Cài Đặt Blog
Cách Hiển Thị Giá SALE Bắt Mắt Thu Hút Người Xem
Không biết là các bạn có cảm giác giống Thịnh không?
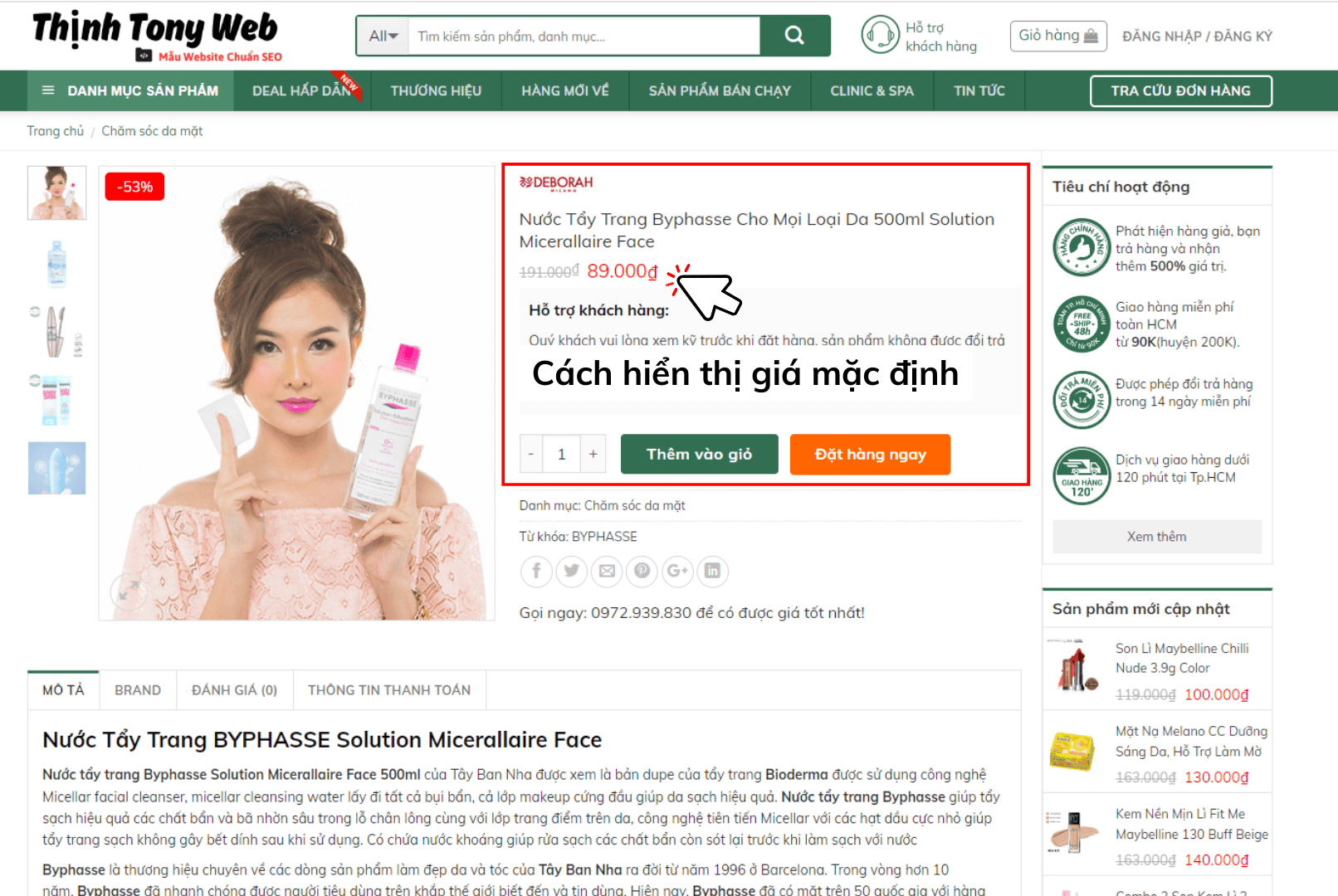
Chứ Thịnh thấy cách hiển thị giá giảm giá mặc định của Woocommerce chưa được đẹp, chưa được độc đáo.

Theo Thịnh thì nên tùy biến thêm để trang sản phẩm hiển thị giá SALE bắt mắt thu hút người xem hơn nữa.
