Cài Đặt Blog
Cách thay đổi hiển thị giá của biến thể trong WooCommerce?
Chào mọi người nha, lại là Thịnh đây.
Hôm nay, Thịnh sẽ chia sẻ cho bạn 1 thủ thuật liên quan đến cách thay đổi hiển thị giá của biến thể trong Woocommerce
Hiện giờ, hiển thị mặc định trong Woocommerce chưa được thông minh lắm nè, dễ gây hiểu nhầm cho người mua hàng vì nó hiển thị 2 mức giá khác nhau.
Vì vậy, chúng ta cần phải chỉnh lại cho nó hiển thị hợp lí hơn.
Ok bắt đầu ngay nhé!
Xem thêm bài viết khác:
Làm Thế Nào Để Tạo Sản Phẩm Có Thuộc Tính và Biến Thể Trong WooCommerce Variation Swatches Pro?
Hướng Dẫn Thêm Chức Năng Đánh Giá Sản Phẩm Cho Website WooCommerce Sử Dụng Plugin WooCommerce Photo Reviews
Cách Cài Đặt Và Tạo Mã Giảm Giá WooCommerce: Hướng Dẫn Chi Tiết
Hiển thị giá của biến thể trong WooCommerce mặc định nhìn như thế nào?
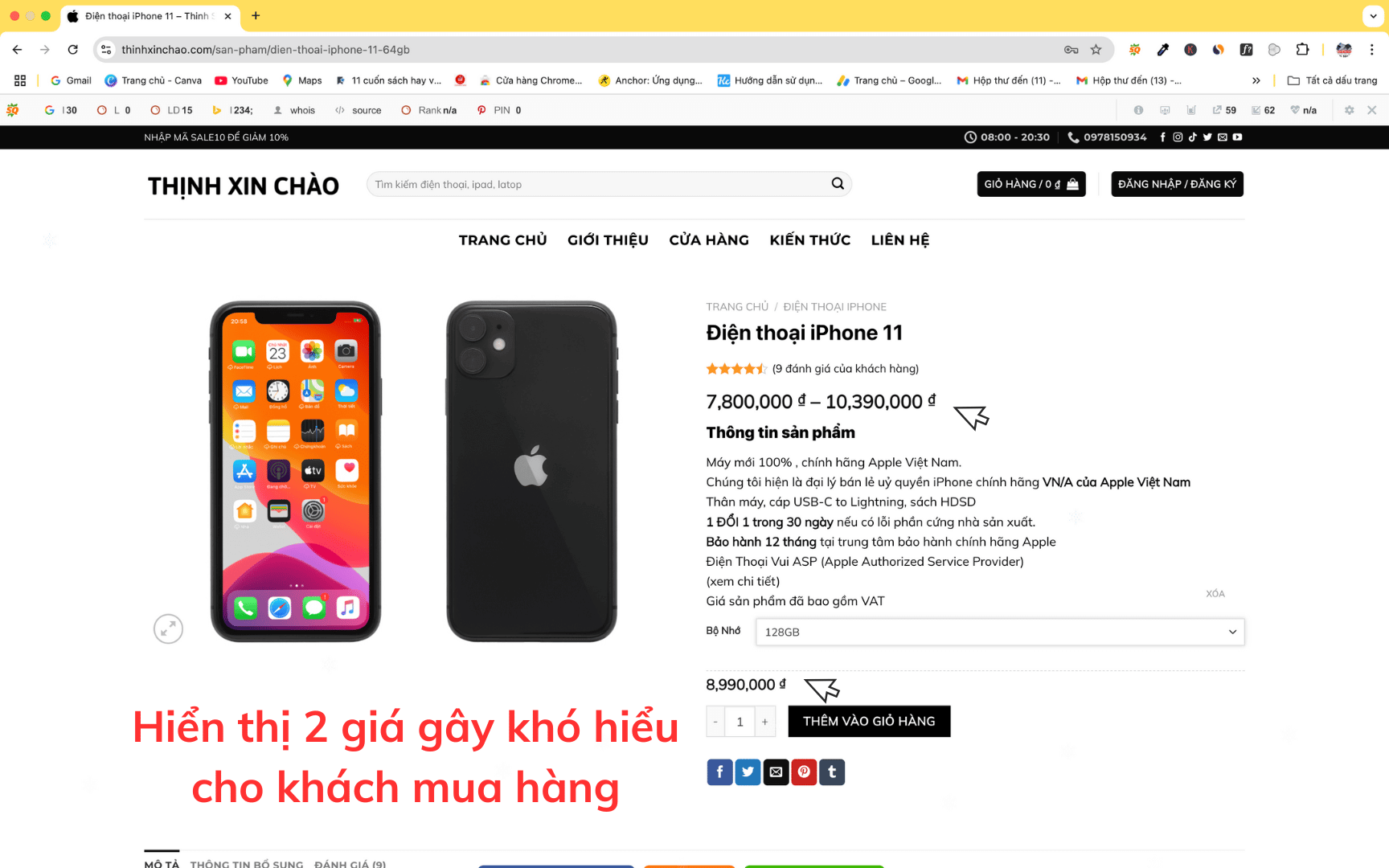
Bạn nhìn ở hình ở ngay dưới đây là hình dung ra nha, đây là kiểu hiển thị mặc định của Woocommerce khi có sản phẩm chứa nhiều biến thể.

Như trên hình bạn có thể thấy, khi khách chọn biến thể là bộ nhớ 128GB, ngay lập tức có 2 giá hiển thị: Ở trên và ở dưới, điều này vô tình sẽ gây khó hiểu cho người mua hàng.
Vì vậy, cần fix lại chỗ này chỉ cho nó hiển thị 1 giá duy nhất khi khách chọn biến thể thôi.
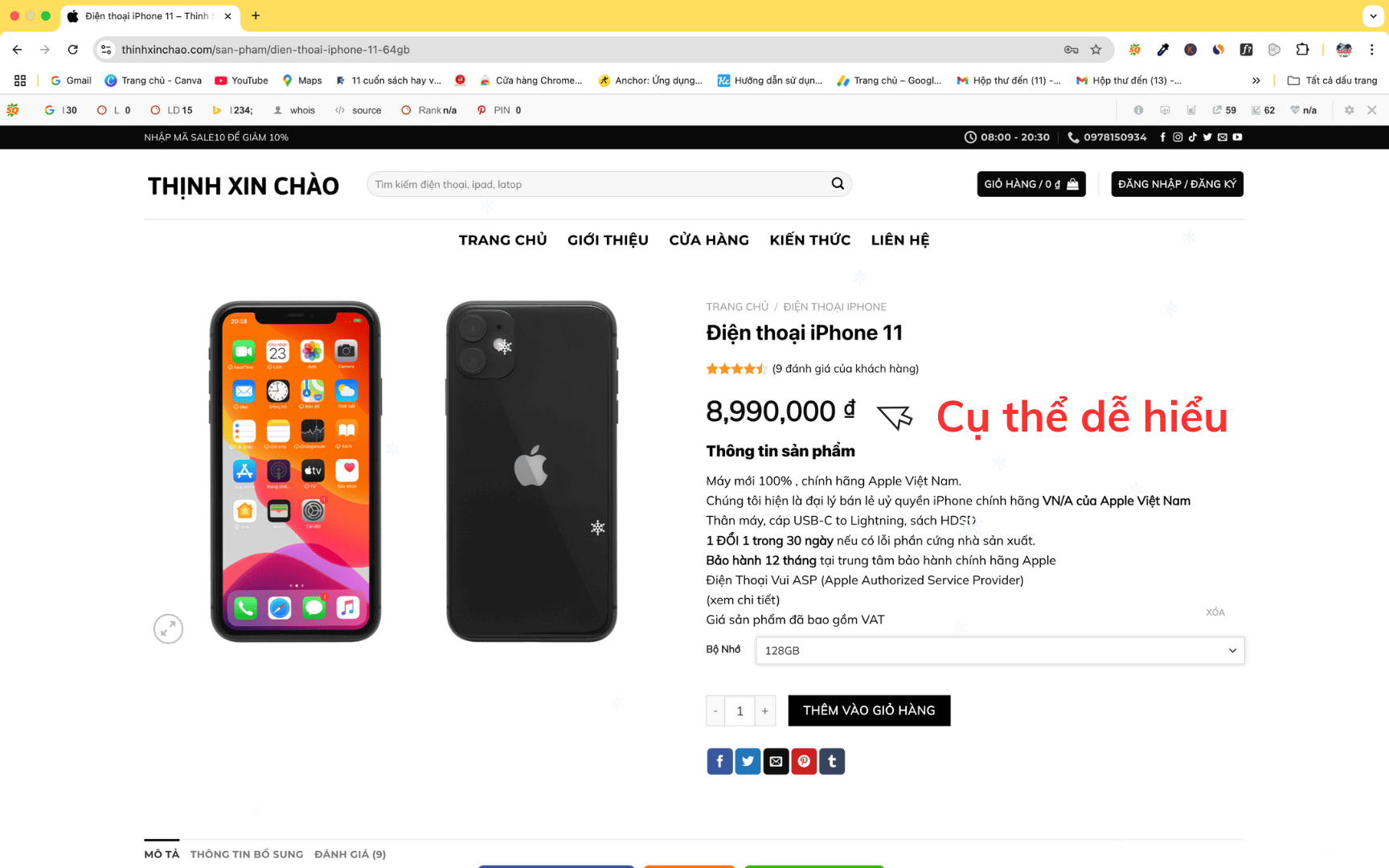
Thành quả sẽ như vậy nè, nhìn rõ ràng cụ thể hơn rất nhiều đúng không bạn nè.

Cách thay đổi hiển thị giá của biến thể trong WooCommerce?
Để thay đổi hiển thị giá của biến thể trong WooCommerce, các bạn tiến hành làm như sau.
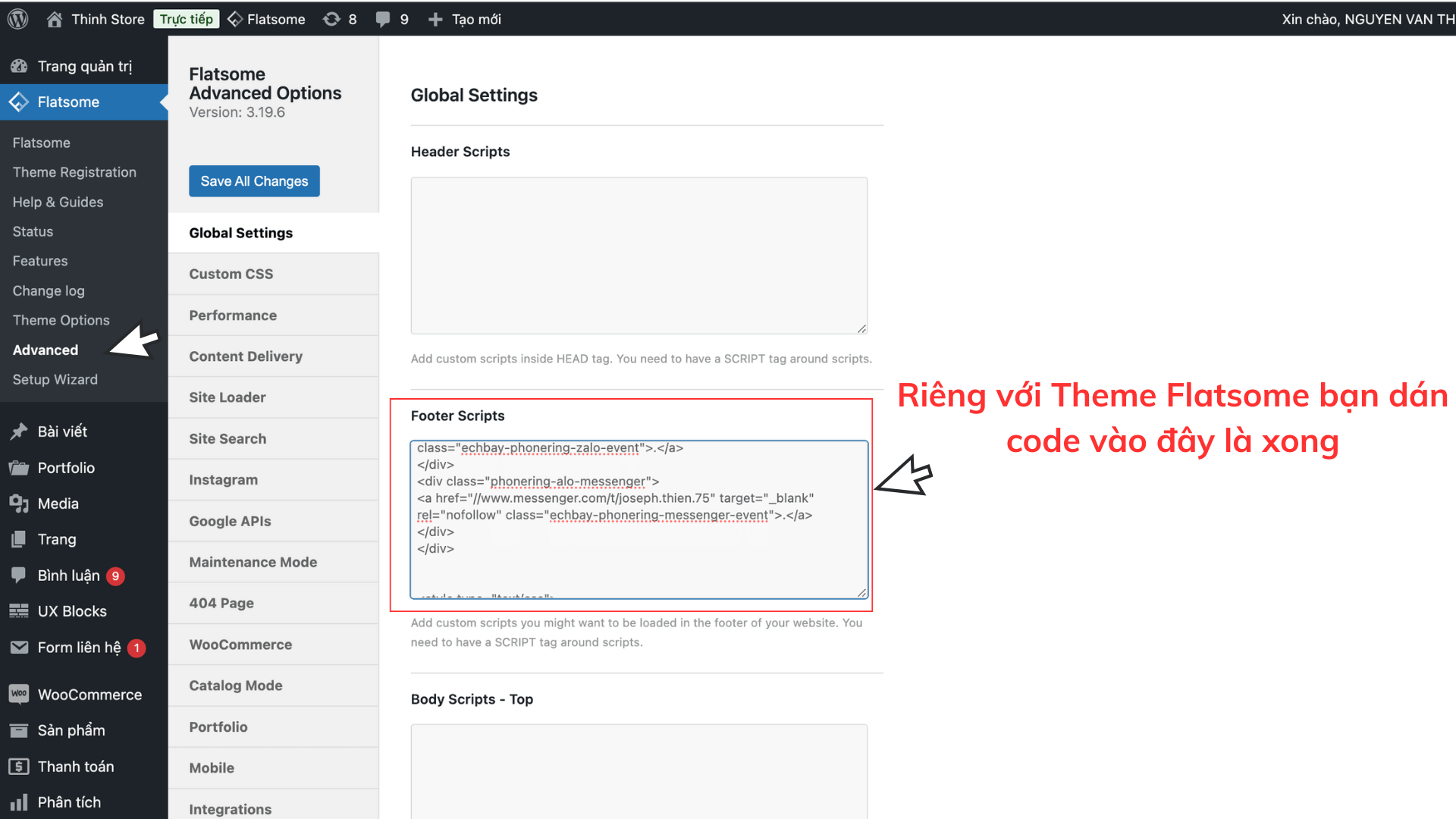
