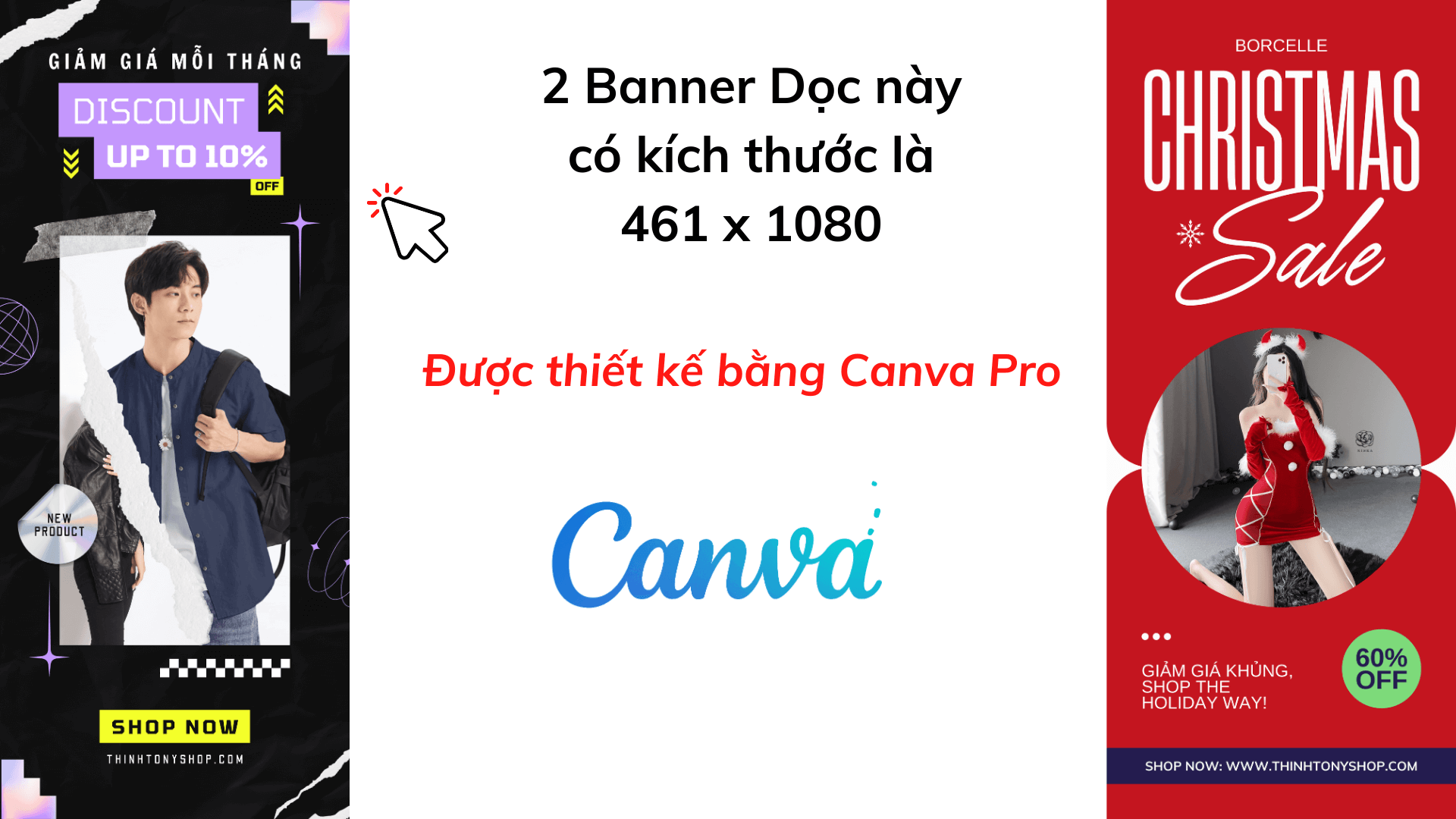
Trước tiên, bạn cần chuẩn bị sẵn cho Thịnh 2 Banner dọc, kích thước dài, rộng bao nhiêu là tùy theo nhu cầu của bạn.
Ví dụ như của Thịnh, đây là 2 Banner Dọc có kích thước 461 x 1080, được thiết kế bằng Canva Pro.

