Cài Đặt Blog
Cách Tách Product Tabs Thành Các Section Riêng Biệt : Tối ưu hiển thị Woocommerce
Chào bạn nha, lại là Thịnh đây. Giờ Thịnh đang trải nghiệm 3 tháng quân trường trong nghĩa vụ công an nhân dân hic hic.
Vất vả lắm, không đơn giản tẹo nào. Nhưng vẫn cố gắng tranh thủ lên bài Blog cho mọi người nha.
Không thì lụi nghề mất hehe.
Hôm nay, Thịnh sẽ chia sẻ cho bạn cách tách Product tabs thành các section riêng biệt.
Nghe thì có vẻ khó hiểu nhưng bạn đừng lo, xuống dưới Thịnh sẽ giải thích nhanh gọn dễ hiểu thôi.
Okay bắt đầu ngay nhé.
Cách tách Product Tabs thành các section riêng biệt?
Đầu tiên, chắc hẳn bạn chưa hình dung được Product tabs là cái quái gì đúng không nào?
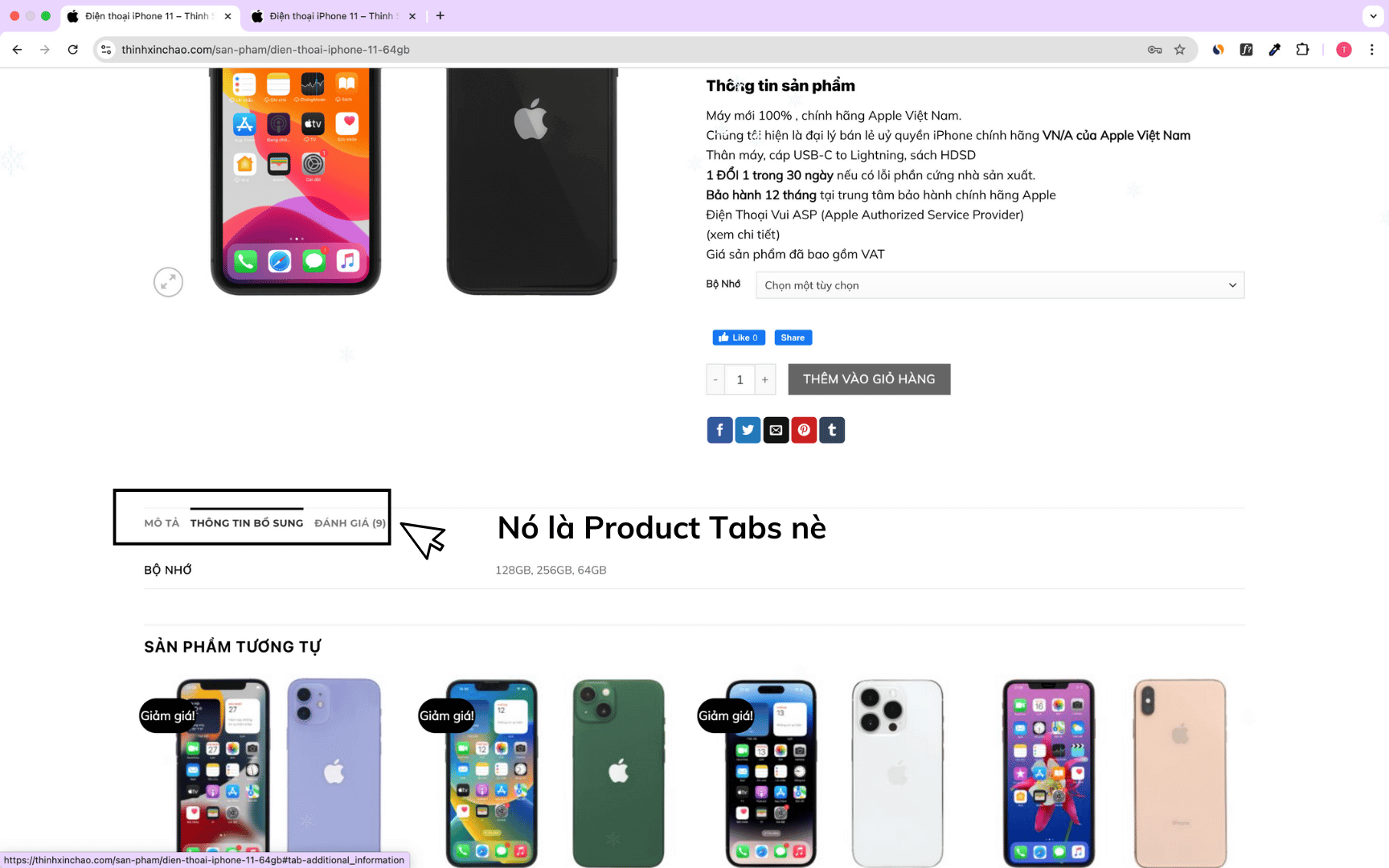
Nó chính xác là phần này bạn nè nhìn hình dưới đây.

Bình thường mặc định Product Tabs của thằng Woocomerce là chia thành 3 tab như vậy.