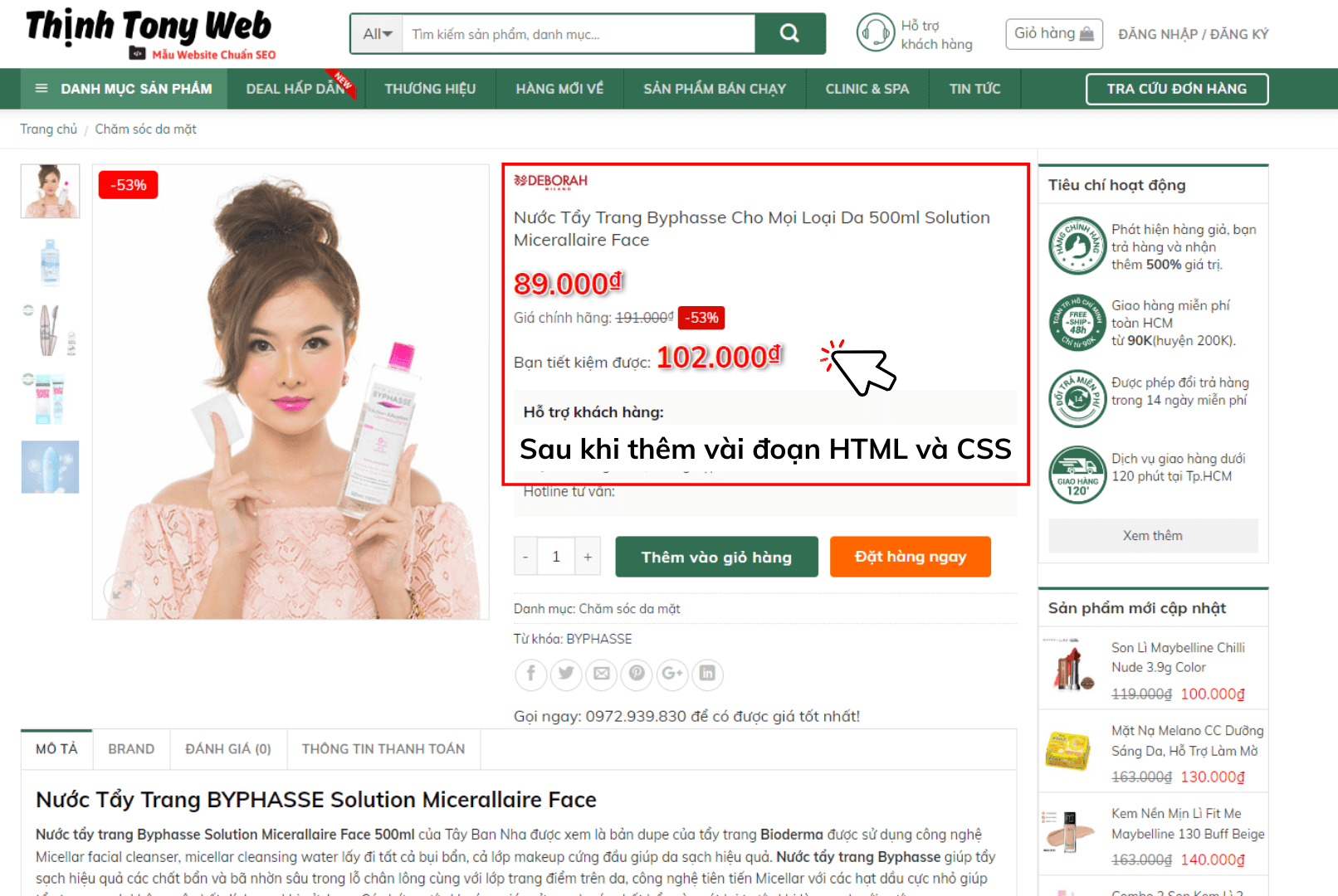
Sau khi bạn thay đổi trang chi tiết sản phẩm sẽ hiển thị giá như sau

Nhìn đẹp và chuyên nghiệp thu hút mọi ánh nhìn hơn hẳn đúng không bạn nè?
Bây giờ, Thịnh sẽ hướng dẫn bạn chi tiết cách làm hoàn toàn miễn phí nha.