Bạn có thể mua Canva Pro giá rẻ, hợp lí tại đây: https://thinhtony.com/cung-cap-tai-khoan-canva-pro-vinh-vien/
Tiếp đến bạn cần tải Plugin có tên là DevVn Float Left Right Ads – của bác Lê Văn Toản
Tải xuống miễn phí tại đây
Khi đủ 2 yếu tố Thịnh vừa liệt kê ở trên thì bắt đầu Setup như sau
Đầu tiên, bạn cần phải tải và kích hoạt DevVn Float Left Right Ads lên trên Web của mình.
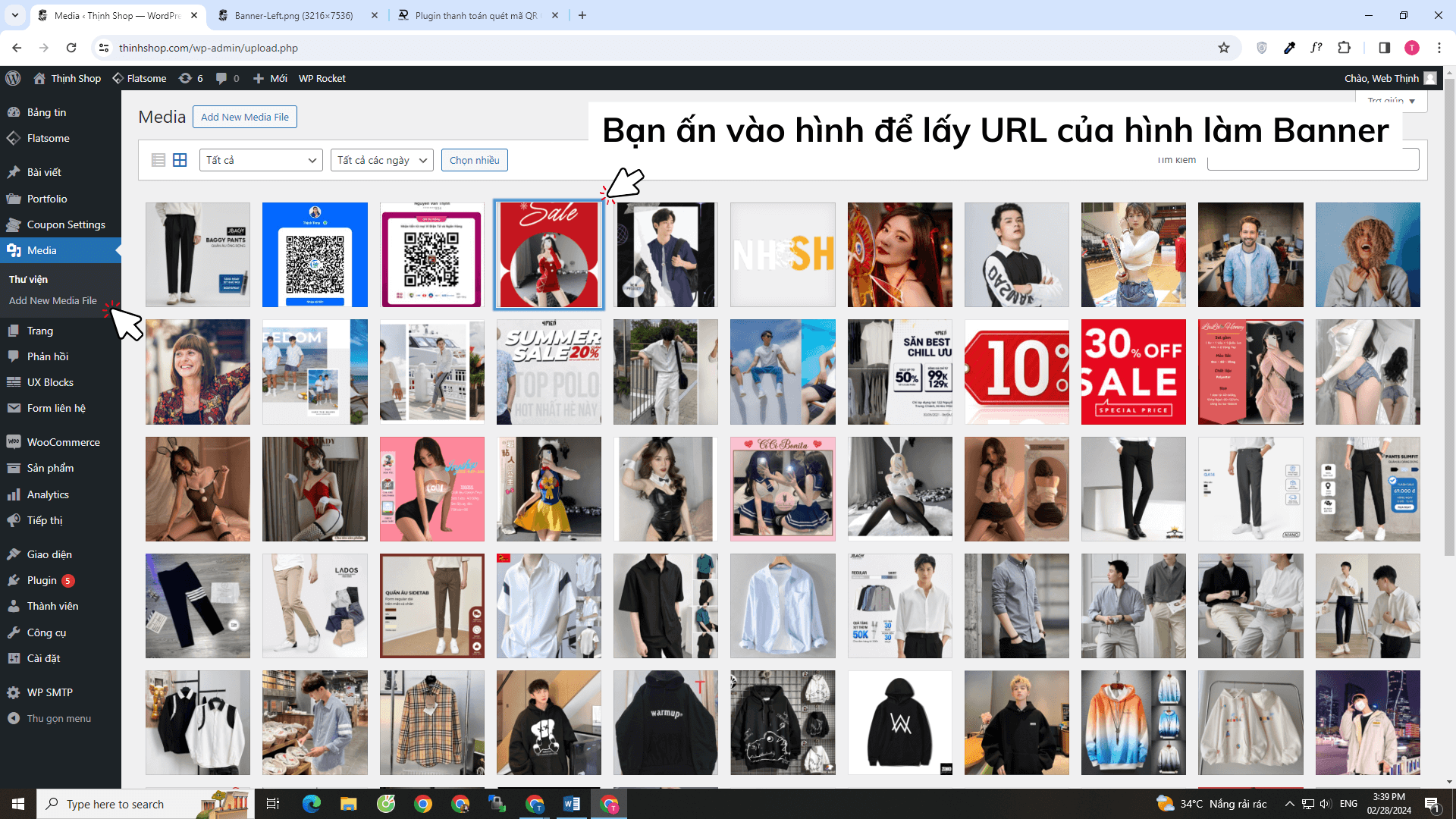
Tiếp theo, bạn cần tải 2 File Ảnh Banner đã chuẩn bị sẵn ở bước trên lên Web và sao chép URL của từng file ảnh trên để tý sẽ Setup.

