Cài Đặt Blog
Cách Hiện Thêm Ảnh Sản Phẩm Tại Trang Thanh Toán Woocommerce?
Chào bạn nha, lại là Thịnh đây.
Hôm nay Thịnh sẽ chia sẻ cho bạn cách để hiện thêm ảnh sản phẩm tại trang thanh toán.
Tại sao việc này lại tương đối quan trọng?
Bởi vì, hiện nay gần như 100% trang thanh toán là bước cuối cùng và rất quan trọng trong quy trình mua sắm online.
Nếu trang này được tối ưu tốt, nó không chỉ tăng cường trải nghiệm người dùng mà còn giảm tỷ lệ thoát trang và tăng tỷ lệ chuyển đổi.
Một cách hiệu quả để làm điều này là hiển thị thêm ảnh sản phẩm chi tiết trên trang thanh toán WooCommerce.
Trong bài viết này, Thịnh sẽ hướng dẫn bạn thực hiện điều đó một cách dễ dàng và tối ưu nhất.
Ok bắt đầu ngay nhé.
Xem thêm bài hướng dẫn khác của Thịnh ở dưới đây
Cách thêm dòng chữ Giá chưa bao gồm VAT vào sau giá trong Woocommerce
Cách tạo nút đếm ngược để hiển thị mật khẩu trên Website WordPress
Tại sao cần hiện thêm ảnh sản phẩm tại trang thanh toán?
Việc hiển thị ảnh sản phẩm chi tiết trên trang thanh toán mang lại nhiều lợi ích quan trọng:
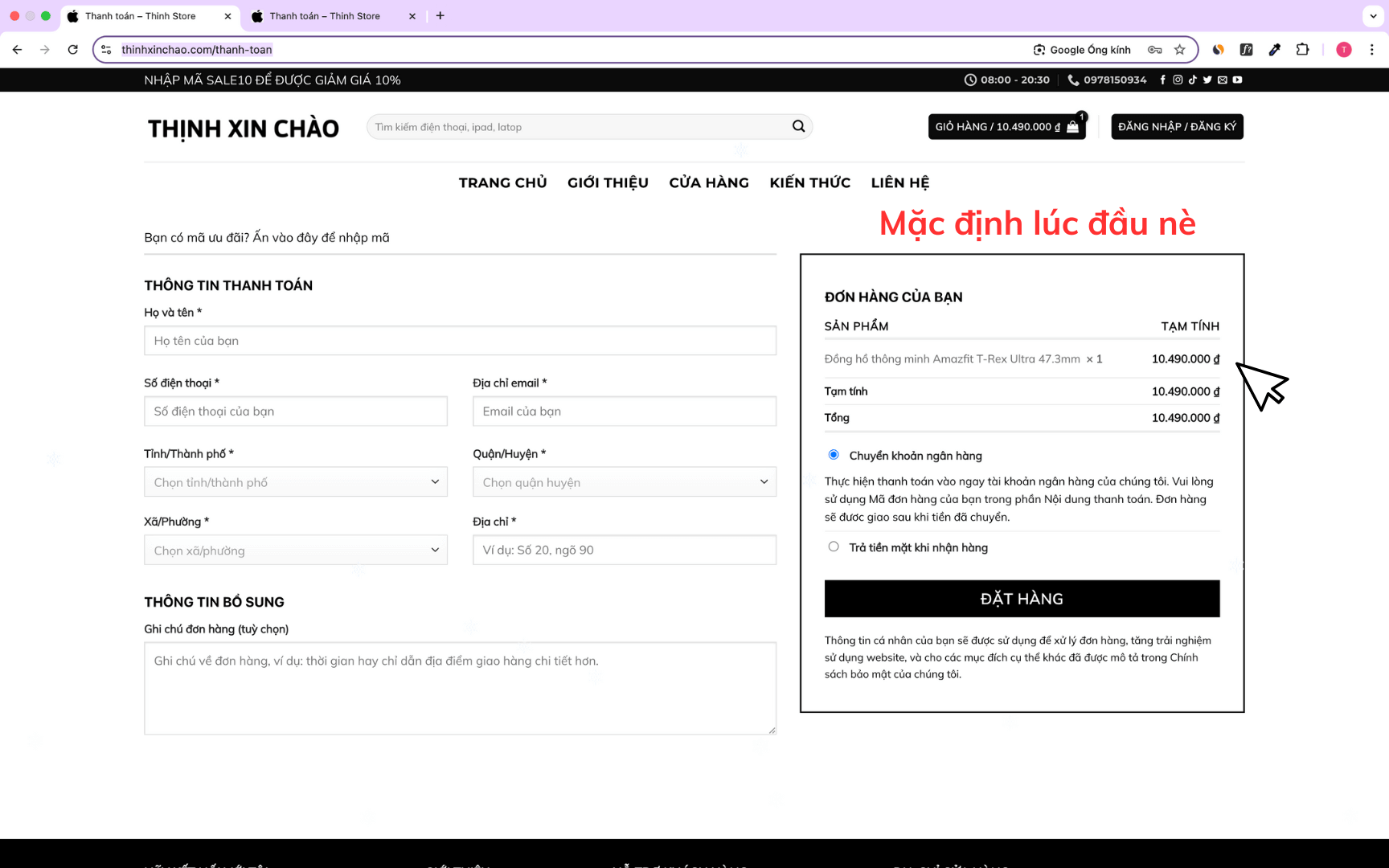
Hãy nhìn ảnh dưới đây, đây là lúc trang thanh toán chưa được tích hợp tính năng hiển thị ảnh sản phẩm.

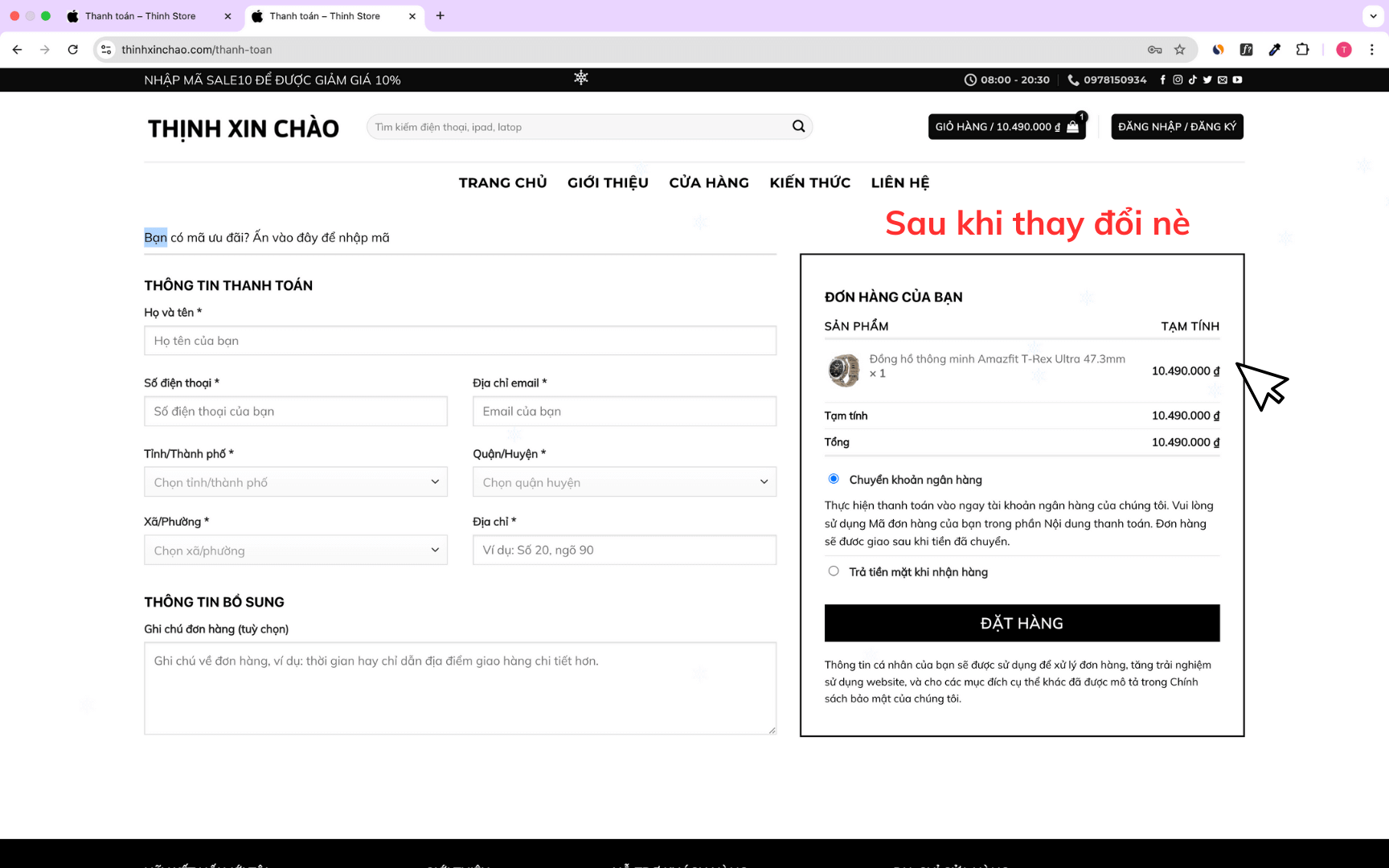
Còn đây là ảnh sau khi được thêm tính năng hiển thị ảnh sản phẩm tại trang thanh toán.

Tính năng này sẽ giúp khách hàng có thể nhìn thấy chính xác sản phẩm họ đang mua, tránh nhầm lẫn.
Trang thanh toán sẽ rõ ràng, đẹp mắt hơn tạo ấn tượng tốt với khách hàng.
Và khi khách hàng nhìn thấy ảnh sản phẩm ngay tại bước thanh toán, họ sẽ xác nhận chắc chắn hơn về quyết định mua hàng.
Cách hiện thêm ảnh sản phẩm tại trang thanh toán WooCommerce?
Dưới đây là hướng dẫn chi tiết để thêm ảnh sản phẩm vào trang thanh toán WooCommerce.
Để thêm ảnh sản phẩm vào trang thanh toán, bạn sử dụng đoạn mã dưới đây.
Đường dẫn thêm đoạn mã: Giao diện —-> Sửa tệp tin giao diện —-> functions.php —-> Dán đoạn code rùi bấm lưu lại.
Đoạn code thêm ảnh sản phẩm tại trang thanh toán
add_filter( 'woocommerce_cart_item_name', 'isures_add_image_in_order_review', 9999, 3 );