Bắt đầu thôi nào!
Để hiển thị Giá SALE bắt mắt thu hút người xem bạn cần có gì?
Để có thể thay đổi giao diện hiển thị giá Sale bạn sẽ cần có 1 đoạn HTML kèm theo đoạn CSS tùy biến.
Đoạn HTML bạn lấy ở ngay dưới đây.
function nbw_price_html($product, $is_variation = false){
ob_start();
if($product->is_on_sale()):
?>
<?php
endif;
if($product->is_on_sale() && ($is_variation || $product->is_type('simple') || $product->is_type('external'))) {
$sale_price = $product->get_sale_price();
$regular_price = $product->get_regular_price();
if($regular_price) {
$sale = round(((floatval($regular_price) - floatval($sale_price)) / floatval($regular_price)) * 100);
$sale_amout = $regular_price - $sale_price;
?>
<div class="nbw_single_price">
<div>
<span class="nbw_price"><?php echo wc_price($sale_price); ?></span>
</div>
<div class="gia-chinh-hang">
<span class="label">Giá chính hãng:</span>
<span class="nbw_price"><del><?php echo wc_price($regular_price); ?></del></span><span class="label-km">-<?php echo $sale; ?>%</span>
</div>
<div class="tiet-kiem-box">
<span class="label">Tiết kiệm:</span>
<span class="nbw_price sale_amount"> <?php echo wc_price($sale_amout); ?> </span>
</div>
</div>
<?php
}
}elseif($product->is_on_sale() && $product->is_type('variable')){
$prices = $product->get_variation_prices( true );
if ( empty( $prices['price'] ) ) {
$price = apply_filters( 'woocommerce_variable_empty_price_html', '', $product );