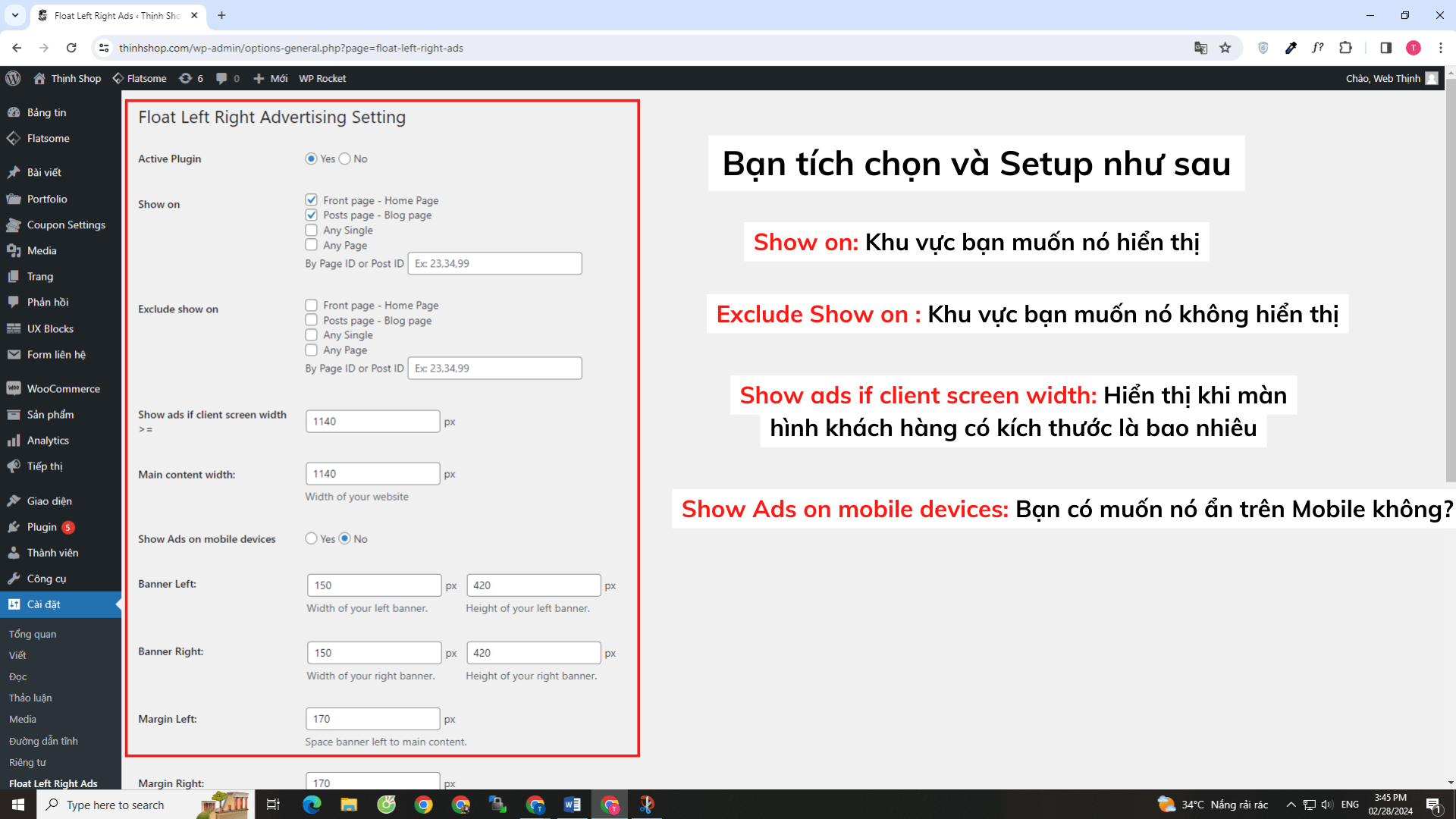
Bạn mở cài đặt của Plugin DevVn Float Left Right Ads và cài những thông số như sau

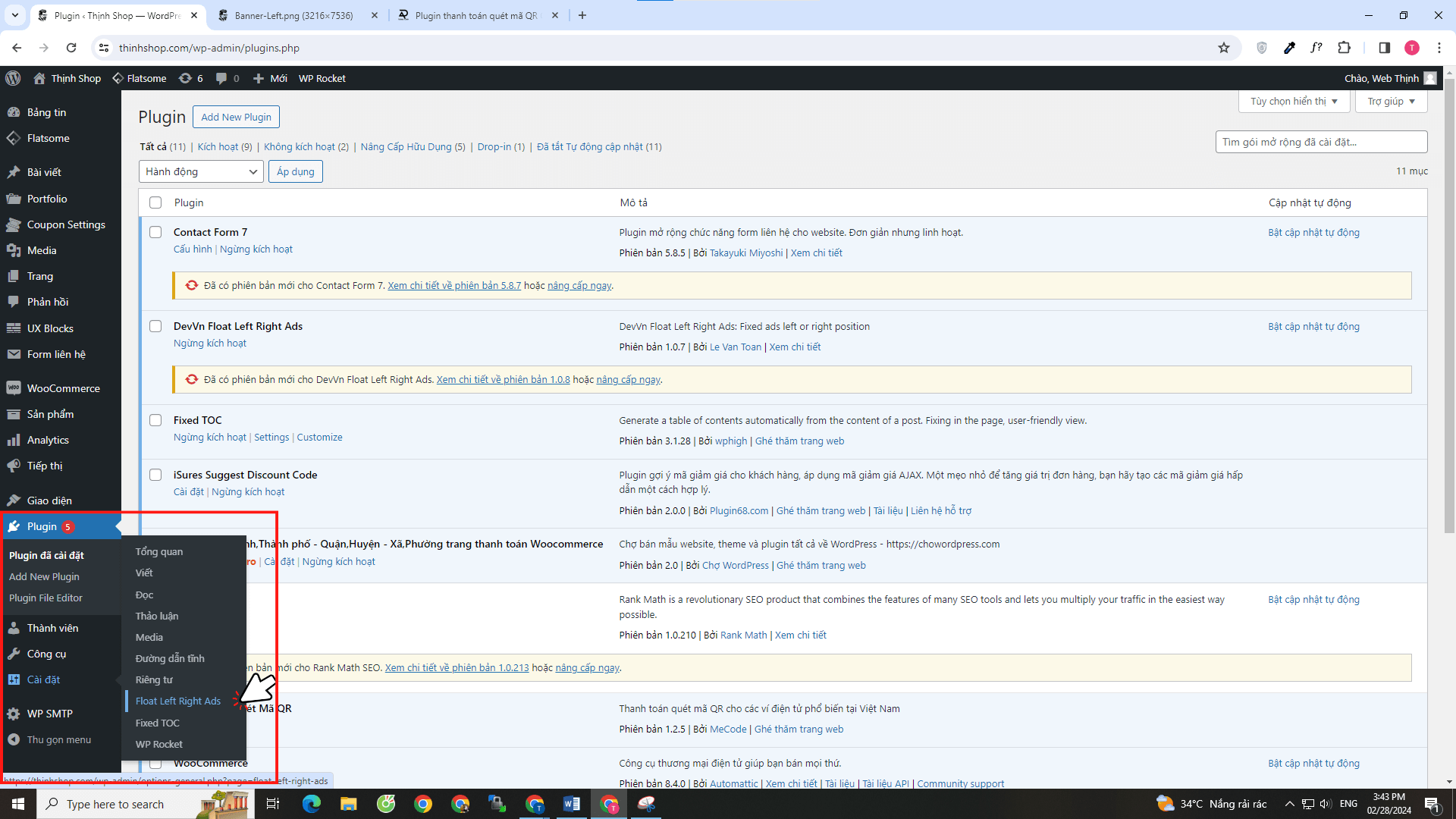
Bạn ấn chọn Cài đặt —> Float Left Right Ads để vào phần cài đặt