function isures_add_image_in_order_review( $name, $cart_item, $cart_item_key ) {
if ( ! is_checkout() ) return $name;
$data = $cart_item['data'];
$thumbnail = $data->get_image( array( '50', '50' ), array( 'class' => 'isures-image--review' ) );
return $thumbnail . $name;
}Tuy nhiên để ảnh sản phẩm hiện đẹp và ngay ngắn, cần thêm 1 đoạn CSS tuỳ chỉnh ở dưới đây.
Bạn thêm đoạn CSS vào đường dẫn sau nhé: Flatsome > Advanced > Custom Css > All Screen
.isures-image--review {
float: left;
margin-right: 8px;
border-radius: 5px;
}Như vậy là thành công rùi nè, hiện giờ trang website của bạn tại trang thanh toán sẽ được mặc định hiển thị ảnh sản phẩm rùi nè.
Kết luận
Việc hiển thị thêm ảnh sản phẩm tại trang thanh toán WooCommerce không chỉ giúp tăng cường trải nghiệm người dùng mà còn tối ưu hóa tỷ lệ chuyển đổi cho cửa hàng của bạn.
Hãy thử áp dụng các phương pháp trên và chia sẻ kết quả với Thịnh nhé!
Nếu bạn có bất kỳ thắc mắc nào hoặc cần hỗ trợ, đừng ngần ngại liên hệ. Chúc bạn thành công!