} else {
$min_price = current( $prices['price'] );
$max_price = end( $prices['price'] );
$min_reg_price = current( $prices['regular_price'] );
$max_reg_price = end( $prices['regular_price'] );
if ( $min_price !== $max_price ) {
$price = wc_format_price_range( $min_price, $max_price ) . $product->get_price_suffix();
} elseif ( $product->is_on_sale() && $min_reg_price === $max_reg_price ) {
$sale = round(((floatval($max_reg_price) - floatval($min_price)) / floatval($max_reg_price)) * 100);
$sale_amout = $max_reg_price - $min_price;
?>
<div class="nbw_single_price">
<div>
<span class="nbw_price"><?php echo wc_price($min_price); ?></span>
</div>
<div class="gia-chinh-hang">
<span class="label">Giá chính hãng:</span>
<span class="nbw_price"><del><?php echo wc_price($max_reg_price); ?></del></span><span class="label-km">-<?php echo $sale; ?>%</span>
</div>
<div class="tiet-kiem-box">
<span class="label">Tiết kiệm:</span>
<span class="nbw_price sale_amount"> <?php echo wc_price($sale_amout); ?> </span>
</div>
</div>
<?php
} else {
$price = wc_price( $min_price ) . $product->get_price_suffix();
}
}
echo $price;
}else{ ?>
<p class="<?php echo esc_attr( apply_filters( 'woocommerce_product_price_class', 'price' ) );?>"><?php echo $product->get_price_html(); ?></p>
<?php }
return ob_get_clean();
}
function woocommerce_template_single_price(){
global $product;