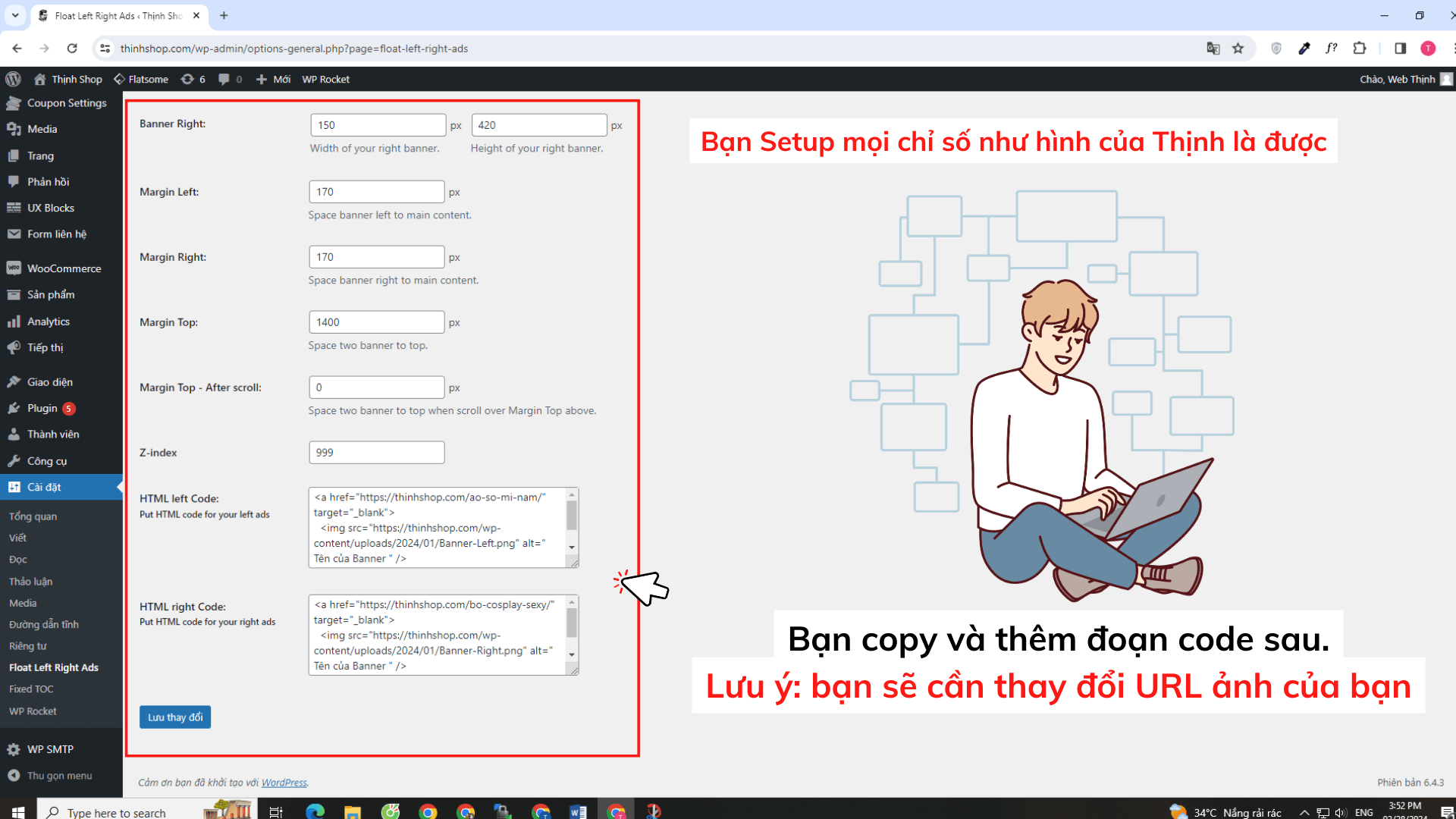
Bước tiếp theo, tại đây bạn thêm 2 đoạn code như sau

Đoạn code như sau
<a href="https://thinhshop.com/ao-so-mi-nam/" target="_blank">
<img src="https://thinhshop.com/wp-content/uploads/2024/01/Banner-Left.png" alt=" Tên của Banner " />
Chỗ bạn cần thay thế
<img src=https://thinhshop.com/wp-content/uploads/2024/01/Banner-Left.png
alt=” Tên của Banner ” />
Cuối cùng là bấm Lưu thay đổi để hoàn tất.
Thành quả bạn nhận được sẽ tương tự vậy nè.