Cài Đặt Blog
Cách Đổi Tên Nút Thêm Vào Giỏ Hàng Hoặc Add To Cart Trong Woocommere?
Mặc định Woocommerce hiển thị nút thêm vào giỏ hàng có tên là “ Thêm vào giỏ hàng “.
Nếu bạn không thích nút đó được hiển thị là thêm vào giỏ hàng thì bạn có thể làm theo hướng dẫn của Thịnh.
Thịnh sẽ giúp bạn đổi tên nút thêm vào giỏ hàng hoặc add to cart trong woocommerce thành bất cứ từ gì mà bạn muốn, chẳng hạn như mua ngay, đặt mua ngay, …..
Ok bắt đầu ngay nhé!
Xem thêm những bài hướng dẫn khác của Thịnh dưới đây
Cách Tạo Float Menu Tùy Chỉnh Đẹp Cho Website Bán Hàng?
Cách thêm dòng chữ Giá chưa bao gồm VAT vào sau giá trong Woocommerce
Cách thay đổi trang điền thông tin thanh toán mặc định của Woocommerce
Cách đổi tên nút thêm vào giỏ hàng trong Woocommerce?
Đầu tiên, Thịnh muốn bạn xem qua ảnh lúc đầu và sau khi thay đổi trước nha.
Ảnh mặc định lúc đầu nè.

Và ảnh sau khi thay đổi nha…

Thực ra, bạn muốn đổi tên nó thành gì cũng được hết á, có thể đổi là mua ngay, đặt mua ngay, Mua ngay tại đây….vv
Ok đến với cách làm nha.
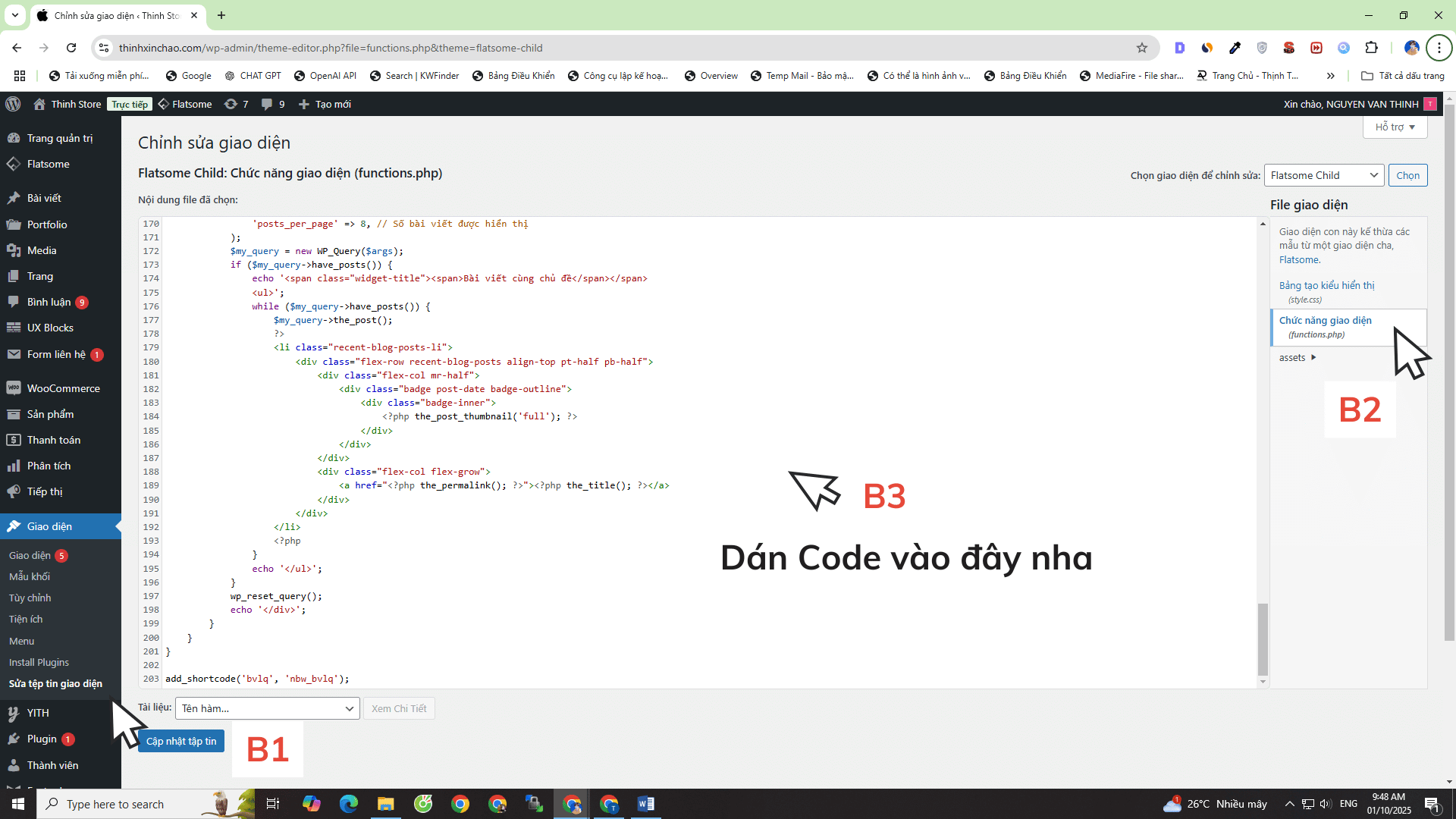
Đầu tiên, bạn cần thêm đoạn code dưới đây theo đường dẫn sau: Giao diện —-> Sửa tệp tin giao diện —-> functions.php —-> Dán đoạn code rùi bấm lưu lại.

Đoạn code giúp bạn đổi tên nút thêm vào giỏ hàng trong Woocommerce tại đây
// Thay đổi text nút add to cart trong trang chi tiết sản phẩm
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' );
function woocommerce_custom_single_add_to_cart_text() {
return __( 'Mua ngay', 'woocommerce' );
}
// Thay đổi text add to cart trong trang shop/archive
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' );
function woocommerce_custom_product_add_to_cart_text() {
return __( 'Mua ngay', 'woocommerce' );
}Bạn chỉ cần đổi tên “ Mua ngay ” trong đoạn code thành bất kì chữ gì mà bạn muốn là được nha.
Cũng khá dễ đúng không nào? Thịnh chúc bạn áp dụng thành công nha.