echo nbw_price_html($product);
}
add_filter('woocommerce_available_variation','nbw_woocommerce_available_variation', 10, 3);
function nbw_woocommerce_available_variation($args, $thisC, $variation){
$old_price_html = $args['price_html'];
if($old_price_html){
$args['price_html'] = nbw_price_html($variation, true);
}
return $args;
}
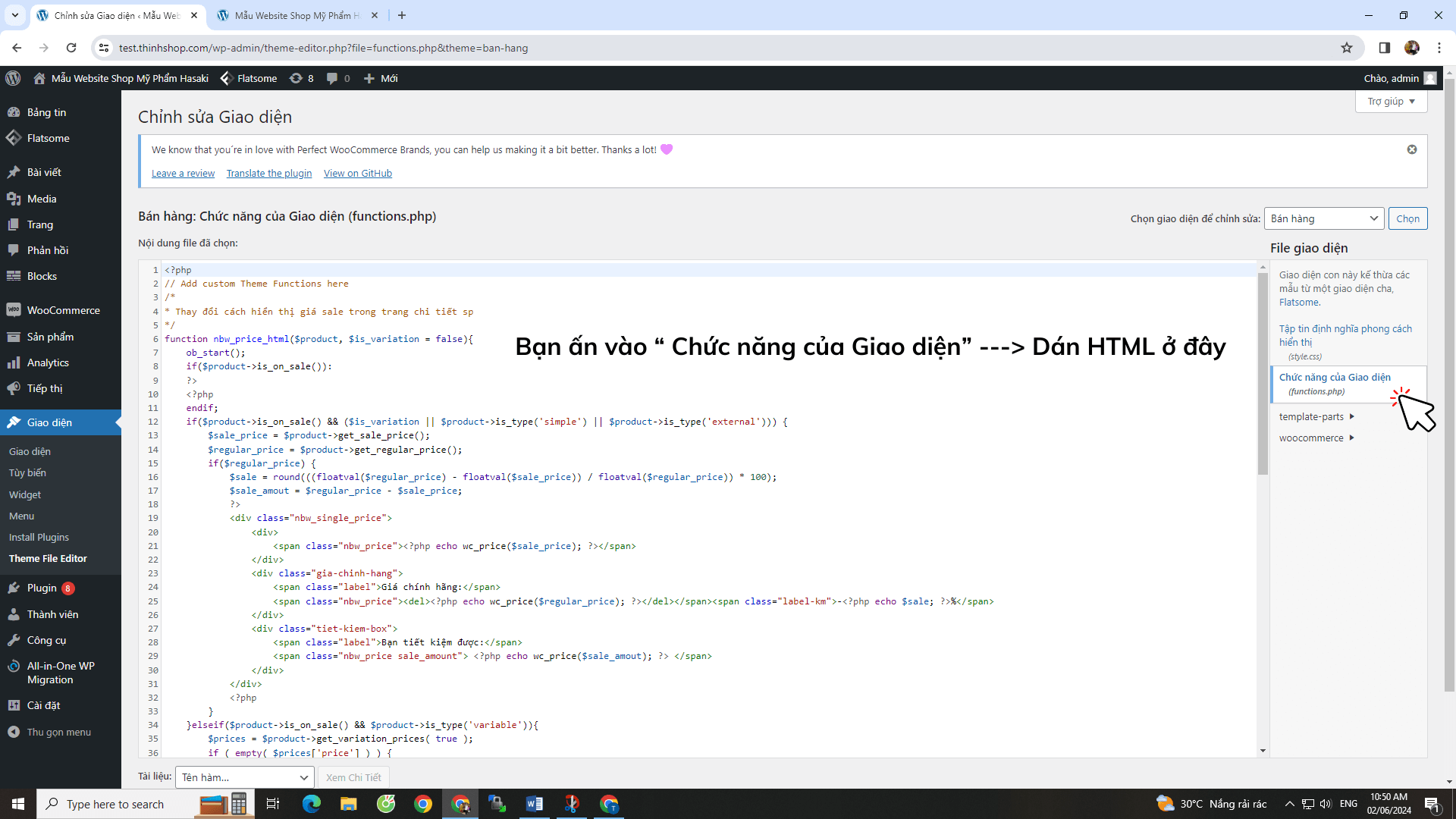
Bước tiếp theo, bạn cần phải thêm đoạn HTML mà Thịnh vừa chia sẻ ở trên vào file có tên là function.php
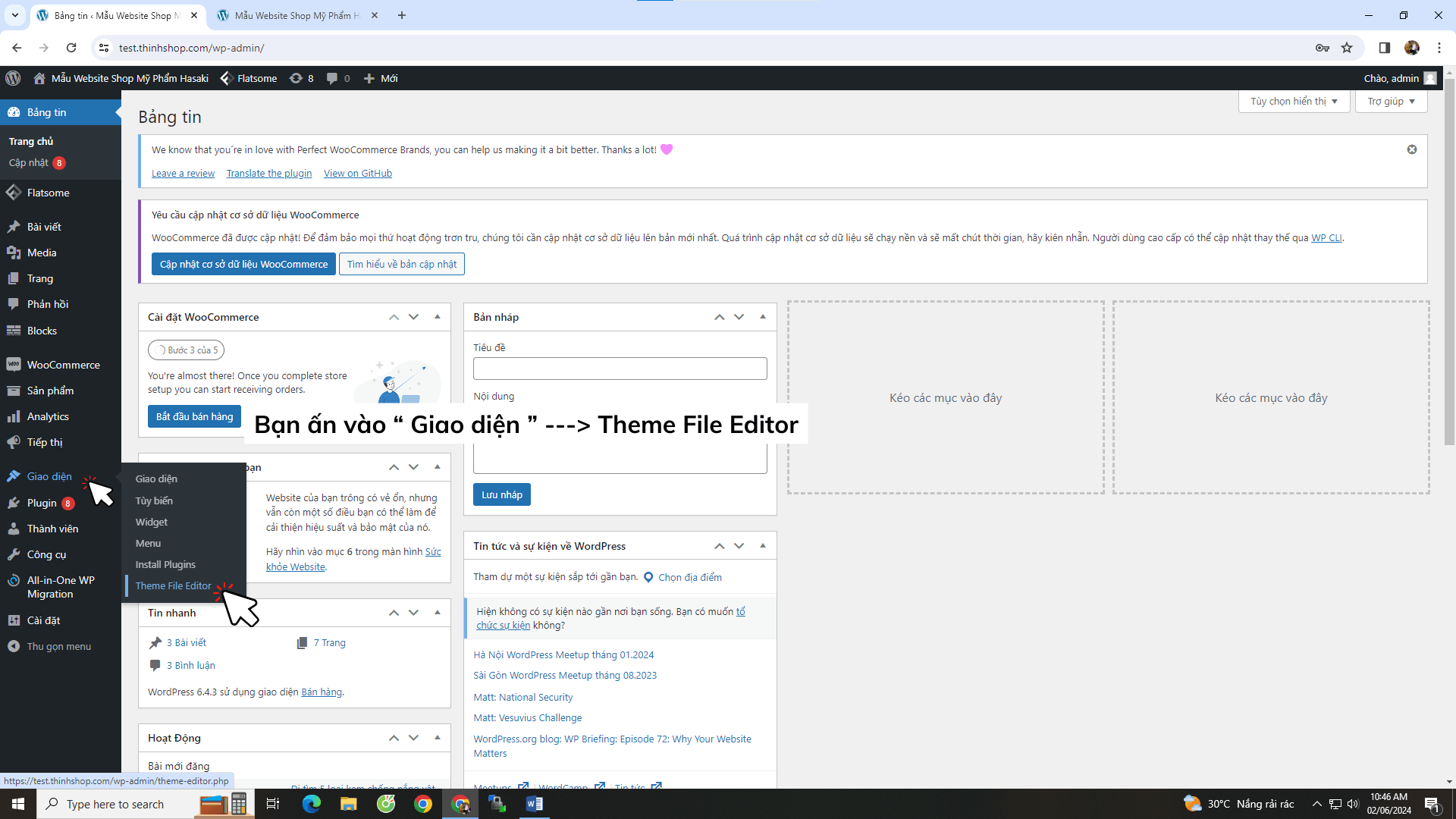
Đường dẫn thêm như sau: Giao diện —-> Theme File Editor —> Chức năng của giao diện (function.php) —> Dán đoạn HTML —> Bấm Save


Giải thích về đoạn HTML ở trên theo cách hiểu của Thịnh
Hàm nbw_price_html($product, $is_variation = false):
Hàm này nhận hai đối số: $product là đối tượng sản phẩm WooCommerce và $is_variation là một cờ để xác định xem liệu sản phẩm có phải là biến thể hay không (mặc định là false).
Đầu tiên, nó kiểm tra xem sản phẩm có đang giảm giá không thông qua $product->is_on_sale().
Nếu đúng, nó tiếp tục tạo HTML cho phần giảm giá.
Sau đó, nó kiểm tra xem sản phẩm có phải là loại ‘simple’ (đơn giản) hoặc ‘external’ không, cùng với việc kiểm tra xem nó có phải là biến thể không.
Nếu điều kiện đúng, nó tạo HTML cho giá bán, giá gốc và phần tiết kiệm của sản phẩm.
Nếu sản phẩm là biến thể và đang giảm giá, nó tạo HTML cho giá bán, giá gốc và phần tiết kiệm của biến thể.