Nói chung là cũng không tệ, không xấu, nhưng khách hàng nhiều khi họ không để ý tới.
Họ tưởng bên shop không có phần thông tin bổ sung hay đánh giá của khách hàng.
Vì vậy, bạn mới cần thực hiện theo hướng dẫn của Thịnh để tách Product Tabs thành các section riêng biệt.
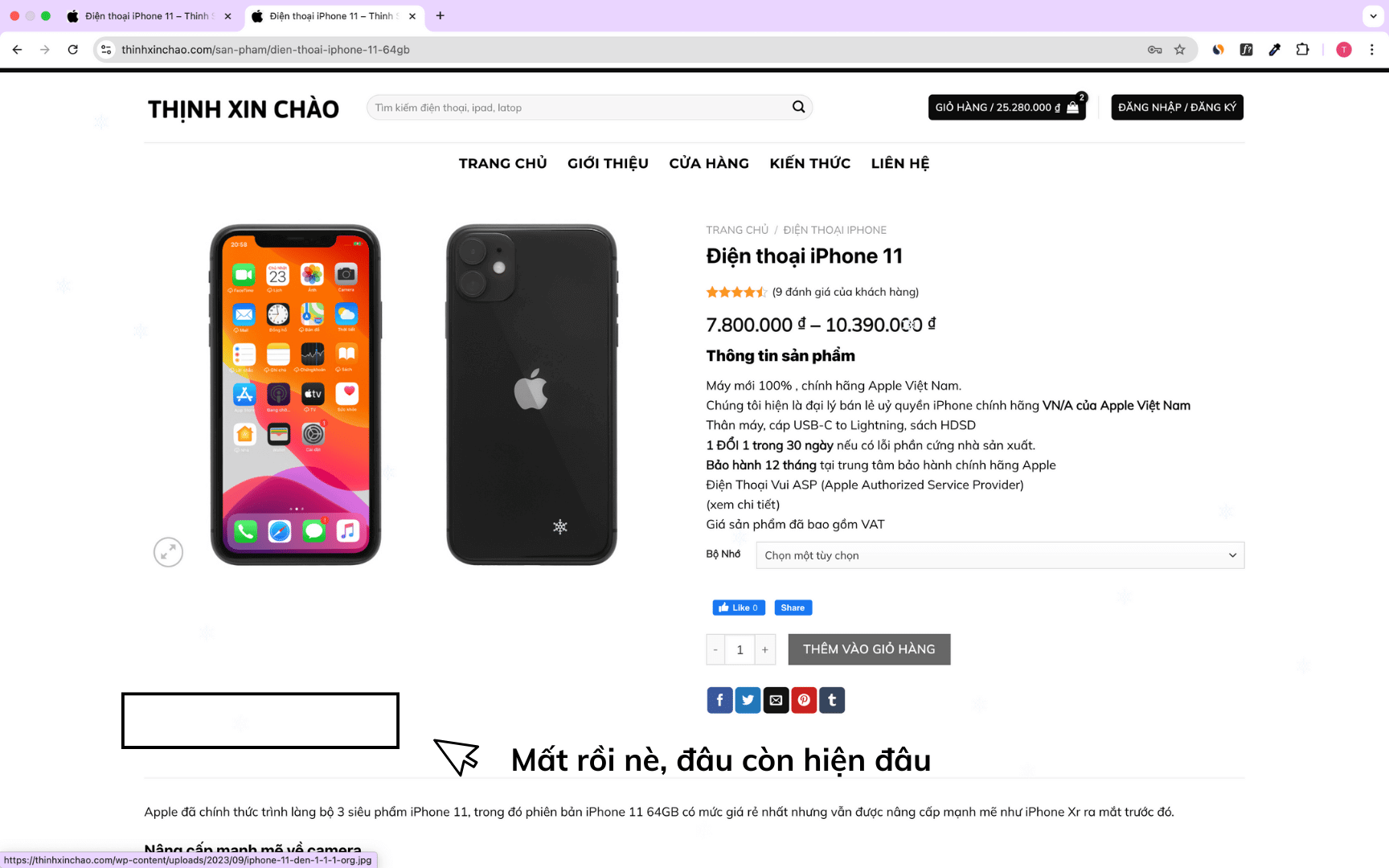
Khi này, khách sẽ lướt xuống 1 lượt là hết tất cả Product Tabs, không còn tình trạng Product Tabs chung 1 tab 3 nữa.