Đầu tiên, bạn truy cập vào đường dẫn : Vào Flatsome > Advanced > Global Settings > Footer Script sau đó dán code ở dưới đây vào nha.

Bản quyền đoạn Code trên thuộc về a Lê Văn Toàn.
<script>
/*Code thay đổi cách hiển thị giá của biến thể*/
(function ($) {
$(document).ready(function () {
if($('form.variations_form.cart').length > 0) {
$('form.variations_form.cart').each(function (){
let thisWrap = $(this).closest('.product-info.summary');
let oldPrice = $('.price-wrapper > .price', thisWrap).html();
let descBox = $('.product-short-description', thisWrap);
$(this).on('show_variation', function (e, variation) {
$('.devvn_variation_description', thisWrap).remove();
if(variation.price_html) $('.price-wrapper > .price', thisWrap).html(variation.price_html);
if(variation.variation_description) descBox.append('<div class="devvn_variation_description">'+variation.variation_description+'</div>');
});
$(this).on('hide_variation', function (e) {
$('.price-wrapper > .price', thisWrap).html(oldPrice);
$('.devvn_variation_description', thisWrap).remove();
});
})
}
});
})(jQuery);
</script>Tiếp theo, bạn cần thêm đoạn CSS dưới đây để giá của biến thể trong WooCommerce hiển thị đẹp, đúng vị trí cần hiển thị.
Đường dẫn thêm đoạn CSS bạn thêm như sau nha: Flatsome > Advanced > Custom Css > All Screen
.product-short-description > p:last-of-type {
margin-bottom: 0;
}
.woocommerce-variation-description, .woocommerce-variation-price {
display: none;
}Cuối cùng, bạn bấm lưu lại là xong hoàn thành nè. Thịnh chúc bạn áp dụng thành công nha