Nếu không phải bất kỳ trường hợp nào trên, nó trả về HTML cho giá mặc định của sản phẩm.
Hàm woocommerce_template_single_price():
Hàm này được sử dụng để hiển thị giá của sản phẩm trên trang sản phẩm đơn lẻ.
Nó sử dụng hàm nbw_price_html() để tạo và hiển thị HTML cho giá.
Hàm nbw_woocommerce_available_variation($args, $thisC, $variation):
Đây là một filter được kích hoạt khi thông tin về biến thể sản phẩm có sẵn.
Nó được sử dụng để thay đổi HTML cho giá của biến thể.
Nếu giá cũ của biến thể có sẵn ($old_price_html), nó thay thế nó bằng HTML mới được tạo bởi hàm nbw_price_html() với $is_variation đặt thành true.
Tiếp theo, bạn cần thêm đoạn CSS ở dưới đây
.nbw_single_price {
margin-bottom: 10px;
}
.product-info .price ins bdi, .product-info .price bdi, .nbw_single_price bdi {
font-size: 30px;
color: #E5322D;
text-shadow: 1px 1px 0 #fff, -1px -1px 0 #fff, 1px -1px 0 #fff, -1px 1px 0 #fff, 3px 3px 5px #333;
}
.nbw_single_price .gia-chinh-hang, .nbw_single_price .gia-chinh-hang bdi {
font-size: 14px;
color: #565656;
text-shadow: none;
}
del span.amount {
opacity: 1;
}
.gia-chinh-hang .label-km {
background: #da0000;
padding: 3px 7px;
color: white;
border-radius: 3px;
}
.nbw_single_price .tiet-kiem-box {
margin-top: 5px;
}
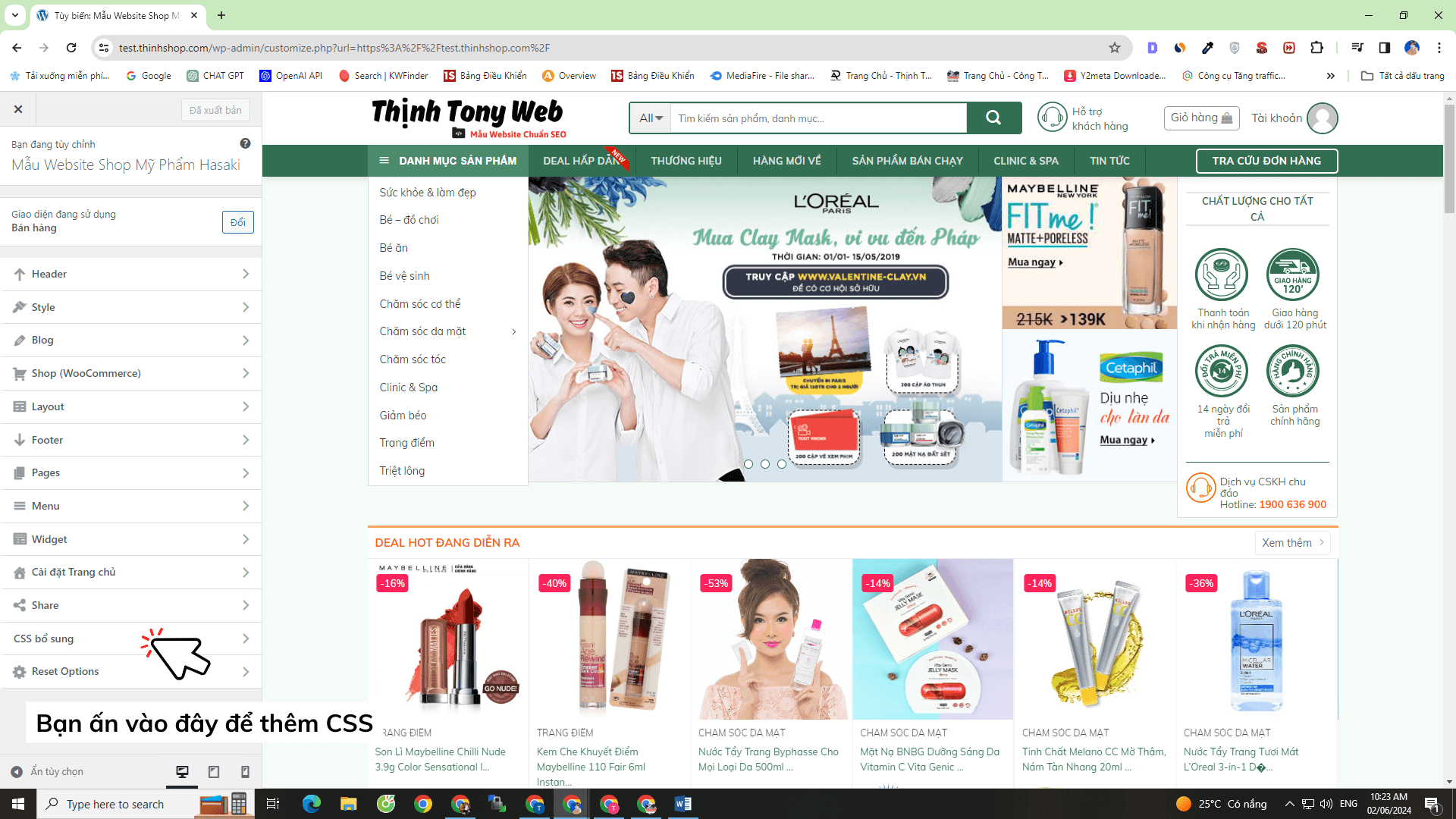
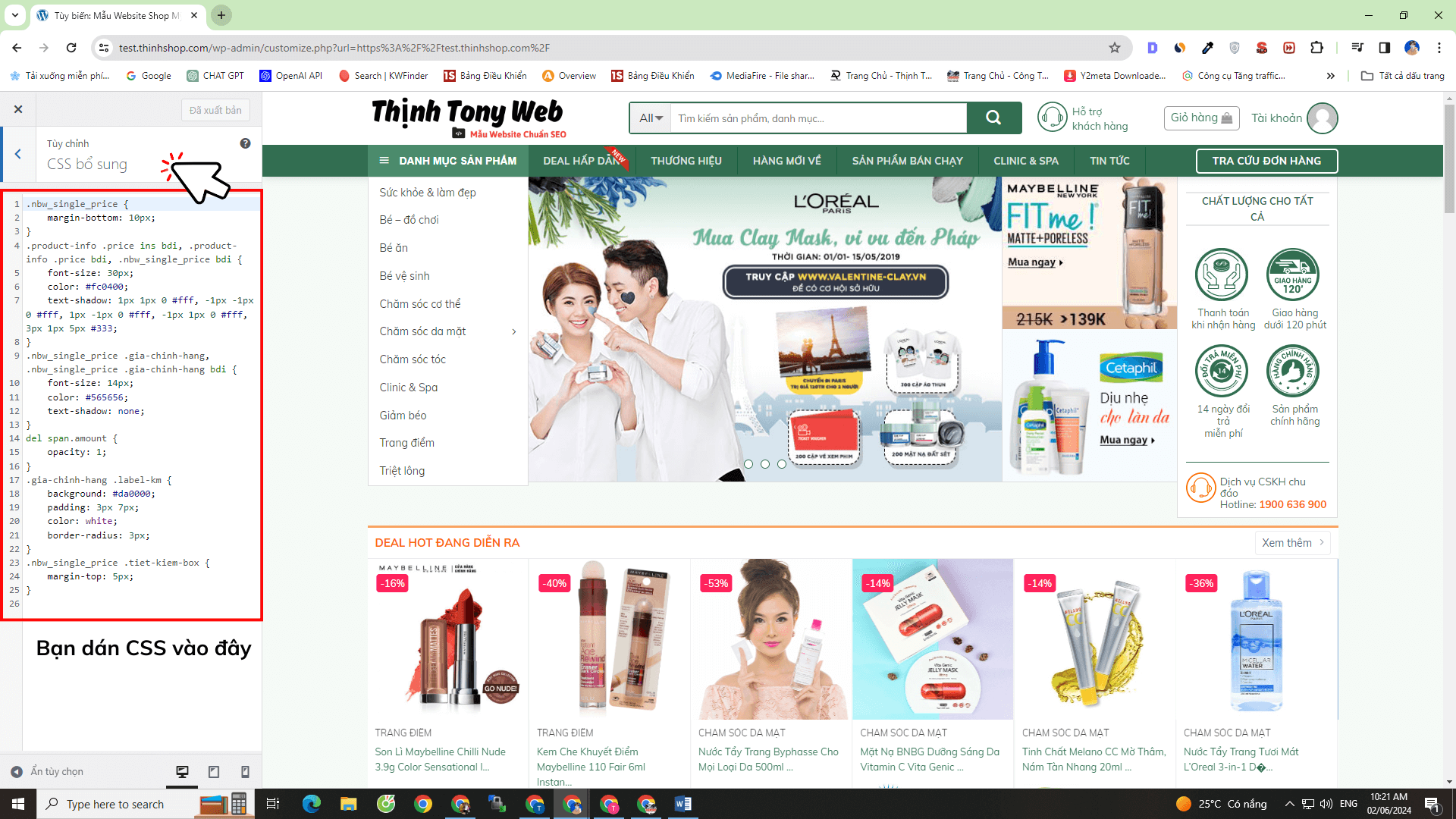
Bạn thêm Css như sau: Ấn chọn Tùy biến —> Css bổ sung —> Dán đoạn CSS —> Bấm Save và tận hưởng thành quả.