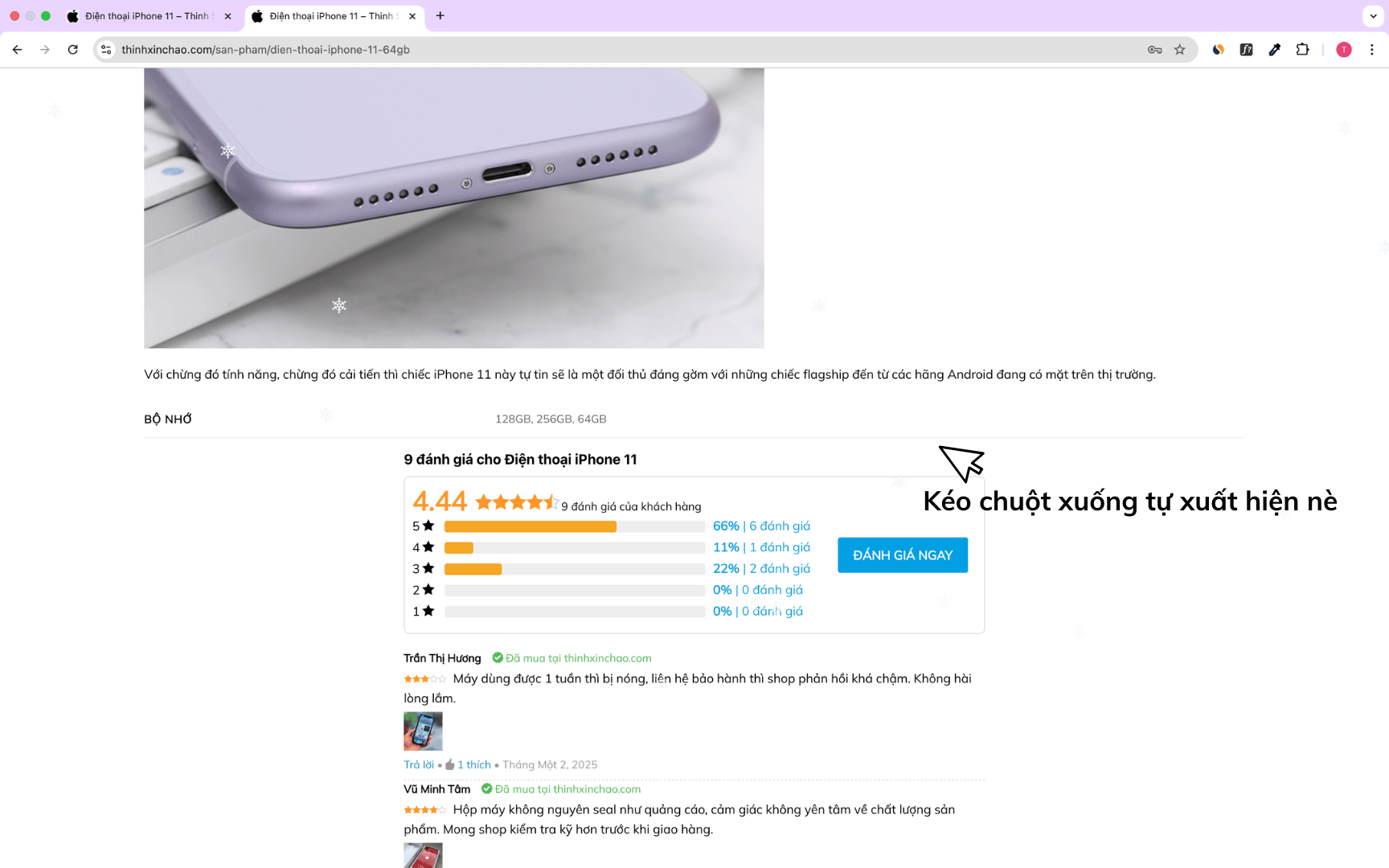
Và khi khách hàng di chuột đến cuối thì nó sẽ hiện ra như này

Nhìn okay hơn hẳn đúng không nè, giảm bớt thao tác của khách hàng mà lại chuyên nghiệp xịn xò.
Xem thêm bài viết hướng dẫn khác của Thịnh ở dưới đây
Cách thêm 2 Banner QC cố định bên trái & phải của Website
Hướng Dẫn Trỏ Tên Miền Về Google Site đầy đủ chi tiết từ A – Z
Cách chống SPAM cho Contact Form 7 thu nhập Email hiệu quả
Bây giờ đến cách làm nha, cũng không quá khó khăn bạn nè.
Bạn chỉ cần thêm đoạn code tách Product Tabs thành các section riêng biệt vào file function.php là được nè
Đường dẫn thêm như sau: Giao diện —-> Sửa tệp tin giao diện —-> functions.php —-> Dán đoạn code rùi bấm lưu lại.
Đoạn code tách Product Tabs thành các section riêng biệt ở dưới đây.
if ( ! function_exists( 'woocommerce_output_product_data_tabs' ) ) {
function woocommerce_output_product_data_tabs() {
wc_get_template( 'single-product/tabs/tabs.php' );
}
}
function woocommerce_output_product_data_tabs() {
$product_tabs = apply_filters( 'woocommerce_product_tabs', array() );
if ( empty( $product_tabs ) ) return;
echo '<div class="woocommerce-tabs wc-tabs-wrapper">';
foreach ( $product_tabs as $key => $product_tab ) {
?>
<div id="tab-<?php echo esc_attr( $key ); ?>">
<?php
if ( isset( $product_tab['callback'] ) ) {
call_user_func( $product_tab['callback'], $key, $product_tab );
}
?>
</div>
<?php
}
echo '</div>';
}Như vậy là xong rùi nè, cũng đơn giản thôi đúng nè. Thịnh chúc bạn thành công nha