Giải thích về đoạn CSS theo cách hiểu của Thịnh
Đầu tiên, đoạn mã CSS này đi kèm với mã HTML ở trên và chịu trách nhiệm điều chỉnh giao diện và kiểu dáng của các phần tử trên trang sản phẩm của bạn.
.nbw_single_price:
margin-bottom: Thiết lập khoảng cách dưới cùng của phần tử .nbw_single_price là 10px.
Điều này tạo ra một khoảng cách giữa các phần tử liên tiếp trên trang.
.product-info .price ins bdi, .product-info .price bdi, .nbw_single_price bdi:
font-size: Thiết lập kích thước font chữ của các phần tử <ins>, <bdi> trong phần tử có lớp .price trong .product-info, cũng như các phần tử <bdi> trong phần tử .nbw_single_price là 30px.
color: Thiết lập màu chữ của các phần tử đó là #fc0400.
text-shadow: Tạo hiệu ứng bóng cho văn bản trong các phần tử đó để tạo sự nổi bật.
Hiệu ứng bóng này có thể được tùy chỉnh thông qua các giá trị như độ mờ và màu sắc.
.nbw_single_price .gia-chinh-hang, .nbw_single_price .gia-chinh-hang bdi:
font-size: Thiết lập kích thước font chữ của các phần tử trong phần tử .gia-chinh-hang của .nbw_single_price là 14px.
color: Thiết lập màu chữ của các phần tử đó là #565656.
text-shadow: Loại bỏ hiệu ứng bóng cho văn bản trong phần tử .gia-chinh-hang của .nbw_single_price.
del span.amount:
opacity: Thiết lập độ trong suốt của văn bản trong các phần tử <span> có lớp .amount nằm trong phần tử <del> là 1, tức là văn bản sẽ không bị mờ đi.
.gia-chinh-hang .label-km:
background: Thiết lập màu nền cho phần tử có lớp .label-km trong phần tử .gia-chinh-hang là #da0000.
padding: Thiết lập khoảng cách giữa nội dung và biên ngoài của phần tử đó là 3px 7px.
color: Thiết lập màu chữ của các phần tử đó là trắng.
border-radius: Thiết lập độ cong của góc của phần tử đó là 3px, tạo ra góc bo tròn.
.nbw_single_price .tiet-kiem-box:
margin-top: Thiết lập khoảng cách trên cùng của phần tử .tiet-kiem-box trong .nbw_single_price là 5px.
Điều này tạo ra một khoảng cách giữa các phần tử trong trang.
- Đoạn Code HTML và CSS ở trên được viết bởi: Anh LÊ VĂN THIỆN.
- Thịnh hướng dẫn cách dùng và share lại cho các bạn.
Hướng Dẫn Chi Tiết Cách Làm Bằng Video – Đơn Giản, Hiệu Quả
Tổng kết
Như vậy là Thịnh đã hướng dẫn và giải thích cho bạn rất chi tiết và đầy đủ về cách hiển thị giá SALE bắt mắt thu hút người xem rùi nha.
Chúc bạn thành công nè, nếu có bất kì vấn đề gì cần Thịnh giúp đỡ đừng ngại hãy Chat với Thịnh nhá.



